材料图标使用几何形状来直观地表达核心思想、特性或主题。
产品图标是一个品牌的产品、服务和工具的视觉表现。
产品图标是一个品牌的产品、服务和工具的视觉表现。
尺寸
产品图标为 48dp;系统图标为 24dp
亮色背景中的图标
图标状态 | 不透明度 |
激活 + 聚焦 | 87% |
激活 + 未聚焦 | 54% |
禁用 | 38% |
暗色背景中的图标
图标状态 | 不透明度 |
激活 + 聚焦 | 100% |
激活 + 未聚焦 | 70% |
禁用 | 50% |

产品图标是一个品牌的产品、服务和工具的视觉表现。
产品图标是一个品牌的产品、服务和工具的视觉表现。
产品图标为 48dp;系统图标为 24dp
图标状态 | 不透明度 |
激活 + 聚焦 | 87% |
激活 + 未聚焦 | 54% |
禁用 | 38% |
图标状态 | 不透明度 |
激活 + 聚焦 | 100% |
激活 + 未聚焦 | 70% |
禁用 | 50% |

产品图标是一个品牌的产品、服务和工具的视觉表现。简单、大胆、友好,它们传达了产品的核心理念和意图。虽然每个产品图标在视觉上不同,但特定品牌的所有产品图标应该通过理念和实践来统一。
参照下文的指导规范,来确保产品图标的颜色和核心元素可以反映出你的品牌标识。
材料图标可以轻易的使用在 Web、Android 和 iOS 项目中。

产品图标的设计灵感来自现实材料的触感和物理质感。每一个图标都可以像纸一样被裁剪、折叠和点亮,但都是由简单的图形元素组成的。材料的质地结实,具有干净的皱褶和清晰的边缘。哑光般的表面通过细微的高光和一致的阴影完成与光线的交互。

物理原型

光线研究

材料属性

颜色研究
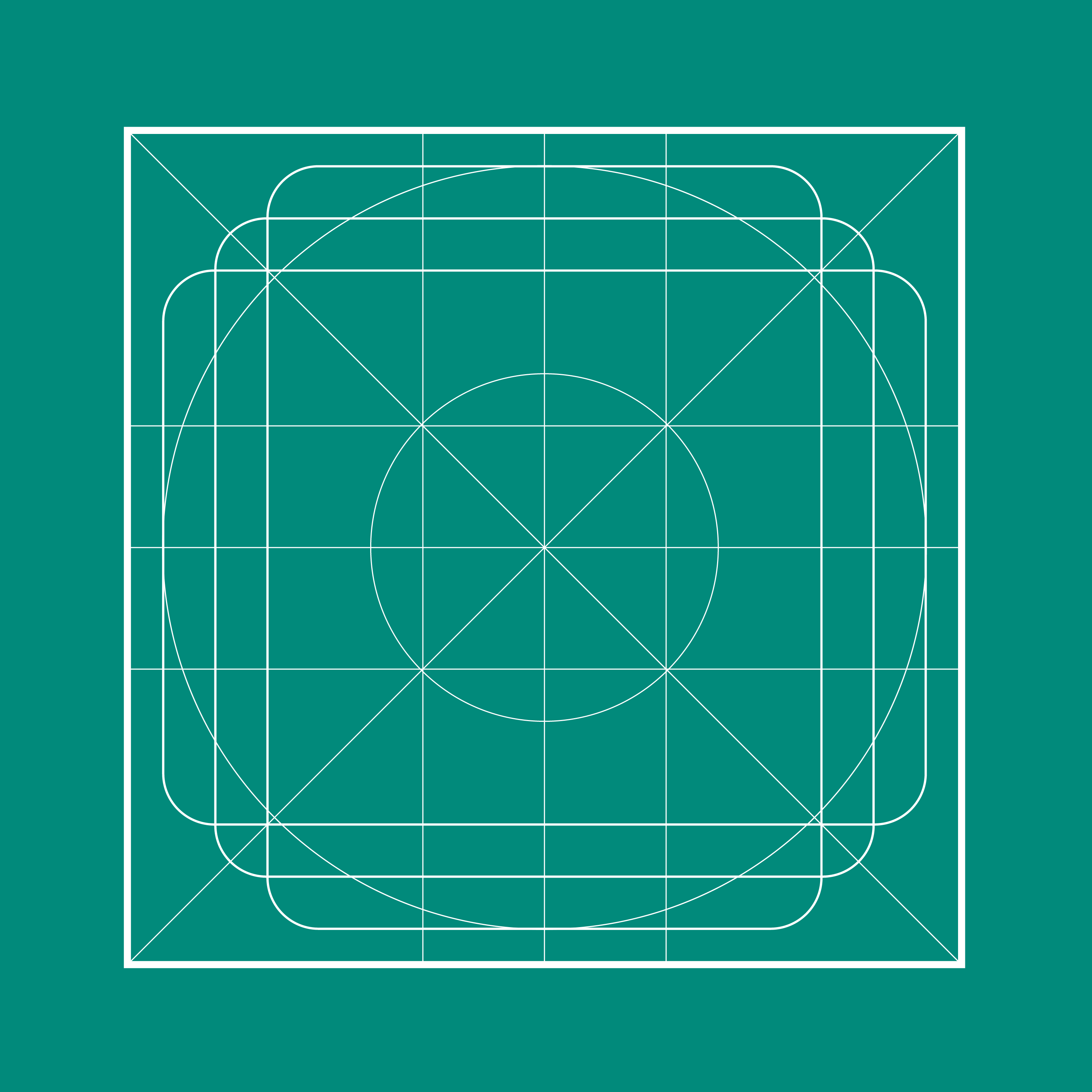
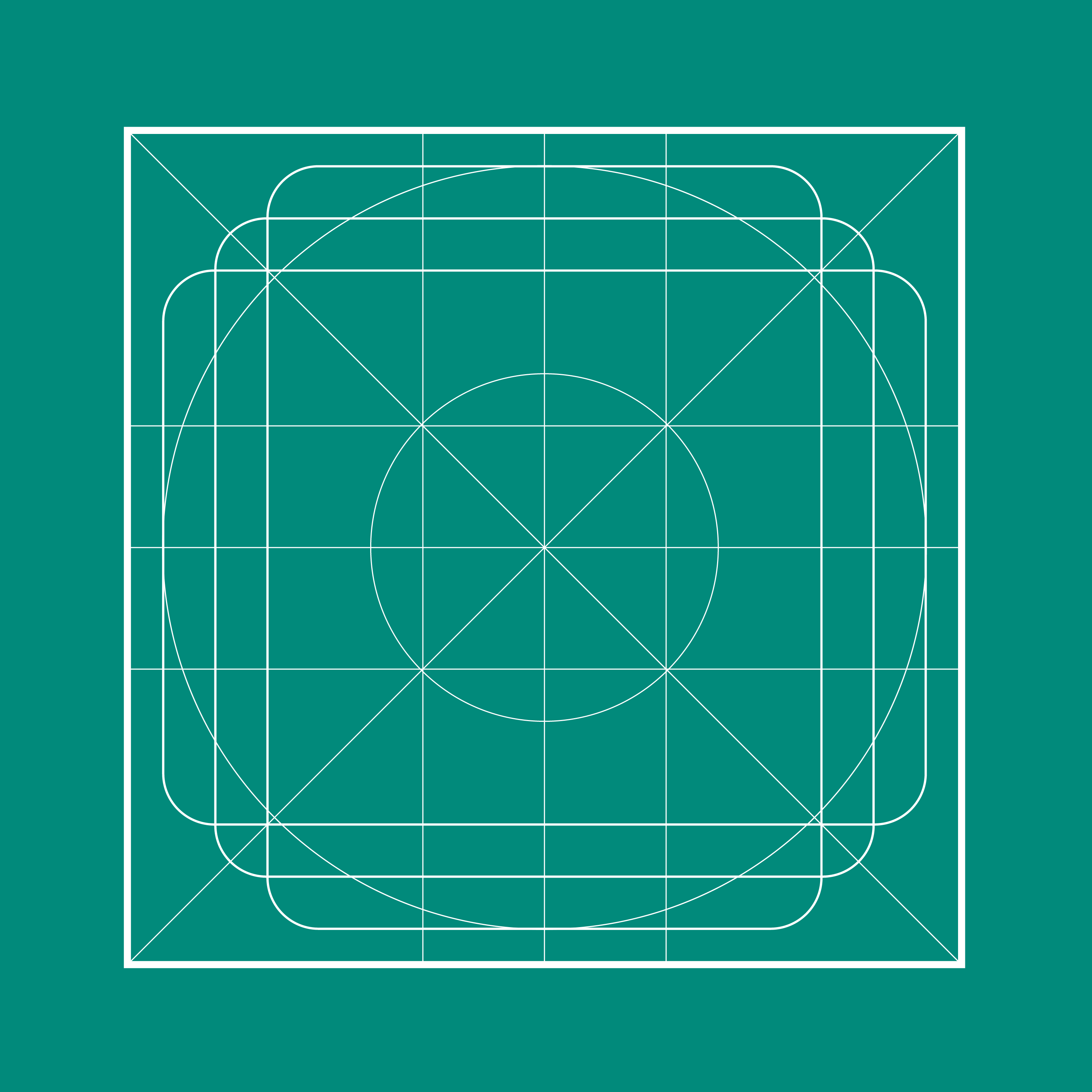
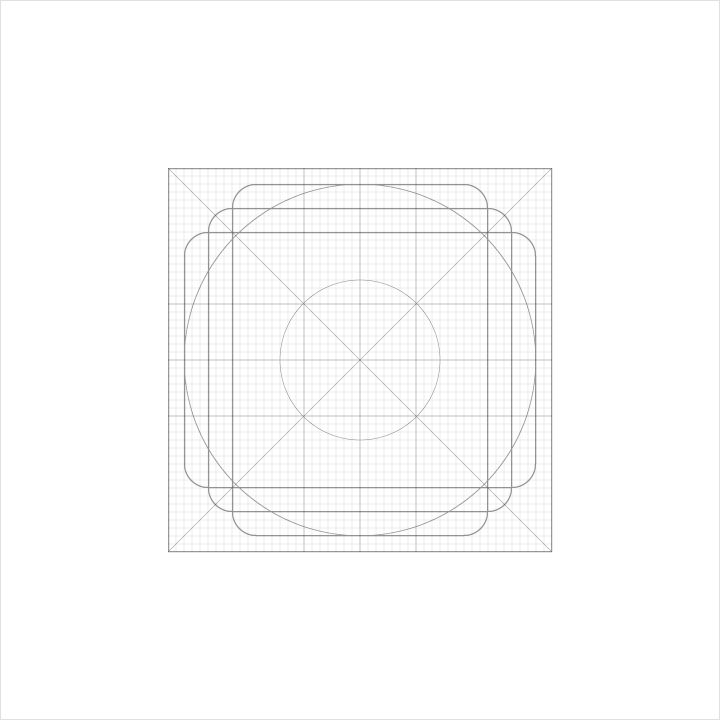
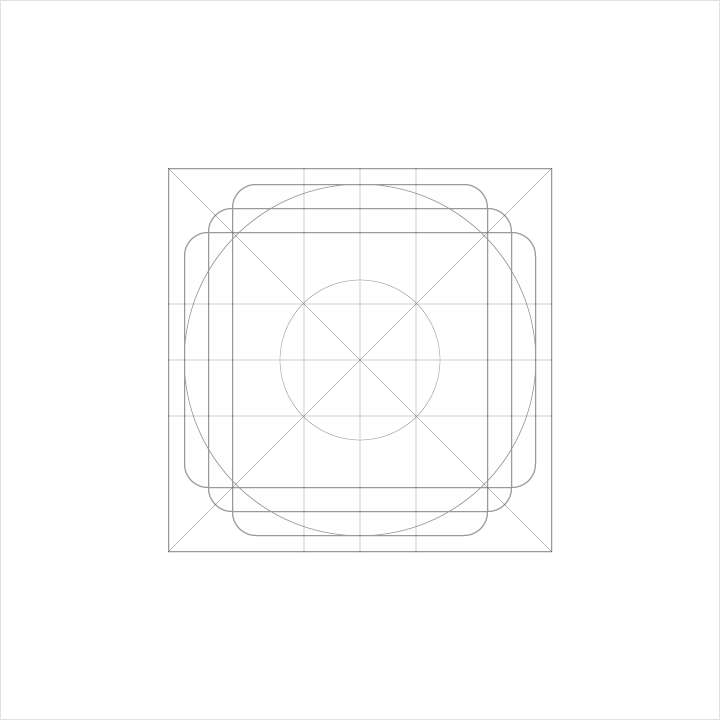
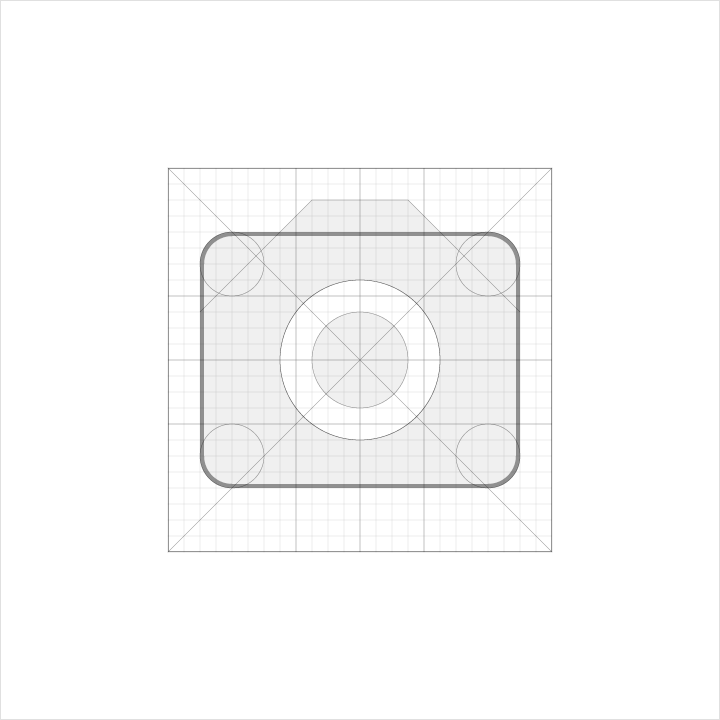
产品图标网格被用来促进图标的一致性,以及为图形元素的定位建立一组清晰的规范。这种标准化的规范造就了一个灵活但有条理的系统。

网格

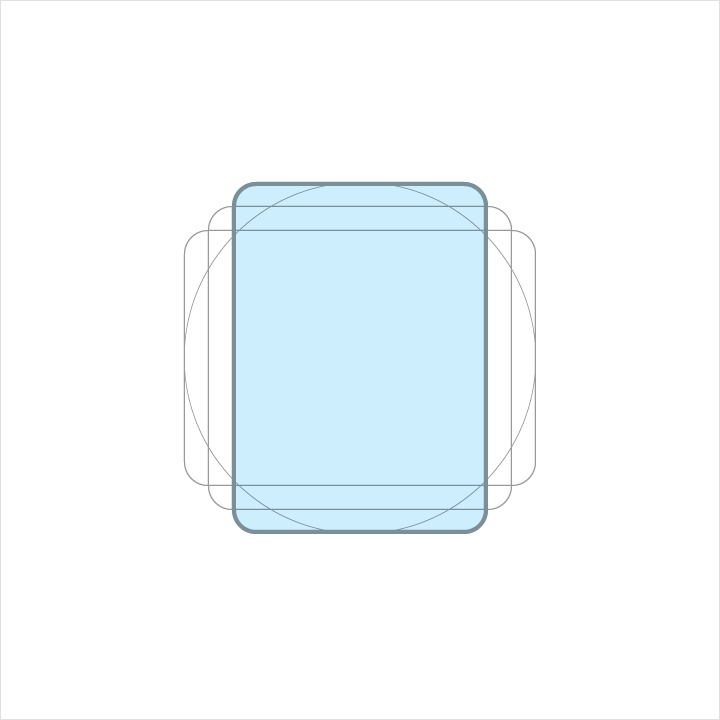
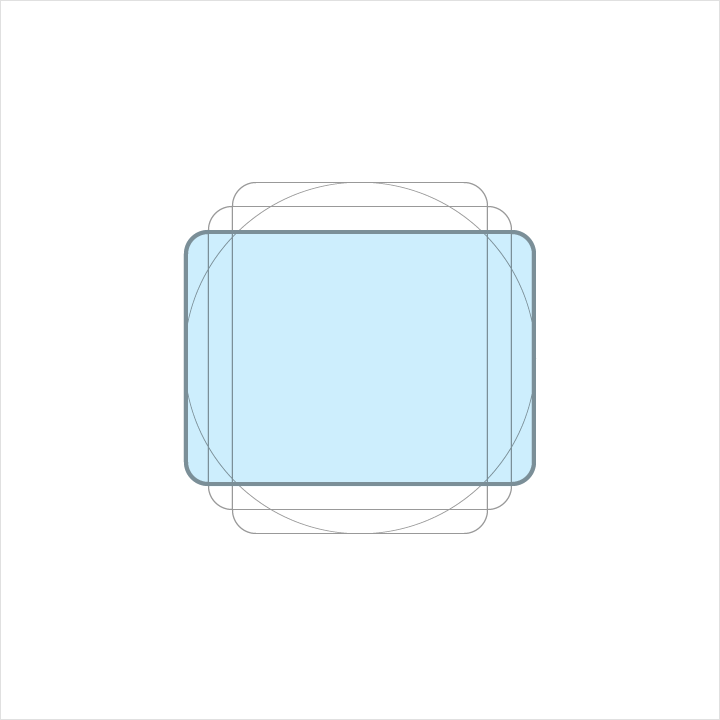
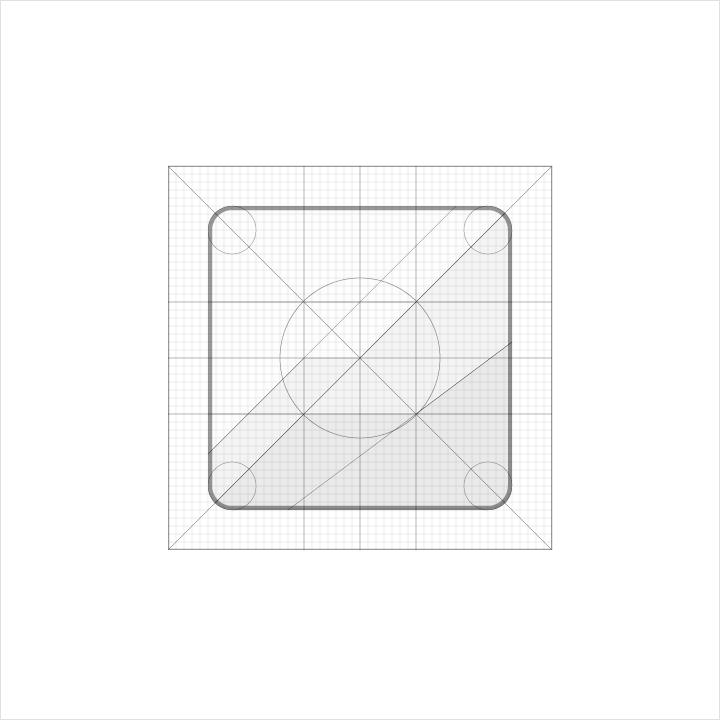
关键线
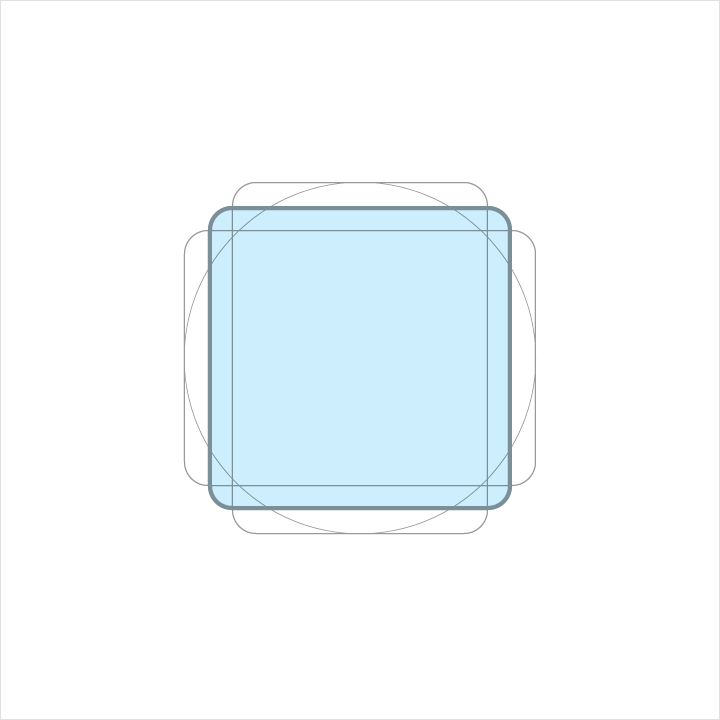
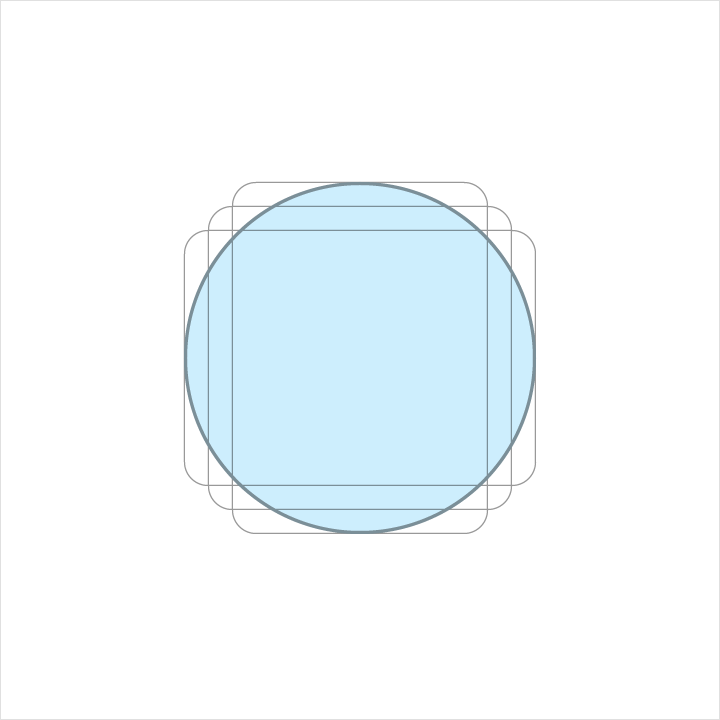
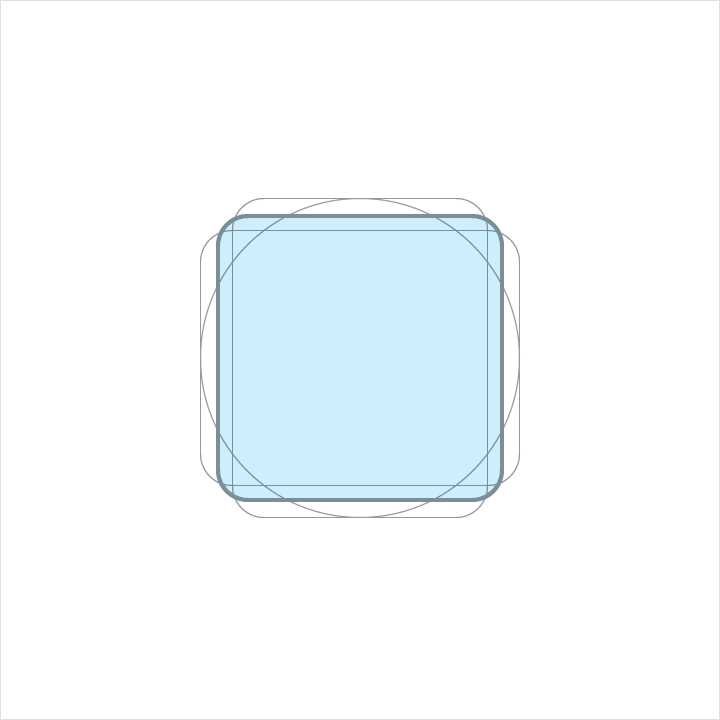
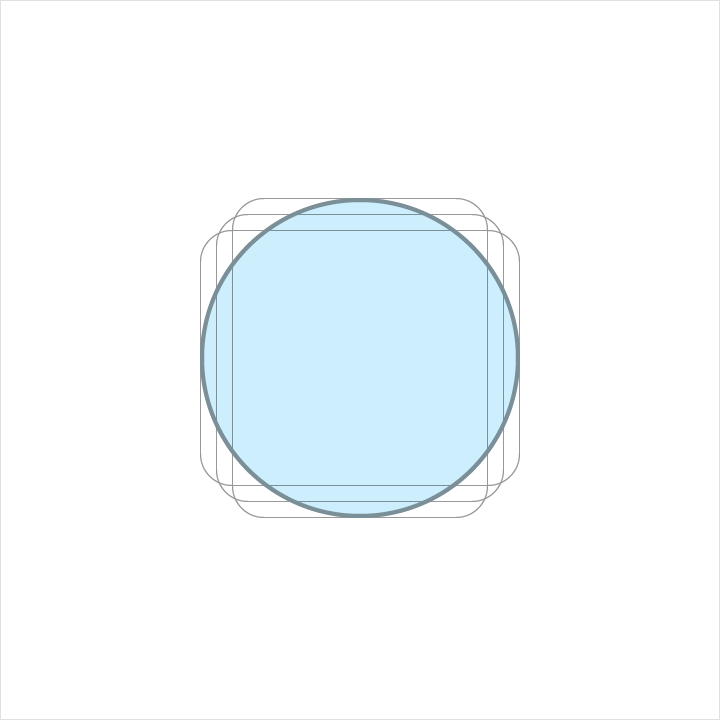
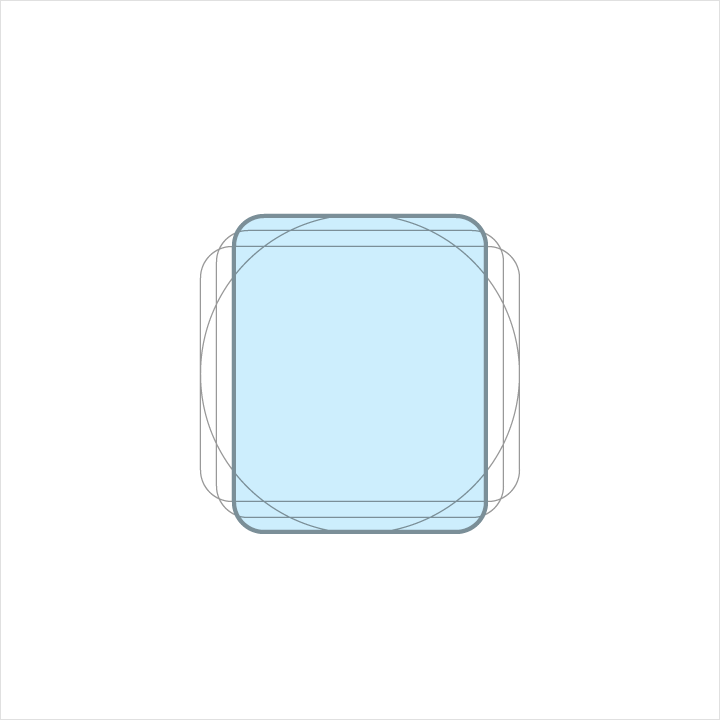
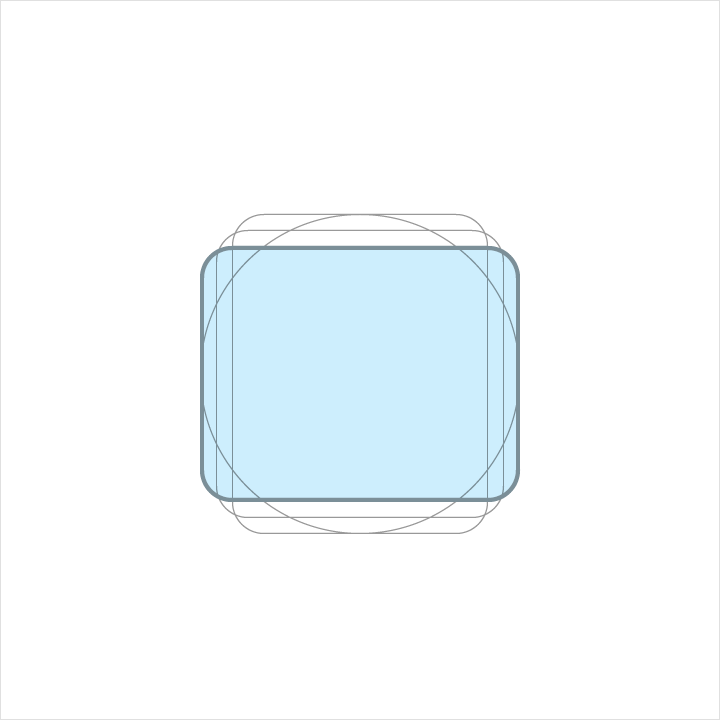
关键线形状是网格的基础。使用这些核心形状作为准则,你可以在相关产品图标的设计中保持一致的视觉比例。

