文本框允许用户输入、编辑和选择文本。
文本框通常出现在表单中,但也可以出现在其他地方,例如对话框和搜索框。
用法
文本框可以对输入进行验证、帮助修复错误的输入、自动完成输入的词、以及提供输入建议。
文本框类型
单行
多行
文本区域
输入类型
格式化输入
嵌套菜单 & 选择器

文本框通常出现在表单中,但也可以出现在其他地方,例如对话框和搜索框。
文本框可以对输入进行验证、帮助修复错误的输入、自动完成输入的词、以及提供输入建议。
单行
多行
文本区域
格式化输入
嵌套菜单 & 选择器

文本框应具有以下特征:
文本框应使用可点击的触摸目标,指示用户可以输入信息。
应该要能很容易的在其他元素中找到文本框。
文本框应该指明其状态 - 启用还是禁用、为空还是已有文本输入、通过验证还是未通过验证 - 具有清晰的标签、输入框和辅助文本。
文本框包含以下元素:
文本框标签显示字段所需的输入类型。每个文本框都应该有一个标签。
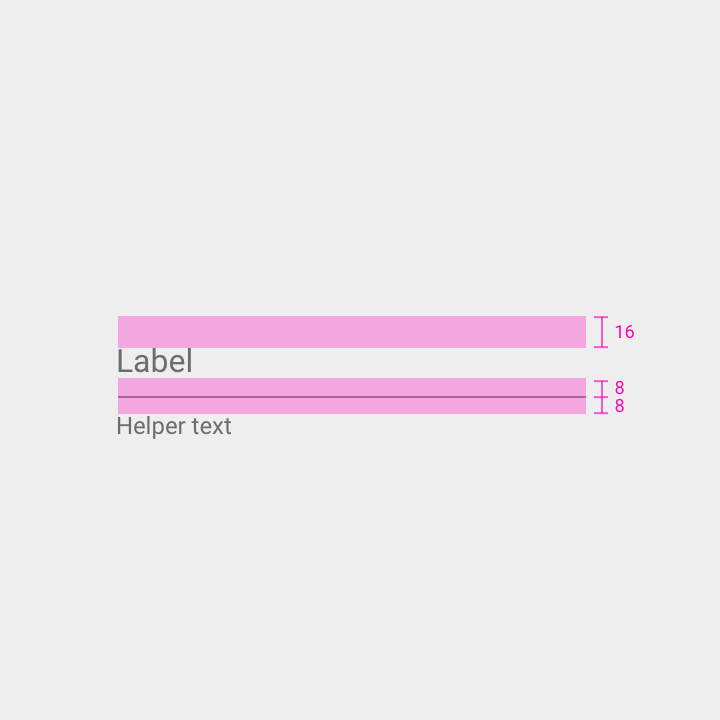
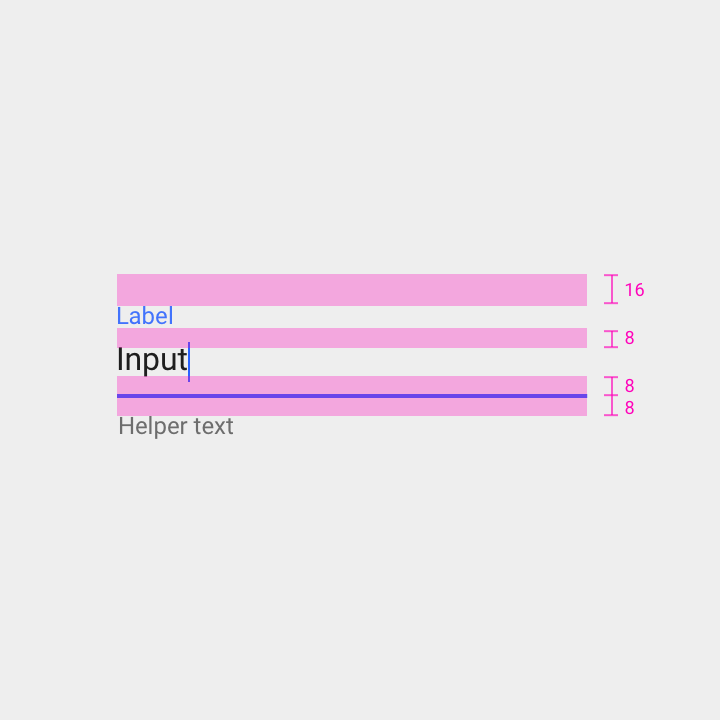
标签和输入线对齐,且始终可见。它们可以处于静止状态(当禁用文本框或文本字段为空时)或浮动状态。

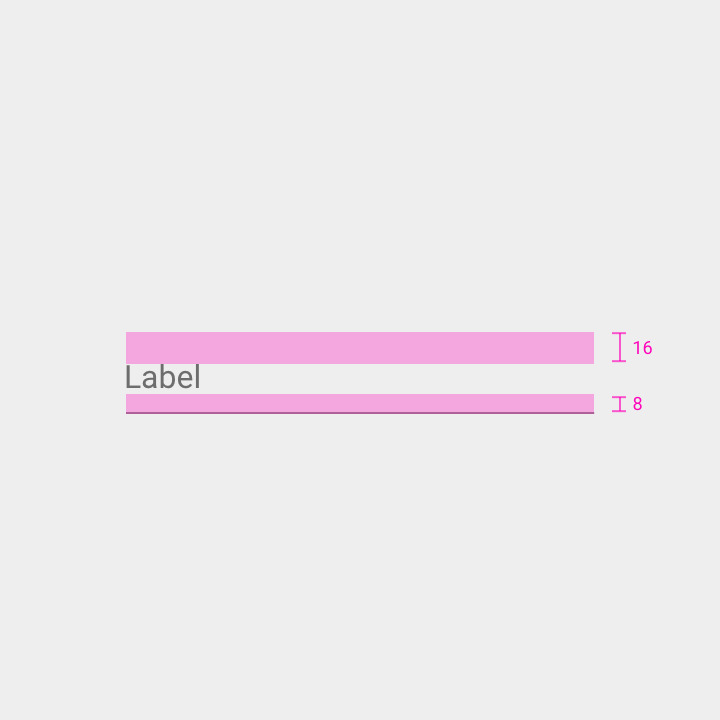
静止状态的标签文本
顶部内边距:16dp
底部内边距:8dp

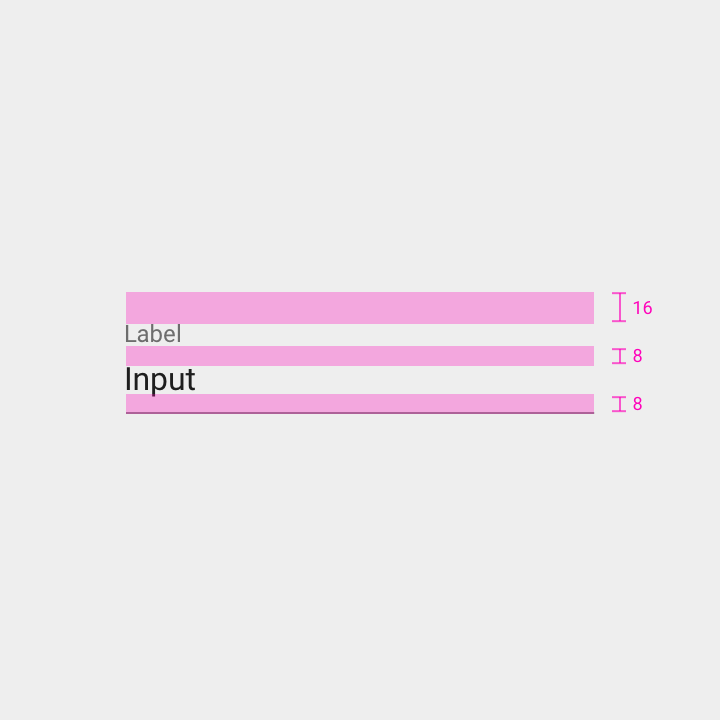
浮动状态的标签文本
标签上方内边距:16dp
标签下方内边距:8dp
输入框下方内边距:8dp
输入线表示输入文本的位置,它位于标签下方。
当文本框处于聚焦状态或包含错误时,输入线的颜色和厚度会有所不同。

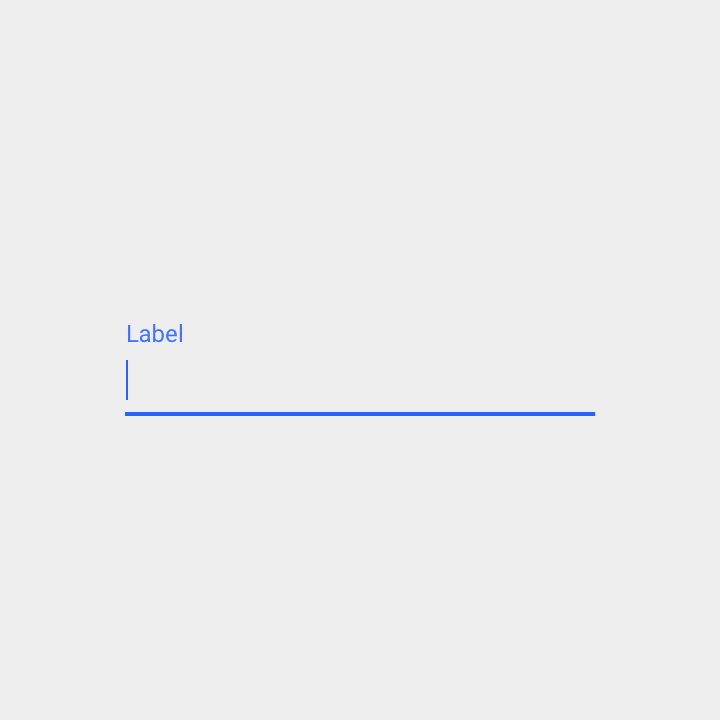
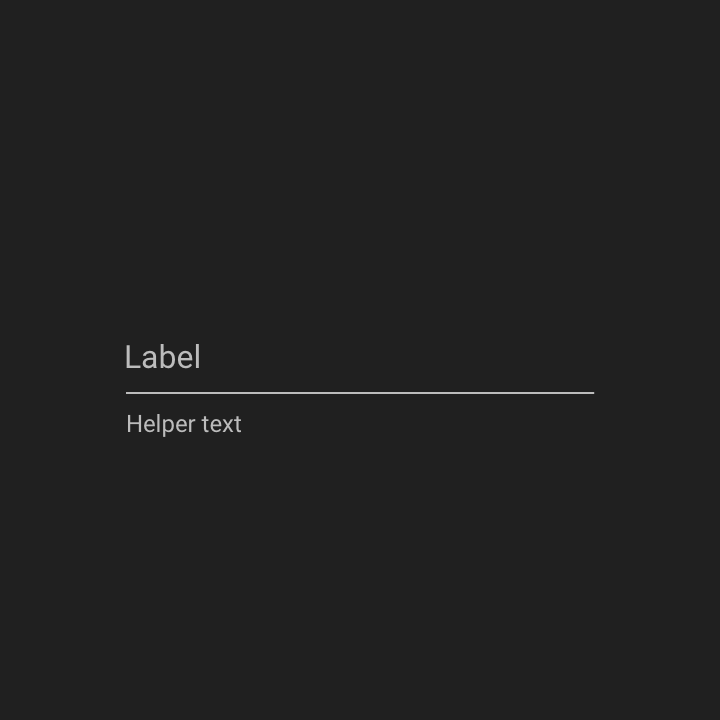
当文本框为空时,标签位于输入线上方静止显示。

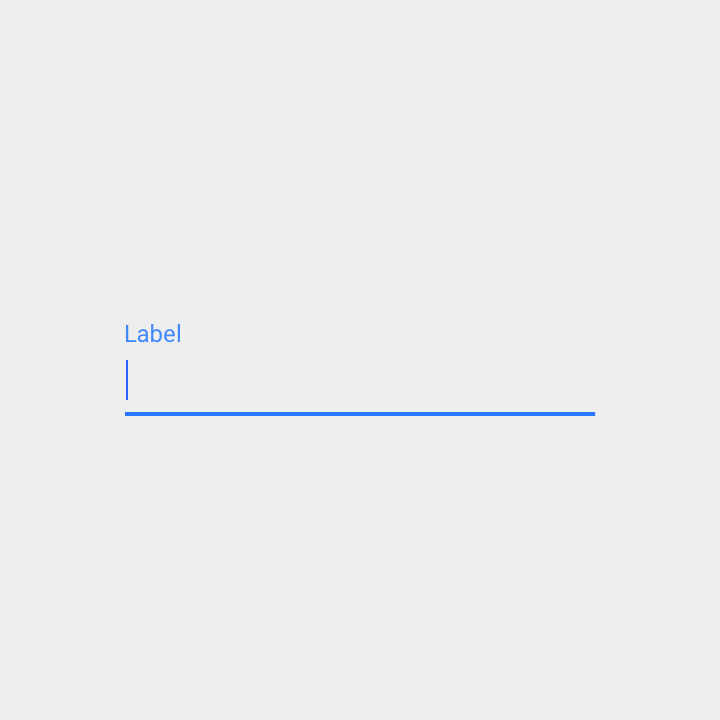
当文本框处于聚焦状态或有输入的文本时,标签会向上浮动。
光标指示用户当前输入的位置。

光标位于标签边缘,直到用户开始输入时才会移动。
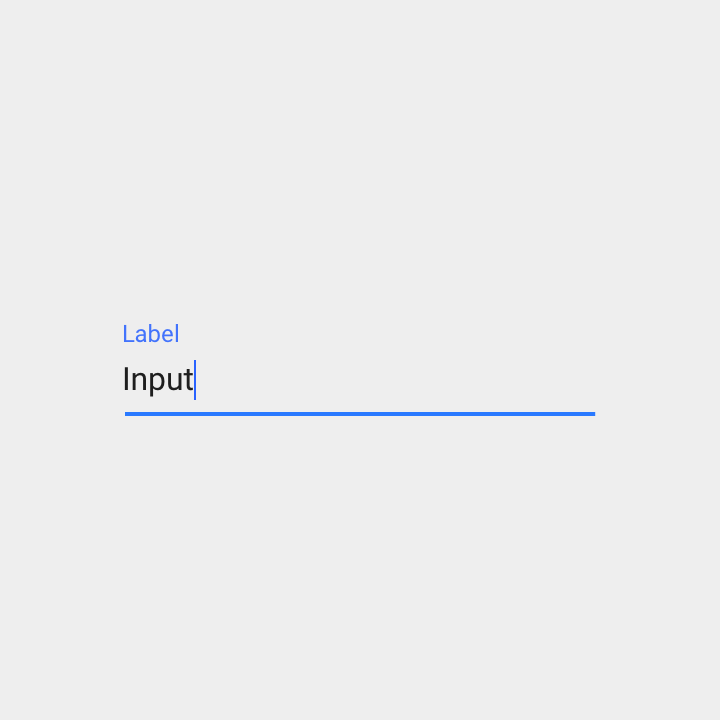
向文本框中键入的文本称为输入文本。
输入文本的第一个字母(以及每一个句子的第一个字母)应在适当的时候大写。例如:

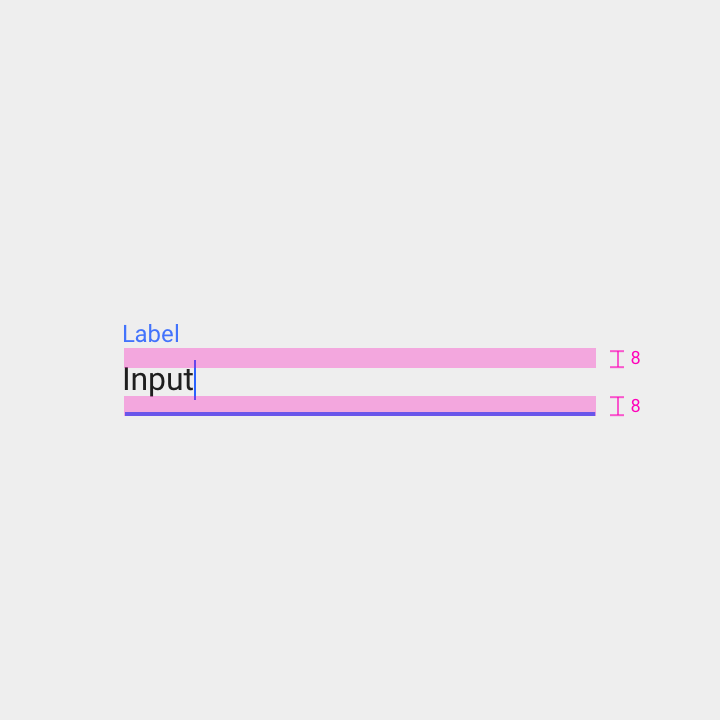
在聚焦的文本框中的输入文本

输入文本
顶部内边距:8dp
底部内边距:8dp
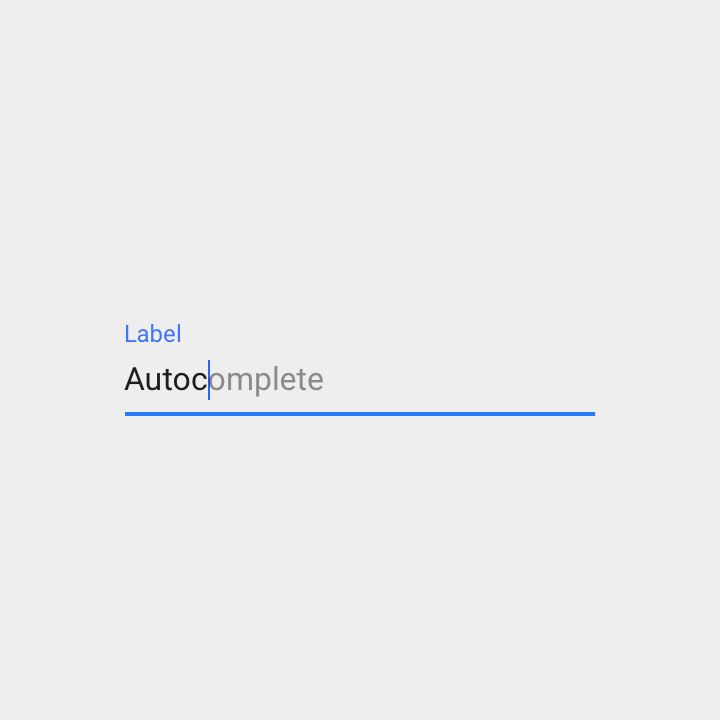
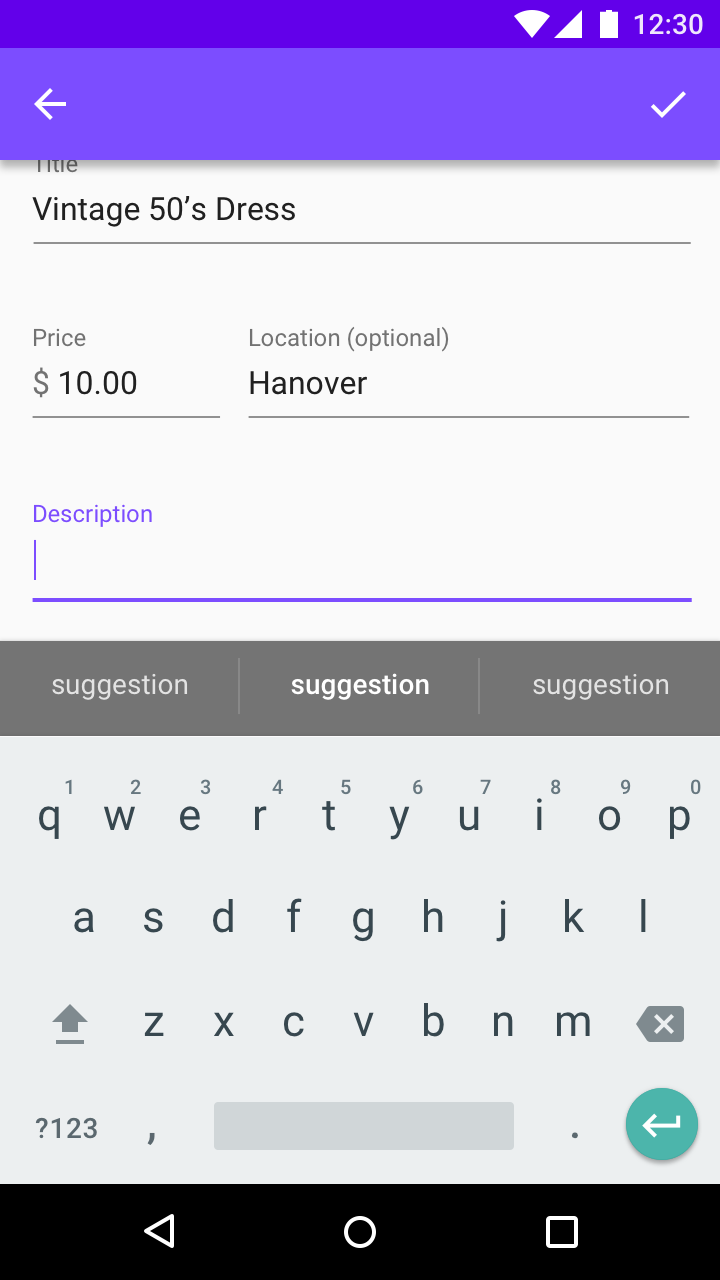
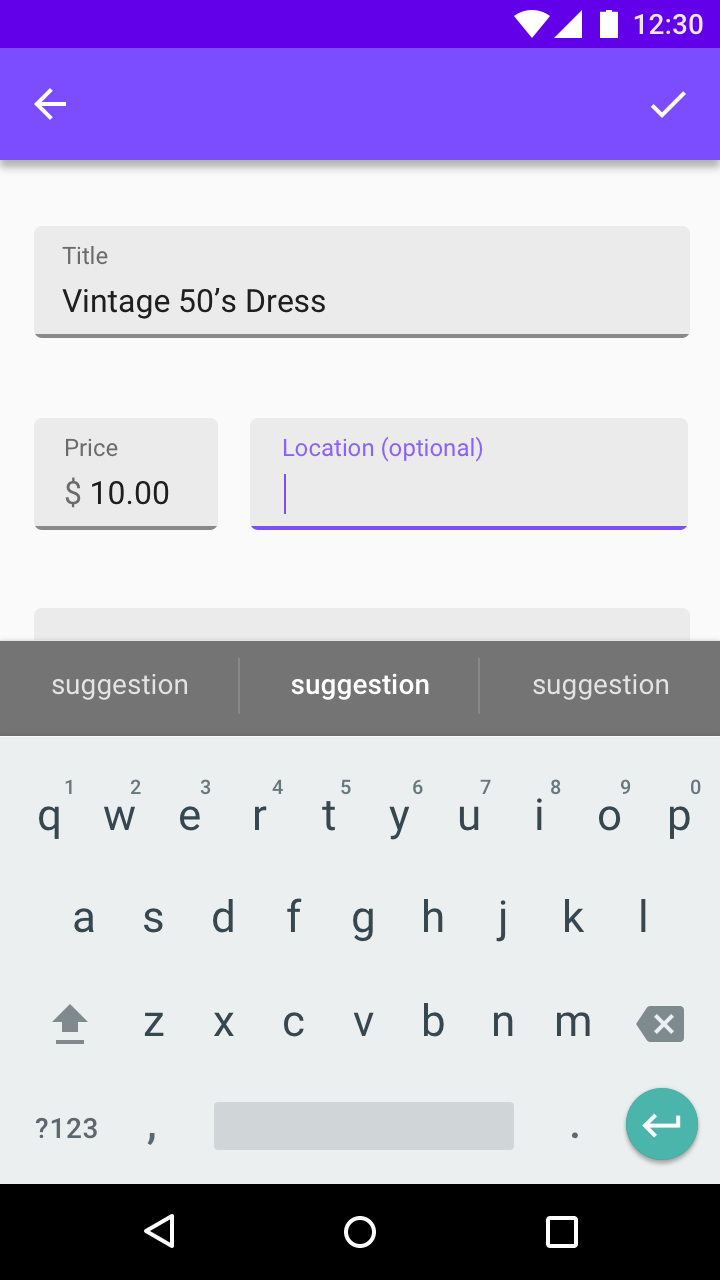
输入文本可以和自动完成一起使用,以帮助读写能力不好的用户、或使用外语输入的用户。例如自动完成可以:
按下返回按钮即接受当前自动完成显示的文本。

