无法显示项目的内容时会显示空状态。
不包含任何项目的列表,或不包含任何结果的搜索,都是空状态的例子。虽然这些状态并不具有代表性,但它们也应该被设计成防止用户混淆。
对于由于系统故障而无法显示的内容,请参阅应用错误。
空状态的替代方案
启动器内容
教育性的内容
最佳匹配
空状态的内容
文字标语
非交互式图像

不包含任何项目的列表,或不包含任何结果的搜索,都是空状态的例子。虽然这些状态并不具有代表性,但它们也应该被设计成防止用户混淆。
对于由于系统故障而无法显示的内容,请参阅应用错误。
启动器内容
教育性的内容
最佳匹配
文字标语
非交互式图像

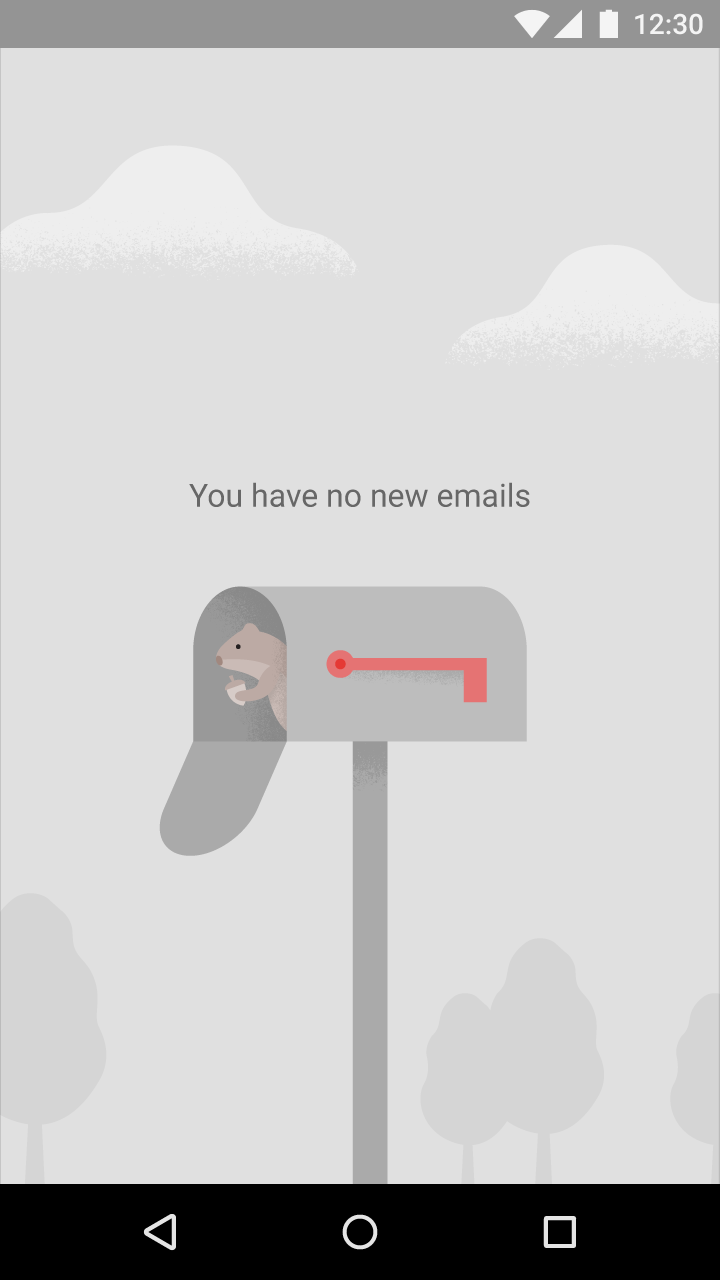