正方形
高度:152dp
宽度:152dp

圆形
直径:176dp

纵向矩形
高度:176dp
宽度:128dp

水平矩形
高度:128dp
宽度:176dp
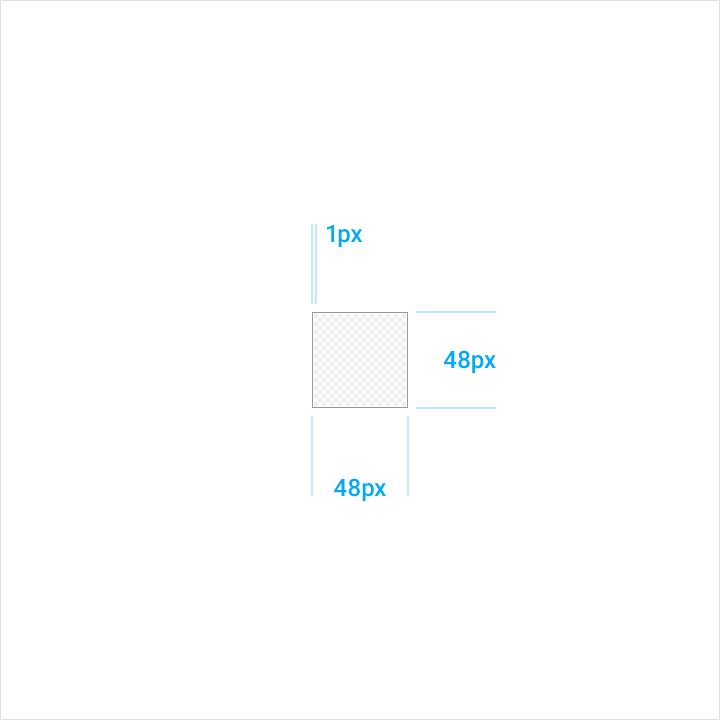
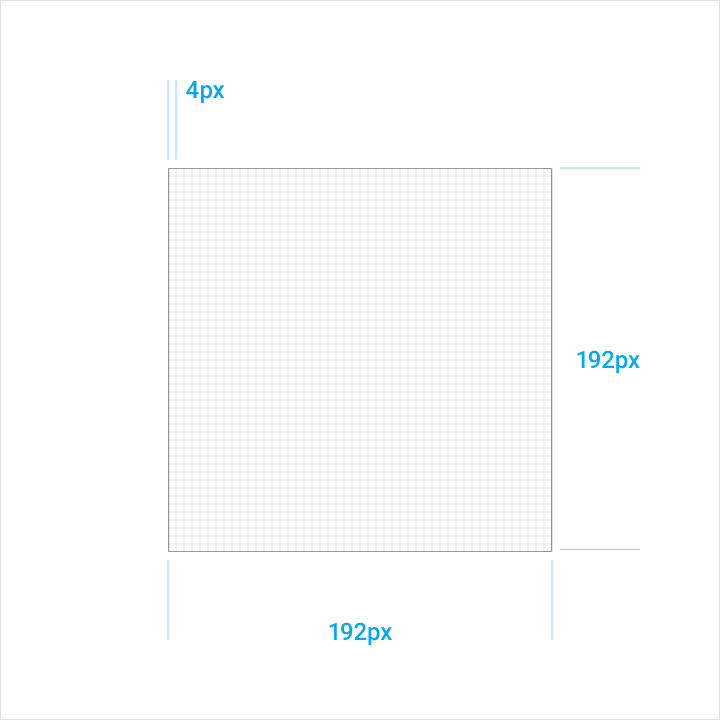
Android 要求产品图标为 48dp,包含 1dp 的边缘。在创建图标的时候,保持 48dp 为基本单位,然后放大 400% 到 192 x 192dp(边缘变成 4dp)。
对原稿进行的任何缩放,都将按比例调整图像。通过保持单位比例不变,在缩小图像时可以保持锐利的边缘和正确的对齐方式。

1:1 单位网格

4:1 单位网格
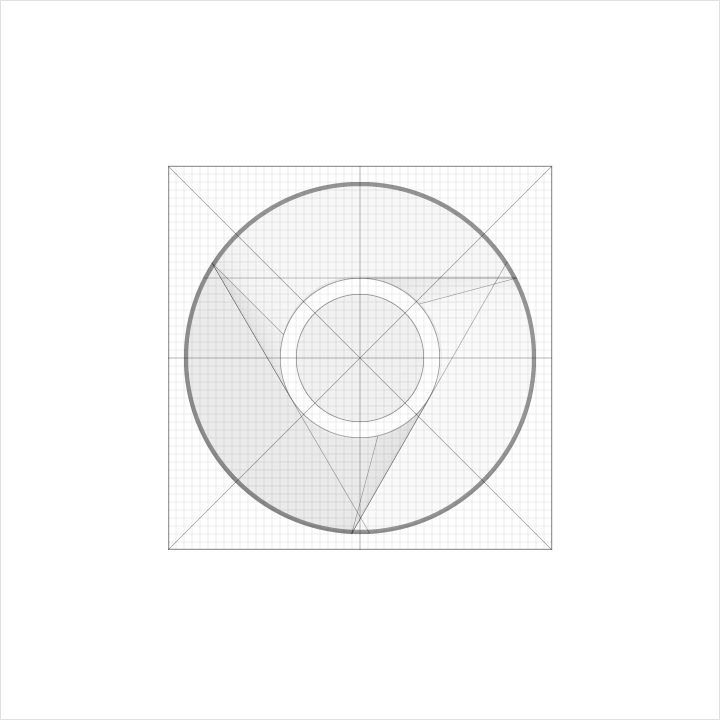
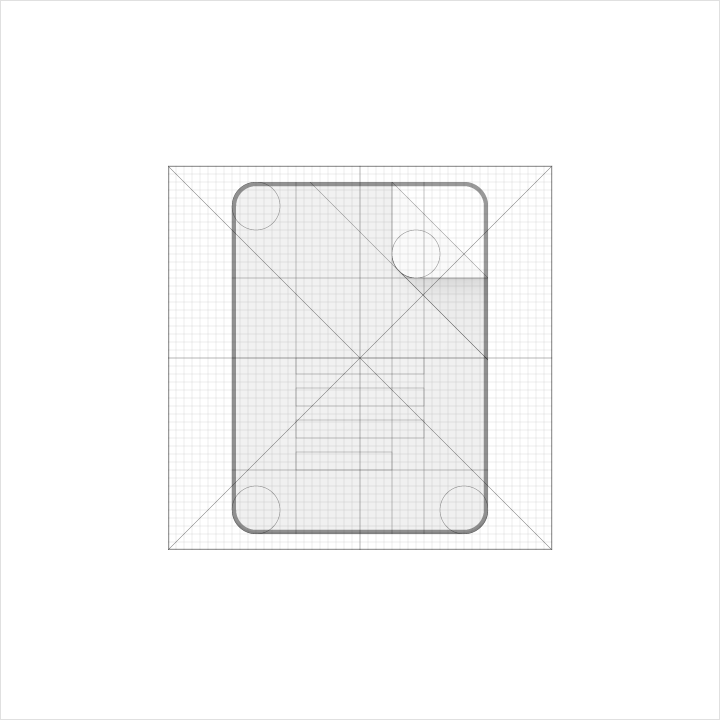
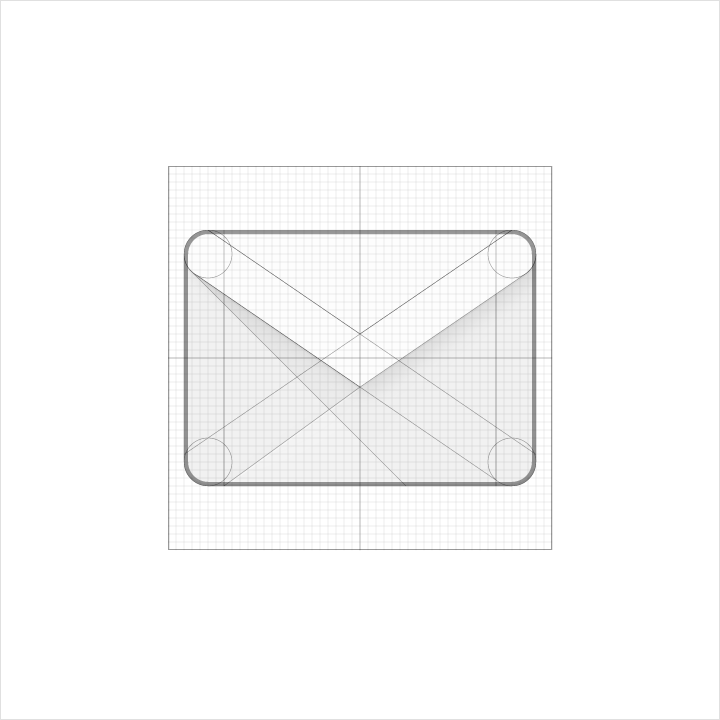
预设的标准已经确定了一些明确的关键线:圆形、正方形、矩形、正交线和对角线。这种通用和简单的线框可以统一图标的样式,以及规范图标在网格上的位置。




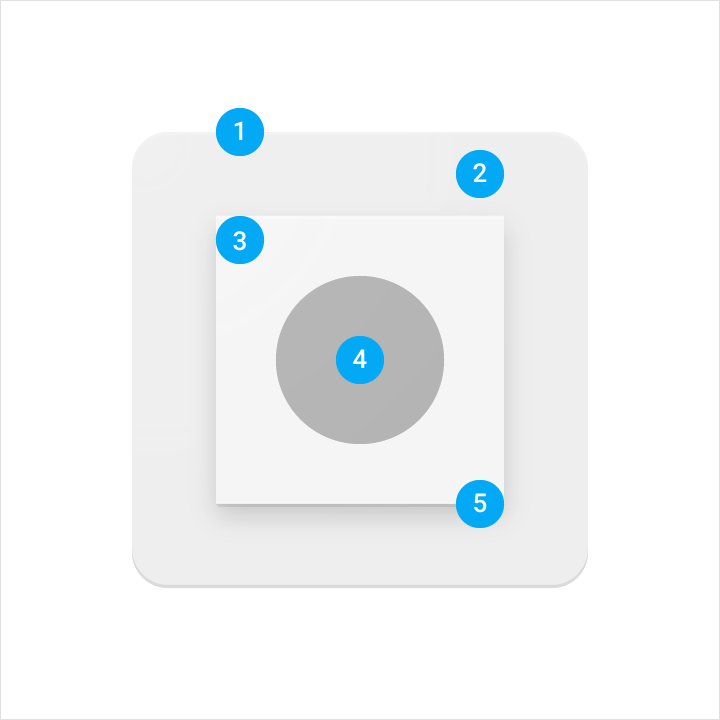
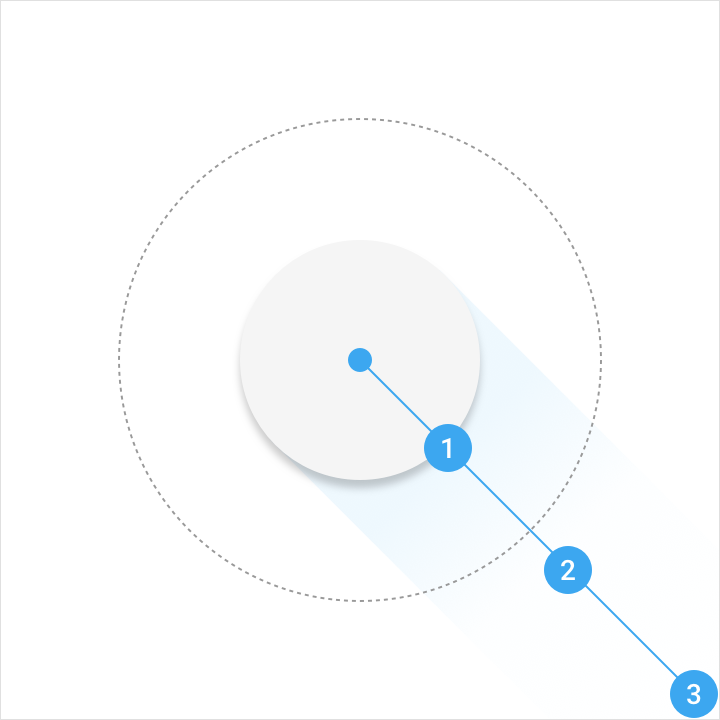
产品图标的剖析描述了组成产品图标的图形元素。在特定品牌的产品图标中,元素的一致性对于维持一个共享的视觉语言是至关重要的。熟悉这些元素,可以更容易的理解每个品牌的特征,以及它们之间的细微的差别。它还将帮助用户识别 logo 设计的基础结构。
1. 抛光
2. 材料背景
3. 材料前景
4. 颜色
5. 阴影

