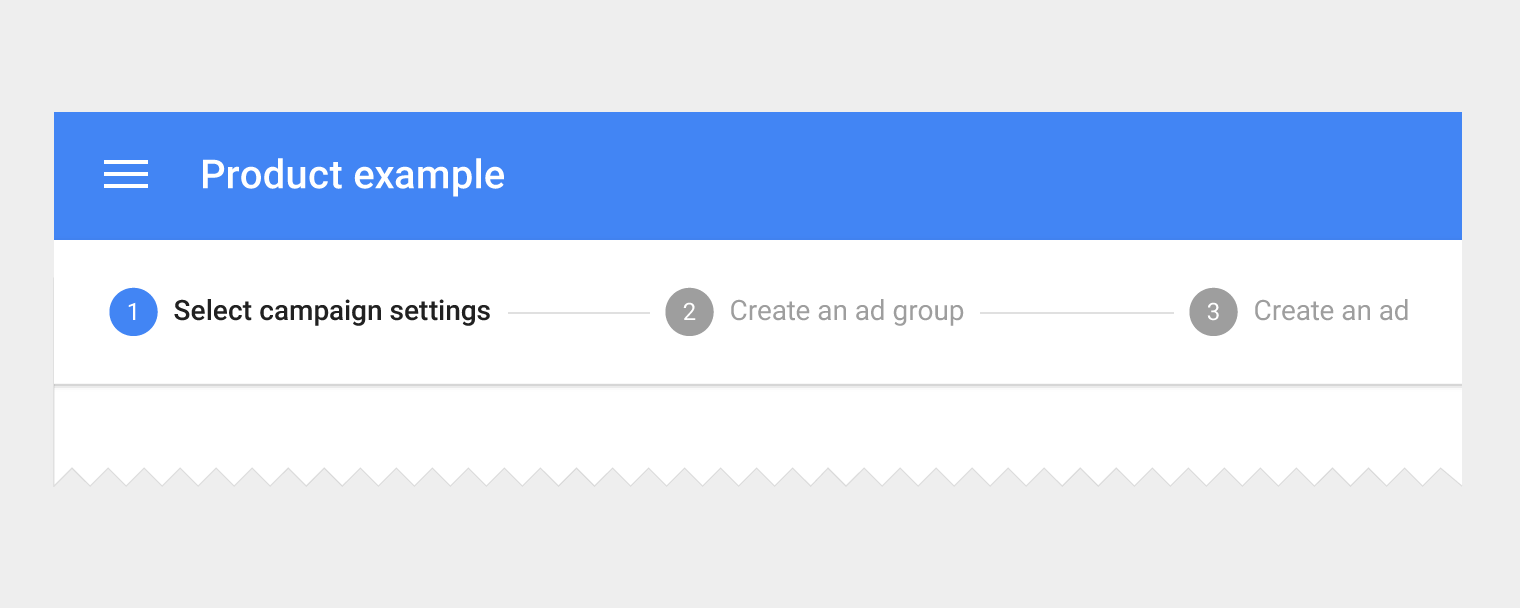
步进器通过对步骤进行编号以表达进展。
步进器通过按顺序进行的逻辑步骤和对步骤进行编号来显示进度。它们也可以用于导航。
步进器可以在保存一步操作后显示短暂的反馈信息。
步骤类型
可编辑
不可编辑
移动端
可选
步进器类型
水平
垂直
线性
非线性

步进器通过按顺序进行的逻辑步骤和对步骤进行编号来显示进度。它们也可以用于导航。
步进器可以在保存一步操作后显示短暂的反馈信息。