降低建议文本的不透明度,同时保证输入文本完全不透明。
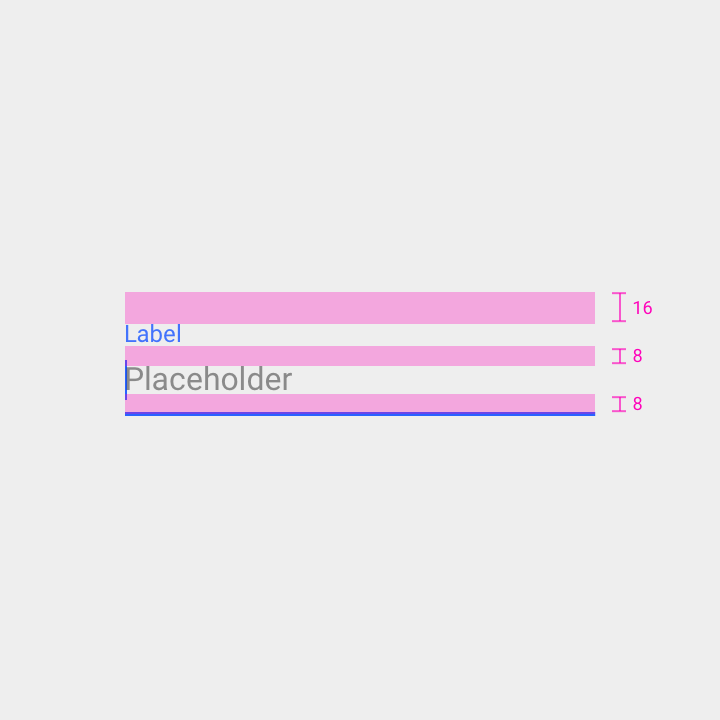
占位符文本位于输入框中,直到用户开始输入文本。它可以显示一个操作或示例,例如一个手机号或邮件地址。

占位符文本可以在空的文本框中显示,直到用户输入。

占位符文本
标签上方内边距:16dp
占位符文本上方内边距:8dp
占位符文本下方内边距:8dp
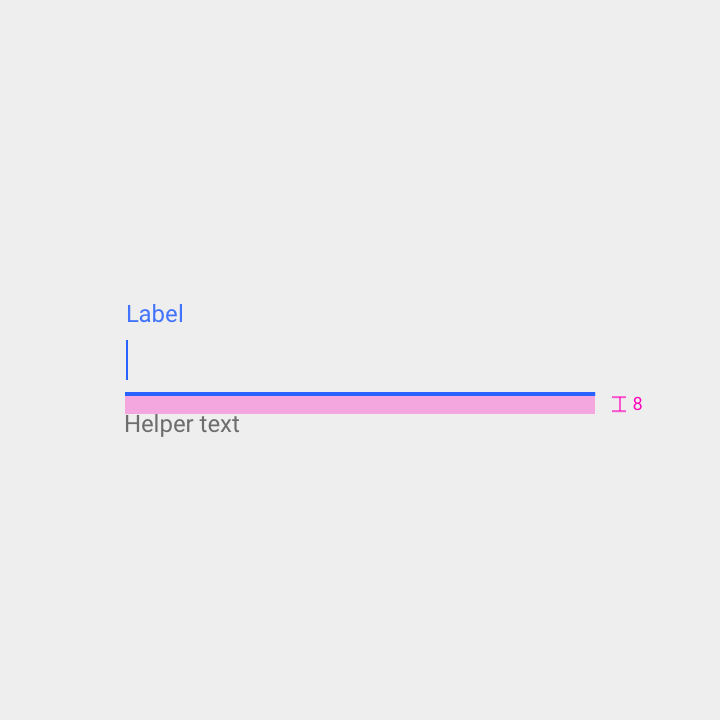
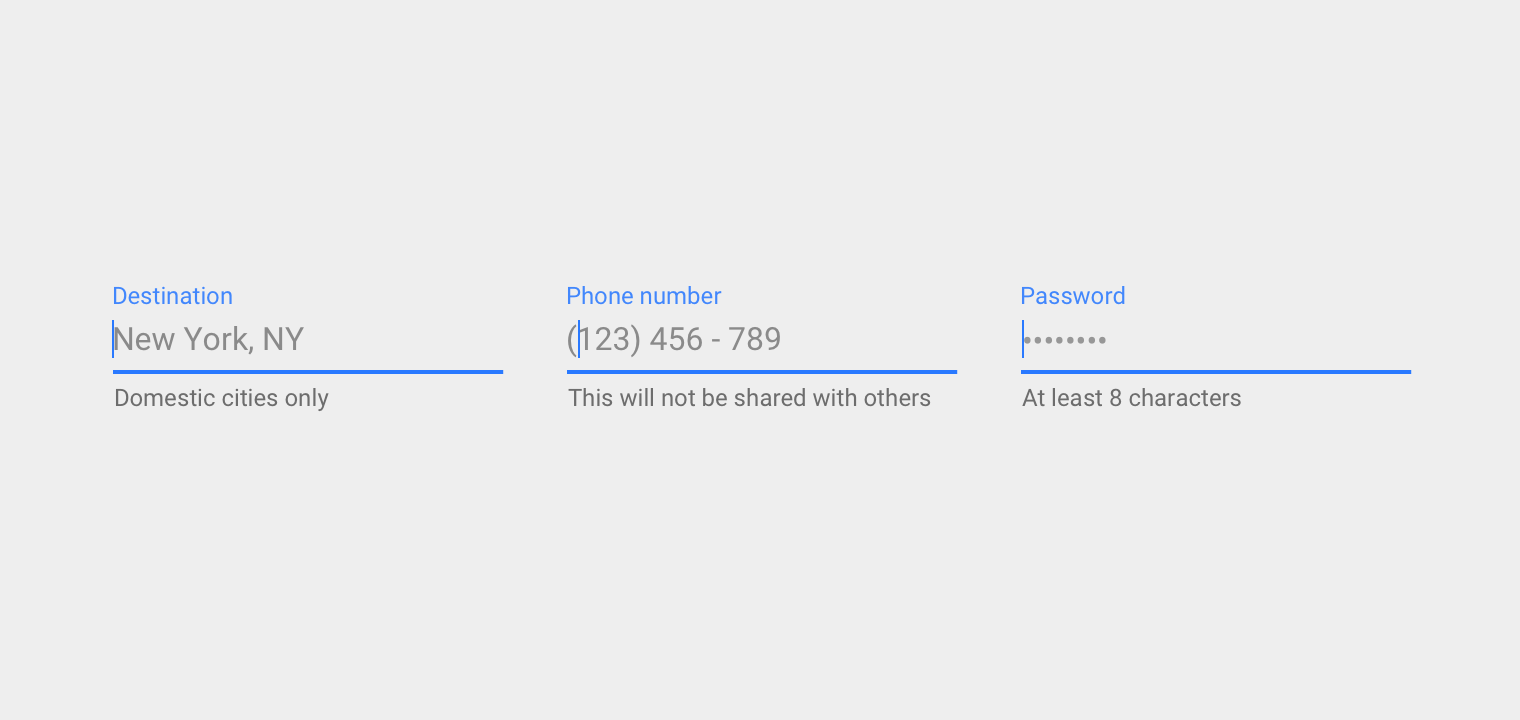
帮助文本提供文本框的有关信息,例如输入的文本会被用在哪里。
它应该持续显示、或只在聚焦时显示。
规格:

帮助文本可以在文本框下方提供额外的信息。

帮助文本
帮助文本上方内边距:8dp

帮助文本可以借助占位符文本来指导用户进行输入。
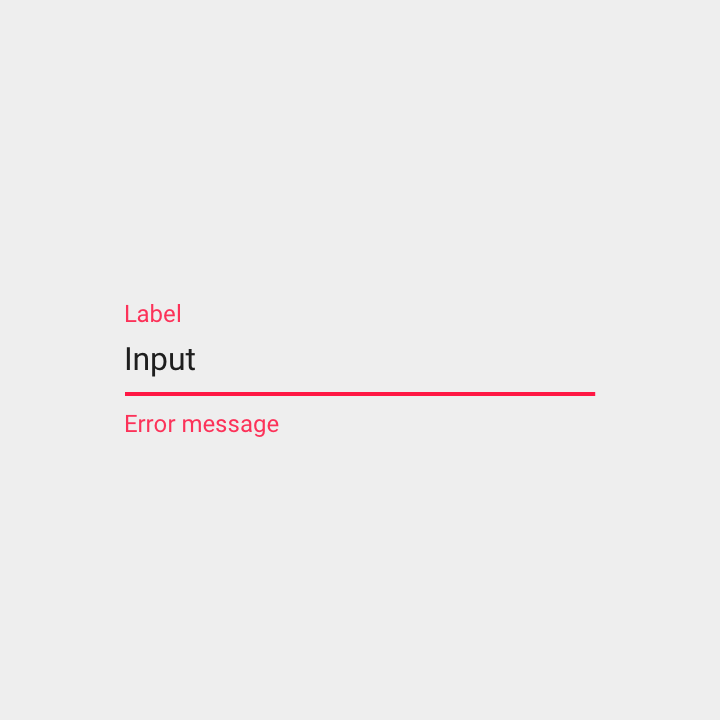
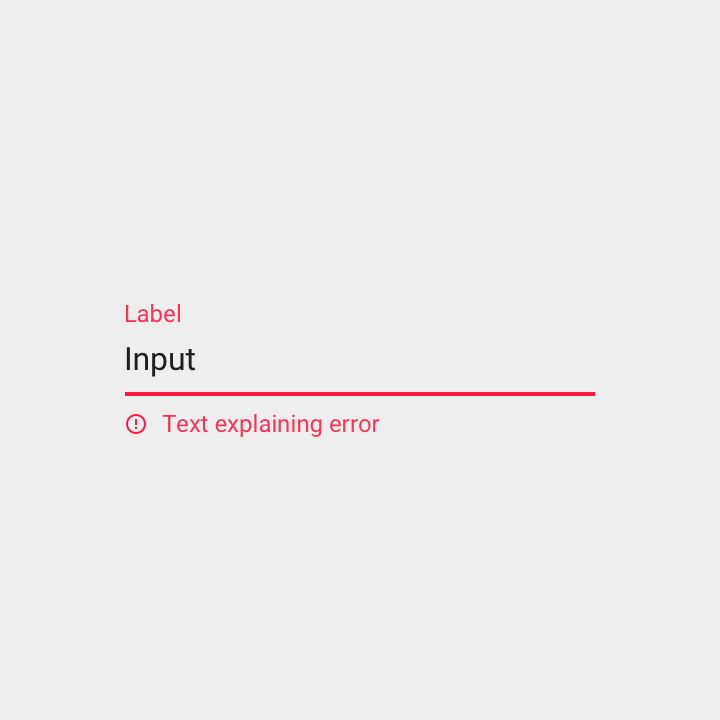
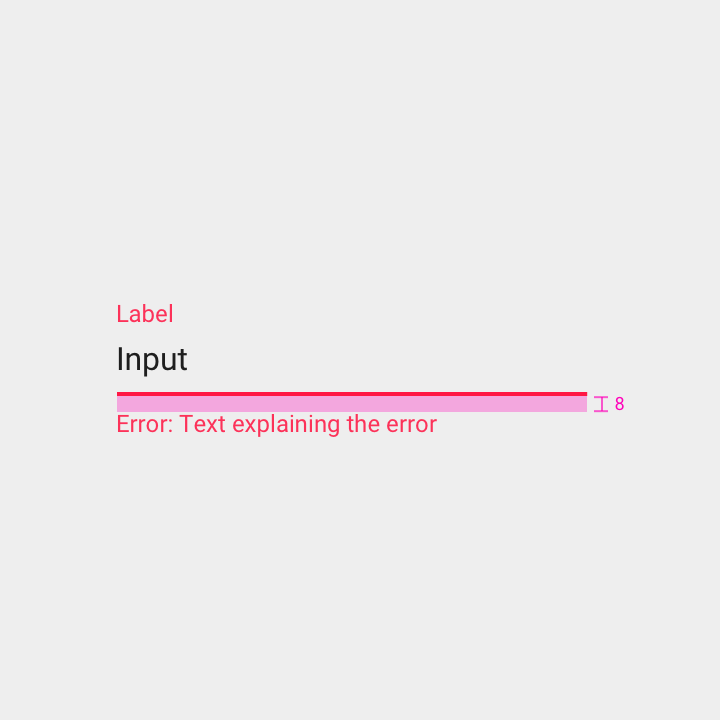
当输入存在错误时,可以在输入线下方显示错误信息,并提供如何修复错误的说明。在错误修复之前,错误信息将代替帮助文本。
如果可能的话,错误信息应尽量显示在一行内。

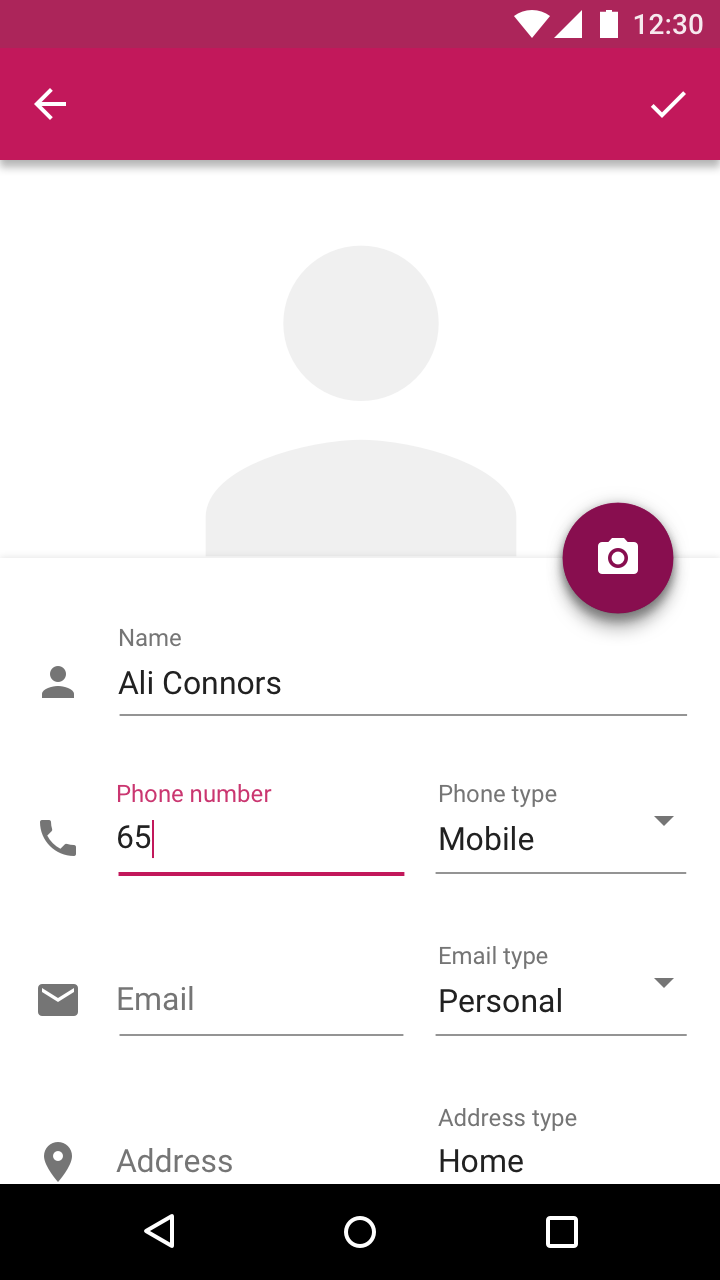
错误信息会指导用户修复错误的输入。

错误信息
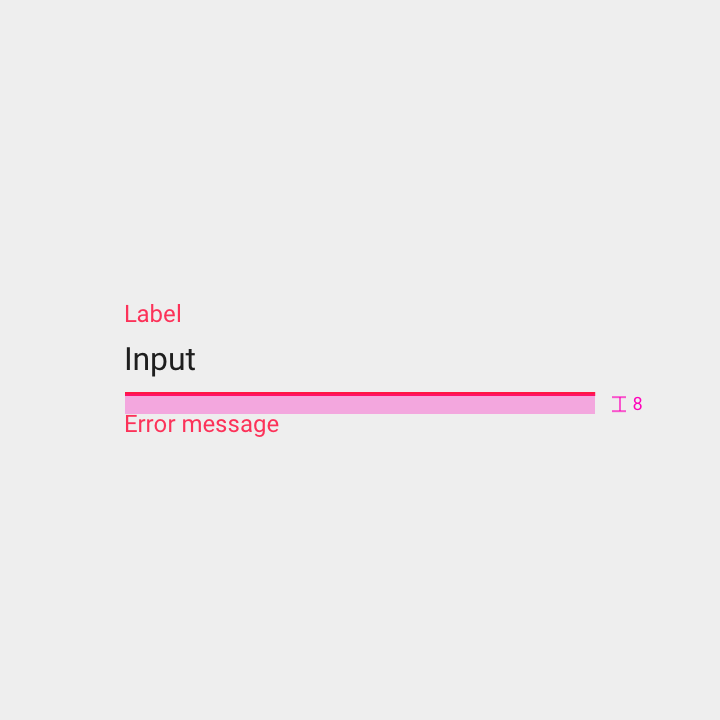
错误信息上方内边距:8dp
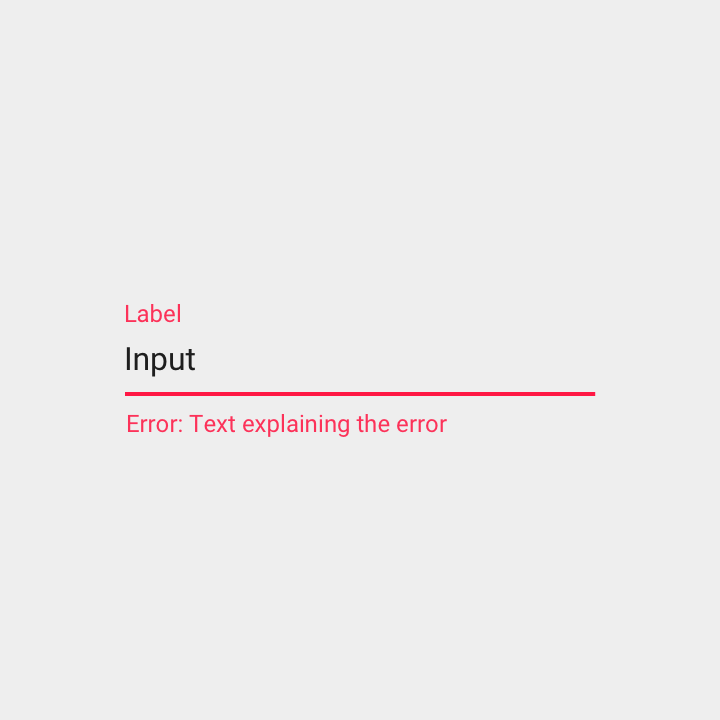
错误信息前面带有 “Error” 文本(或者一个错误图标),以使色盲能更清楚的看到错误状态。