组件
每一个组件都位于前一个组件的上方,并且永远保持垂直视角。

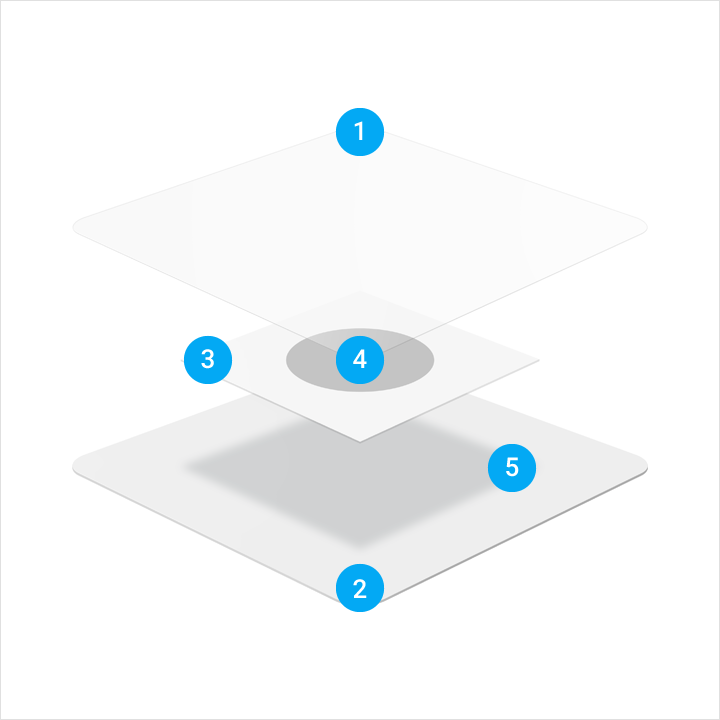
结构透视
logo 结构中的每个组件的分解透视示例。

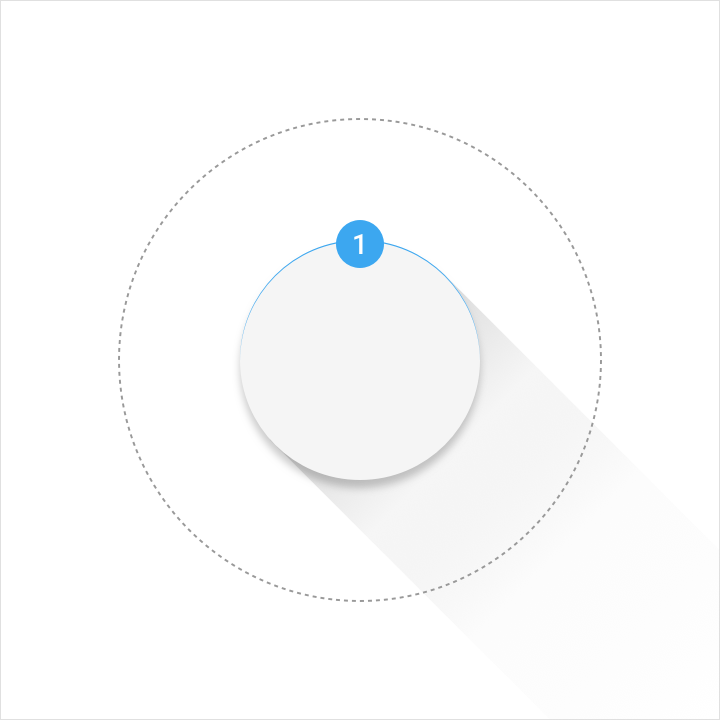
材料背景
处于最底层的材料元素

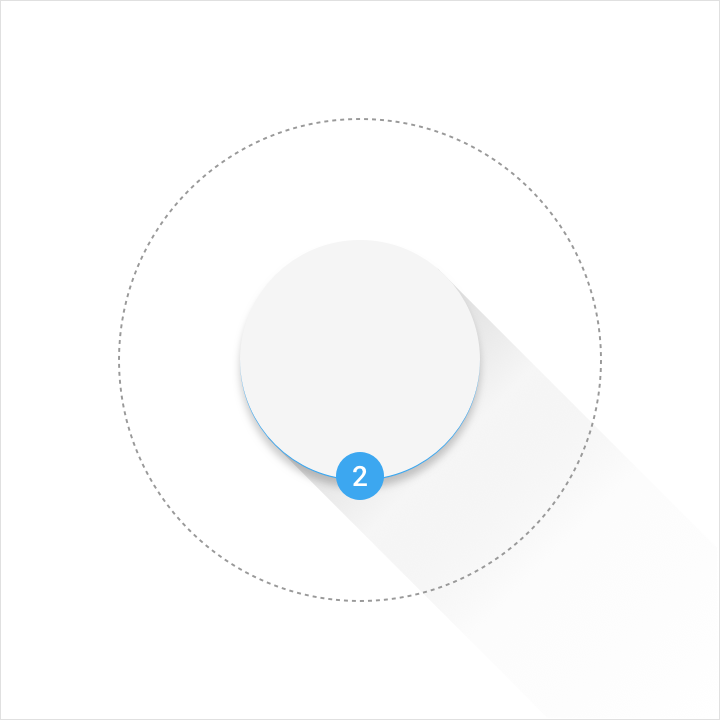
材料前景
浮起的材料元素,会在材料背景上投射出阴影。

斑点色
应用于元素中的一小部分的颜色。

填充色
应用到整个元素的颜色,包括从一个边缘到另一个边缘。

有色浅色边缘
材料元素的顶部边缘。使用指定颜色和白色混合后的颜色,比原来的颜色更淡。

有色深色边缘
材料元素的底部边缘。使用指定颜色和一种暗色混合后的色调,比原来的颜色更深。

接触阴影
浮动元素周围的柔和的阴影。

抛光
所有元素上方的一层柔和的浅色色调,为表面布光,从左上角淡入,右下角淡出。
在材料环境中,虚拟的光线照亮了场景,并使物体投射出阴影。顶部的光投射在材料元素上产生接触阴影,并突显出顶部和底部边缘。有角度的光线增强了元素表面的质感。

顶部

45º 角
对于产品图标来说,顶部的光线会在元素周围投射出柔和的阴影,同时照亮元素的顶部和左侧,因此阴影在底部和右侧会稍微重一些。阴影将始终处于图标的轮廓内。

阴影指标
模式:普通
不透明度:20%
X 轴偏移:0dp
Y 轴偏移:4dp
模糊半径:4dp
颜色:参考浅色边缘、深色边缘和阴影的数值
材料元素的顶部和底部边缘,提供深度和表面感。材料元素具有标准的 1dp 的厚度。所有边缘距离均从元素的内部边缘测量。
浅色色调的边缘突显所有元素的顶部边缘。左侧、右侧和底部边缘没有浅色色调。
深色色调的边缘使所有元素的底部边缘变暗。左侧、右侧和顶部边缘没有深色色调。

浅色边缘
高度:1dp
不透明度:20%
颜色:白色(#FFFFFF)

深色边缘
高度:1dp
不透明度:20%
颜色:参考浅色边缘、深色边缘和阴影的数值
抛光层是虚拟光线 45º 照射的结果,光照效果从左上角延伸到图标轮廓的外边缘。抛光始终在图标轮廓内部。

渐变指标
类型:径向渐变
角度:45º
颜色:白色(#FFFFFF)
中点位置:33%
滑块 1
不透明度:10%
位置:0%
滑块 2
不透明度:0%
位置:100%
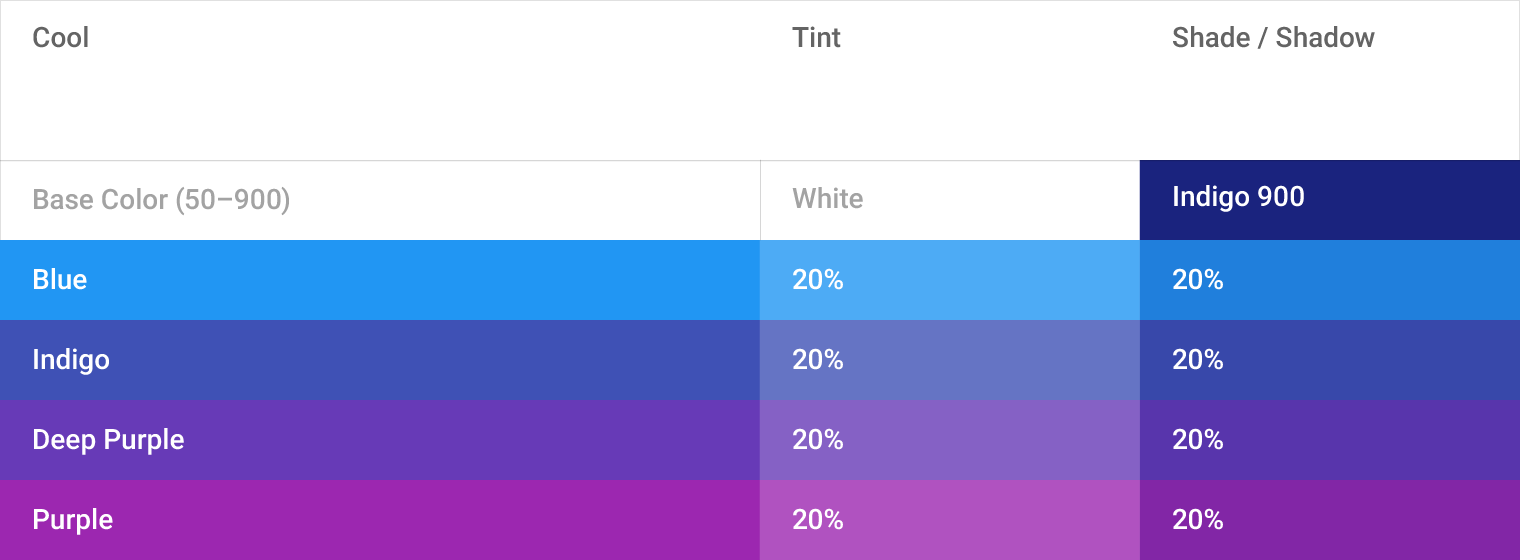
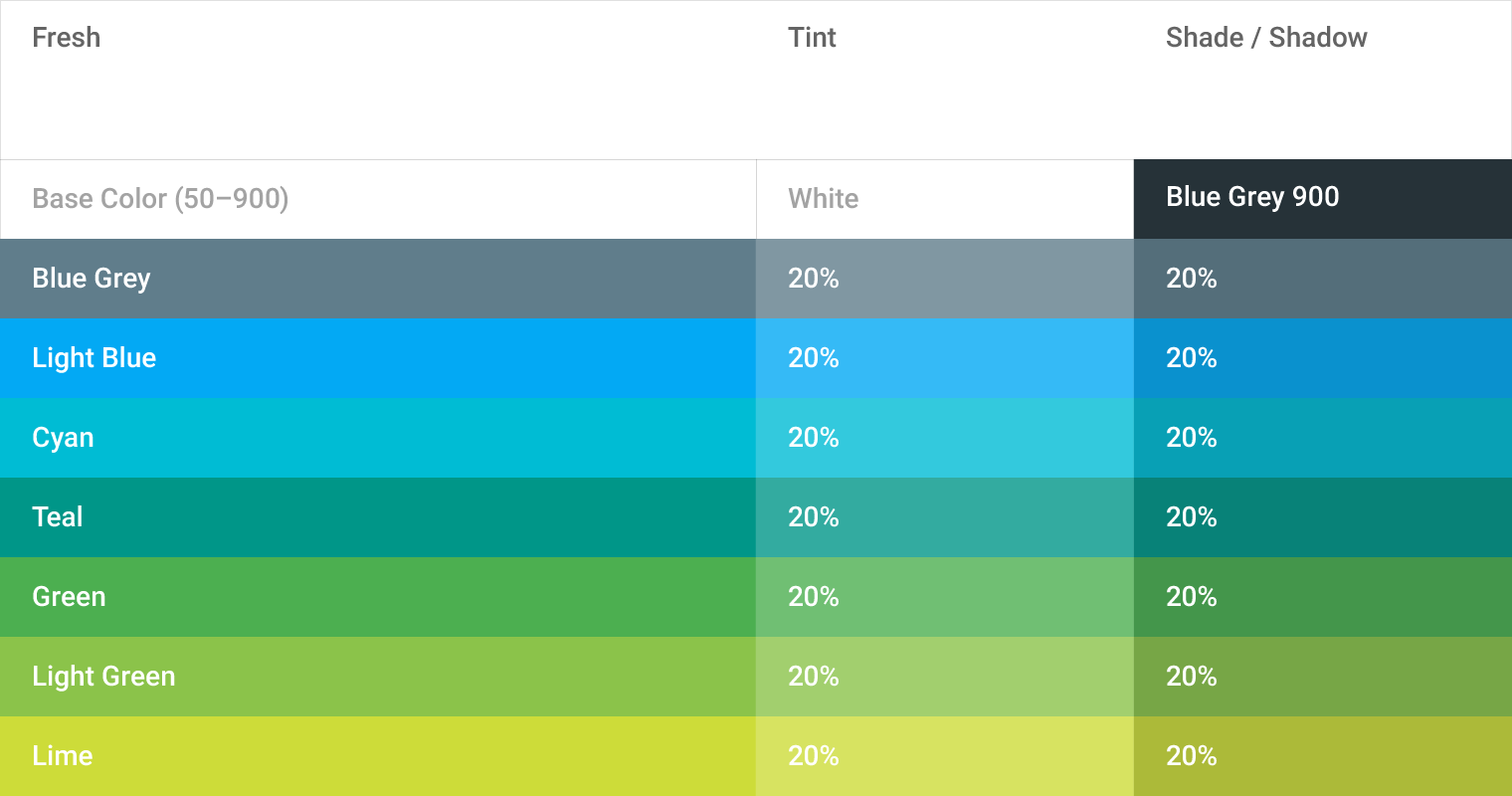
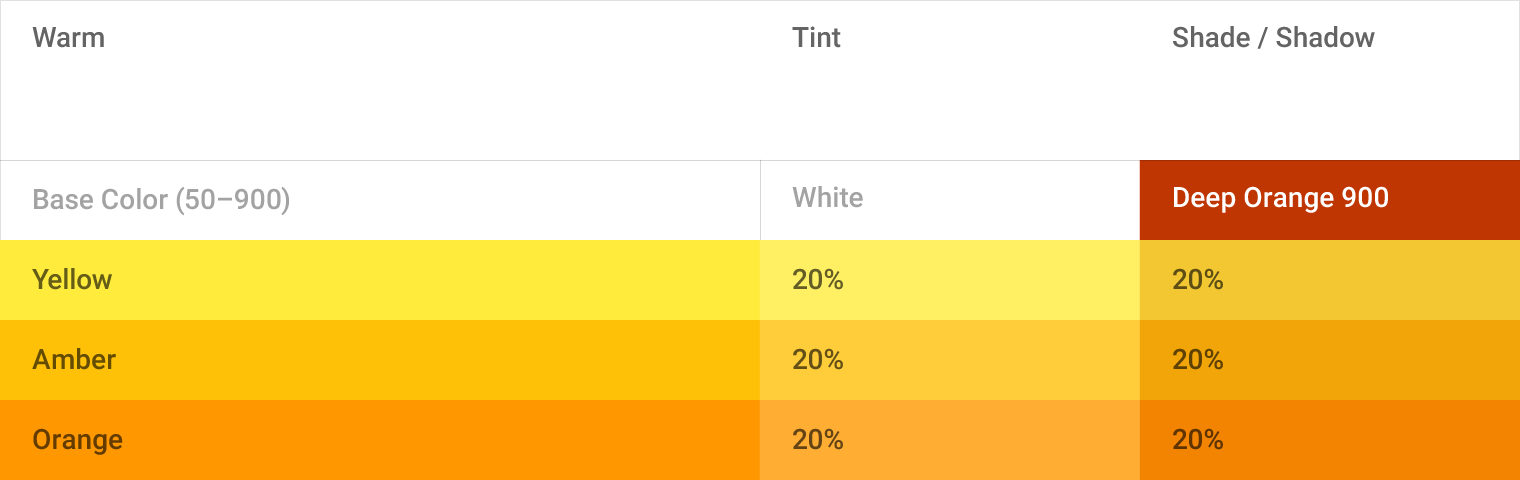
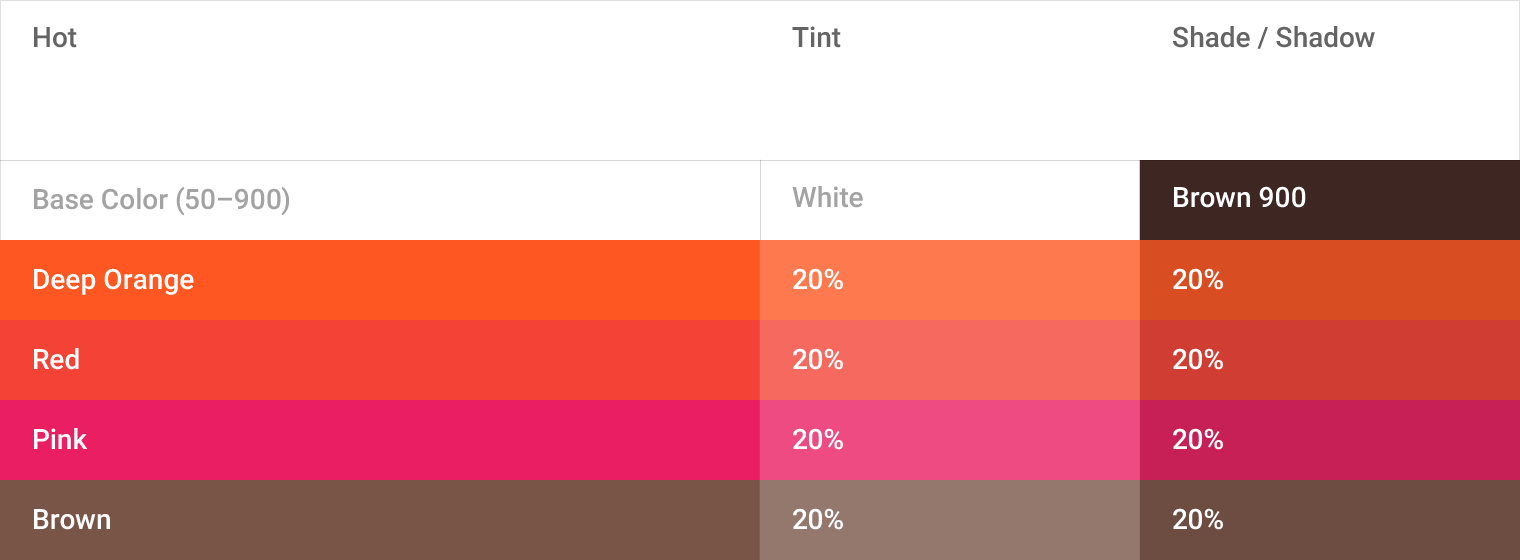
不同颜色在添加浅色边缘和深色边缘时反应不同。每种颜色的浅色边缘、深色边缘以及阴影,都需要根据其背后的颜色进行调整。为了确保颜色的和谐,请为每种颜色选择合适的数值。





受物理材料行为的影响,通过简单的规范便可以让物体产生质感和触感。材料和颜色的相互作用,为许多独特的构成提供了可能。
着色的元素和纸片的表面齐平。
不要使用任何边缘或阴影来装饰着色的元素。

正确示例

错误示例
不要添加阴影。
层状的纸片元素通过边框和阴影创造出深度。
谨慎控制重叠表面的数量。太多的重叠会使图标复杂化、失去焦点。

正确示例

错误示例
不要添加太多分层。
在简单的背景轮廓中,提升一个关键的材料元素时,需要将元素放置在背景轮廓的中心。
不要使用其他形状对提升的材料元素进行裁剪。

正确示例

错误示例
不要裁剪提升的元素。
有折痕的材料元素会给人错觉,使其看起来有深度,但不会损失其几何形状。折痕应该显示在对称形状的中心。
不要使用多个折痕,也不要将折痕放在非中心位置。

