应用无法完成预期操作时会发生错误。
一些错误示例包括:
- 用户的输入无法识别
- 应用无法载入
- 同时执行不兼容的操作
错误类型
用户输入错误
应用错误
不兼容的状态错误
具体的错误模式
表单
普通使用错误
同步错误
网络连接
权限

一些错误示例包括:
用户输入错误
应用错误
不兼容的状态错误
表单
普通使用错误
同步错误
网络连接
权限

应用无法完成操作时发生错误,例如:
通过优化设计,使用户能轻松地输入信息,最大限度地减少错误。应用应该使用通用数据格式,以帮助用户理解。
解决错误:
在监测到用户输入错误后立即帮助用户进行修复。如果监测到错误,则禁用提交表单功能,如果仅在提交表单后才能监测到错误,清楚地说明错误原因和修复方式。
帮助文本可以包含在用户与表单上的每个字段交互之前、期间和之后。
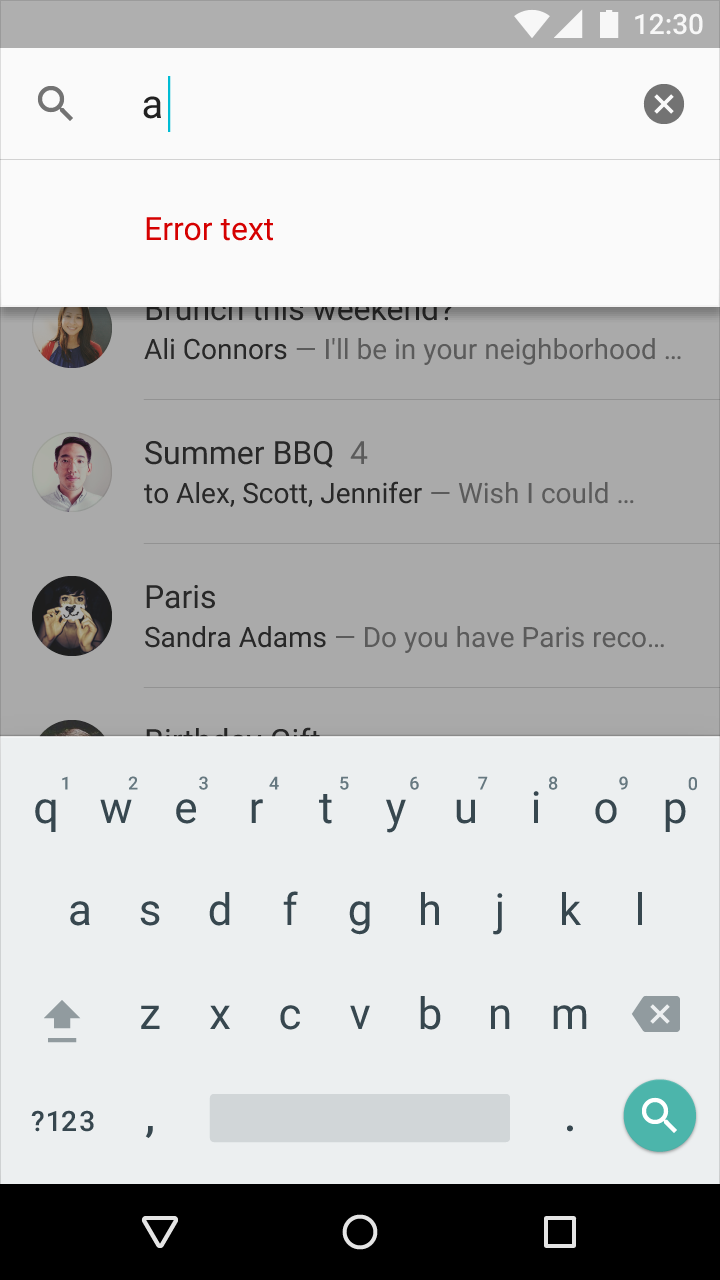
仅在用户与输入字段交互之后才显示错误文本。如果用户输入了不正确的数据,帮助文本可能会转换为错误文本。
缩减表单文本,只显示要点。不是所有文本输入框都需要帮助文本或错误文本。
规格:
在文本字段和下面的错误文本之间放置 16dp 的垂直间距。

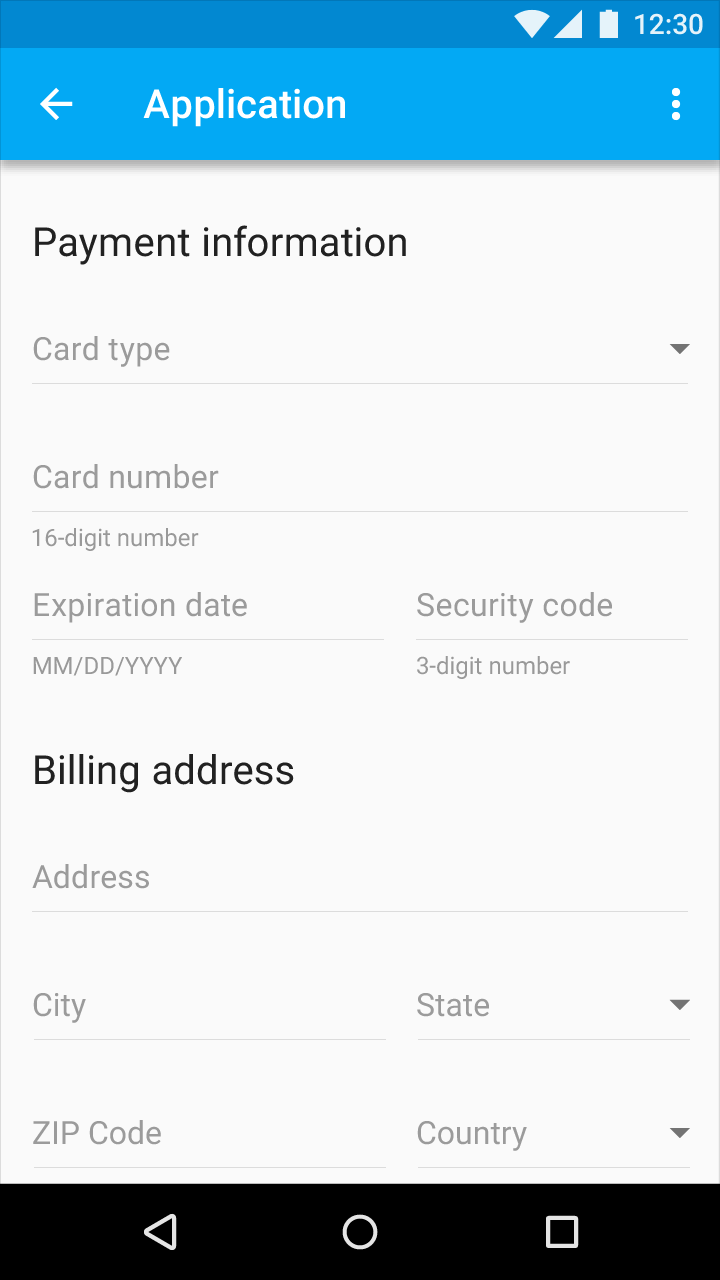
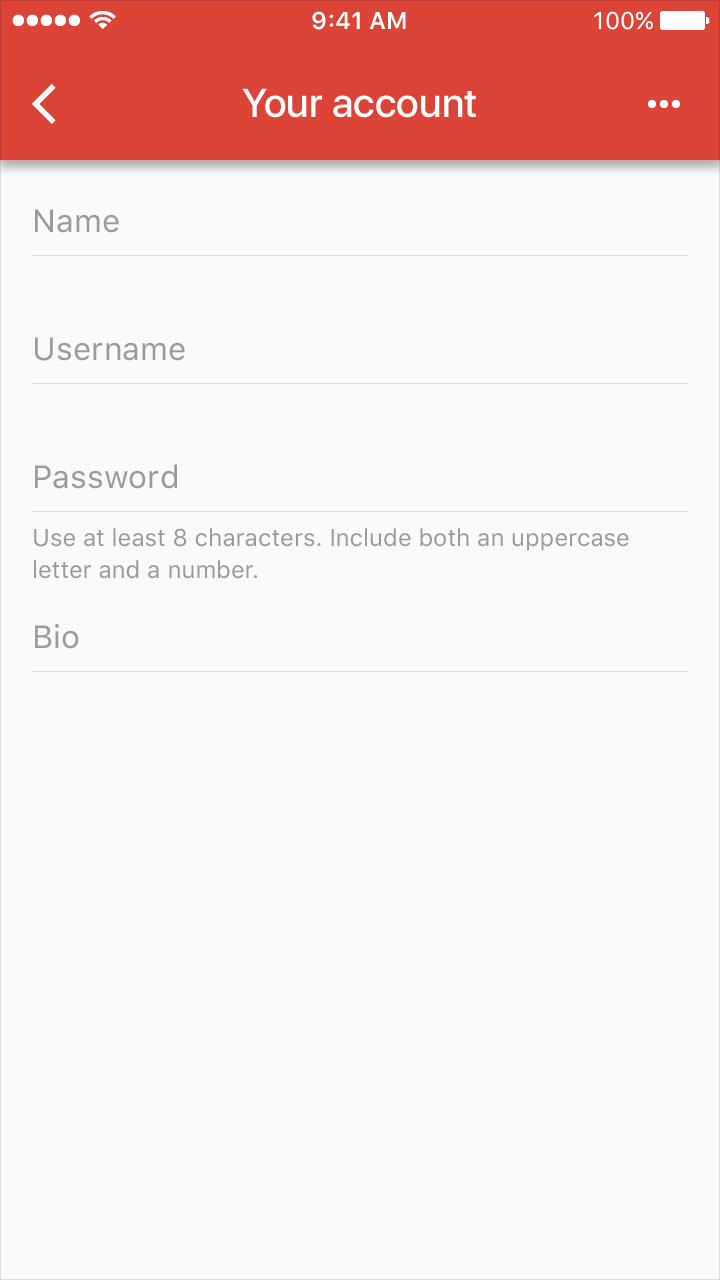
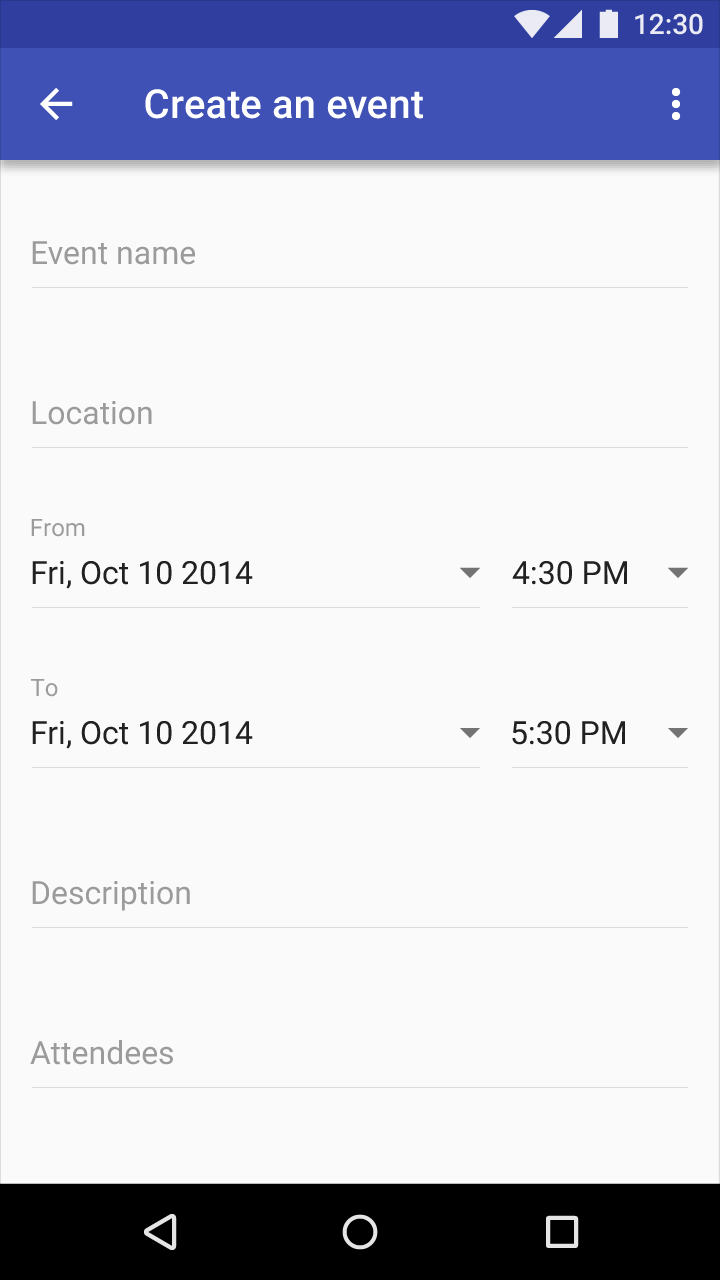
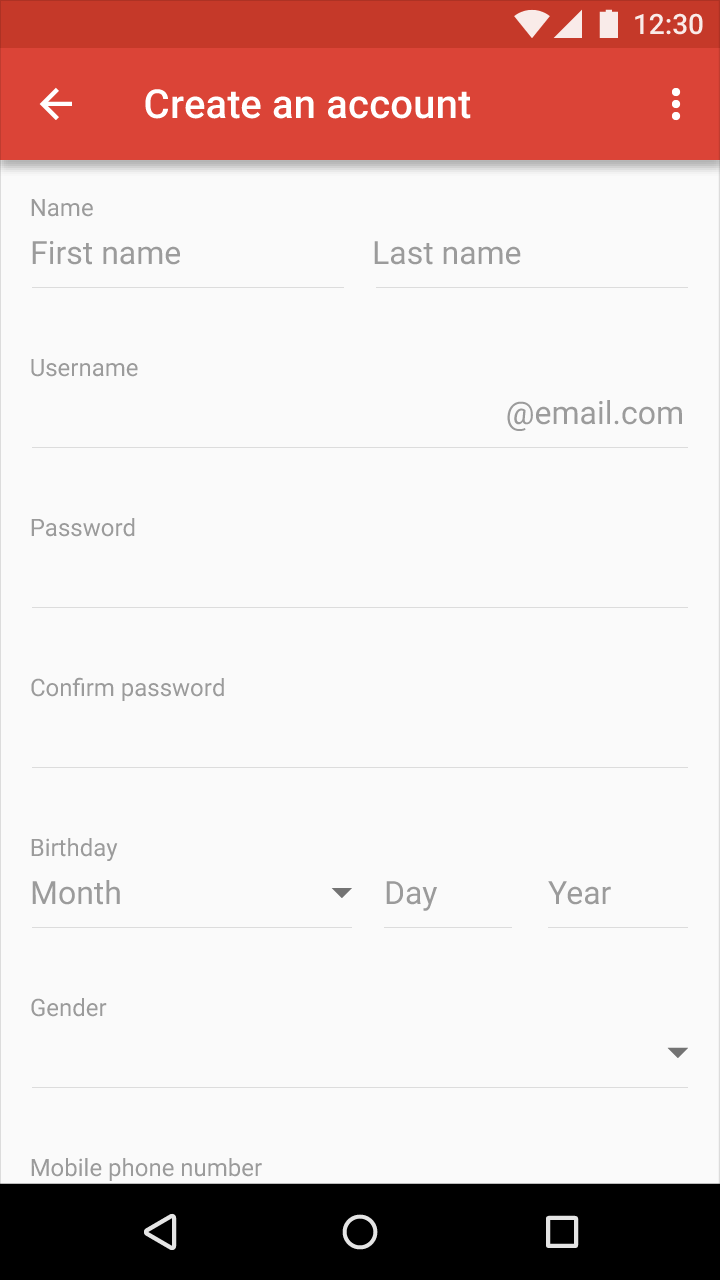
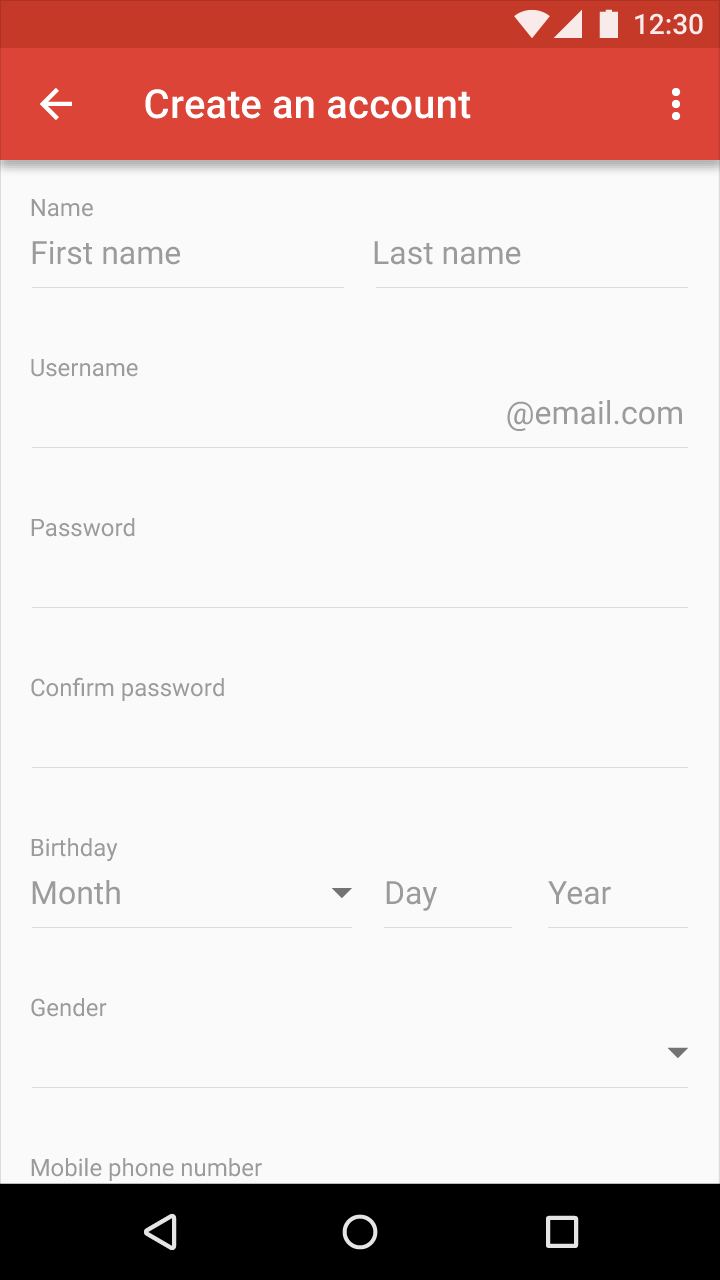
文本输入框示例

