按钮用于传递用户触摸时会触发的操作。
Material 按钮在点击时会有涟漪效果。按钮可以显示文本、图像。扁平按钮和浮动按钮是最常用的两种按钮类型。
其他的按钮类型包括:
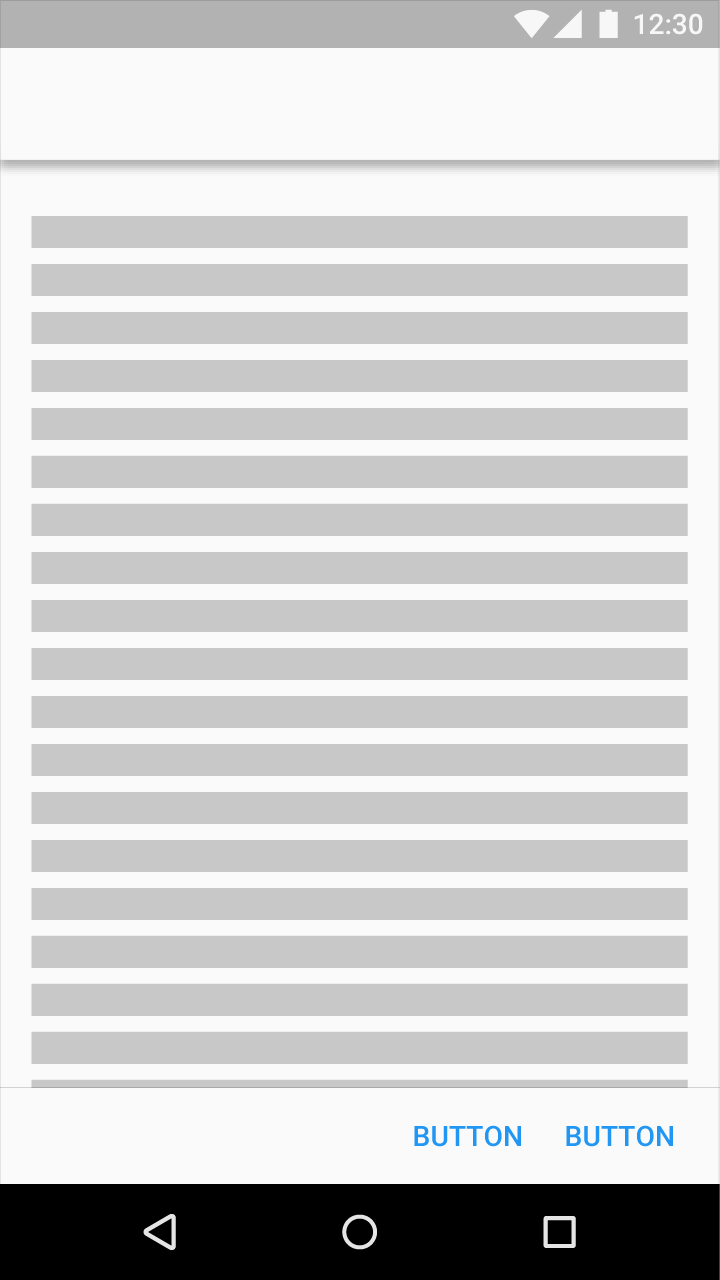
- 底部固定按钮为扁平按钮,大多用于页面底部或对话框底部。
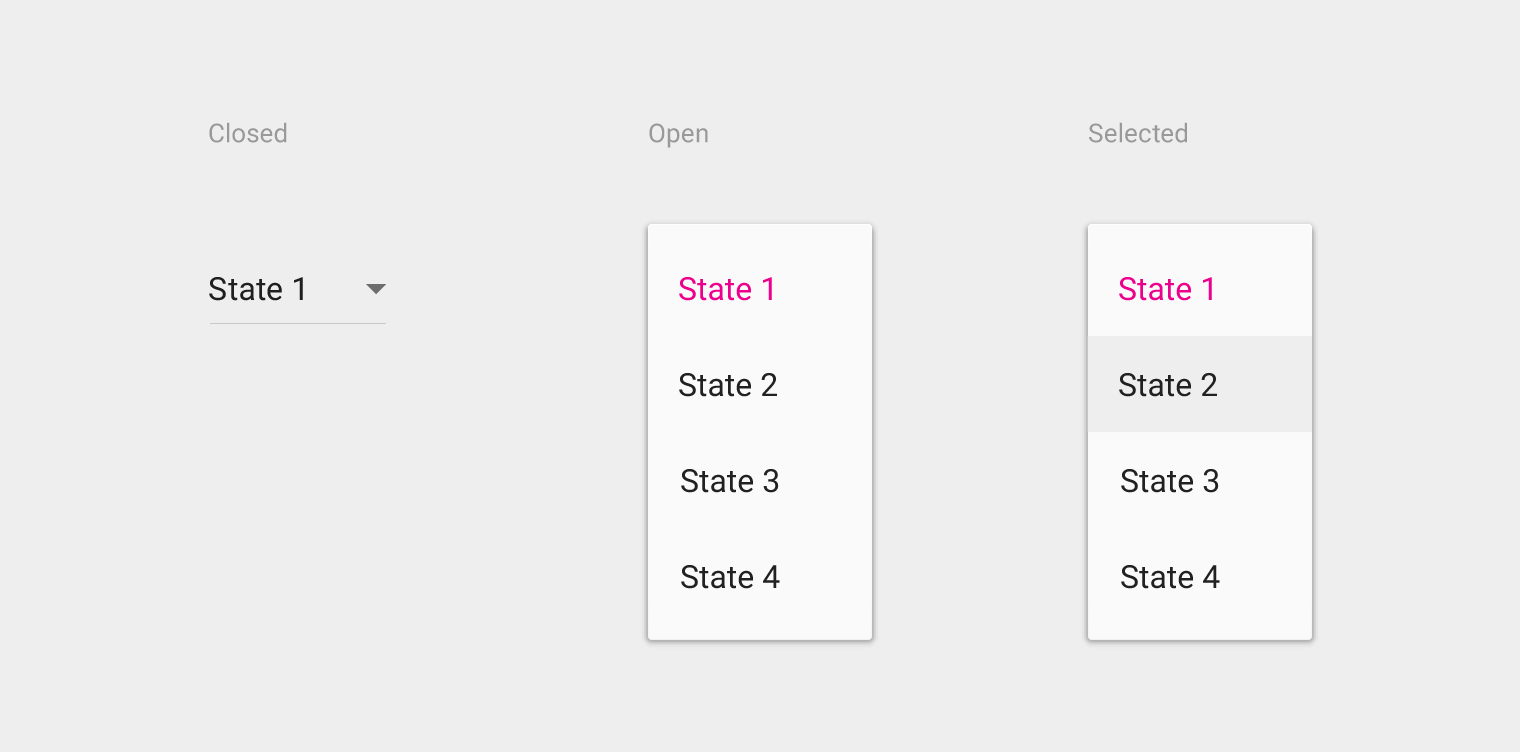
