Material Design 中的物体与物理世界中的物体有很多相似的特性。
在物理世界中,物体之间可以相互叠加和拼接,但是无法彼此交叉。物体也会投射出阴影,并且会反射光线。
Material Design 中的物体也拥有这些特性,并以此构建出用户熟悉的空间模型,在不同应用之间也是如此。
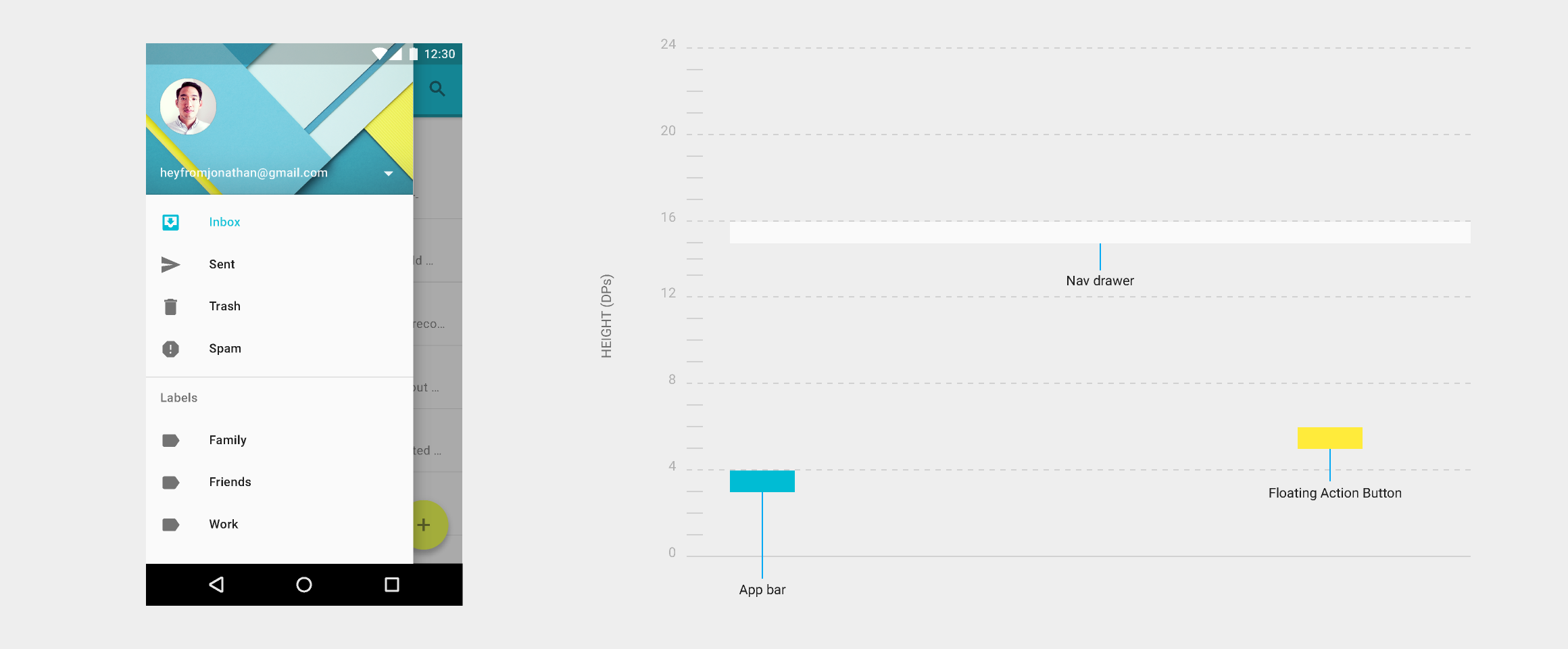
海拔高度