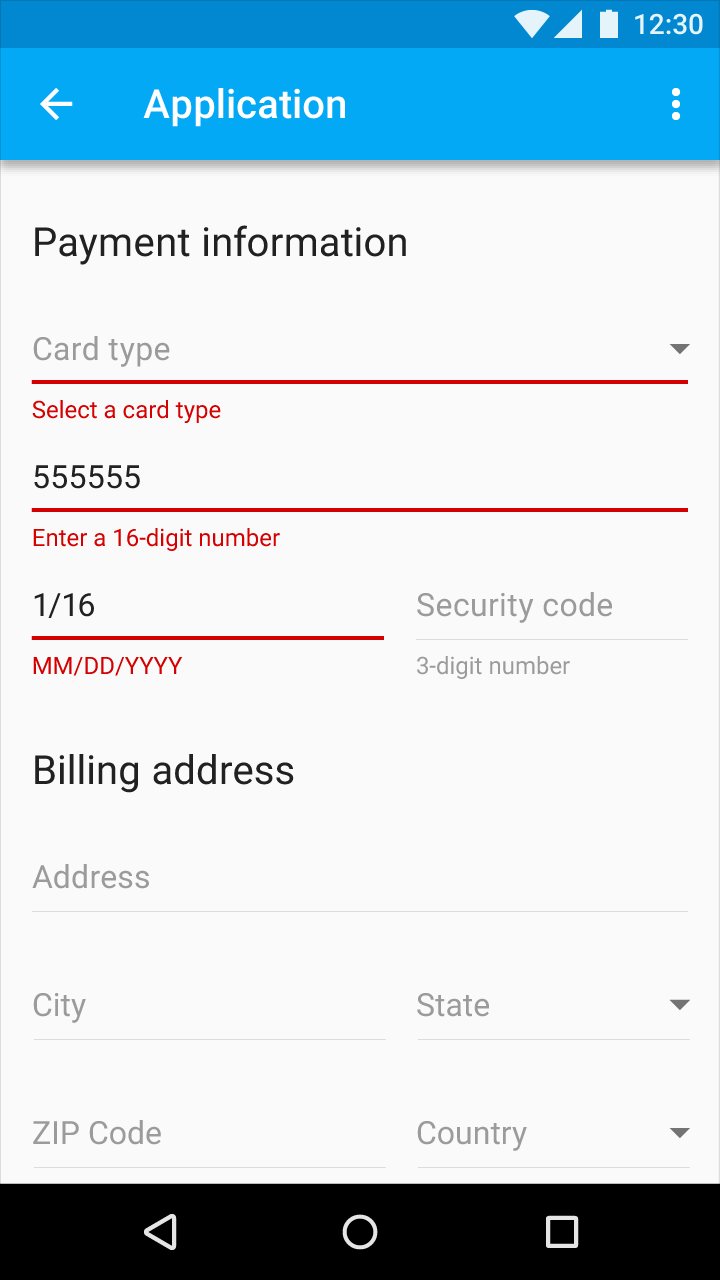
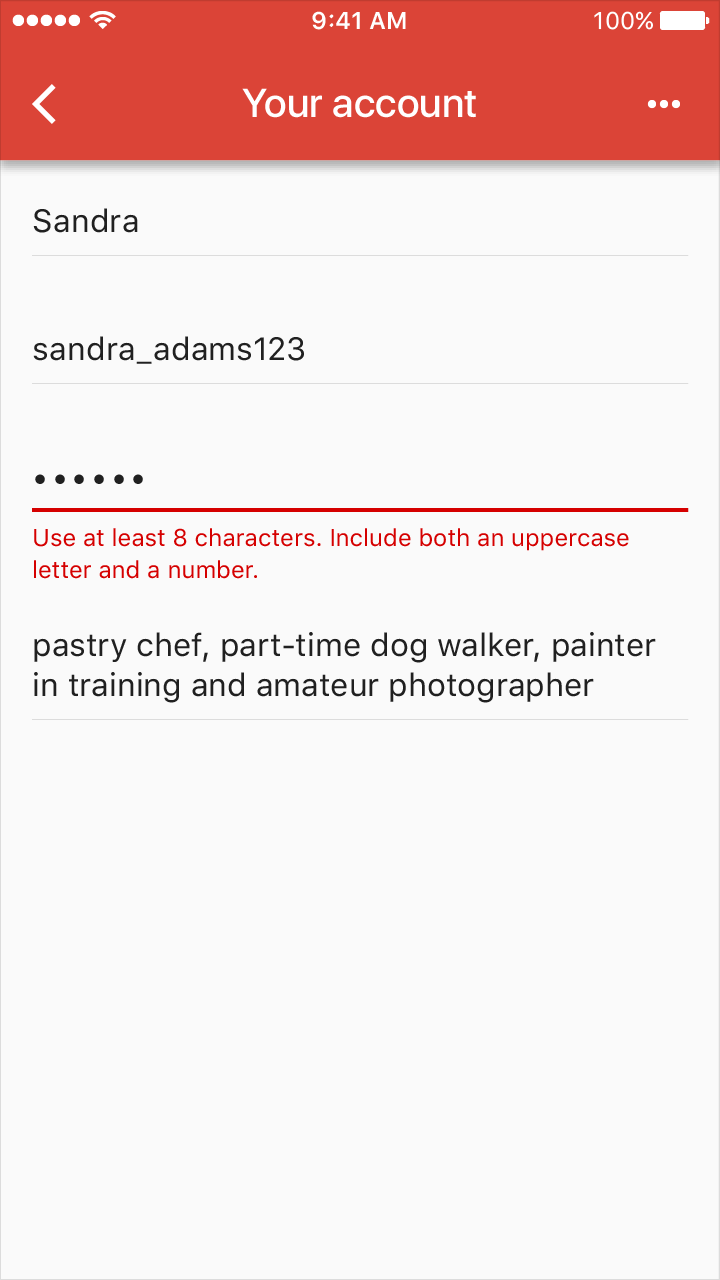
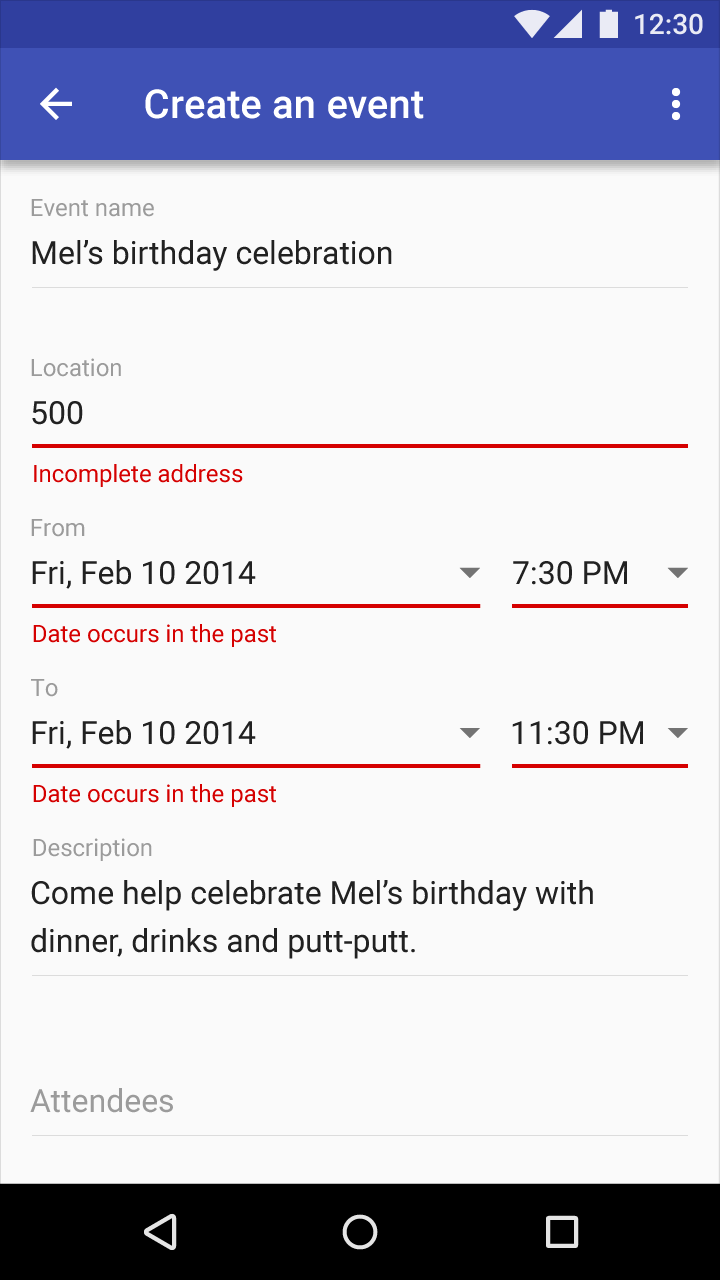
带有错误文本的文本输入框示例
默认情况下,提交按钮应处于启用状态。
如果你正在进行内联表单验证,并且已清楚地标记出出现错误的字段,则可能会禁用提交按钮,直到错误被更正。