在错误信息之前的 “Error:” (包含冒号)

错误信息内包含错误图标
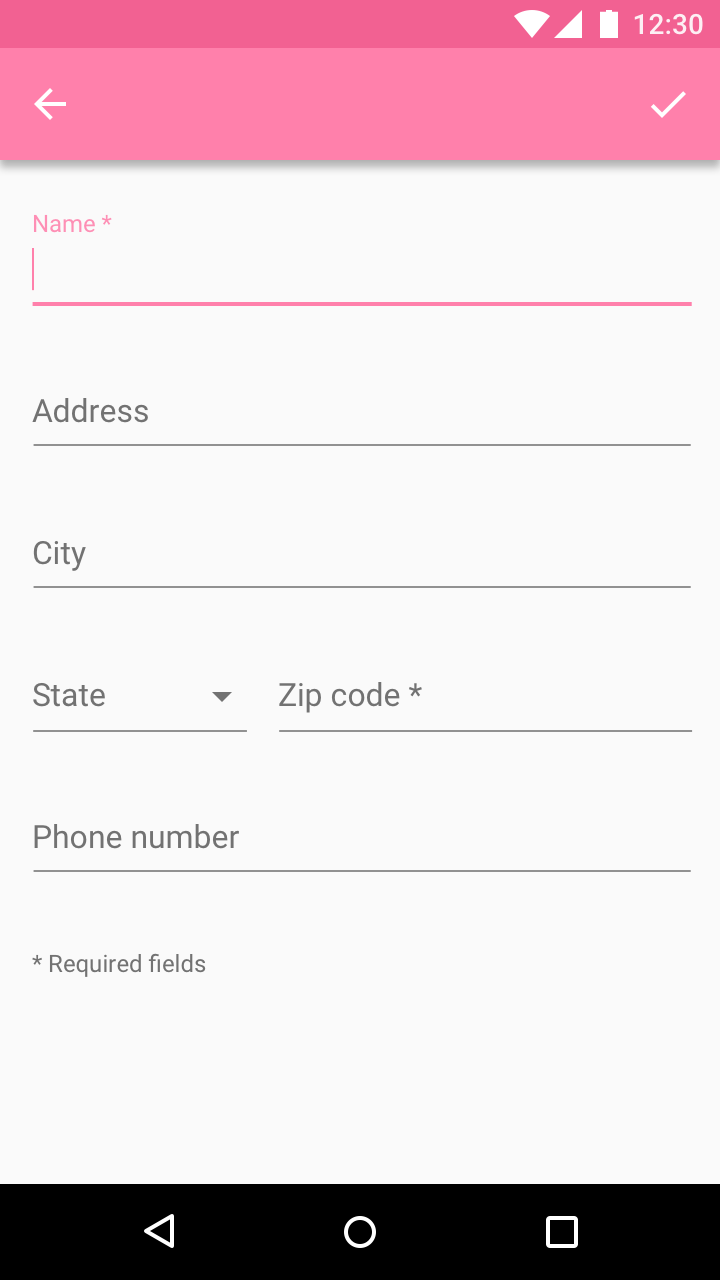
要指示一个字段是必填的,请在标签旁边显示一个星号(*)。在表单底部,写上星号表示必填字段。

空的文本框中的必填星号指示符

已输入的文本框中的必填星号指示符。
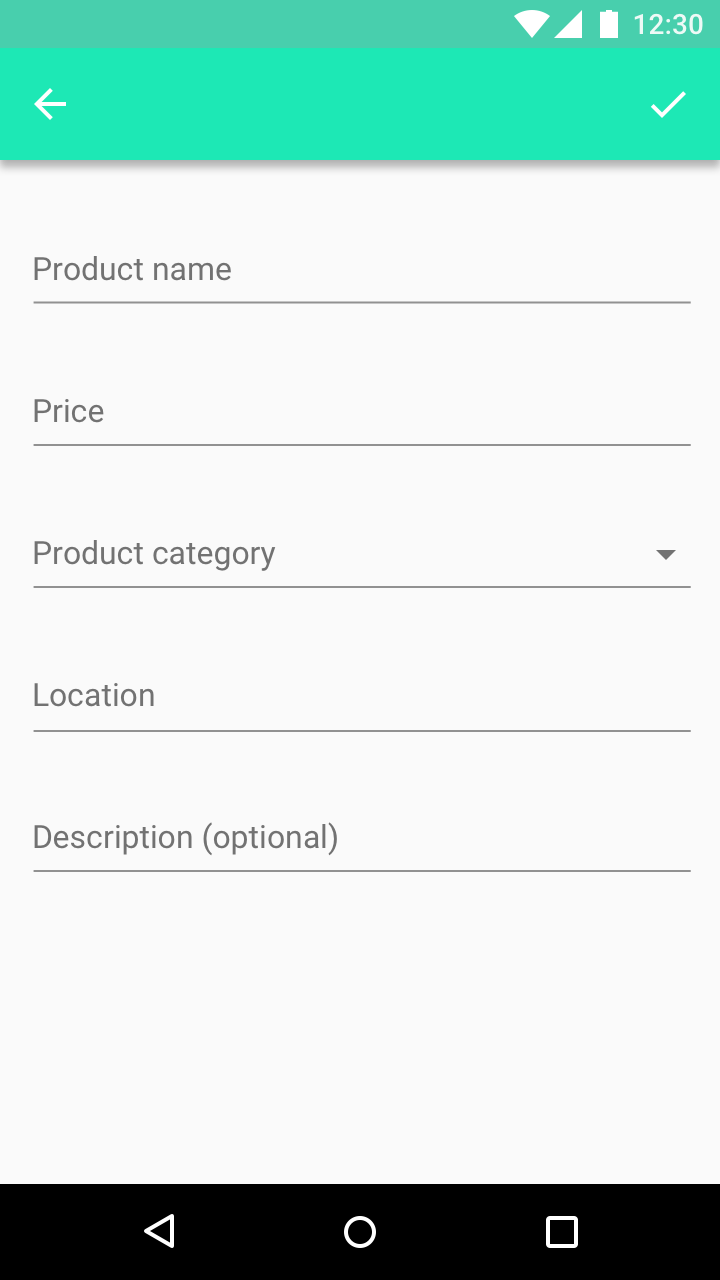
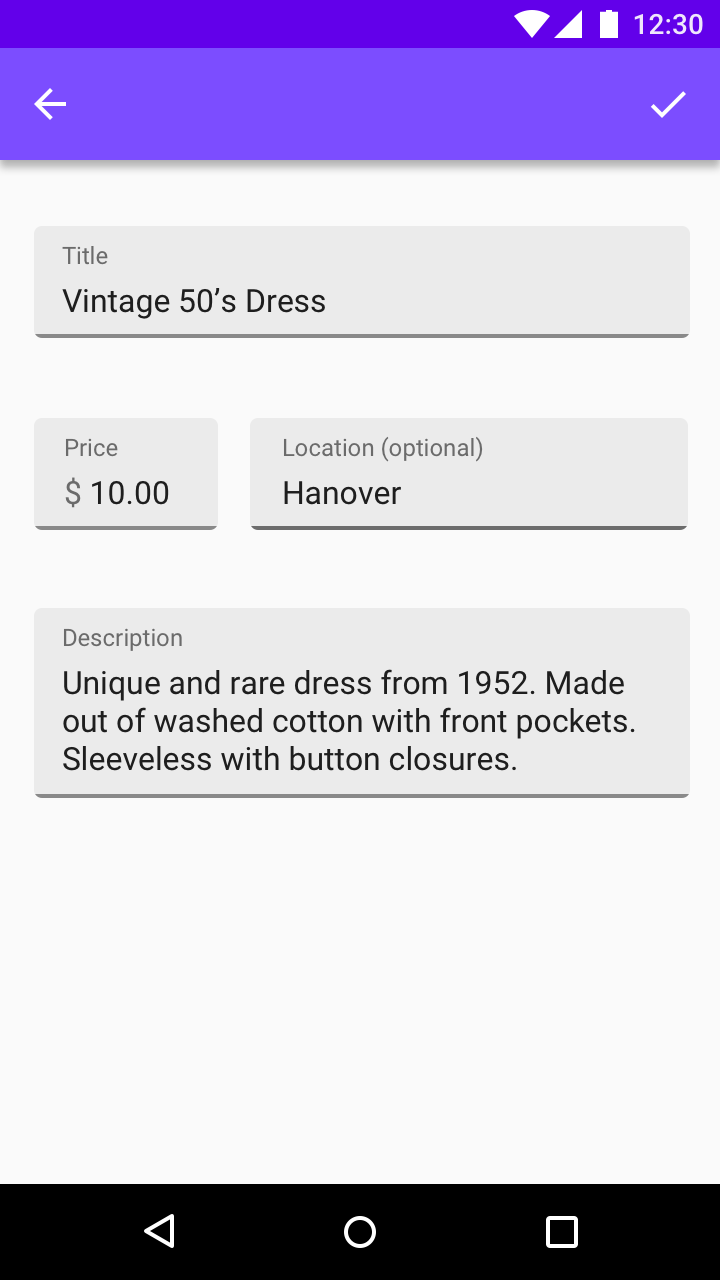
要指示一个字段是可选的,请在标签旁边添加文本 “可选”。

空文本框中指示可选的文本

已输入的文本框中指示可选的文本
表单中有少量的必填字段时,指示出所有的必填字段。但是,如果只有少量的可选字段,则指示出所有的可选字段,而不必指示出必填字段。

Name 和 zip code 是表单中仅有的必填字段。

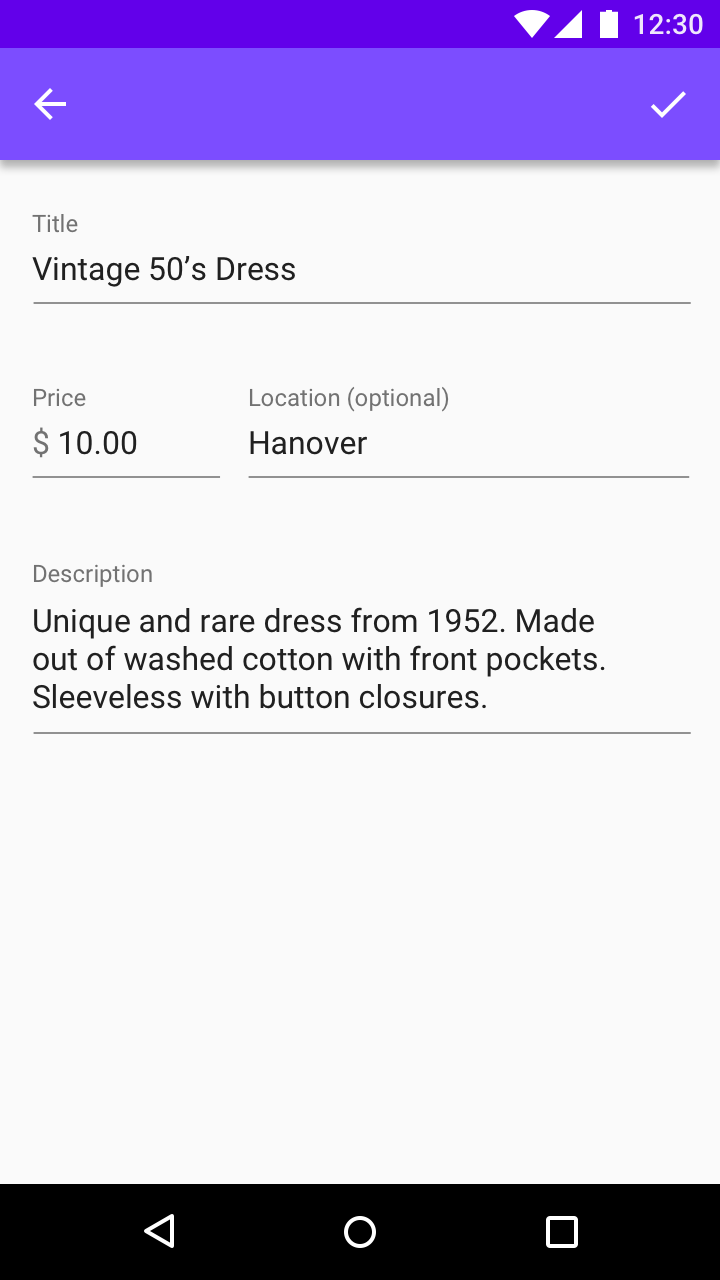
Description 是表单中唯一的可选字段。
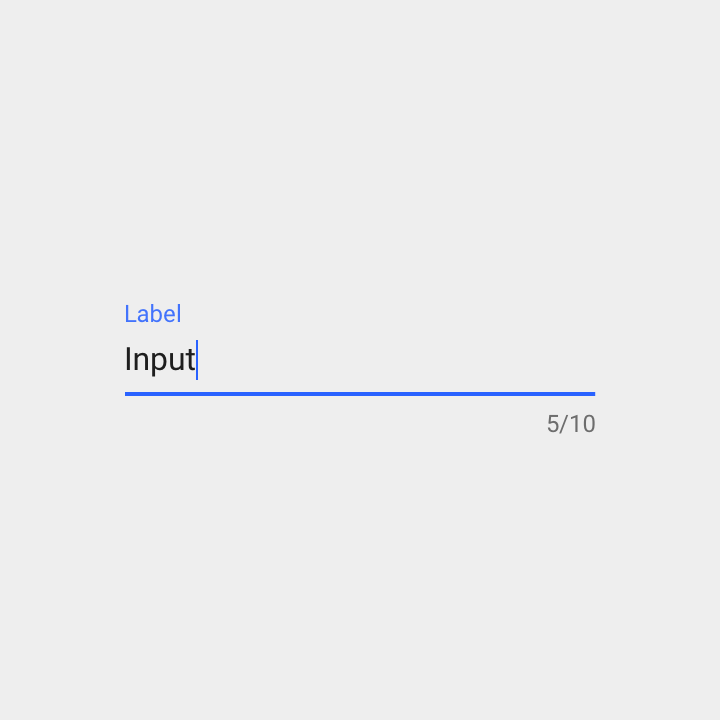
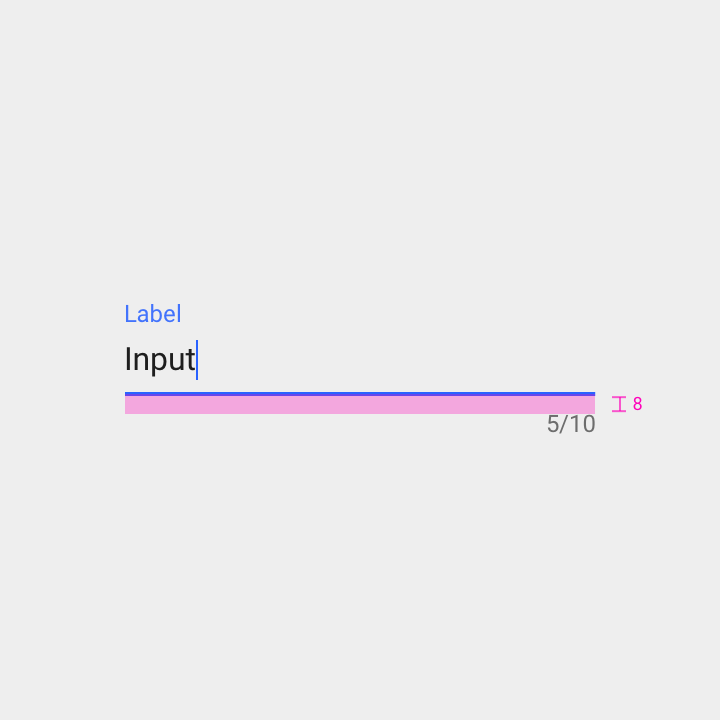
文本框有字数限制时,可以使用字符计数器。
规格:

字符计数器显示最多可输入 10 个字符,已输入了 5 个。

字符计数器
输入线下方内边距:8dp
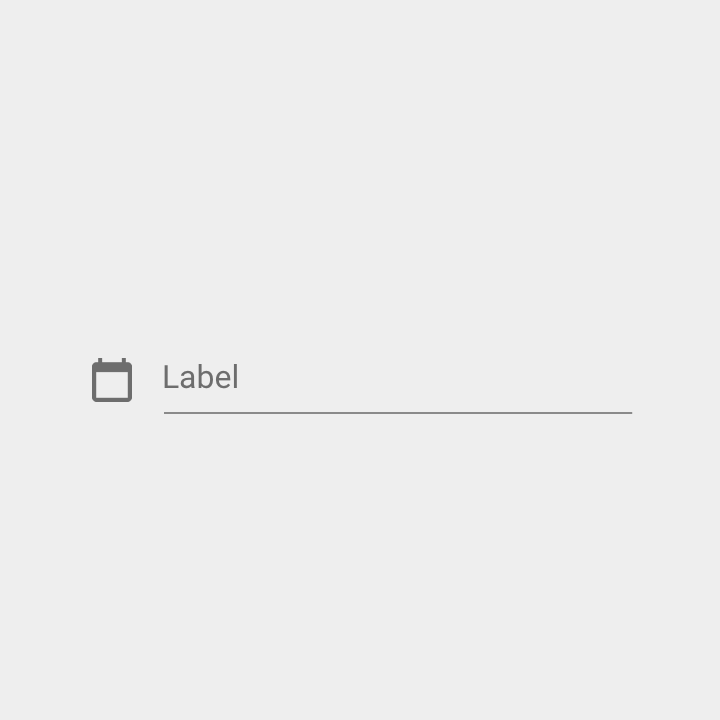
图标描述了文本框需要的输入类型。它们显示在文本框左侧。
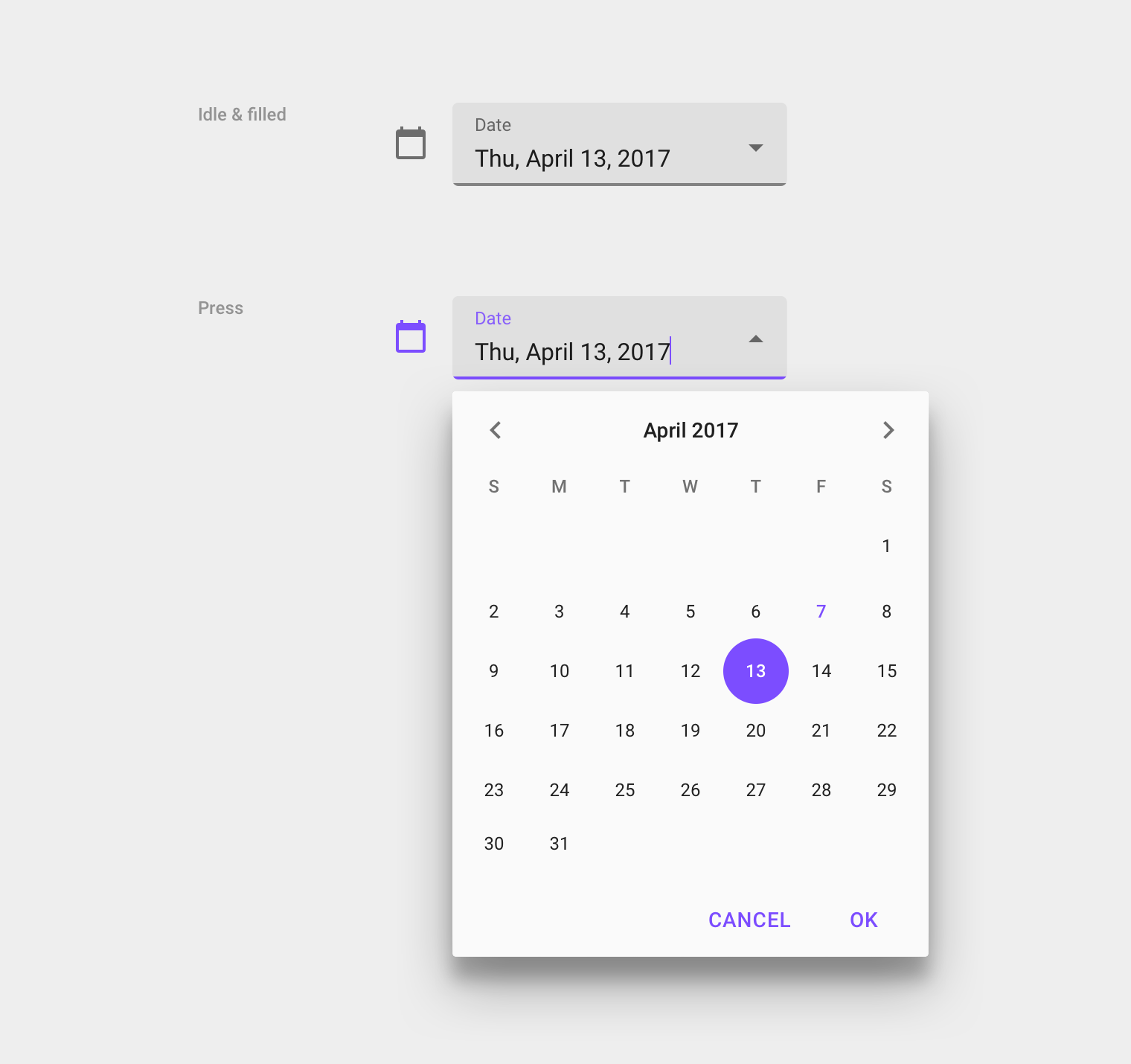
图标也可以作为的触摸目标。例如,日历图标可以在触摸时展开日期选择器。

