用法
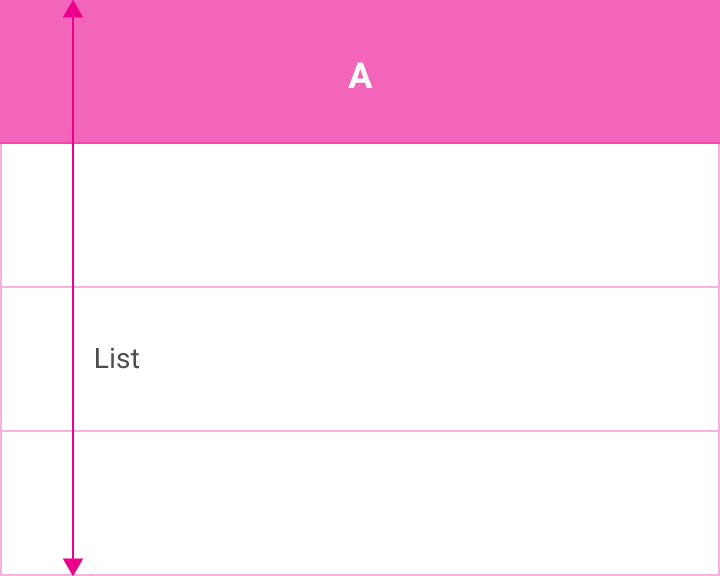
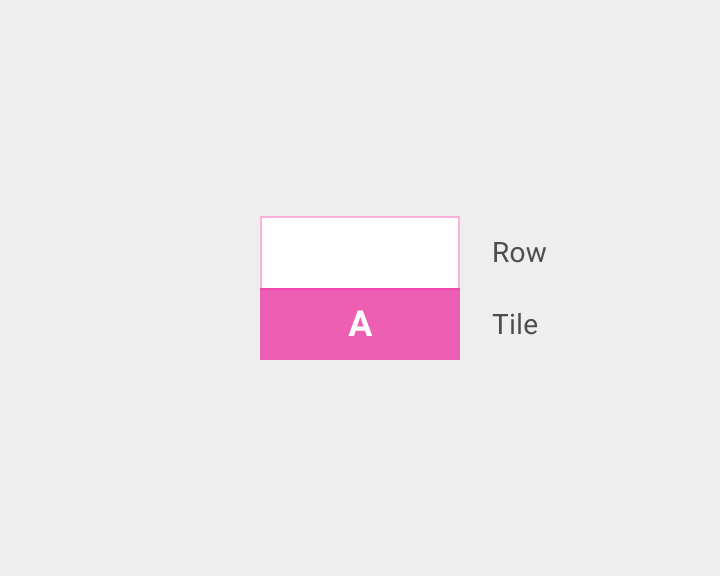
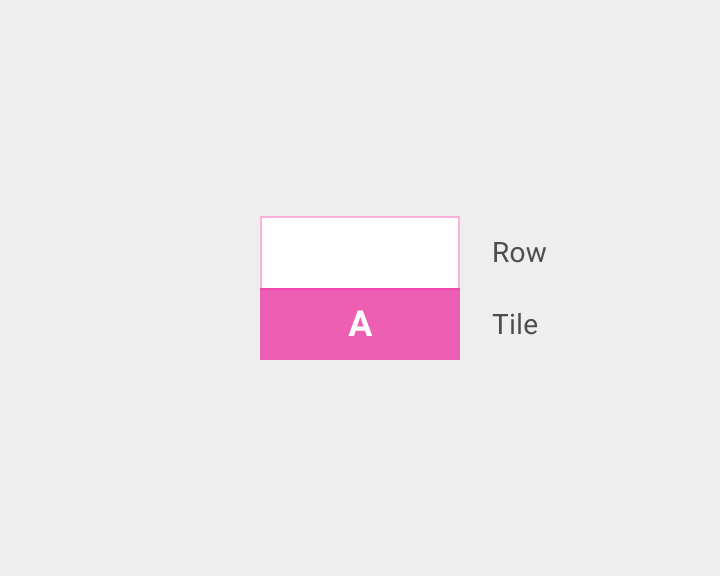
列表是由多个等宽的行组成的一个连续的列,行的功能是用来包含瓦片。
瓦片包含内容,在列表中瓦片的高度可以不同。

列表

行和瓦片
列表最适合用于呈现同类数据类型或数据类型集,例如图片和文本。它针对阅读理解做了优化,并对相似的数据类型、或同一数据类型的不同特质做了区分。
替代方案:
- 如果有超过三行的文本需要显示,请使用卡片代替
- 如果主要内容是图片,请使用网格列表
密集型
当鼠标和键盘是主要的输入方式时,可以压缩列表尺寸以适应更密集的布局。

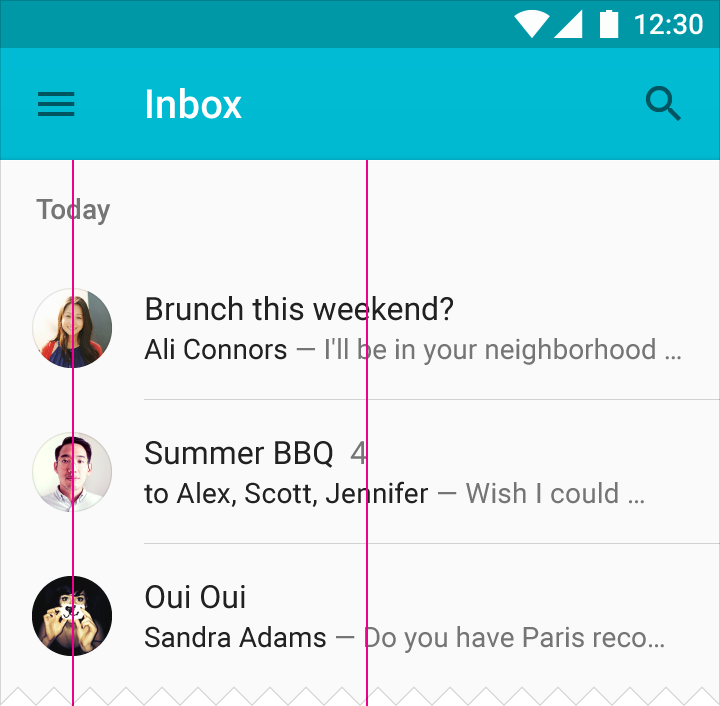
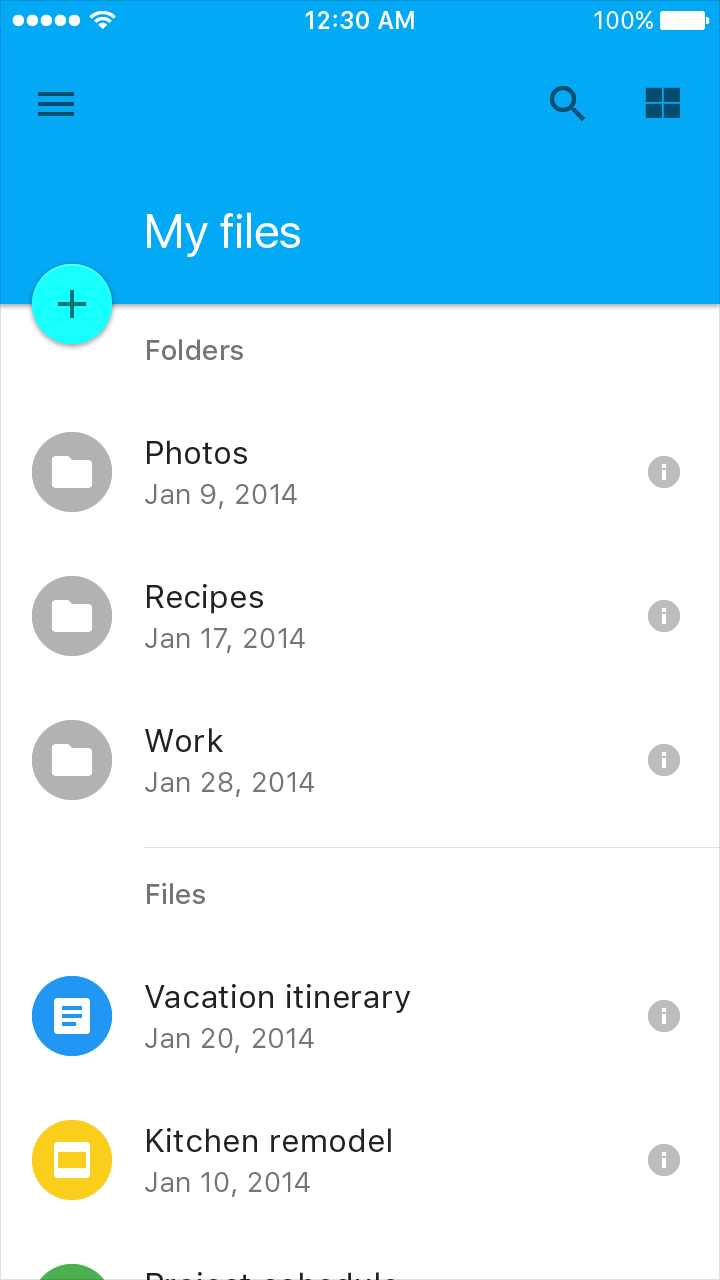
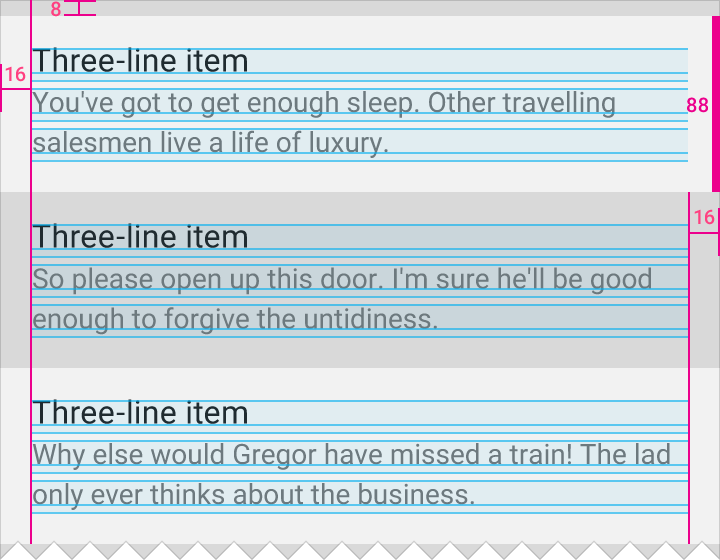
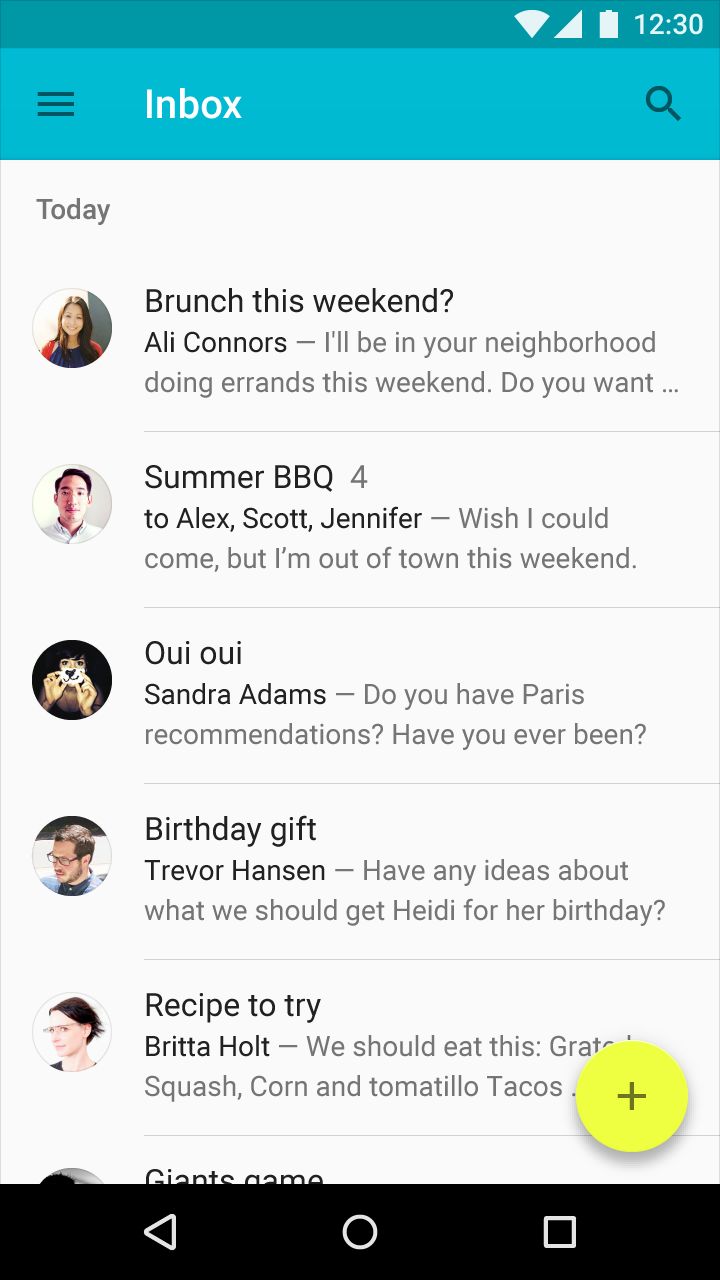
典型列表浏览方式
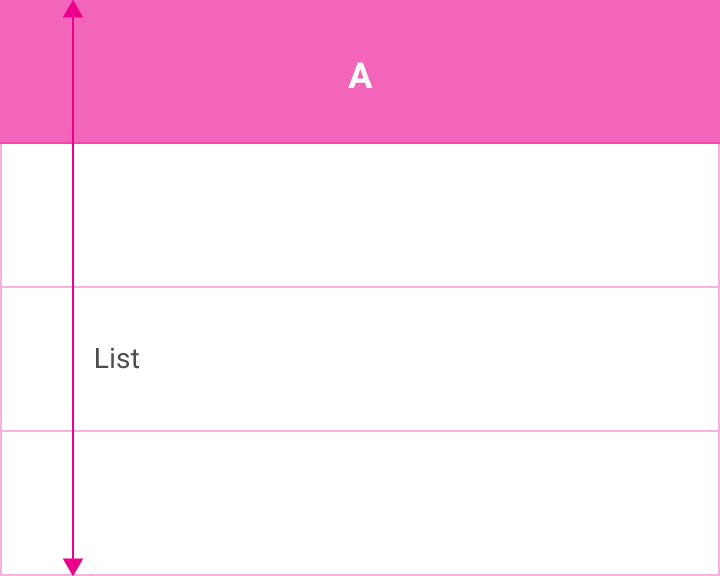
列表是由多个等宽的行组成的一个连续的列,行的功能是用来包含瓦片。
瓦片包含内容,在列表中瓦片的高度可以不同。