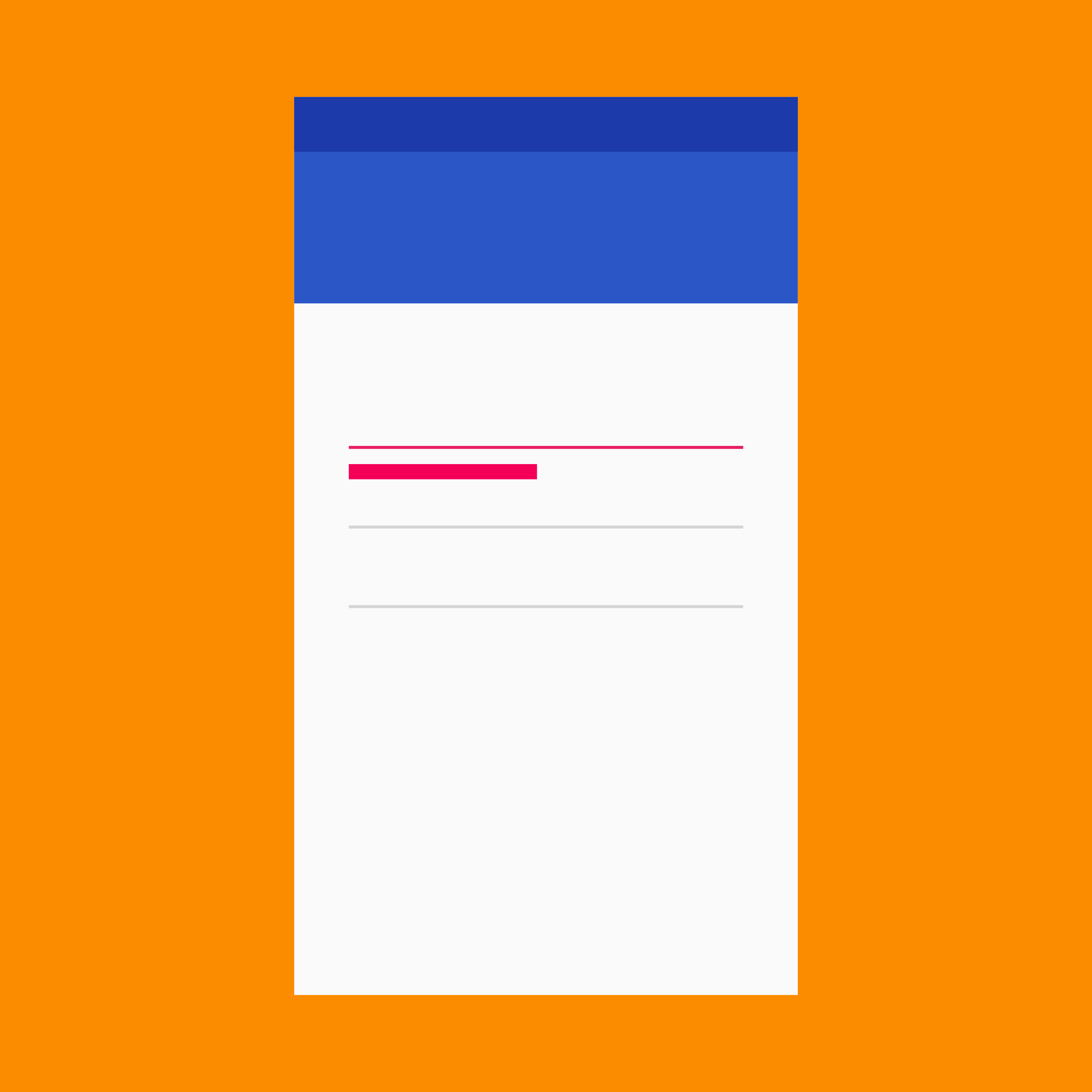
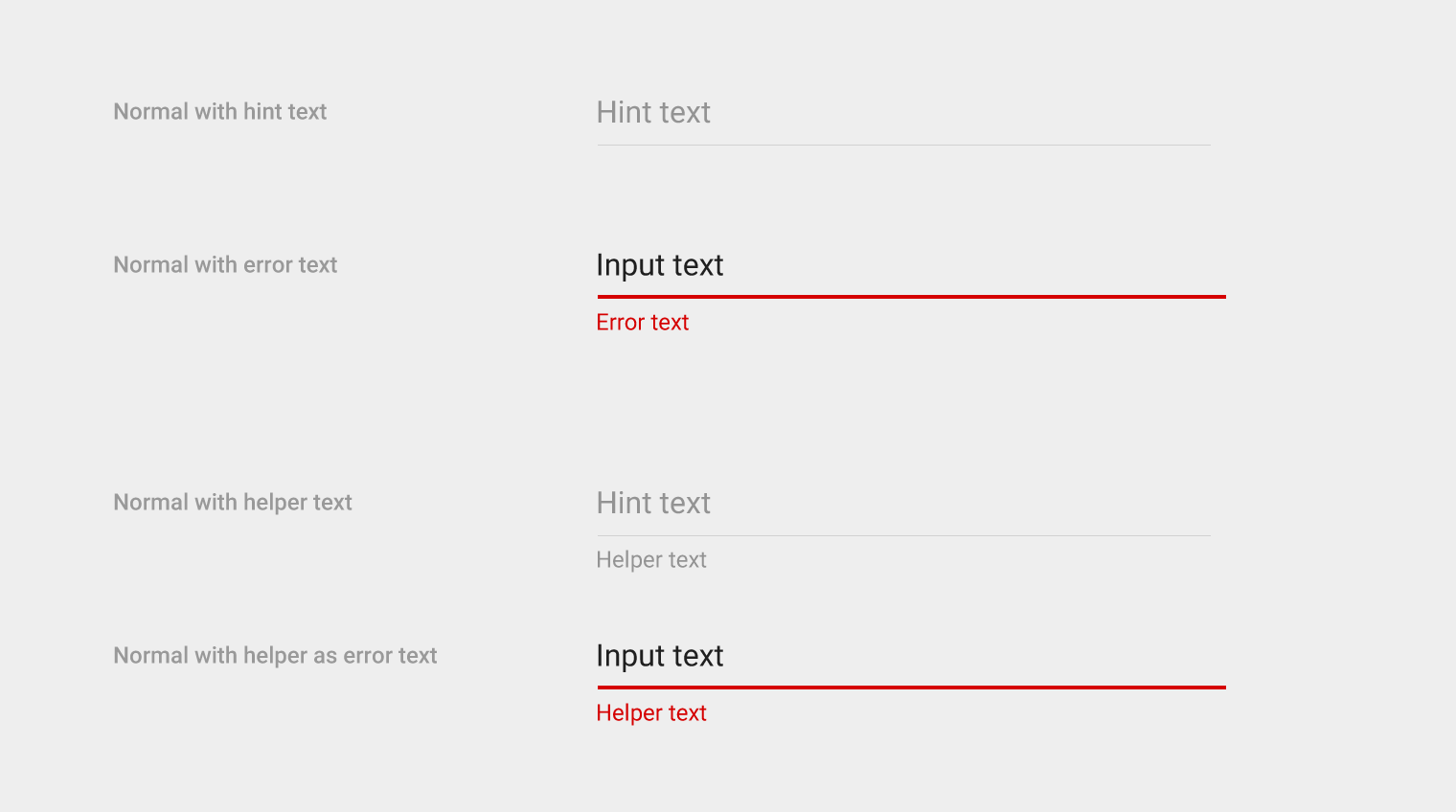
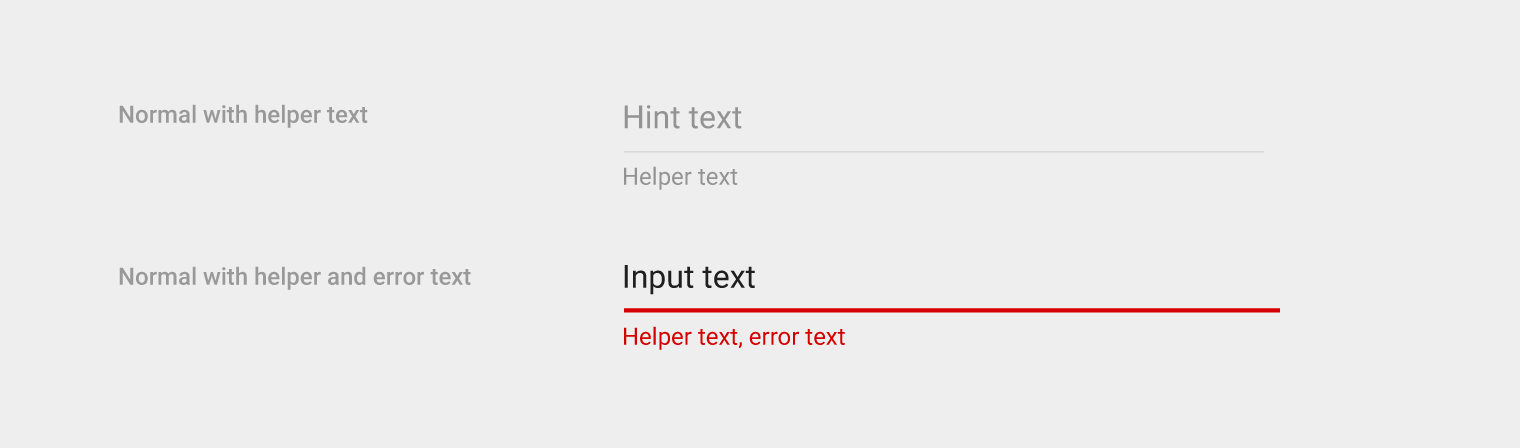
浅色主题下的这些状态:带提示文本的正常状态,带错误文本的正常状态,带帮助文本的正常状态,带帮助文本和错误文本的正常状态