可编辑
不可编辑
移动端
可选
水平
垂直
线性
非线性

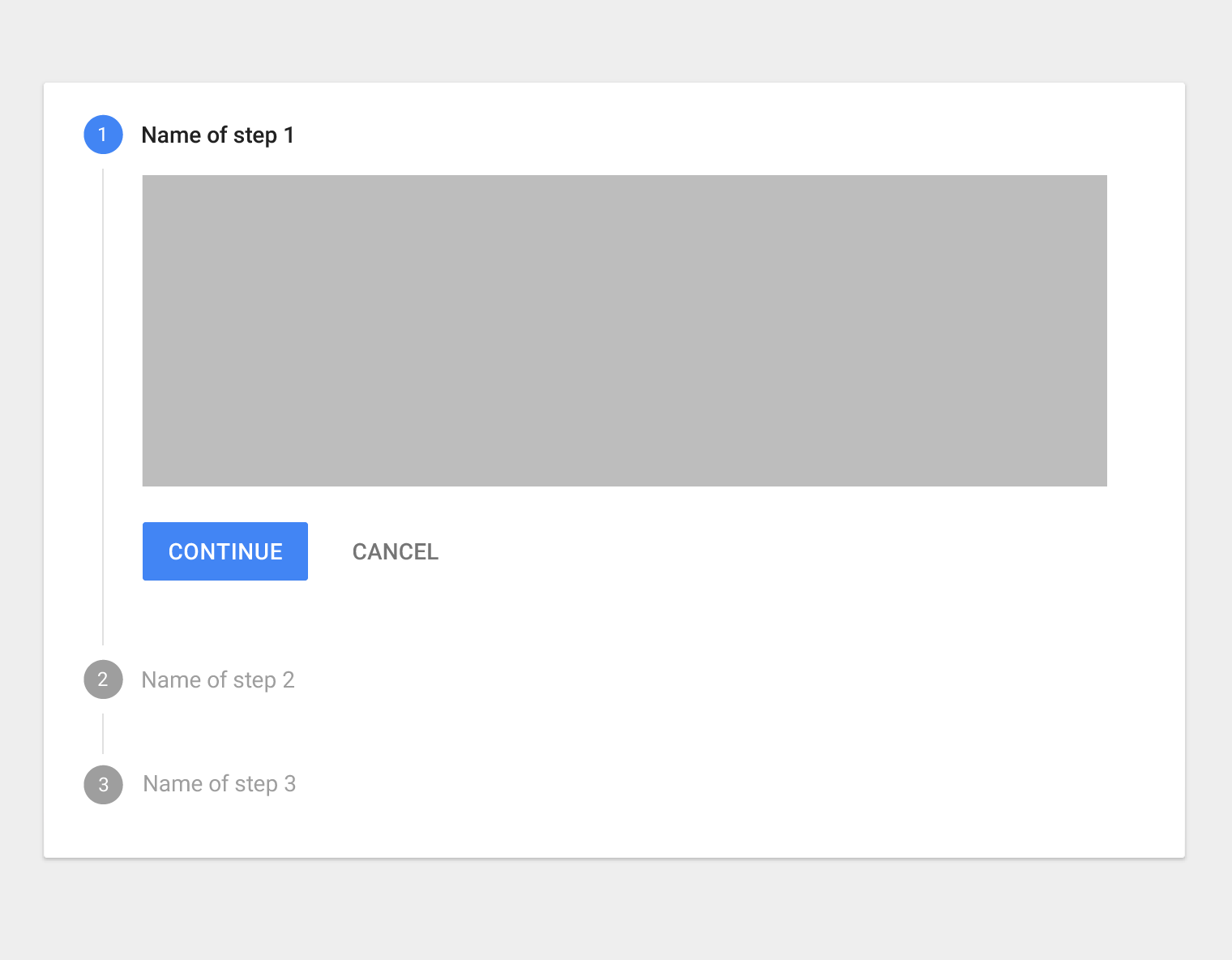
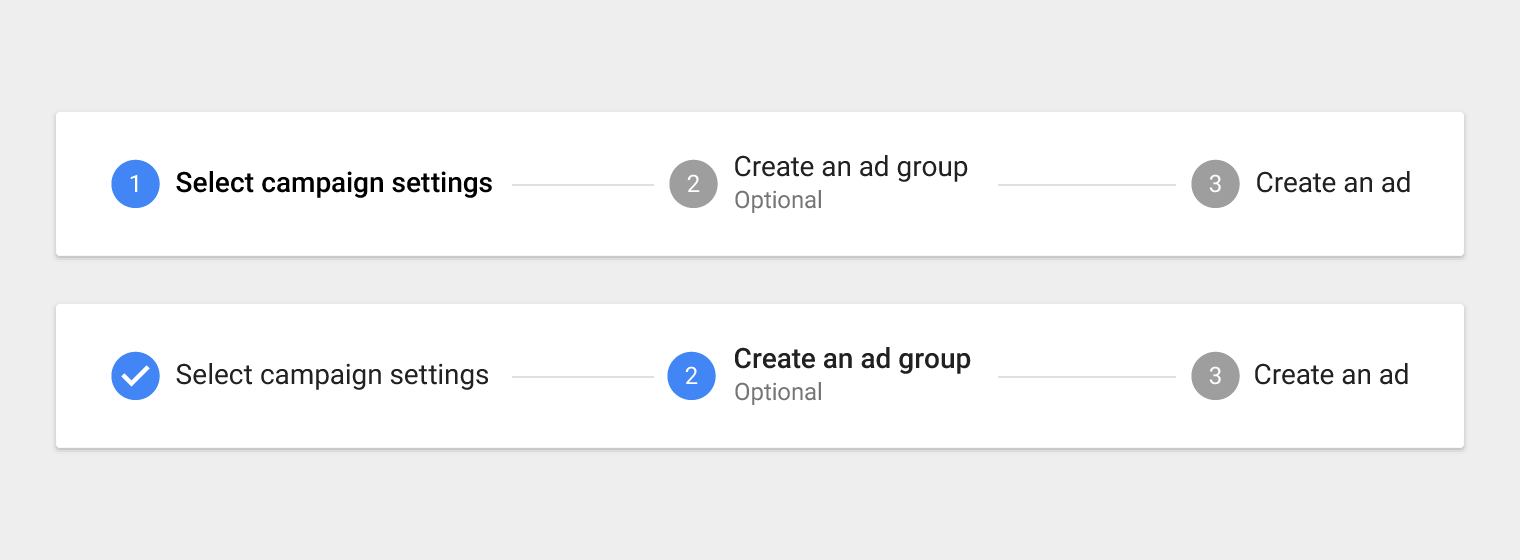
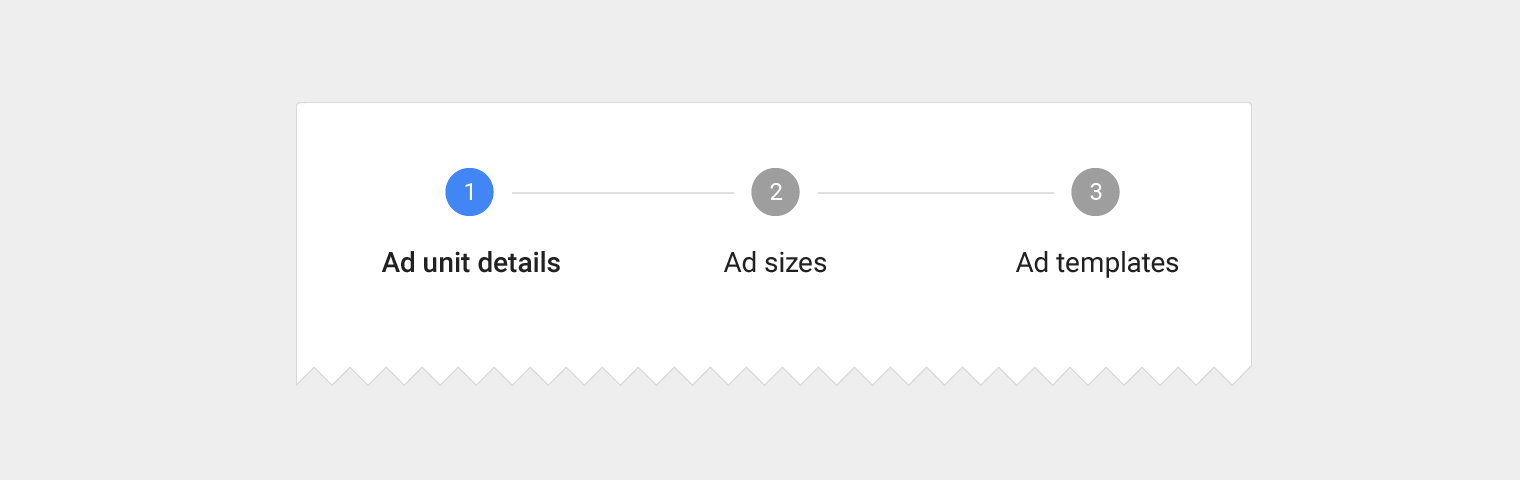
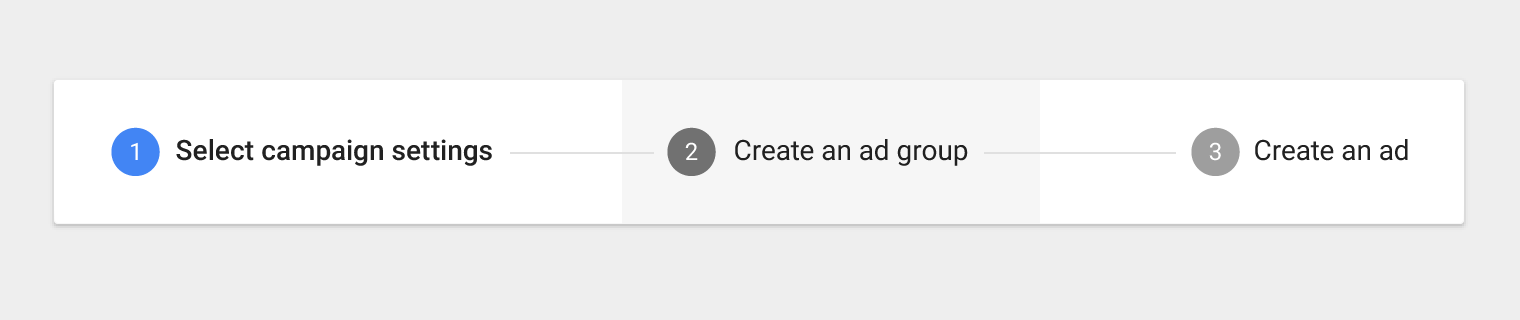
步进器通过将序列分解成多个逻辑步骤和对步骤进行编号来显示进度。