正确示例

错误示例
不要偏离中心位置。
折叠的材料元素是倾斜的,具有较大尺寸。避免在折叠材料中添加斑点色,以避免改变或扭曲关键元素。

正确示例

错误示例
部分重叠的材料元素创造了独特的轮廓。所有的元素、边缘、阴影都限制在轮廓内部。
不要重叠超过两个元素。太多重叠会使图标复杂化、失去焦点。

正确示例

错误示例
手风琴折叠的材料元素由两个元素连接而成,用于增加单个材料元素的尺寸。
不要折叠超过两层。太多的折叠会使图标复杂化、失去焦点。

正确示例

错误示例
不要使用三次手风琴折叠。
产品图标不应扭曲或变形。元素应保持其几何样式,不应歪斜、旋转、翘起或弯曲。

错误示例
不要扭曲图标。

错误示例
以下准则和示例解释了将人物肖像合并到 UI 中的最佳实践。

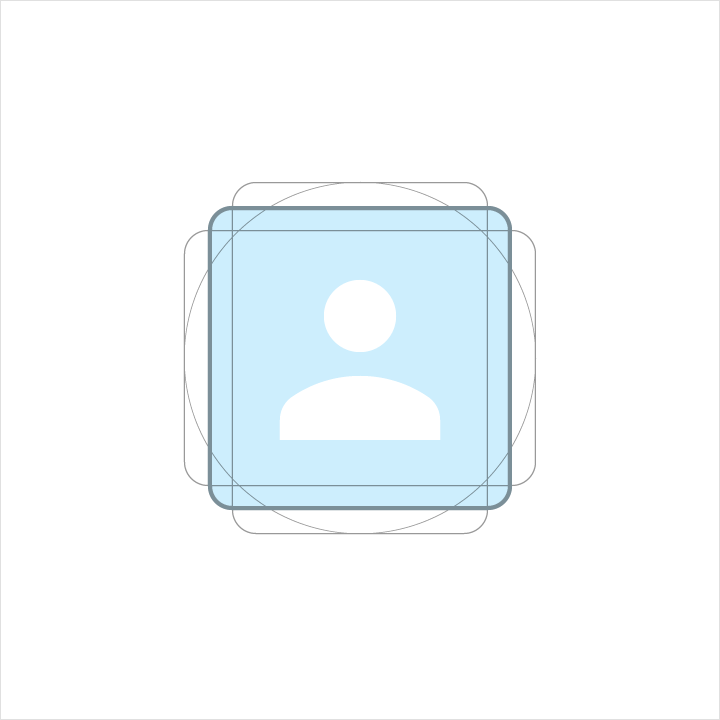
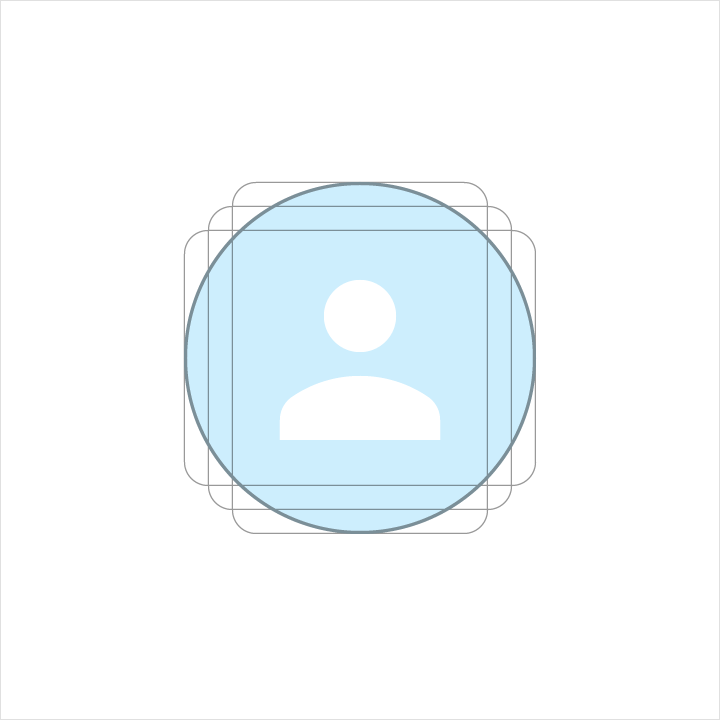
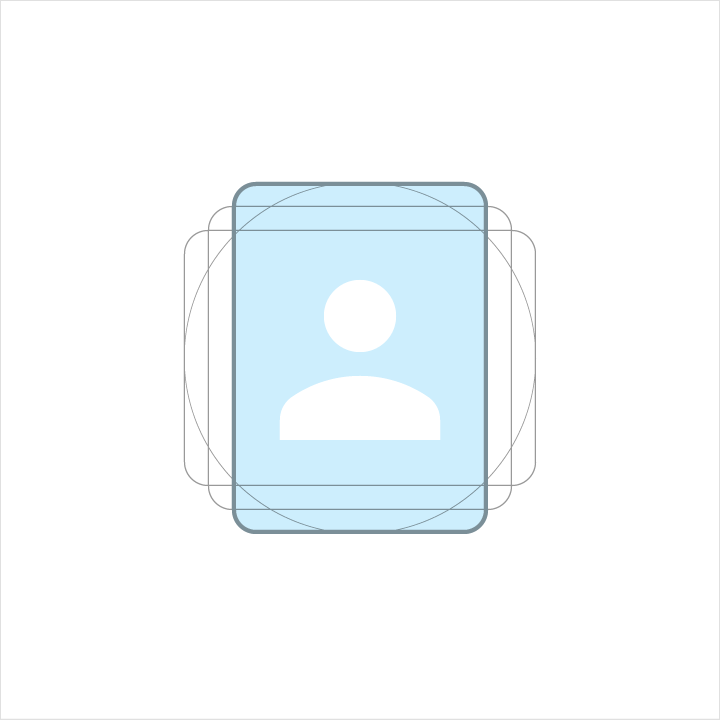
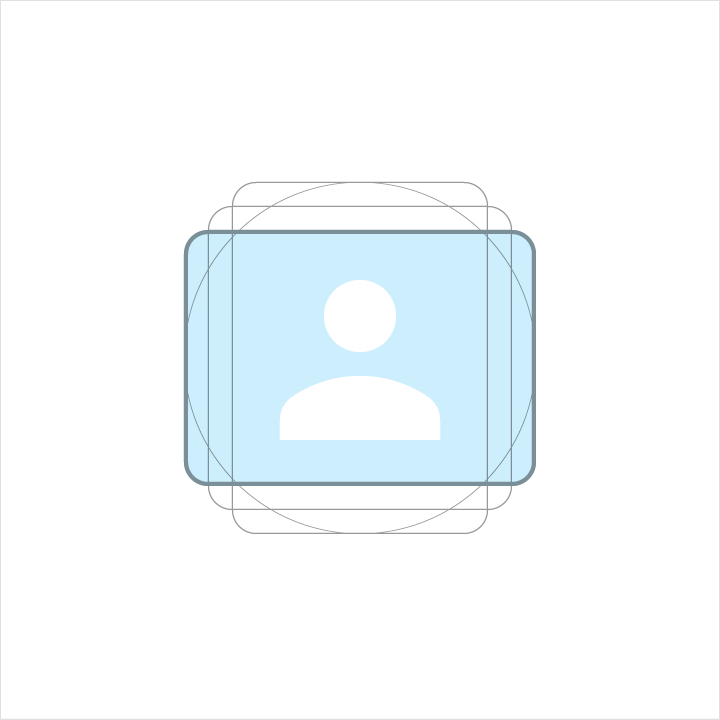
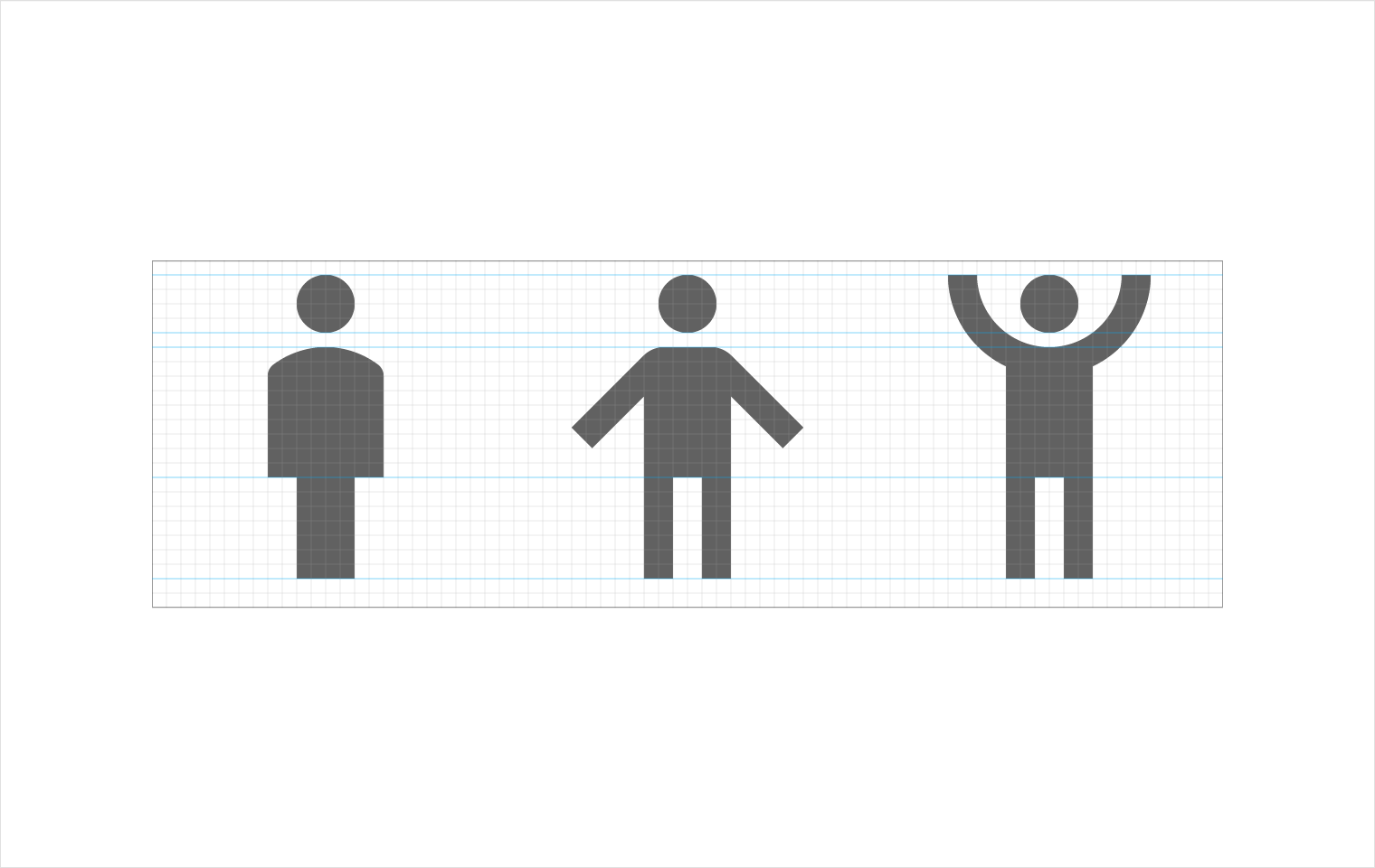
结构

对齐关键线

正方形

圆形

纵向矩形

横向矩形

纸片

颜色

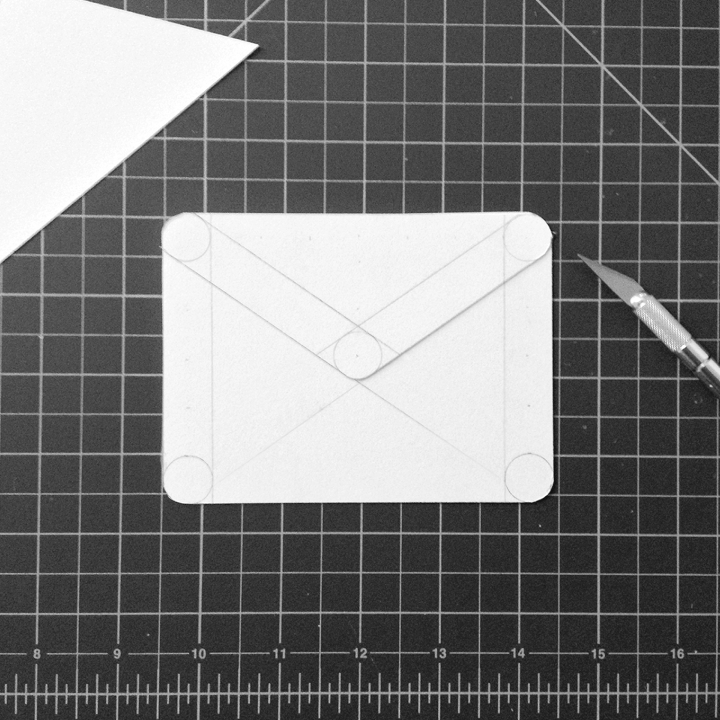
结构

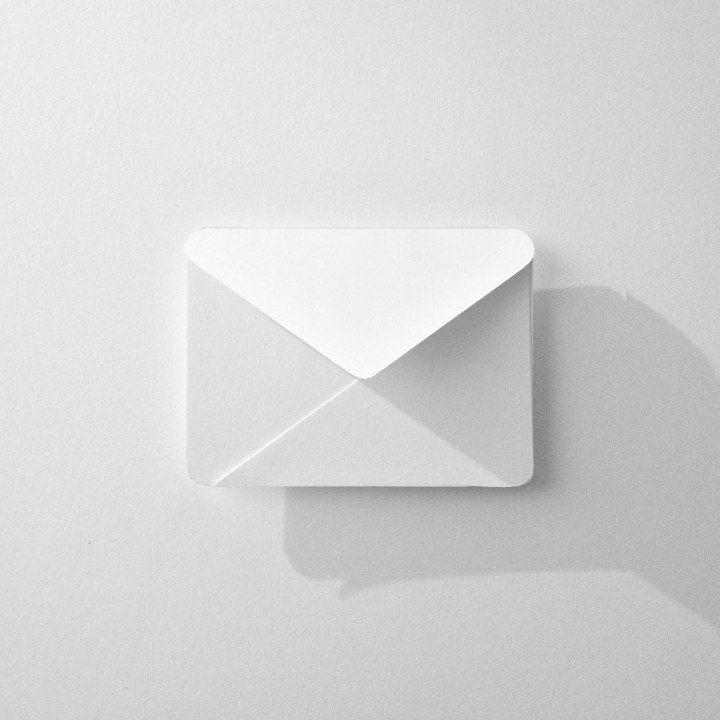
成品

正确示例
使用简单的形状作为背景轮廓。

错误示例
不要使用复杂的形状作为背景轮廓。

正确示例
使用直线和曲线边缘来平衡视觉效果。

错误示例
不要在手臂的尾部使用圆形,也不要裁剪手臂。
系统图标、或者 UI 图标表示一个命令、文件、设备或目录。系统图标也用于表示常见操作,如删除、打印、保存。
系统图标的设计应简洁、现代化、友好,有时也要有点趣味。图标在能表达其本意的前提下应尽可能的精简。这种设计确保了即使在小尺寸下也有很好的可读性和清晰度。
下载我们的系统图标

使用大胆的几何形状。
图标形状的对称性和一致性使图标更优质,同时保持了图标的简洁和大胆。

简洁

直观

可操作性

一致性
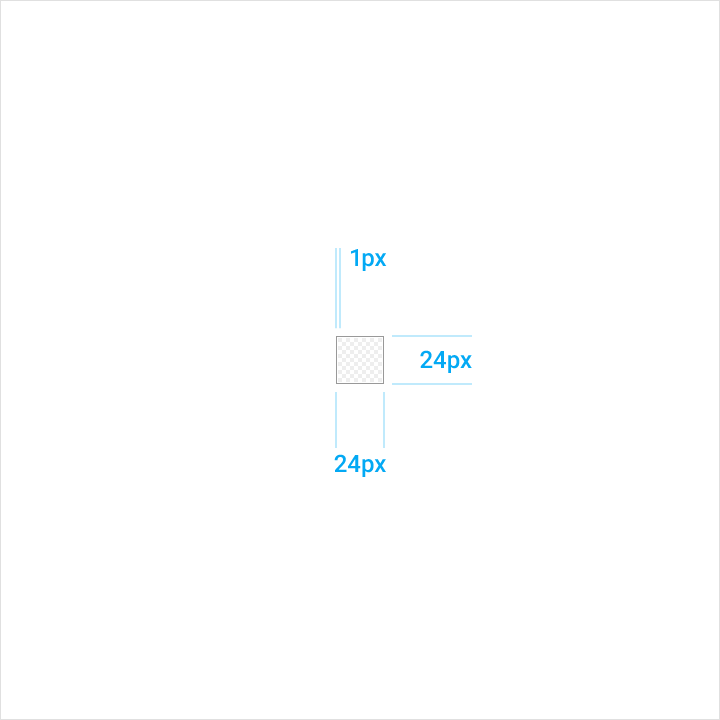
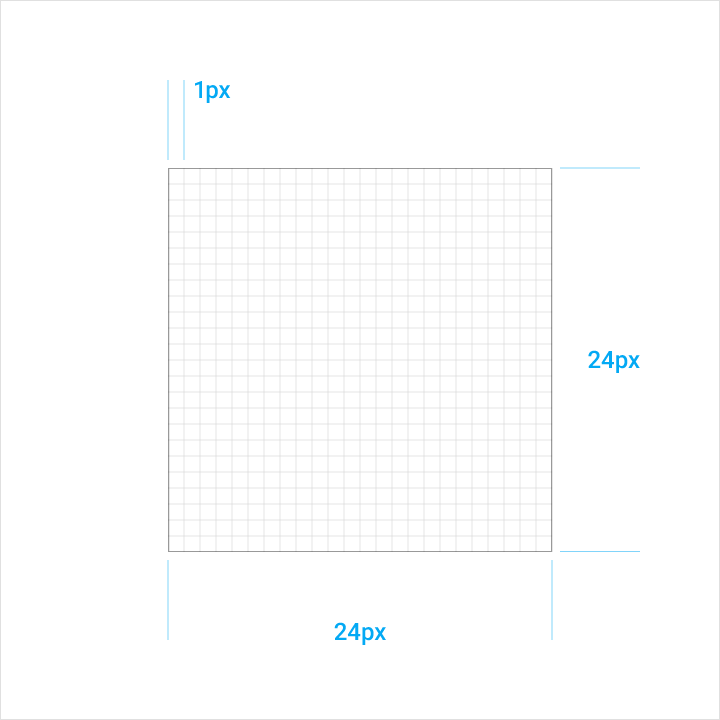
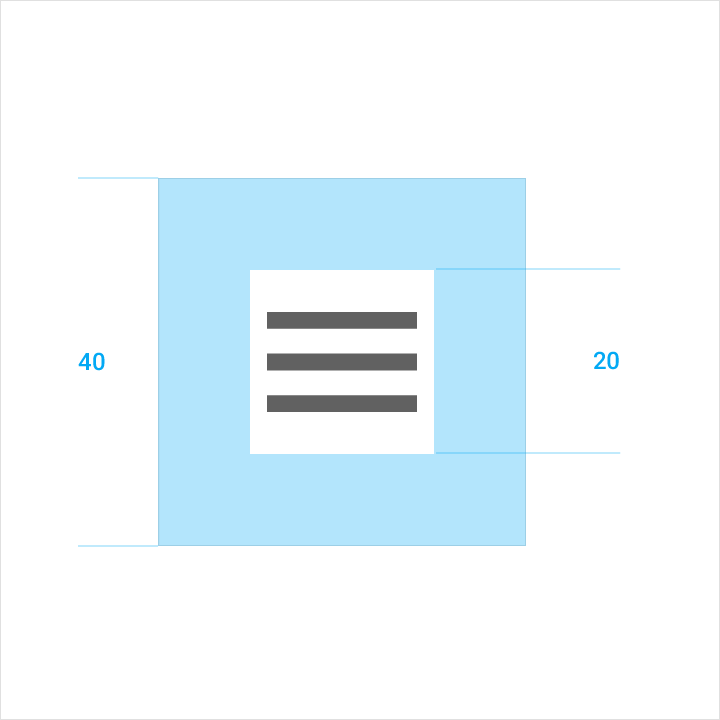
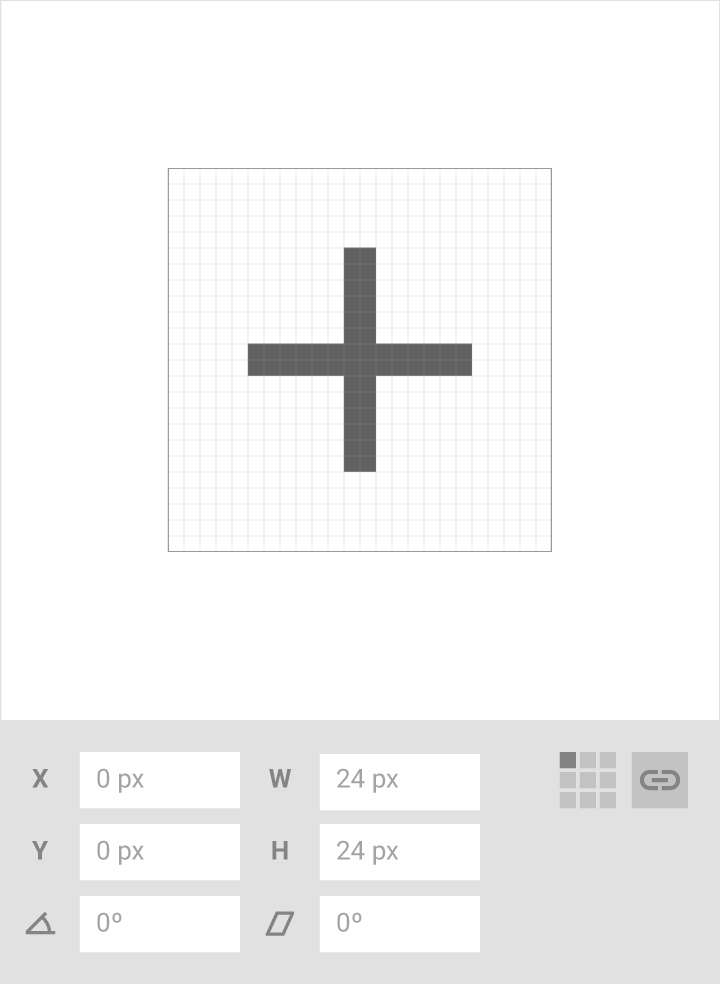
系统图标以 24dp 的尺寸显示。创建图标时,以 100% 的比例来设计是非常重要的,那样可以确保像素级的精度。
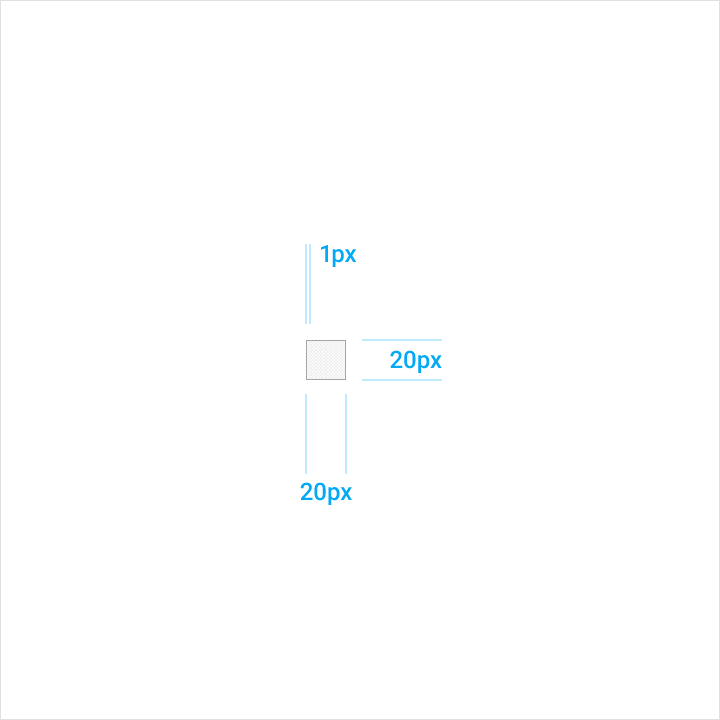
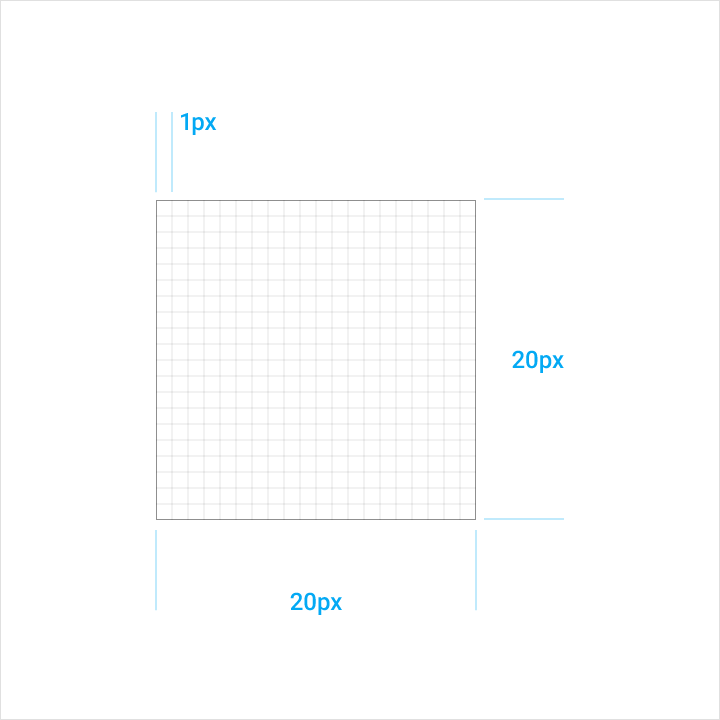
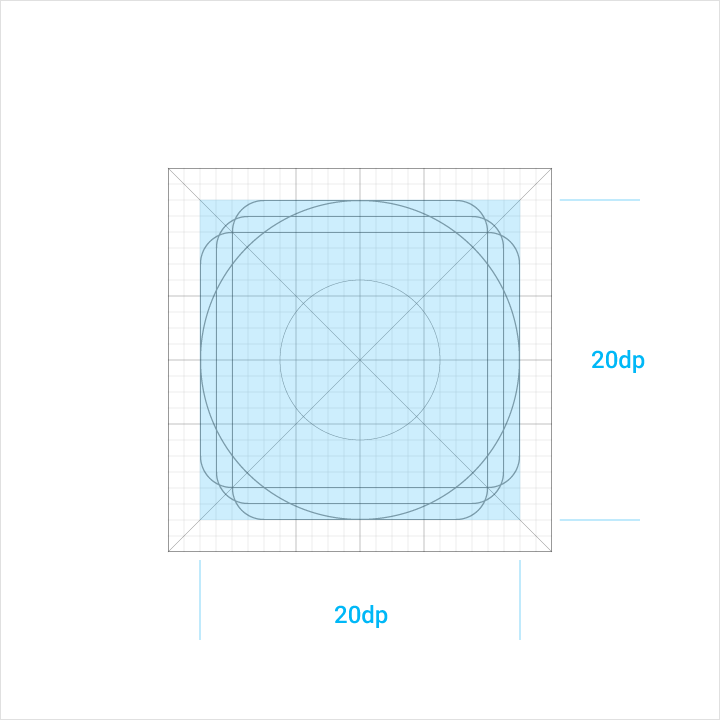
当鼠标和键盘为主要的输入方式时,可以压缩尺寸以适应更紧凑的布局。在桌面端紧凑的布局中,图标尺寸可以缩小到 20dp。