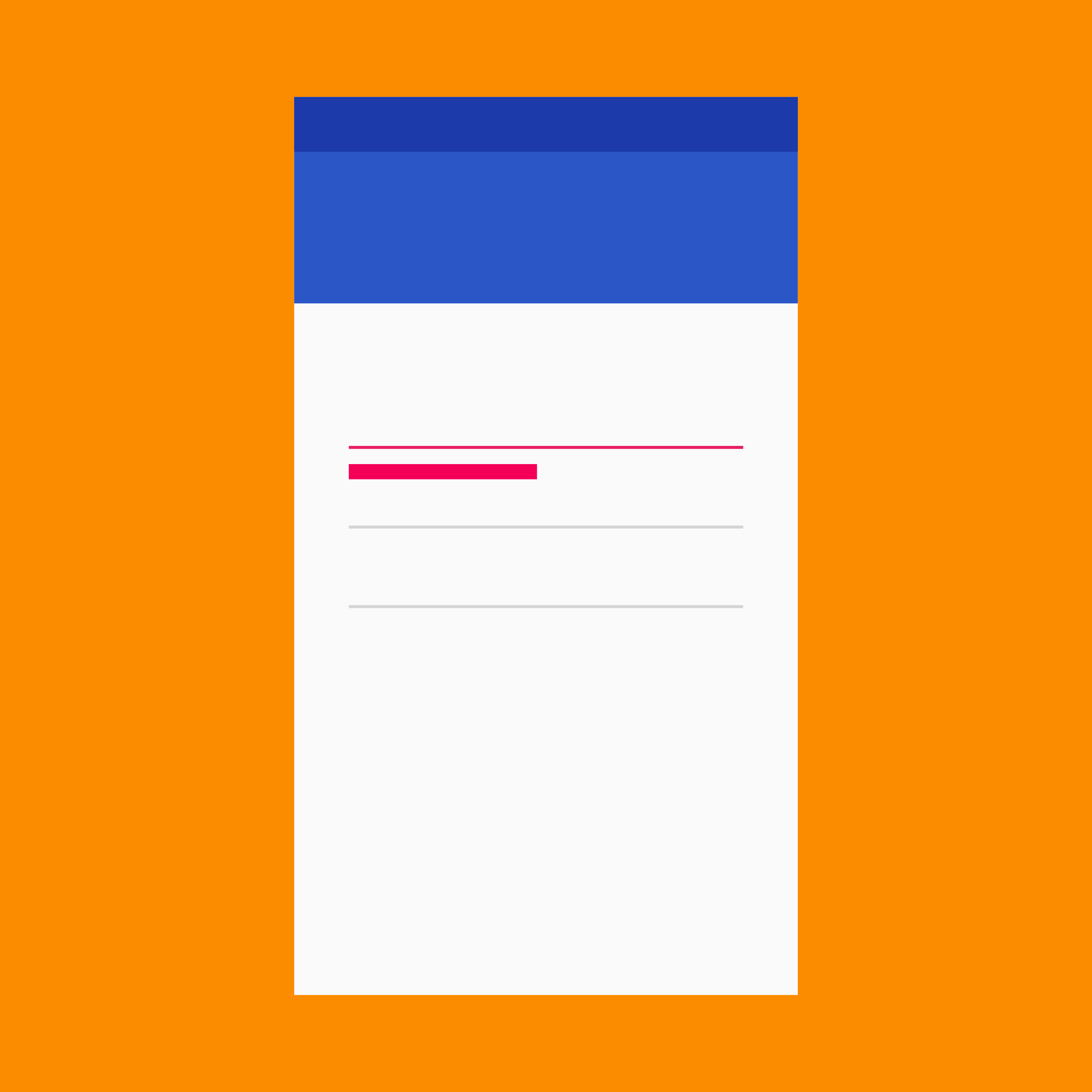
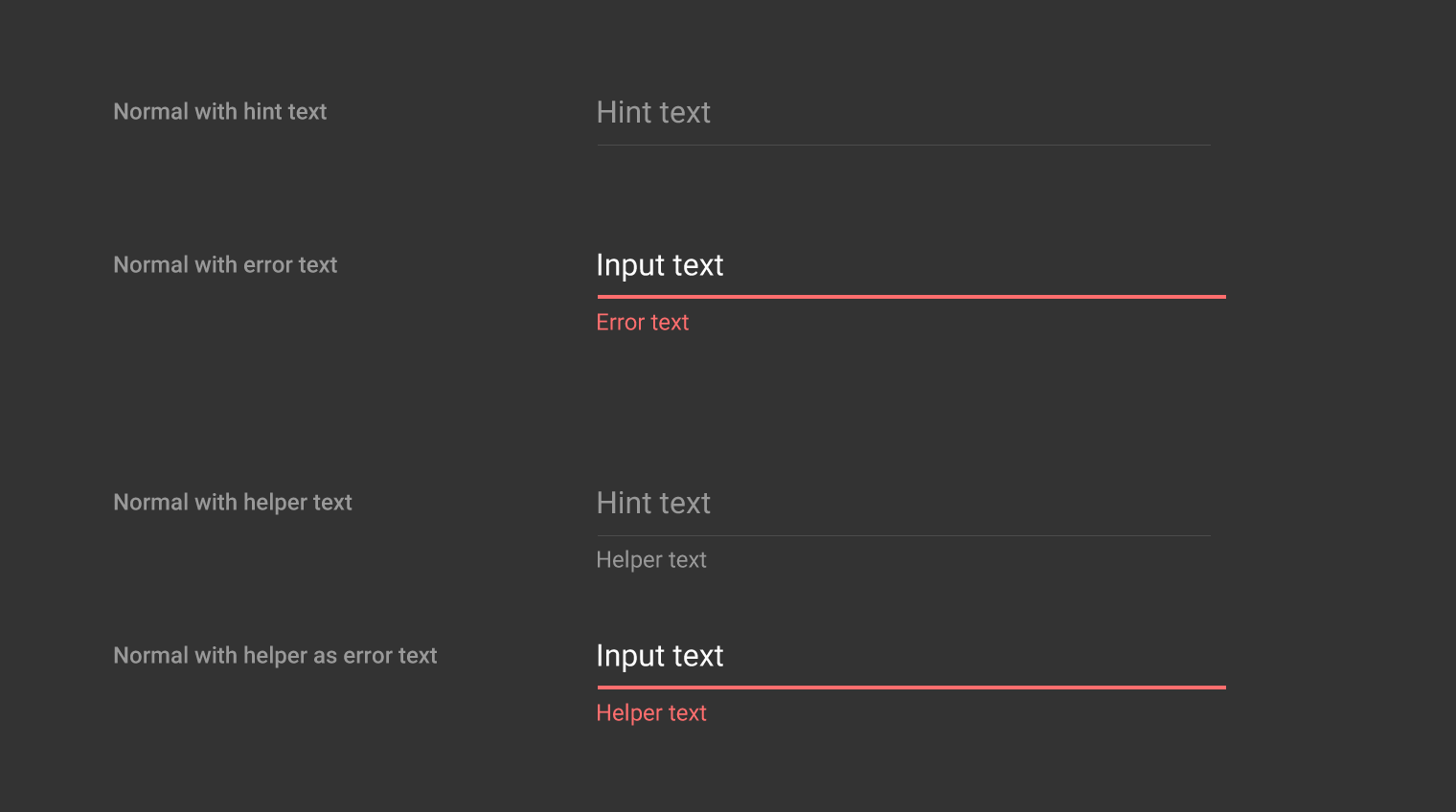
深色主题下的这些状态:带提示文本的正常状态,带错误文本的正常状态,带帮助文本的正常状态,带帮助文本和错误文本的正常状态

帮助文本示例

错误文本示例

帮助文本示例

错误文本示例

带帮助文本的正常状态,和带帮助文本和错误文本的正常状态示例

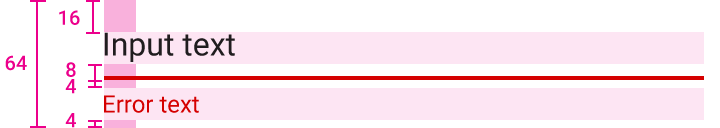
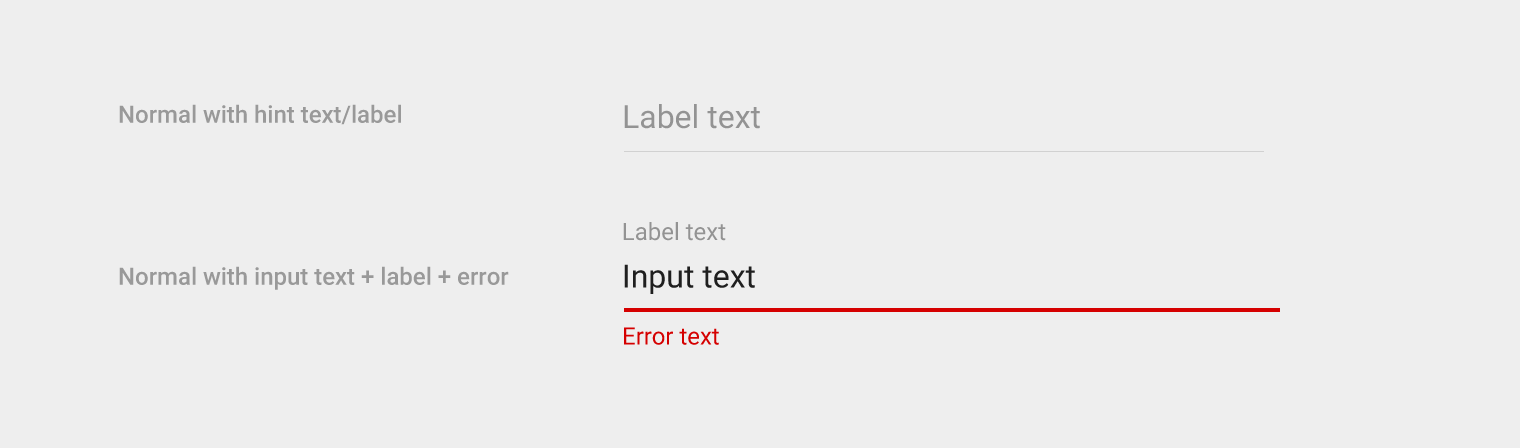
输入文本和错误文本
瓦片高度:64dp
输入文本上方边距:16dp
输入文本下方边距:8dp
错误文本上下边距:4dp

已有输入文字的浮动文本标签示例

有错误文本的浮动文本标签示例

带提示文本的正常状态,带输入文本,标签和错误文本的正常状态示例

浮动文本标签规格
瓦片高度:80dp
标签文本上方边距:8dp
输入文本上下边距:8dp
错误文本上下边距:4dp
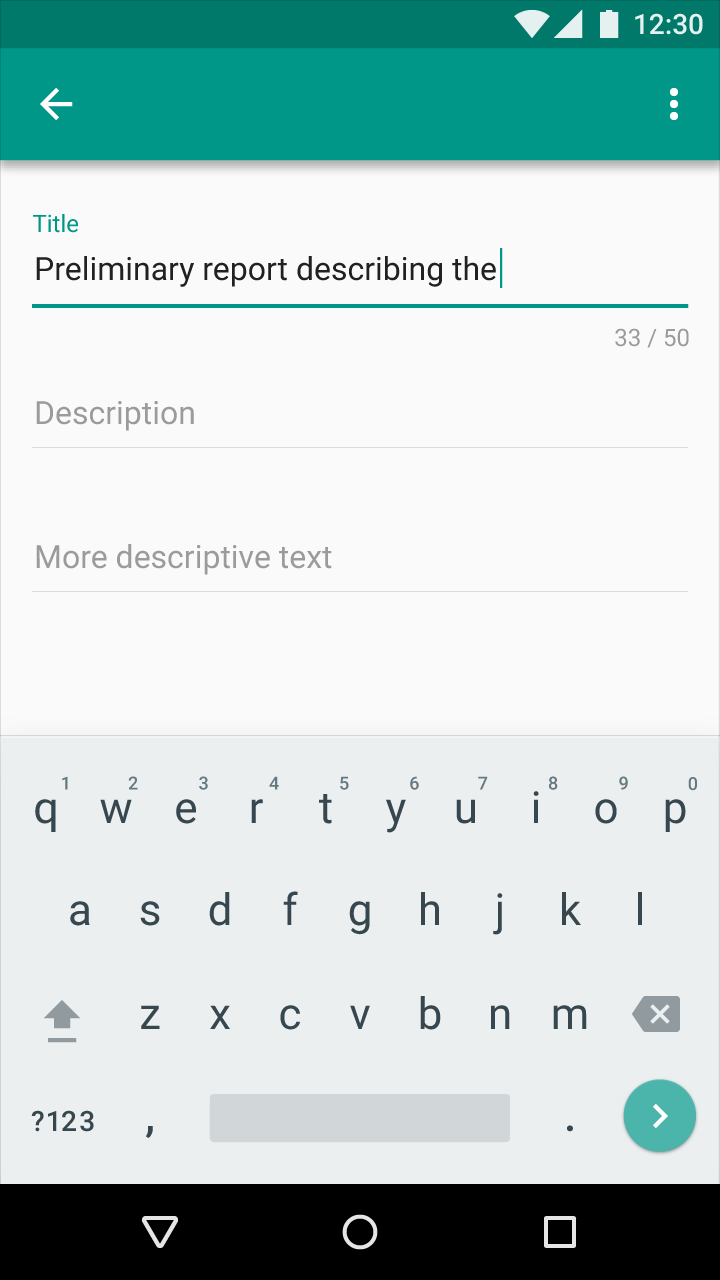
字符计数器可以在用户与字段交互之前、期间和之后显示。可以考虑在用户输入的字数接近字数限制之前不显示计数器。