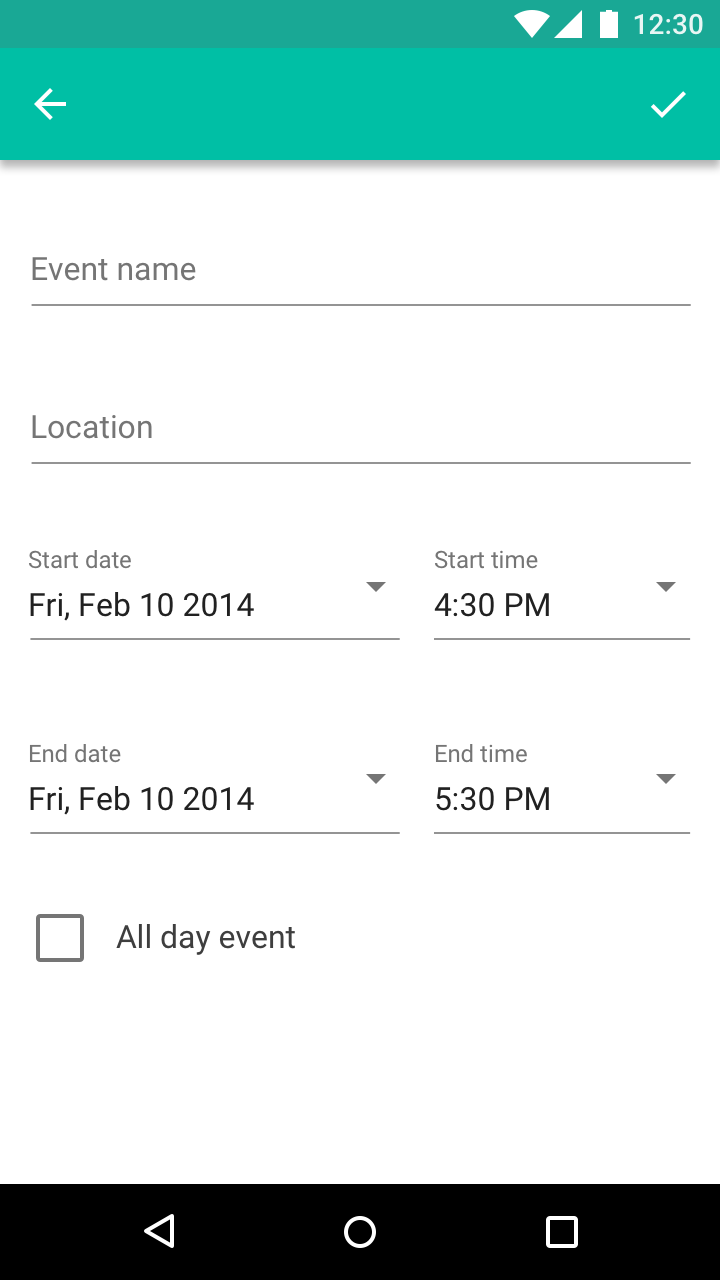
日历图标表示此文本框用于输入日期。

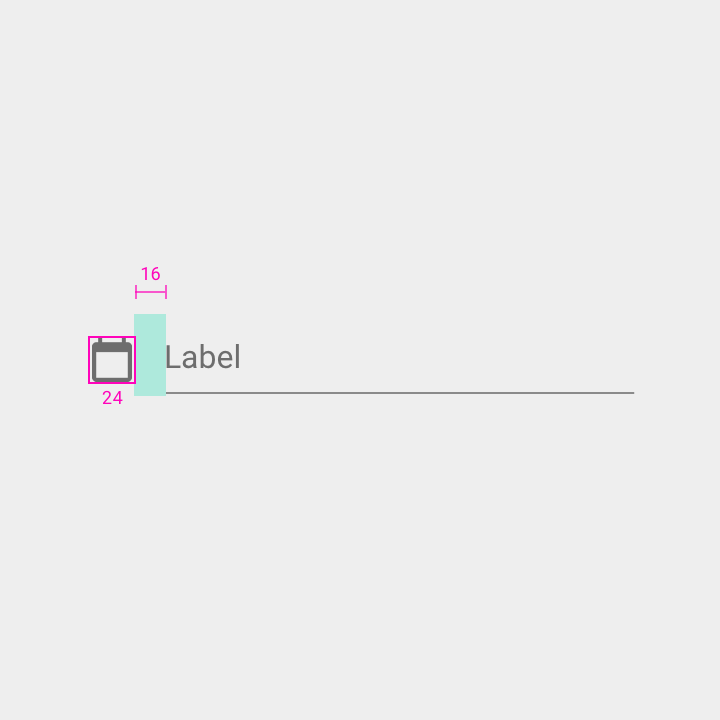
图标符号
宽度:24dp
图标符号和标签之间的间距:16dp
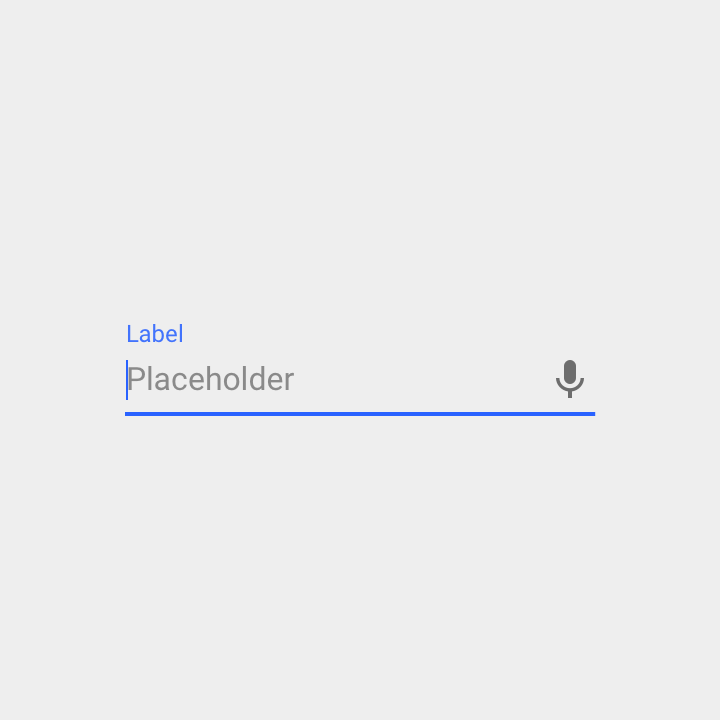
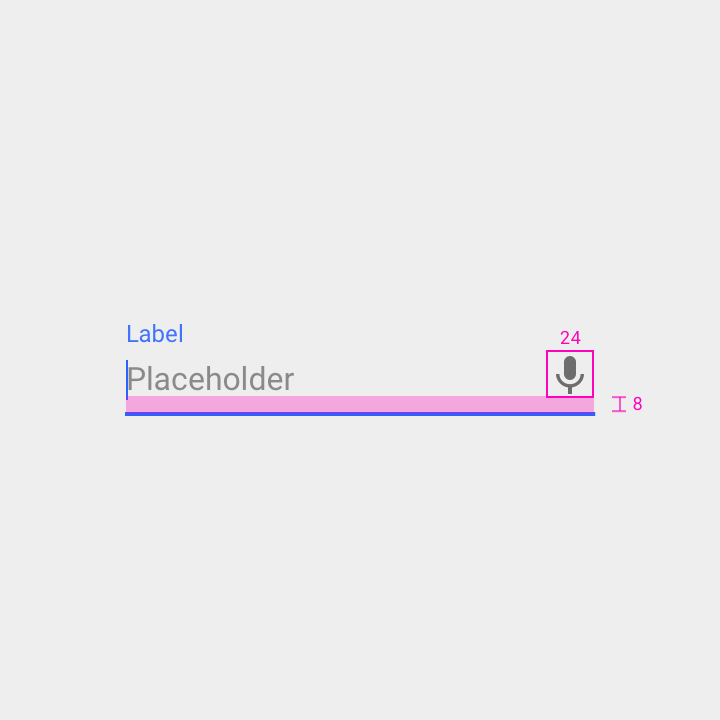
麦克风图标表示用户可以使用语音输入。
语音输入图标右对齐,始终启用。

点击图标后,用户可以使用语音进行输入。

语音输入图标
宽度:24dp
图标下方内边距:8dp
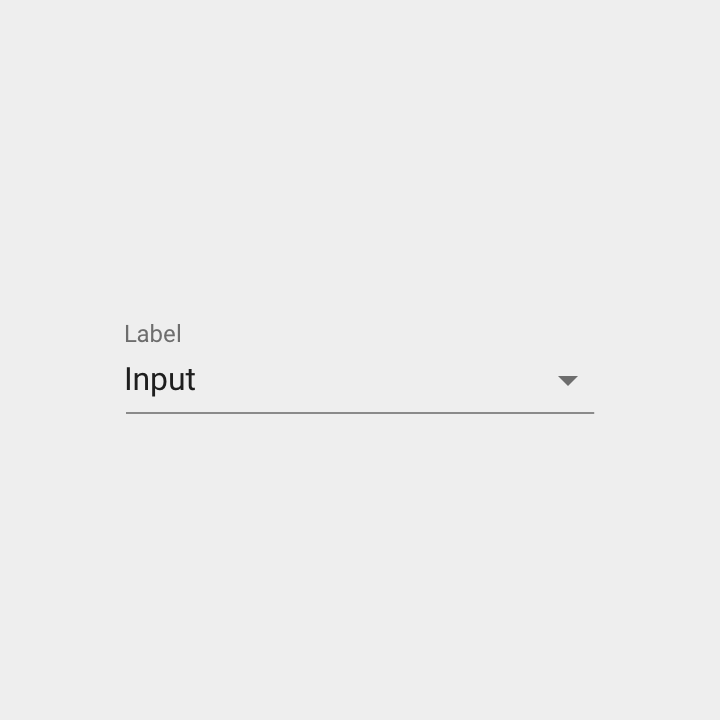
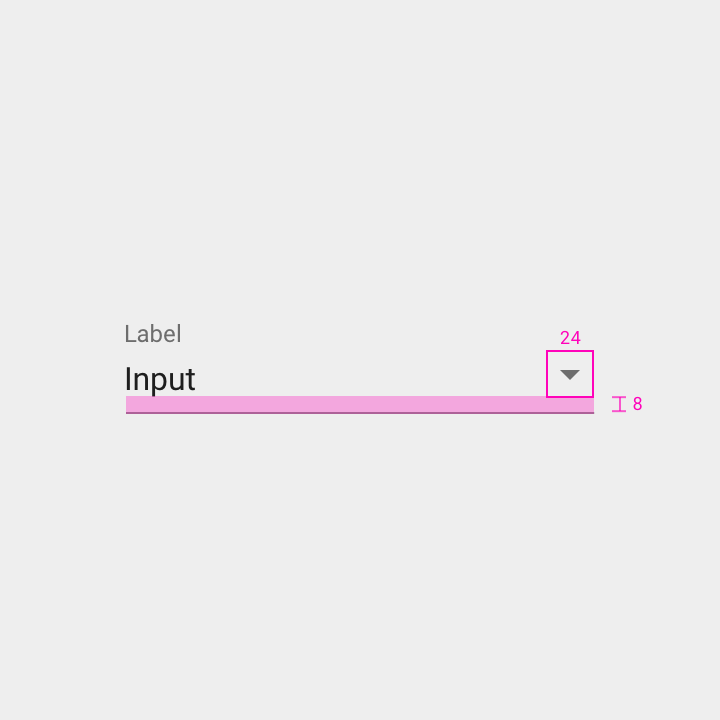
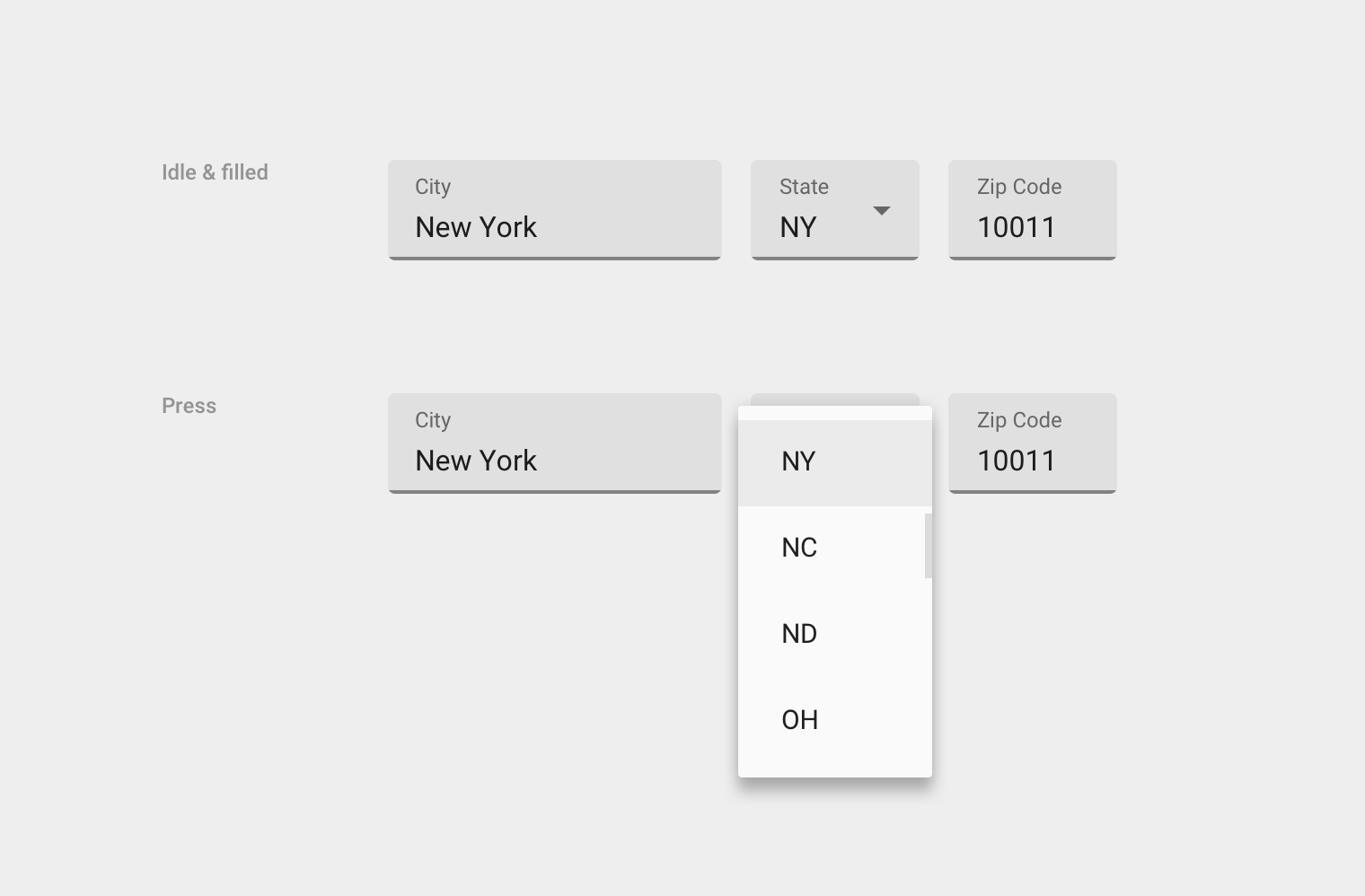
下拉箭头表示文本框包含一个嵌套的下拉选择。

点击下拉箭头,可以展开嵌套的下拉选择组件。

下拉箭头容器
宽度:24dp
高度:24dp
图标底部内边距:8dp
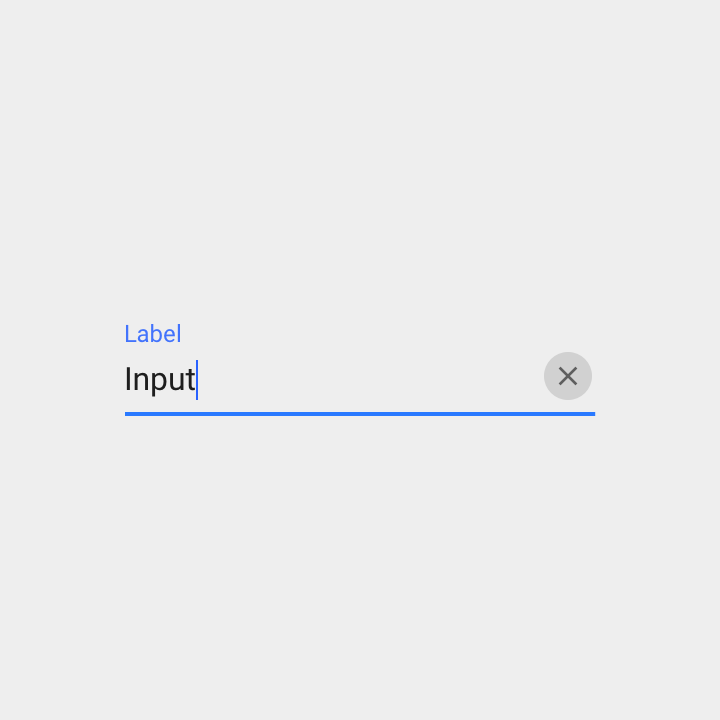
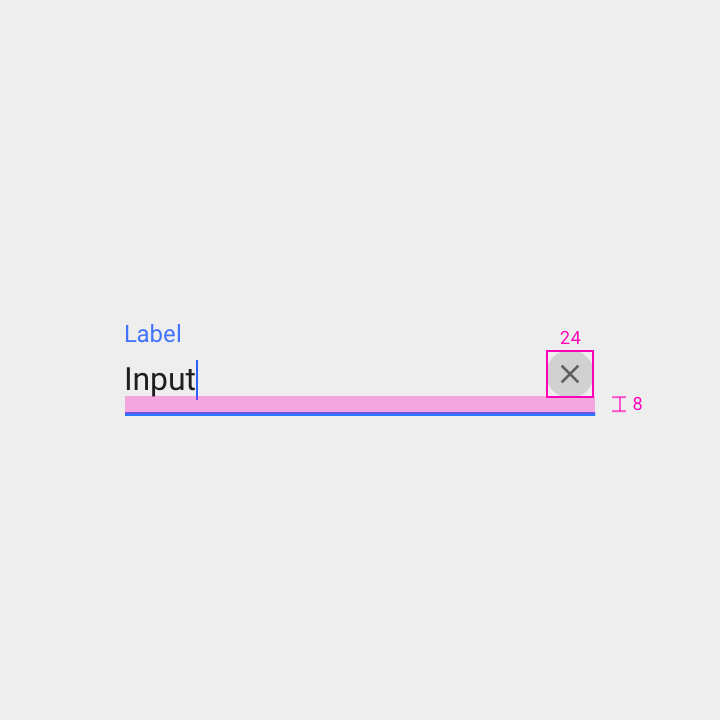
清除按钮可以使用户清空整个输入字段。
它们在文本框中右对齐。