步进器适用于一个步骤后面紧跟着另一个步骤的情况。
激活的步进圈
激活的步骤
连接线
未激活的步进圈
未激活的步骤
避免使用步进器来分隔较短的表单,或者在一个页面中使用多个步进器。

错误示例
不要在步进器中嵌套步进器,或者在一个页面中使用多个步进器。
可编辑步骤允许用户在稍后返回到之前的步骤重新编辑。最适合用于需要在同一个会话中编辑步骤的情况。

可编辑步骤可以在同一个会话中进行编辑。
不可编辑步骤适用于:

不可编辑步骤一旦完成后就不允许修改。

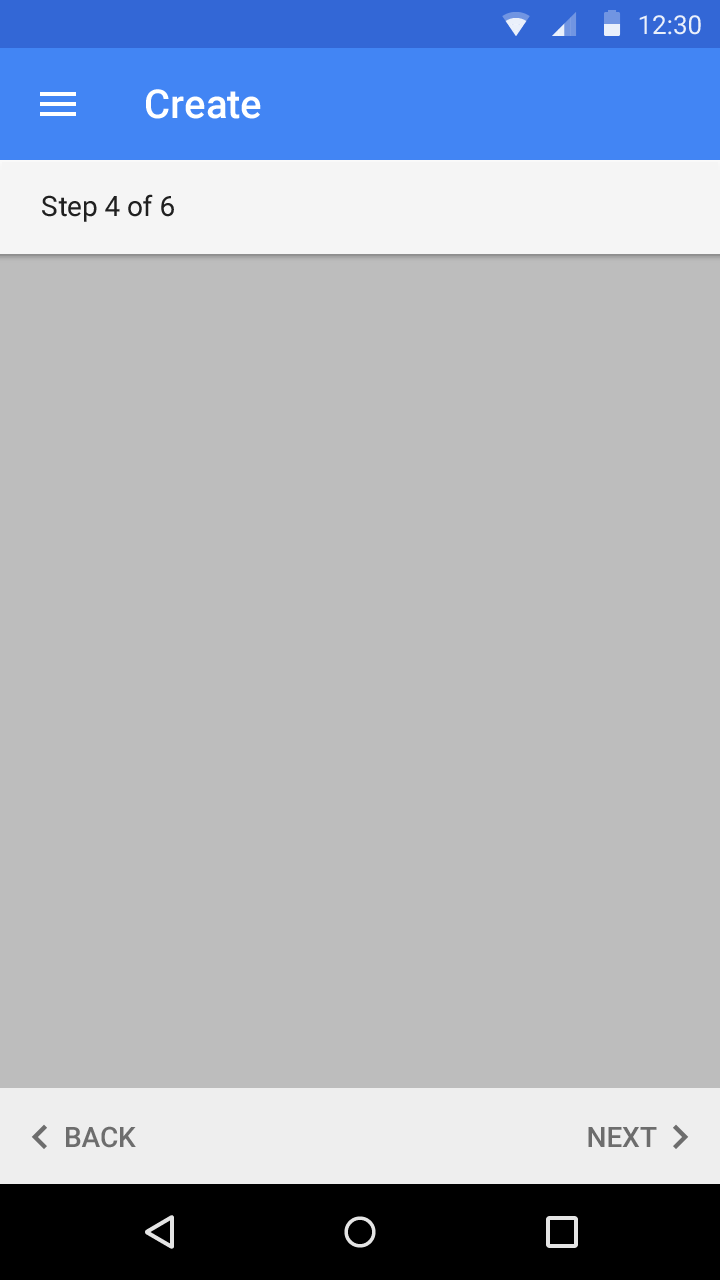
移动端步骤的文本
步骤以文本的形式显示在顶部

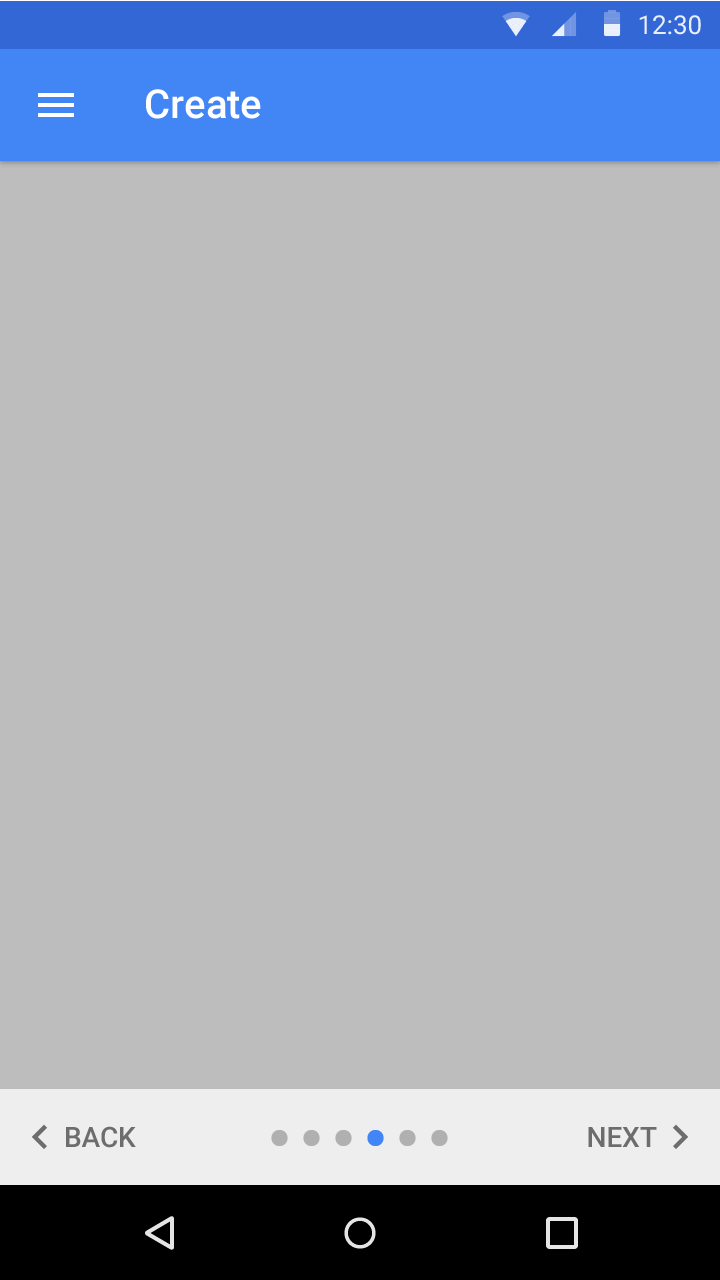
移动端步骤点
当步骤数量不大时使用点。

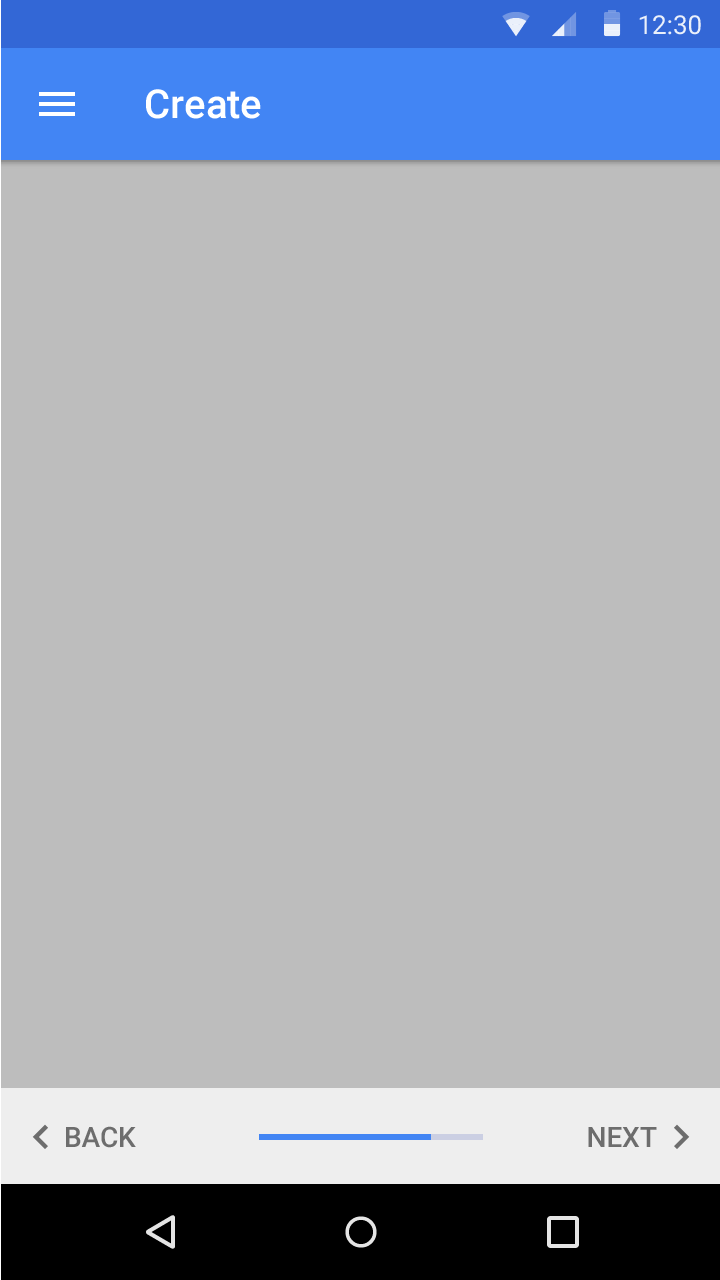
移动端步骤进度条
如果有很多步骤,或者在过程中需要插入一些步骤(基于对前一个步骤的响应),请使用进度条。
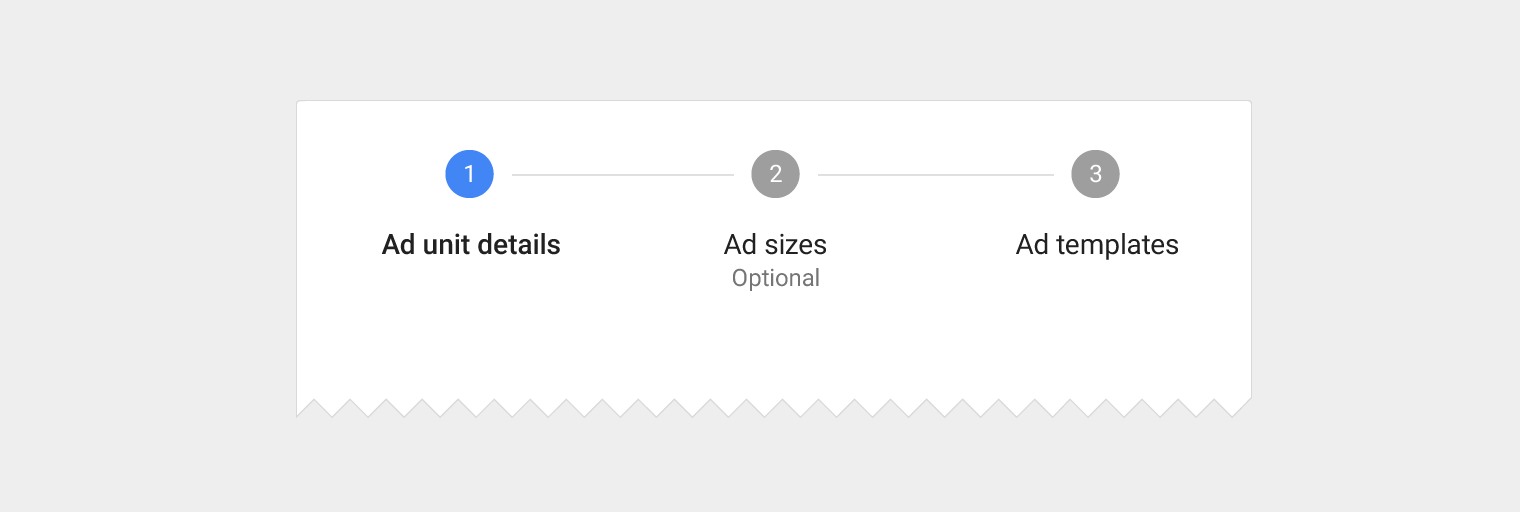
线性流中的可选步骤应标记为可选。