列表

行和瓦片
列表最适合用于呈现同类数据类型或数据类型集,例如图片和文本。它针对阅读理解做了优化,并对相似的数据类型、或同一数据类型的不同特质做了区分。
当鼠标和键盘是主要的输入方式时,可以压缩列表尺寸以适应更密集的布局。

典型列表浏览方式
列表只能垂直滚动。
列表中的所有瓦片的滑动操作应保持一致。
瓦片可以从一个列表移动到目标位置(类似于移动文件到一个文件夹),或在一个列表内选取并重新排列。
列表瓦片可以按日期、文件大小、字母顺序或其他参数进行排序和过滤。

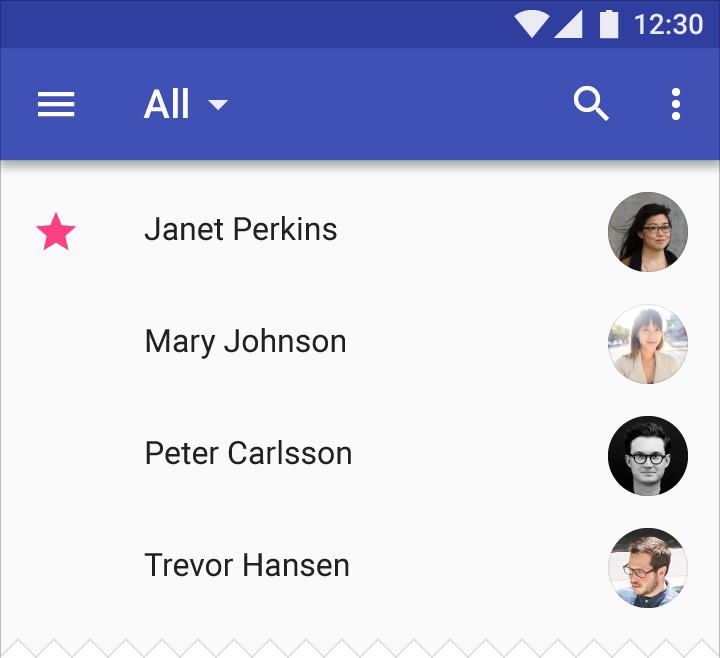
正确示例
按字母排序使信息更容易被找到。

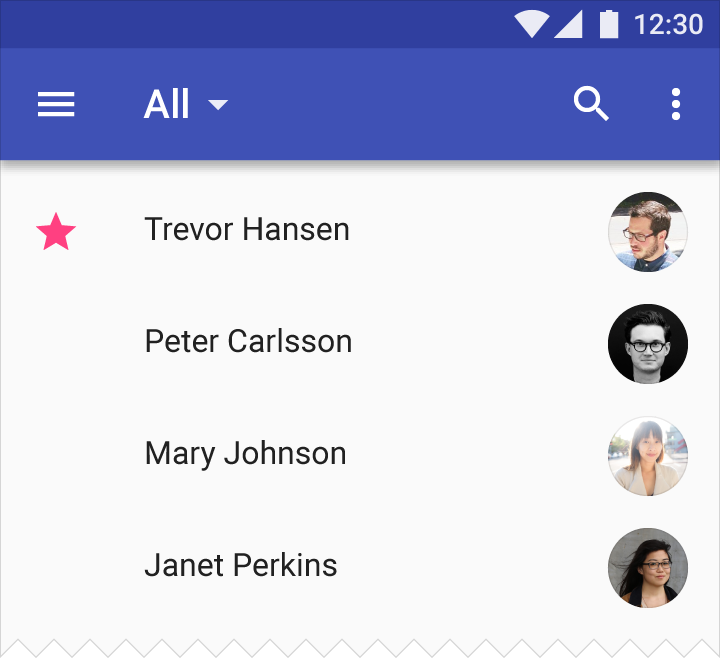
错误示例
不要按随机顺序显示信息;如果 UI 不允许用户对列表进行排序,则应该默认使用一种更合理的排序方式。
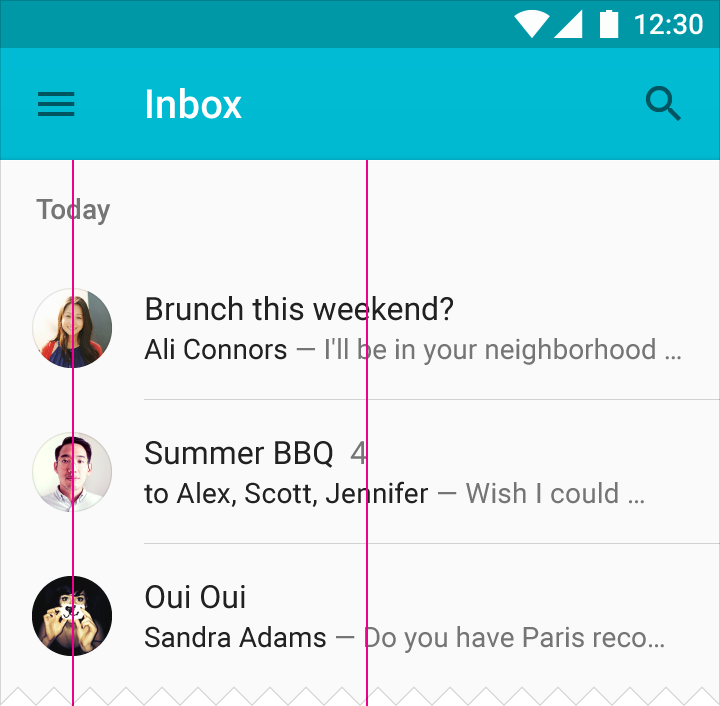
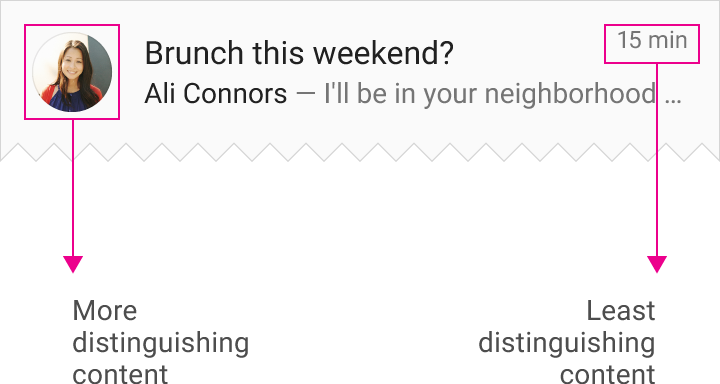
列表瓦片使用相同的格式呈现相关内容。列表使用层次结构来凸显一个类型或一组内容,这有助于帮助用户找到最重要的信息。例如,在邮件收件箱中,头像和内容摘要比邮件的时间更重要。
列表瓦片最多可以包含三行文本,并且不同瓦片的文本长度可以不同。如果要显示超过三行的文本,请使用卡片代替。

把最易分辨的元素放在瓦片左边,不易分辨的元素放在瓦片右边。
规格:

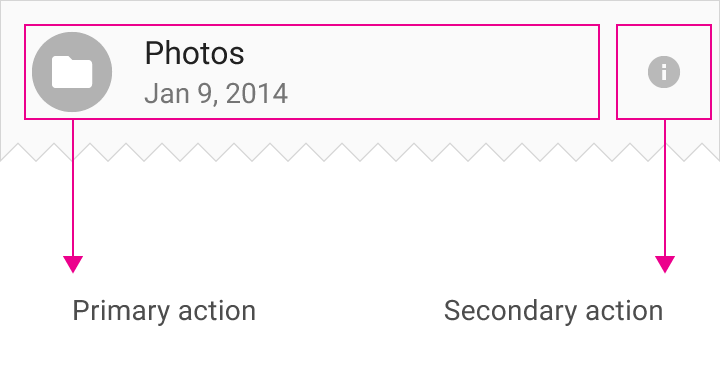
主操作占据了瓦片中大部分空间。辅助操作放在瓦片右侧。
主操作和辅助操作(例如播放、缩放、删除和选择)可能会打开随后的视图,例如卡片。它没有子菜单或弹出菜单。
主操作
辅助操作
重复操作
避免在瓦片中显示重复的辅助操作,例如在每个瓦片上都添加一个分享操作。
切换操作是一个例外,例如加星,因为它们提供有关每个单独瓦片的唯一信息。
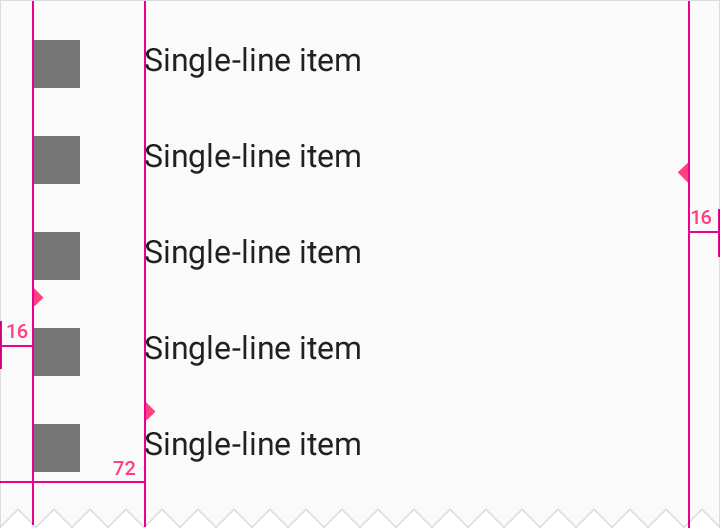
在单行列表中,每个瓦片包含一行文本。列表中瓦片的文本数量可以不同。

单行列表规格
图标左侧内边距:16dp
列表项目左侧内边距:72dp
列表项目右侧内边距:16dp

单行列表示例
在两行列表中,每个瓦片最多包含两行文本。列表中瓦片的文本数量可以不同。

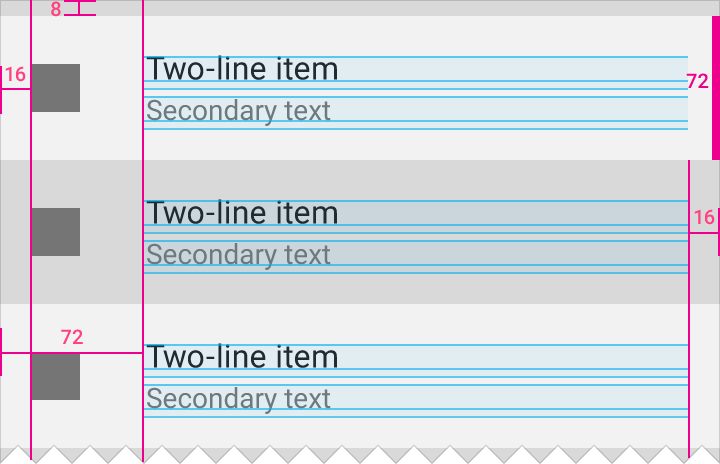
两行列表规格
图标左侧内边距:16dp
列表项目左侧内边距:72dp
列表右侧内边距:16dp

