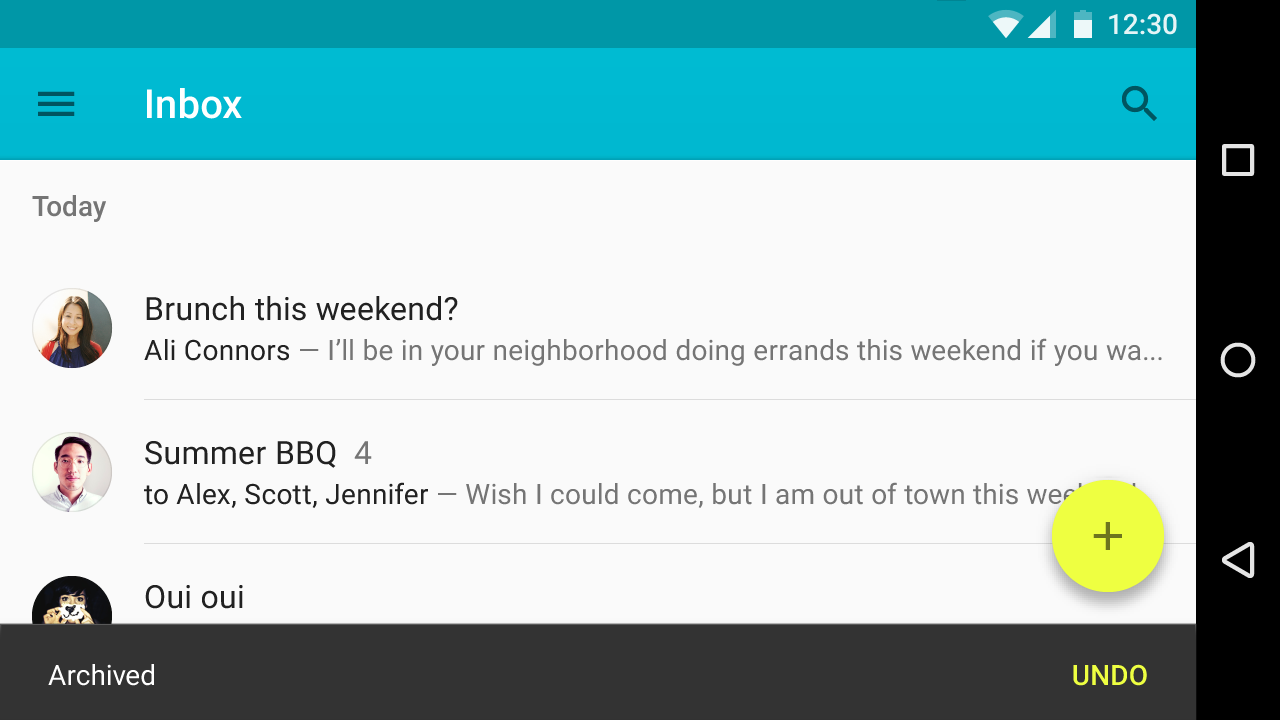
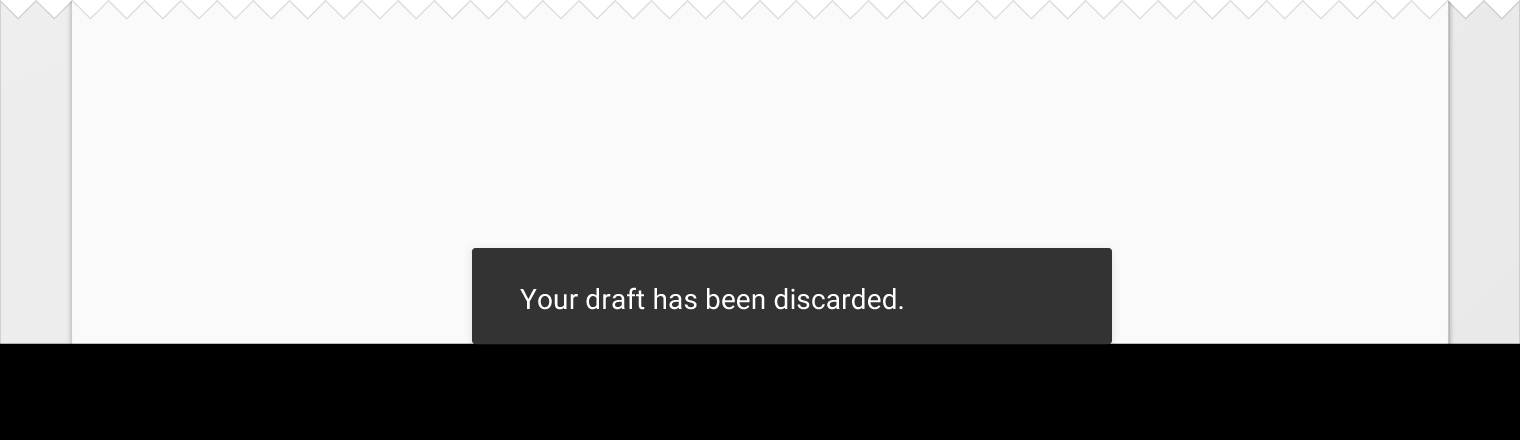
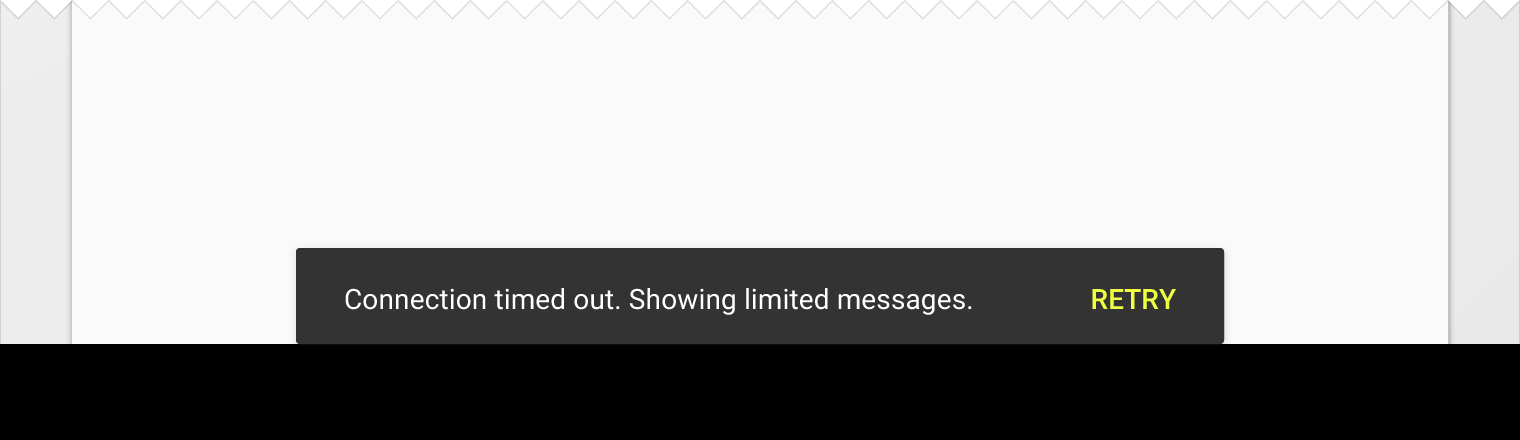