当在文本框中输入字符后,清除图标将启用。

清除图标
宽度:24dp
高度:24dp
图标底部内边距:8dp
在具有很多个字段的表单中,可以缩短文本框。
规格:

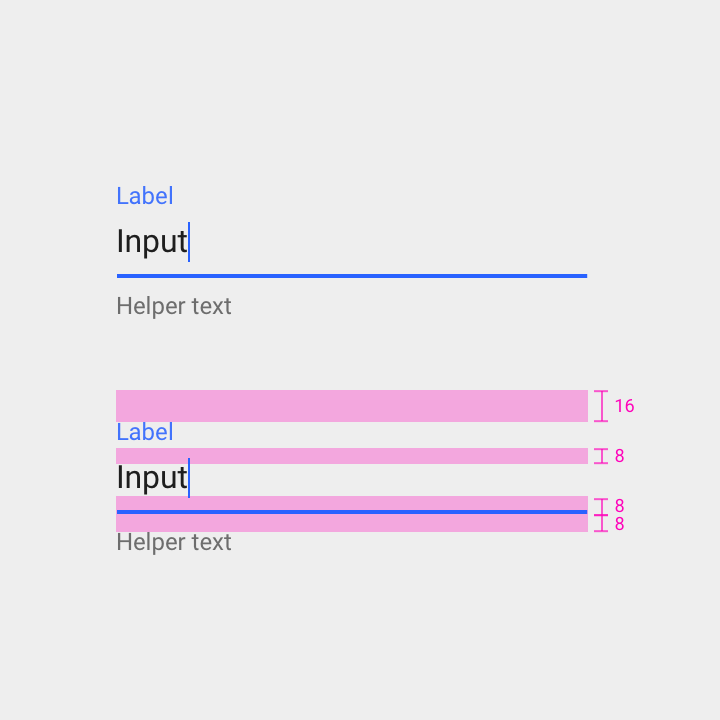
正常间距
标签上方内边距:16dp
标签下方内边距:8dp
输入线上方内边距:8dp
输入线下方内边距:8dp

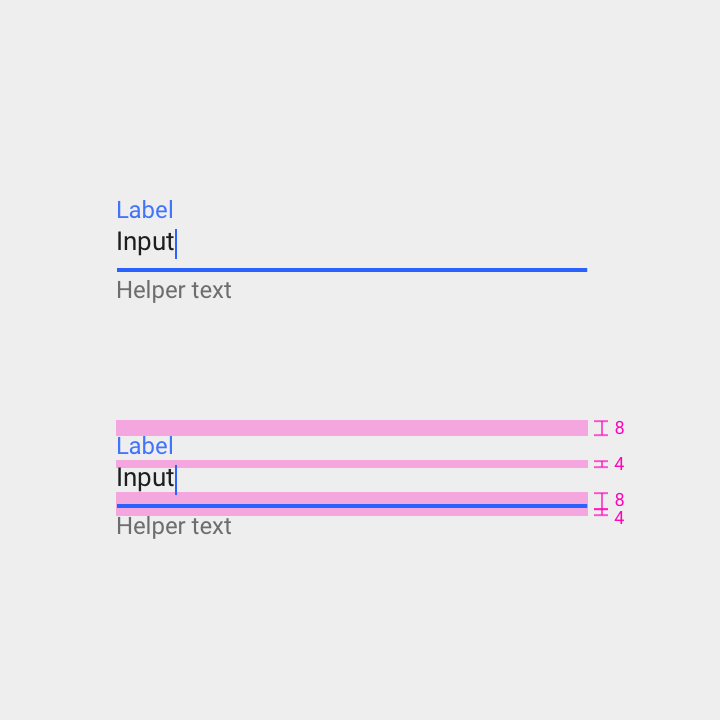
密集型间距
标签上方内边距:8dp
标签下方内边距:4dp
输入线上方内边距:8dp
输入线下方内边距:4dp
文本框有两个主要状态:启用或禁用。
在启用状态下,可以使用这些交互:
文本框输入可以是:

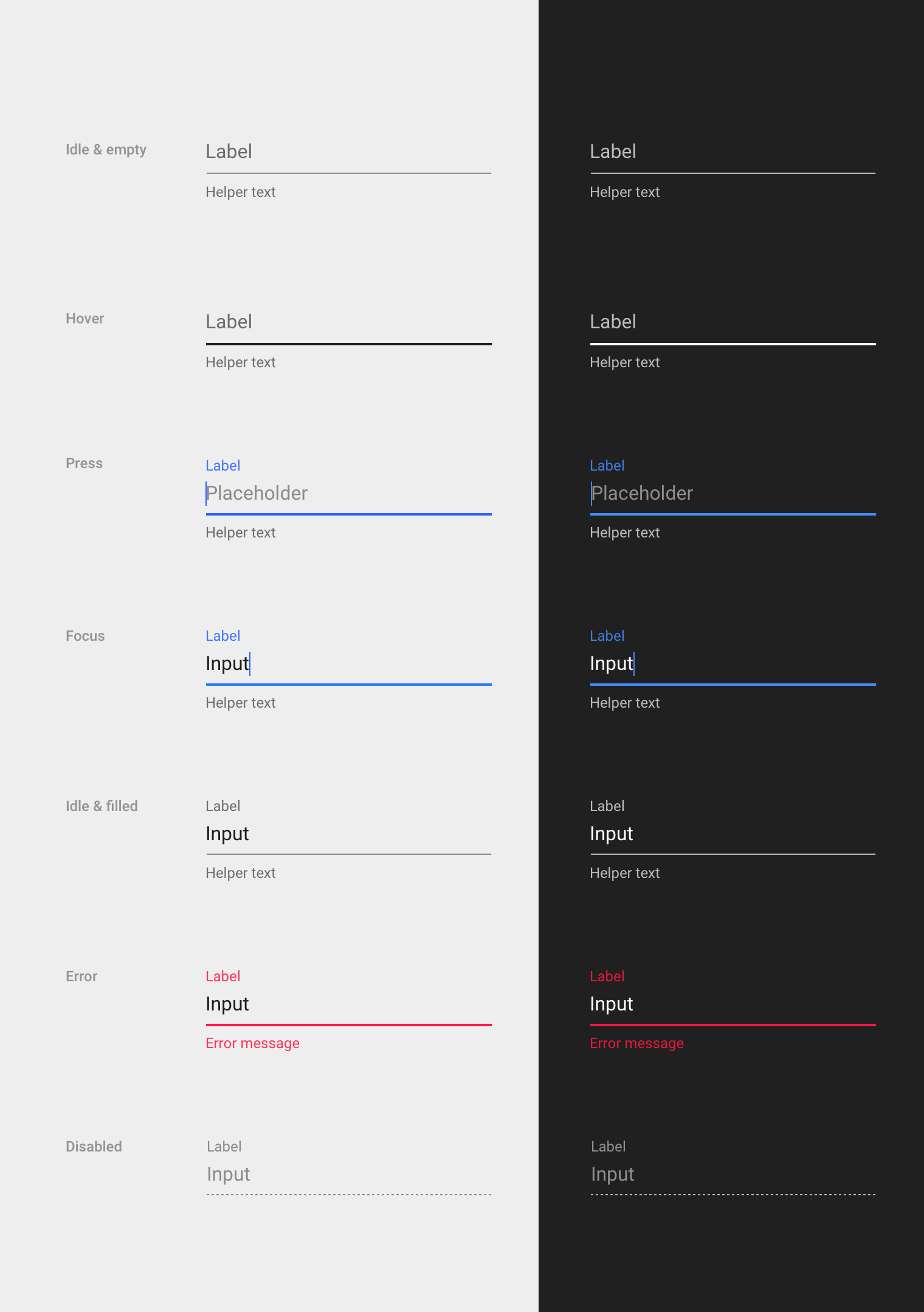
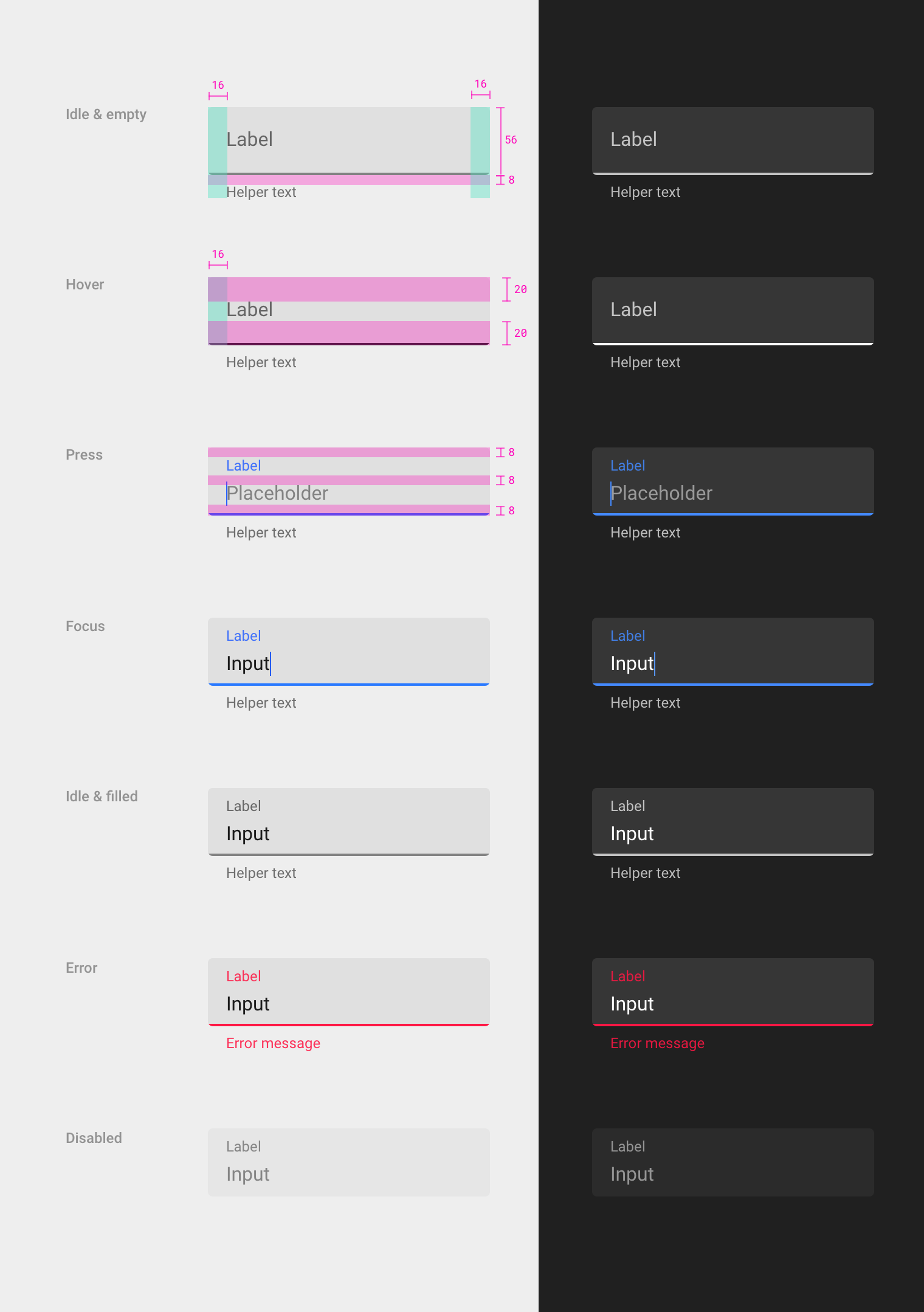
在亮色和暗色主题中的文本框状态
启用
默认情况下,启用的文本框为空。
规格
无障碍功能
输入线应该具有 3:1 的对比度,以提高可识别性,和大文本相同的 AA 级无障碍标准。

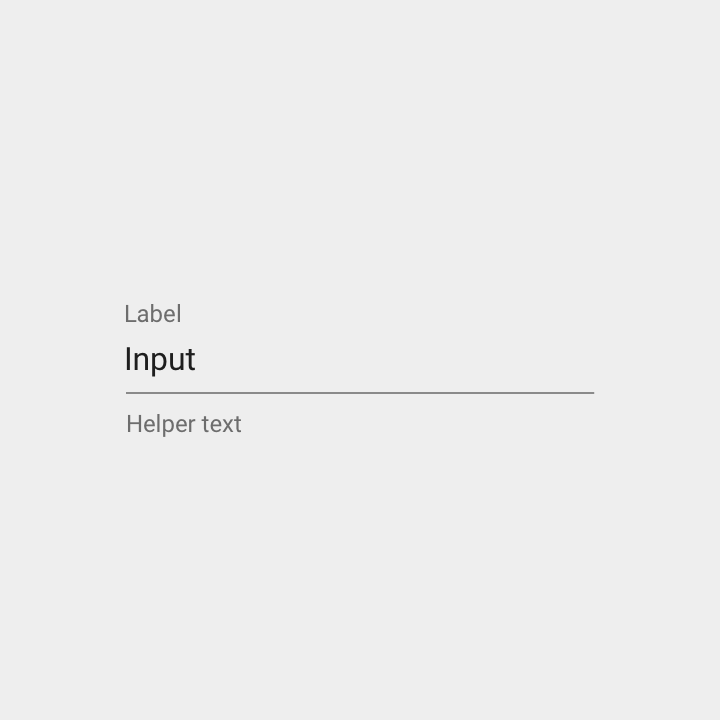
亮色主题
输入线
标签文本
帮助文本(可选)

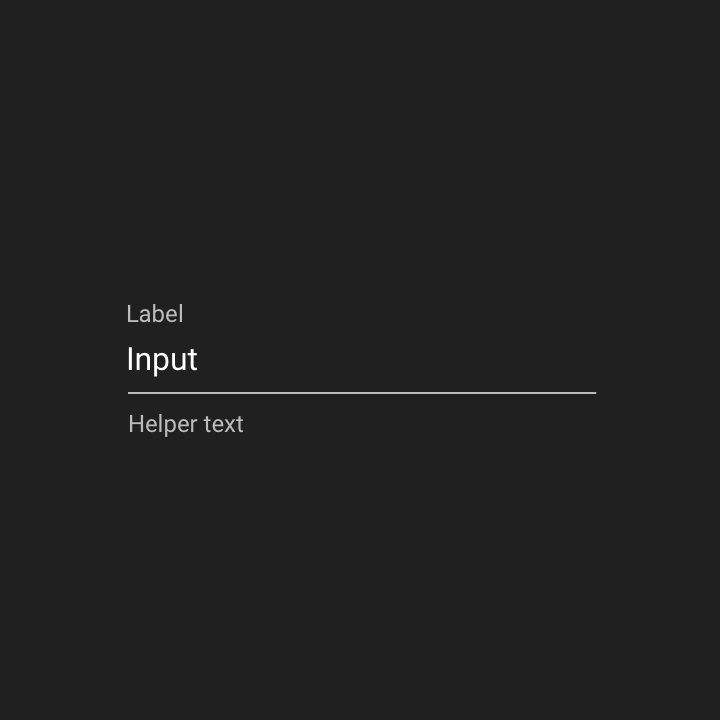
暗色主题
输入线
标签文本
帮助文本(可选)
禁用
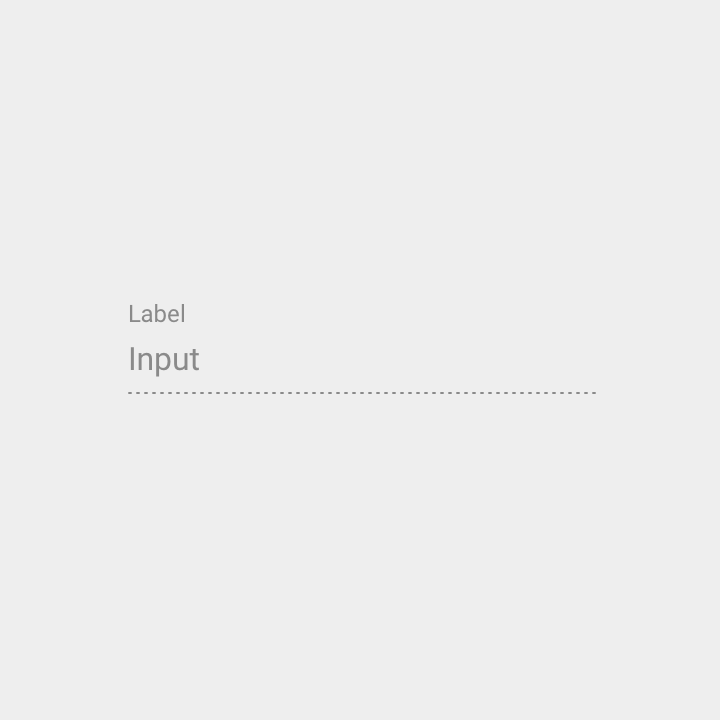
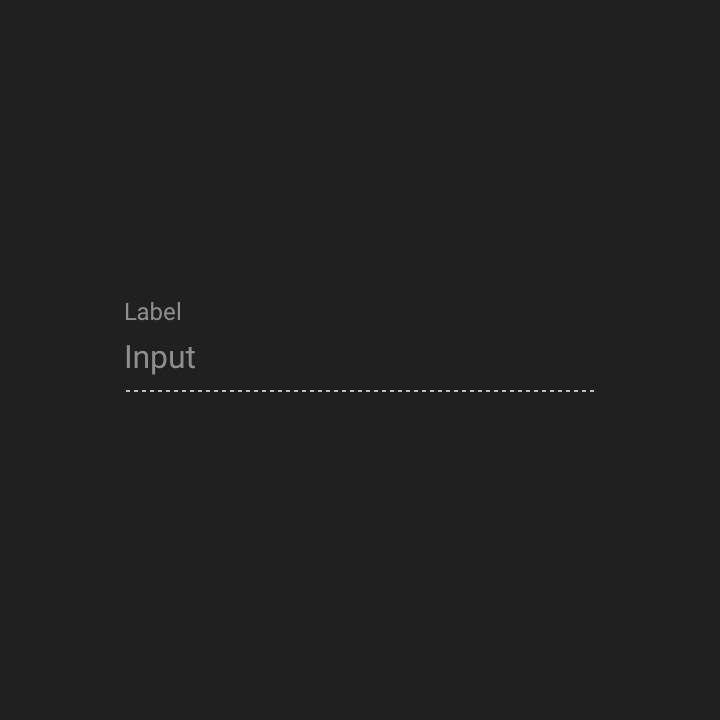
禁用的文本框是不能编辑的。它们使用虚线作为输入线,以及使用较低的不透明度,使它们看起来不可点击。

亮色主题
输入线
标签文本
输入文本

暗色主题
输入线
标签文本
输入文本
鼠标悬停
悬停状态给了输入线更多的不透明度,使文本框在桌面端更加醒目。
亮色主题
输入线
标签文本
帮助文本(可选)
暗色主题
输入线
标签文本
帮助文本(可选)
按下
按下时,文本框标签缩小并浮动到字段上方,显示出光标和占位符文本。
为了指示出该字段已被激活,在输入线、标签文本和光标上使用 UI 的主色。
亮色主题
输入线
标签文本
占位符文本(可选)
帮助文本(可选)
暗色主题
输入线
标签文本
占位符文本(可选)
帮助文本(可选)
聚焦
当用户在文本框中输入文本时,输入的文本会代替占位符文本。自动完成的文本显示在光标的右侧,且使用和占位符文本相同的字体大小和颜色。

亮色主题
输入线
标签文本
输入文本
帮助文本(可选)
暗色主题
输入线
标签文本
输入文本
帮助文本(可选)
闲置和已输入
当用户把焦点切换到另一个元素时,已输入的文本会保持可见。

亮色主题
输入线
标签文本
输入文本
帮助文本(可选)

暗色主题
输入线
标签文本
输入文本
帮助文本(可选)
错误
如果文本框没有通过验证,当用户将焦点移动到另一个元素时,会显示错误信息。要指示一个错误,可以在输入线和标签上使用较暖色调的颜色,例如红色或橙色。
规格

亮色主题
输入线
标签文本
输入文本
错误文本
暗色主题
输入线
标签文本
输入文本
错误文本
文本框有多种类型:
单行文本框
当输入的文本长度超过文本框的长度时,当光标到达文本框右边缘时,它会自动向左滚动。
当光标达到单行文本框的右侧时,输入文本会向左滚动。