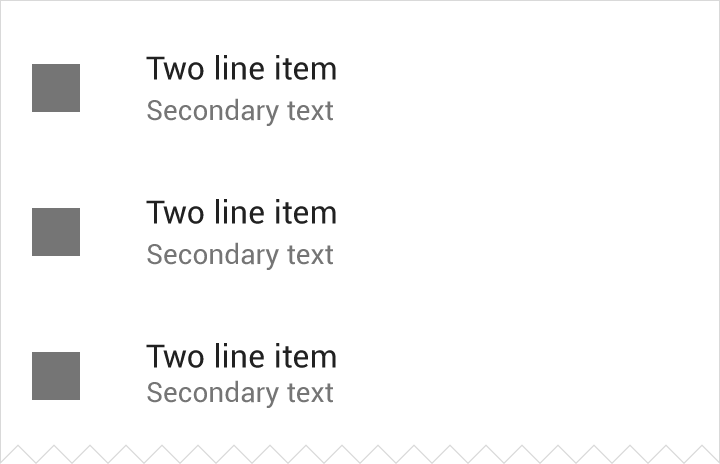
两行列表示例
在三行列表中,每个瓦片最多包含三行文本。
列表中瓦片的文本数量可以不同。

三行列表规格
图标左侧内边距:16dp
列表项目左侧内边距:72dp
列表右侧内边距:16dp

三行列表示例
在列表上下添加 8dp 的内边距,含副标题的列表除外,它们自己有内边距。
底部边距从基线开始测量。

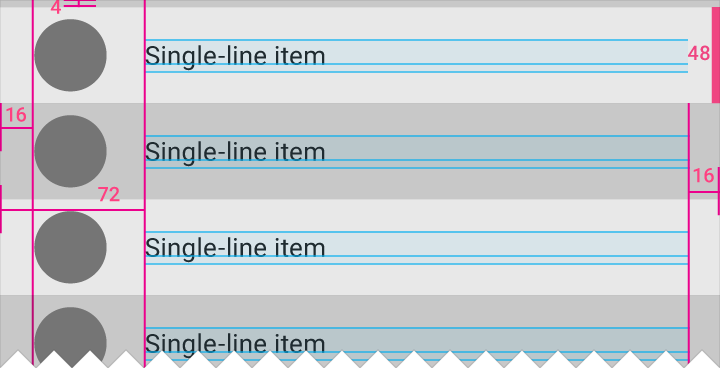
单行列表

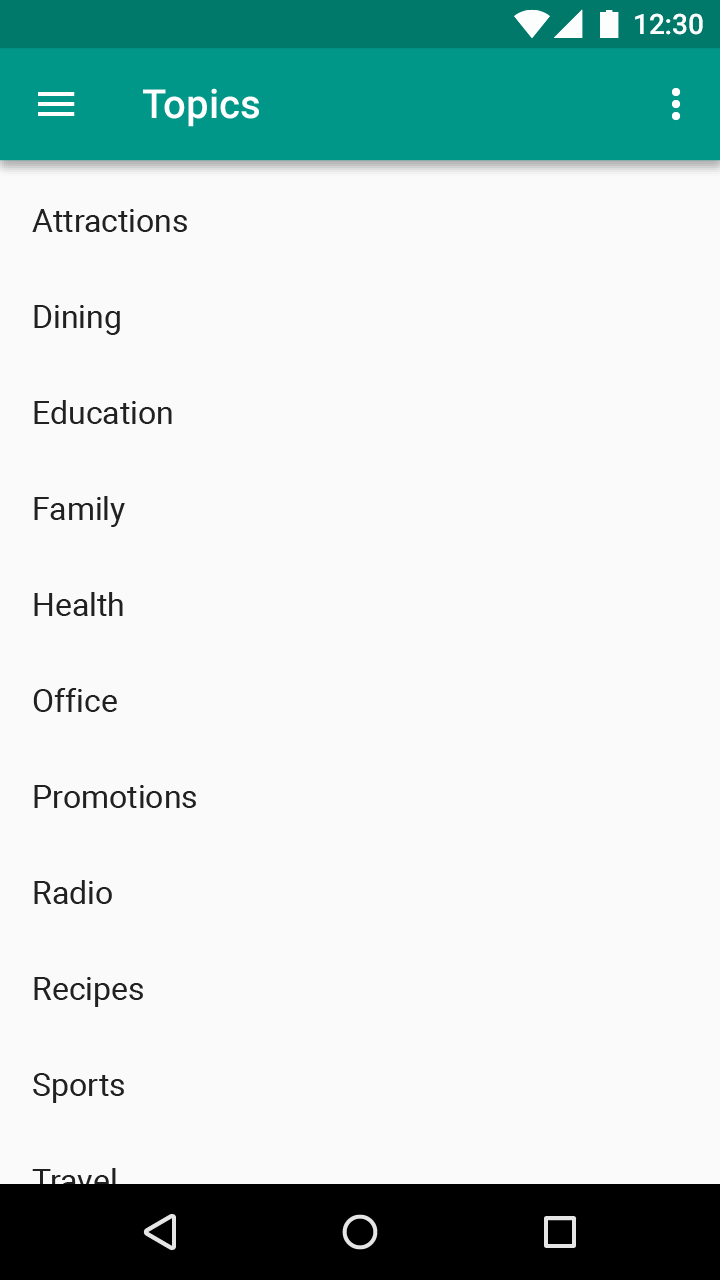
单行列表示例

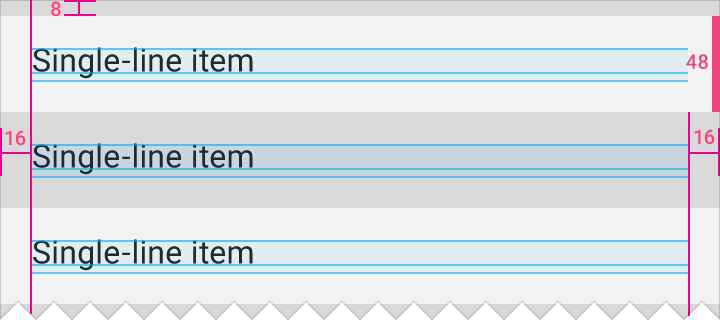
单行列表规格
字体:Roboto Regular 16sp
高度:48dp
列表左右距离屏幕边缘的内边距:16dp
列表顶部内边距:8dp

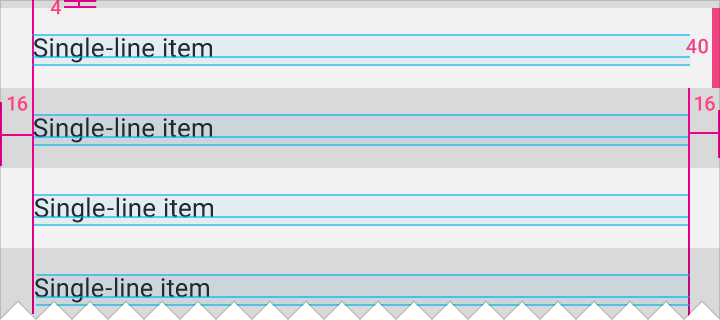
紧凑型单行列表规格
字体:Roboto Regular 13sp
高度:40dp
列表左右距离屏幕边缘的内边距:16dp
列表顶部内边距:4dp
列表上下添加 8dp 的内边距,含副标题的列表除外,它们自己有内边距。
底部边距从基线开始测量。

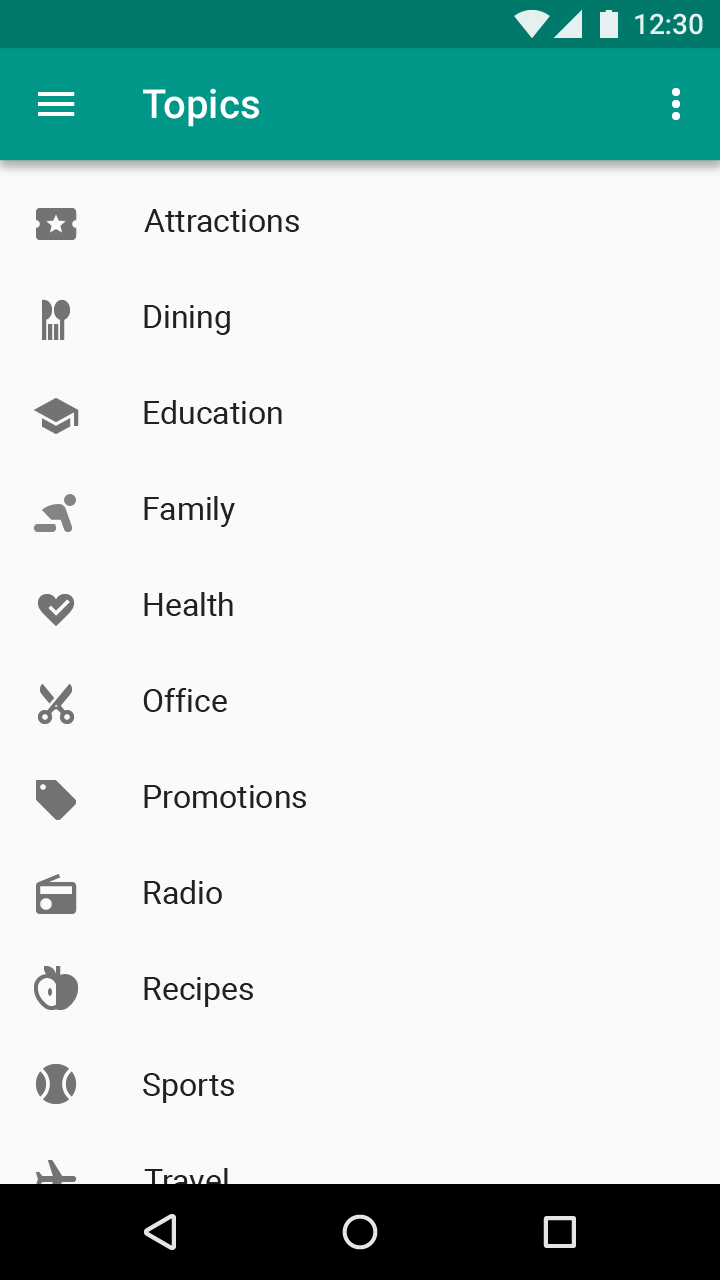
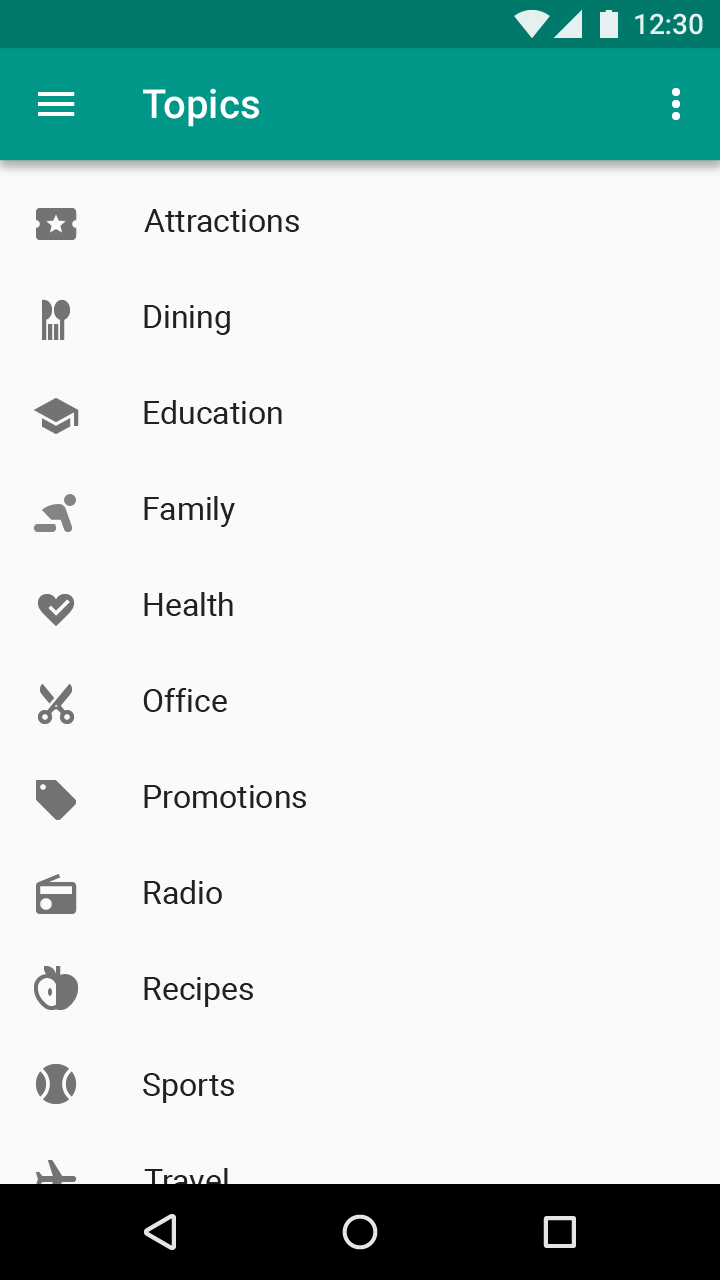
含图标的单行列表