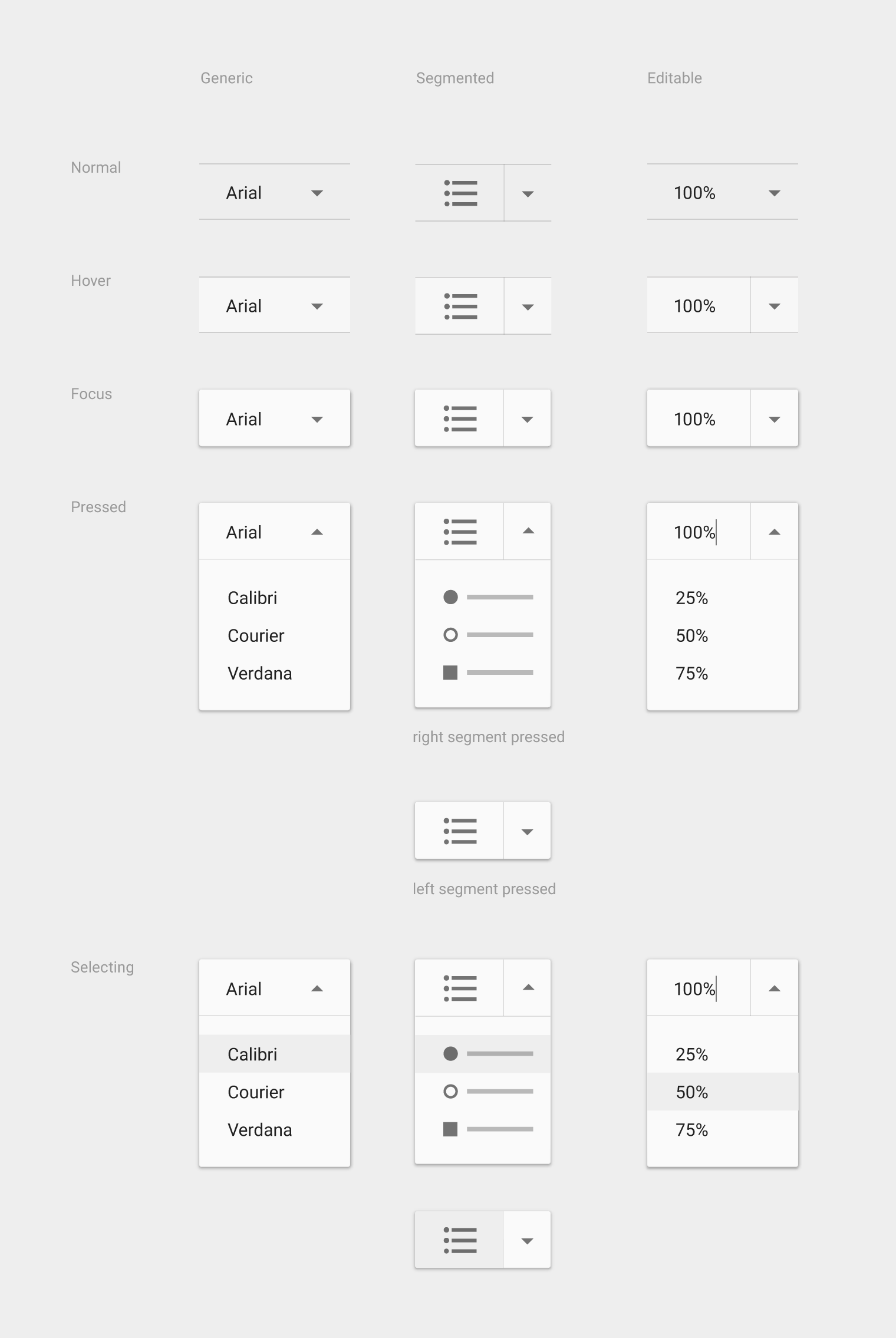
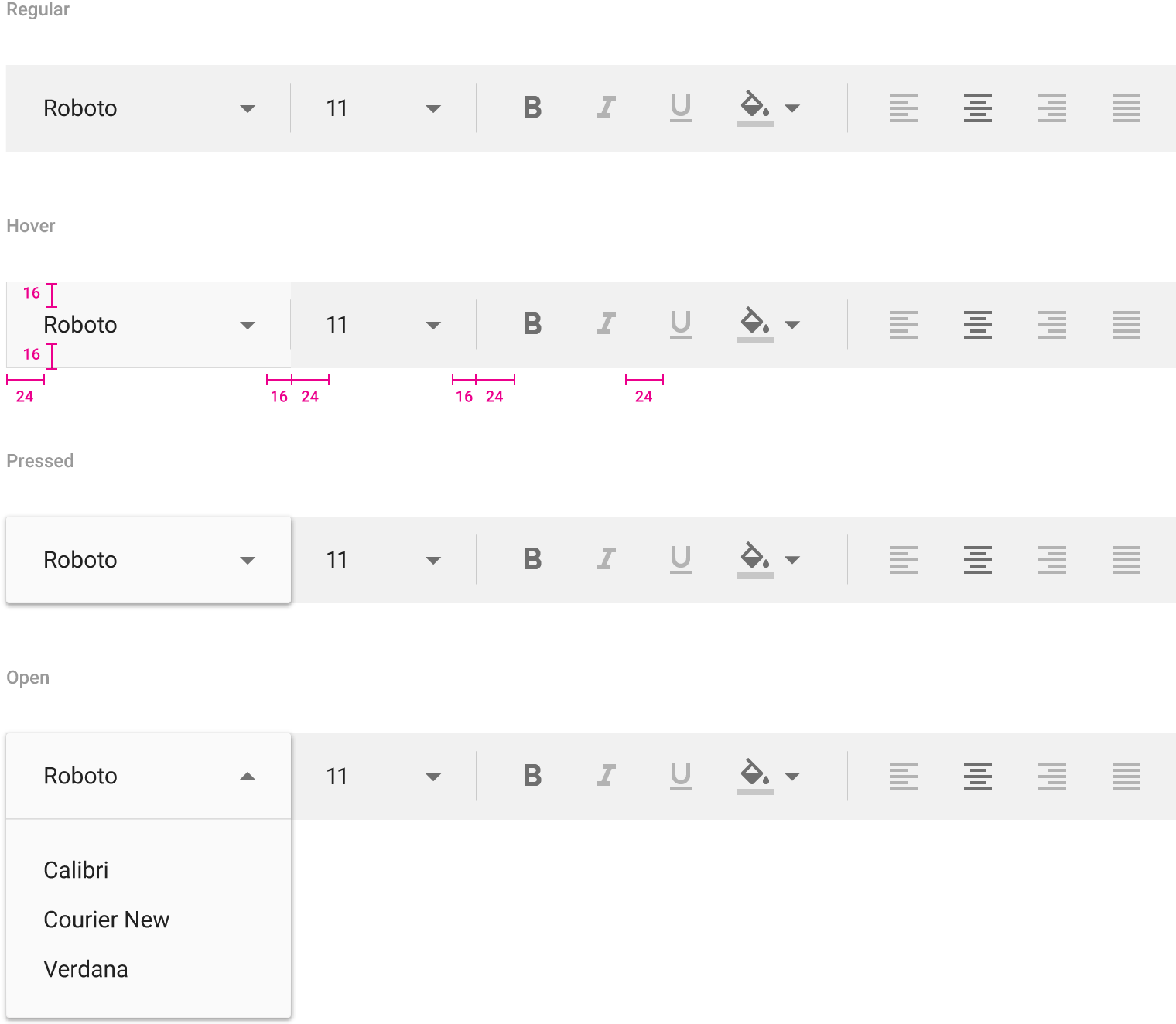
- 下拉按钮 可以显示多个下拉选项。
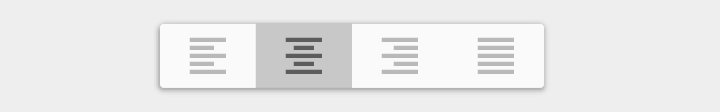
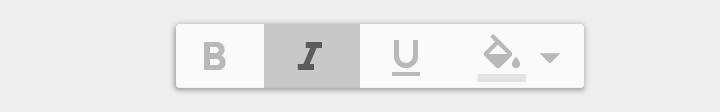
