仅支持移动端
手势包括触摸方法(手指在屏幕上做什么)和触摸动作(特定手势引发的结果)。
触摸方法根据所处情境不同可能导致不同的结果。例如,长按可以选择像列表项之类的元素。
触摸动作可以通过组合多个触摸方法来实现。例如,用户可以使用捏放、双击或双击拖拽等触摸方法,来放大视图。
拖拽、滑动和甩动的类型
滚动
滚动时显示
平移
忽略
滑动刷新
边缘滑动
翻页滑动
滚动折叠
菜单打开
倾斜

仅支持移动端
触摸方法根据所处情境不同可能导致不同的结果。例如,长按可以选择像列表项之类的元素。
触摸动作可以通过组合多个触摸方法来实现。例如,用户可以使用捏放、双击或双击拖拽等触摸方法,来放大视图。
滚动
滚动时显示
平移
忽略
滑动刷新
边缘滑动
翻页滑动
滚动折叠
菜单打开
倾斜

触摸机制指的是用户的手指在屏幕上做了什么。

触摸
单指按下,然后抬起
示例:选择

触摸两下
单指按下,然后抬起,然后再按下,再抬起
示例:放大

拖拽、滑动或甩动
单指按下,然后移动,然后抬起
示例:忽略、滚动、快速滚动等

长按
单指按下,等待片刻,然后抬起
示例:选择一个元素,比如一个列表项
长按不能用于显示上下文菜单。

长按并拖拽
单指按下,等待片刻后移动手指,然后抬起
示例:选取并移动,选择多个项目

触摸两下并拖拽
单指按下,然后抬起,然后再单指按下,然后移动,然后抬起
示例:放大、缩小

双指张开
双指按下,然后将手指分开,然后抬起
示例:放大

双指捏合
双指按下,然后并拢,然后抬起
示例:缩小

双指触摸
双指按下,然后抬起
示例:缩小

双指滑动、拖拽、甩动
双指按下、然后移动,然后抬起
示例:选择多个项目,然后平移,倾斜

双指长按
双指按下,等待片刻后抬起
示例:无;这个手势不常用

双指长按并拖拽
双指按下,等待片刻,然后移动,然后抬起
示例:选取并移动

双指触摸两下
双指按下,然后抬起,然后再按下,再抬起
示例:缩小

旋转
双指按下,同时绕中心点旋转,然后抬起
示例:旋转内容,比如地图
特定情境中的特定手势及其结果。
操作 | 说明 | 触摸机制 |
激活 | 激活界面中的元素,比如按钮 | 触摸 |
取消或离开 | 取消或离开当前任务,例如对话框或菜单 | 触摸 |
启用/禁用灯光 | 隐藏/显示视图中的操作栏 | 触摸 |
拖拽、滑动或甩动 | 参见下文的拖拽、滑动或甩动细节来了解滚动、滚动显示、平移、忽略、滑动刷新、边缘滑动、翻页滑动、滚动折叠、菜单打开以及倾斜之间的区别。 | 拖拽、滑动或甩动 |
数据选择(没有选中项时) | 选择一个元素 | 长按,双指触摸 |
数据选择(有选中项时) | 在编辑模式下选择更多元素 | 触摸,双指触摸 |
数据多选拖拽 | 从手势触摸点开始显示选择框 | 双指滑动或拖拽,长按并拖拽(无选中项时) |
选取并移动 | 作用于已选中的项目。可以用来:
| 双指长按,在已选中项目上长按并拖拽 |
放大 | 放大内容 |
|
放大到合适大小 | 对于嵌套的视图,放大可访问的最小视图 | 触摸两下 |
缩小 | 缩小内容 |
|
展开 | 展开收起的内容 | 双指张开 |
收缩 | 收起展开的内容 | 双指捏合 |
旋转 | 旋转目标内容 | 旋转 |
滑动手势的功能因情境而异。手指移动的速度是拖拽、滑动和甩动之间最大的区别。
手势速度会影响操作是否可立即撤销。
滚动是对内容主题在水平或垂直方向上的滑动。
用法

滚动方向示例
滚动时显示意味着在内容区域内反向滚动会显示应用内的隐藏元素。例如,在 Chrome 中向上滚动会出现地址栏。要隐藏这些元素,恢复原来的滚动方向即可。

滚动方向示例
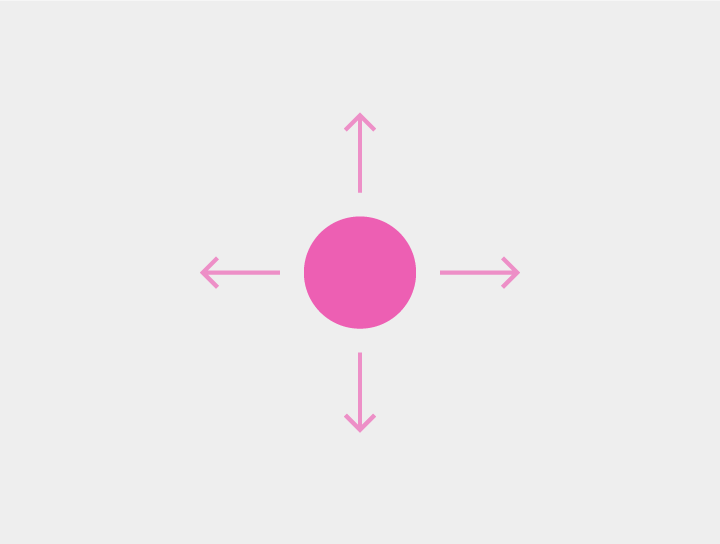
平移是全方向的单指或双指手势,用来扩展视野。拖拽通常和平移同时使用。使用甩动时,内容会沿着甩动的方向以甩动的速度平移。
平移适用于:
双指平移是从另一个双指手势过渡过来的(例如:双指缩放或旋转),例如在地图中。如果手势是以双指平移开始的,那么它就会导致倾斜。