含图标的单行列表示例

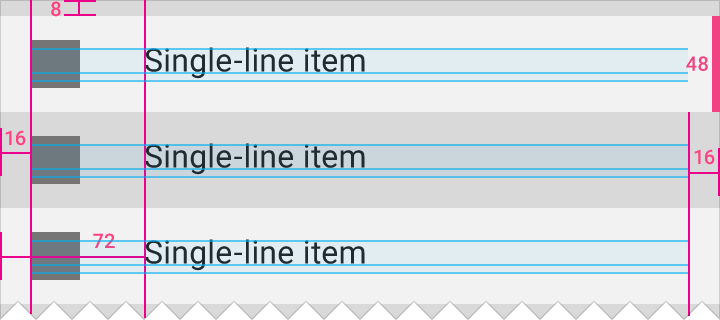
含图标的单行列表规格
字体:Roboto Regular 16sp
高度:48dp
图标左侧内边距:16dp
文本左侧内边距:72dp
列表顶部内边距:8dp

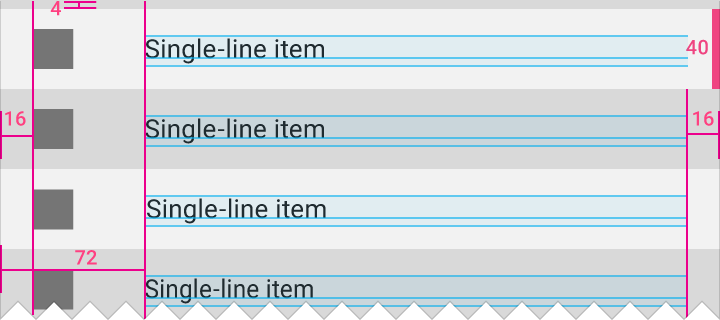
含图标的紧凑型单行列表规格
字体:Roboto Regular 13sp
高度:40dp
图标左侧内边距:16dp
文本左侧内边距:72dp
列表顶部内边距:4dp
底部边距从基线开始测量。
在列表上下添加 8dp 的内边距,含图标的列表除外,它们自己有内边距。

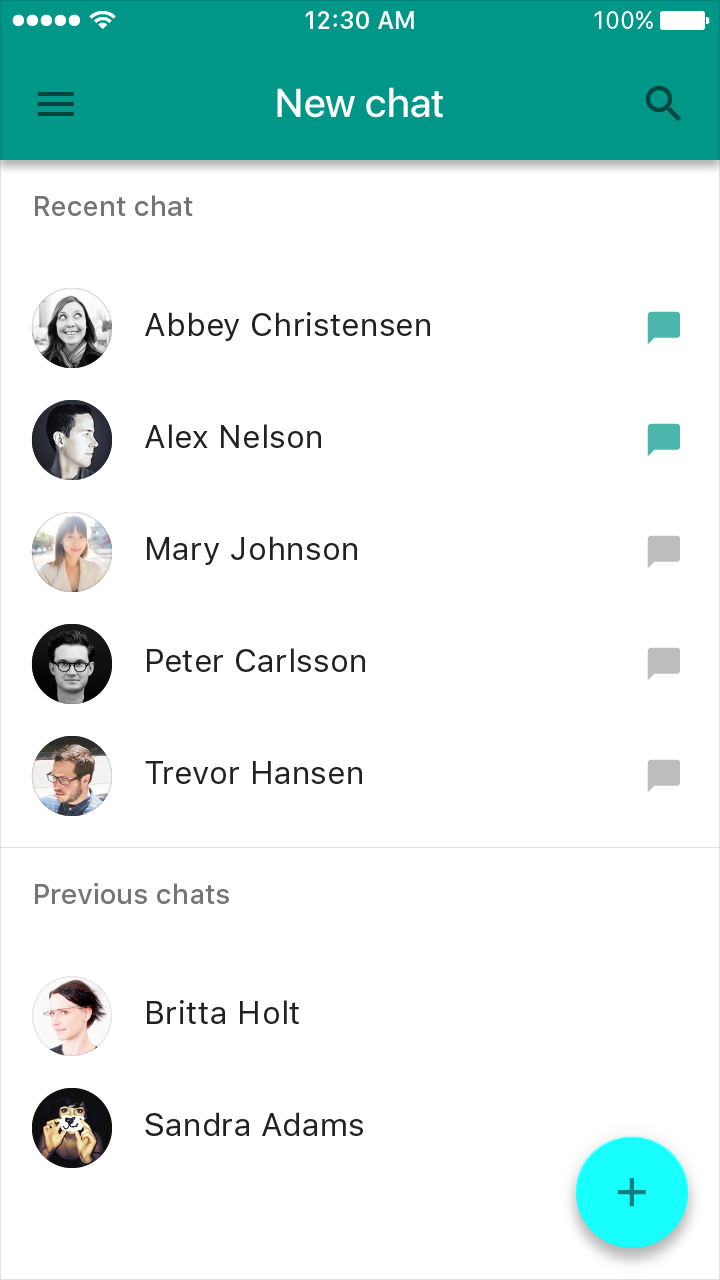
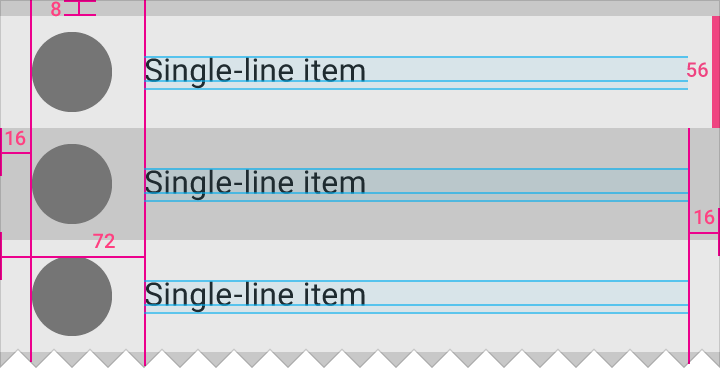
含头像的单行列表

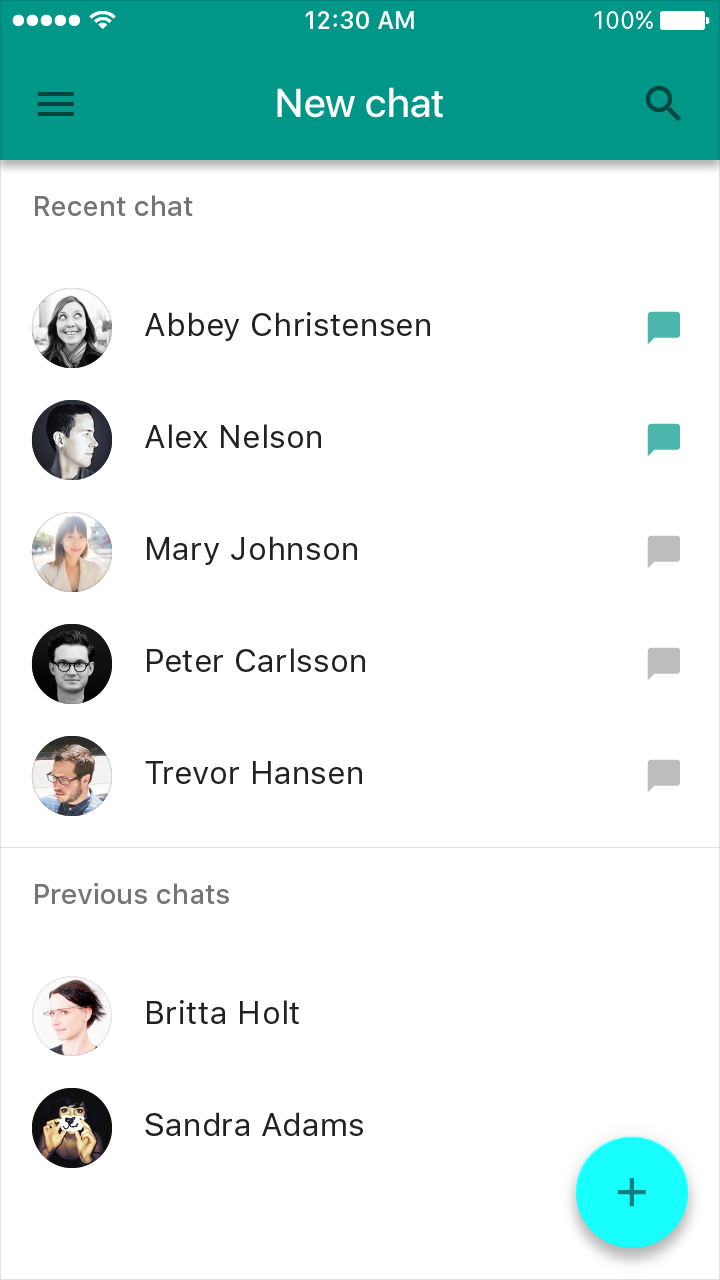
含头像的单行列表示例

含头像的单行列表规格
字体:Roboto Regular 16sp
高度:56dp
头像左侧内边距:16dp
文本左侧内边距:72dp
列表顶部内边距:8dp

含头像的紧凑型单行列表规格
字体:Roboto Regular 13sp
高度:48dp
头像左侧内边距:16dp
文本左侧内边距:72dp
列表顶部内边距:4dp
图标右侧内边距:16dp
列表上下添加 8dp 的内边距,含副标题的列表除外,它们自己有内边距。
底部边距从基线开始测量。

含头像和图标的单行列表

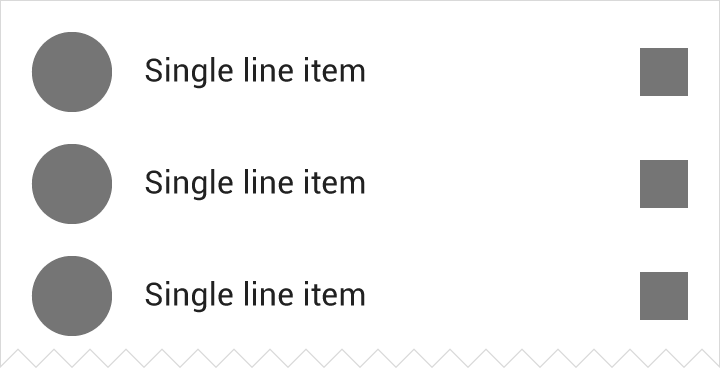
含头像和图标的单行列表示例

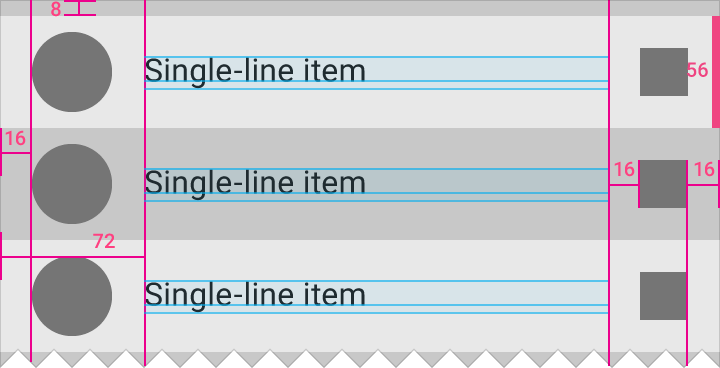
含头像和图标的单行列表规格
字体:Roboto Regular 16sp
高度:56dp
头像左侧内边距:16dp
图标右侧内边距:16dp
文本左侧内边距:72dp
列表顶部内边距:8dp