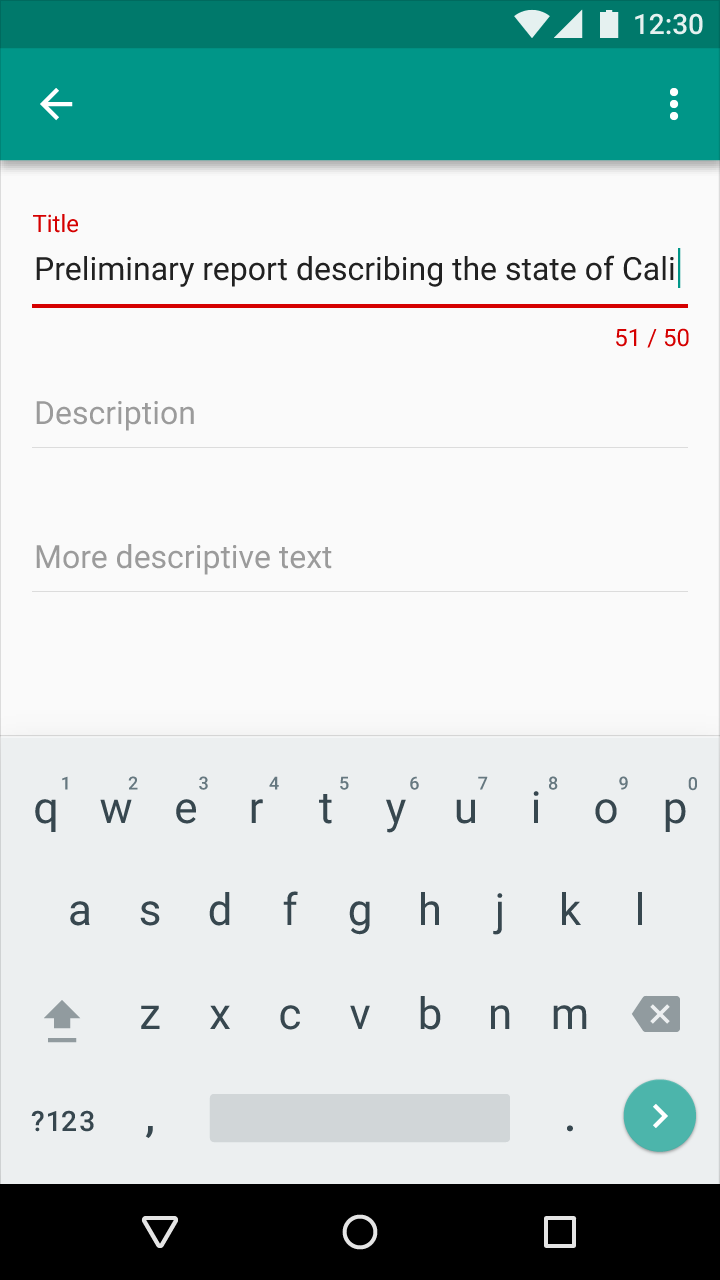
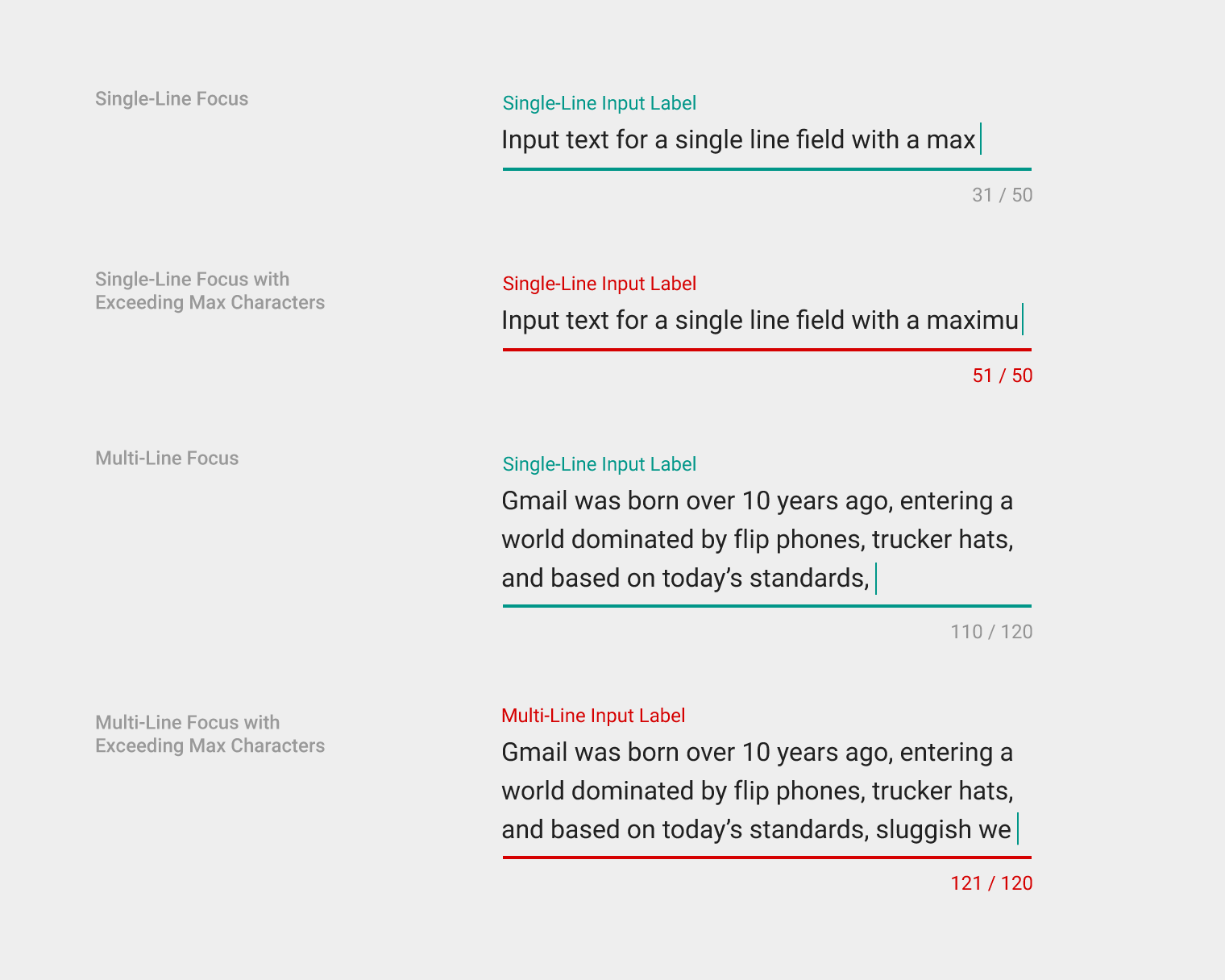
带有字符计数器和输入文本的单行输入框示例

带字符计数器和错误文本的单行输入框示例

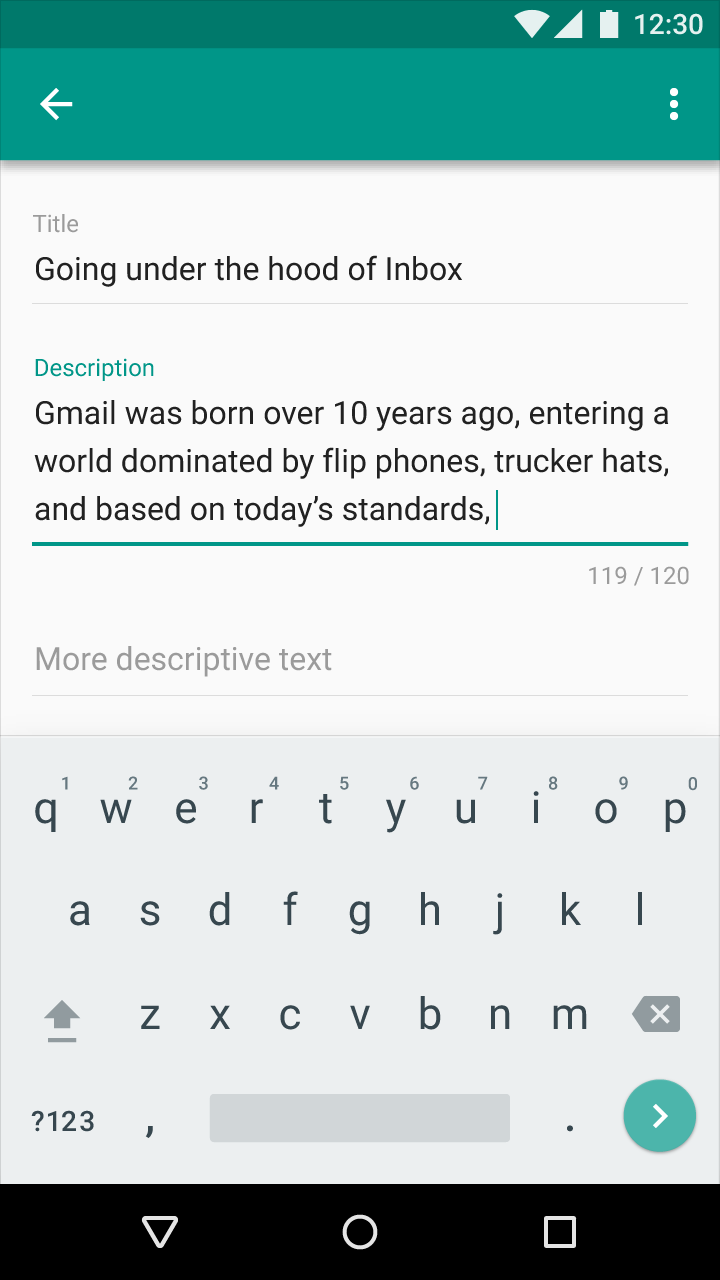
带有字符计数器和已输入的文本的多行文本框示例

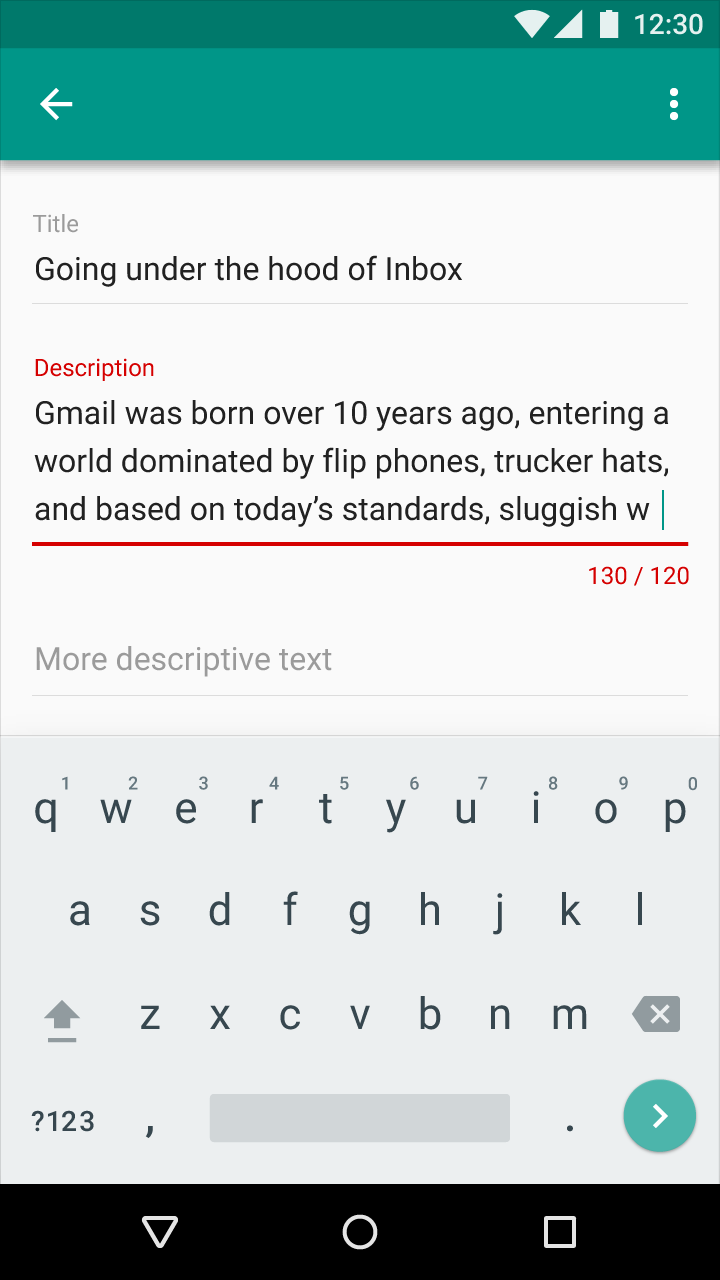
带有字符计数器和错误文本的多行输入框示例

这些状态的示例:含已输入的文本的单行输入框,含错误文本的单行输入框,含已输入文本的多行输入框,含错误文本的多行输入框

文本框输入
整个输入区域高度:88dp
单行文本框标签顶部边距:16dp
单行文本框输入文本的上下边距:8dp
计数器下方边距:8dp
在用户与文本字段交互期间或之后显示不兼容值的错误。
如果有两个或多个字段存在不兼容的输入:
重新加载表单,显示所有的错误消息,并滚动到顶部。每个字段的错误消息都可以在用户处理完该字段后解决。