单行文本框

单行文本框
多行文本框
多行文本框通过扩展文本框的底部,把文本换行到新的一行上,并把屏幕中位于文本框下方的元素向下移动。
多行文本框允许用户一次性看到他们输入的所有内容。
当光标到达文本框右侧时,输入文本换行到新的一行,并使该文本框增高。

多行文本框

多行文本框
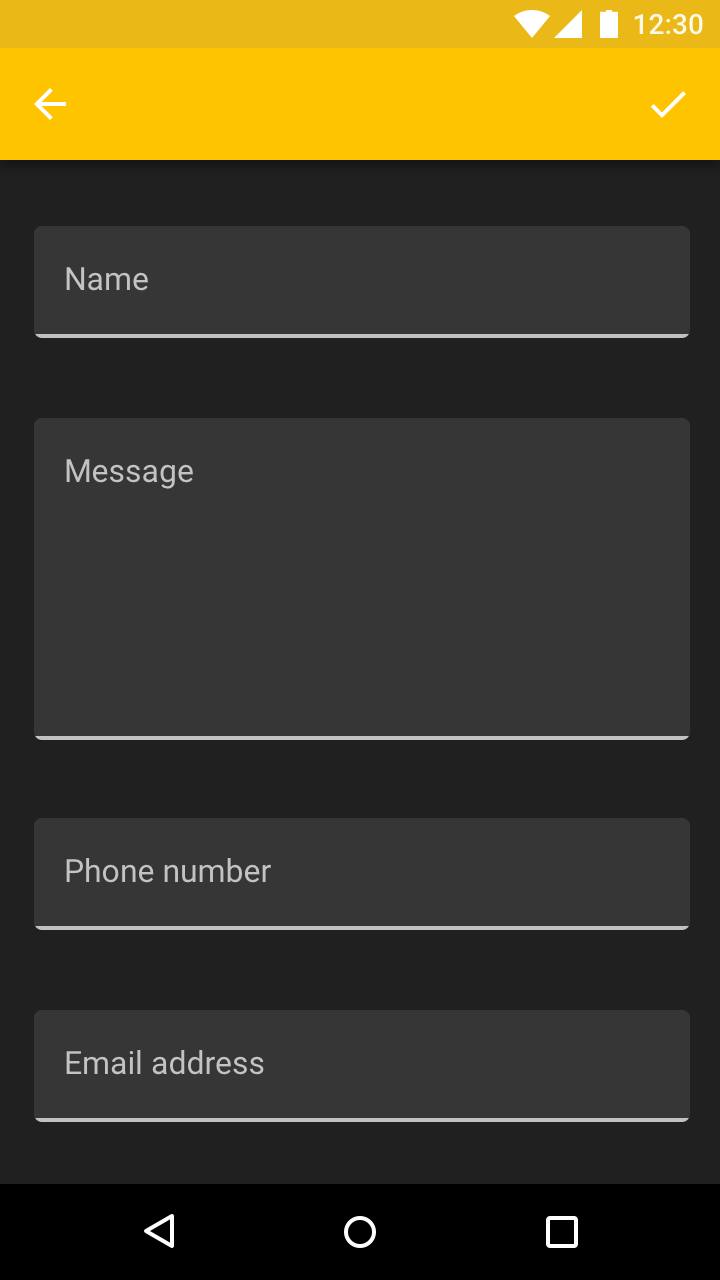
文本区域
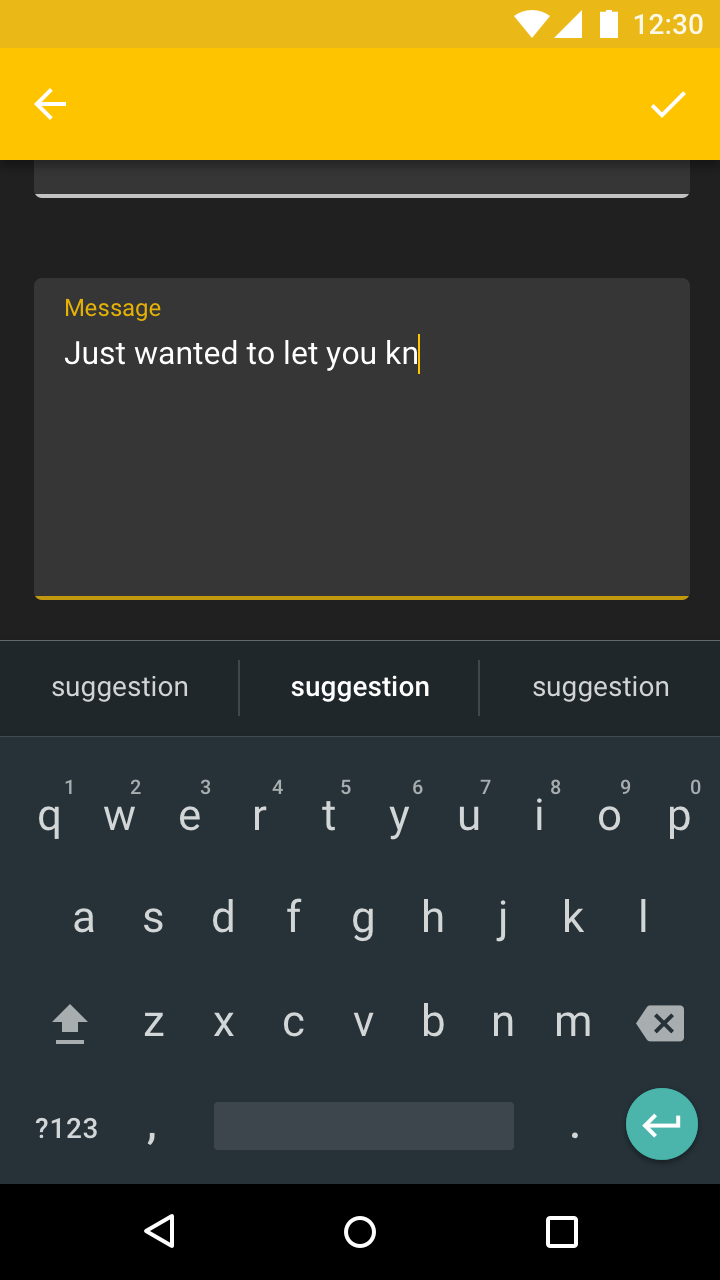
文本区域比文本框要高,并可将溢出的文本换行到新行上。当光标到达文本区域的底部时,它们会垂直滚动。
当光标到达文本区域的右下角时,输入文本会向上滚动。

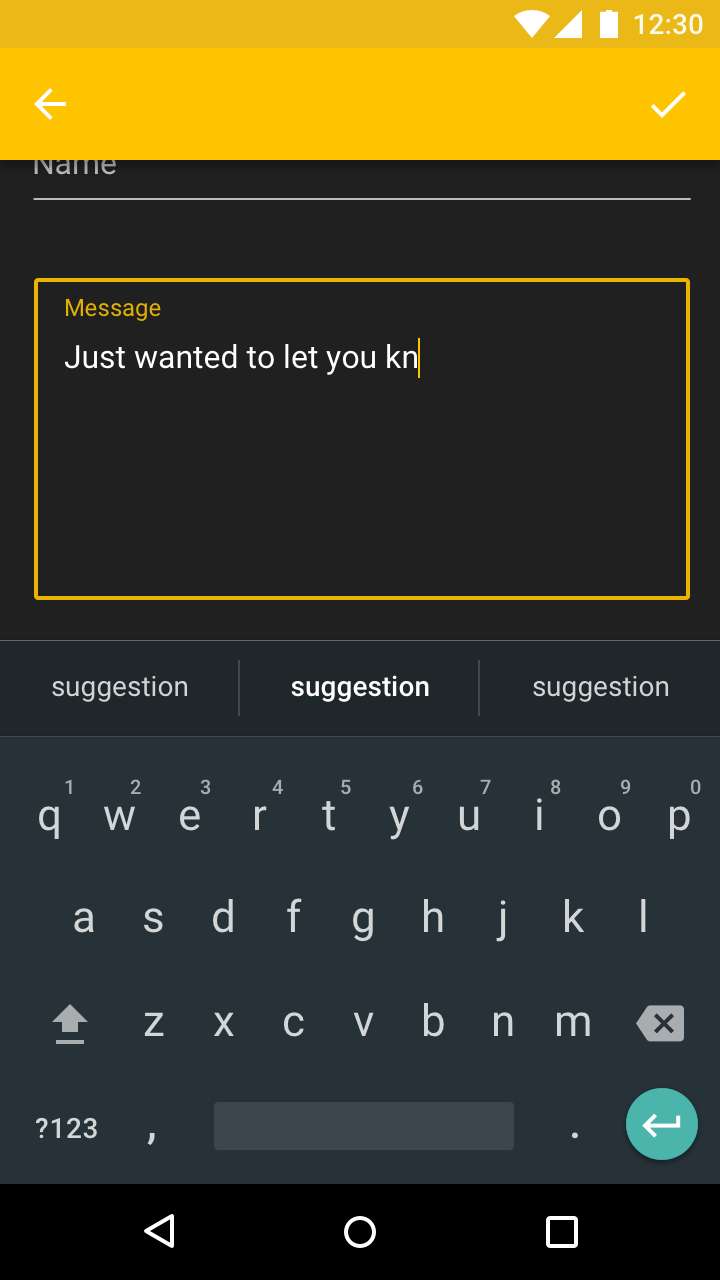
此消息框是一个文本区域

此消息框是一个文本区域
文本区域应该有一个可见的边框,边框颜色和厚度和输入线相同。

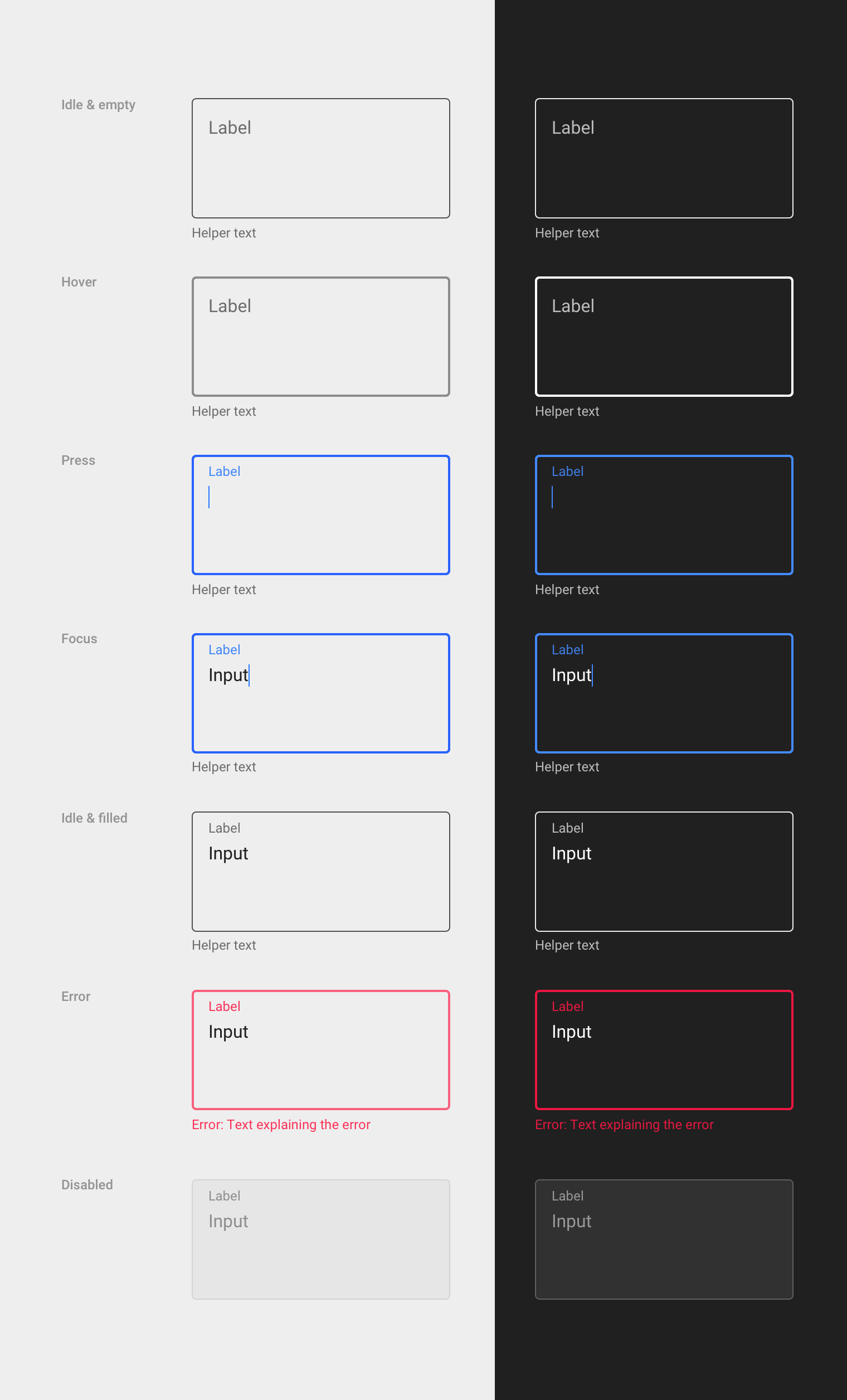
亮色和暗色状态的文本区域
文本框可以通过使用占位符文本、预设布局、和字数限制,来表示可以输入的数据类型。只有在按下、聚焦或输入文本时才应显示文本格式。
字符可以使用以下方式进行格式化:
分组字符
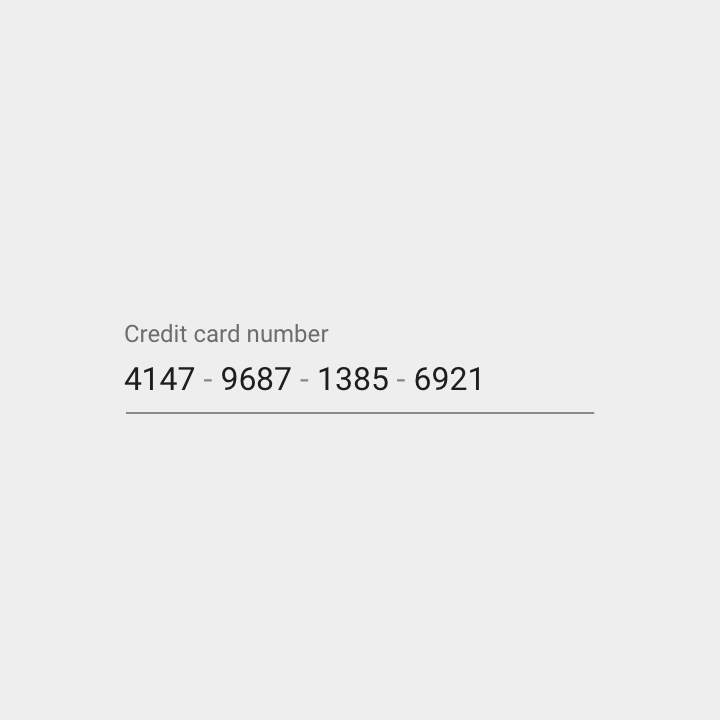
输入文本可以以不同的方式进行分组,并在适当的位置添加特殊字符,例如添加到电话号码上的连字符。一旦完成第一个特殊字符,光标会自动跳转到下一个分组。

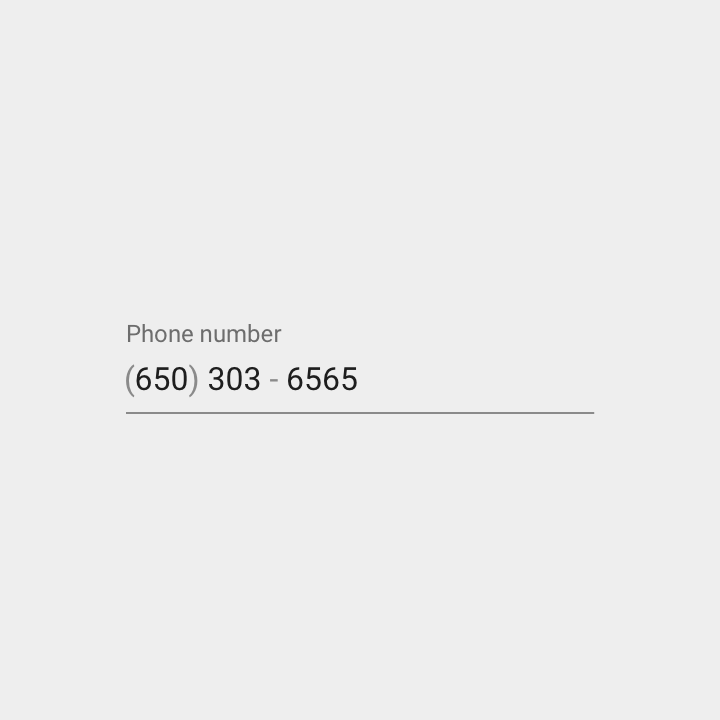
为了表示电话号码,对输入文本进行了分组和格式化

为了表示信用卡号码,对输入文本进行了分组和格式化
前缀 & 后缀
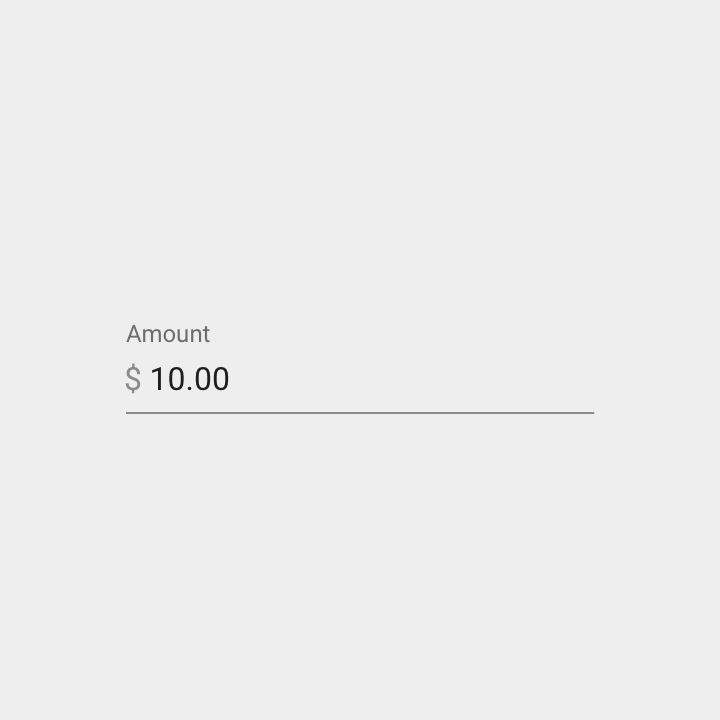
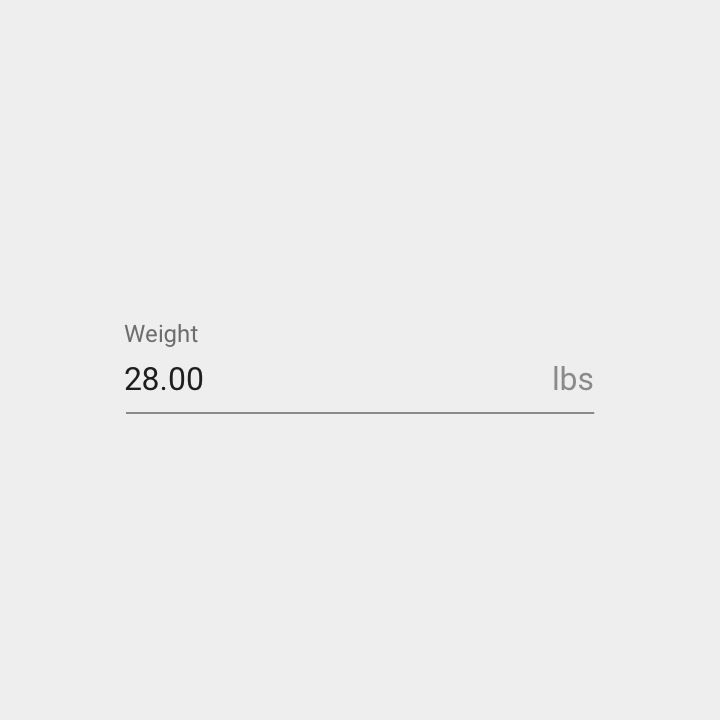
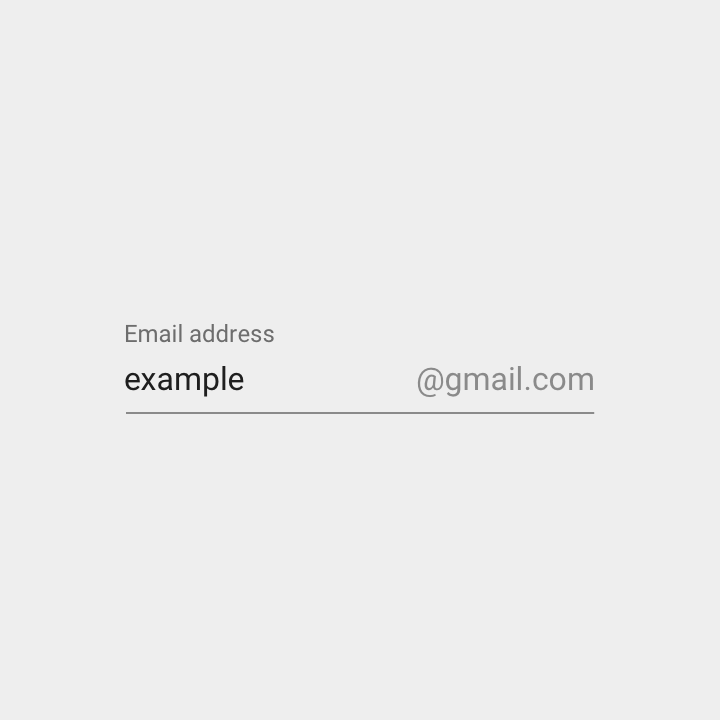
前缀和后缀可用于明确单位、或添加预输入文本。前缀在文本框中左对齐;后缀在文本框中右对齐。文本框可以同时拥有前缀和后缀。