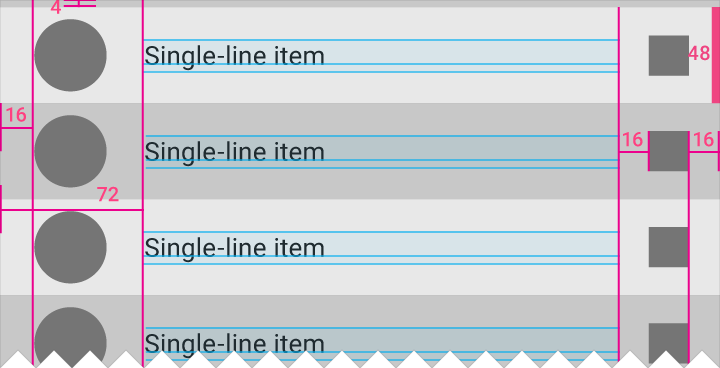
含头像和图标的紧凑型单行列表规格
字体:Roboto Regular 13sp
高度:48dp
头像左侧内边距:16dp
图标右侧内边距:16dp
文本左侧内边距:72dp
列表顶部内边距:4dp
主文本字体:Roboto Regular 16sp
副文本字体:Roboto Regular 14sp
瓦片高度:72dp
文本左侧内边距:16dp
文本上下内边距:20dp
底部边距从基线开始测量。
在列表的上下添加 8dp 的内边距。顶部含副标题的列表除外,它们有自己的内边距。

两行列表

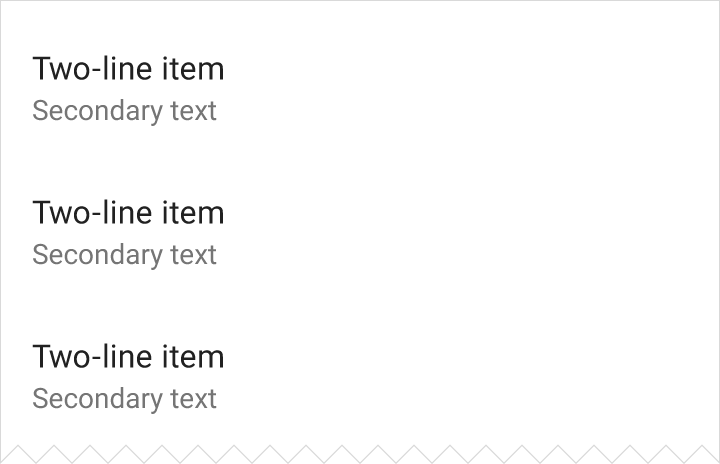
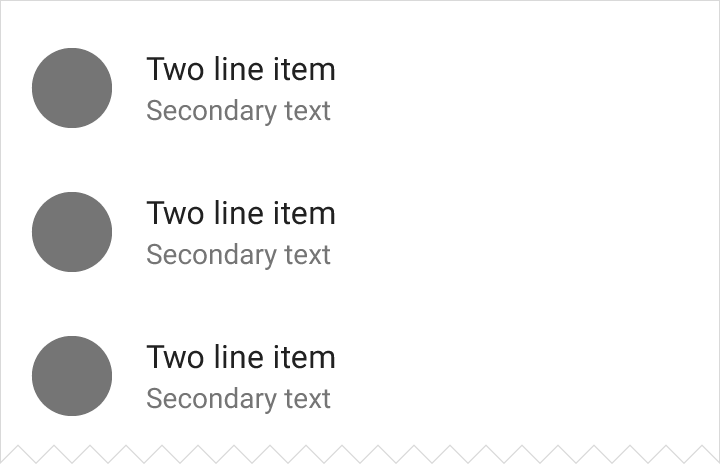
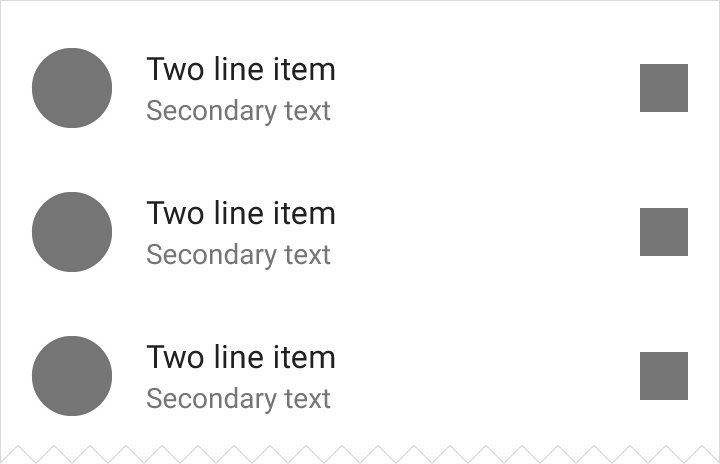
两行列表示例

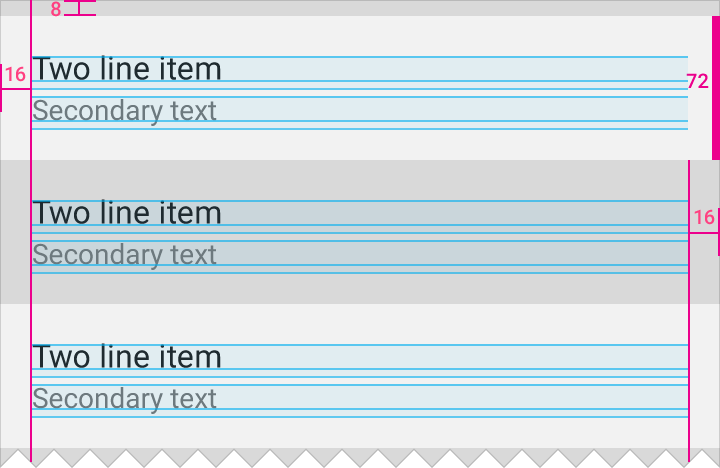
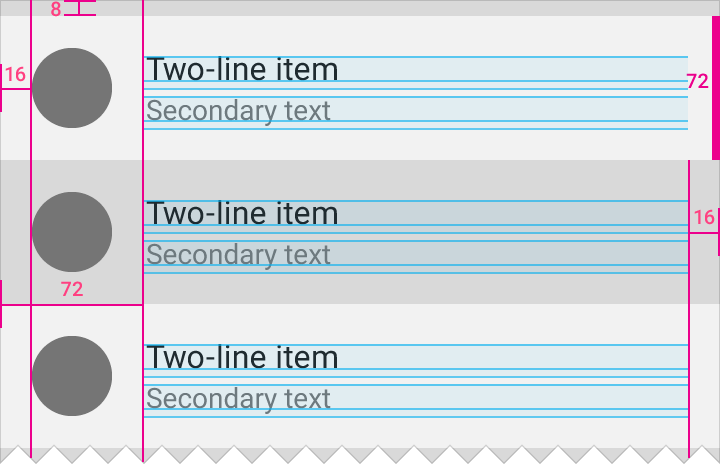
两行列表规格:
字体:Roboto Regular 16sp
高度:72dp
列表左右和屏幕边缘之间的内边距:16dp
顶部内边距:8dp

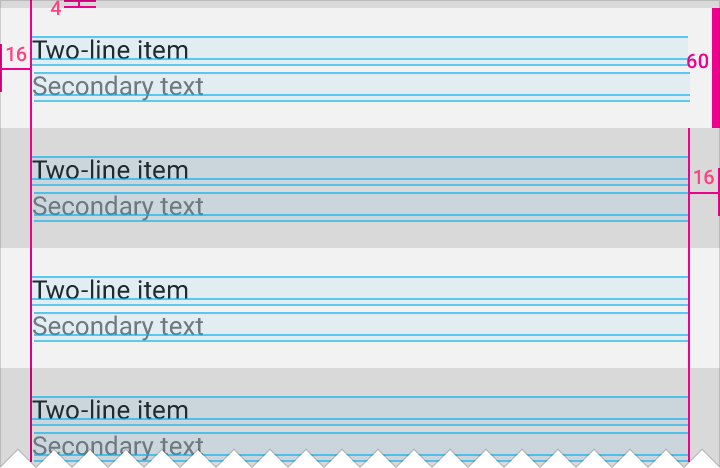
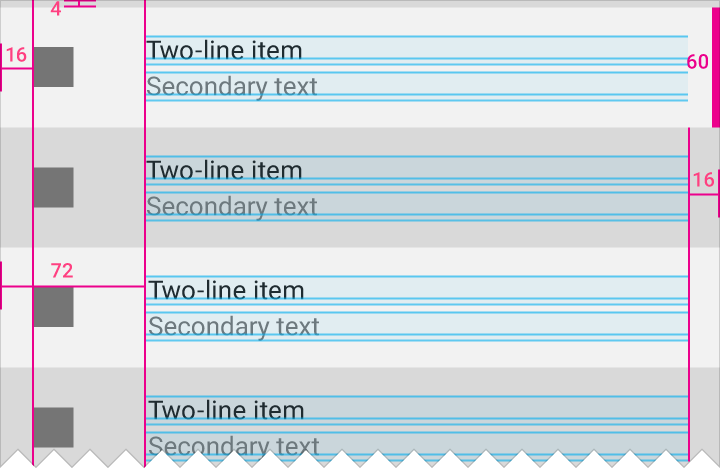
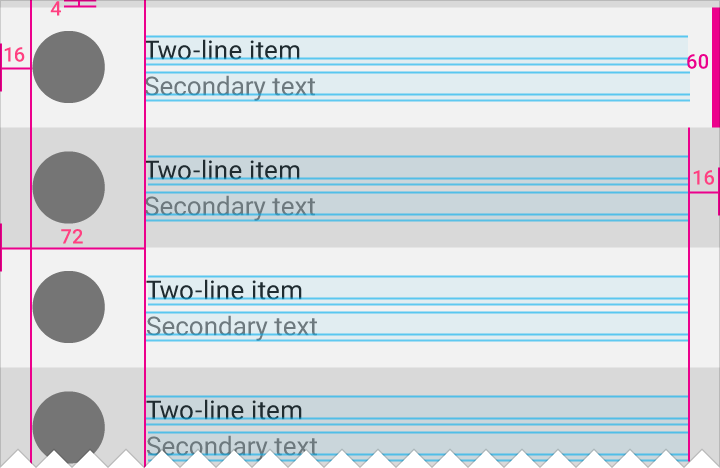
密集型两行列表规格:
字体:Roboto Regular 13sp
高度:60dp
列表左右和屏幕边缘之间的内边距:16dp
顶部内边距:4dp
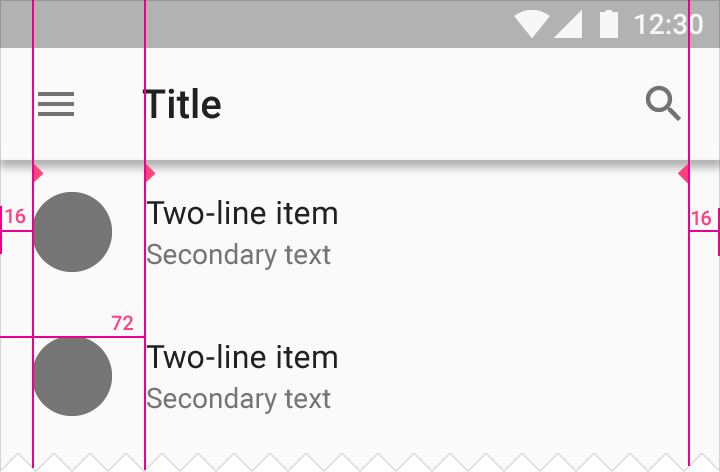
主文本字体:Roboto Regular 16sp
副文本字体:Roboto Regular 14sp
瓦片高度:72dp
图标左侧内边距:16dp
文本左侧内边距:72dp
文本上下内边距:20dp
底部边距从基线开始测量。
在列表上下添加 8dp 的内边距,含副标题的列表除外,它们自己有内边距。