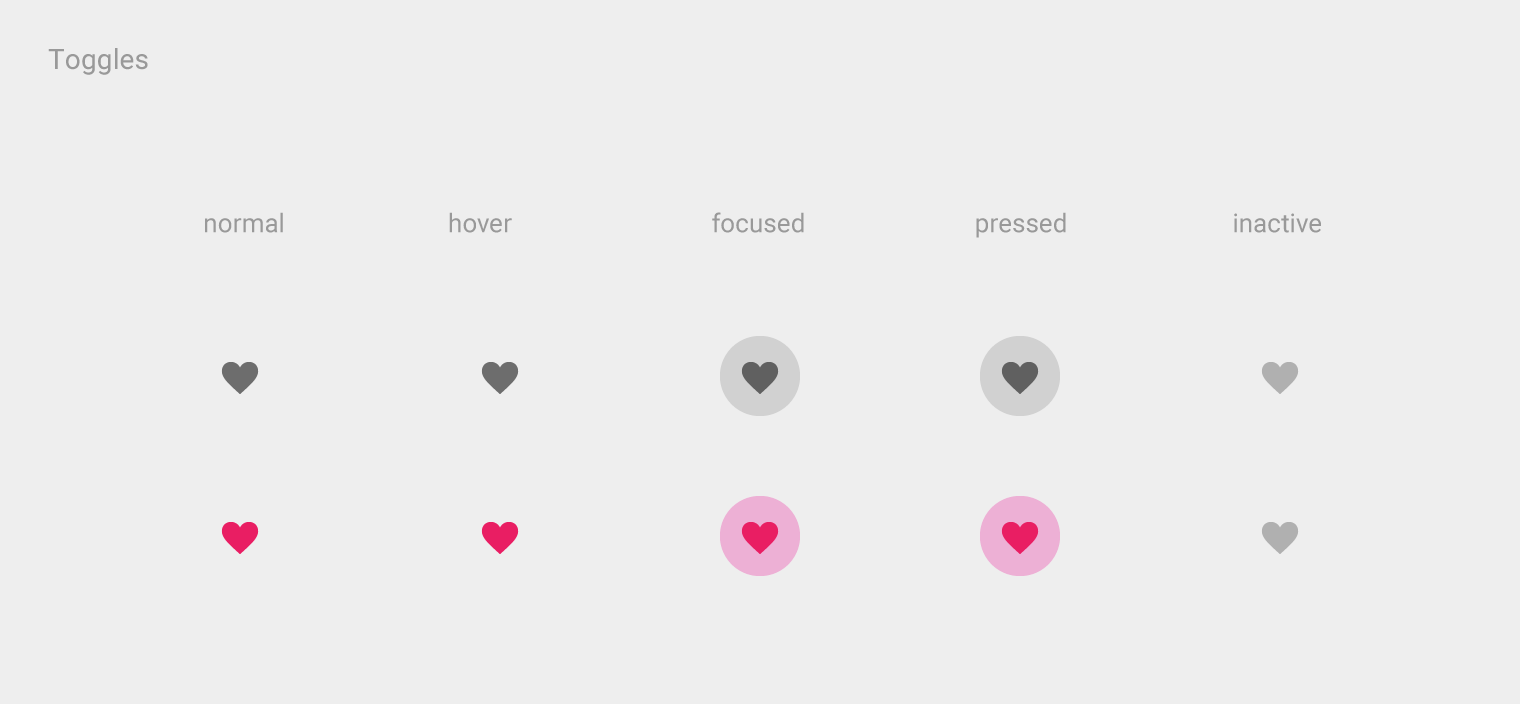
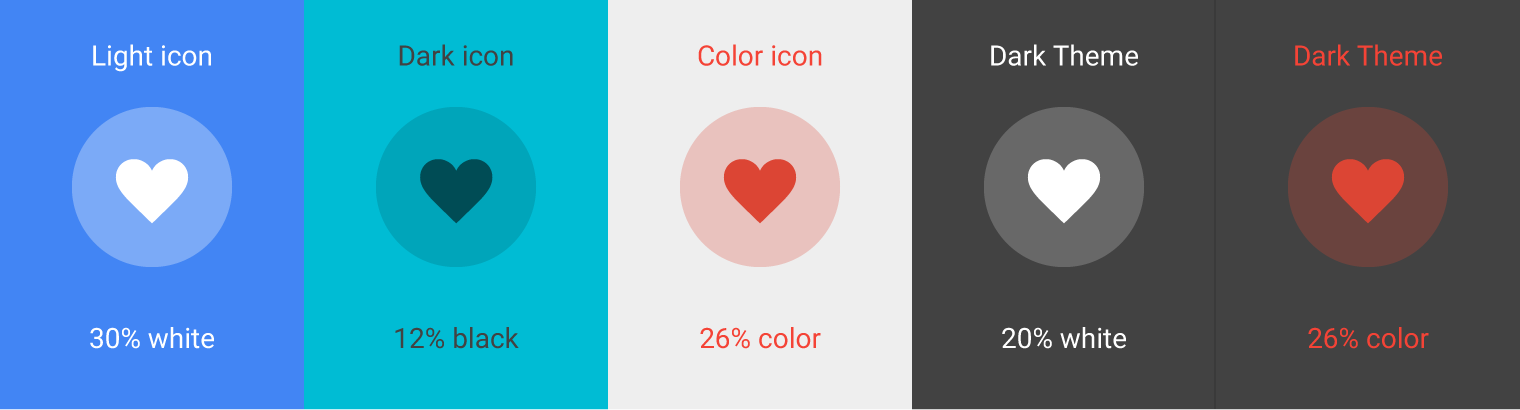
- 可切换按钮将相关选项组合起来。图标切换时允许用户选择或取消选择单个选项。
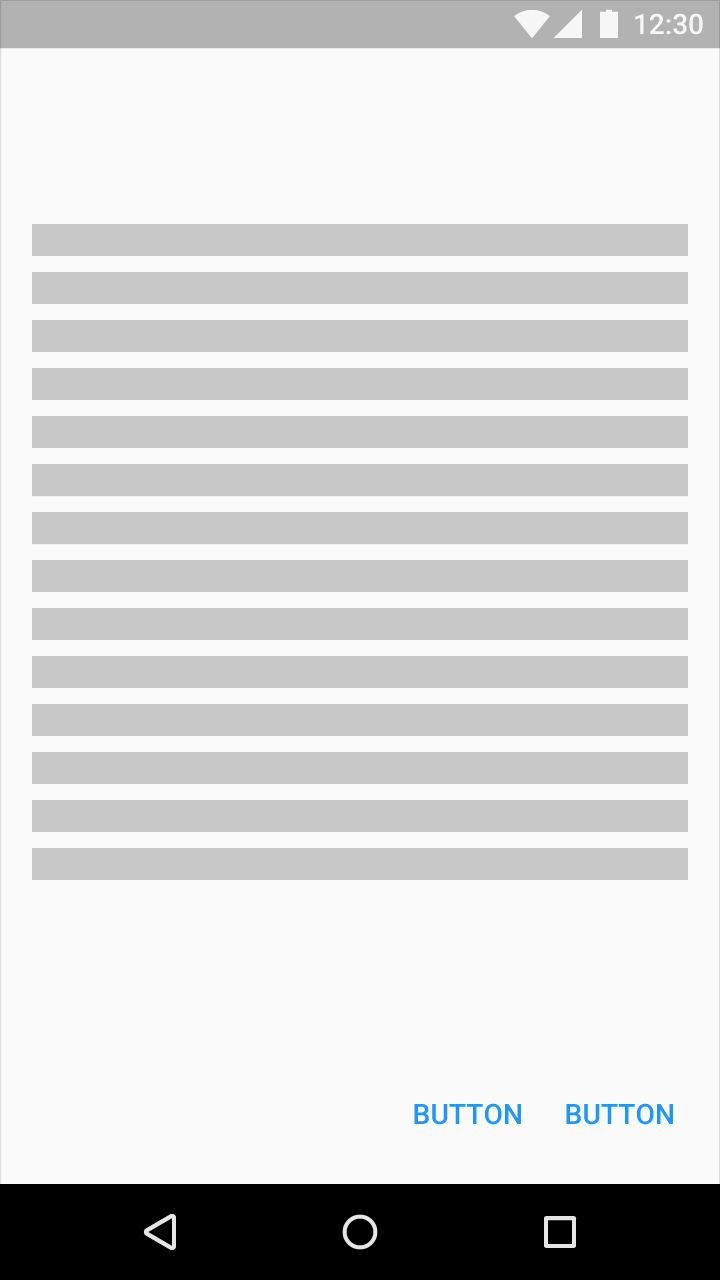
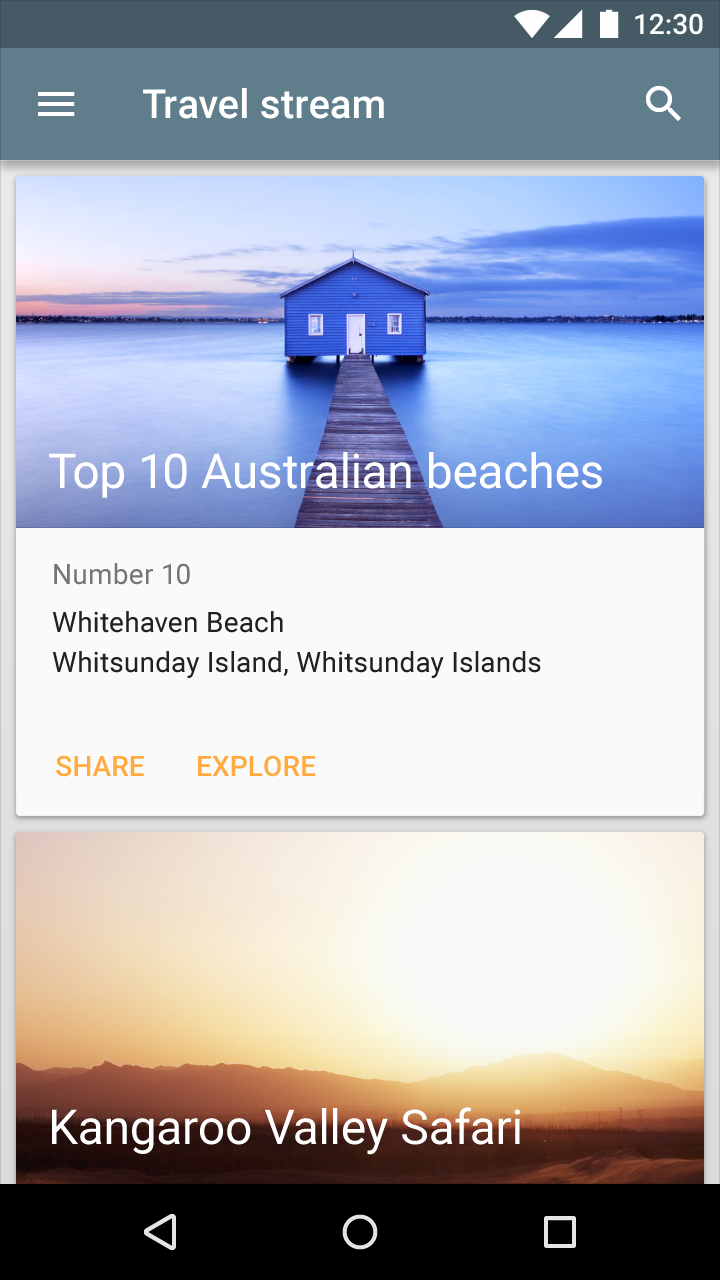