线性流中的可选步骤标记为可选。
可选步骤
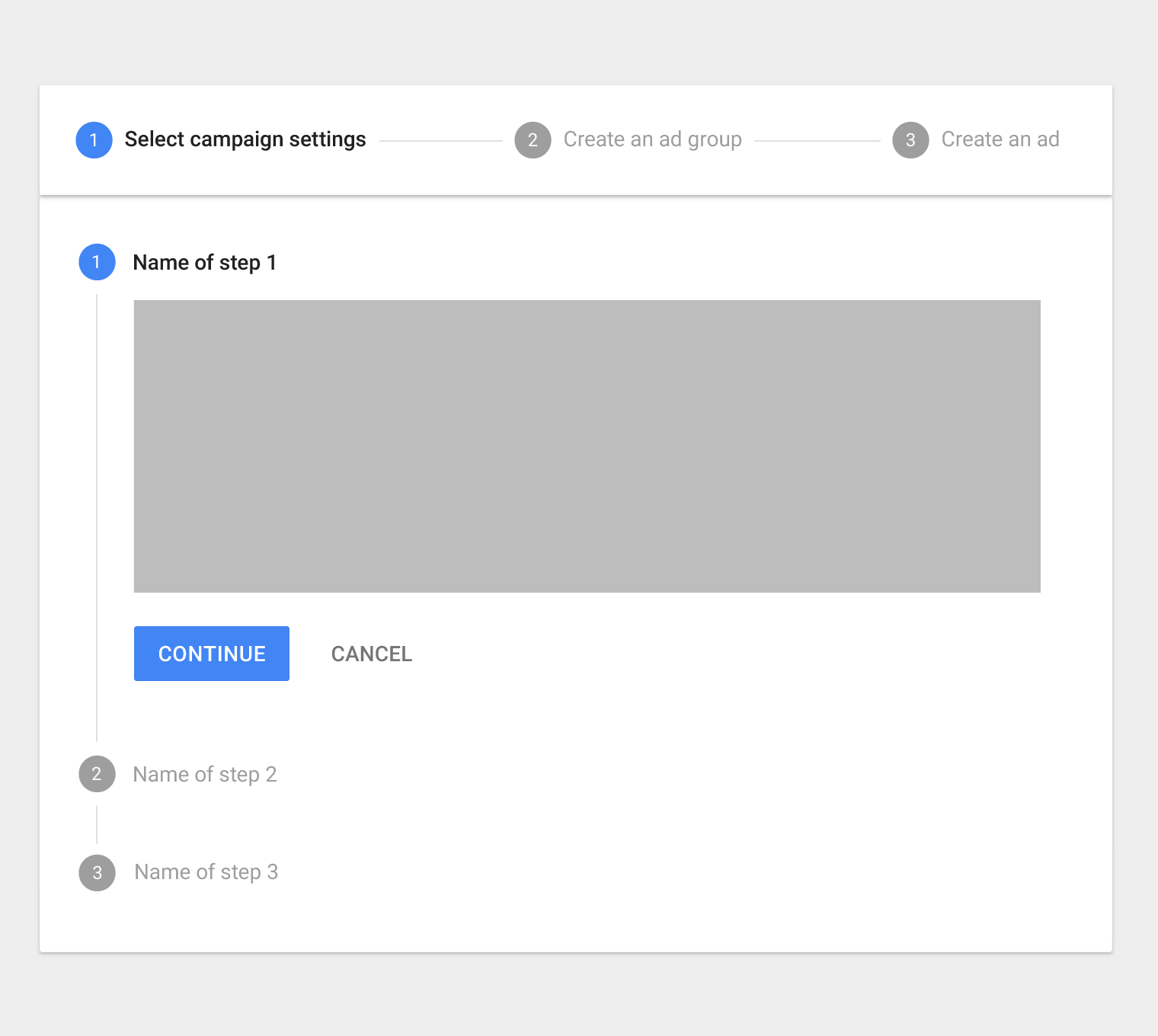
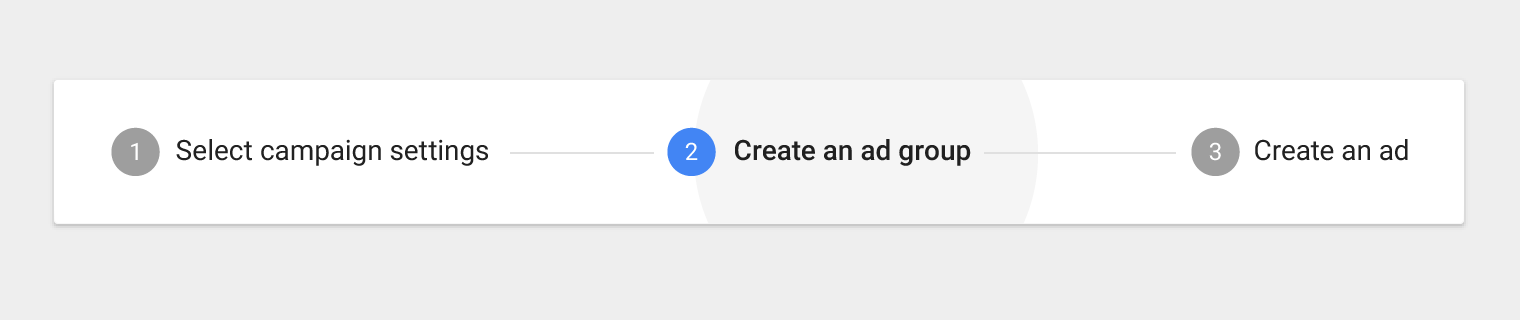
当一个步骤的内容取决于前一个步骤时,适合使用水平步进器。
避免在水平步进器中使用较长的步骤名。

在水平步进器上,步骤名称和数值显示在水平条上,在页面向下滚动时,可以将其固定在页面顶部。
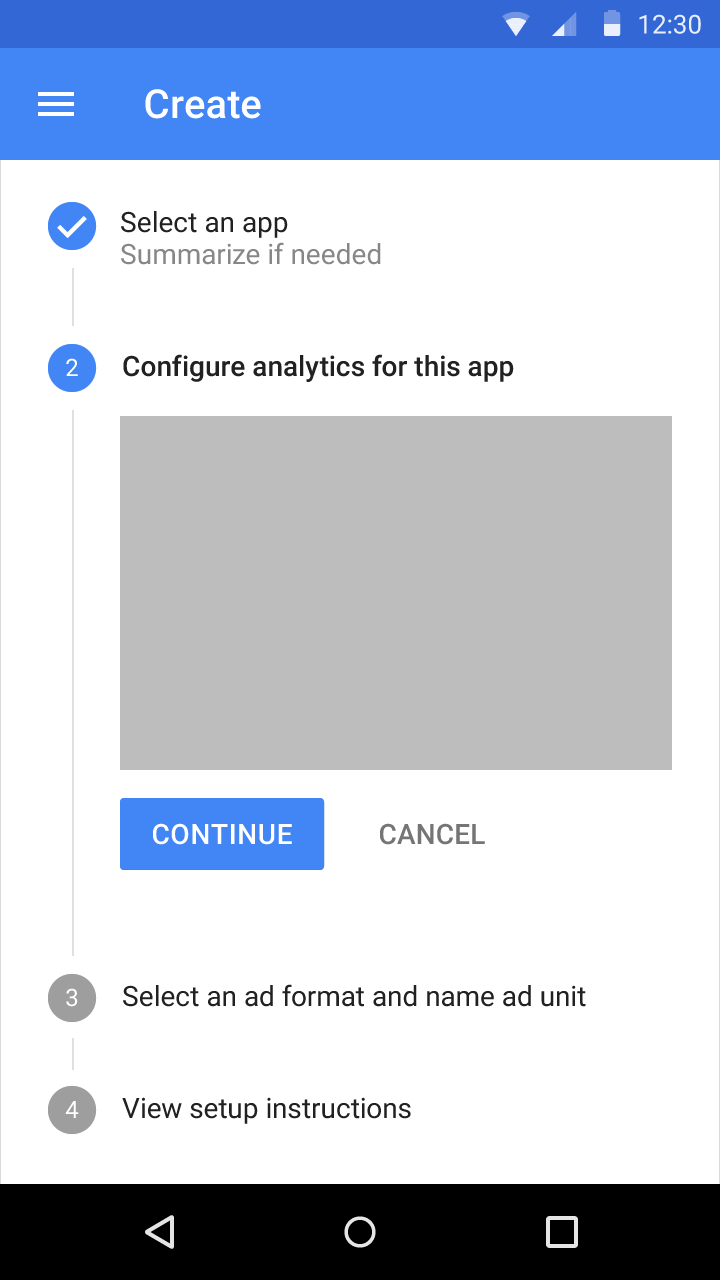
垂直步进器是为窄屏幕设计的。适合用于移动端。