含图标的两行列表

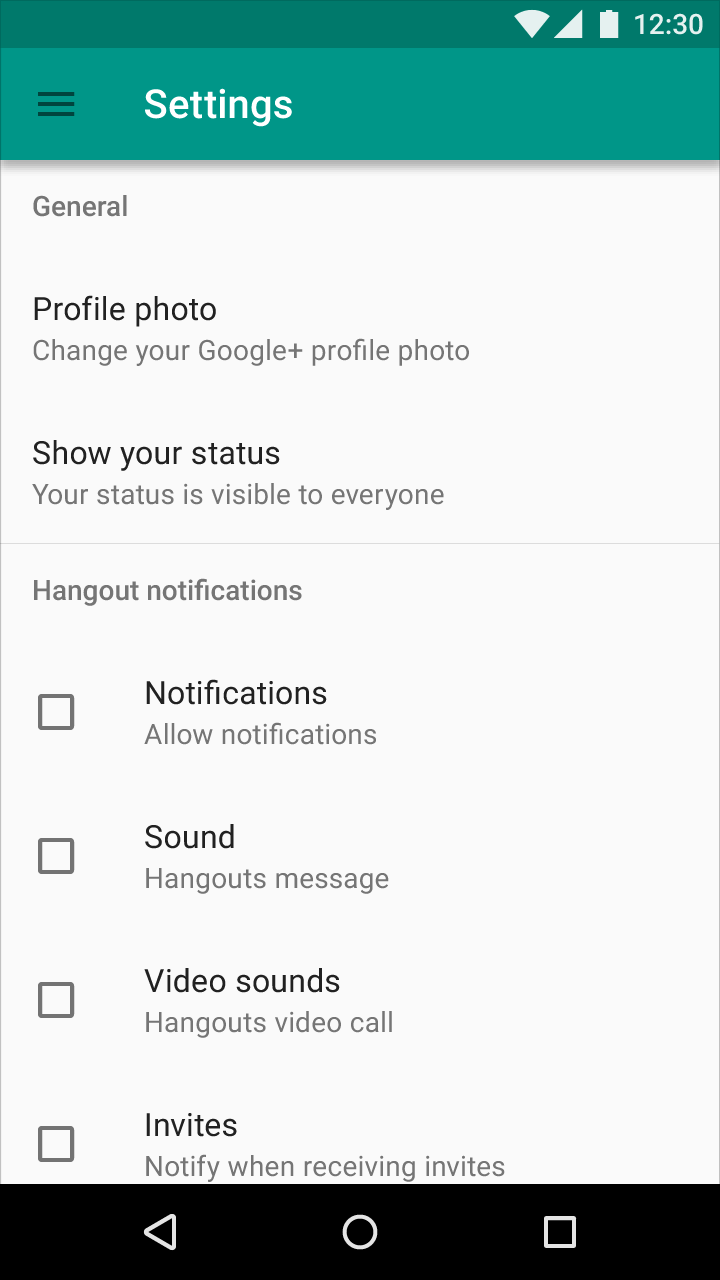
含图标的两行列表示例

含图标的两行列表规格:
字体:Roboto Regular 16sp
高度:72dp
图标左侧内边距:16dp
文本左侧内边距:72dp
列表上方内边距:8dp
文本右侧内边距:16dp

含图标的密集型两行列表规格:
字体:Roboto Regular 13sp
瓦片高度:60dp
图标左侧内边距:16dp
文本左侧内边距:72dp
列表顶部内边距:4dp
文本右侧内边距:16dp
主文本字体:Roboto Regular 16sp
副文本字体:Roboto Regular 14sp
瓦片高度:72dp
头像左侧内边距:16dp
文本左侧内边距:72dp
文本上下内边距:20dp
底部边距从基线开始测量。
图标和文本区域居中对齐。
在列表的上下添加 8dp 的内边距,含副标题的列表除外,它们有自己的内边距。

含头像的两行列表

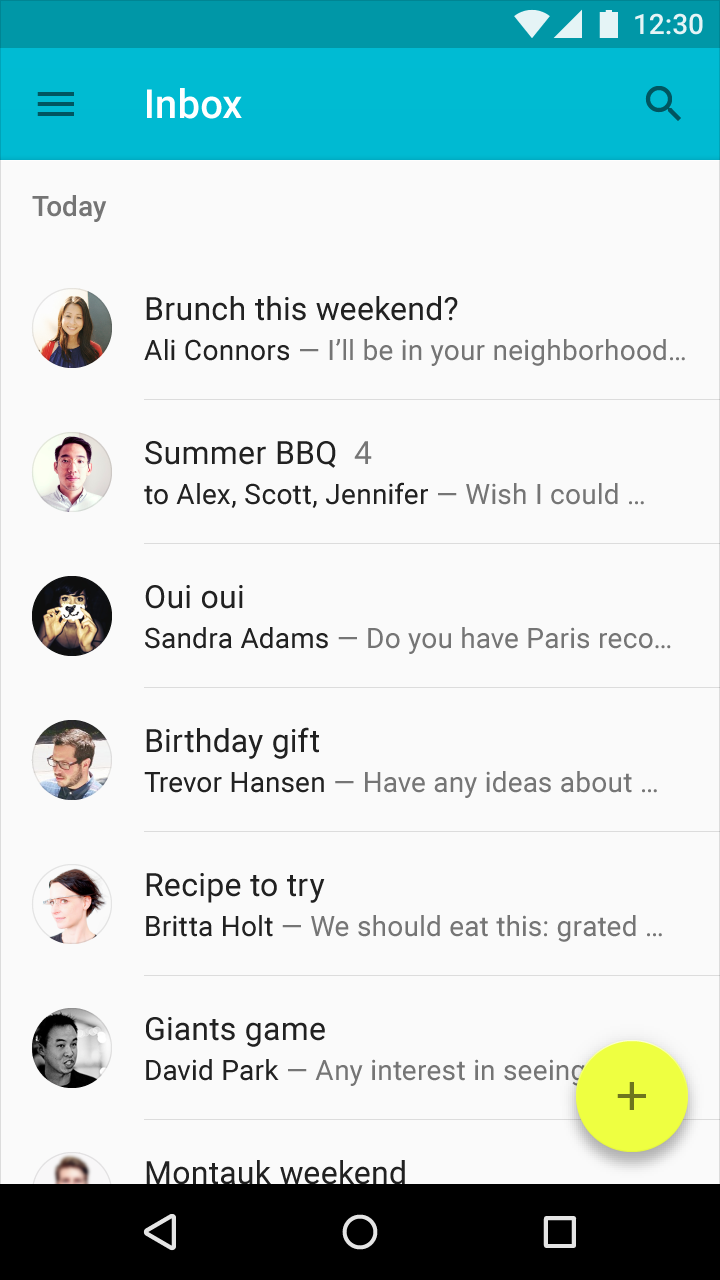
含头像的两行列表示例

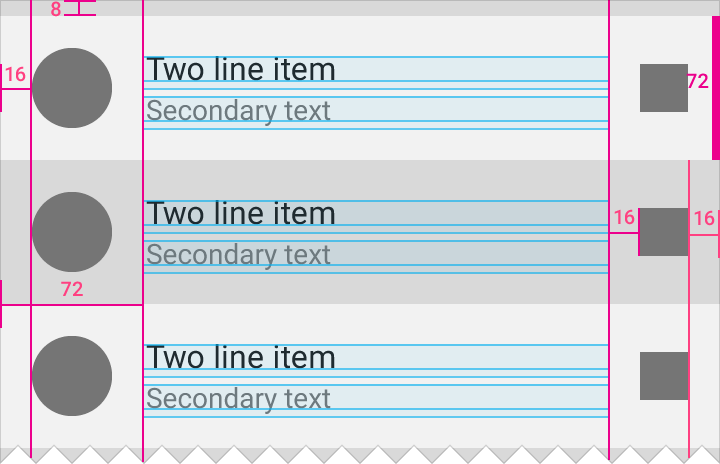
含头像的两行列表规格:
字体:Roboto Regular 16sp
瓦片高度:72dp
图标左侧内边距:16dp
文本左侧内边距:72dp
列表上方内边距:8dp
文本右侧内边距:16dp

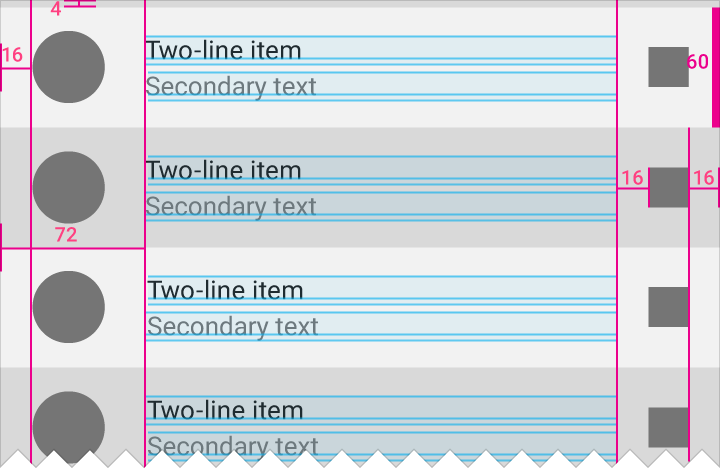
含头像的密集型两行列表规格:
字体:Roboto Regular 13sp
瓦片:60dp
图标左侧内边距:16dp
文本左侧内边距:72dp
列表顶部内边距:4dp
文本右侧内边距:16dp
主文本字体:Roboto Regular 16sp
副文本字体:Roboto Regular 14sp
瓦片高度:72dp
头像左侧内边距:16dp
文本左侧内边距:72dp
图标右侧内边距:16dp
底部边距从基线开始测量。
在列表的上下添加 8dp 的内边距,含副标题的列表除外,他们有自己的内边距。

含头像、文本和图标

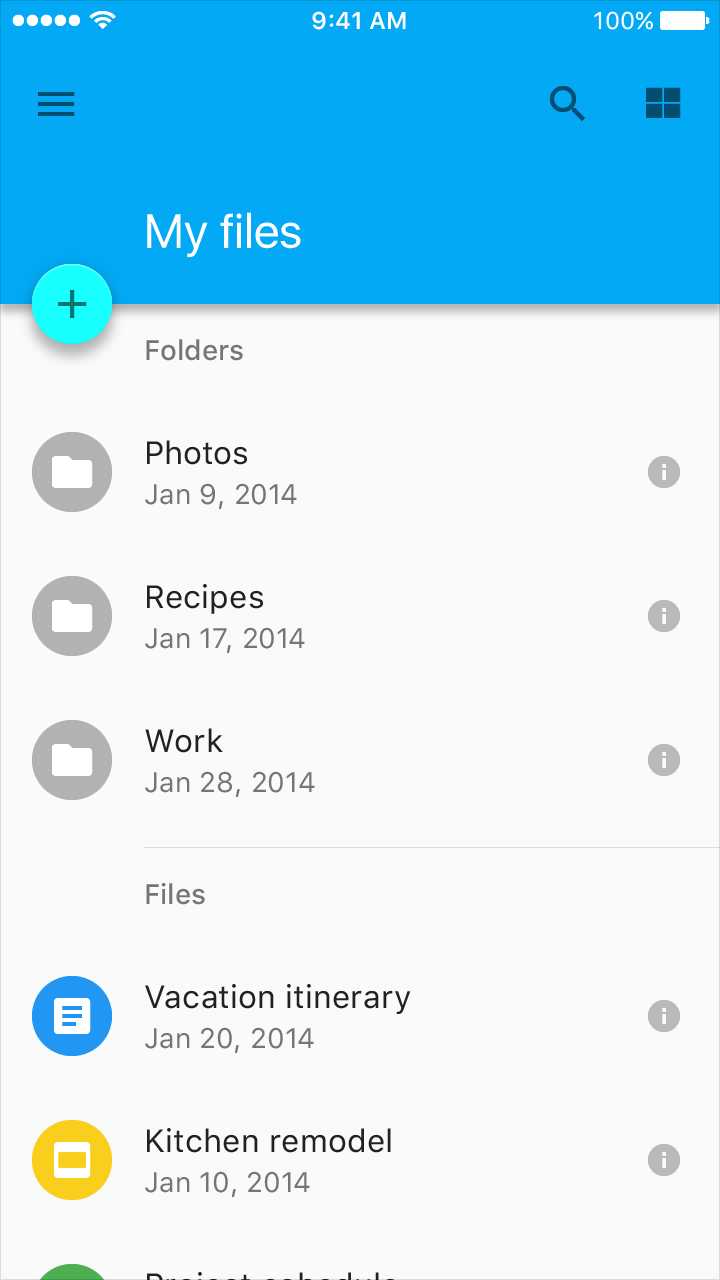
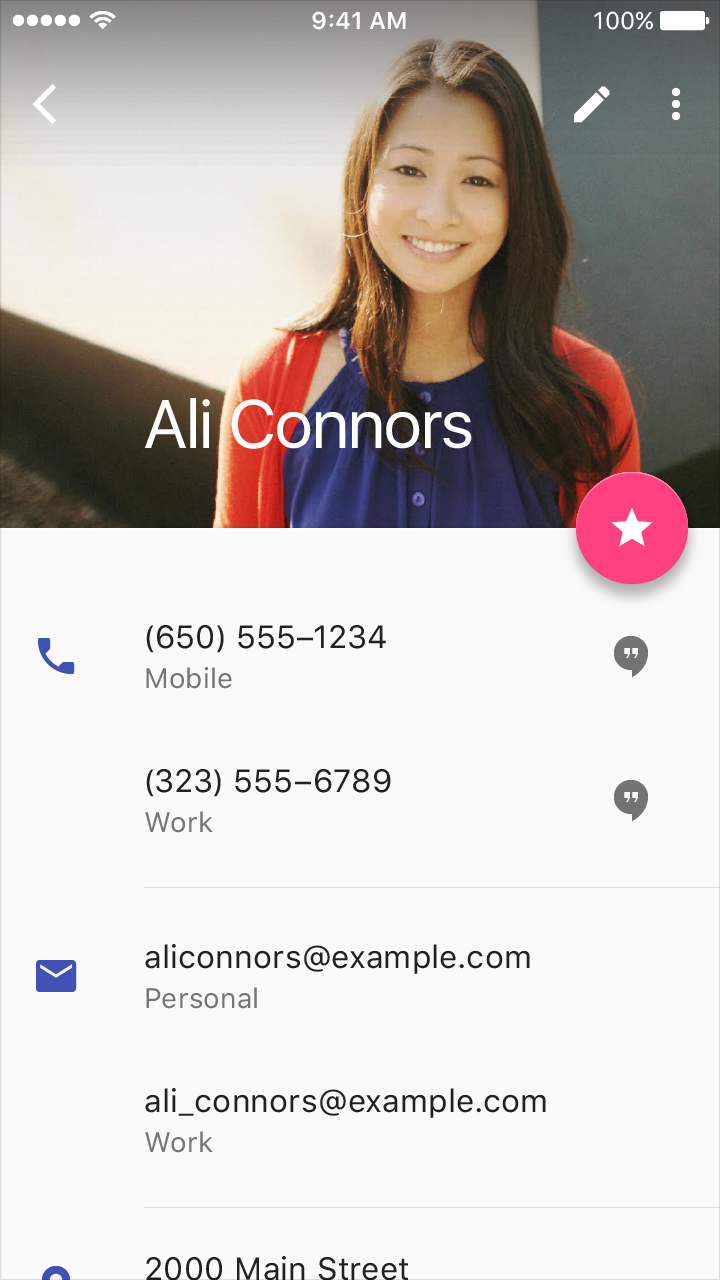
含头像、文本和图标的示例