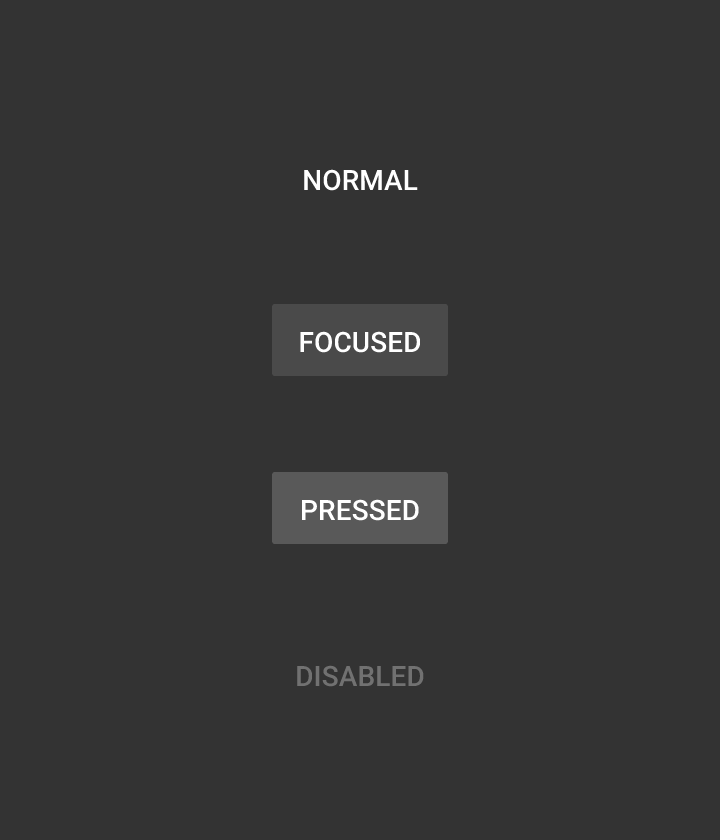
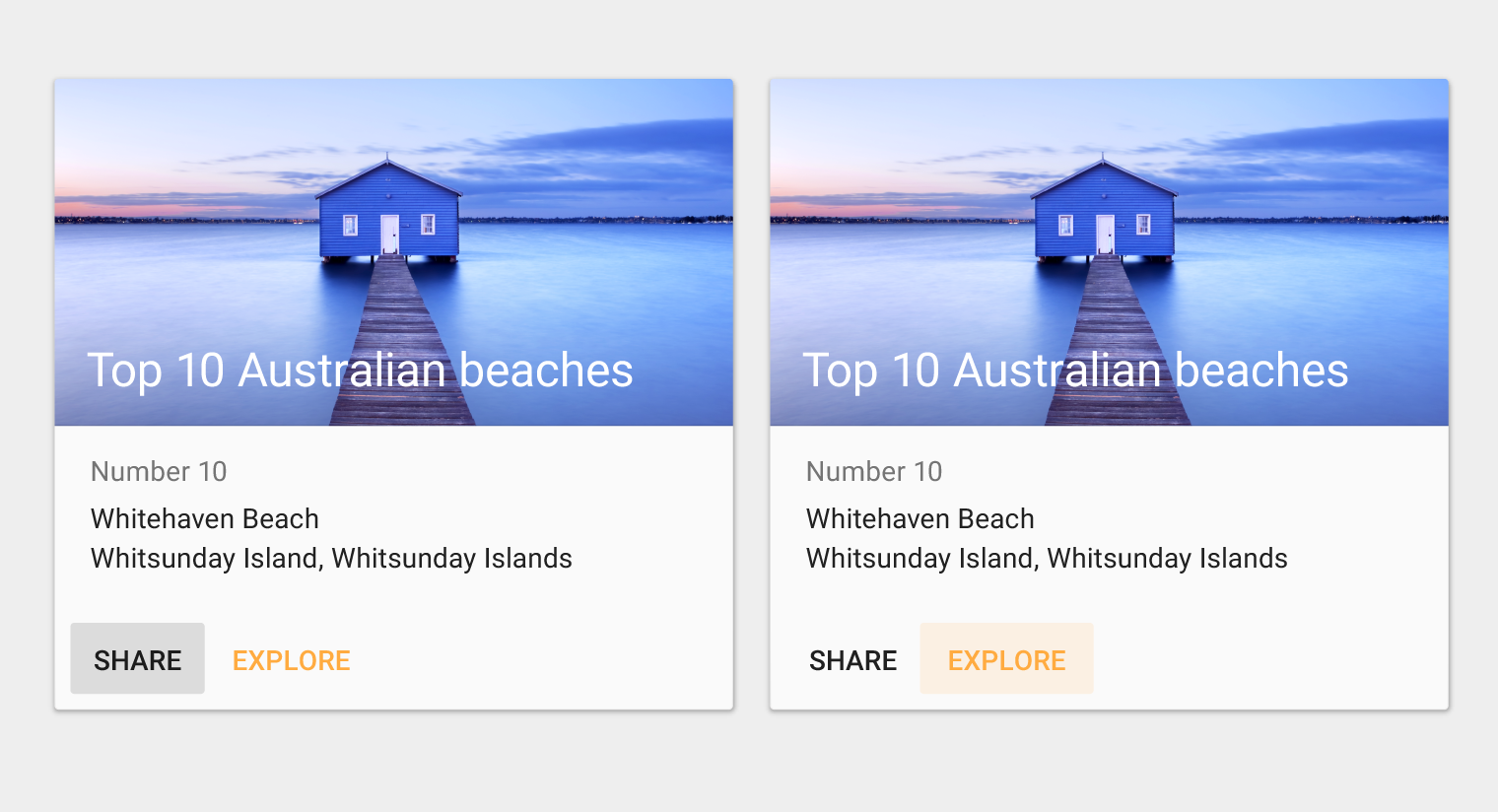
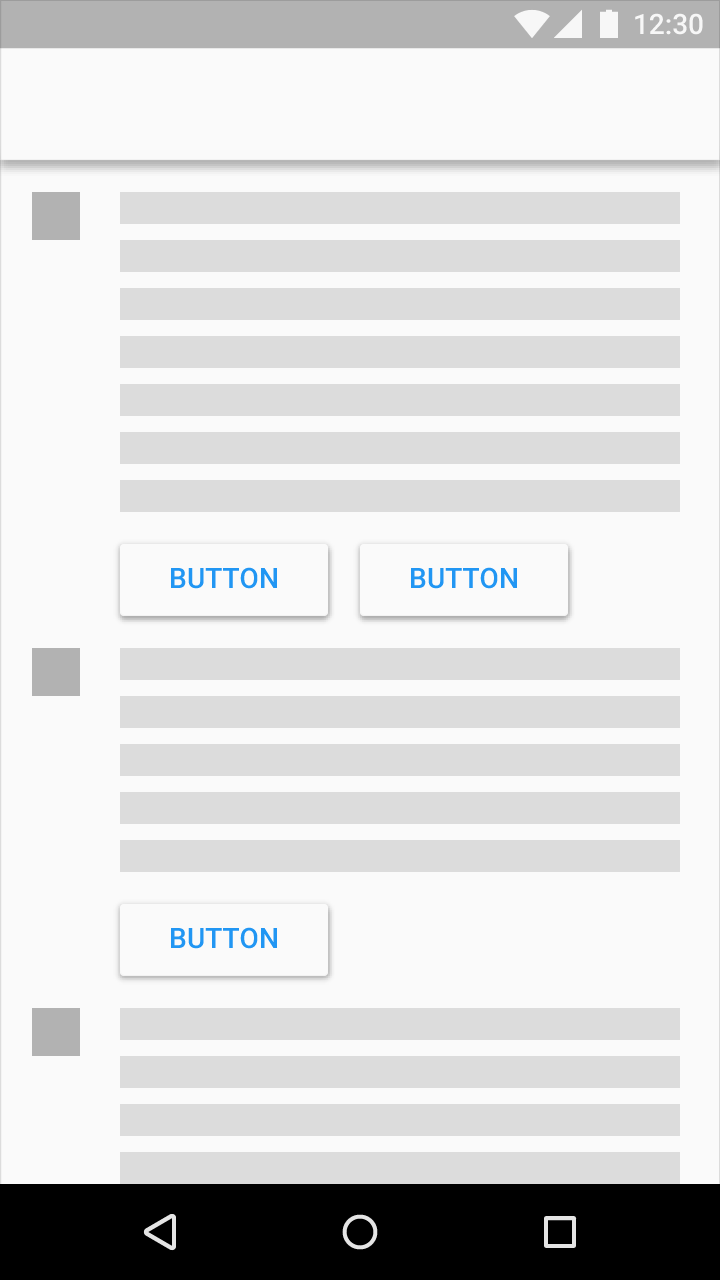
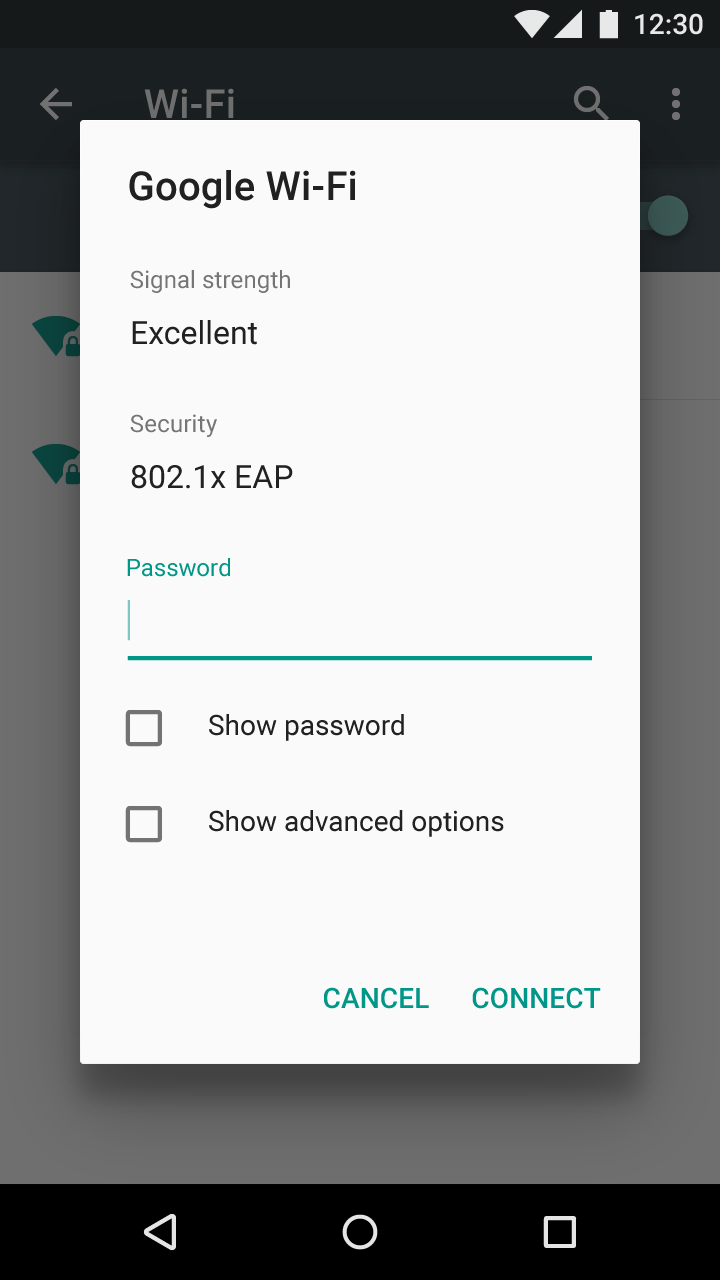
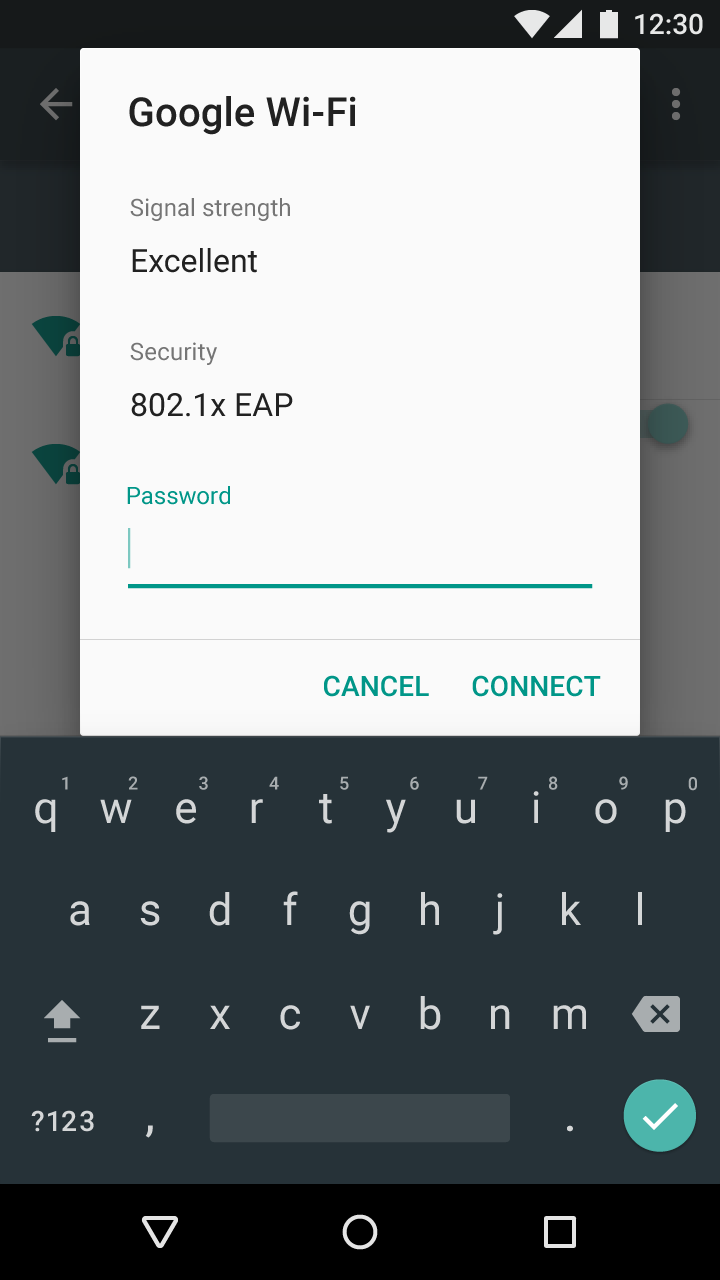