美元前缀

重量后缀

邮箱域名后缀

时区后缀
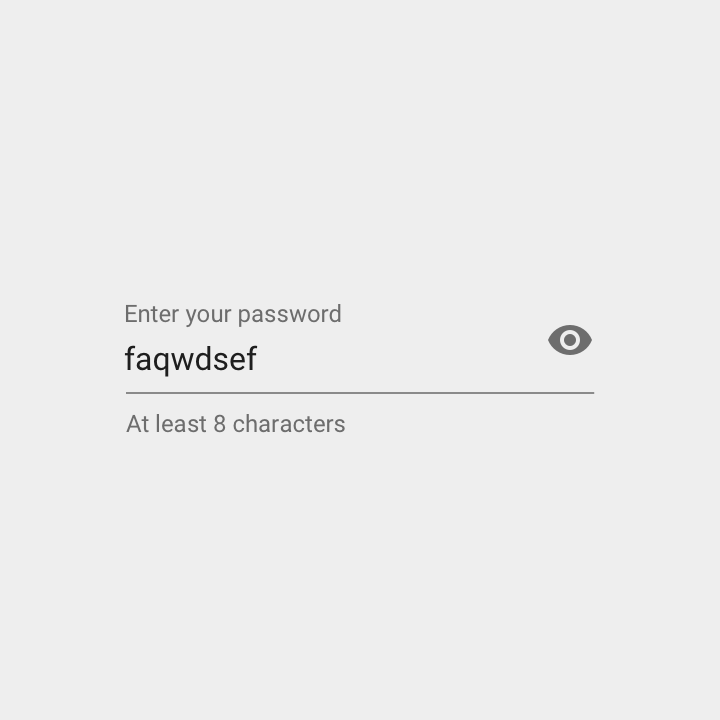
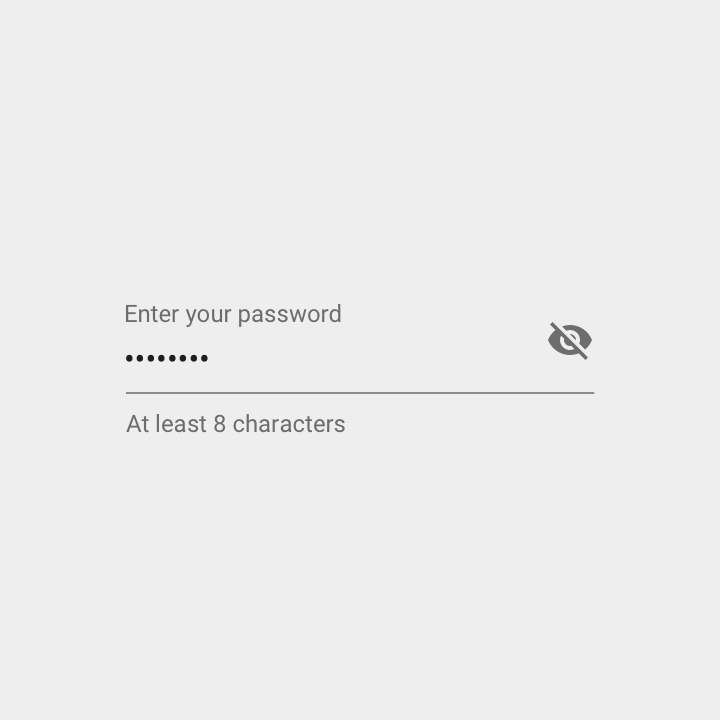
密码修改
密码输入默认会隐藏密码。每个密码字符都用一个居中的椭圆表示(例如 •••••••)。
当文本框中显示可见性图标时,它指示该字段输入的时候是否可见。可以通过该图标来切换输入文本的可见性。

当开启可见性时,可见性图标会显示,且密码字符可见。

当关闭可见性时,可见性图标会显示,且密码字符会隐藏。
使用这些样式的变体来把额外的焦点添加到文本框:
当文本框是屏幕上的主要操作时,可以移除它的标签,或者把标签当作标题。
占位符文本在闲置状态会出现,在用户输入文本时,输入的文本会代替占位符文本。

标签可以从文本框中移除,并作为标题显示。

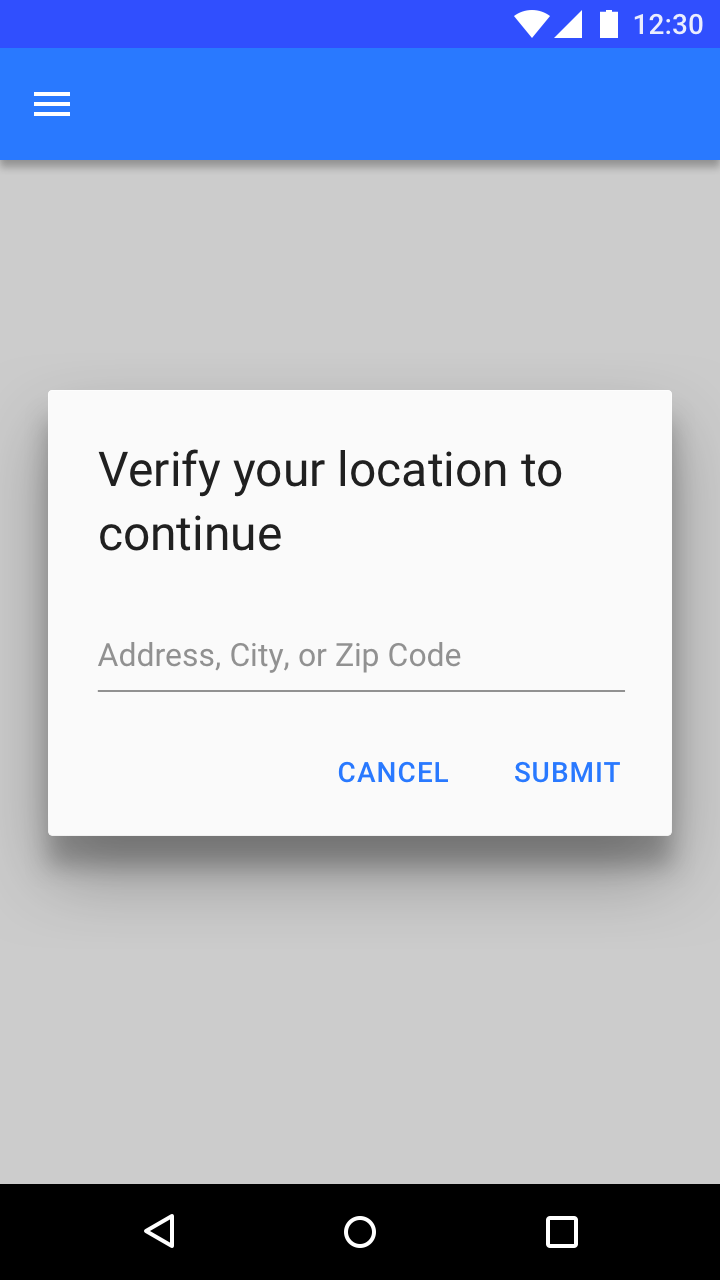
标签可以从文本框中移除,并作为对话框中的标题显示。

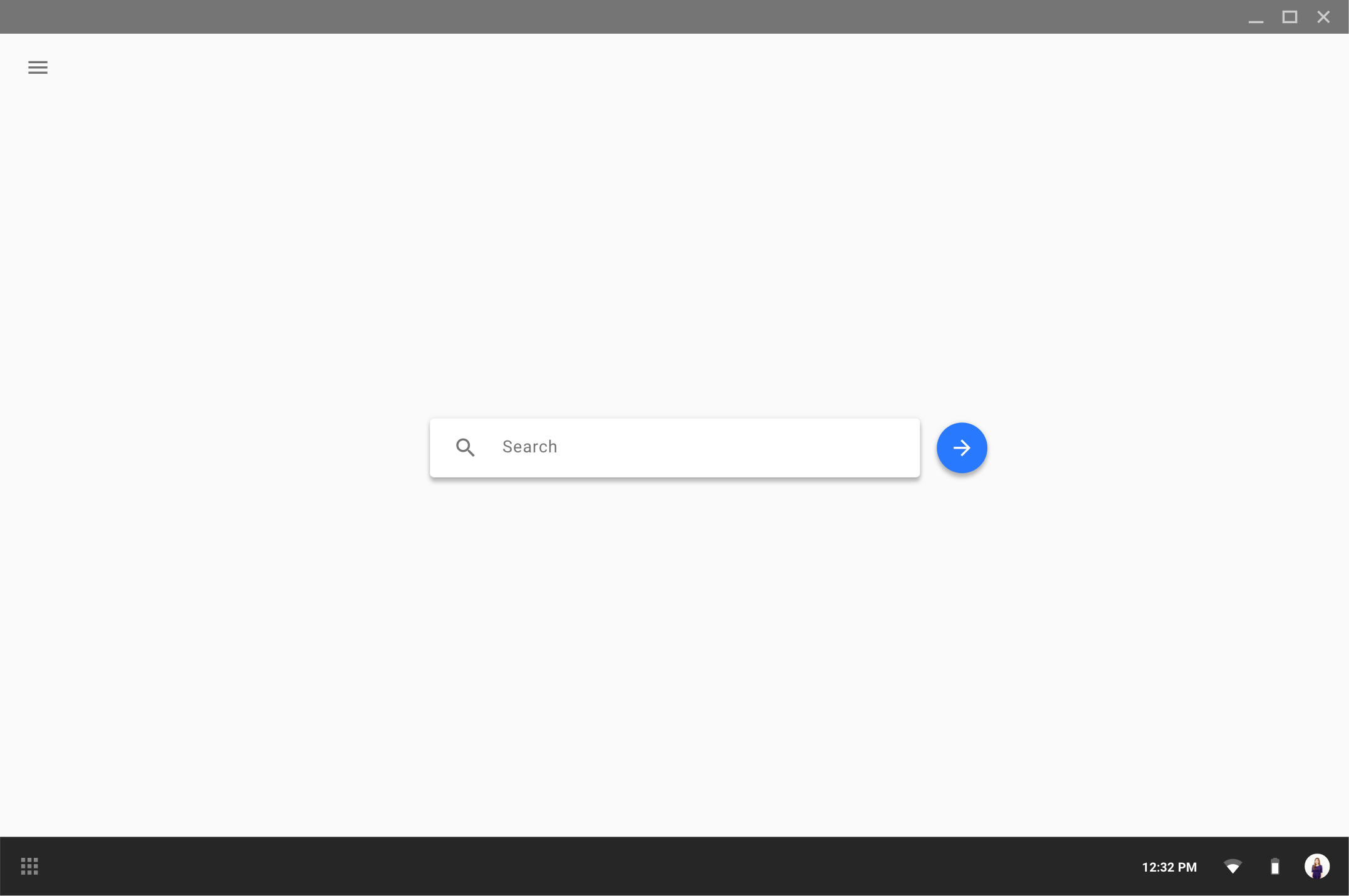
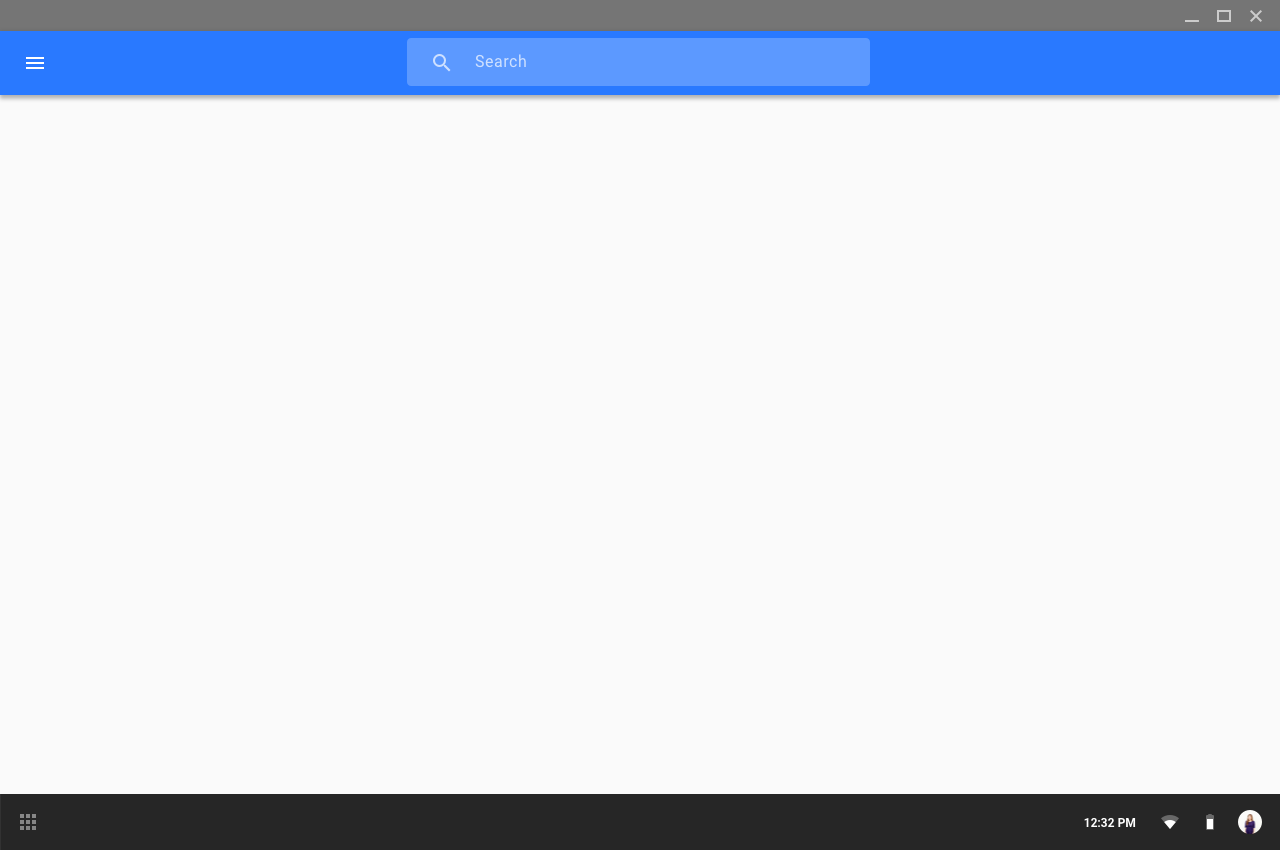
桌面端,浮动文本框形式的搜索操作

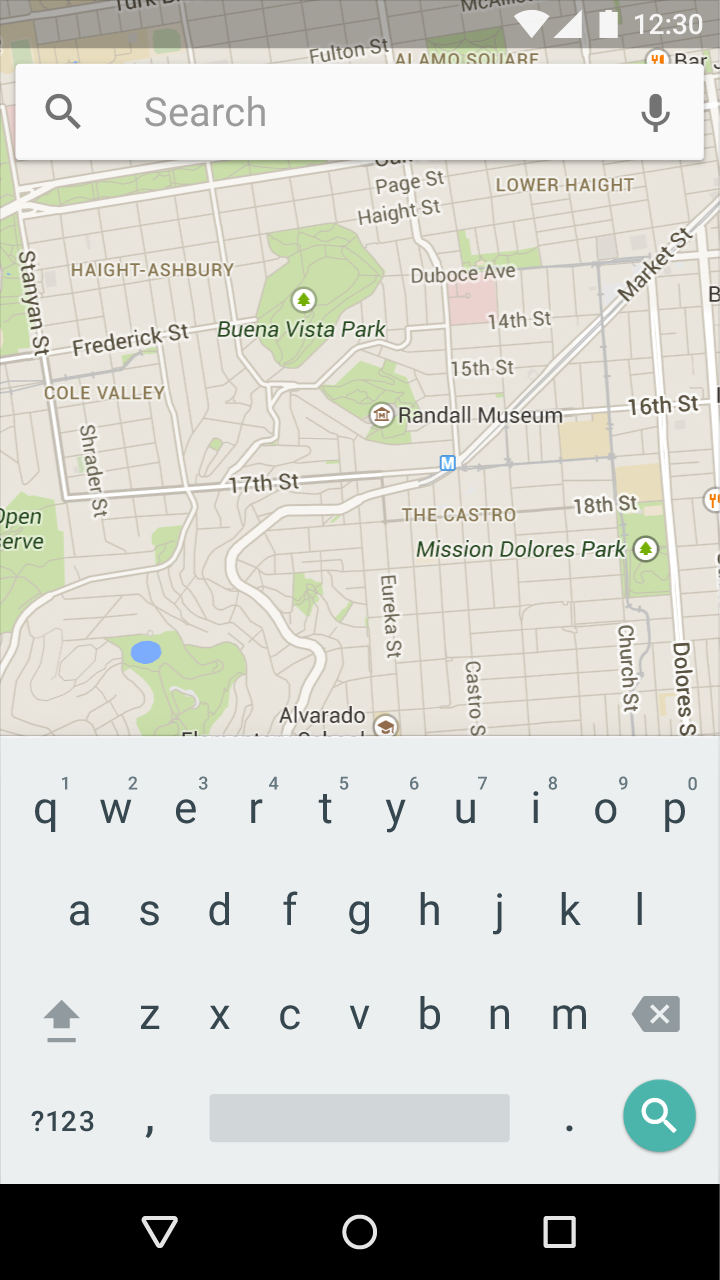
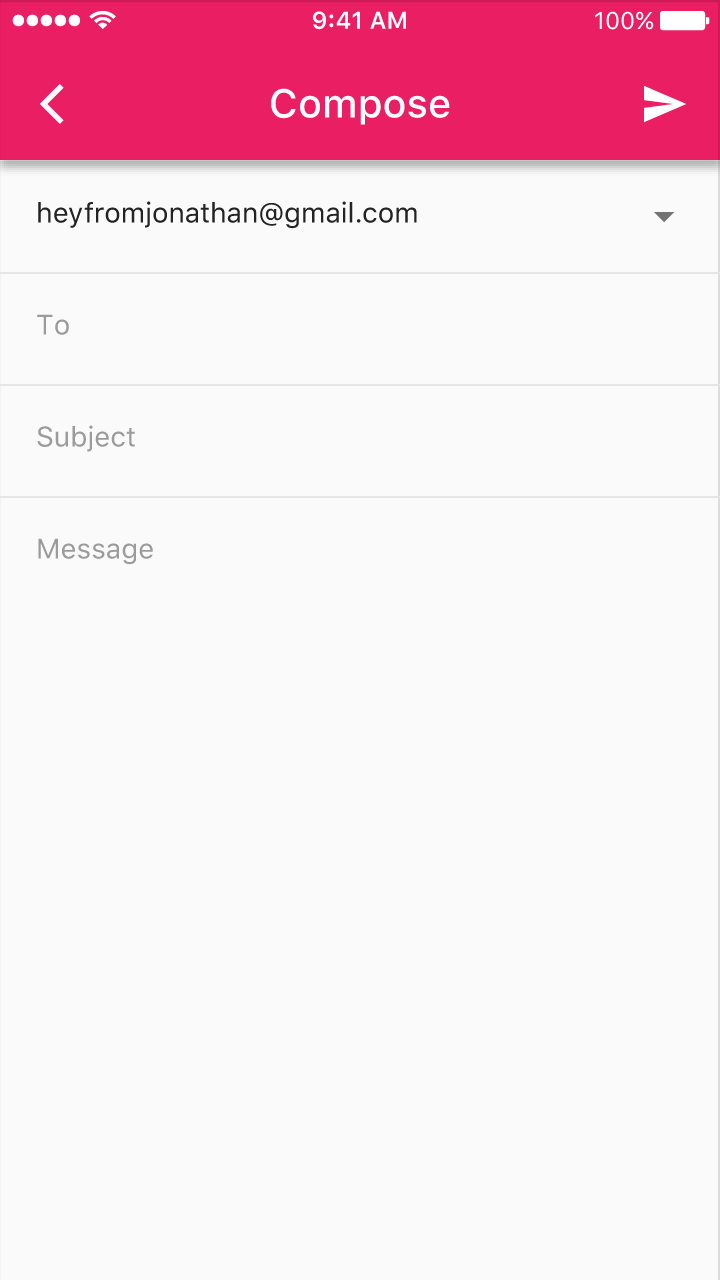
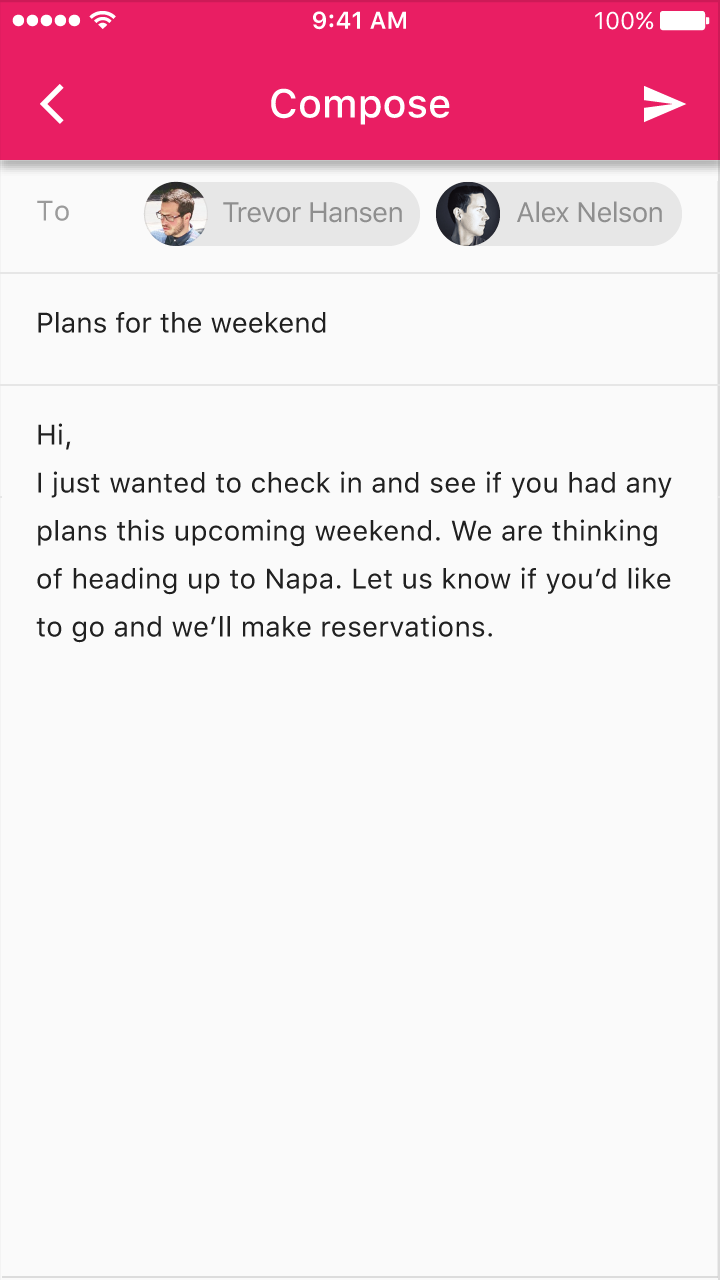
移动端,浮动文本框形式的搜索操作