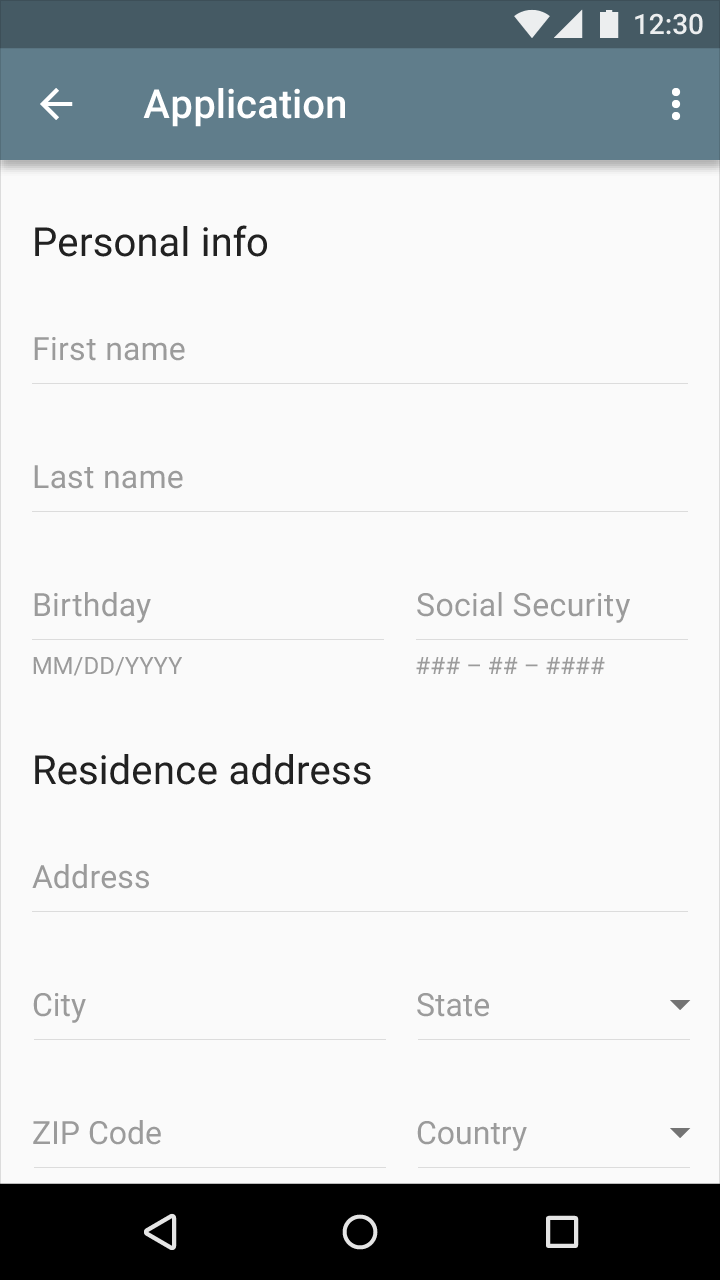
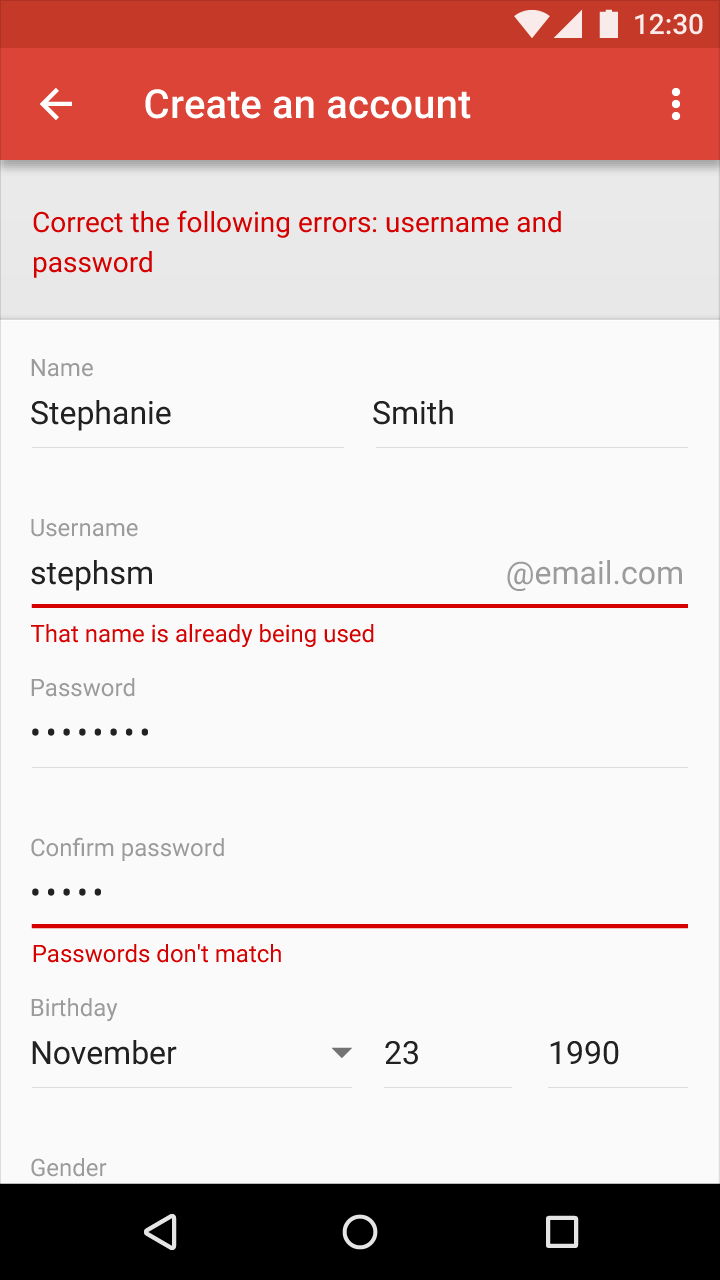
表单示例

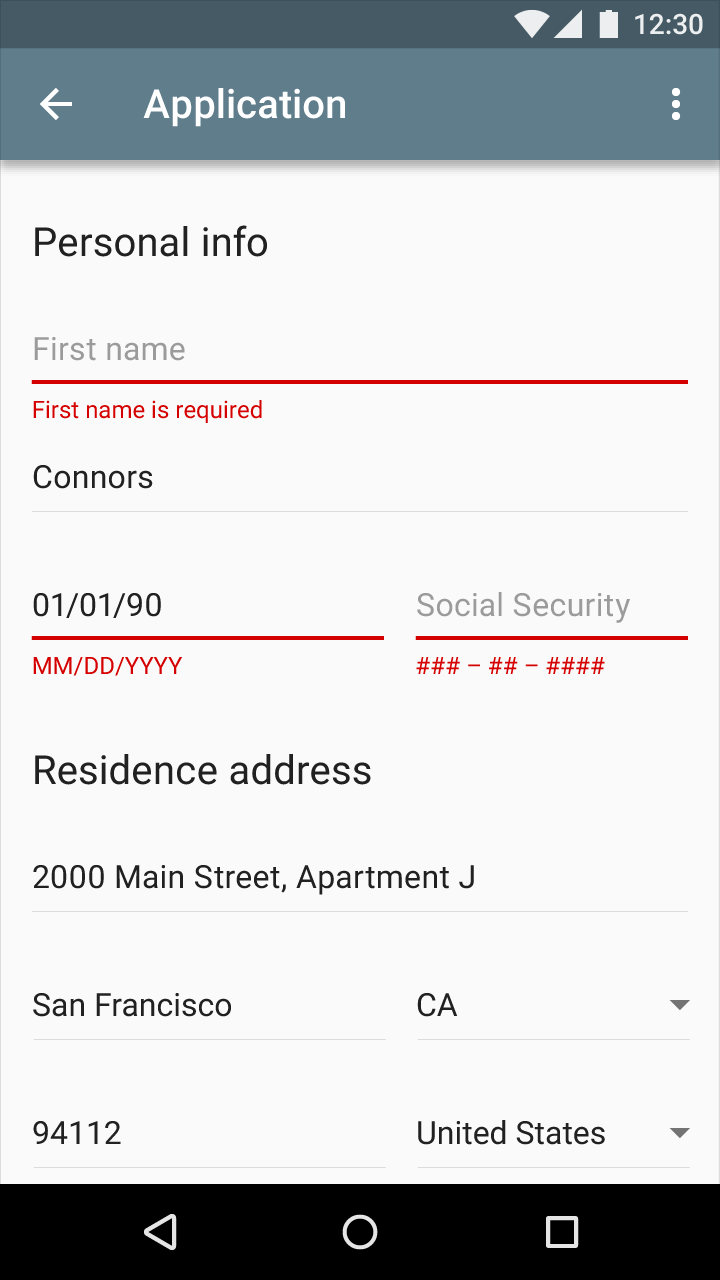
提交表单后检测到错误的示例
空的表单字段应该用文本框下面的错误文本指示。
显示未完成的表单错误,表示用户在填写表单时跳过了某个字段。如果无法通过表单检测到用户的输入进度,则在用户尝试提交表单后显示错误。
为每一个表单字段单独添加错误消息。

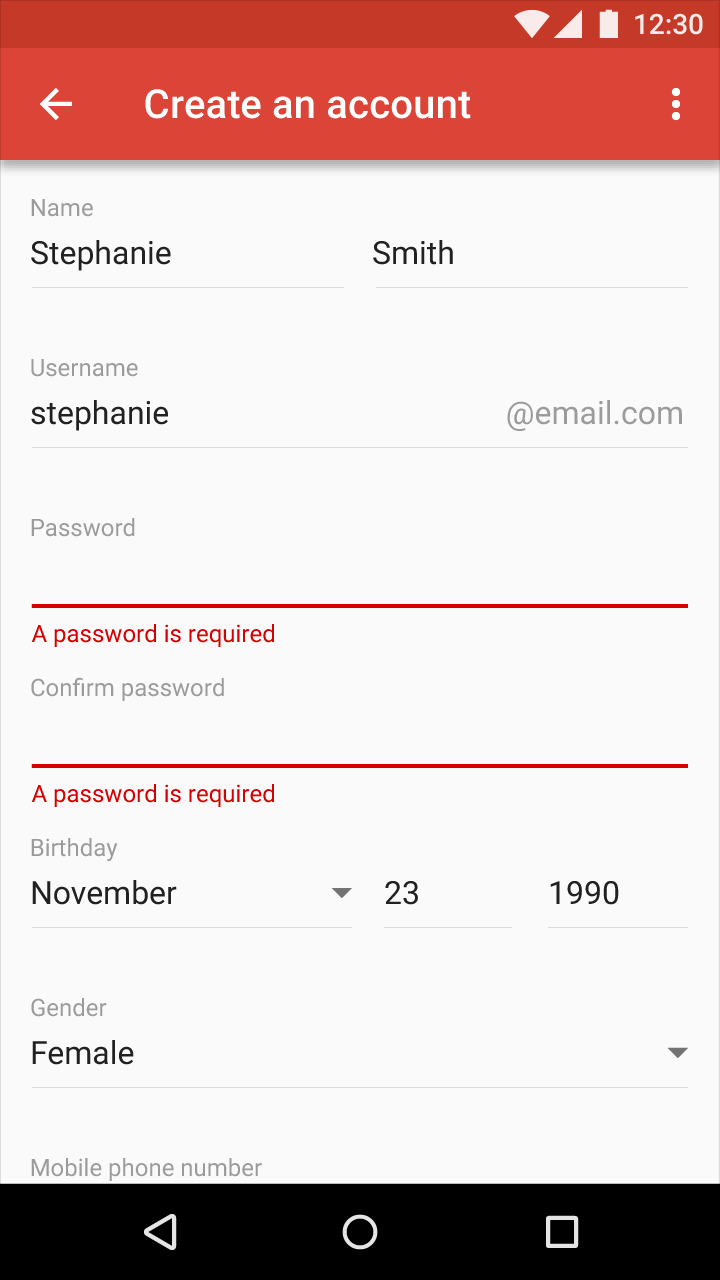
表单示例

未完成的表单示例

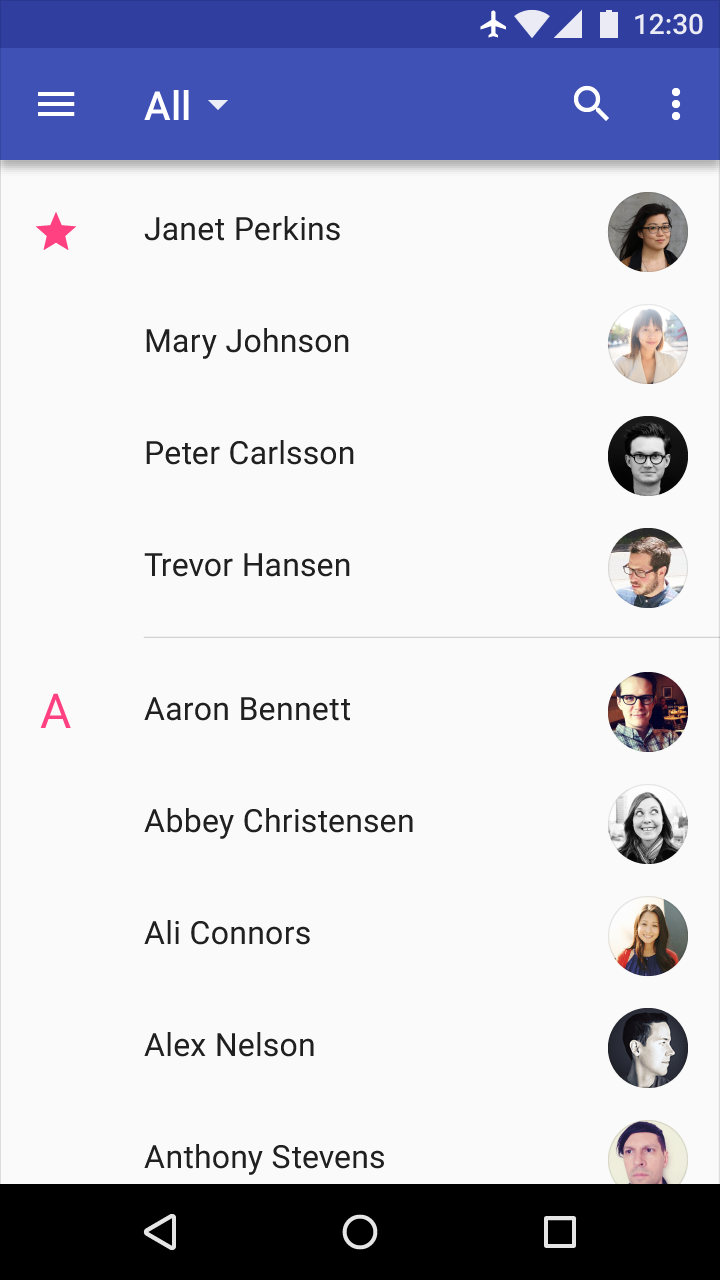
单行列表错误示例
应用错误和用户的输入无关。
当出现错误时,在显示错误消息之前应显示加载提示符。
不可用的功能可以在 UI 中用禁用状态表示。例如,按钮可能不能以禁用状态显示,则需要用匹配的文本来说明按钮不可用。不是每个错误都需要弹出一个新的组件。
如果有可能,请为用户提供一个操作,以帮助他们解决错误。

