应用的设置功能可以让用户指定它们的偏好,以确定应用或服务应如何运作。
应用的设置位于应用导航的 “设置” 标签中。
设置控件应该要能捕获用户偏好。显示的设置项应该要能影响大部分用户、或者为少数用户提供重要的功能设置。
位置
侧边导航
工具栏菜单
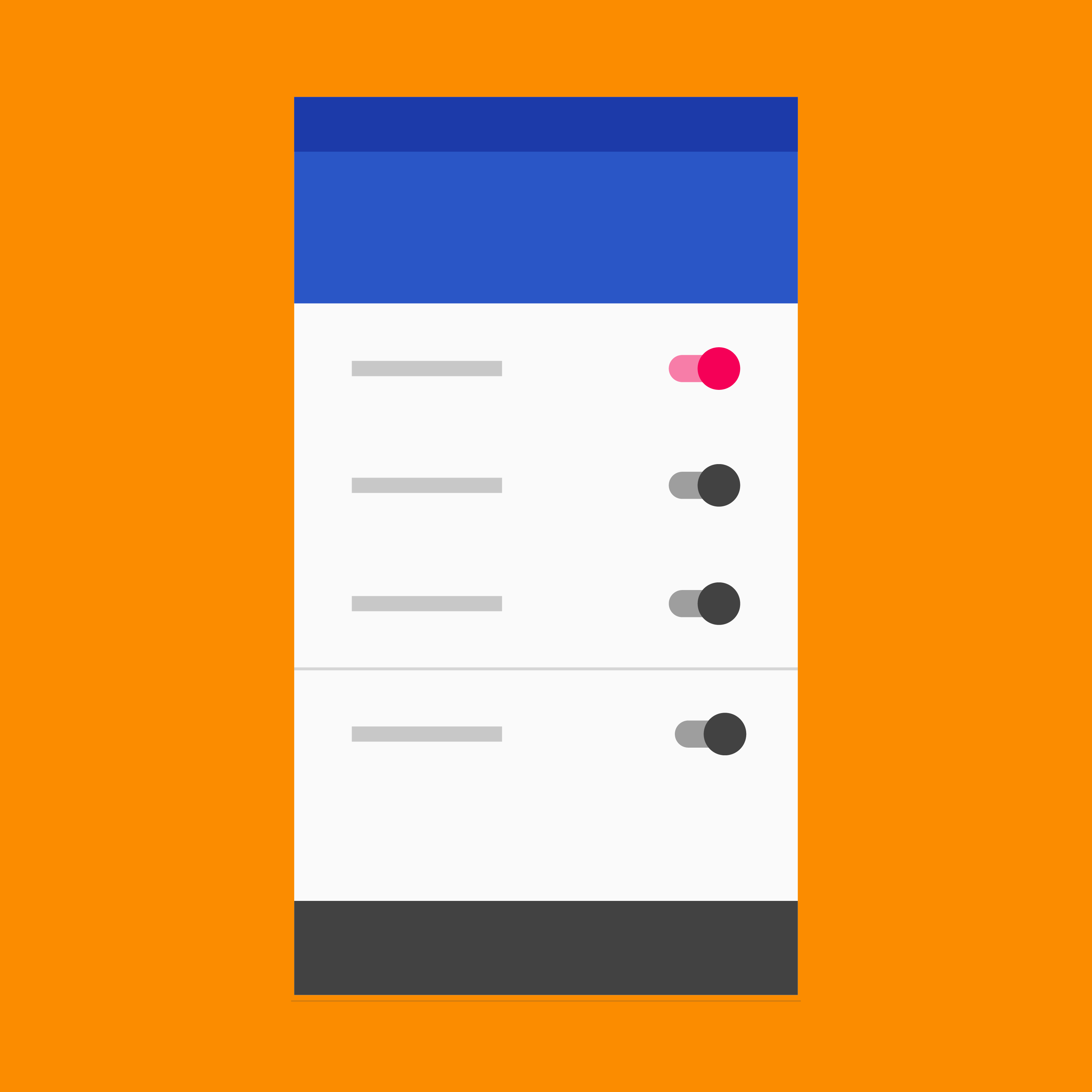
设置组件
标签
辅助文本
开关或复选框设置
状态

应用的设置位于应用导航的 “设置” 标签中。