Snackbars 在屏幕的底部提供有关操作的简洁的反馈。
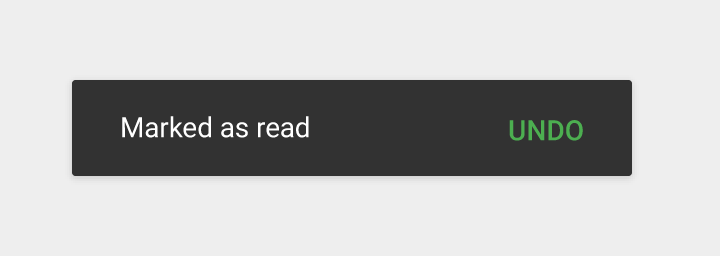
Snackbars 包含和执行的操作直接相关的单行文本。它们可能包含一个文本操作,但不含图标。
Toasts (仅支持 Android)主要用于系统消息。它们也显示在屏幕底部,但不能通过滑动关闭。
用法
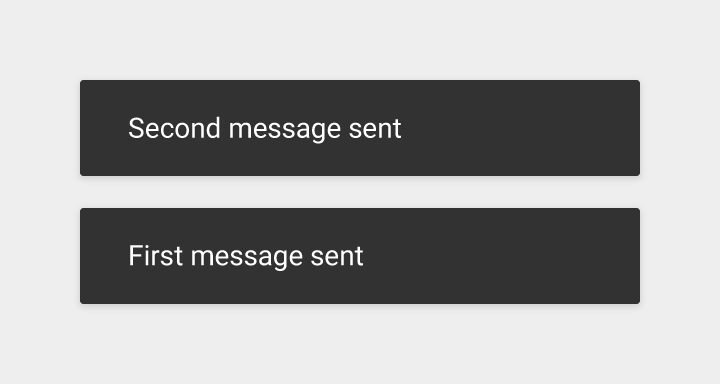
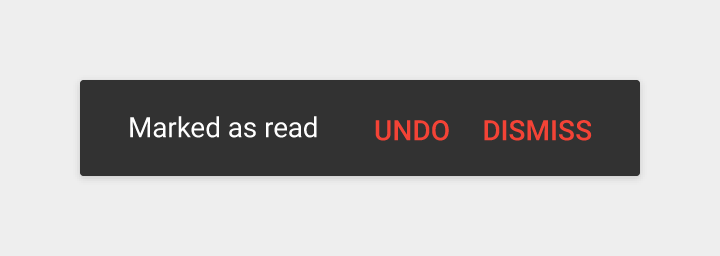