垂直步进器可以在移动端使用。只需确保每个步骤的内容是响应式的。
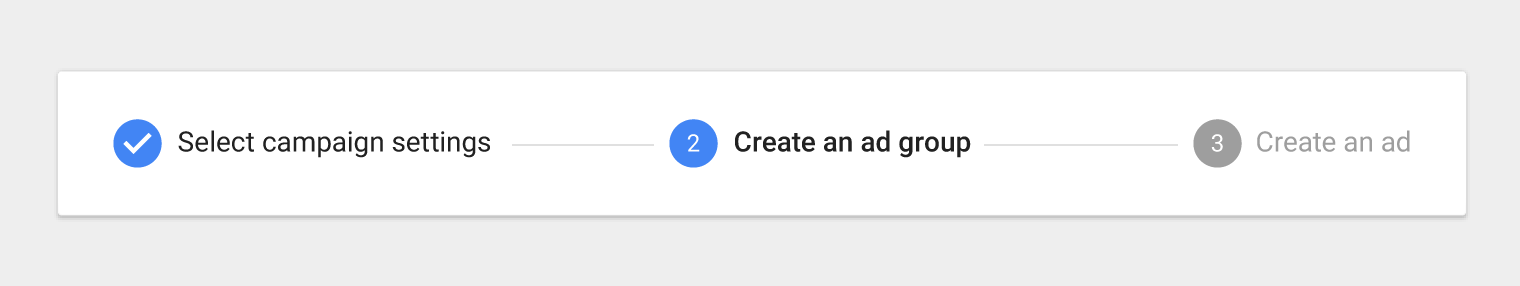
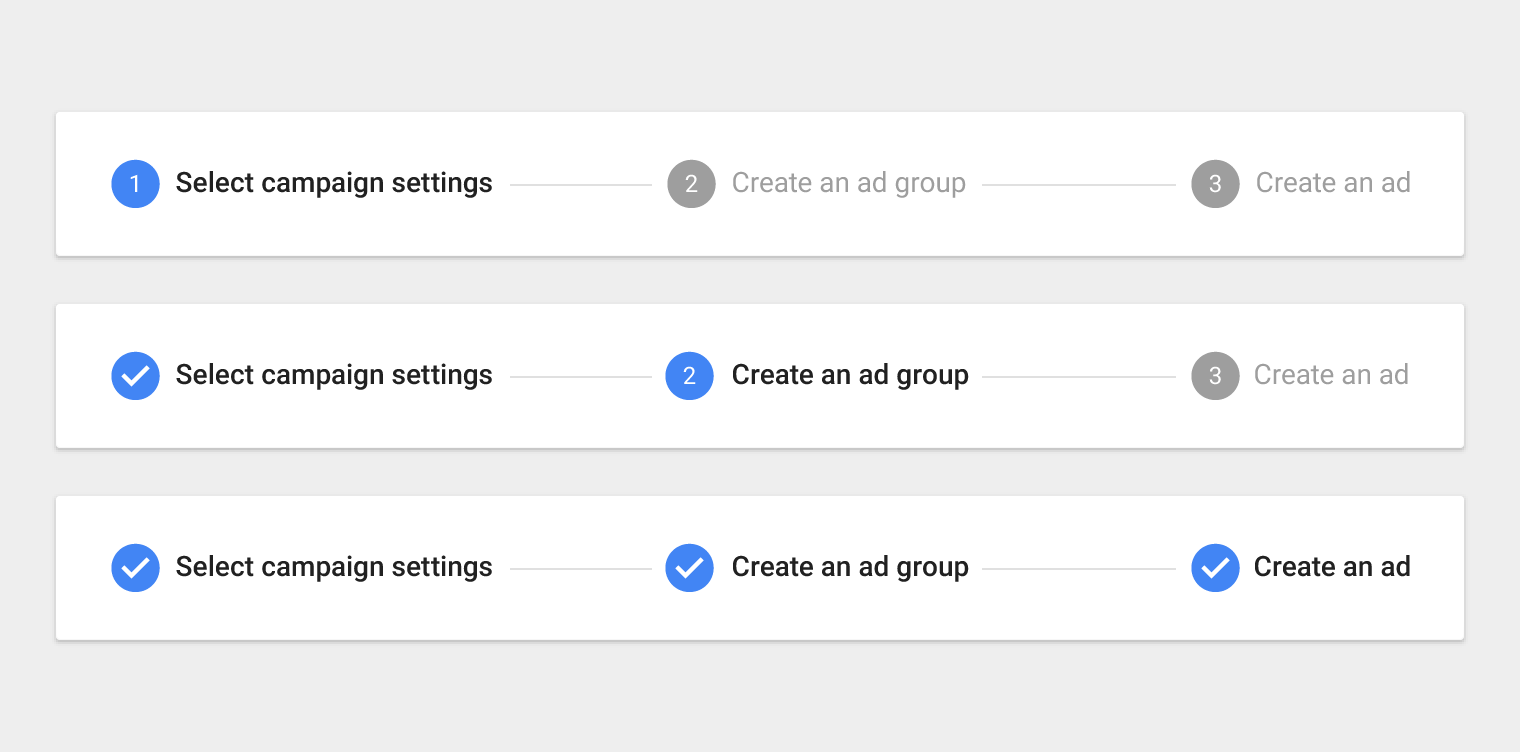
线性步进器需要用户完成一个步骤后才能移动到下一步。

每一个线性步骤都必须完成后才能继续下一个步骤。
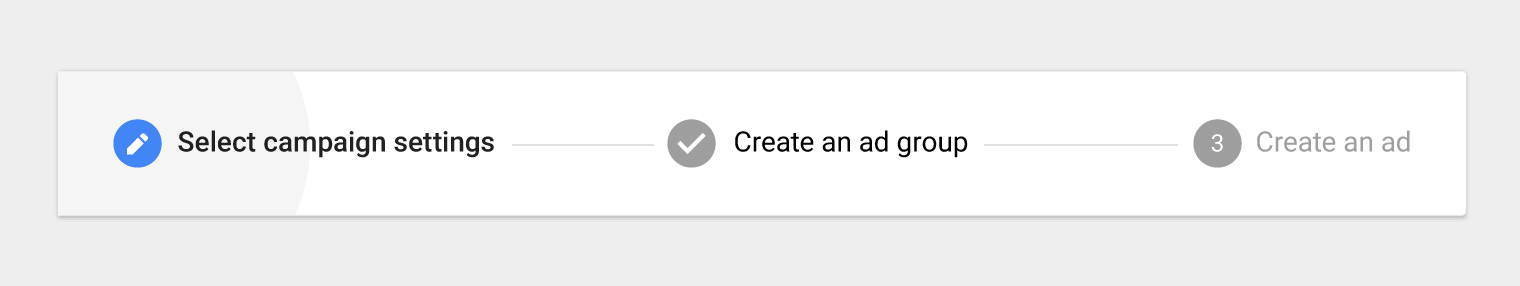
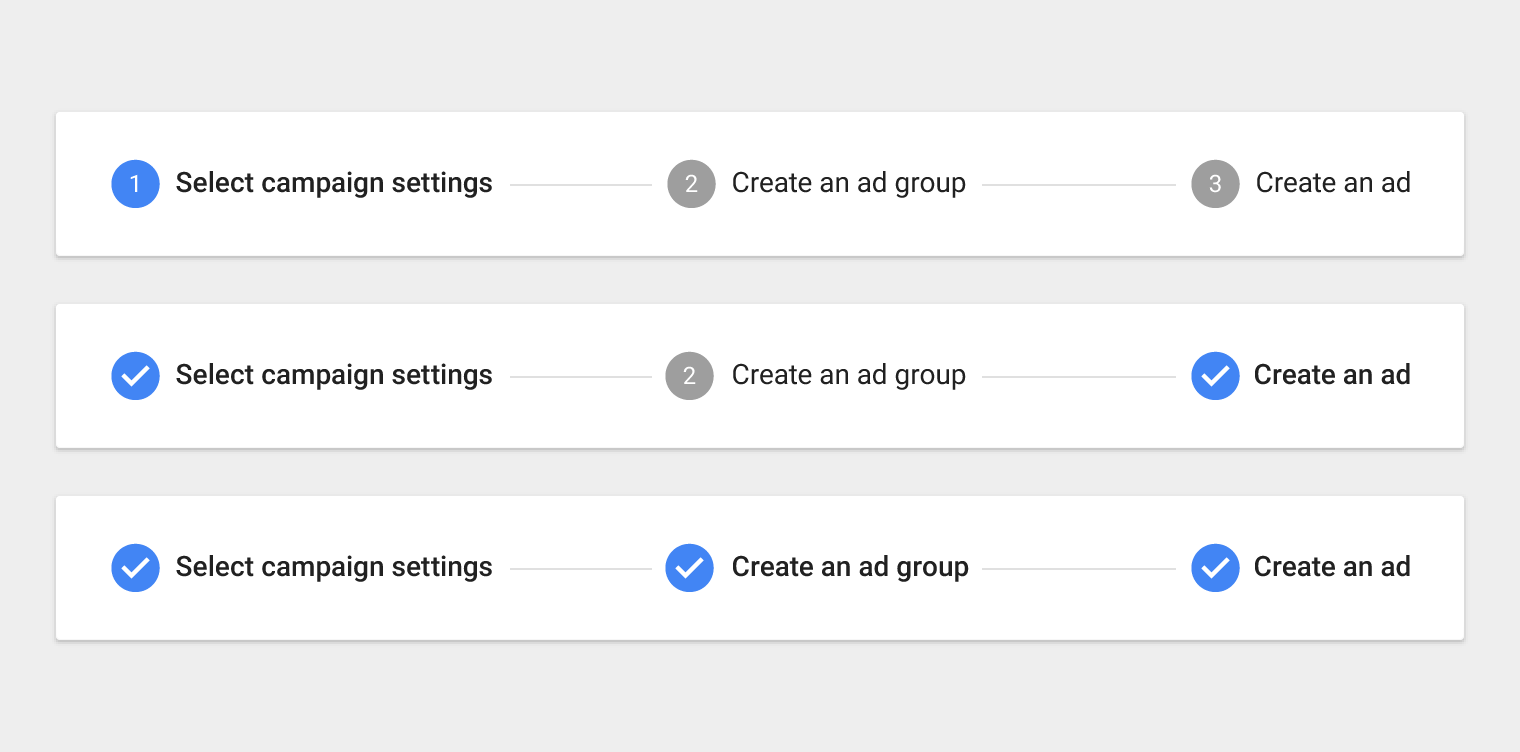
非线性步进器允许用户直接跳到任意一个步骤。

非线性步进器可以以任意顺序完成。
未激活的步进圈
未激活的步骤

另类的标签位置

包含一个可选步骤的另类标签位置
步进器可以在一个步骤保存后显示一个短暂的反馈信息。只有在步骤之间存在较长延时时,才应使用步进器反馈。
该步进器在一个步骤保存后会显示短暂的反馈信息。