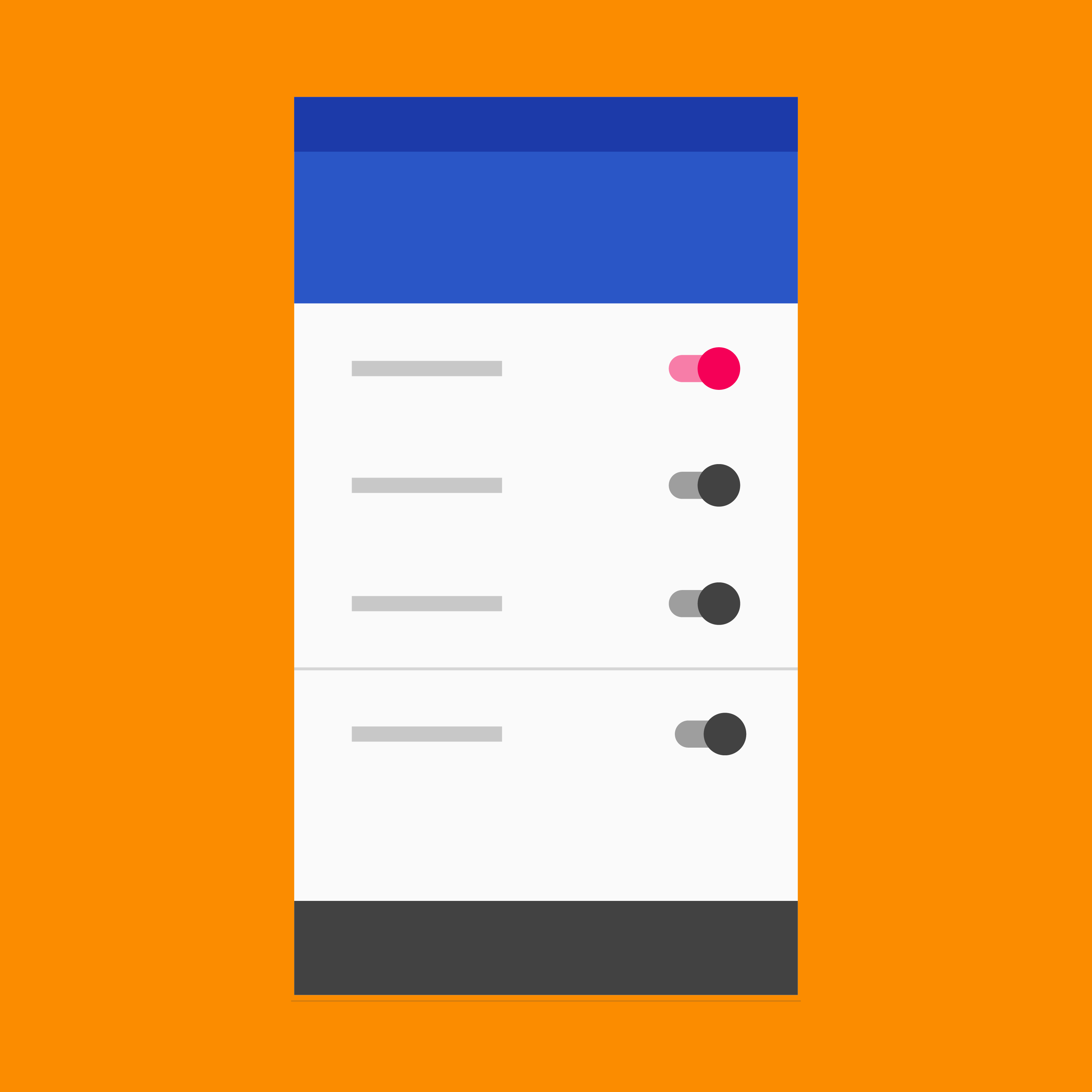
设置控件应该要能捕获用户偏好。显示的设置项应该要能影响大部分用户、或者为少数用户提供重要的功能设置。
侧边导航
工具栏菜单
标签
辅助文本
开关或复选框设置
状态

应用的所有设置项都应该可以通过 “设置” 标签访问到。不要使用 “选项” 或 “偏好” 等同义词。
侧边导航
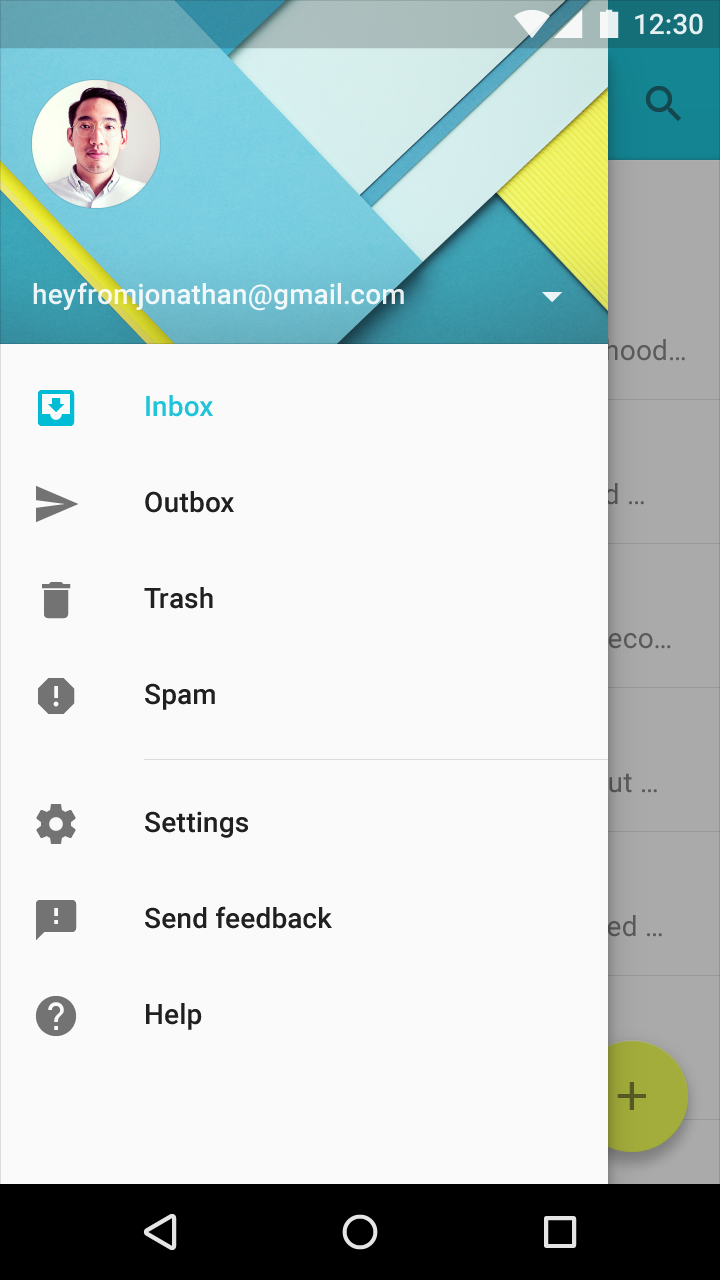