同一时间只能有一个 snackbar 处于显示状态。每一个 snackbar 都可能包含单个操作,但不会是 “Dismiss” 或 “Cancel” 。
行为
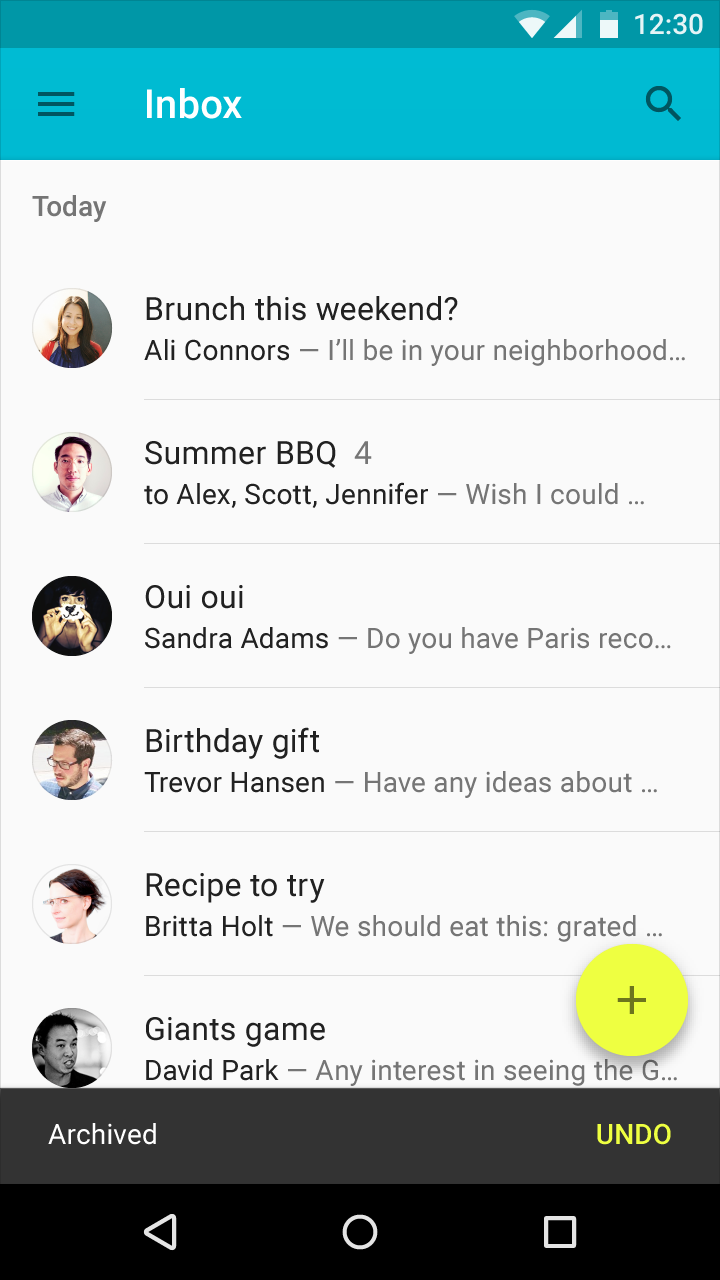