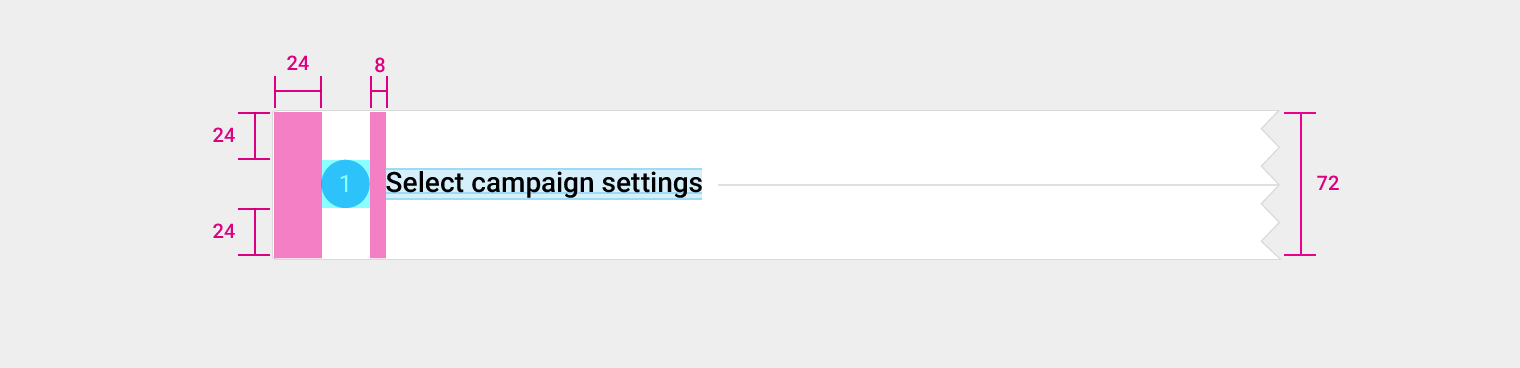
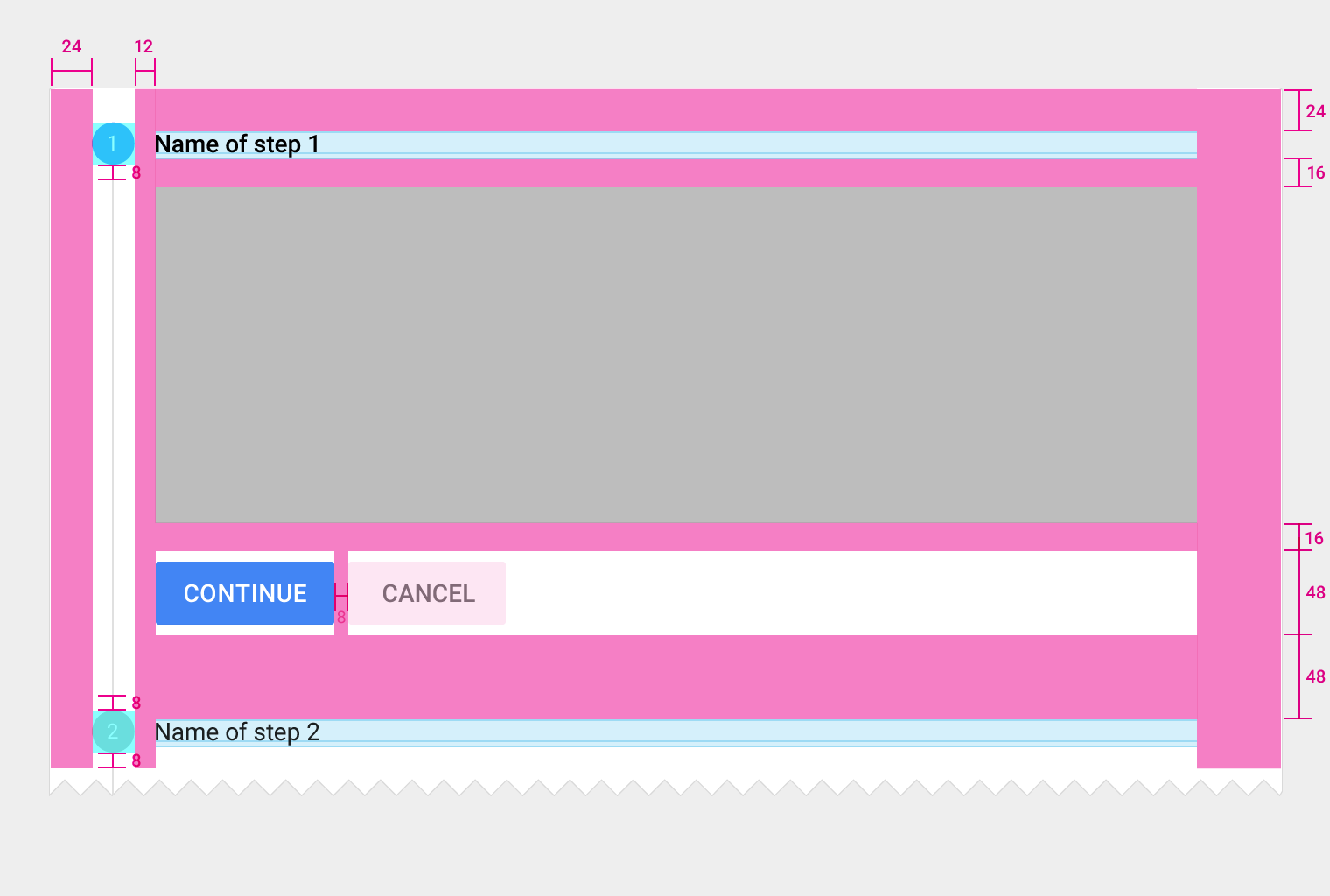
标准步进器72dp
步进器高度:24dp
图标上、下、左侧的边距:8dp

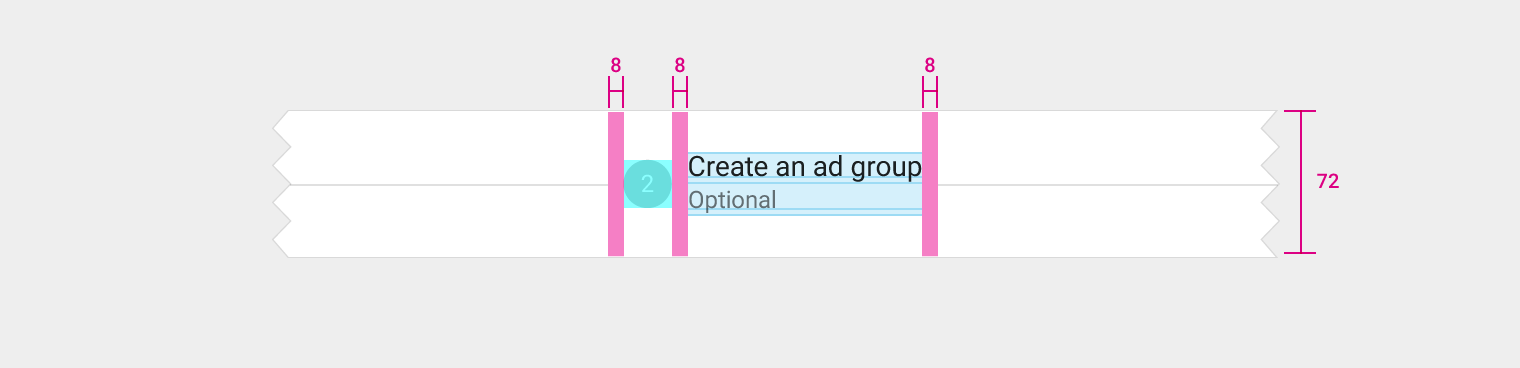
步进器高度:72dp
图标左右两侧边距:8dp
标签右侧边距:8dp


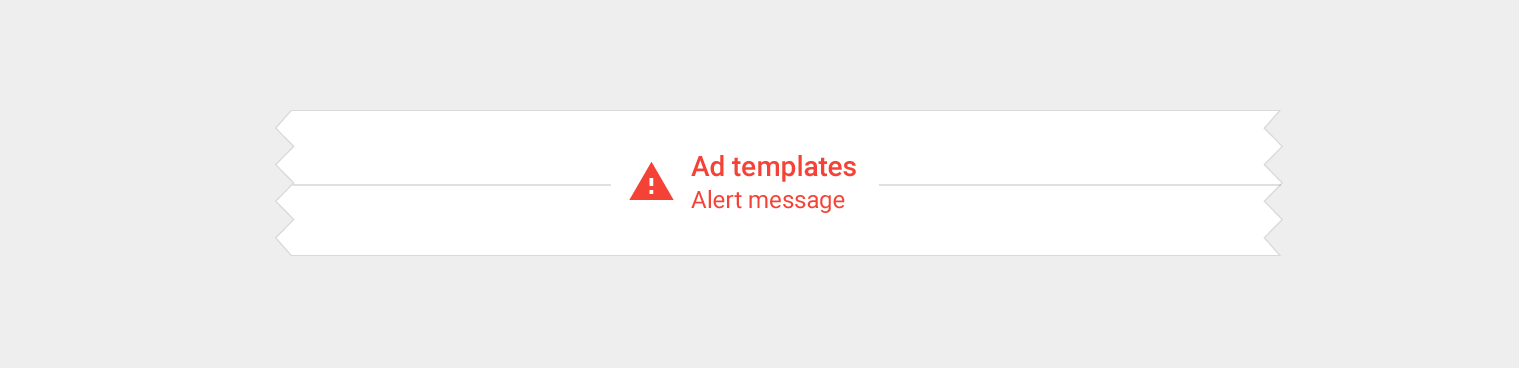
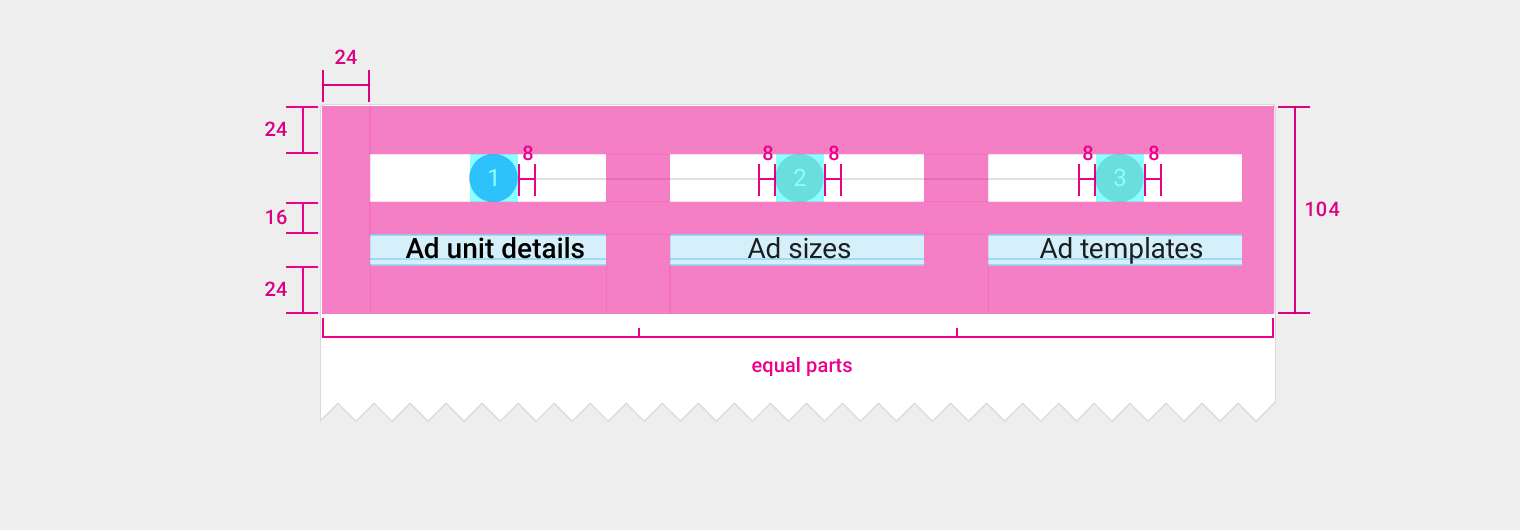
步进器高度:104dp
图标左右两侧边距:8dp
标签顶部边距:16dp
图标和标签距离边缘的距离:24dp