如果存在侧边导航,例如抽屉式导航,在所有其他选项(帮助和反馈除外)的下面添加 “设置”。
不含导航的应用
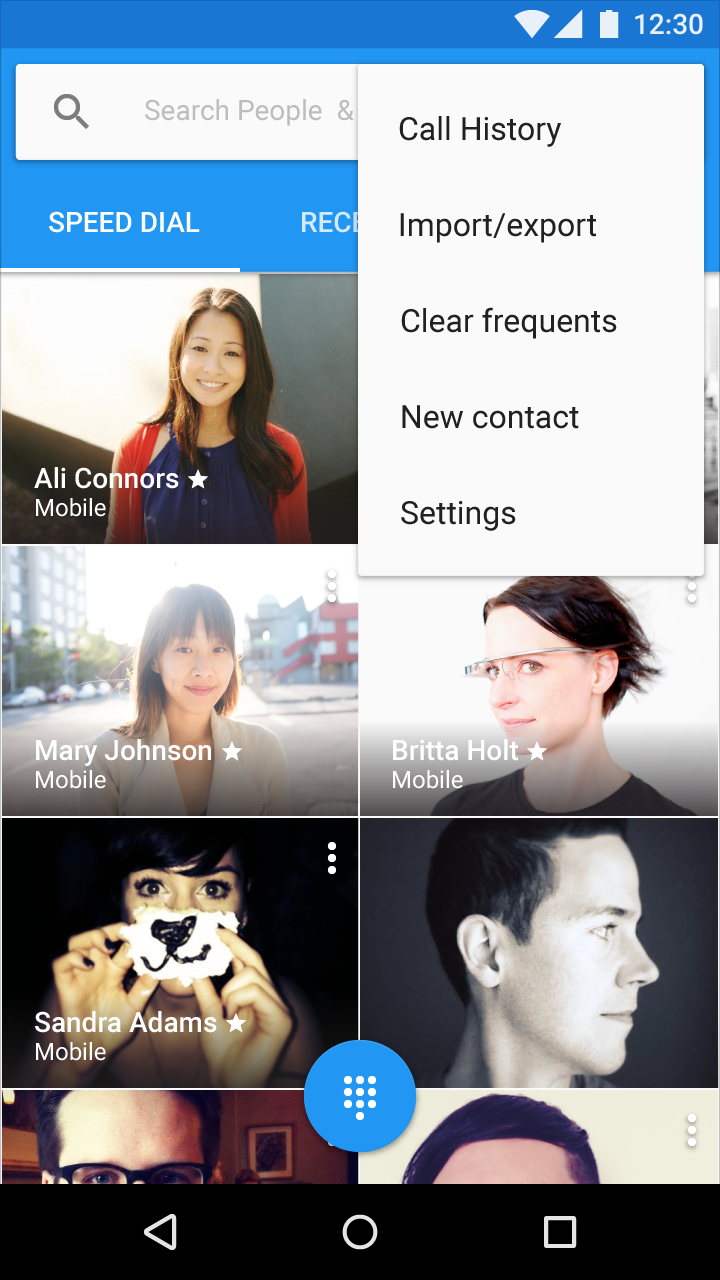
放在工具栏菜单的所有其他选项下面(帮助和反馈除外)。

抽屉栏中的设置

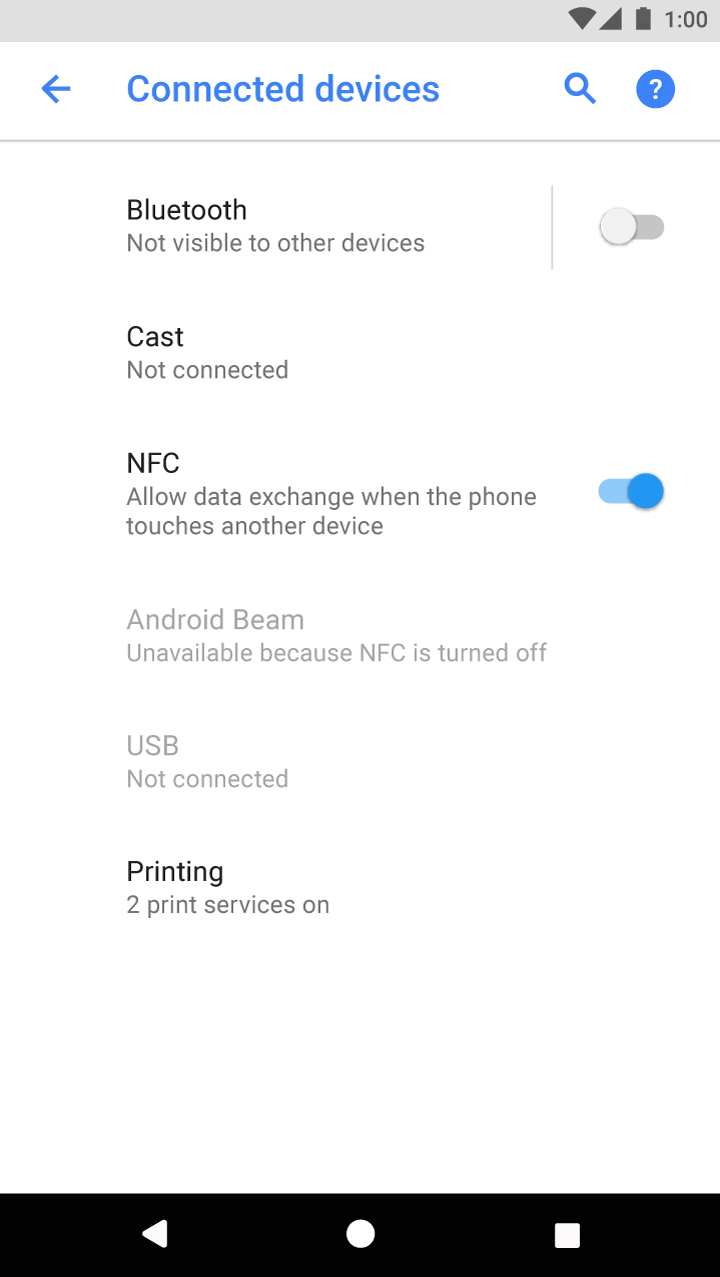
工具栏菜单中的设置
设置应该是经过精心组织、可预测的,并含有一定数量的选项。
提供概述
要使用户能迅速看到最重要的或使用最频繁的设置项,以及它们的当前值。