Snackbars 从屏幕底部边缘以动画的形式出现。
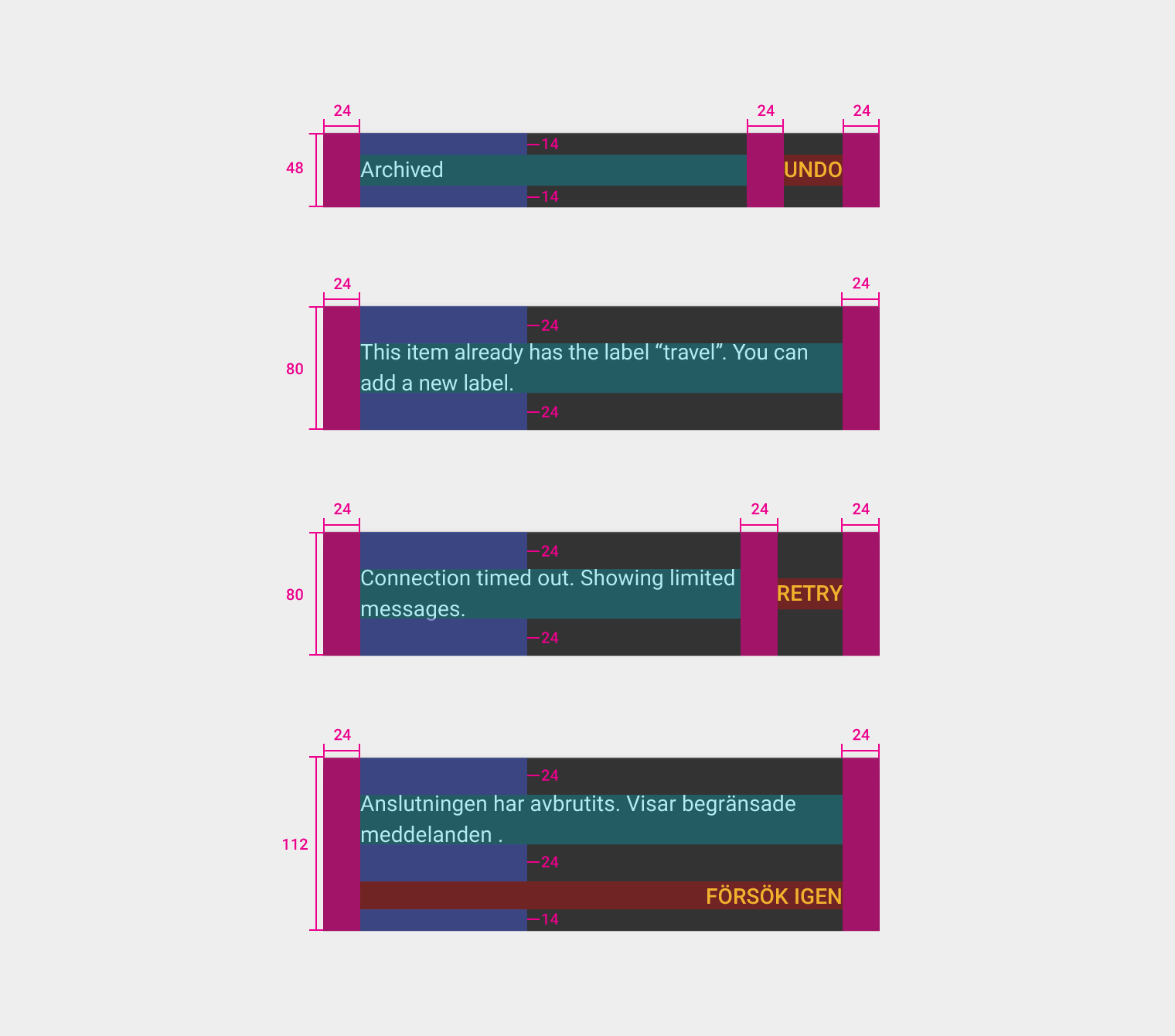
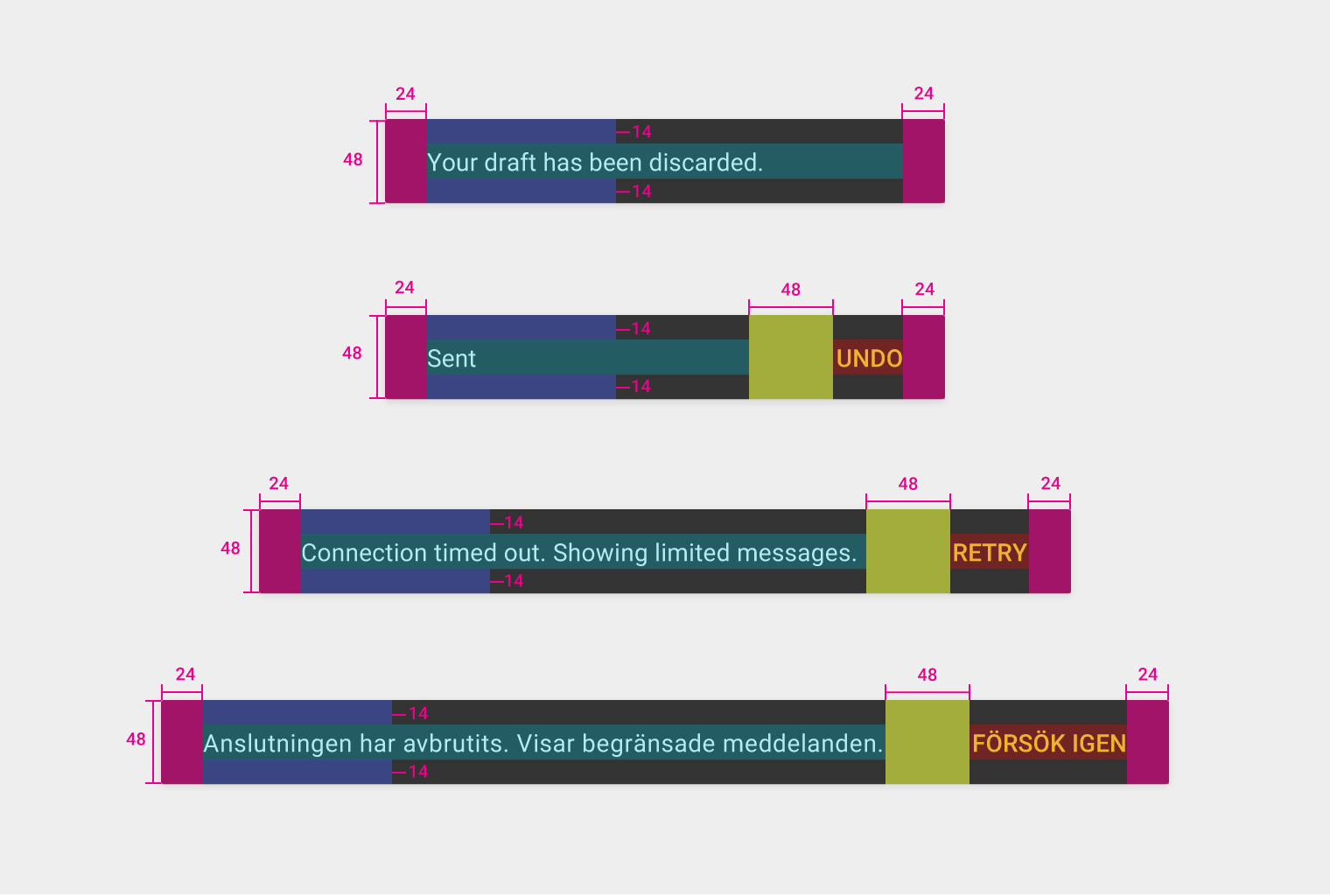