含头像、文本和图标
字体:Roboto Regular 16sp
瓦片高度:72dp
图标左侧内边距:16dp
文本左侧内边距:72dp
列表顶部内边距:8dp
文本右侧内边距:16dp

含头像、文本和图标的密集型列表
字体:Roboto Regular 13sp
瓦片高度:60dp
图标左侧内边距:16dp
文本左侧内边距:72dp
列表顶部内边距:4dp
文本右侧内边距:16dp
主文本字体:Roboto Regular 16sp
副文本字体:Roboto Regular 14sp
瓦片高度:88dp
文本左侧内边距:16dp
文本顶部内边距:16dp
文本底部内边距:20dp
底部边距从基线开始测量。
在列表的上下添加 8dp 的内边距,含副文本的列表除外,它们有自己的内边距。

三行列表

三行列表示例

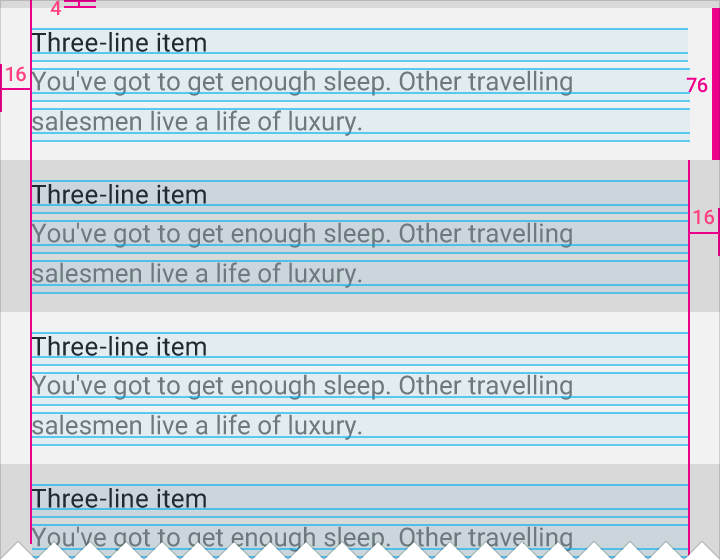
三行列表规格:
字体:Roboto Regular 16sp
瓦片高度:88dp
文本左侧内边距:16dp
文本右侧内边距:16dp
列表顶部内边距:8dp

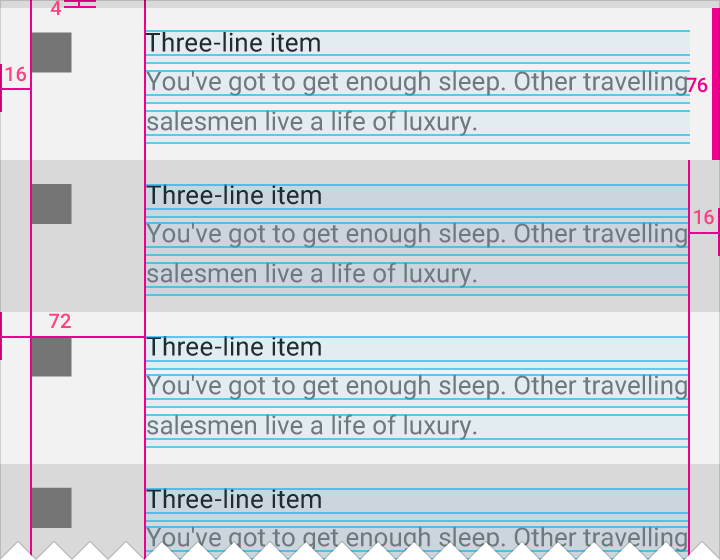
密集型三行列表规格:
字体:Roboto Regular 13sp
瓦片高度:76dp
文本左侧内边距:16dp
文本右侧内边距:16dp
列表顶部内边距:4dp
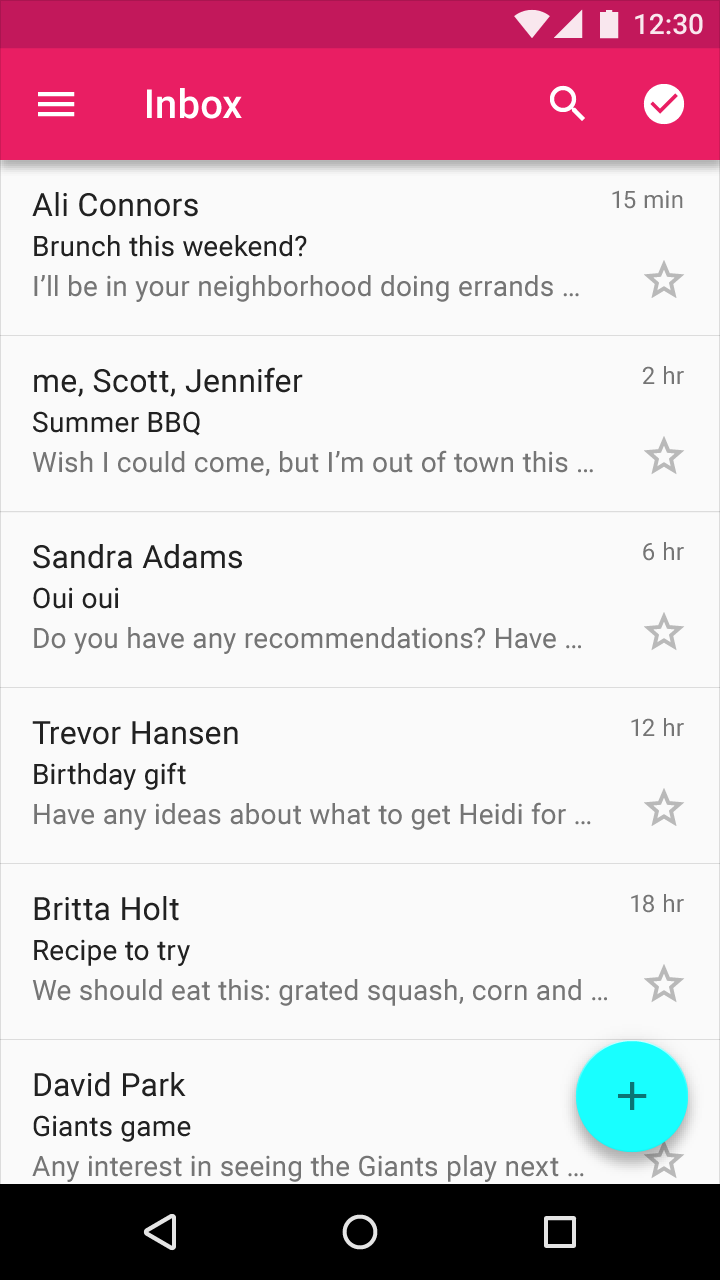
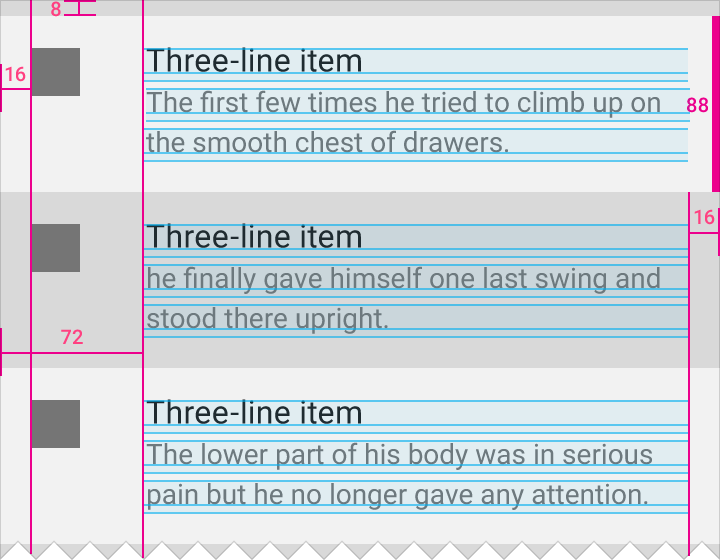
主文本字体:Roboto Regular 16sp
副文本字体:Roboto Regular 14sp
瓦片高度:88dp
图标左侧内边距:16dp
文本左侧内边距:72dp
文本顶部内边距:16dp
文本底部内边距:20dp
底部边距从基线开始测量。
图标和主文本的顶部对齐。
在列表的上下添加 8dp 的内边距,含副标题的列表除外,它们有自己的内边距。

含图标的三行列表

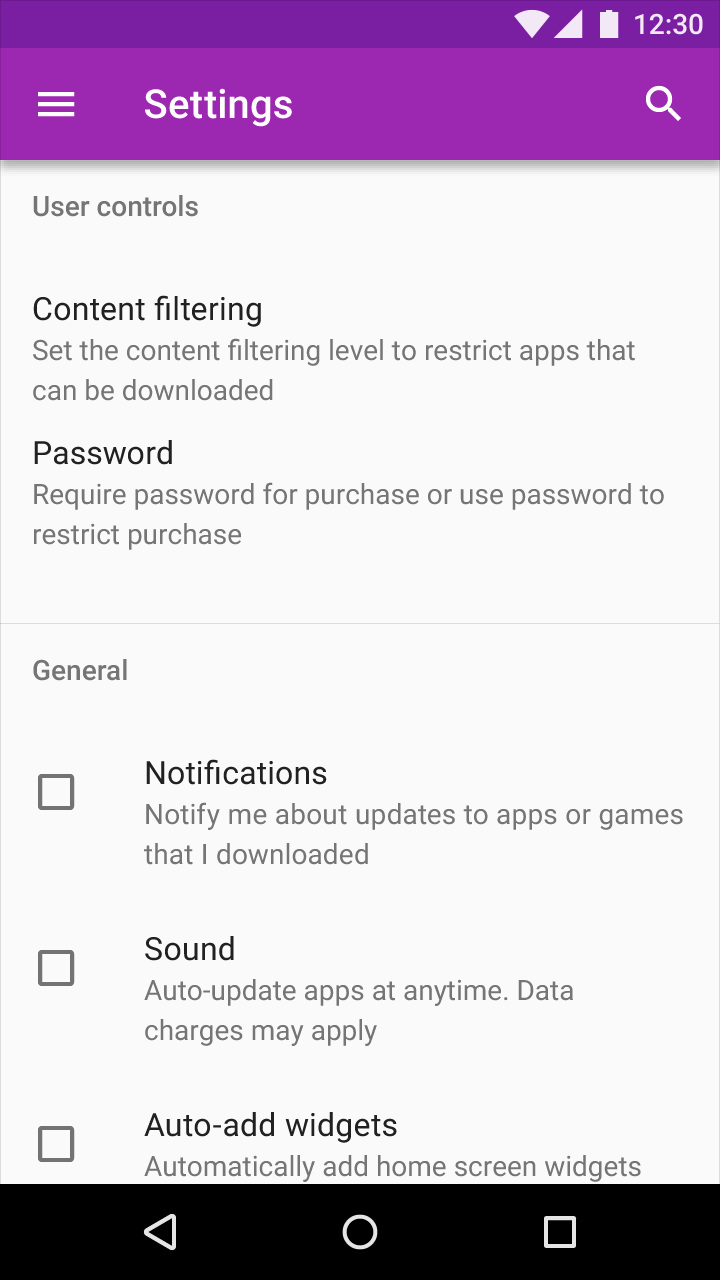
含图标的三行列表示例

含图标的三行列表规格:
字体:Roboto Regular 16sp
瓦片高度:88dp
图标左侧内边距:16dp
文本左侧内边距:72dp
文本右侧内边距:16dp
列表顶部内边距:8dp