如果有很多的设置,优先考虑那些用户可能最感兴趣的设置。不重要的设置可以进行分组,并移动到分组所在的界面。

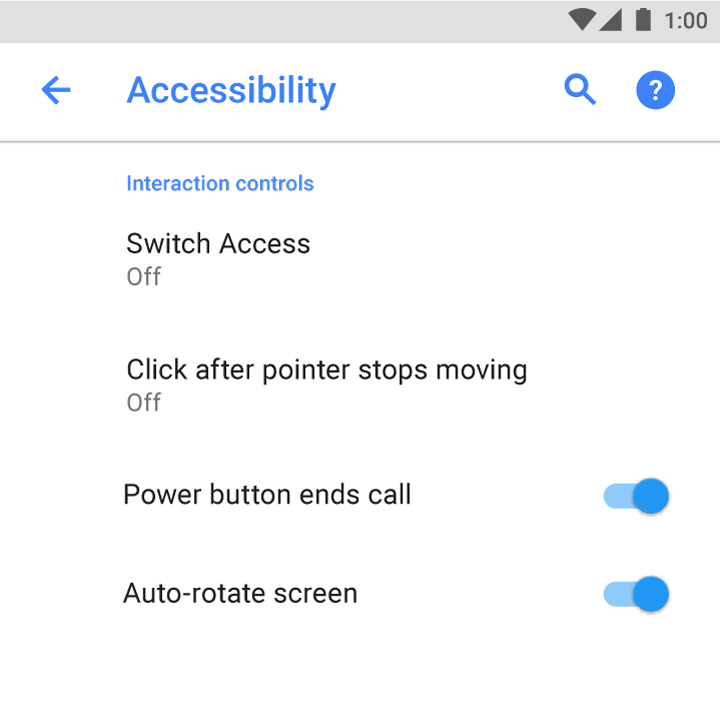
重要设置显示在列表顶部
设置应该:
设置不应该:
设置的默认值应该:
显示最重要或频繁使用的设置。
使用分隔线把相关的设置分组到一起。避免在每个单独的设置之间使用分隔线。
分组后的设置可以包含标题。分组标题应该是具体的,避免使用含糊不清的名字,如 “其他” 或 “杂项”。