扁平按钮
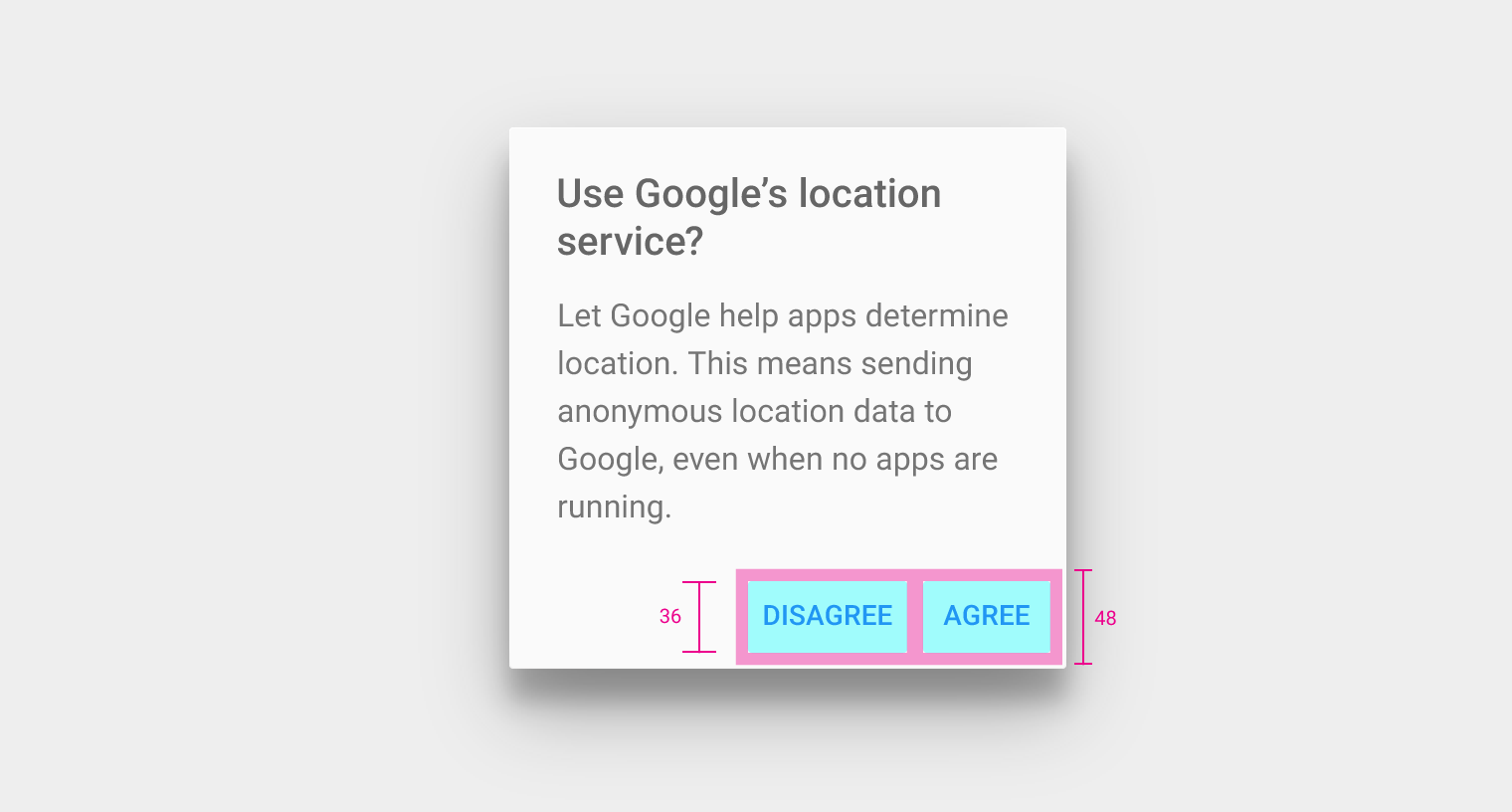
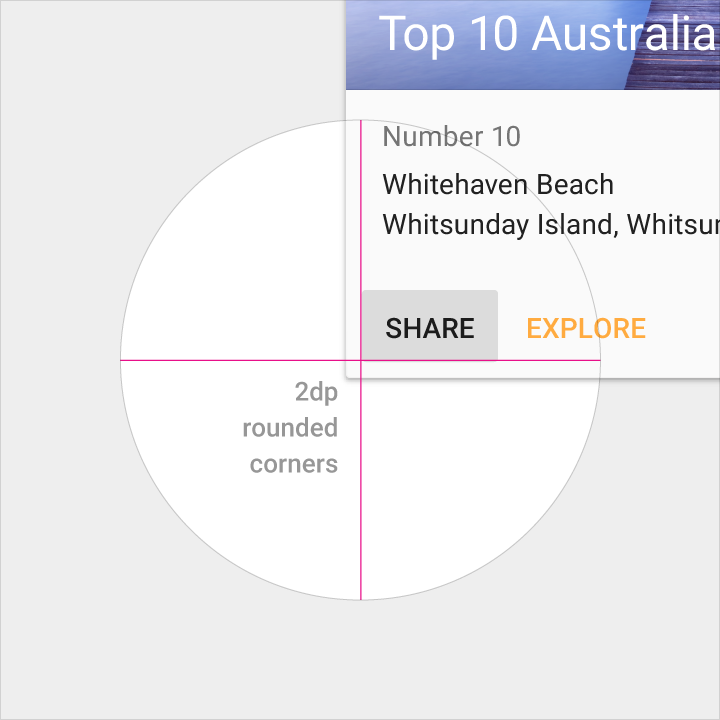
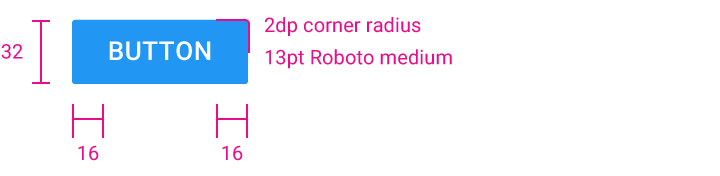
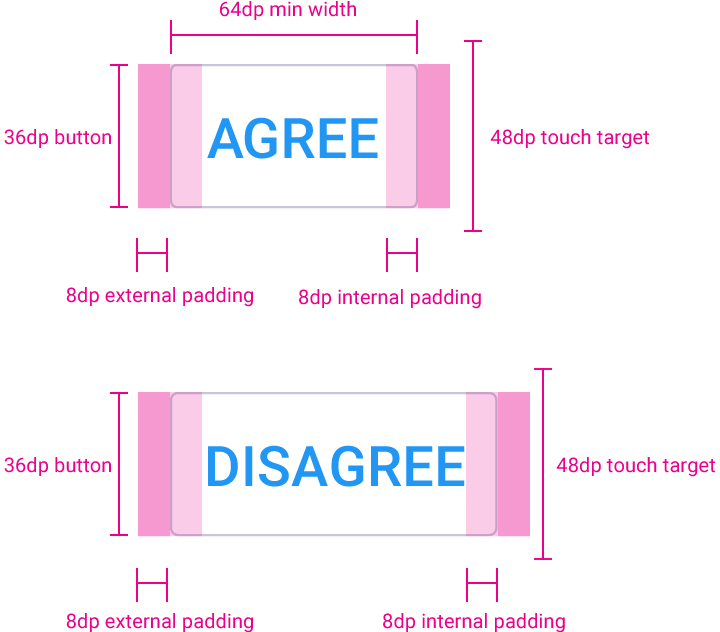
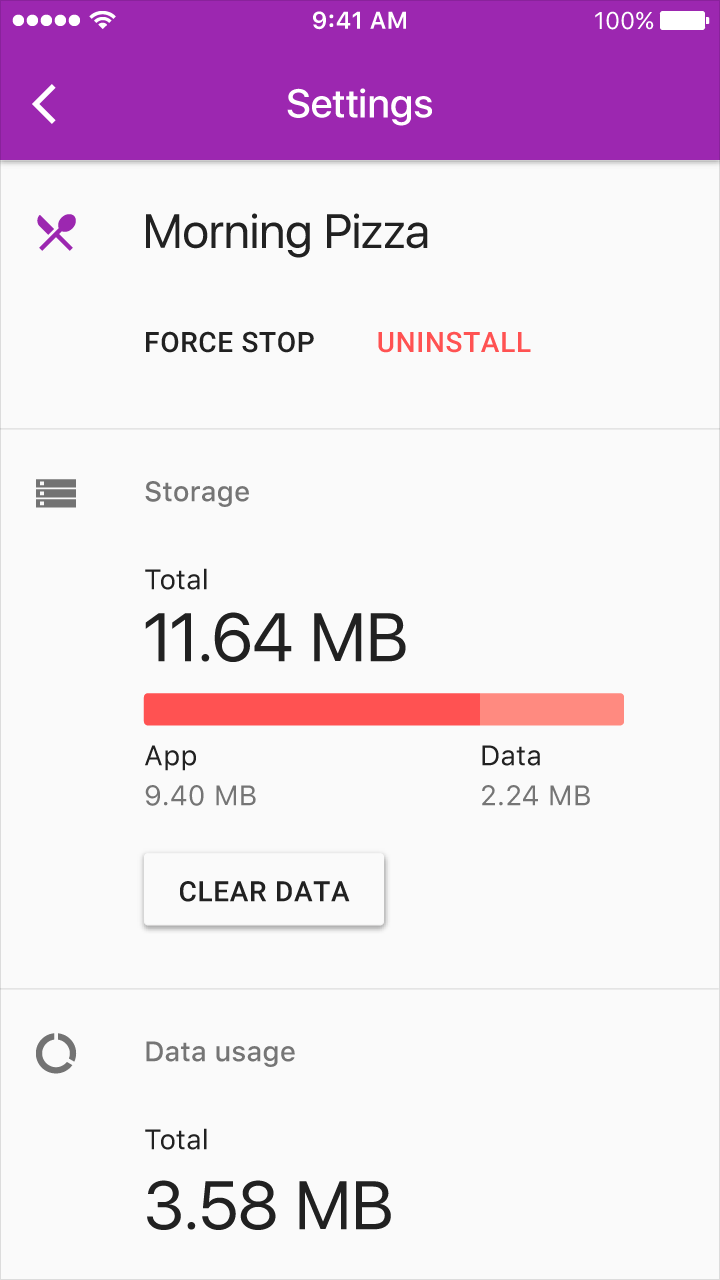