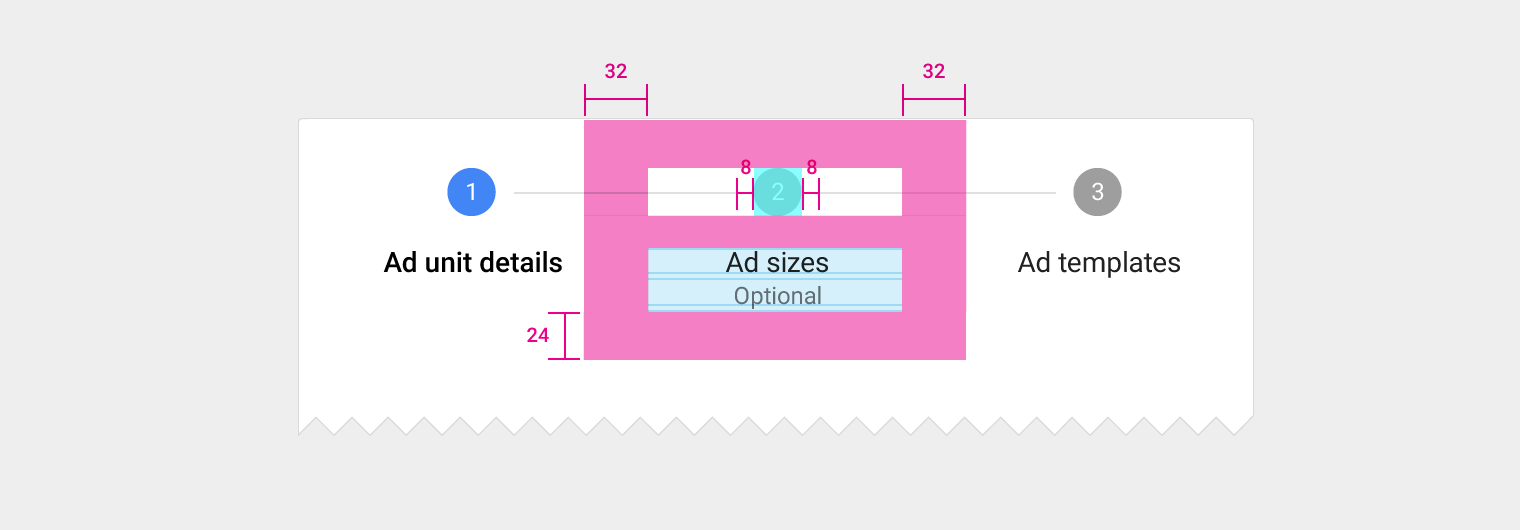
含可选步骤的另类标签
图标左右两侧边距:8dp
步骤左右两侧边距:16dp
标签底部边距:24dp
图标和标签距离屏幕边缘的间距:24dp