100% 比例

20dp 的紧凑型网格,100% 比例

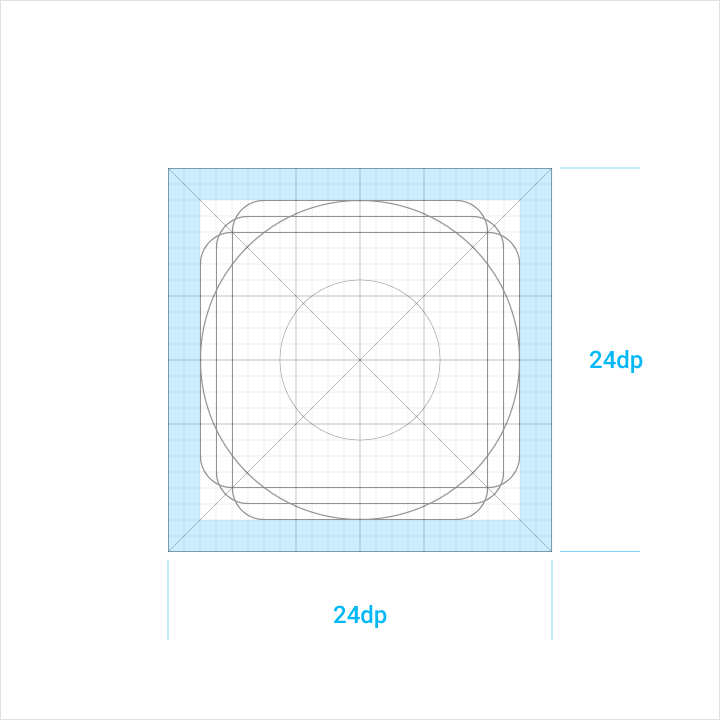
800% 比例

20dp 的紧凑型网格,800% 比例
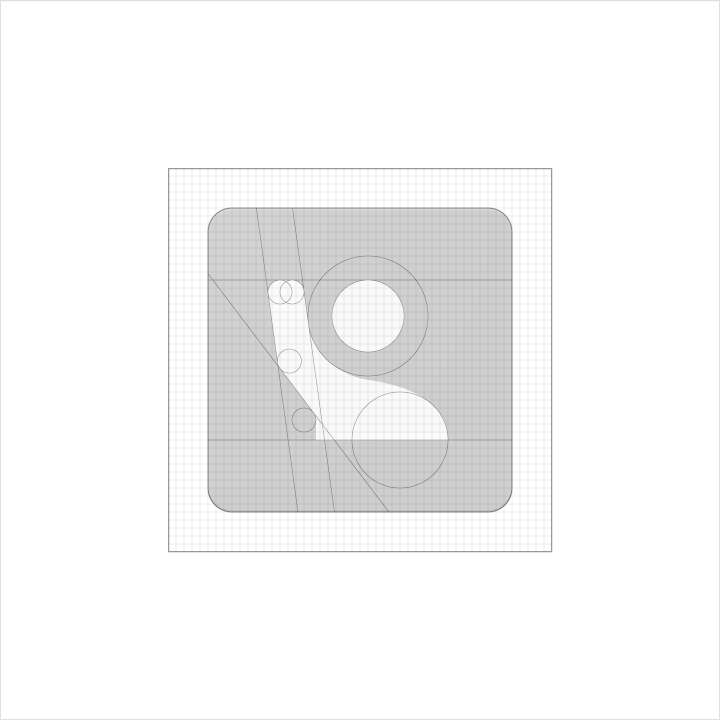
图标网格用于促进图标的一致性,并为图标元素的定位建立清晰的规范。这种标准化造就了一个灵活但一致的系统。

网格

关键线
图标内容应该保持在安全区域内。在安全区域内,图标有足够的显示空间,不会被视图截断(例如滚动时出现的侧边栏)。
裁剪区域会参考图形文件的最终尺寸。
如果需要增加额外的视觉权重,应该仅在安全区域和裁剪区域的间隙内扩展内容。不要让图标的任何一部分超出裁剪区域。
密集型布局
对于桌面端的密集型布局,图标可能会缩小到 20dp,使图标只含 2dp 的内边距。

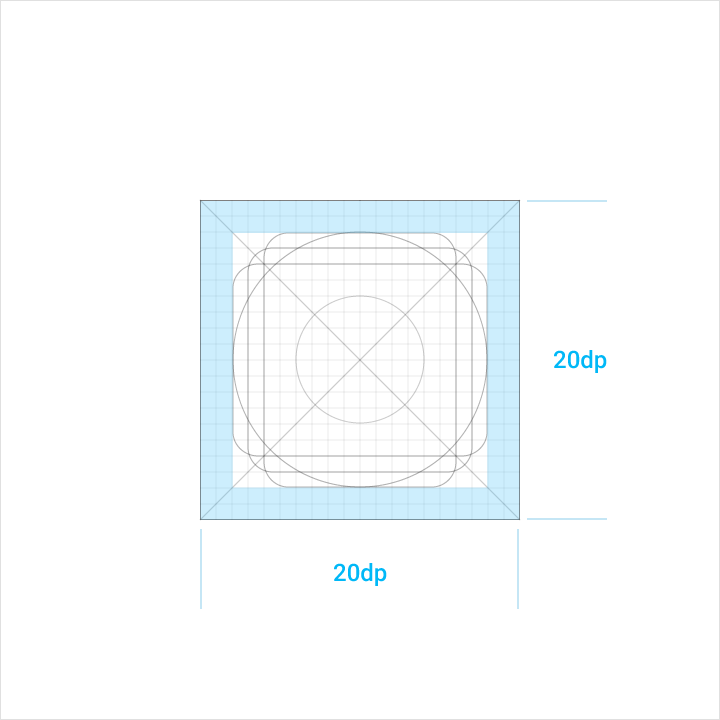
安全区域
图标内容被限制在 20dp x 20dp 的安全区域内,周围有 4dp 的边距。

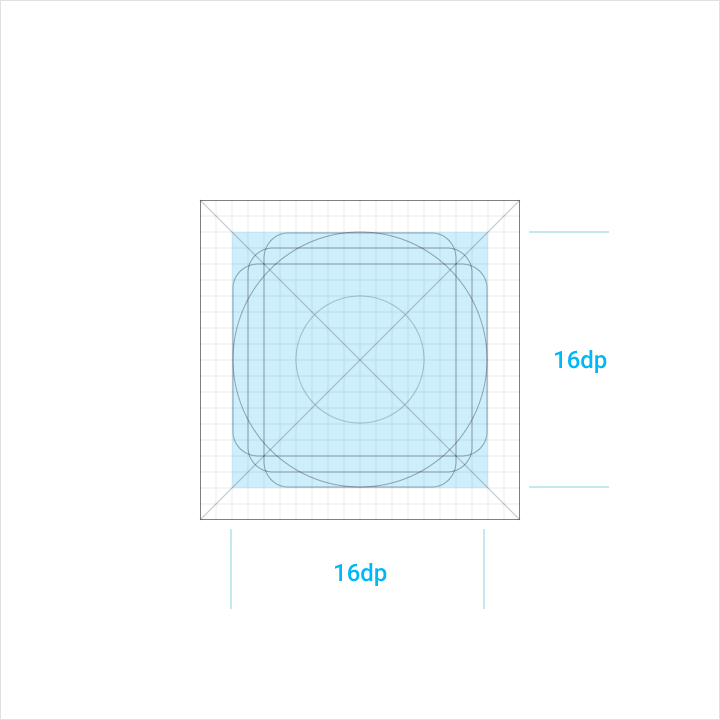
密集型安全区域
图标内容被限制在 16dp x 16dp 的安全区域内,周围有 2dp 的边距。

内边距
4dp 的空白区域构成了内边距,围绕着 20dp x 20dp 的安全区域。

密集型内边距
2dp 的内边距围绕着安全区域。
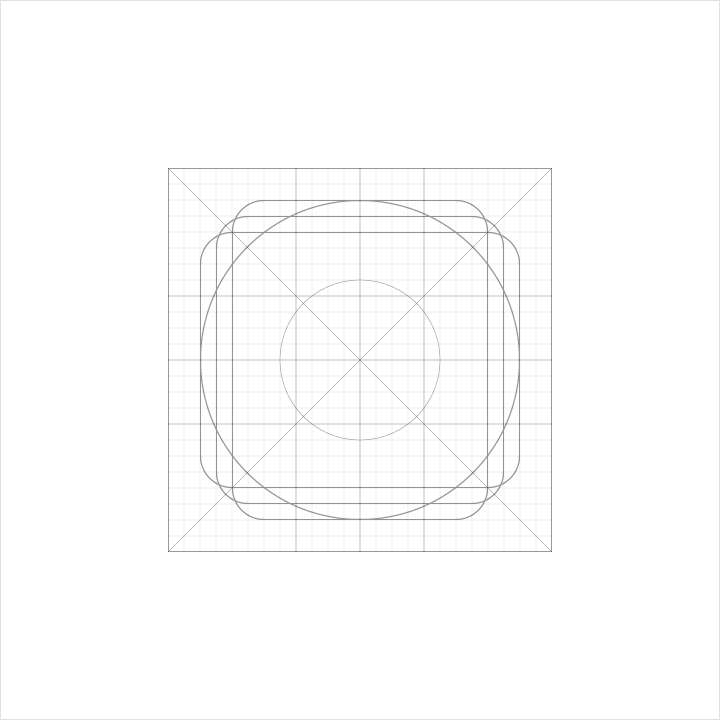
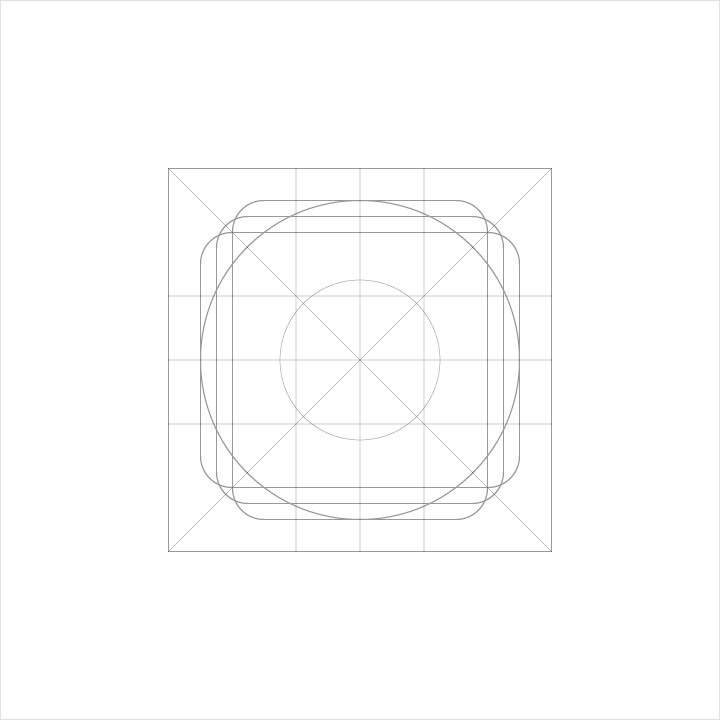
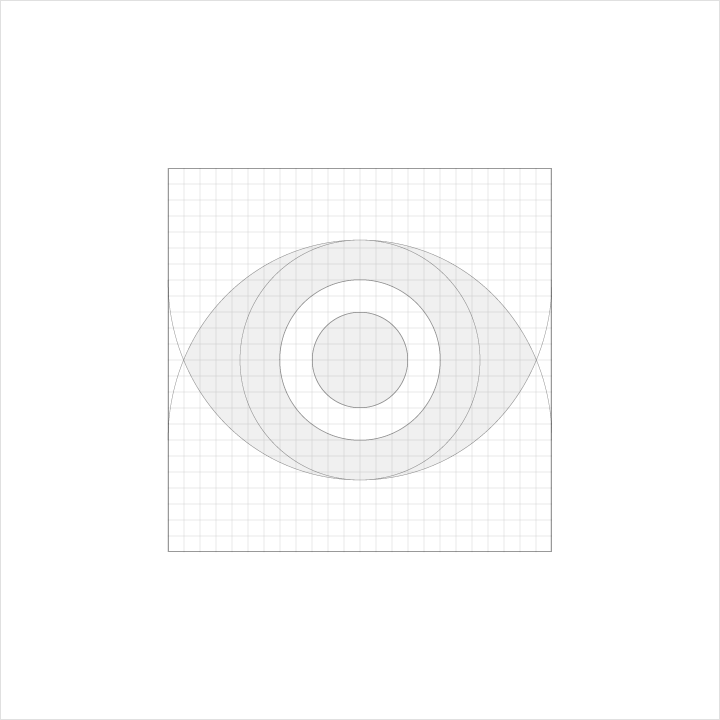
关键线形状是网格的基础。通过使用这些核心形状作为准则,你可以在整个系统图标的设计中保持一致的视觉比例。

正方形
高度:18dp
宽度:18dp

圆形
直径:20dp

纵向矩形
高度:20dp
宽度:16dp

横向矩形
高度:16dp
宽度:20dp
预设的标准已经确定了一些明确的关键线:圆形、正方形、矩形和对角线。这种通用的小型面板和简单元素,被用来统一 Google 的系统图标,并系统化图标在网格上的位置。

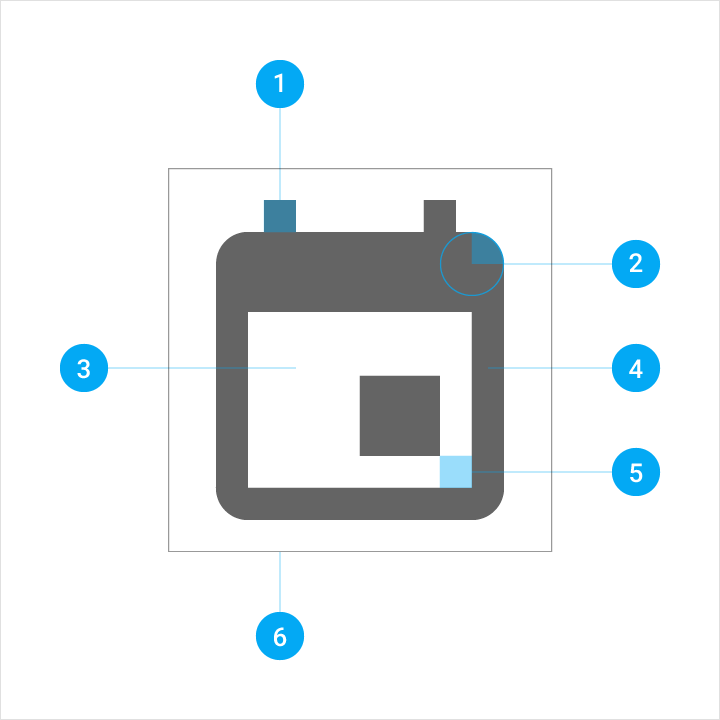
结构

成品
1. 笔画末端
2. 拐角
3. 内部区域
4. 笔画
5. 内部笔画
6. 边界区域

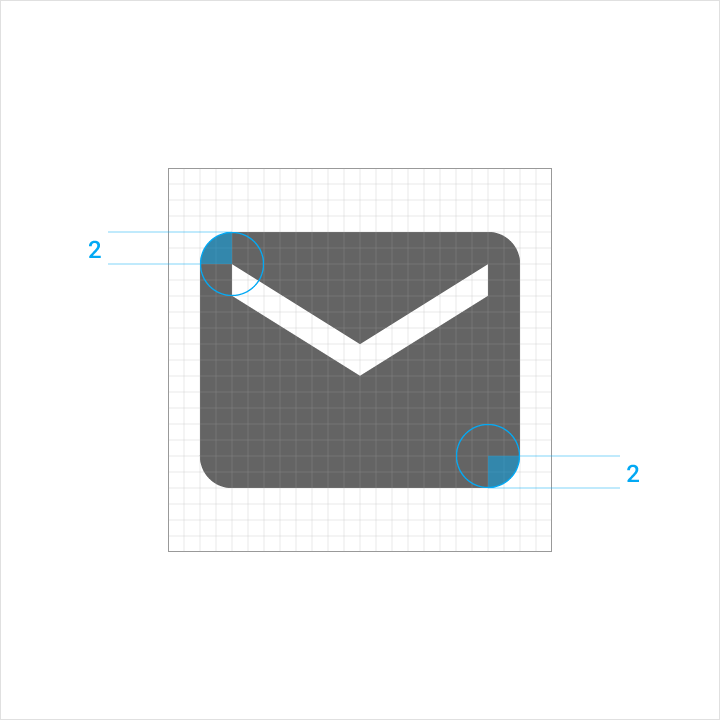
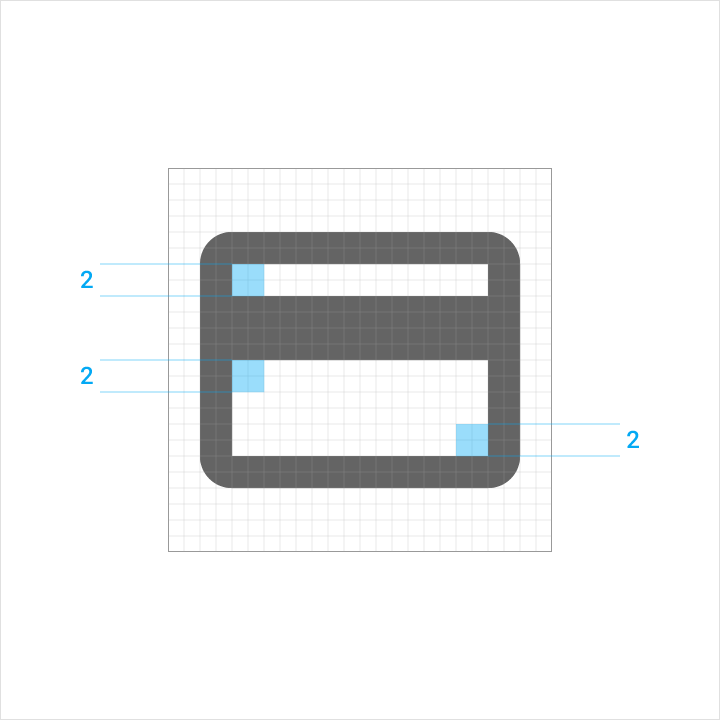
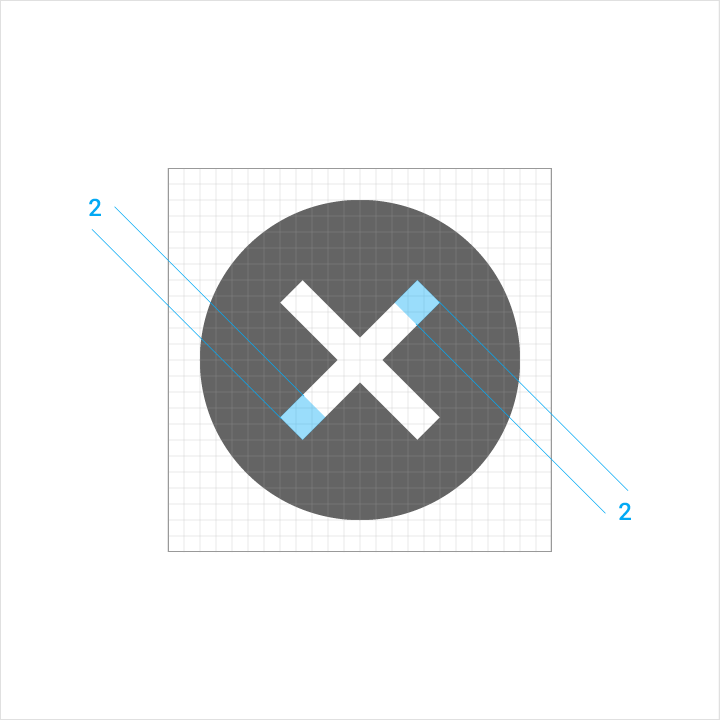
一致的圆角半径是统一整个系统图标家族的关键。在图标的外形轮廓上使用 2dp 的圆角半径。不要把描边的拐角也做成圆角(宽度小于等于 2dp 的形状)。
拐角的内部应该是方形。不要把内部拐角也做成圆角。