扁平按钮只包含文本。
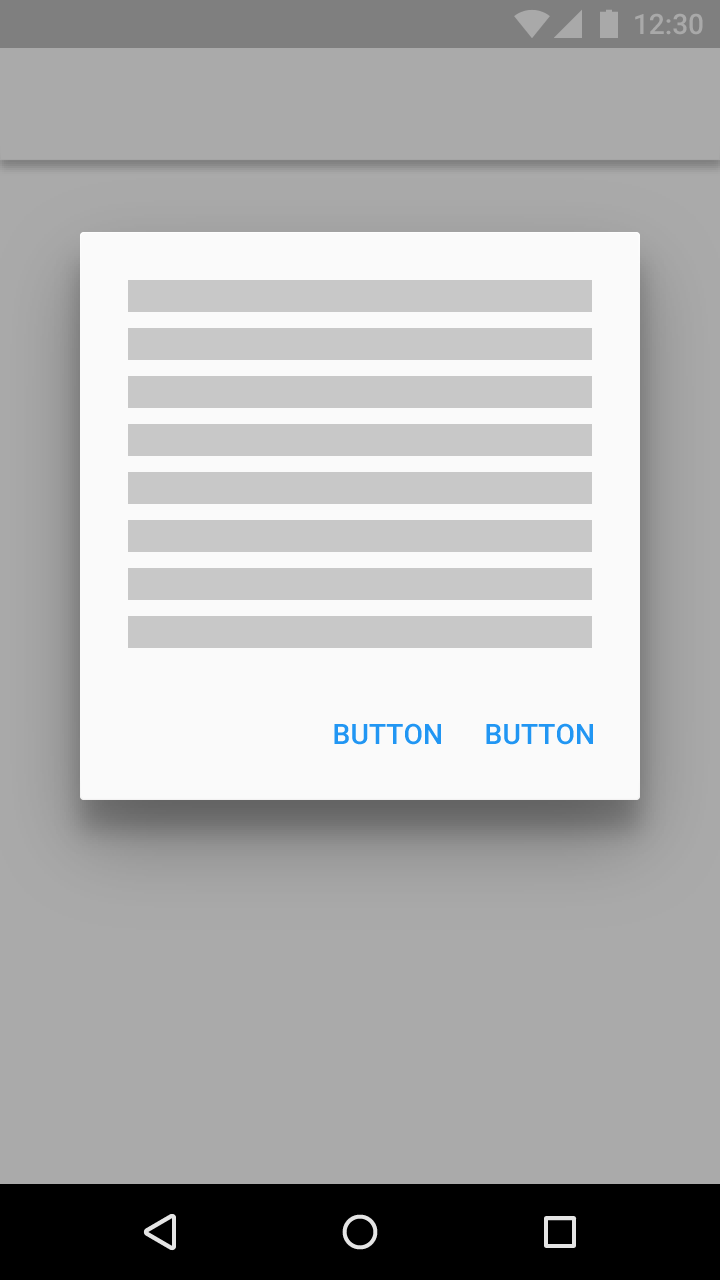
它们可用于对话框、工具栏或内嵌在其他组件中。
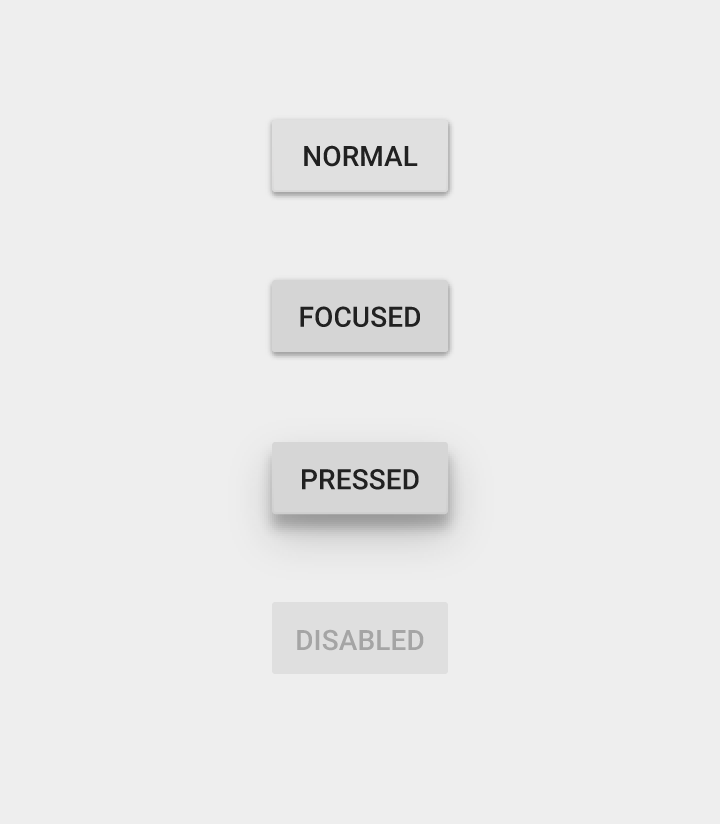
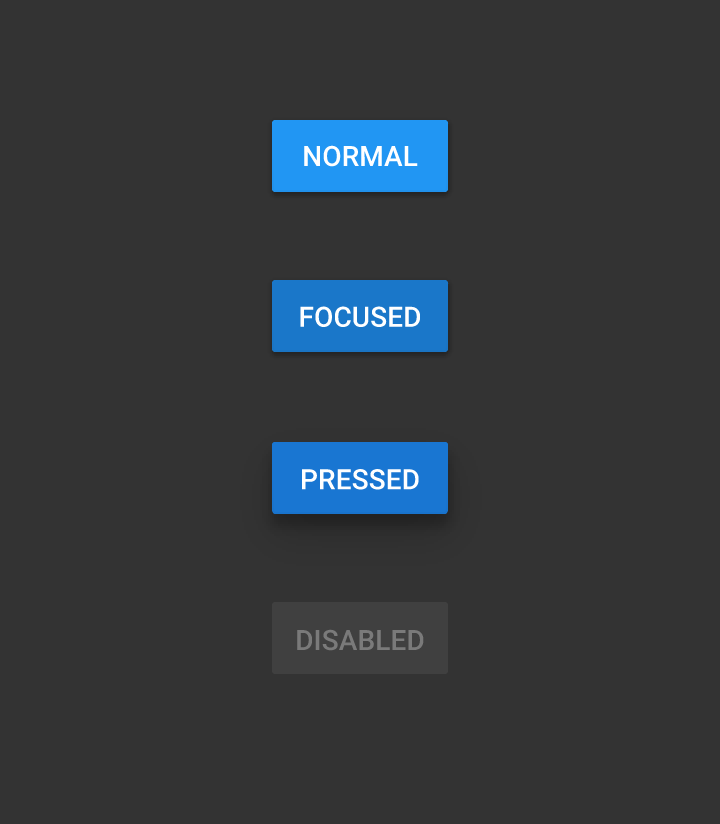
它们不会改变海拔高度,但会在点击时改变颜色。