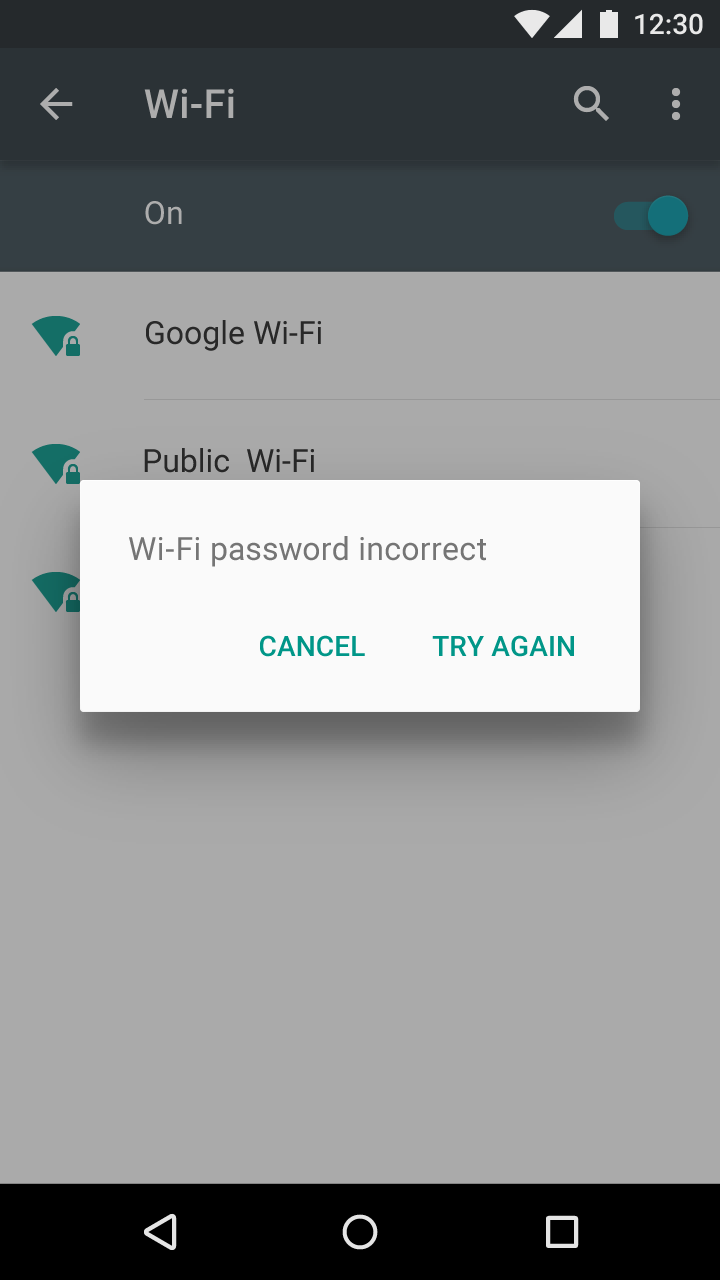
警告框:阻止了正常操作的错误,使用警告框来作为反馈

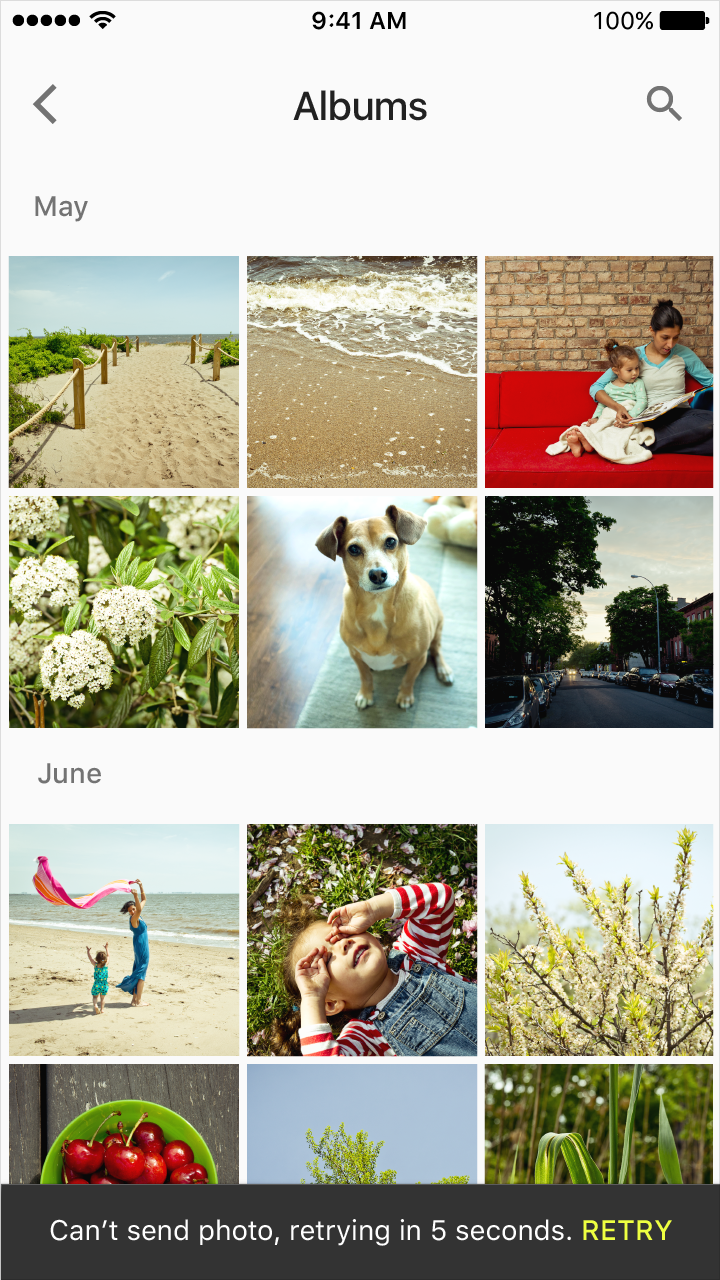
snackbar 可以显示次要的错误。Snackbars 是短暂显示的。不要把 snackbar 用于重要的、需要持续显示的、或大量的错误。
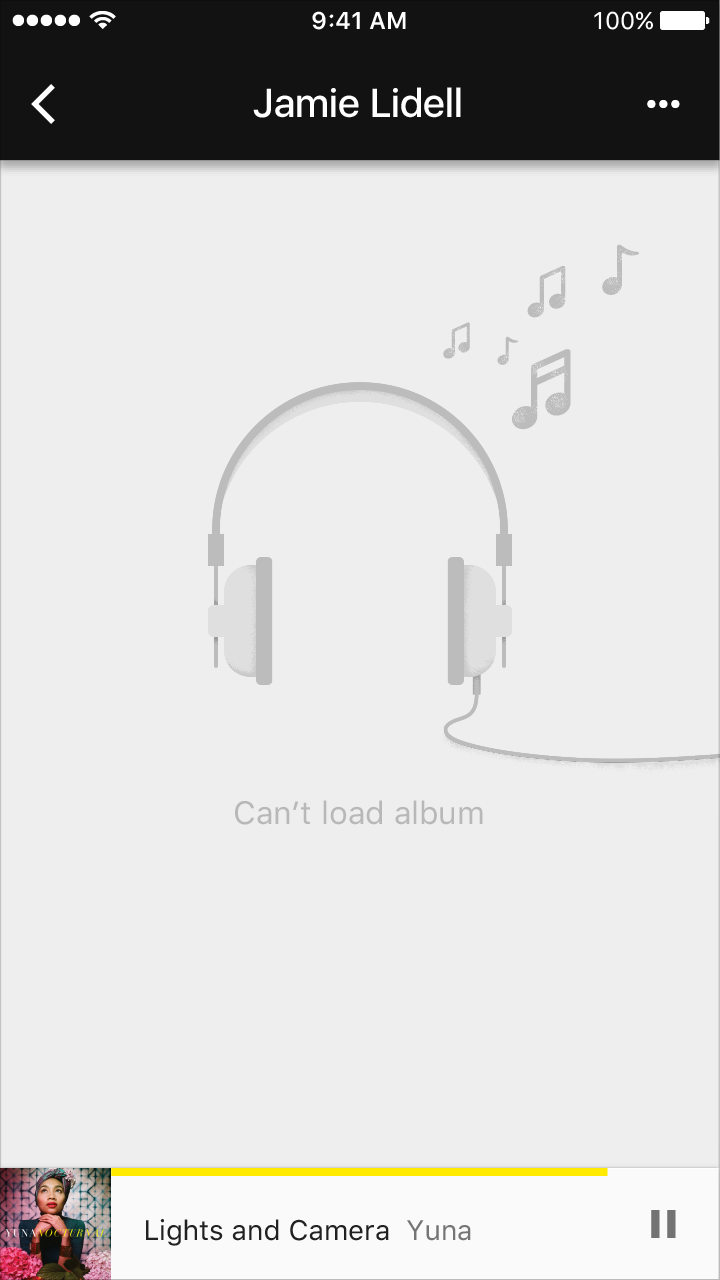
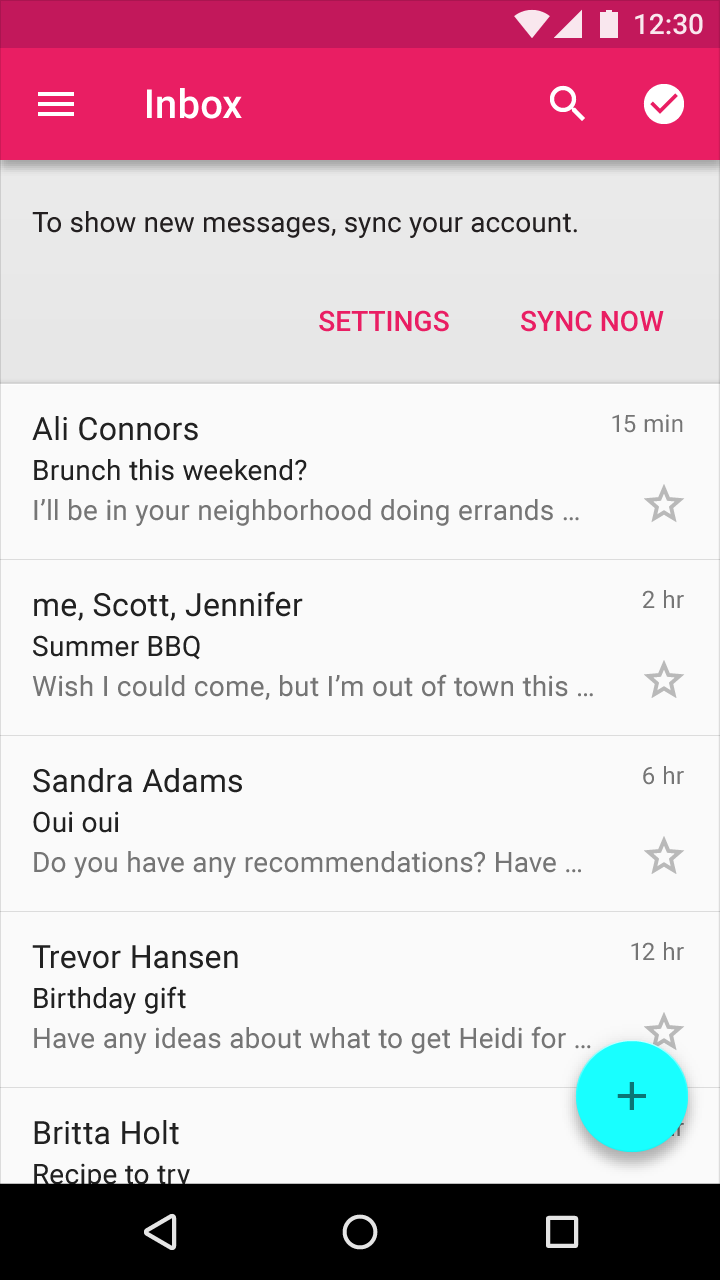
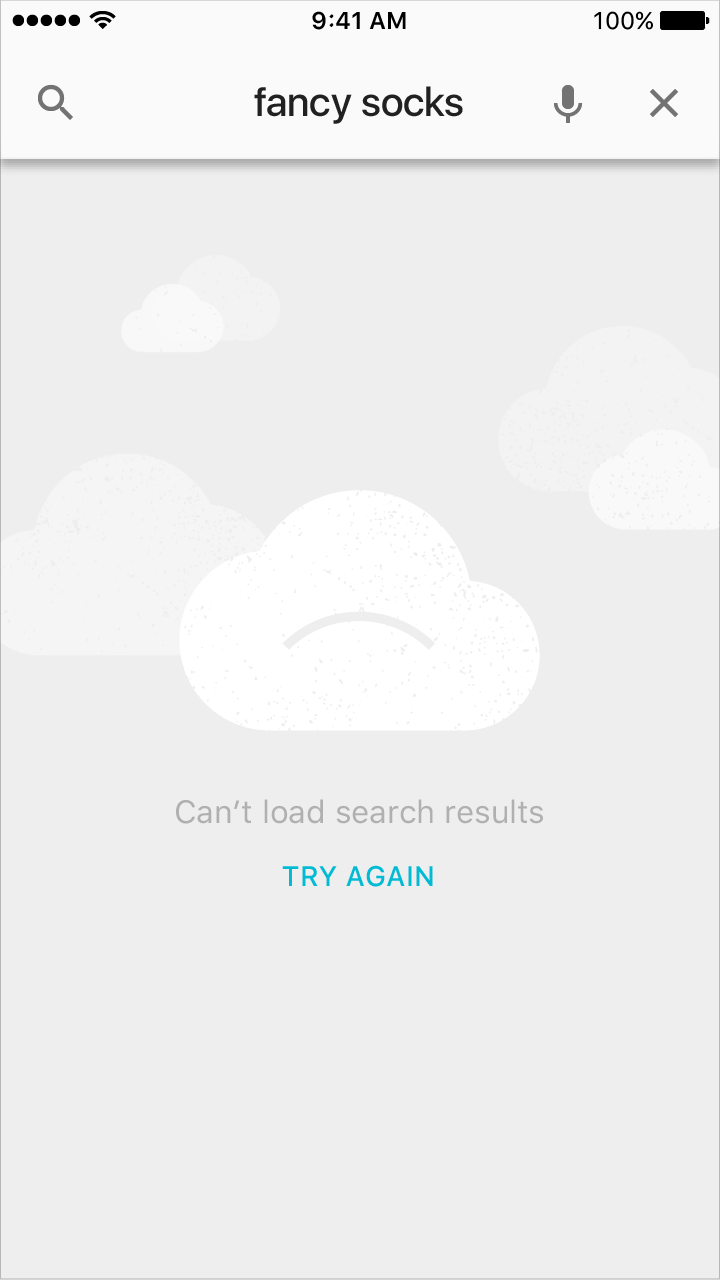
当遇到同步错误或加载失败时,应该让用户尽可能可以和应用的其余部分进行交互。