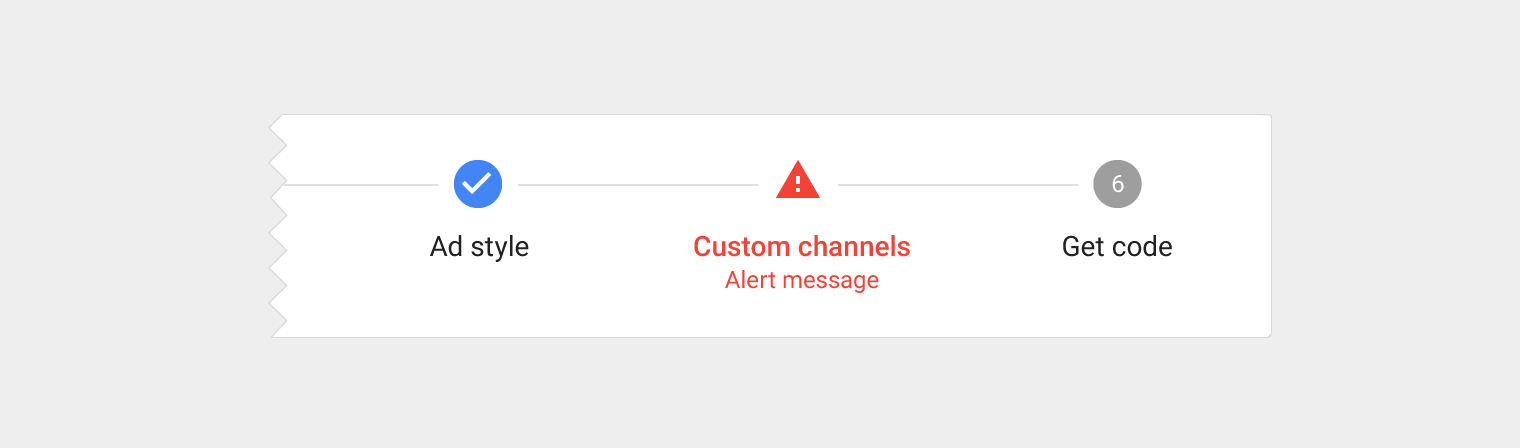
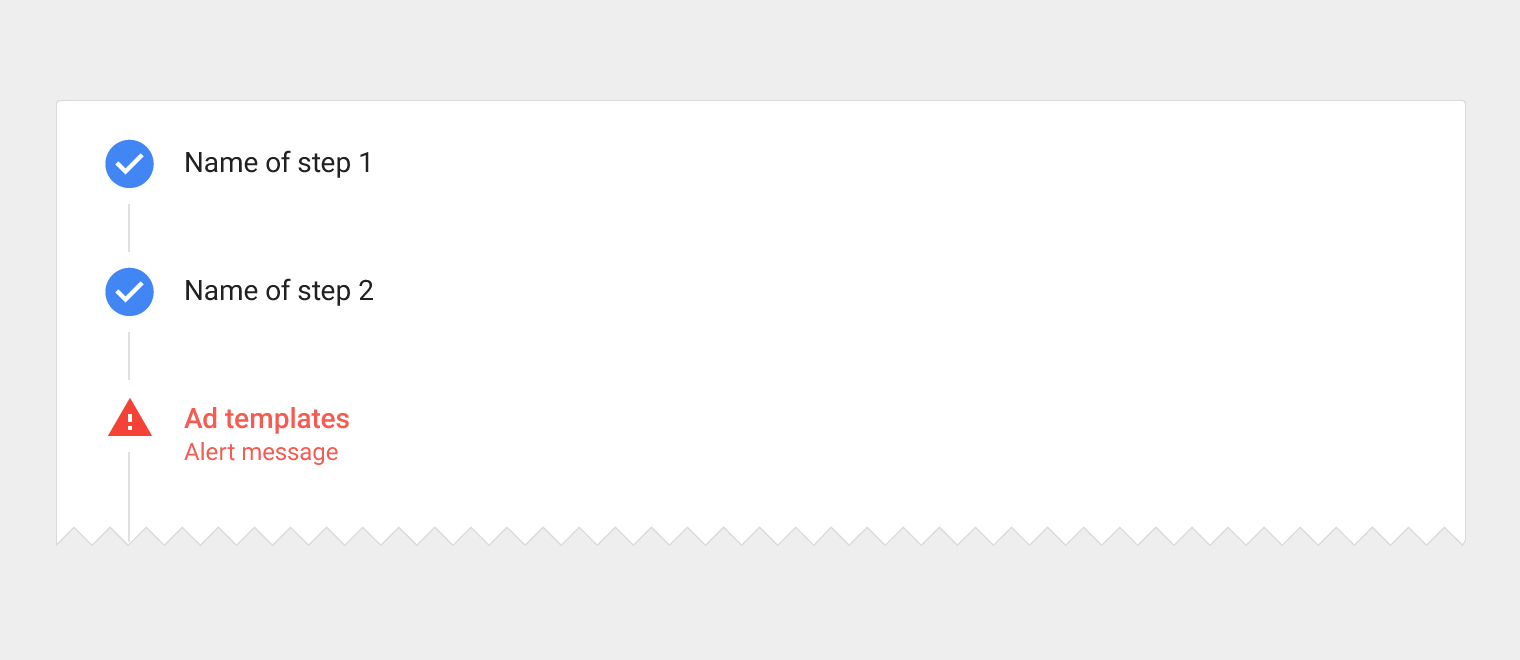
另类标签位置的错误状态
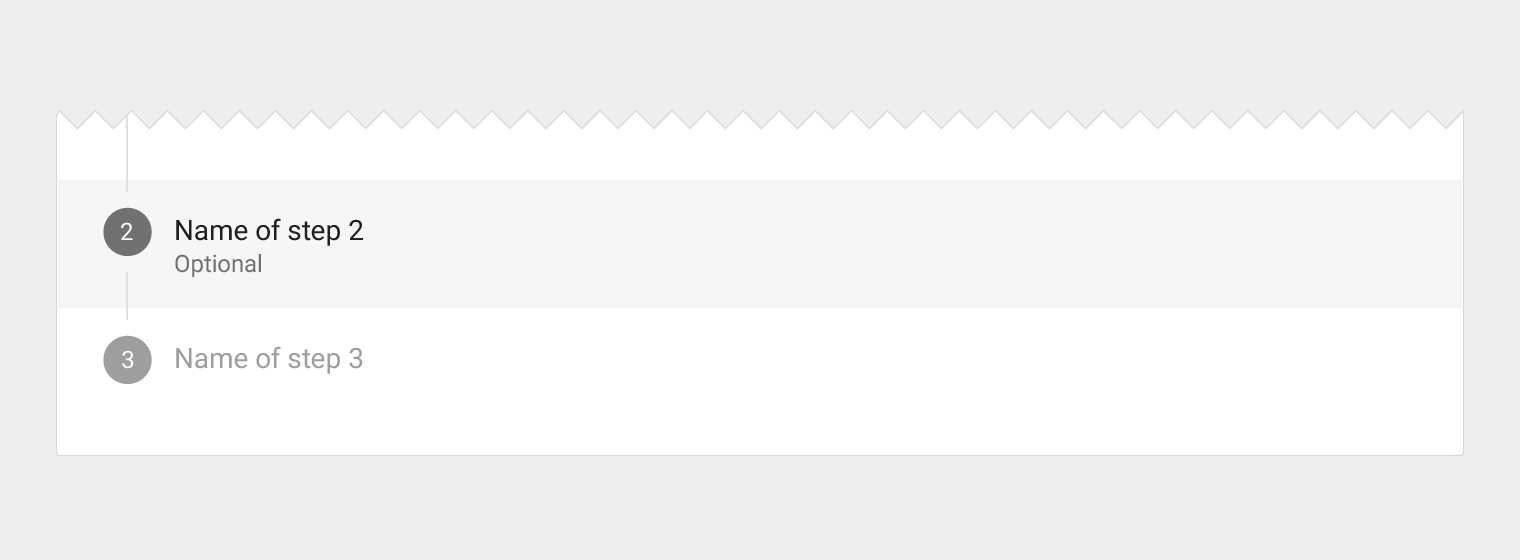
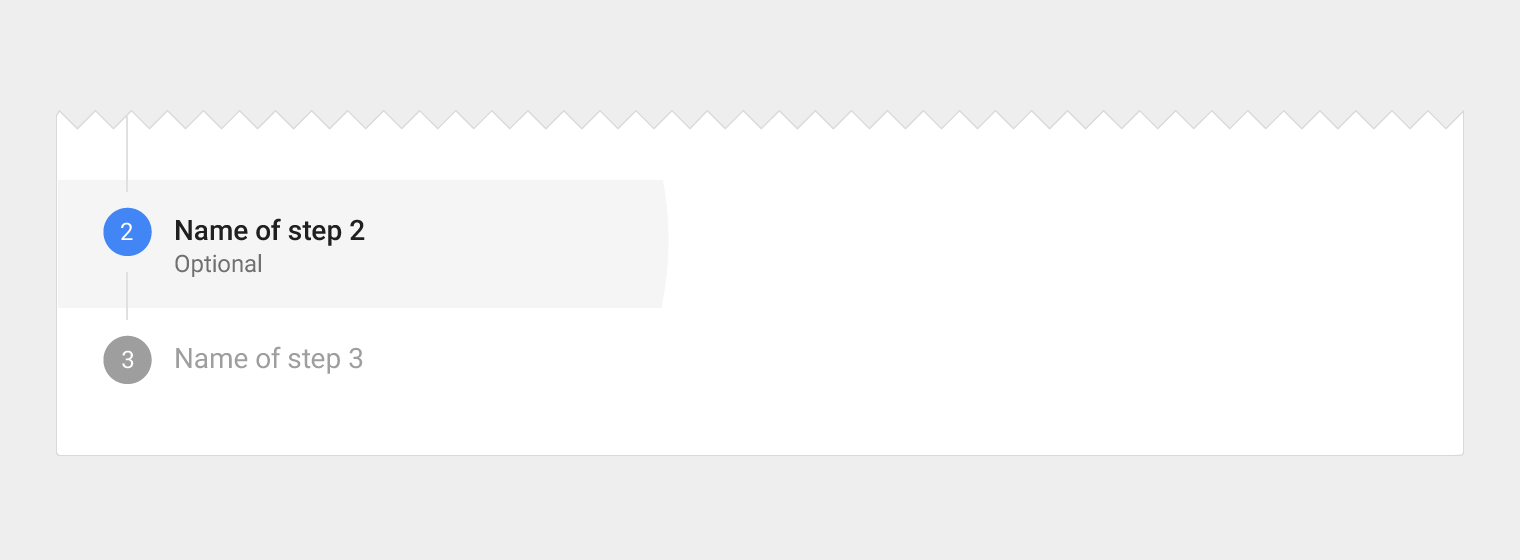
鼠标悬停和按下状态

鼠标悬停

鼠标悬停

按下

按下
背景色
Stepper circle

垂直步进器,具有子步骤
图标左侧边距:24dp
图标和文本对齐方式:垂直居中对齐
图标上下两侧边距:8dp
标签顶部边距:24dp
标签底部边距:16dp
步骤间的垂直间距:48dp
按钮高度: 48dp
按钮顶部间距:16dp

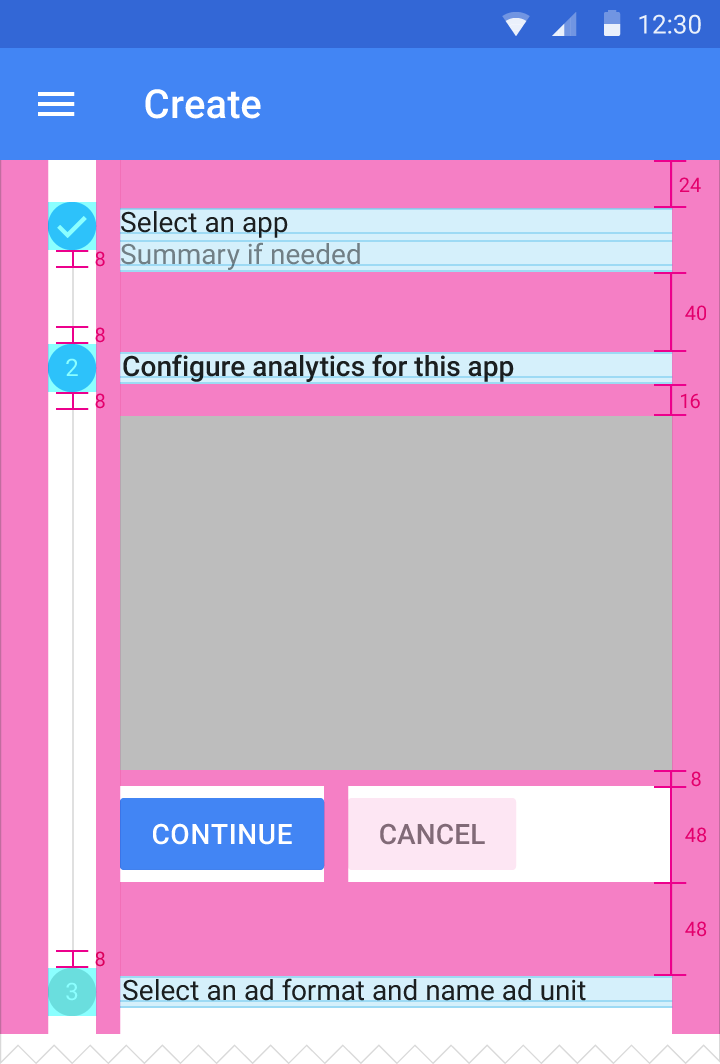
垂直步进器示例

图标上下两侧边距:8dp
标签顶部边距:24dp
标签按钮边距(不含子标签):16dp
未激活步骤下面的垂直间距:40dp
激活步骤下面的垂直间距:48dp
按钮高度:48dp