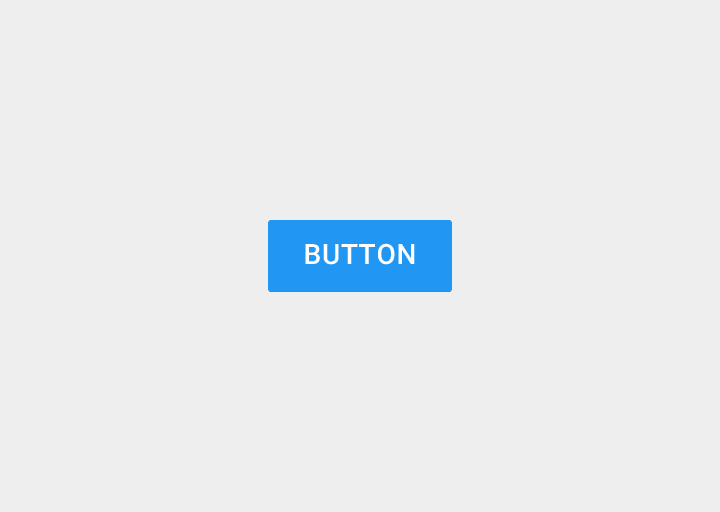
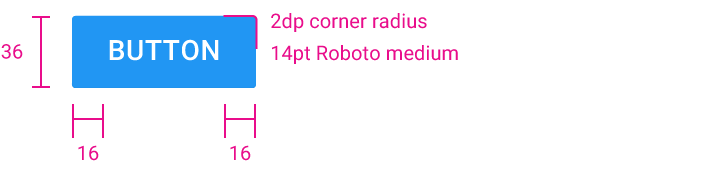
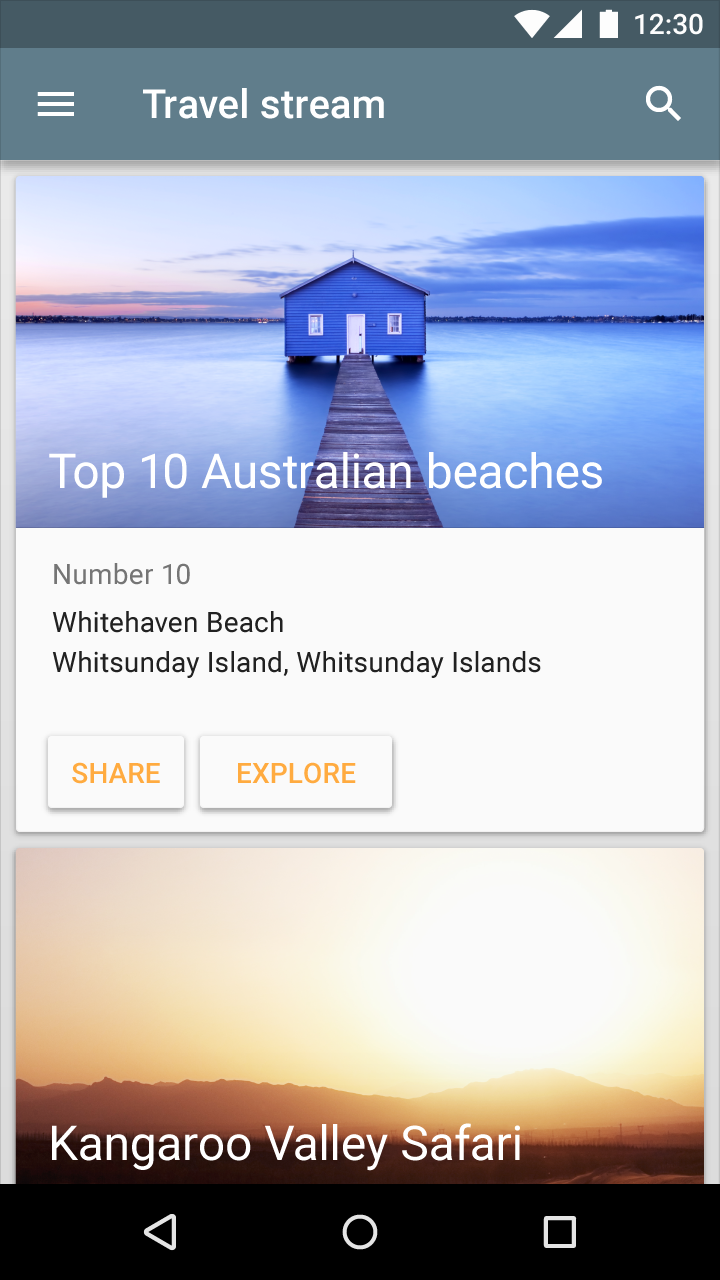
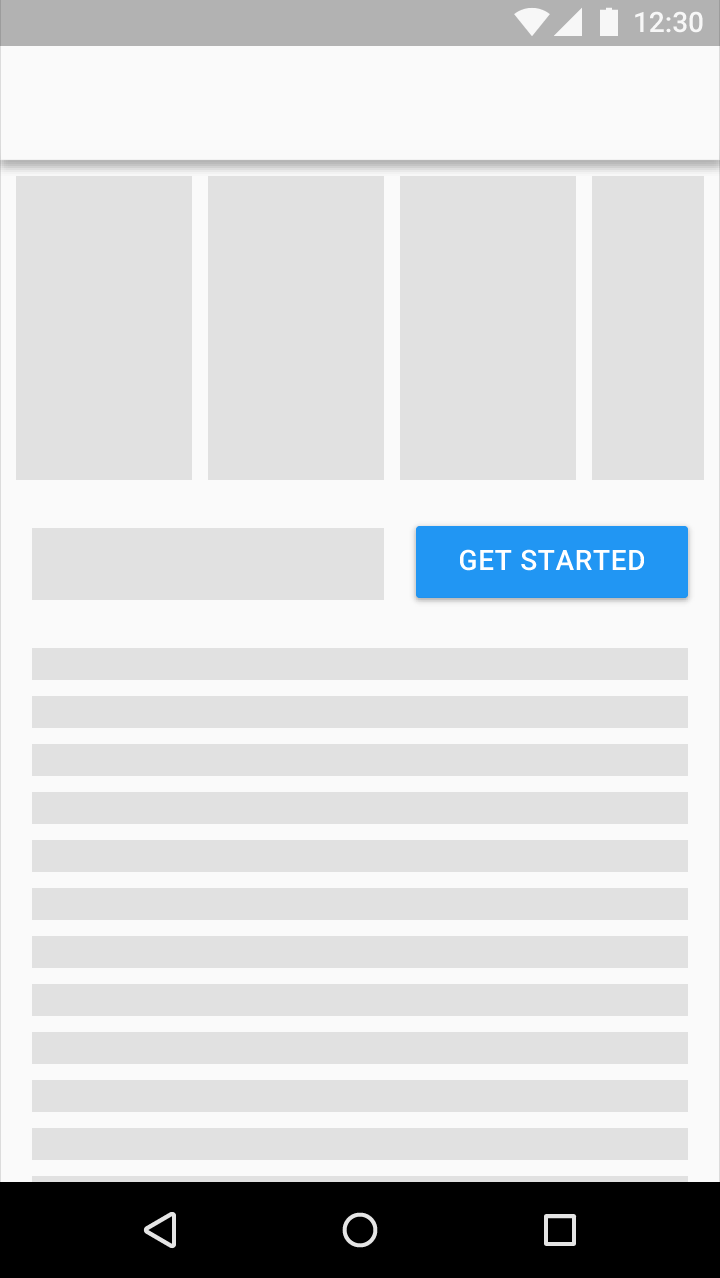
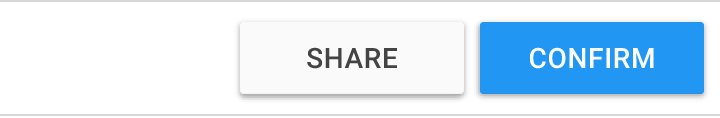