2dp 圆角的外部拐角

内部拐角
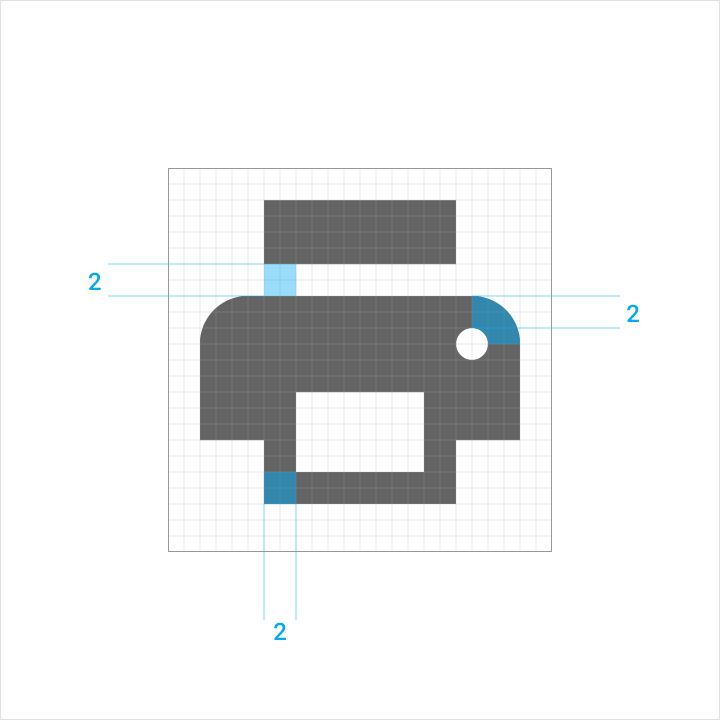
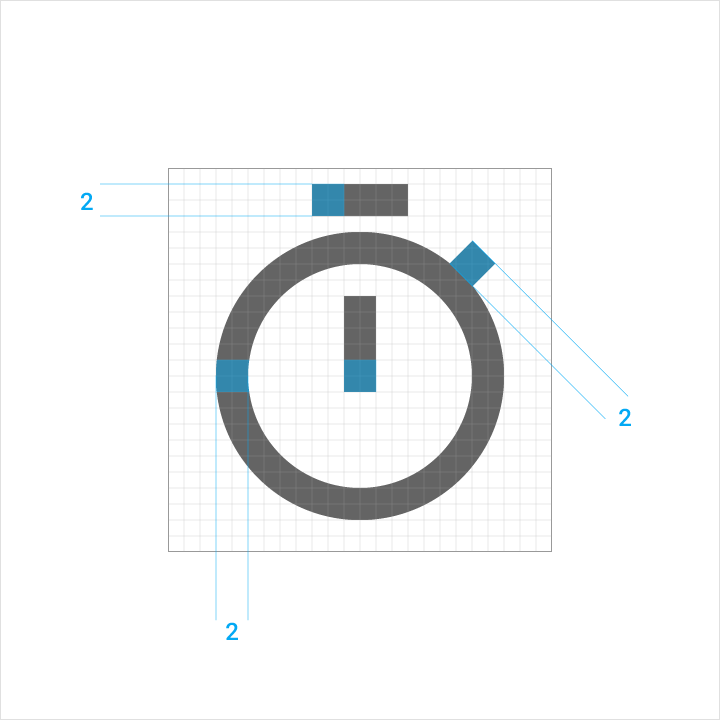
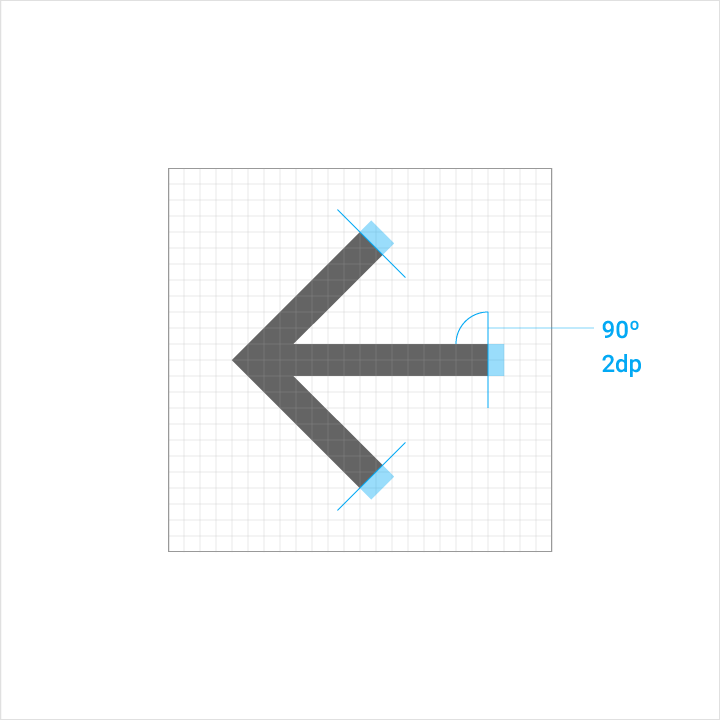
一致的笔画粗细是统一整个系统图标家族的关键。对所有笔画都保持 2dp 的宽度,包括曲线、斜线、以及内部和外部的描边。

一致性

曲线和斜线

笔画末端

内部笔画
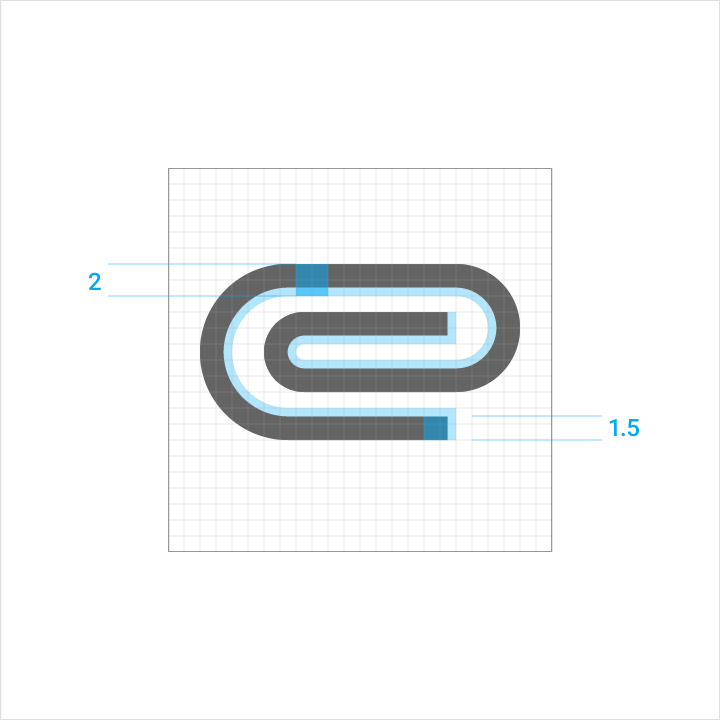
在极端情况下,需要进行细微的调整以保证图标的可读性。当出现不可避免的复杂细节时,需要对标准做一些调整。
如果需要进行视觉修正,应该使用基本的几何形态。不要倾斜或扭曲这些形态。

复杂
此示例中,回形针图标仅用了原本 2dp 的笔画区域中的 1.5dp,以便在 24 x 24dp 的空间内适应多个弯角。

缩小比例
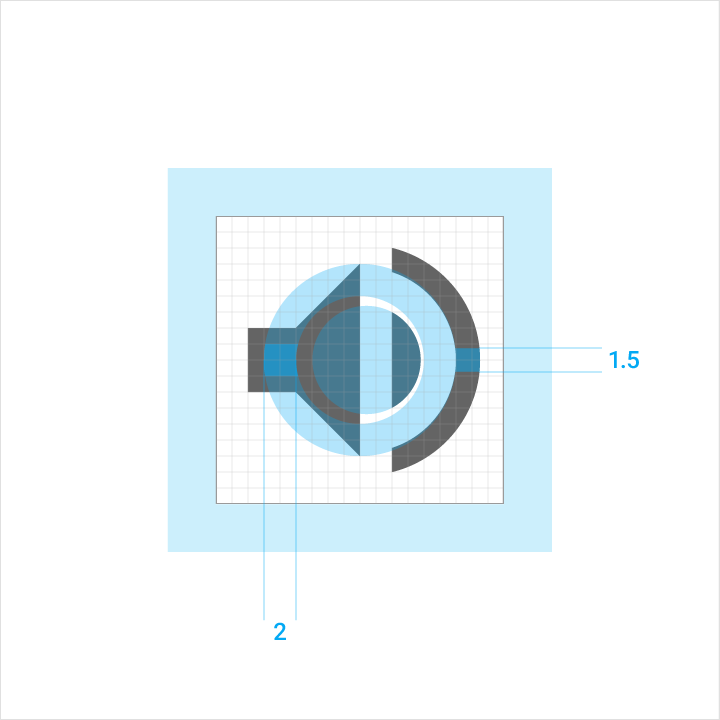
此示例中,麦克风图标使用 1.5dp 的笔画来表示 24 x 24dp 的空间内的麦克风声波。
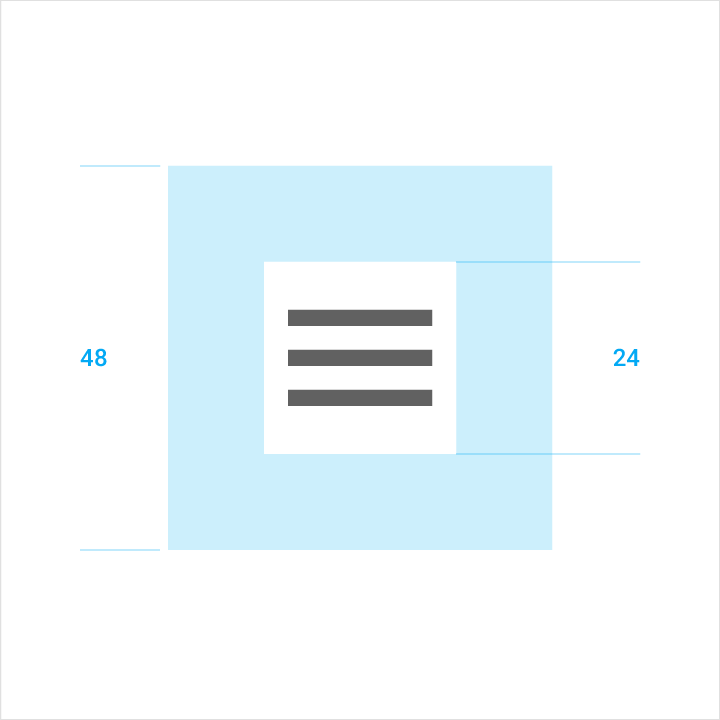
需要在图标周围留有足够的空间,以增加可读性和增加触摸范围。
当键盘和鼠标为主要输入方式时,可以压缩尺寸以适应更紧凑的布局。

间隙区域
图标:24dp
触摸范围:48dp

紧凑型图标的间隙区域
图标:20dp
触摸区域:40dp

放置
保持一致性有助于用户理解图标。在不同的应用中都尽可能使用已有的系统图标。

正确示例
使用一致的笔画粗细和方形的笔画末端。

错误示例
不要使用不一致的笔画粗细或圆形的笔画末端。

正确示例
显示图标的正前方,使其显得更稳固。

错误示例
不要倾斜、旋转、或使图标看起来很立体。

正确示例
简化图标以提高清晰度和可读性。

错误示例
不要过度拟物化。避免复杂的图标。

正确示例
图标要生动大胆。

错误示例
不要使用柔和、纤细的笔画。

正确示例
使用一致的几何形状。

错误示例
不要使用手势或松散的几何形状。

正确示例
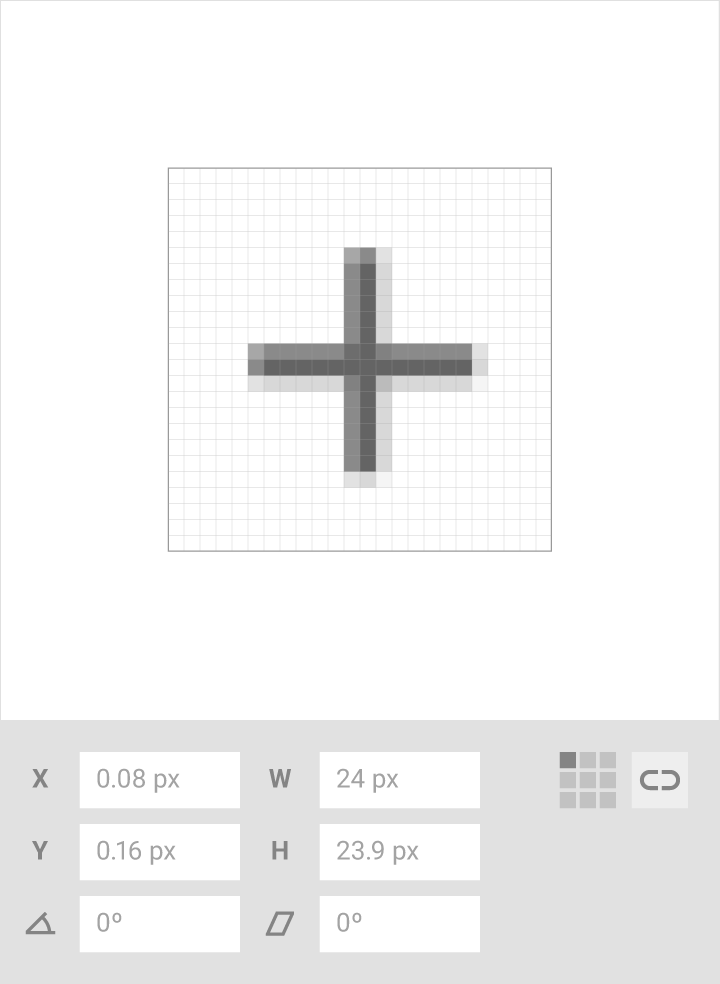
图标的位置与像素对齐 – 意味着 X 和 Y 轴的坐标都应该为整数,不出现小数。
图标的宽度和高度应该相等(例如 24x24),避免使图标变形。

错误示例
不要把图标放在不是整数像素值的坐标上。
不要通过给图标不一样的宽度和高度来扭曲图标。
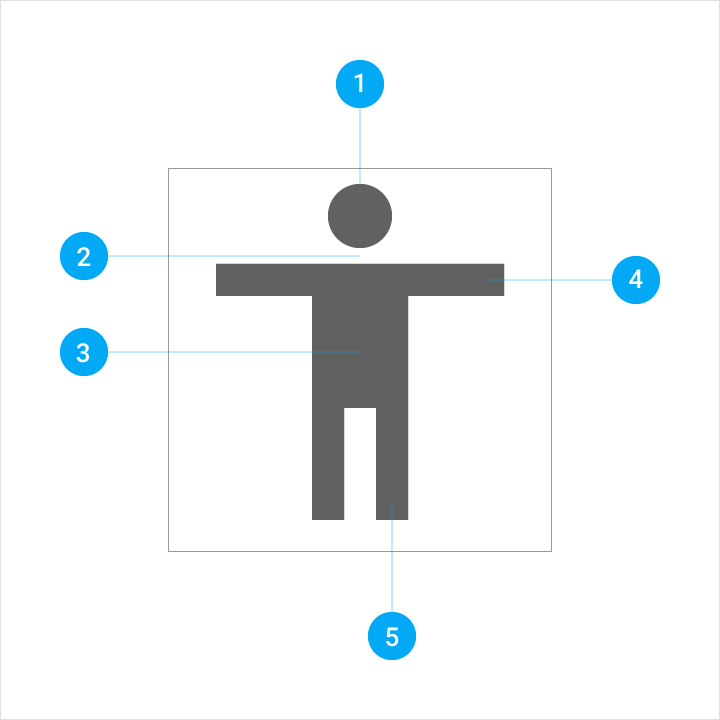
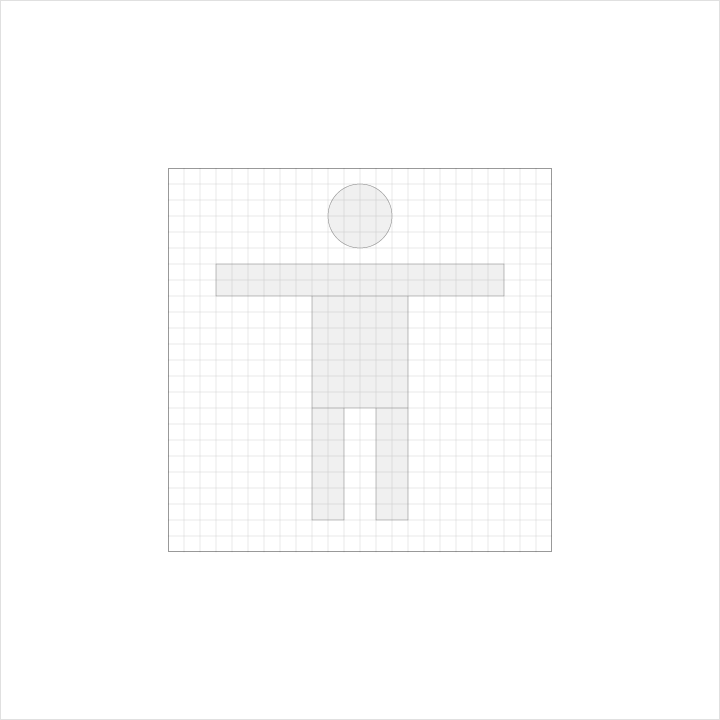
1. 头部
2. 颈部
3. 上半身
4. 手臂
5. 腿部

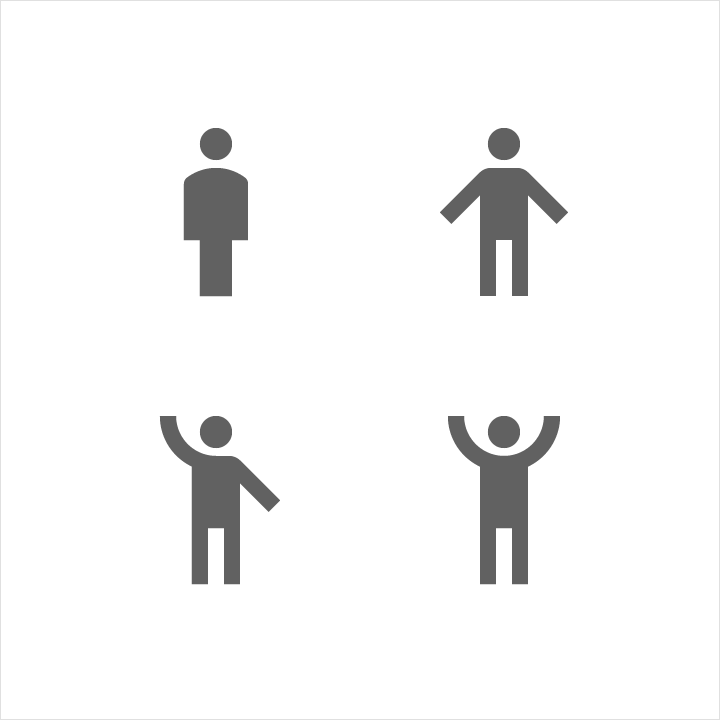
全身

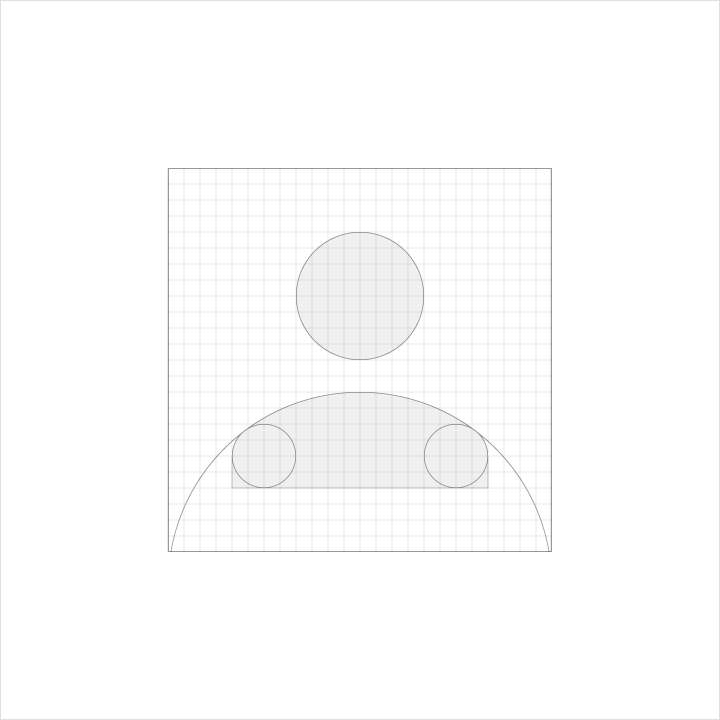
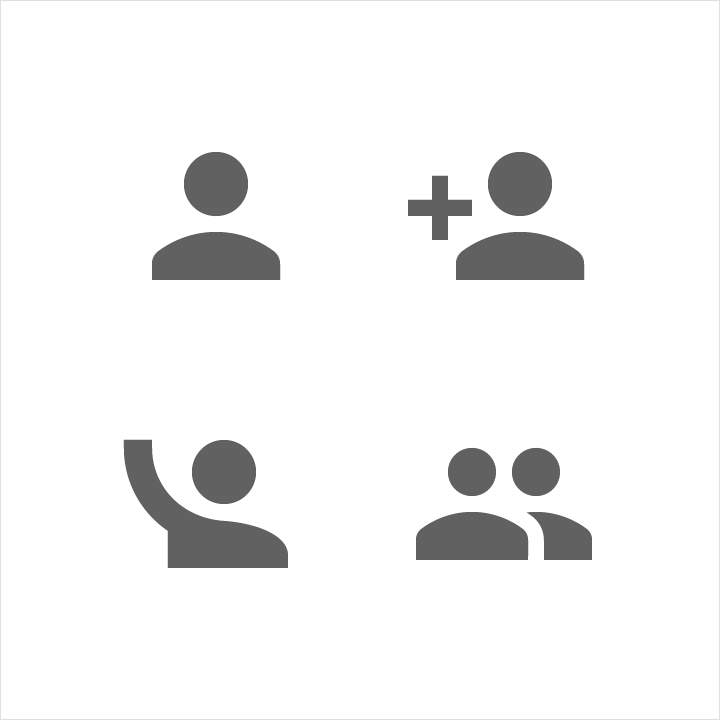
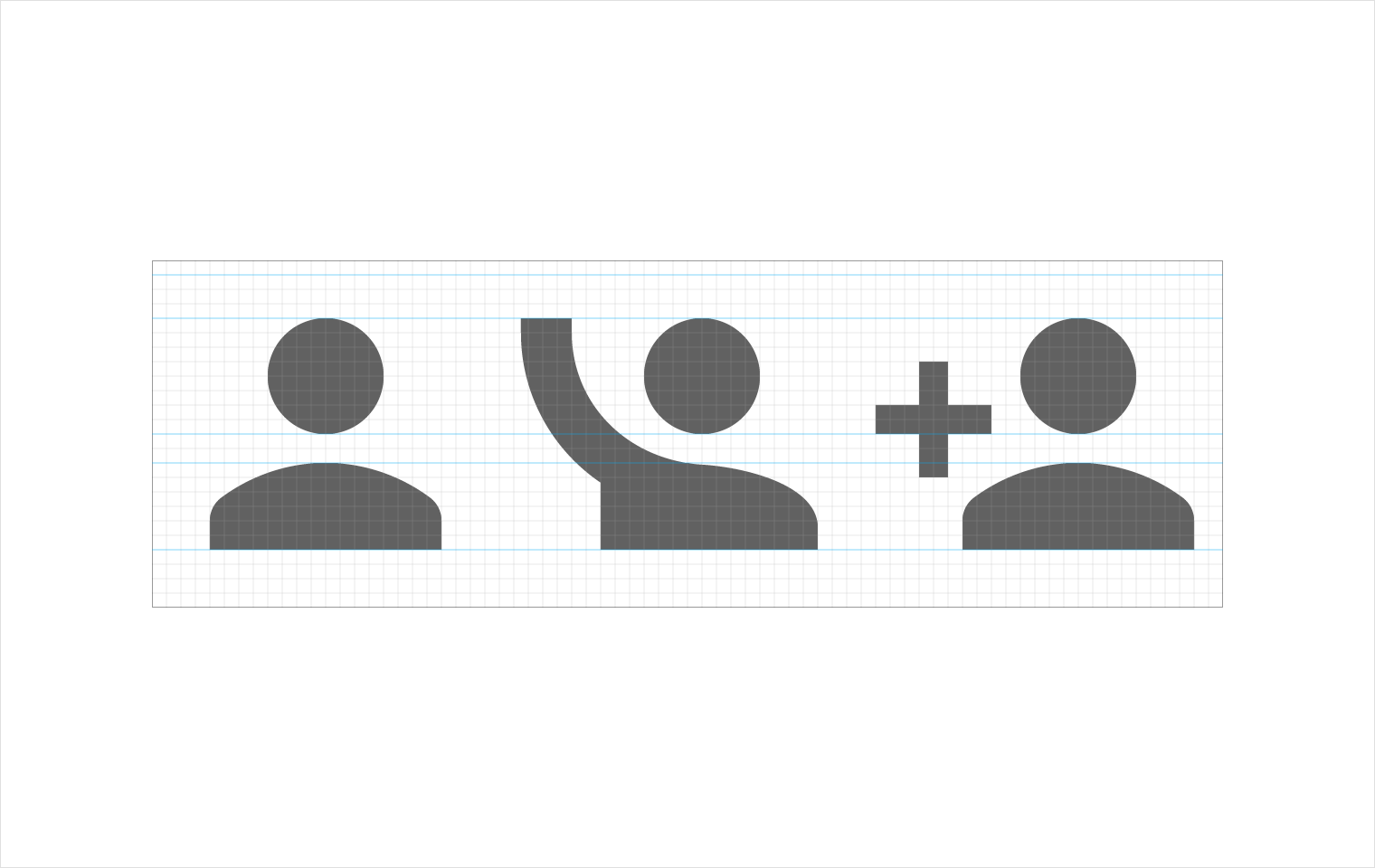
上半身