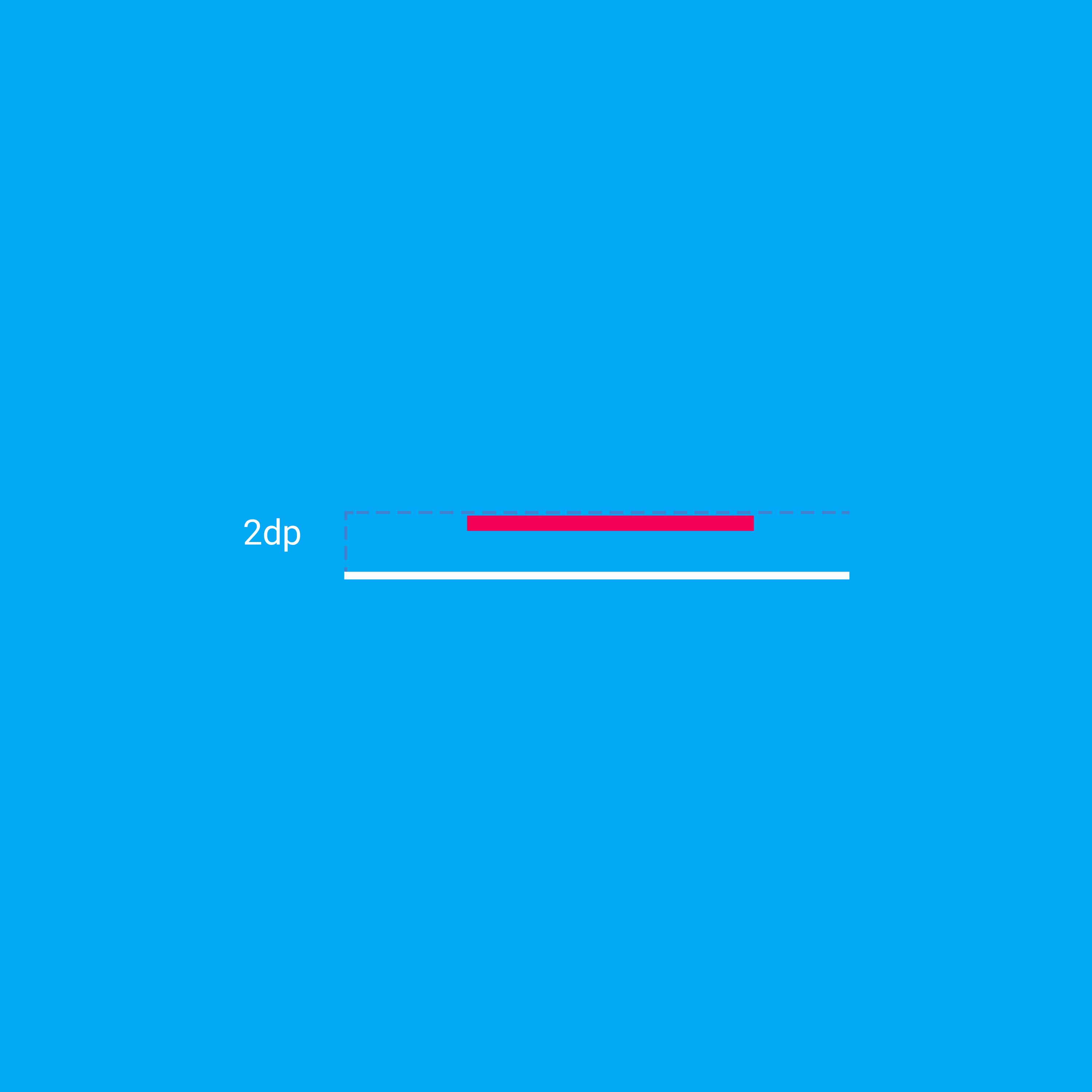
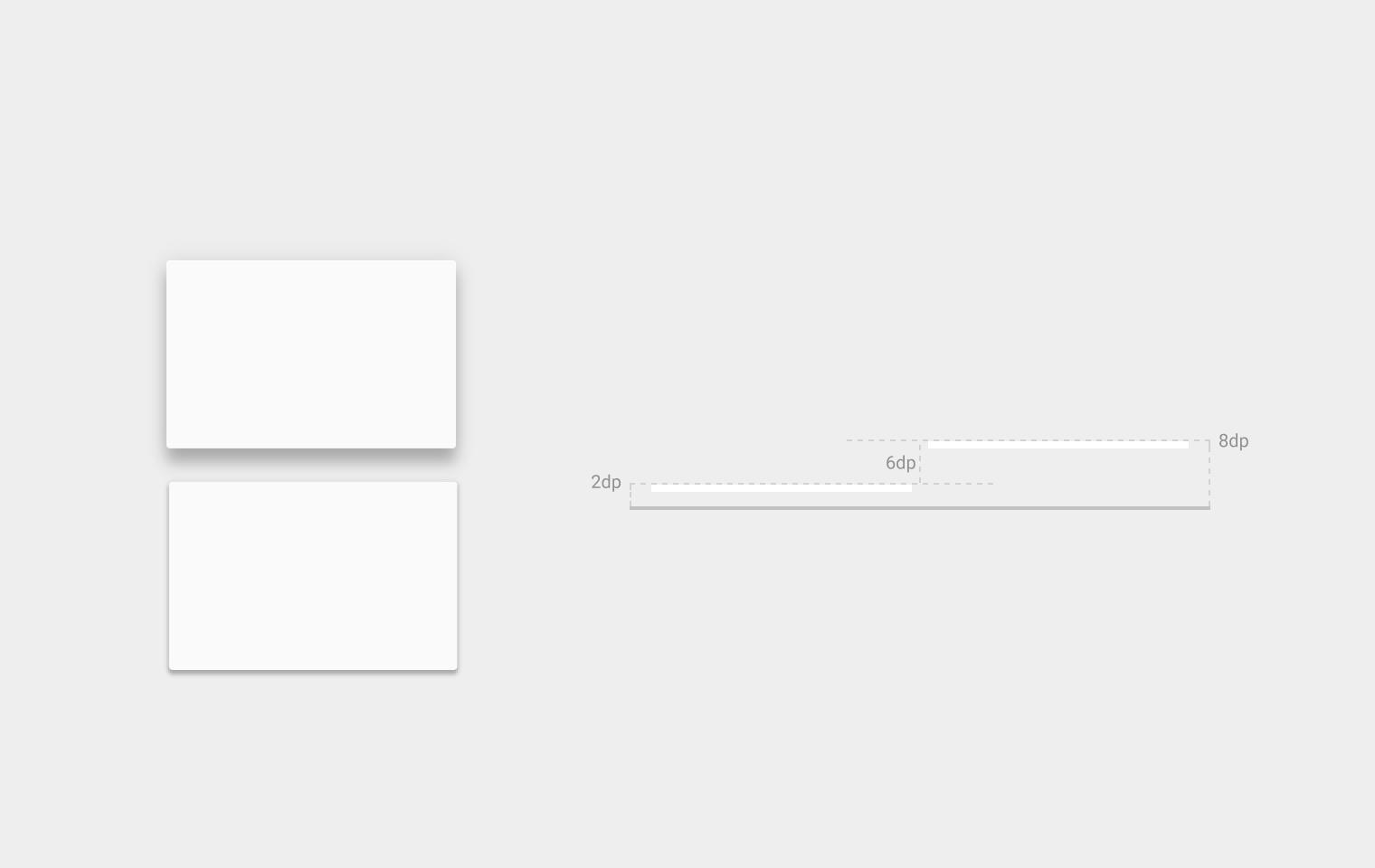
海拔高度是衡量从一个表面到另一个表面之间的距离,元素的海拔高