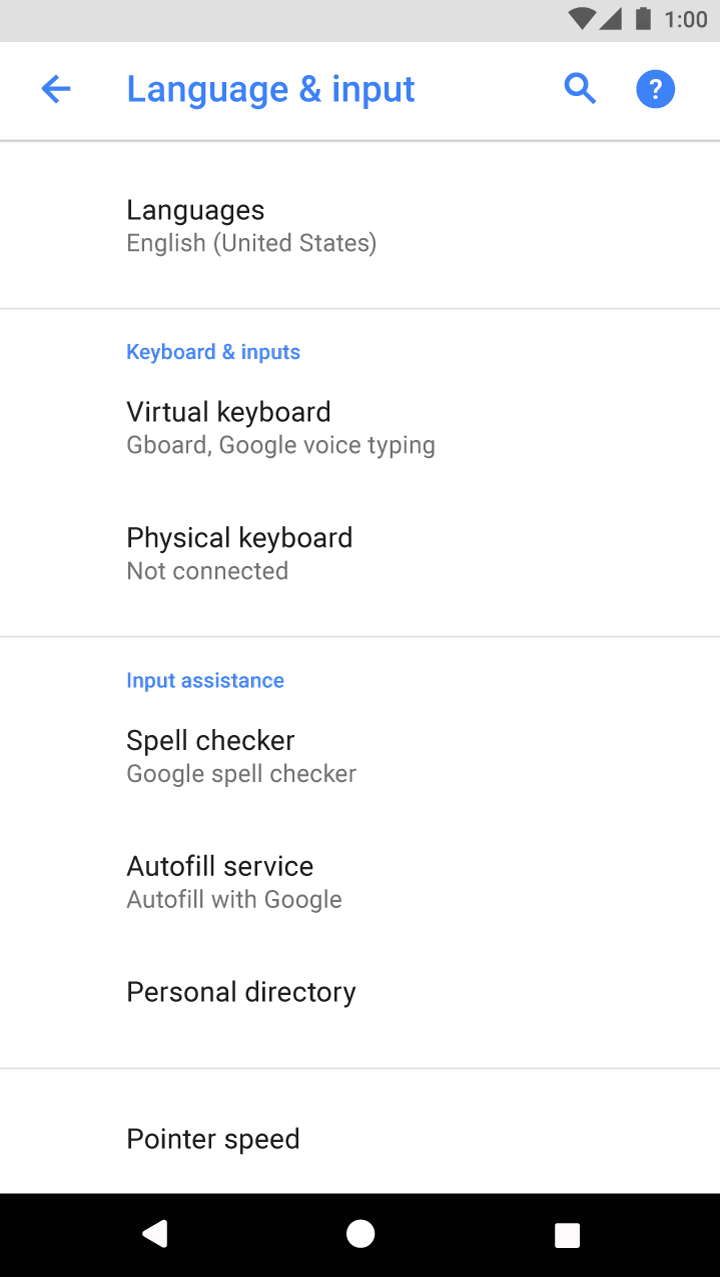
相关设置最好分组在子菜单下。使用统一的术语:设置项的文本需要和子菜单的标题匹配。

语言和输入法的分组设置
使你的标签简短、有意义。有需要的话,标签可以是多行的。
标签应该:
标签应避免:
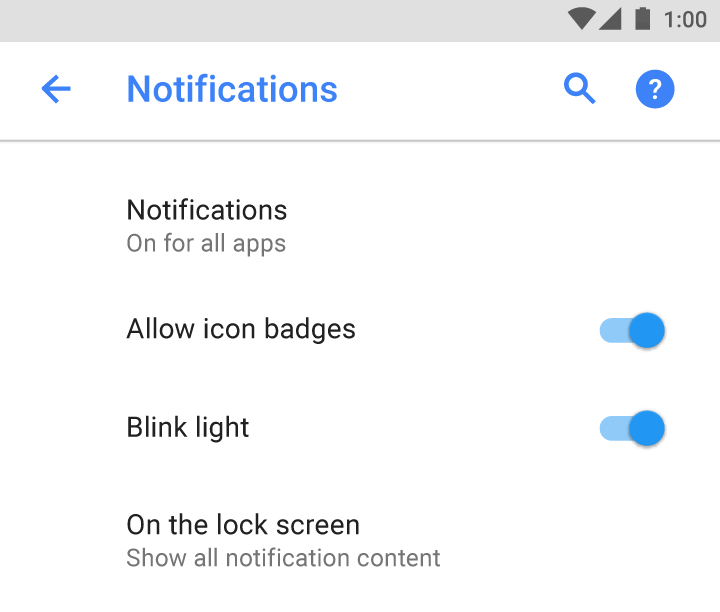
对齐方式
所有标签都应与标题的左边缘对齐。这使外观看起来更简单、更统一。