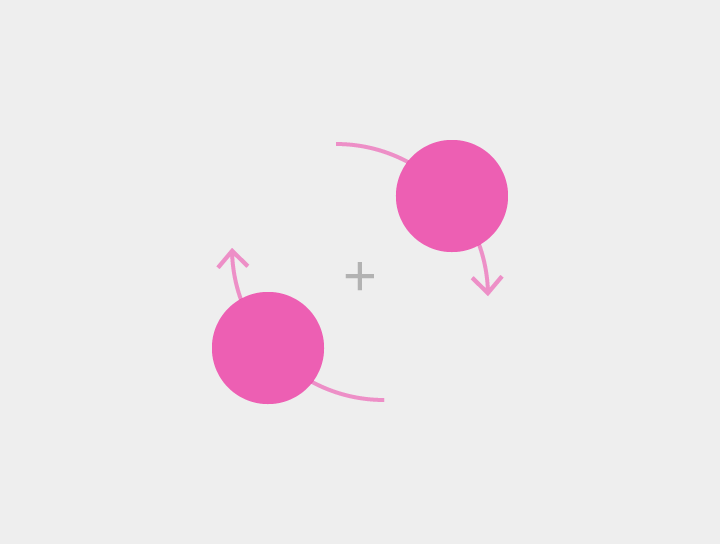
平移示例
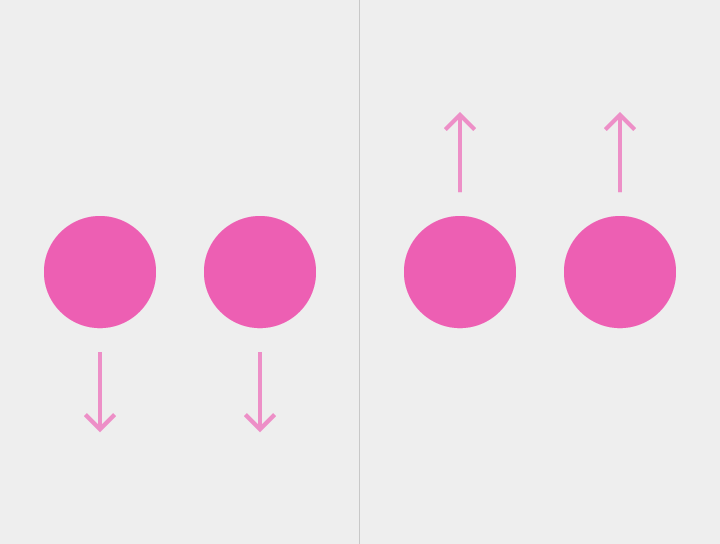
忽略手势源自可滑动的元素,例如列表项或卡片,忽略方向和滚动方向垂直。
手势通常是水平的。
只有越过临界点后忽略操作才会被执行。

忽略手势示例
滑动刷新通常发生在一个垂直向下的拖拽中。通常在列表的顶部、卡片或其他容器的边缘(新内容的表面)起作用。

滑动刷新手势示例
边缘滑动手势从屏幕外侧开始,用于显示屏幕外的内容。边缘滑动会调用独立于当前视图的内容。
如果没有定义边缘滑动手势,边缘滑动默认为翻页滑动。
只有越过临界点后边缘滑动才会被执行。

边缘滑动示例
翻页滑动是在屏幕上,内容内部的滑动,用于显示屏幕之外的内容。每次翻页滑动都会切换一个页面、或一个选项卡。
如果页面内容缩放比例超过 >100%,在内容内部滑动会平移到内容的边缘,到边缘后继续滑动就会翻页。
滑动翻页只有越过临界点后才会执行。
当页面内有个别元素可滑动时,不要使用滑动翻页手势。
参考下文:滚动折叠

滑动翻页示例
滚动折叠通过在滚动的内容顶部或底部使用滑动翻页,来回到内容结构的上一级。
滚动折叠手势只有在越过临界点后才会执行。

滚动折叠示例
在菜单或选择器上拖拽会出现菜单。手指抬起后,高亮的菜单项会被选中。
菜单也可以通过触摸打开。
拖拽也可以用于菜单打开。

菜单打开拖拽示例
倾斜会使 3D 内容向前或向后转动。
如果从另一个双指手势(如捏合或旋转)过渡而来,例如在地图中,会导致出现双指平移。
拖拽也可以用于倾斜。

倾斜示例