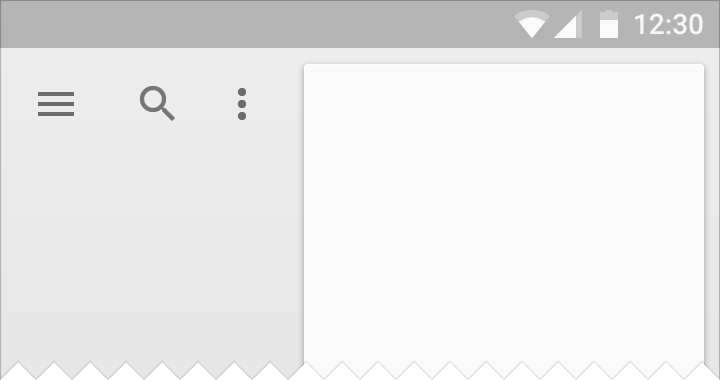
工具栏显示在受其操作影响的视图上方。
工具栏会在受其影响的内容上方显示一个层阶。工具栏可以约束自己的宽度以容纳穿过工具栏的内容。
不要用别的材料把工具栏的操作分隔开,除非它只是暂时显示的,例如菜单和对话框。
海拔高度
在应用内容之上
滚动
受影响的内容会在工具栏下滚动。
忽略的内容
移动屏幕时,可能会有元素暂时覆盖工具栏。

工具栏会在受其影响的内容上方显示一个层阶。工具栏可以约束自己的宽度以容纳穿过工具栏的内容。
不要用别的材料把工具栏的操作分隔开,除非它只是暂时显示的,例如菜单和对话框。
在应用内容之上
受影响的内容会在工具栏下滚动。
移动屏幕时,可能会有元素暂时覆盖工具栏。

工具栏在受其操作影响的材料上方显示一个层阶。当材料在工具栏下方滚动时,工具栏会被限制在固定位置。

工具栏在其他材料上方显示一个层阶。
其他材料在滚动时可以覆盖工具栏。

工具栏会保持和其他材料的接缝,直到工具栏离开屏幕。
最后,第二个材料在滚动时也可以覆盖工具栏。

第二个材料在滚动时也可以覆盖工具栏。
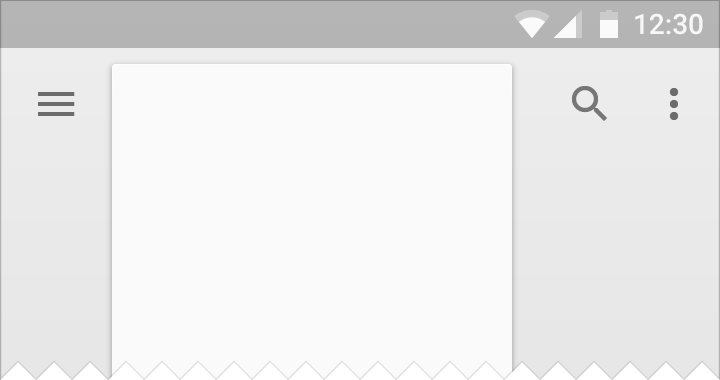
工具栏的左右两侧的操作不会被其他材料分隔开,除了如菜单和对话框之类的临时材料。
相反,工具栏会限制它们的宽度,以便为在其上经过的材料腾出空间。工具栏上的左右两侧的操作会始终保持在那一侧。

正确示例
将工具栏的宽度限制为小于页面的宽度。

错误示例
切勿让一个材料被另一个持久显示的材料分隔开。
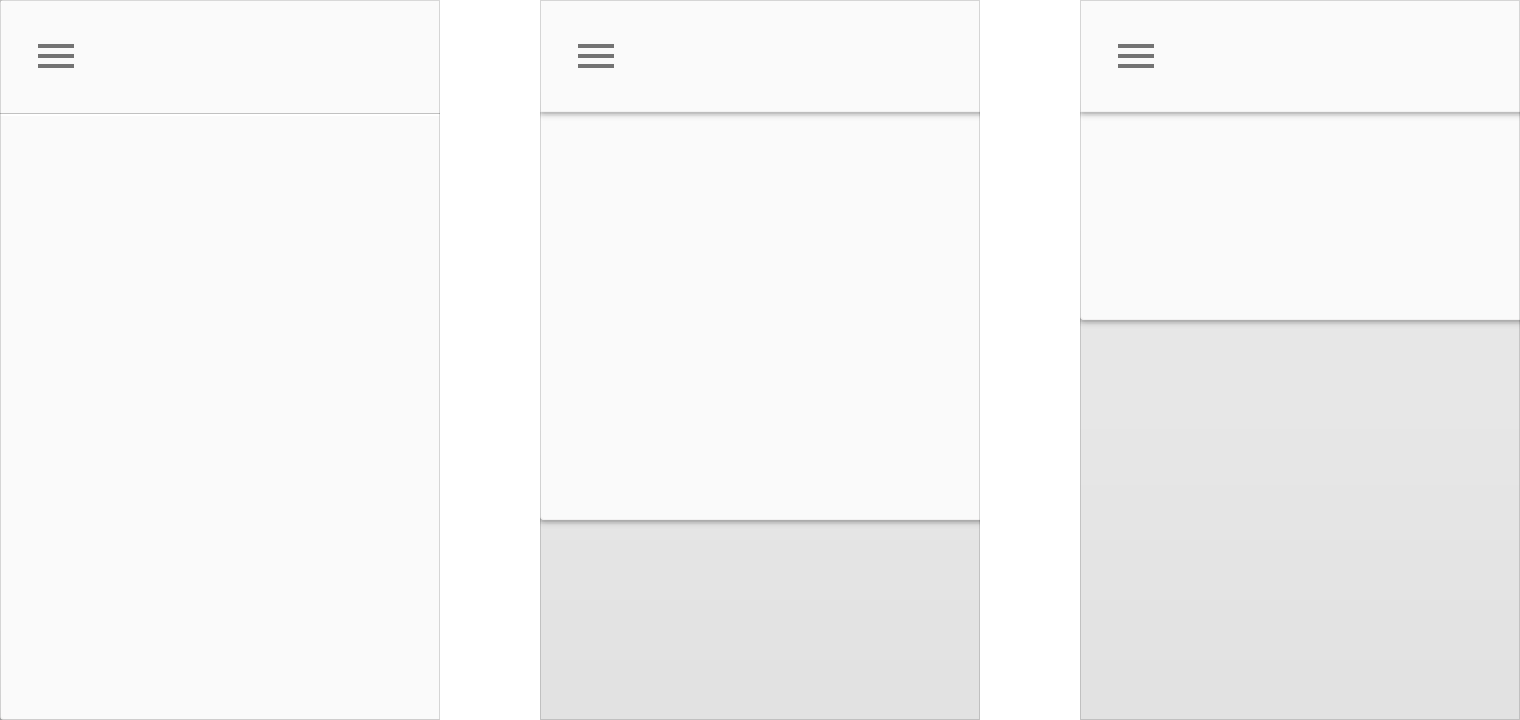
工具栏可以和其他材料共用一个接缝。
在某些情况下,接缝可以转换为层阶,这种变形称为瀑布。

在瀑布变形中,工具栏开始显示接缝,然后提升形成一个层阶。