最基本的空状态是显示非交互式的图像和文本标语。
使用以下图片:
使用以下标语

正确示例
图像应该是素净的,视觉上能成为背景的一部分。标语应该传达应用的用途,而不要让用户去执行某项操作。

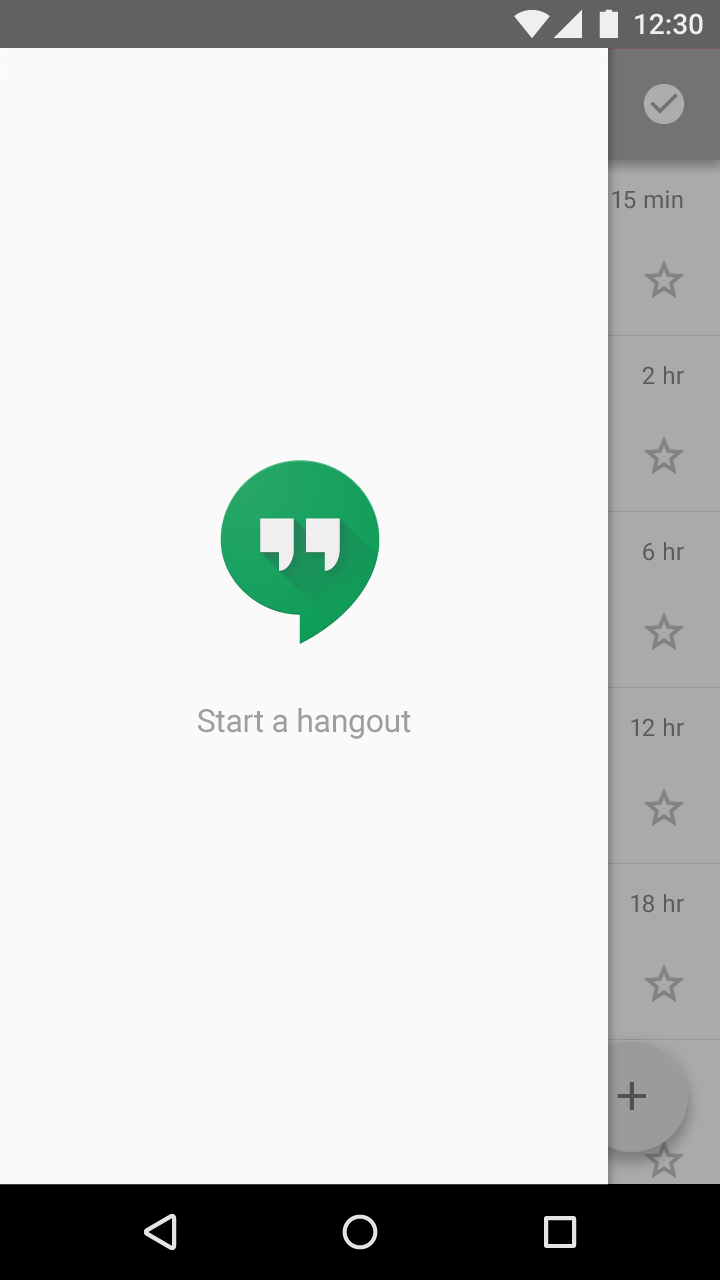
错误示例
图像太过鲜明,标语不应该使用号召性的文字,这可能会导致用户去触摸图像或标语来开始视频聊天。
这里有几种完全空白状态的替代方案。
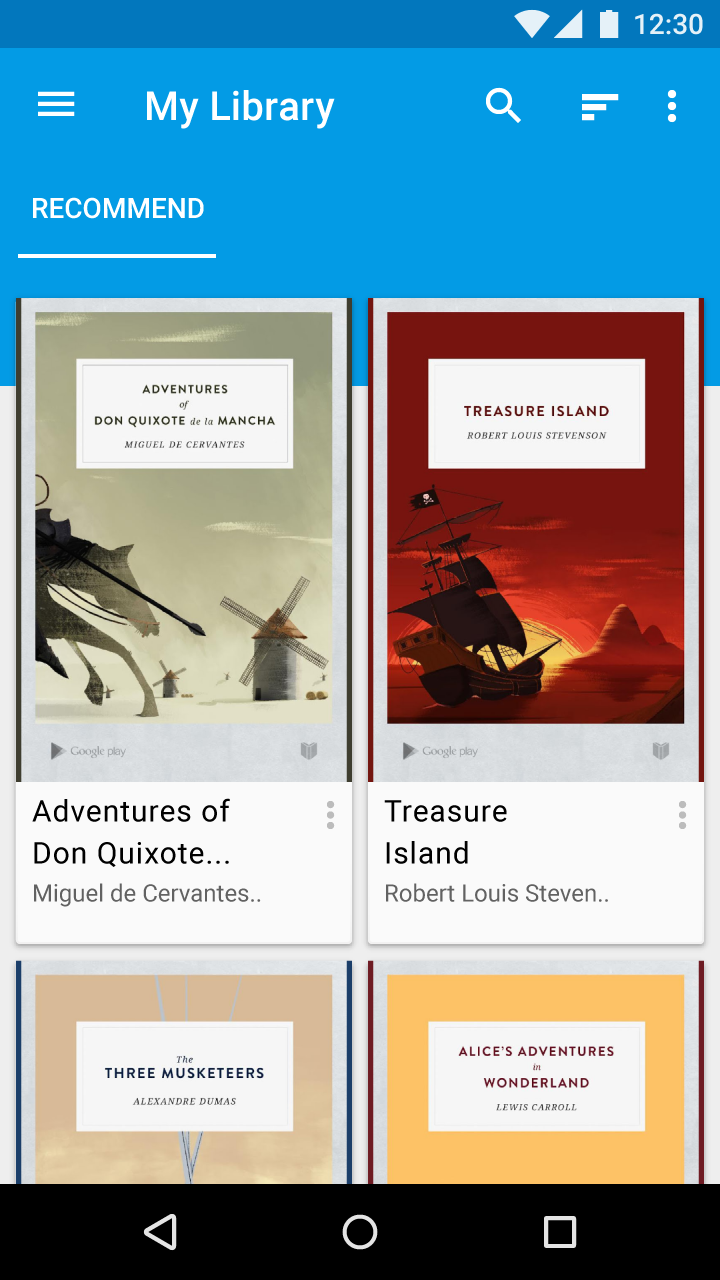
启动器内容
使新用户学习使用并对应用感兴趣的最有效的途径是让用户使用它。考虑提供一个启动器内容,以便用户能立即浏览你的应用。
建议:

一个图书阅读应用可以为所有用户提供几本免费流行的书籍,以便用户可以立即开始探索该应用。
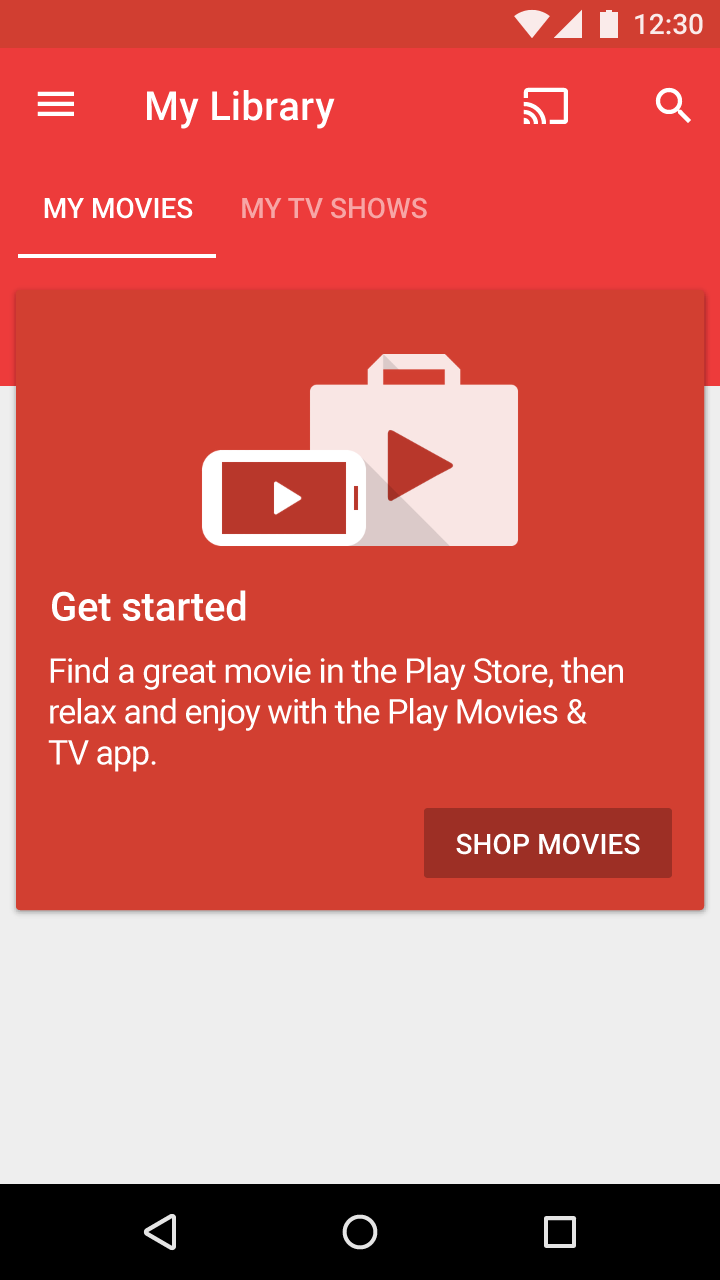
教育性的内容
如果屏幕的目的不易通过图片和标语来传达,请考虑显示教育性的内容。
建议:

用户在一个电影应用中观看视频之前,显示一个可移除的卡片,以说明服务的功能和优点。
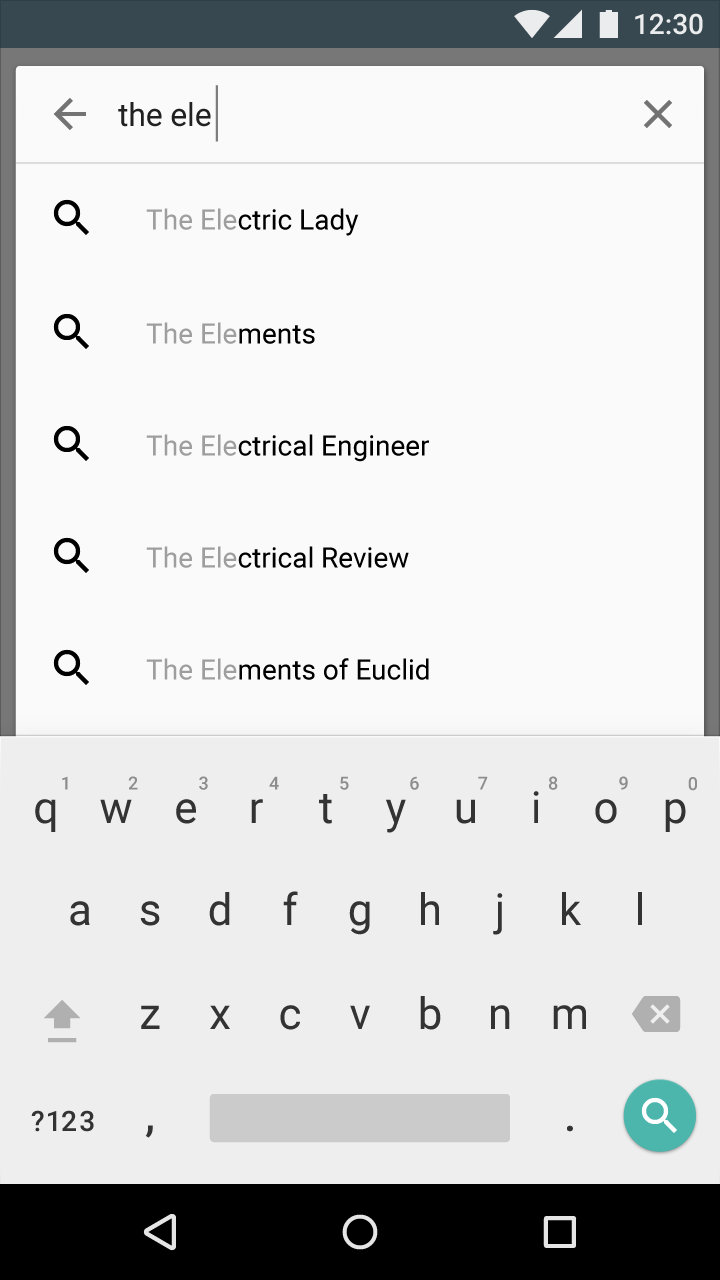
最佳匹配
如果没有完全匹配用户查询的搜索结果,是否存在相似的搜索结果?如果有,则显示该结果,因为它们可能会帮用户找到他们想要的。
使用这种方法,需要在搜索结果上面的标题中清楚的指出,该内容不应被误认为与实际搜索结果相匹配。

最佳匹配示例

提供最佳匹配是一个处理用户拼写错误,且不把责任推给用户的好方法。