标签和标题对齐
辅助文本可以帮助用户更好地理解设置的当前状态。如果标签本身表达地足够清楚了,则不用添加辅助文本。

错误示例
避免在辅助文本中重复标签中的文本。
开关或复选框设置
需要准确描述的开关或复选框设置可以在设置标签下添加单行描述。
描述应该:

正确示例
用动词开始描述。

正确示例
解释设置的当前状态。
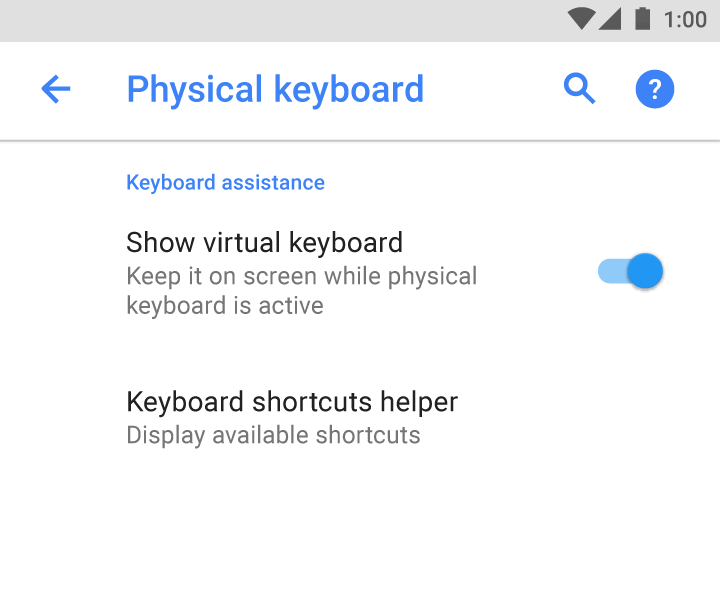