度指明了元素与表面之间的距离以及阴影的深度。
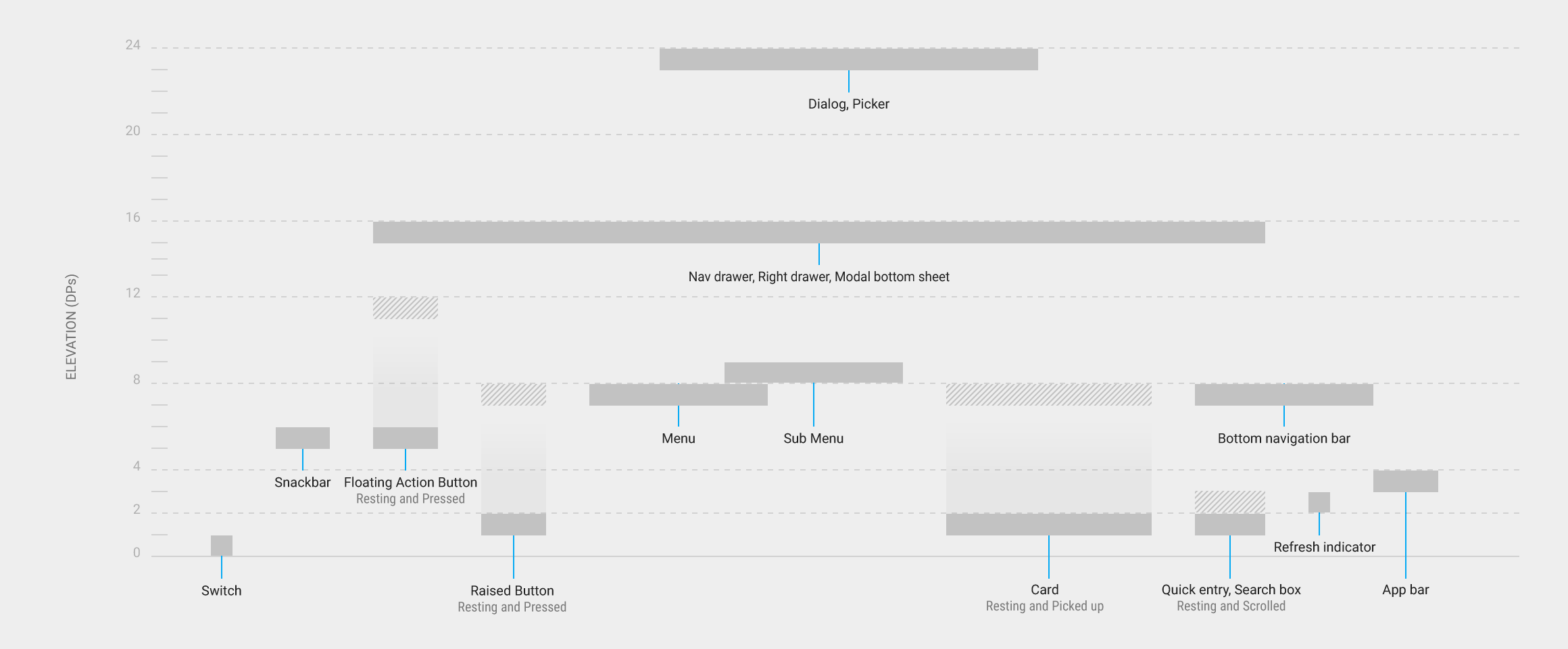
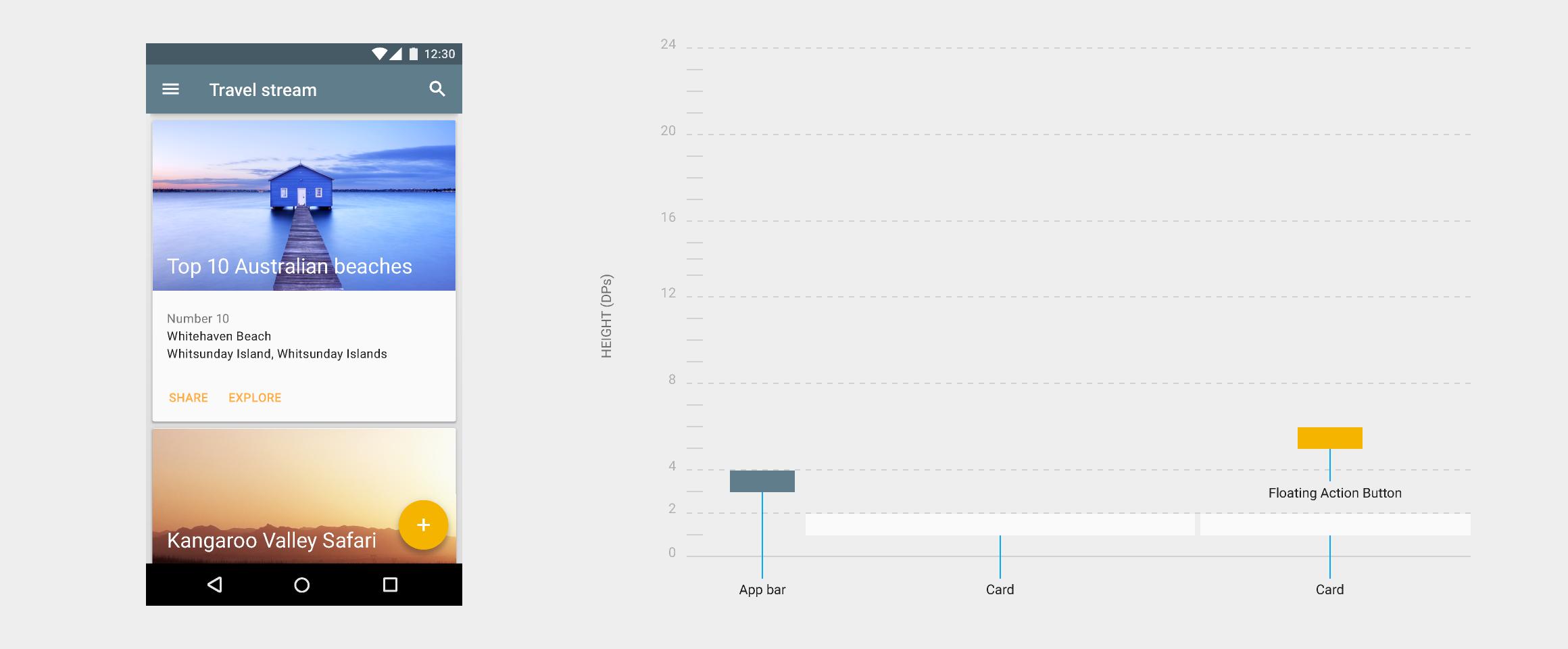