内容加载失败的空状态

带操作的容器/组件的特定错误
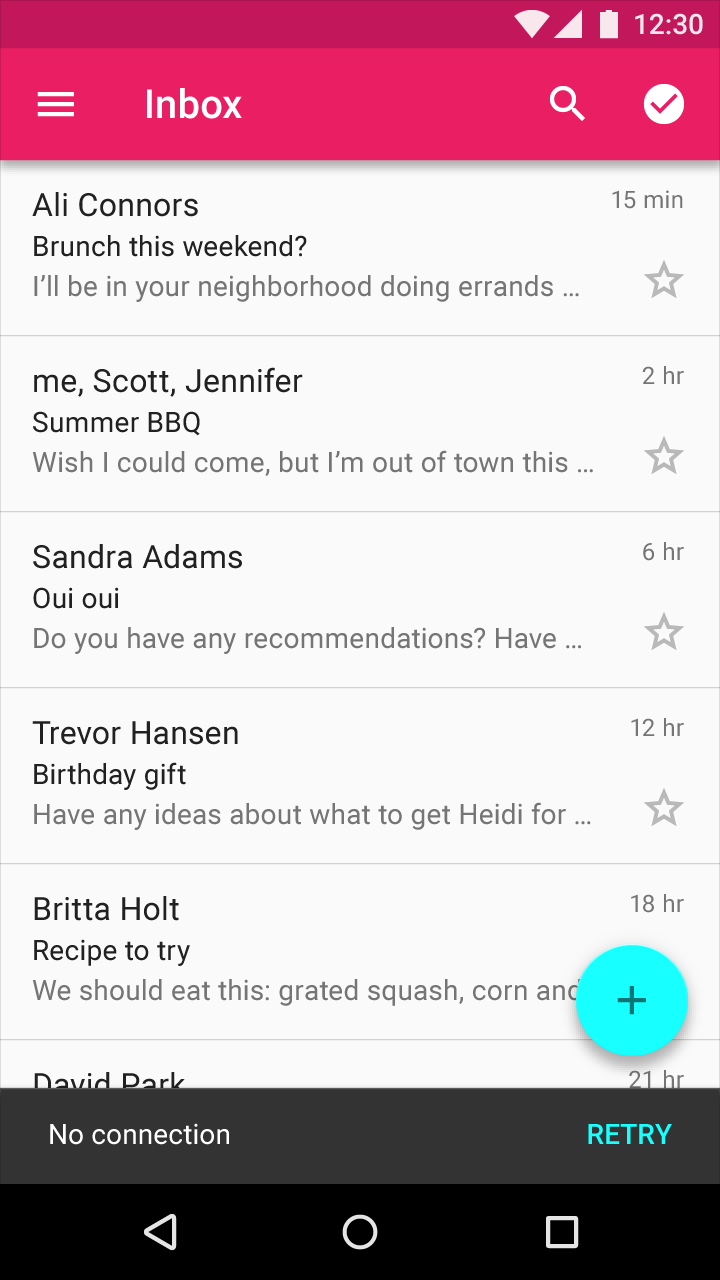
当连接断开时,用户应该尽可能多的能和应用的其余部分进行交互。
如果可以的话,提供一个链接来帮助用户完成任务。请提供真正能提供帮助的链接。例如,在已经检测到操作会失败的情况下,不要提供类似 “再试一次” 的选项。

带操作的 Snackbar 来重试

只有在线状态才可用时,显示的空状态
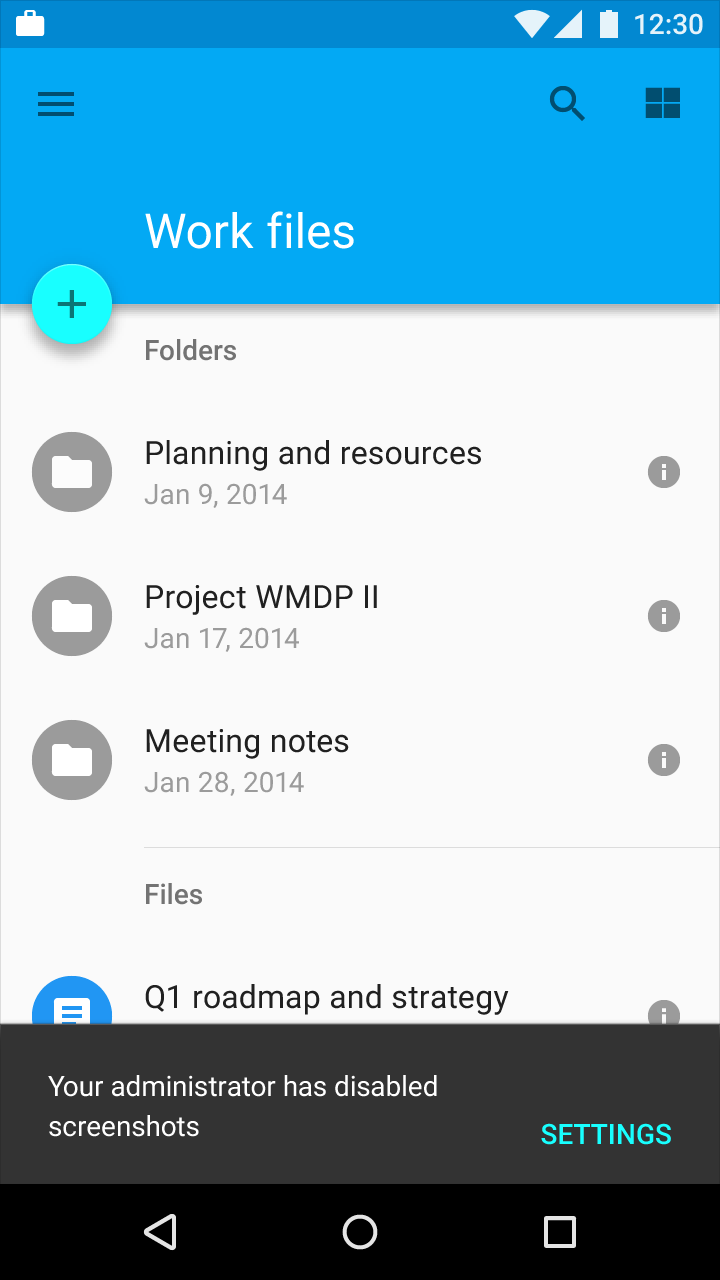
当用户试图进行不兼容的操作时,会发生不兼容的状态错误,例如,在飞行模式下打电话、或在受限模式下进行截屏。让用户清楚的知道他们所选择的状态以及会造成的影响,以避免用户进入这些状态。当这些错误被触发时,并不代表是用户的错误。
澄清产生错误的原因。
例如,在受限模式下,不允许使用截屏和高级功能。

Snackbar + 特定模式的指示器
当用户处于离线状态,但尝试执行需要联网的任务时,显示一个持续显示的、不显眼的指示符。
示例:

Snackbar

指示设备已处于飞行模式。
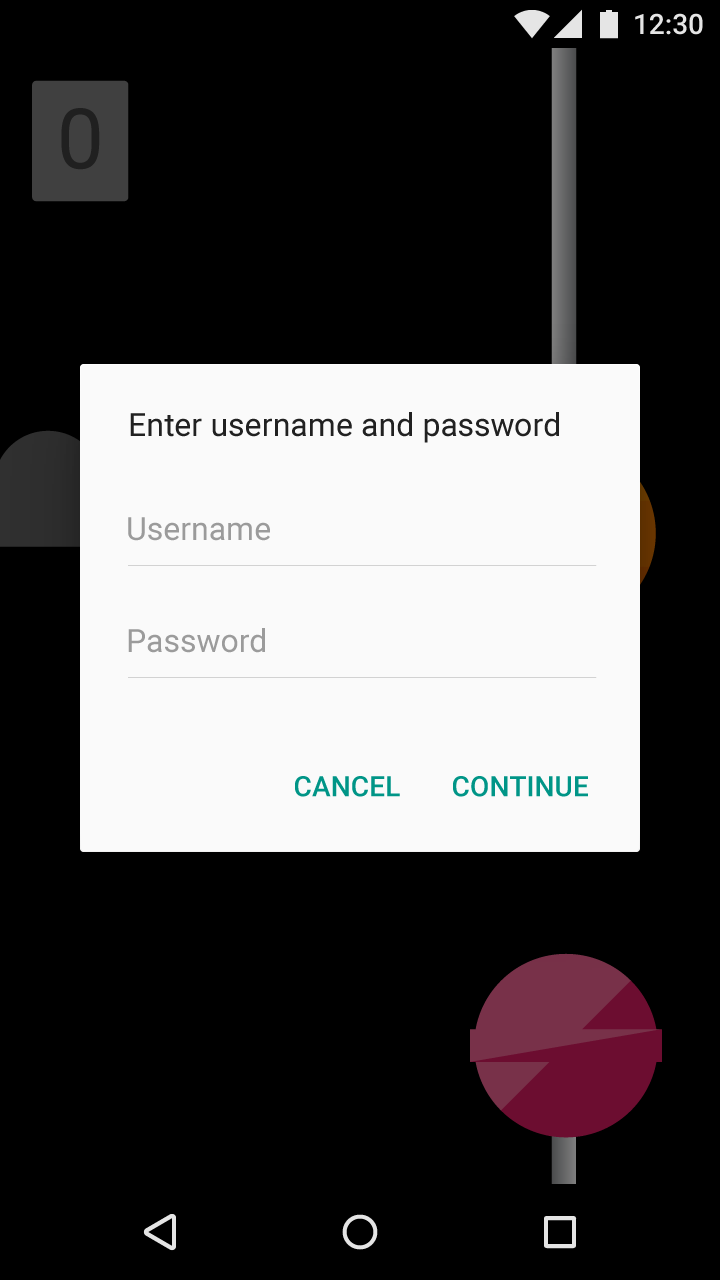
如果你的应用需要用户授予权限才能继续操作,请在应用流程中包含权限申请,而不是将其视为错误。
如果在首次运行应用之前需要获取权限,请考虑将请求权限的操作包含在应用的首次运行体验中。
示例:

对话框