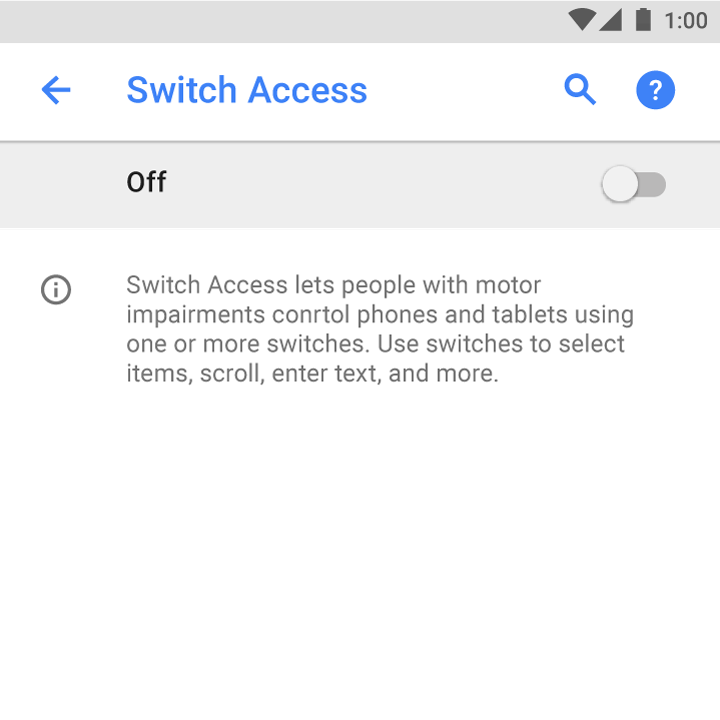
需要更长的文本进行解释的设置,可以在子屏幕中添加描述。

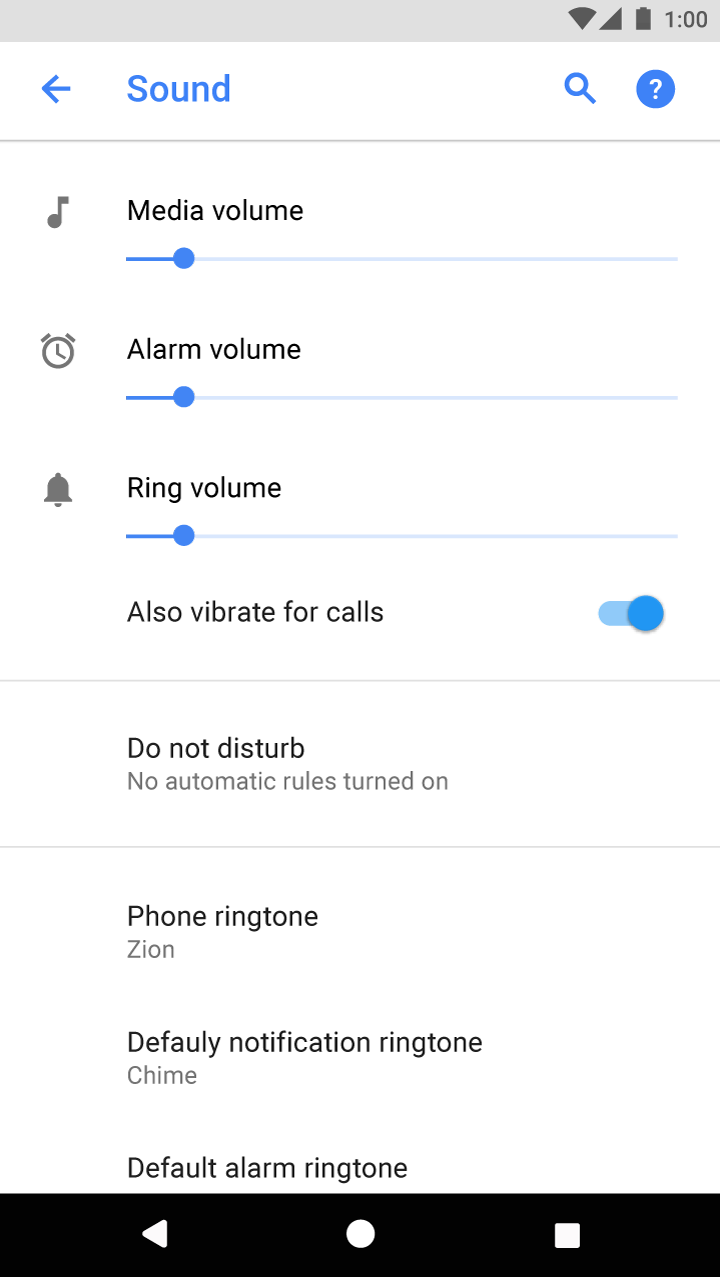
在标签下方,显示开关的状态文本 “开” 或 “关”。

将开关本身和更长的描述添加到子屏幕。
所有其他设置
对于非开关设置,辅助文本应仅显示当前的设置状态。
睡眠
10 分钟无活动后
正确示例
辅助文本传达了设置的当前状态。
屏幕超时
调整屏幕自动关闭前的时间
错误示例
避免描述设置。应该显示设置的状态。
直接和易于理解。
点击时震动
正确示例
使用触觉反馈
错误示例
指示在合适场景中的特定细节的状态。
无线热点 & 移动热点
无线热点启用
正确示例
无线热点 & 移动热点
通过移动数据连接向其他设备提供网络
错误示例
当没有更好的替代品时,使用熟悉的缩略语。传达如何以及为什么存在一个不熟悉的设置。
NFC
当手机靠近另一个设备时,允许进行数据交换
正确示例
NFC
使用近场通信读取或交换标签
错误示例