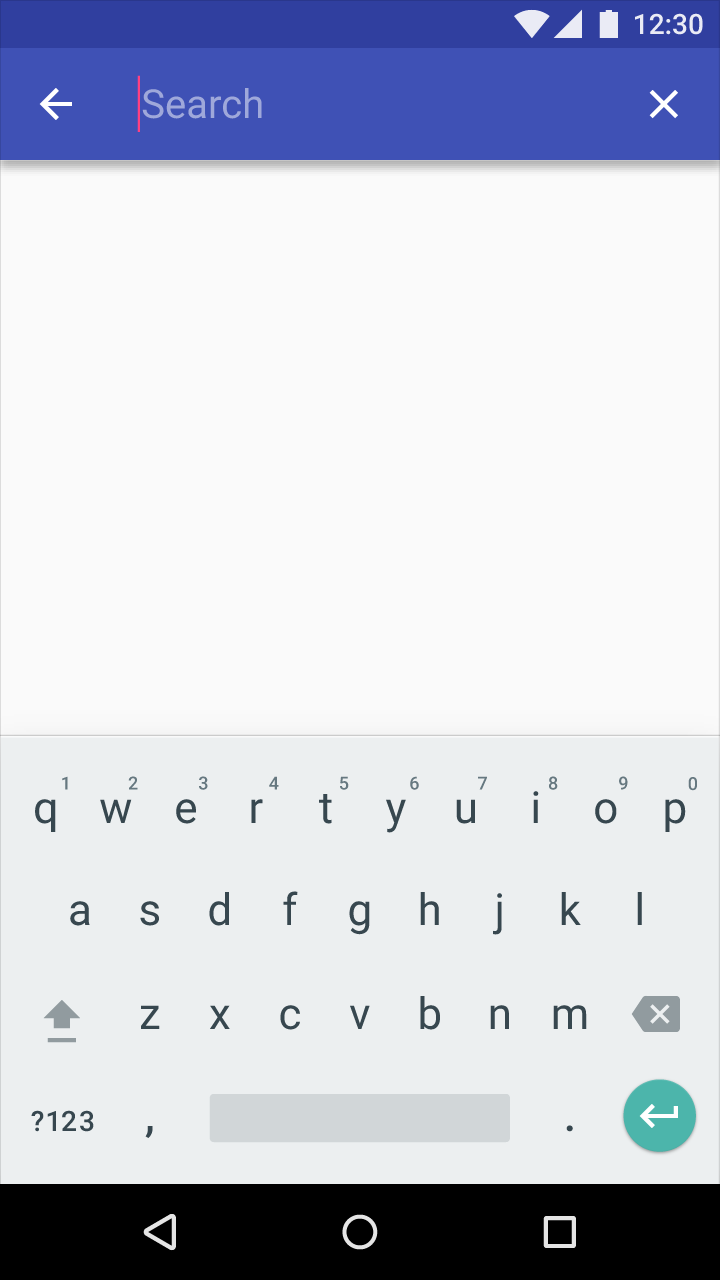
应用栏作为文本输入框

应用栏中有一个嵌套的文本输入框
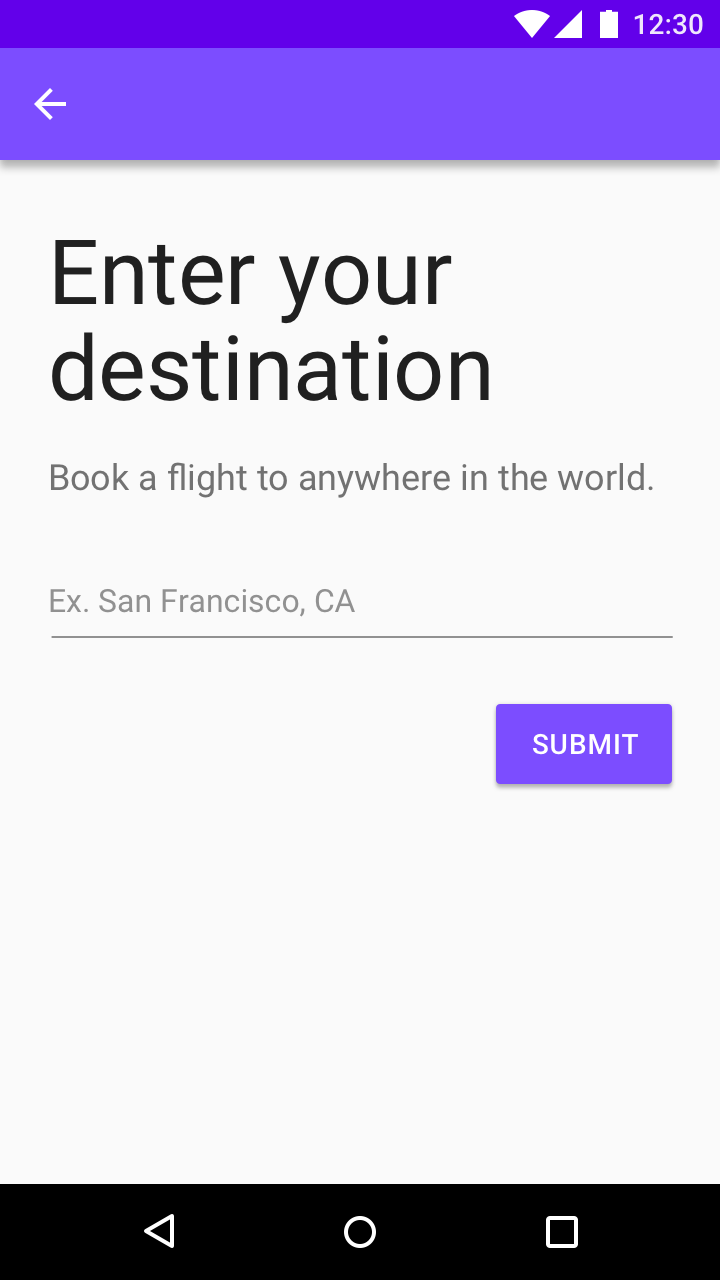
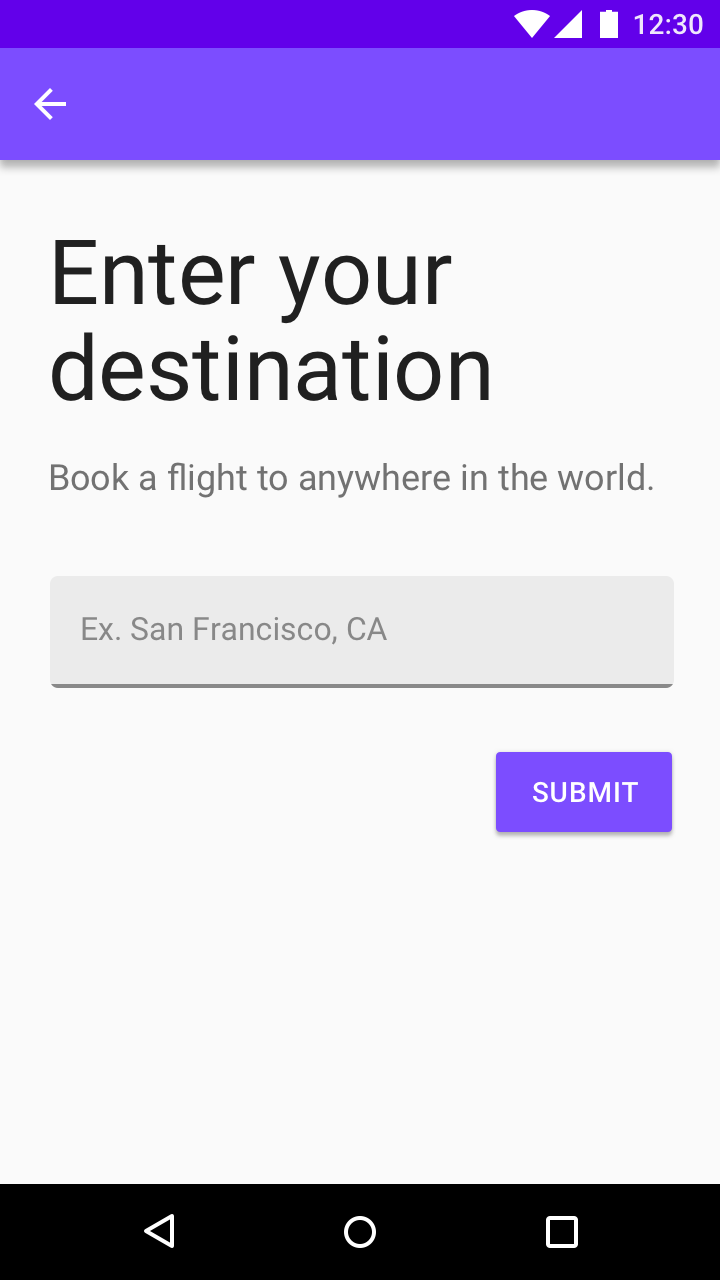
全宽文本框对于更深入的任务或输入复杂信息会很有用。

全宽文本框

全宽文本框可以拥有单行或多行文本框的行为

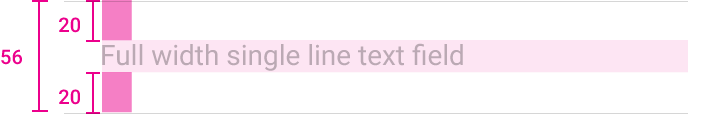
普通间距的全宽文本框
高度:56dp
顶部内边距:20dp
底部内边距:20dp

紧凑型间距的全宽文本框
高度:48dp
顶部内边距:16dp
底部内边距:16dp
文本字段框使用透明的矩形包裹住标签和输入文本,以增强文本框的可识别性和可扫描性。
文本字段框使用颜色来使其更容易被发现,同时保留了输入线。
文本字段框使用矩形填充作为主要特征,遮盖住输入线的末端。涟漪动效在鼠标悬停和按下时触发。

包裹着矩形的文本框状态
矩形填充
输入线
闲置状态 & 为空状态
鼠标悬停
按下
聚焦、闲置、已输入、错误和禁用状态的间距和按下状态相同。
文本字段框使密集型布局更容易阅读。

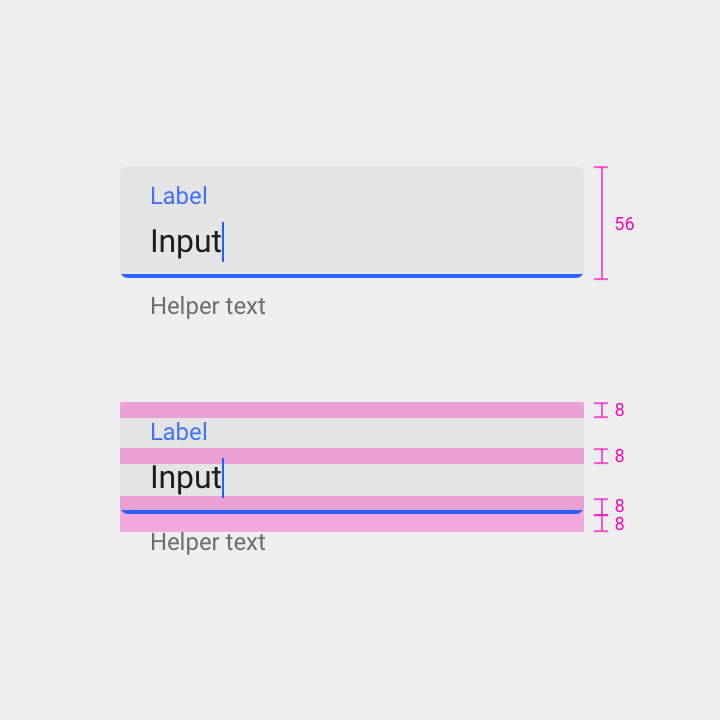
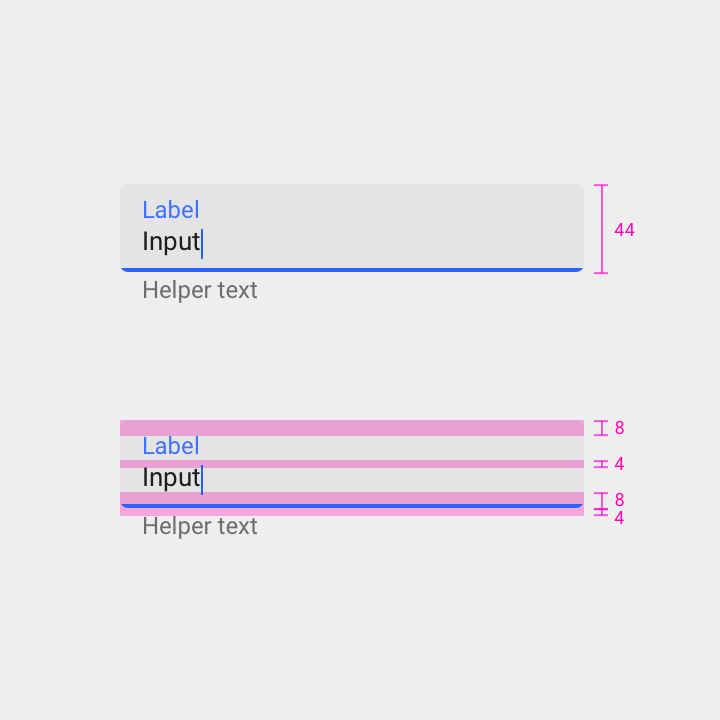
普通间距
高度:56dp
标签上方内边距:8dp
标签下方内边距:8dp
文本框下方内边距:8dp
帮助文本上方内边距:8dp

密集型间距
高度:44dp
标签上方内边距:8dp
标签下方内边距:4dp
文本框下方内边距:8dp
帮助文本上方内边距:4dp
单行文本字段框中的文本滚动行为

单行文本字段框,使用标签作为标题
多行文本字段框中的文本换行和滚动行为

按下状态的多行文本字段框

闲置和已输入状态的多行文本字段框
文本框区域的文本换行和滚动行为

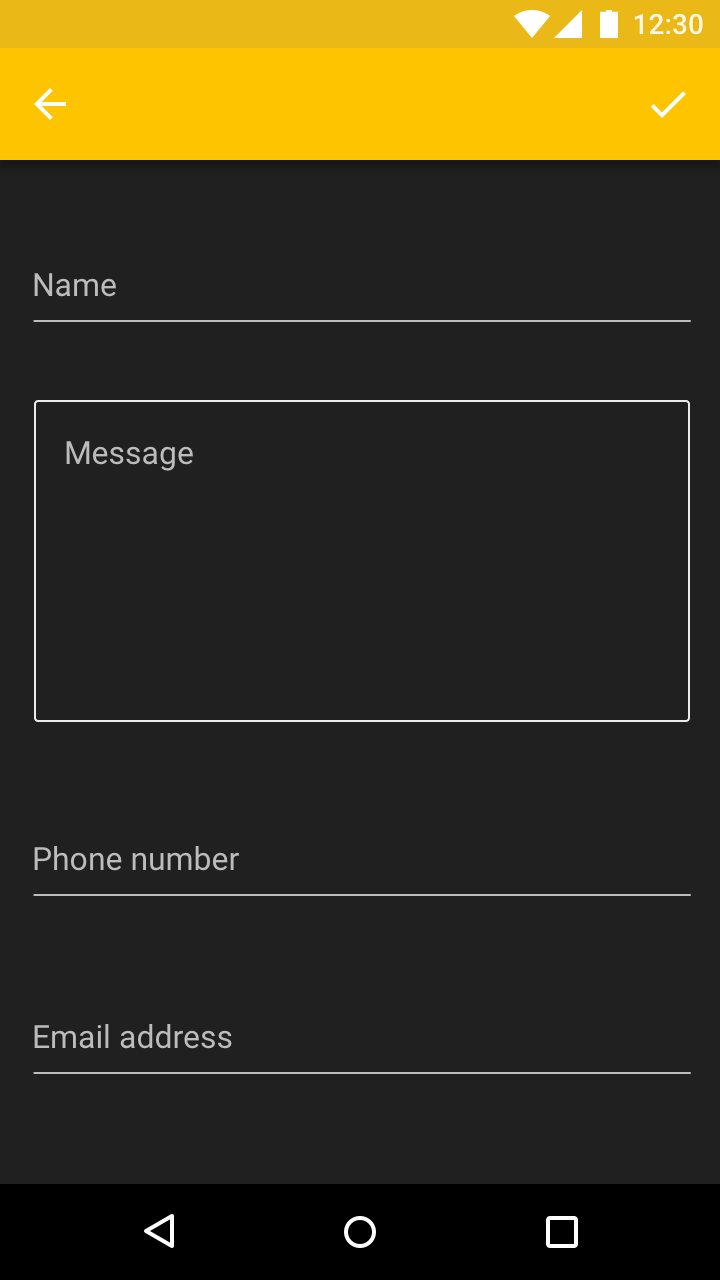
为空和闲置的文本区域

按下状态的文本区域

矩形文本框中的下拉列表

矩形文本框中的图标和日期选择器