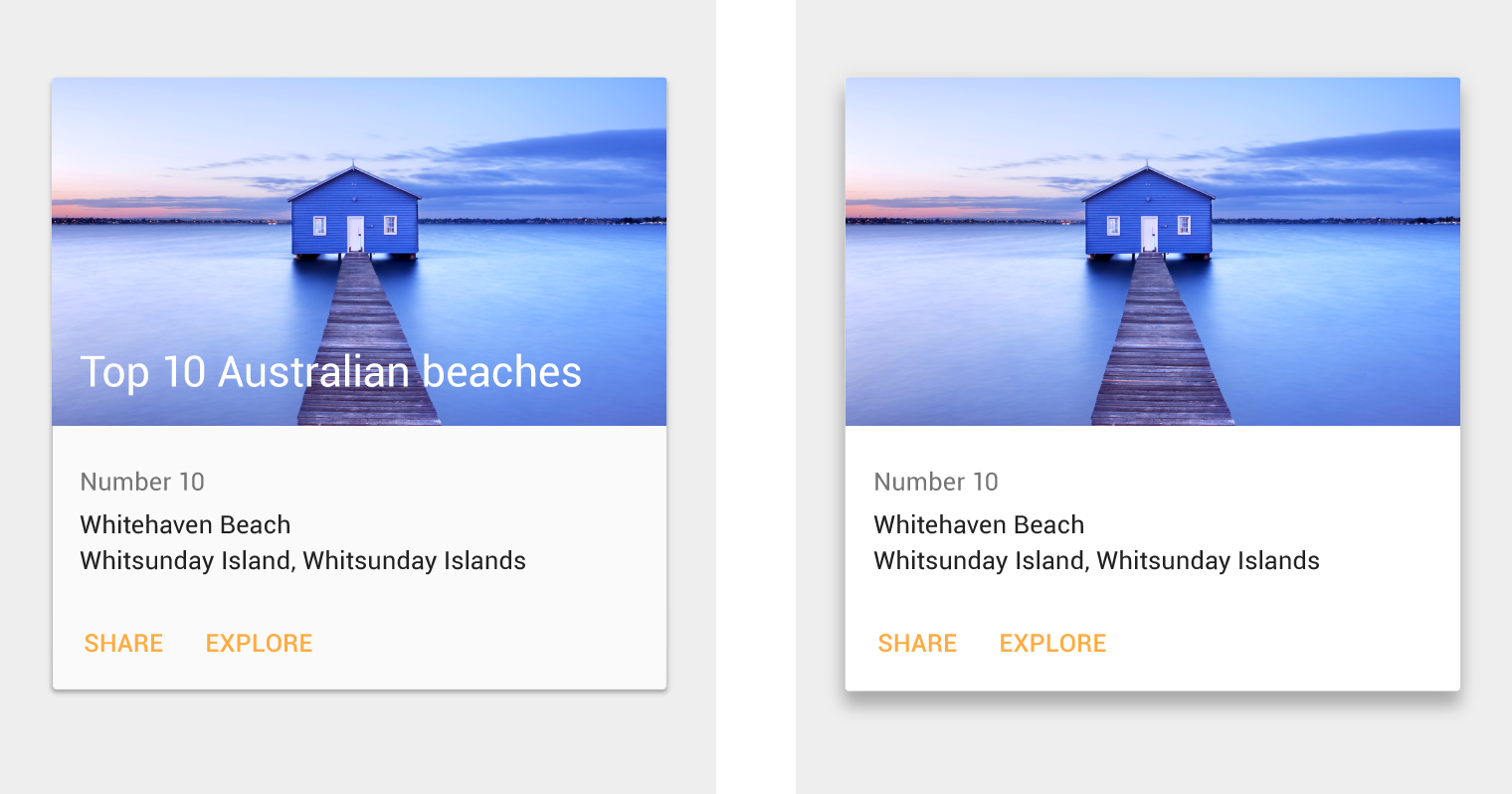
静止状态海拔高度
所有元素都有一个静止状态的海拔高度。同一组件在不同应用中具有相同的海拔高度,但它们在不同的平台