浮动按钮
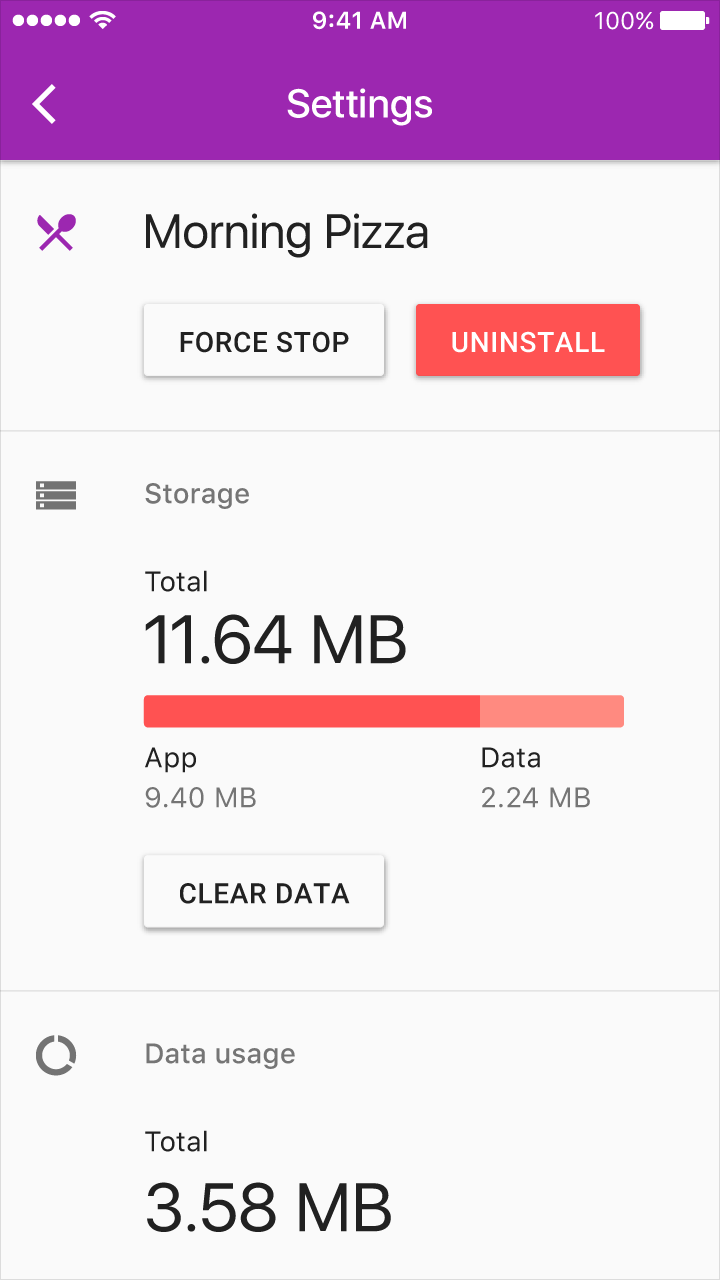
浮动按钮为矩形按钮。
它们可以内嵌在其他组件中。
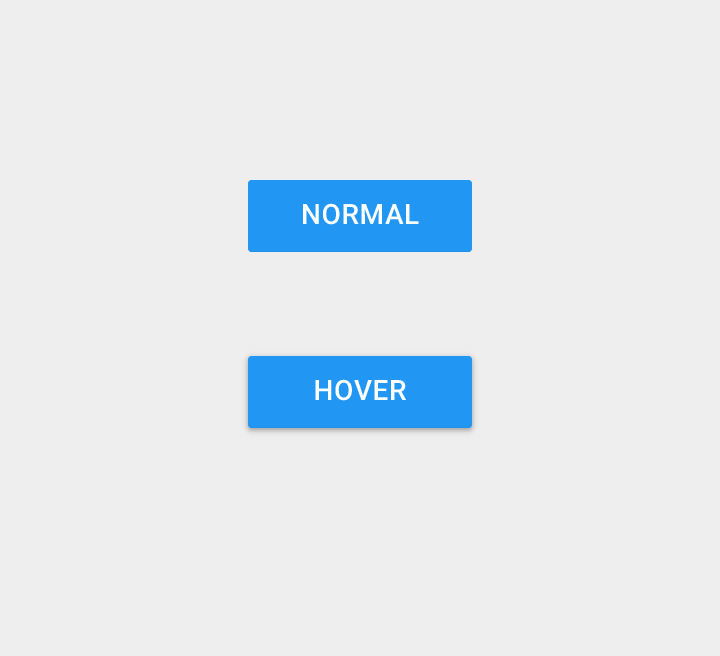
它们在点击时会改变海拔高度和触发涟漪效果。
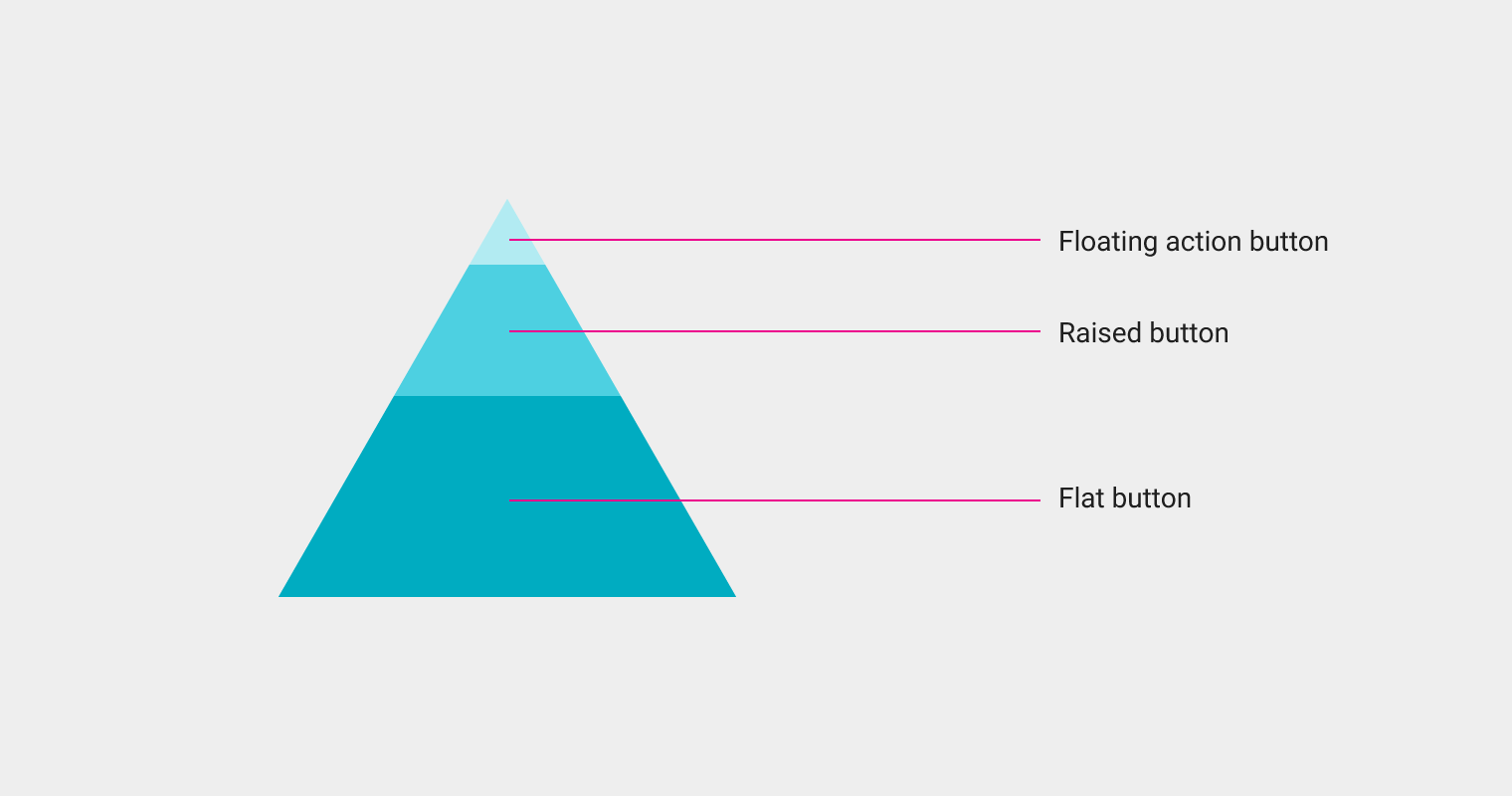
海拔高度
扁平按钮:0dp
浮动按钮:2dp