全身示例

上半身示例

有边框的示例

肢体细节示例

全身示例


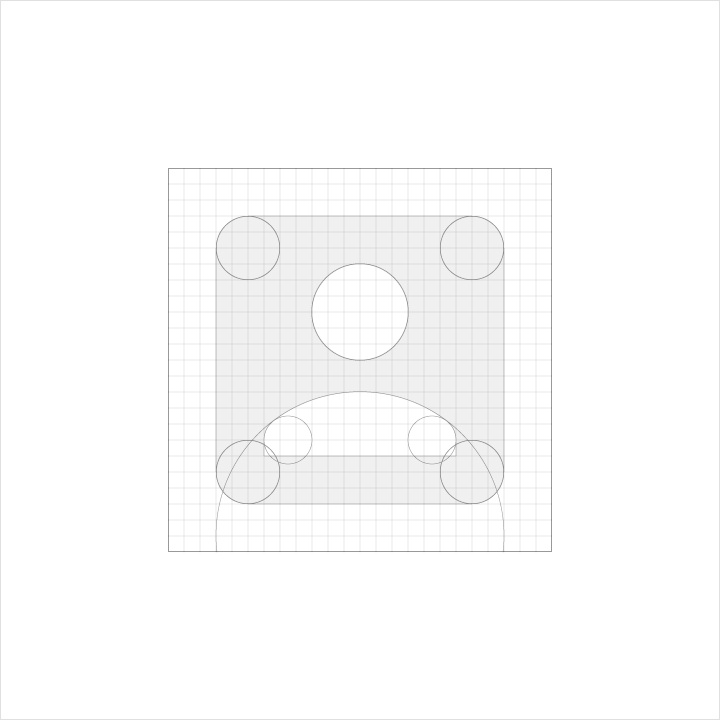
视觉对齐

上半身示例


视觉对齐

有边框的示例


肢体细节示例


正确示例
使用一致的笔画粗细,以及在手臂/腿部末端使用直角。

错误示例
不要使用不一致的笔画粗细和圆角的手臂/腿部末端。

正确示例
为了清晰可见,请对齐元素以简化轮廓。

错误示例
不要裁剪手臂/腿的部分

正确示例
在需要包含时,把元素完全嵌入容器内。

错误示例
不要让元素破坏容器边界。

正确示例
当人物可以帮助增强图标的含义时,请在图标中添加人物。

错误示例
当人物会增加图标的复杂性时,不要添加人物。

正确示例
使用最简单的形状来表示人物特征。

错误示例
不要把人物特征应用到一个没有生命的物体中。
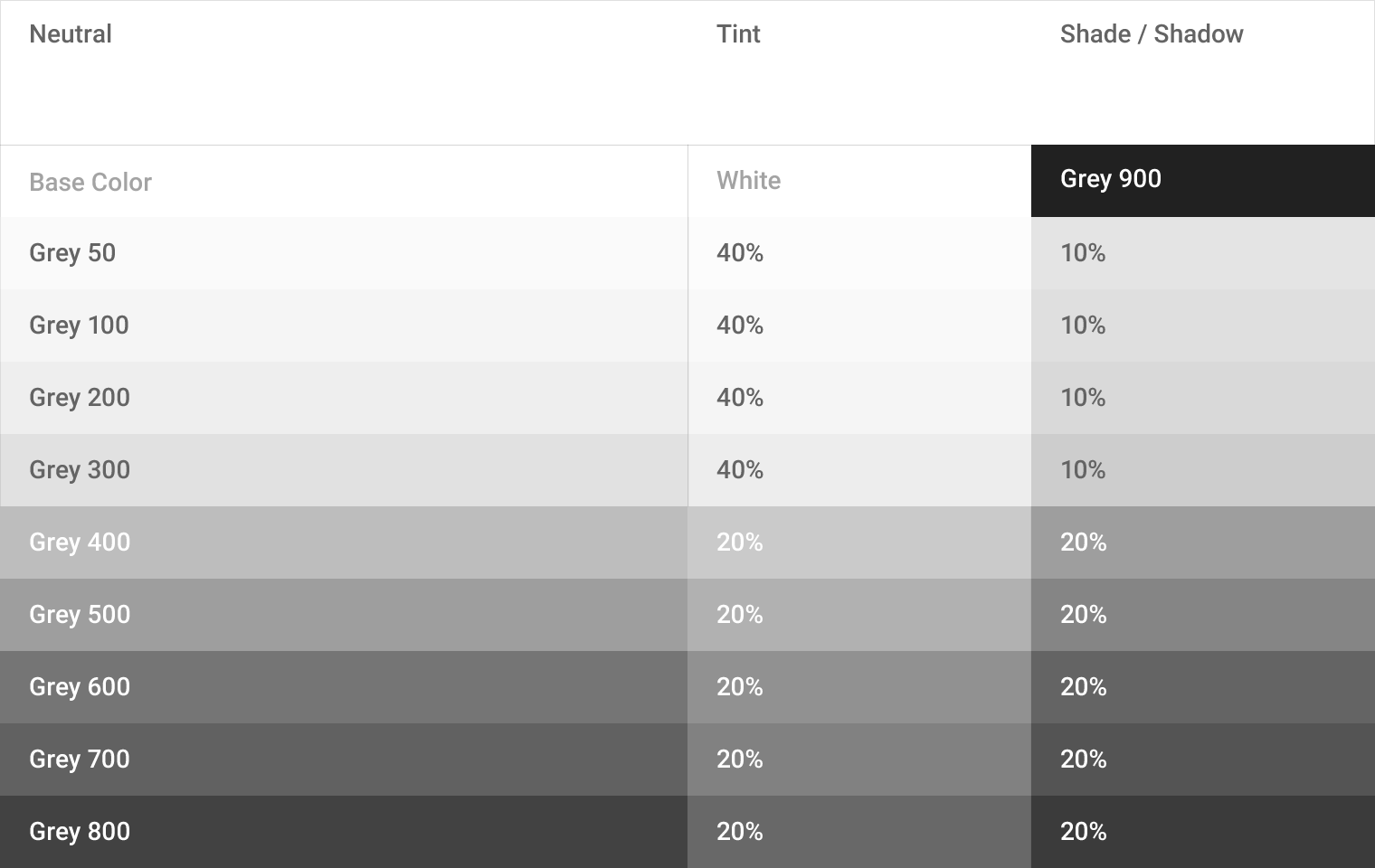
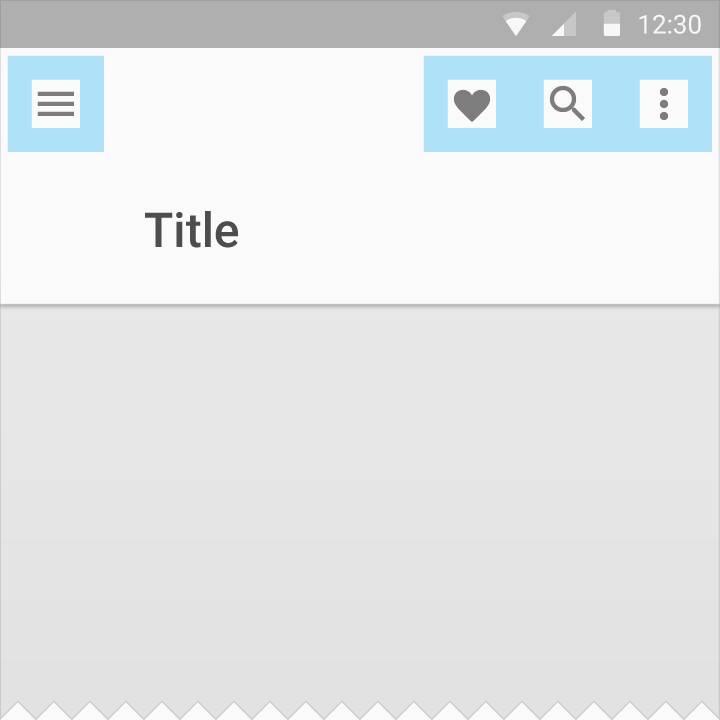
在亮色背景中,被激活的图标的标准不透明度为 54%(#000000)。未激活图标的视觉权重较低,不透明度为 26%(#000000)。
在暗色背景中,被激活的图标的标准不透明度为 100%(#FFFFFF)。未激活的图标的视觉权重较低,不透明度为 30%(#FFFFFF)。


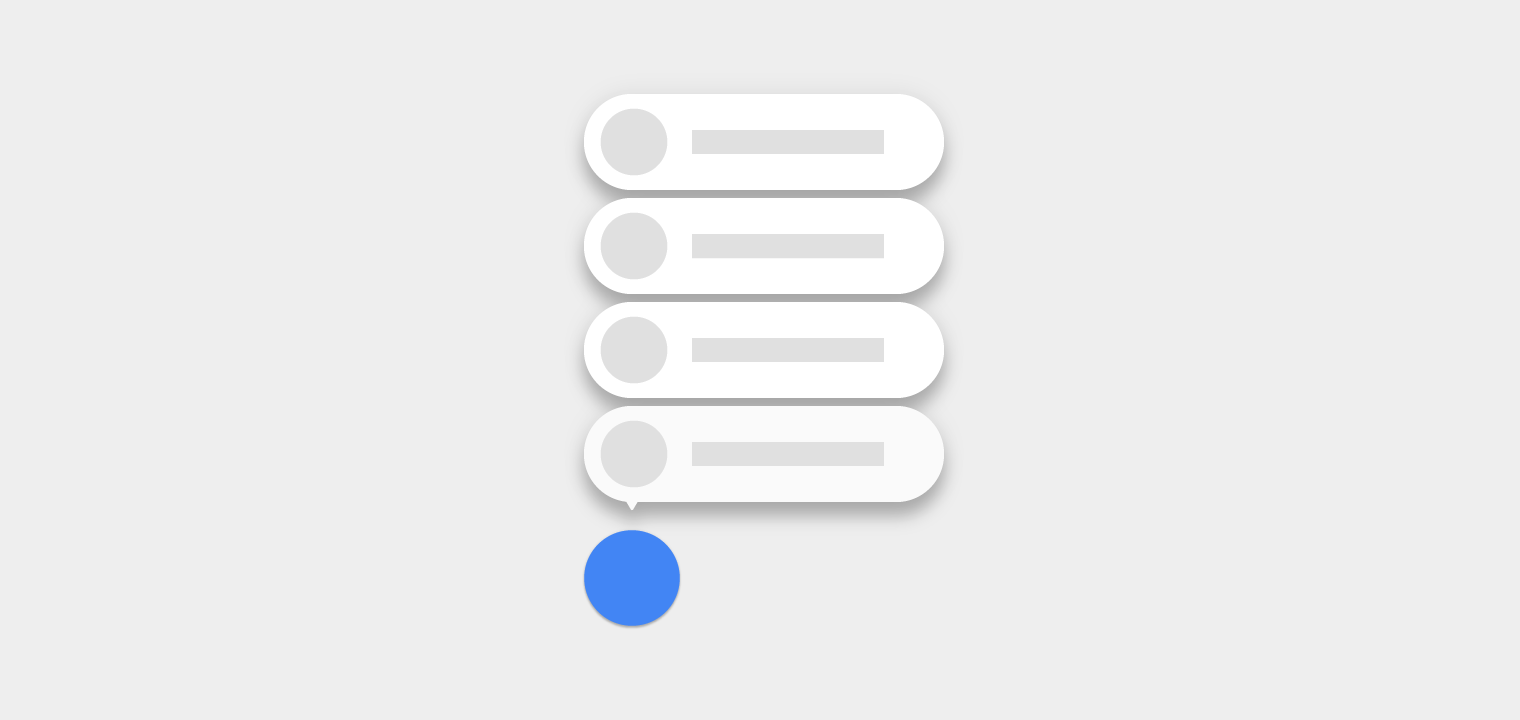
应用的快捷操作可以让用户轻松快速的访问应用的操作(最多 4 个)。每个操作也都可以添加到主屏幕上。
根据应用图标的位置来显示快捷操作。例如,当图标在屏幕的左侧边缘时,快捷操作会从其他有足够空间的地方显示出来。
以下指南将帮助你使用标准图标、单个头像和群组头像创建应用的快捷操作。

每次最多显示 4 个快捷操作。你可以自己定义快捷操作的顺序。
快捷操作的图标是圆形的。它包含一个标准的系统图标,或者至少一个头像。图标的内容应该保持在图标的裁剪区域(图形的整体区域)内。
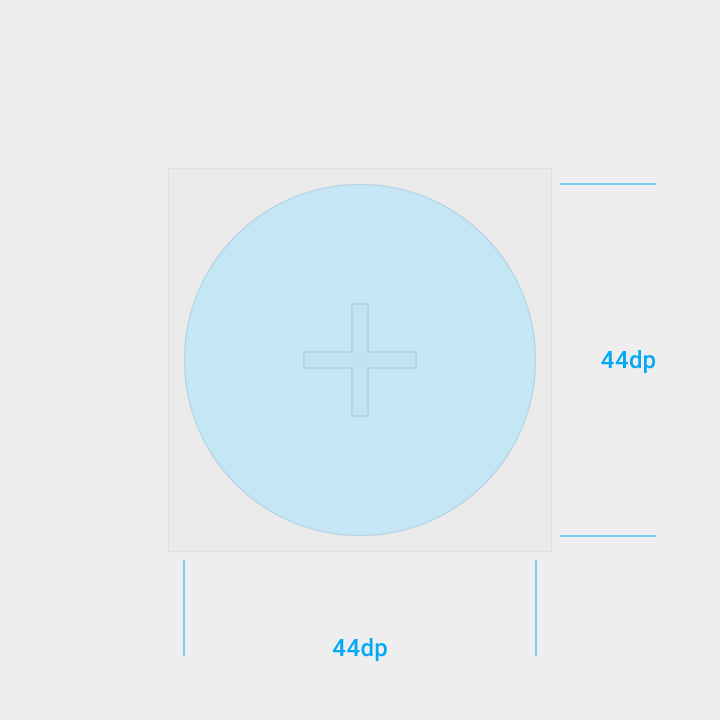
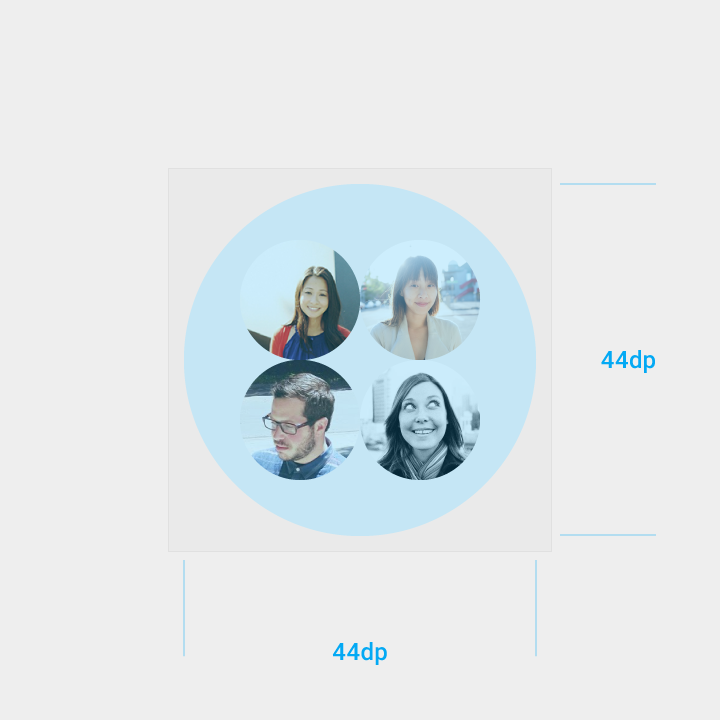
尺寸
44x44dp 的安全区域周围必须有 2dp 的内边距
颜色
安全区域:使用颜色 Material Grey 100(#F5F5F5)填充
阴影
快捷操作图标没有阴影

安全区域
所有图标内容应该保持在 44dp 的安全区域内,背景颜色使用 Material Grey 100 (或 #F5F5F5)填充。

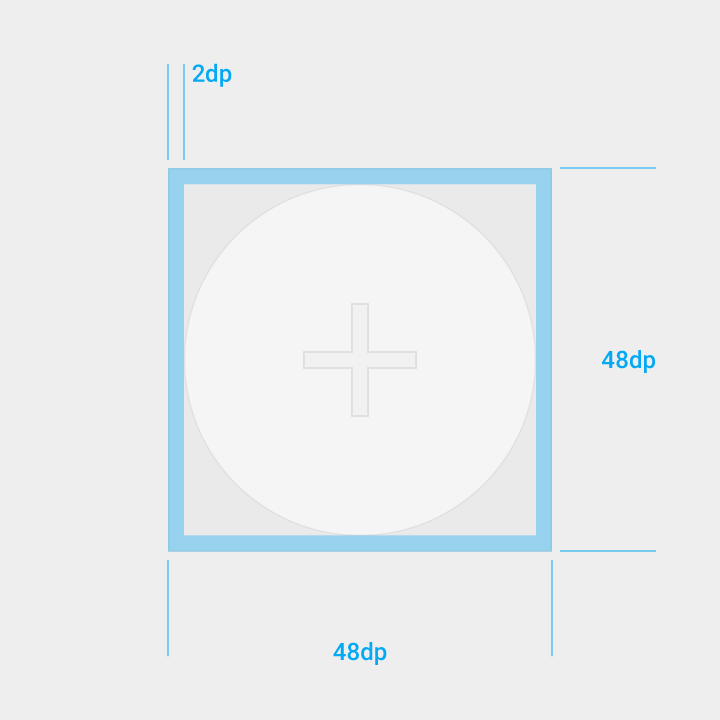
整体区域
安全区域周围必须有 2dp 的内边距,使整个图标尺寸为 48dp。
标准的快捷操作图标就是把一个材料系统图标放置在安全区域的中心。
尺寸
颜色
系统图标的颜色应该和应用的主色或应用的图标颜色保持一致(和圆形背景有足够的对比度)。
文件格式
标准的图标应该以 SVG 格式提供,这个格式使图标可以自由缩放。你也可以使用矢量图、位图或图层列表。
不要使用非矢量图形,因为它们有特定的尺寸,无法进行缩放。

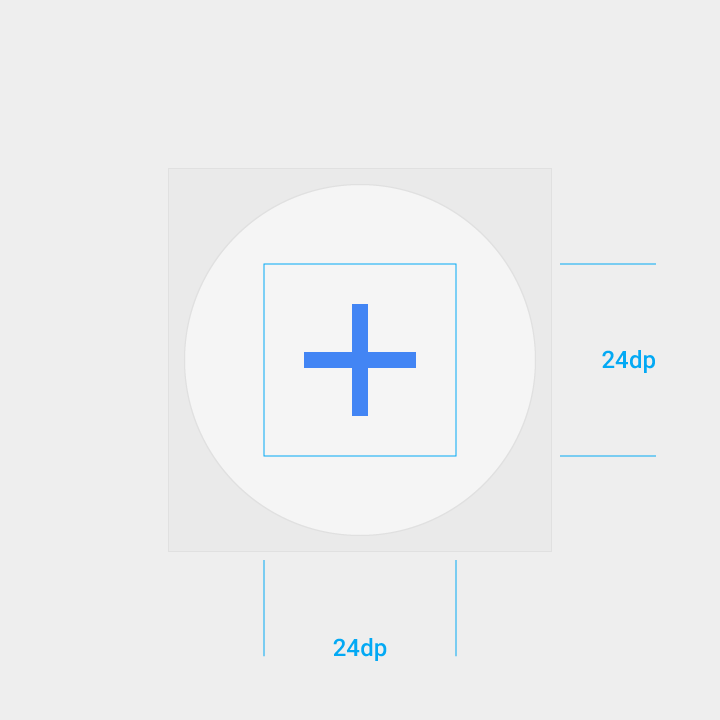
系统图标尺寸
系统图标应该有相同的宽度和高度:24x24dp.