Snackbar 规格
- 操作按钮:Roboto Medium 14sp,使用大写文本
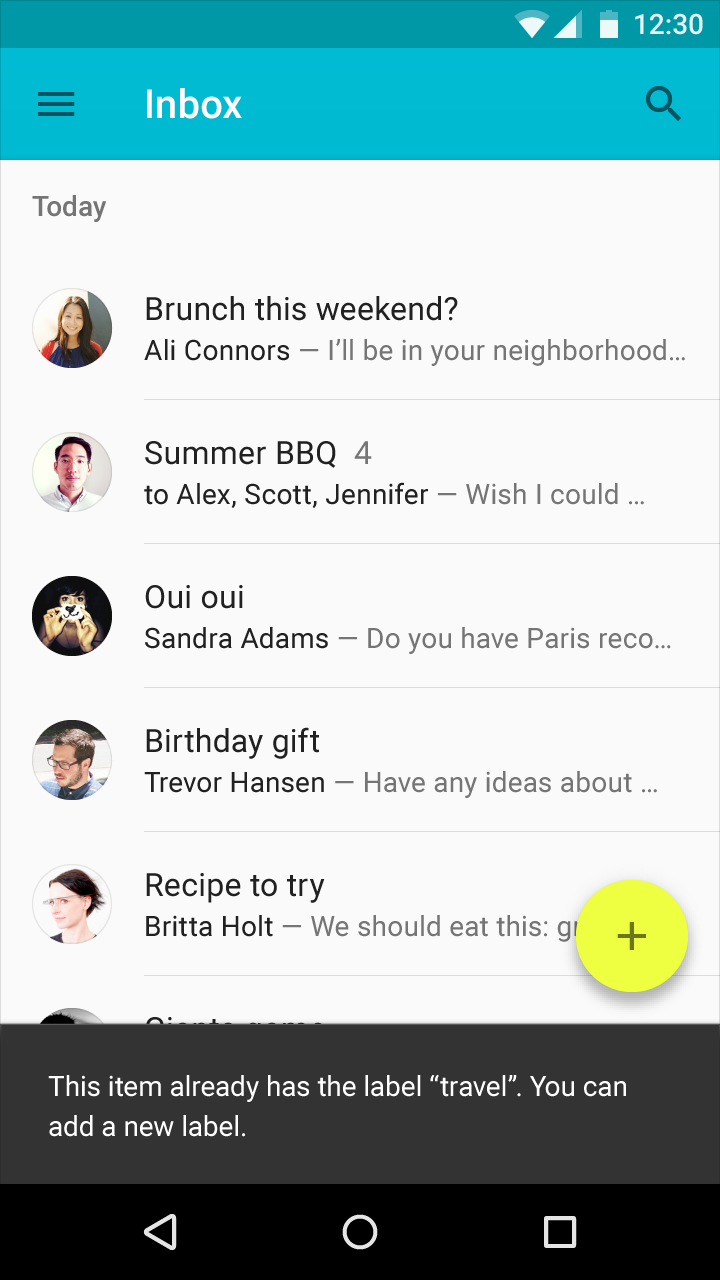
- 移动端高度:48dp(单行),80dp(多行)
- 桌面端高度:48dp