含图标的密集型三行列表规格:
字体:Roboto Regular 13sp
瓦片高度:76dp
图标左侧内边距:16dp
文本左侧内边距:72dp
文本右侧内边距:16dp
列表顶部内边距:4dp
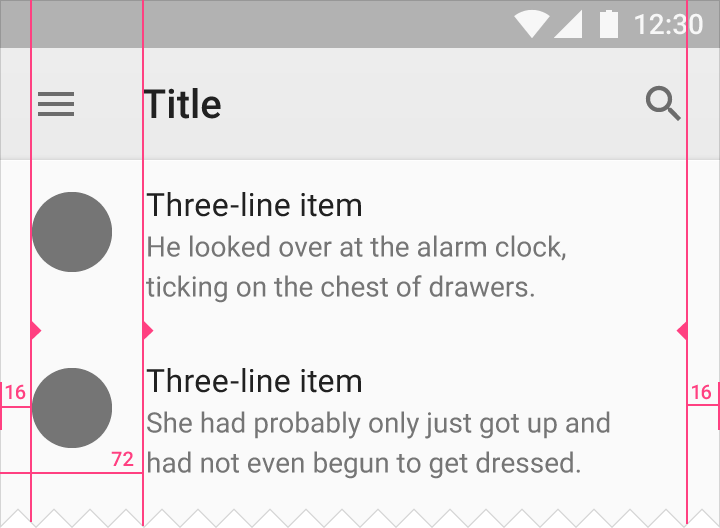
主文本字体:Roboto Regular 16sp
副文本字体:Roboto Regular 14sp
瓦片高度:88dp
头像左侧内边距:16dp
文本左侧内边距:72dp
文本上方内边距:16dp
文本下方内边距:20dp
底部边距从基线开始测量。
头像和主文本顶部对齐。
在列表的上下添加 8dp 的内边距,含副标题的列表除外,它们有自己的内边距。

含头像的三行列表

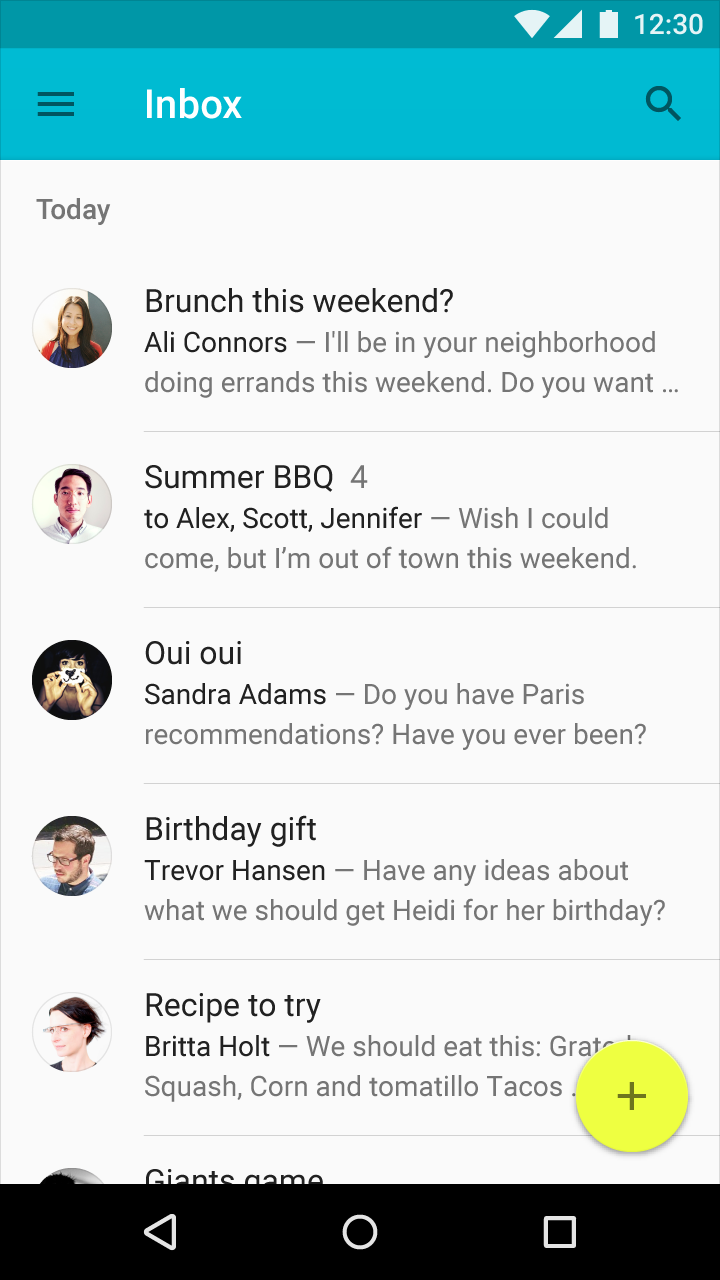
含头像的三行列表示例

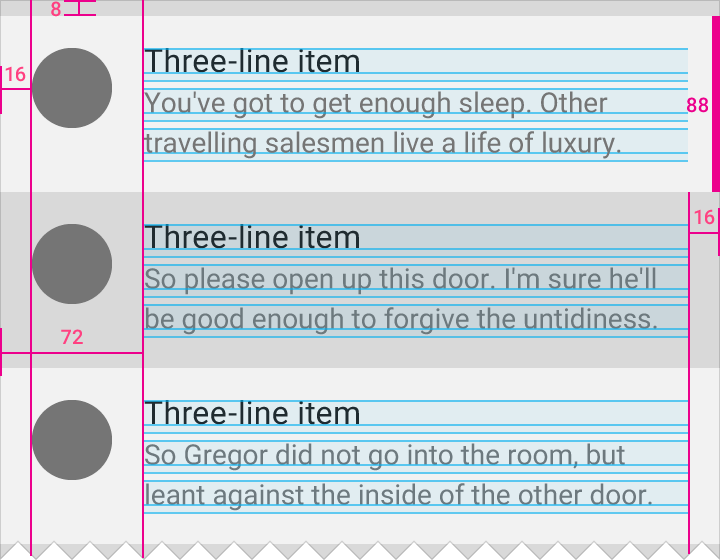
含头像的三行列表规格:
字体:Roboto Regular 16sp
瓦片高度:88dp
列表顶部内边距:8dp
头像左侧内边距:16dp
文本左侧内边距:72dp
文本右侧内边距:16dp

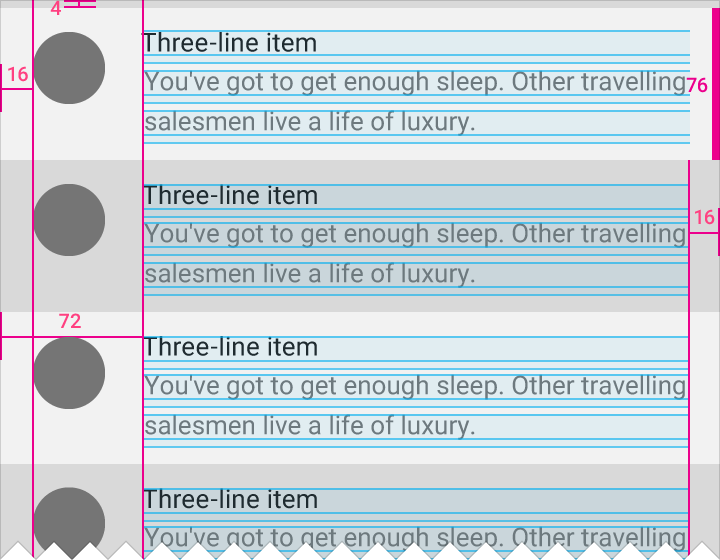
含头像的密集型三行列表规格:
字体:Roboto Regular 13sp
>瓦片高度:76dp
列表顶部内边距:4dp
头像左侧内边距:16dp
文本左侧内边距:72dp
文本右侧内边距:16dp
主文本字体:Roboto Regular 16sp
副文本字体:Roboto Regular 14sp
瓦片高度:88dp
头像左侧内边距:16dp
文本左侧内边距:72dp
文本上方内边距:16dp
文本下方内边距:20dp
右侧图标的内边距:16dp
底部边距从基线开始测量。
头像及图标和主文本的顶部对齐。
在列表的上下添加 8dp 的内边距,含副标题的列表除外,它们有自己的内边距。

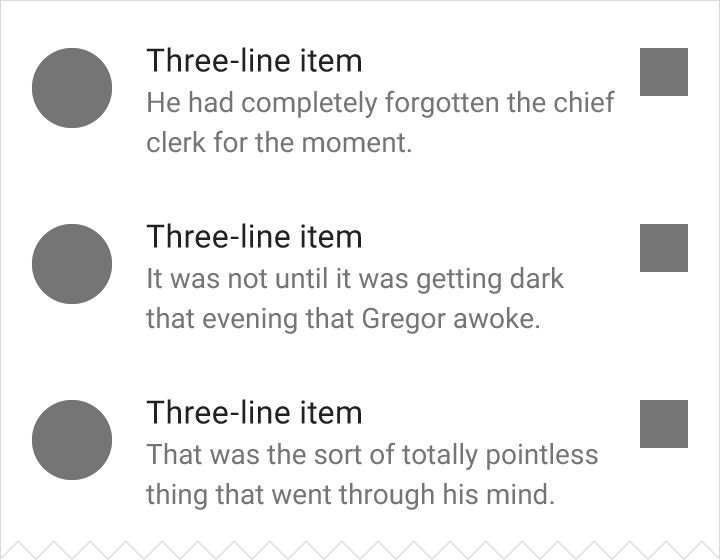
含头像和图标的三行列表

含头像和图标的三行列表示例

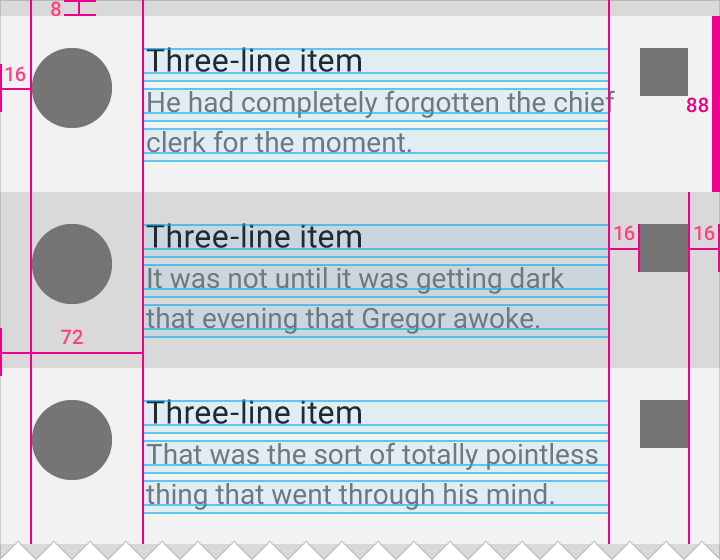
含头像和图标的三行列表规格:
字体:Roboto Regular 16sp
瓦片高度:88dp
头像左侧内边距:16dp
文本左侧内边距:72dp
列表顶部内边距:8dp
图标左右内边距:16dp

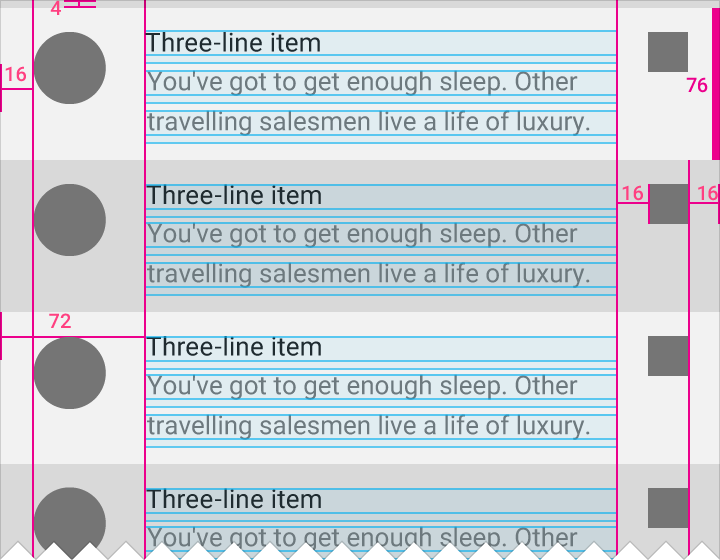
含头像和图标的密集型三行列表规格:
字体:Roboto Regular 13sp
瓦片高度:76dp
头像左侧内边距:16dp
文本左侧内边距:72dp
列表顶部内边距:4dp
图标左右内边距:16dp