在圆形安全区域中的位置
24dp 的图标应该在圆形安全区域中垂直水平居中对齐。

正确示例
图标的颜色需要和 Material Grey 100 的背景色有足够的对比度。

错误示例
不要使用和灰色背景没有足够对比度的颜色。
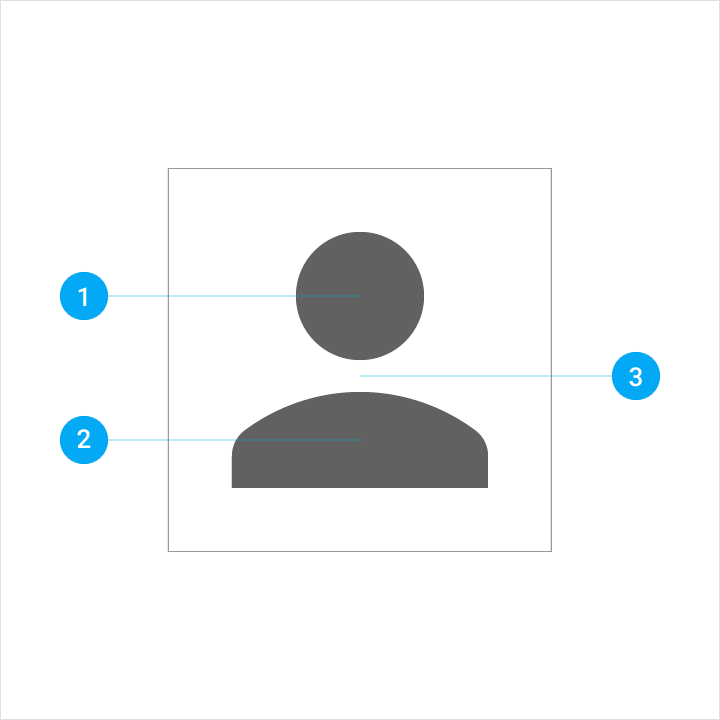
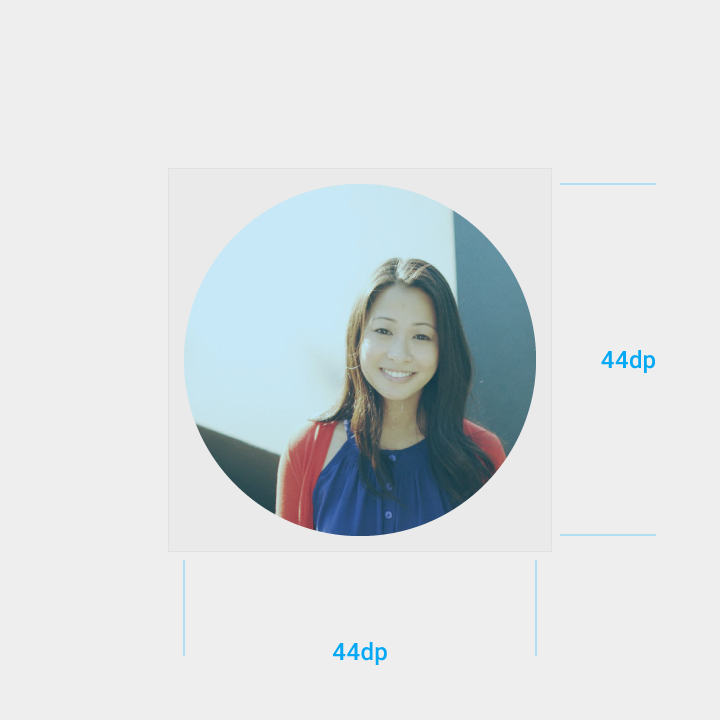
单个头像包含一张图片。该图片必须在 XXXHPDI 中创建。
尺寸
文件格式
任何时候都使用 PNG 格式的图片。

圆形的安全区域 & 头像区域
头像应该填满整个圆形安全区域。这些图片必须在 XXXHPDI 中创建。

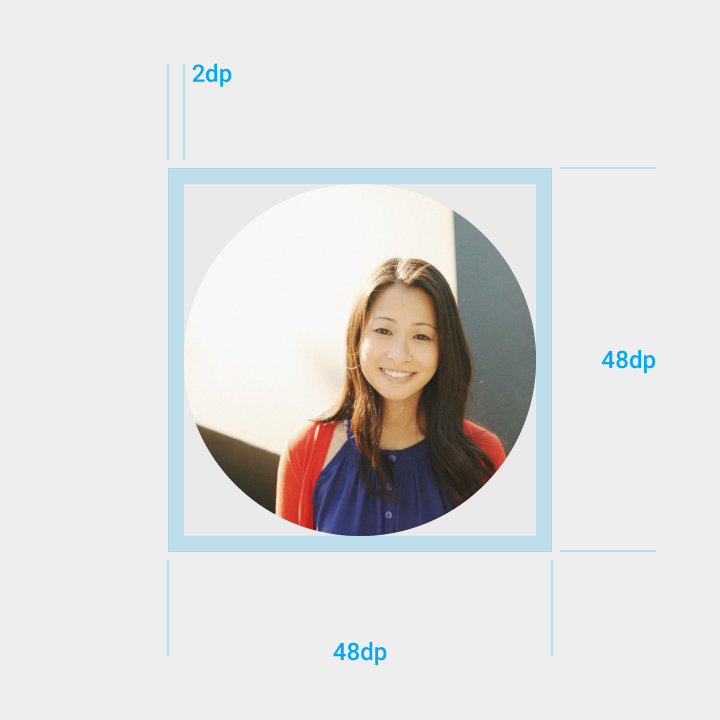
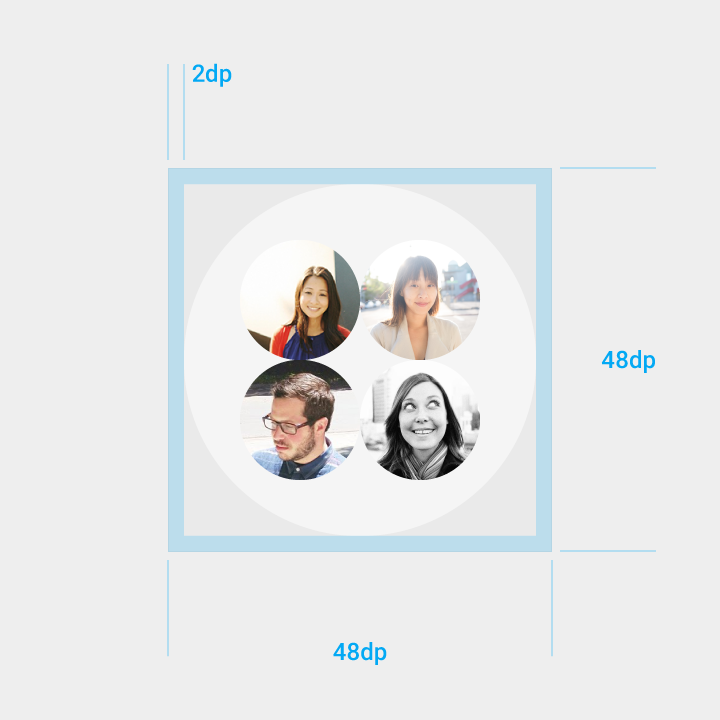
整体区域
44dp 的安全区域周围必须有 2dp 的内边距,且整体区域为 48dp。
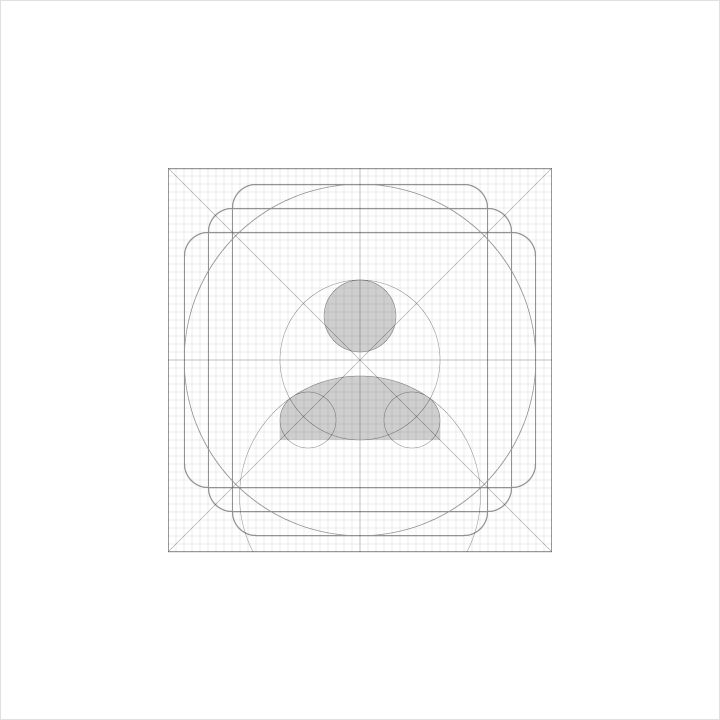
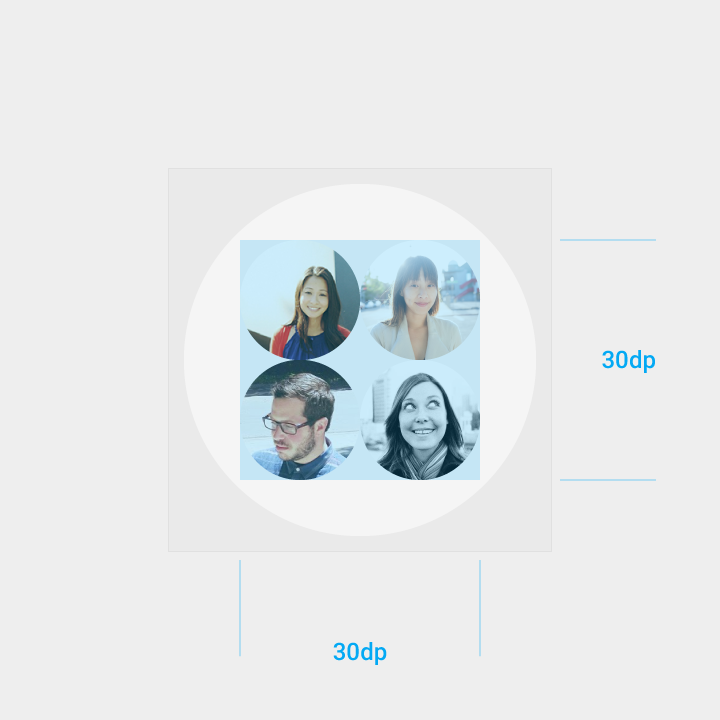
群组头像在圆形背景中包含 2-4 张图片。这些图片必须在 XXXHPDI 中创建。
尺寸
颜色
安全区域:使用颜色 Material Grey 100(#F5F5F5)填充
文件格式
任何时候都使用 PNG 格式的图片。

圆形的安全区域
圆形安全区域的背景色为 Material Grey 100(#F5F5F5)。

头像区域
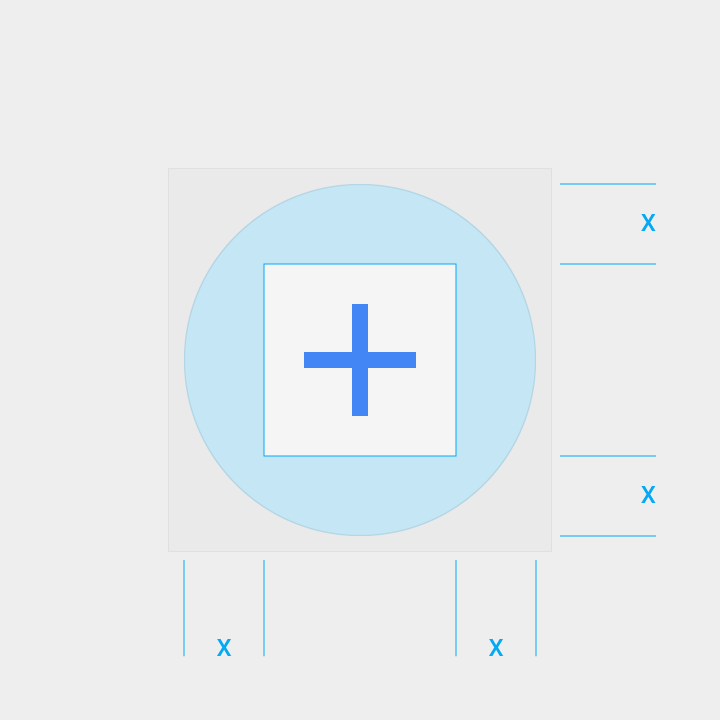
头像必须适配 30x30dp 的空间,并且在安全区域内垂直水平居中。

整体区域
44dp 的安全区域周围必须有 2dp 的内边距,且整体区域为 48dp。
Android O 图标代表你的应用,显示在设备主屏幕及所有应用界面上。以下准则描述了图标是如何表达出独特的视觉效果、动画和行为的。
启动图标会被提交到 Google Play 商店。
图标文件要求
OEM 要求

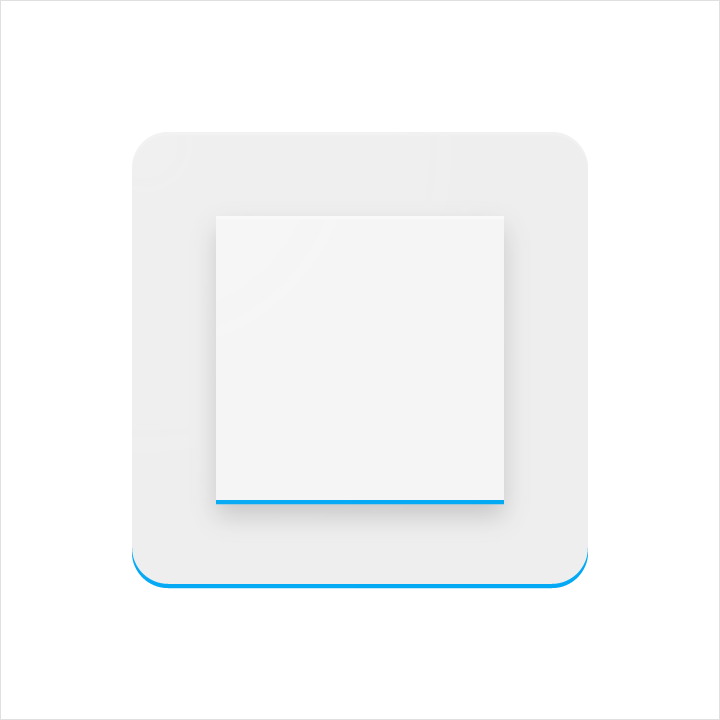
图标由两个图层组成:前景和背景。每个图层都可以有独立于另一个图层的动画。
前景(滚动视差)
背景(细微视差)
关键线形状用于所有应用的图标,以保持统一的视觉比例。
方形
高度:44dp
宽度:44dp
圆角:4dp
圆形
直径:52dp
高矩形
高度:52dp
宽度:36dp
圆角:4dp
宽矩形
高度:36dp
宽度:52dp
圆角:4dp
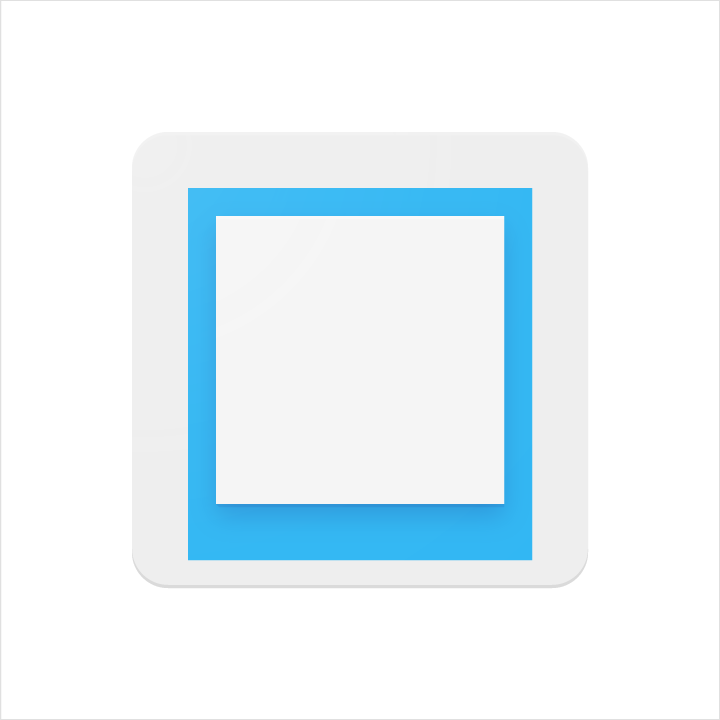
OEM 可以在不影响图标布局的情况下,在图标上添加自定义的遮罩。
规格:
OEM 遮罩形状
最终图标形状
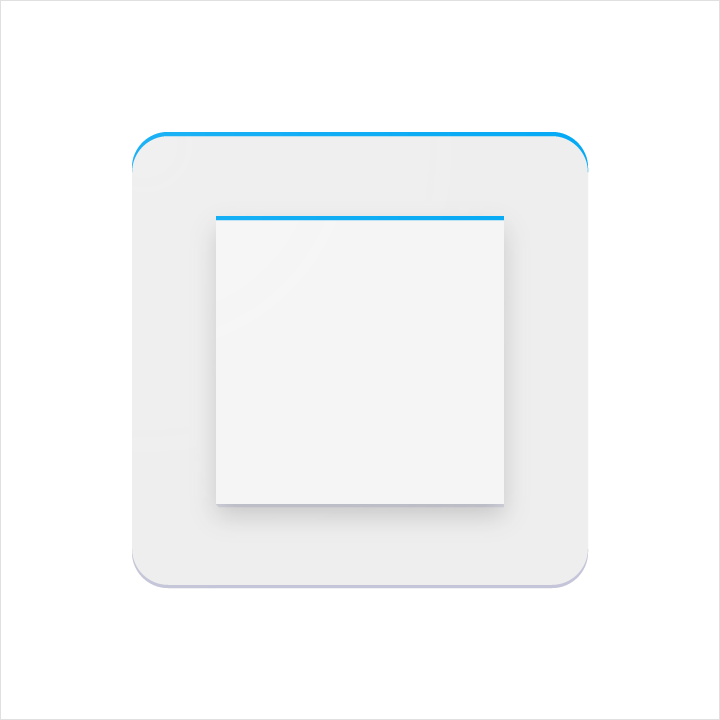
设计新图标时,布光和阴影效果需要和平台上的其他图标保持一致。
图标包含两类阴影:投射阴影和接触阴影。
投射阴影是从元素边缘延伸到前景边界的尖锐的 45º 阴影。
接触阴影是围绕着元素的柔和的阴影。

径向梯度
角度:45º
颜色:参阅产品图标浅色边缘、深色边缘和阴影值
Illustrator 渐变工具 | 不透明度 | 位置 |
滑块 1 | 15% | 32% |
滑块 2 | 2% | 62% |
滑块 3 | 0% | 100% |

接触阴影
Illustrator 模式:普通
不透明度:20%
X 偏移量:0dp
Y 偏移量:4dp
模糊:4dp
颜色:参见浅色边缘、深色边缘和阴影值
为了提供深度感,刻画了 Material Design 元素的顶部和底部边缘。
浅色边缘突出显示元素的顶部边缘(左侧、右侧和底部不着色)。
深色边缘为元素添加了深色底部边缘(左侧、右侧和顶部不会有阴影)。

浅色边缘
高度:1dp
不透明度:20%
颜色:白色(#FFFFFF)

深色边缘
高度:1dp
不透明度:20%
颜色:参见产品图标的浅色边缘、深色边缘和阴影值
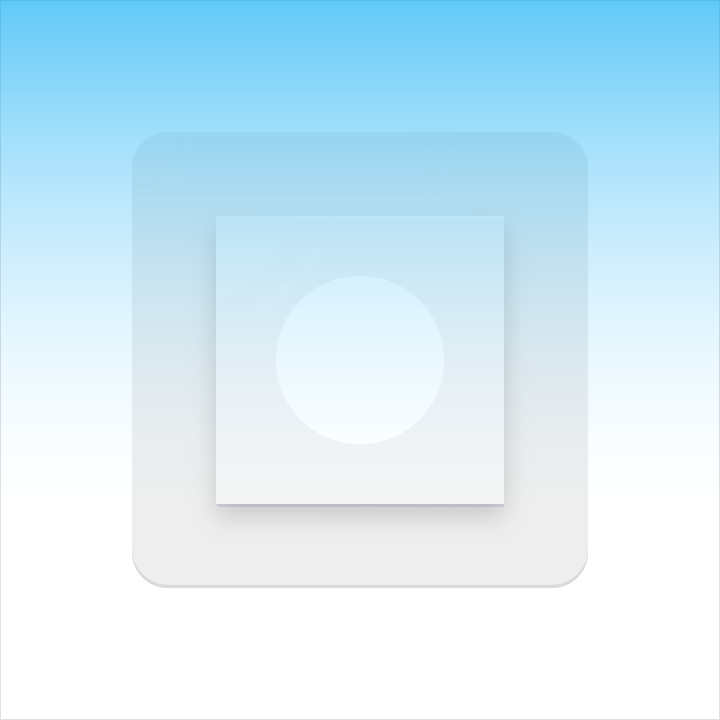
涂饰位于前景层上方。

涂饰层
角度:45º
中点:32%
颜色:参见浅色边缘、深色边缘和阴影值
Illustrator 渐变工具 | 不透明度 | 位置 |
滑块 1 | 10% | 0% |
滑块 2 | 0% | 100% |