和不同的设备中可能有不同的海拔高度。
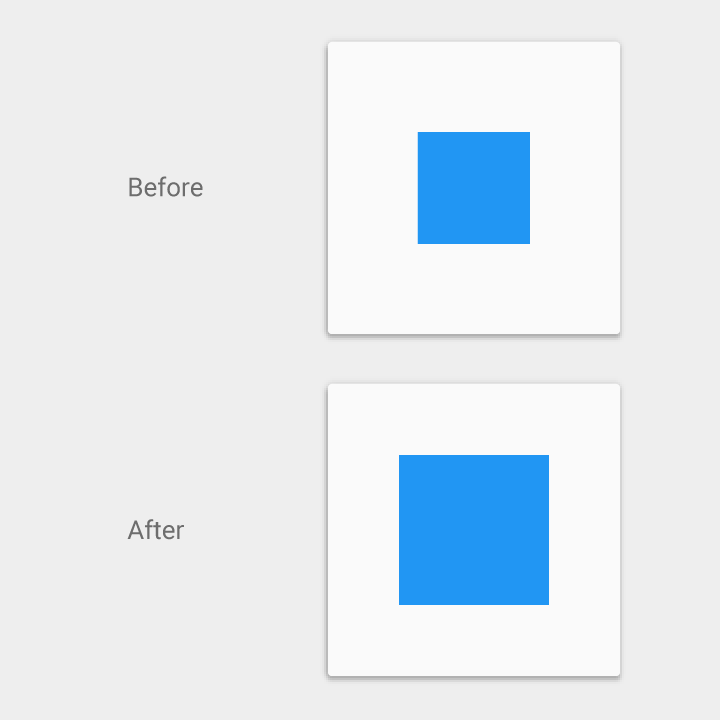
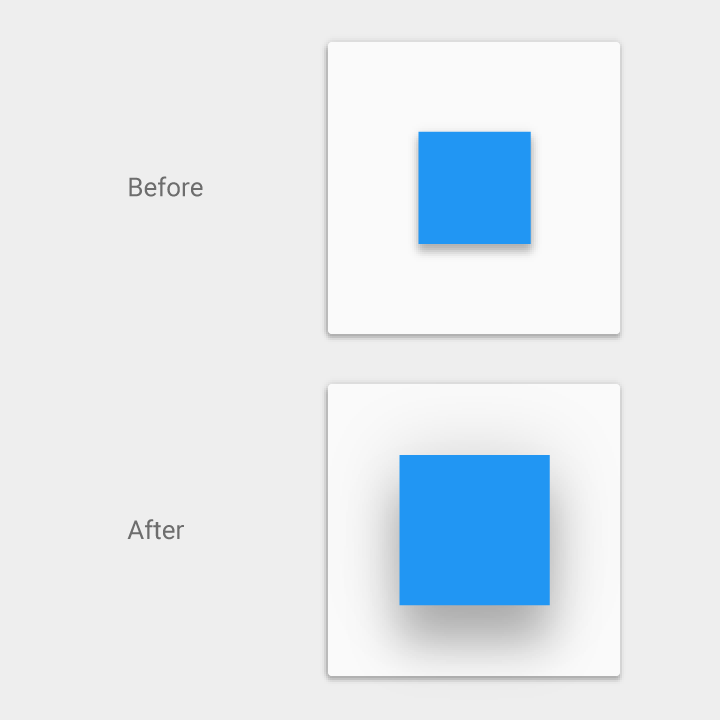
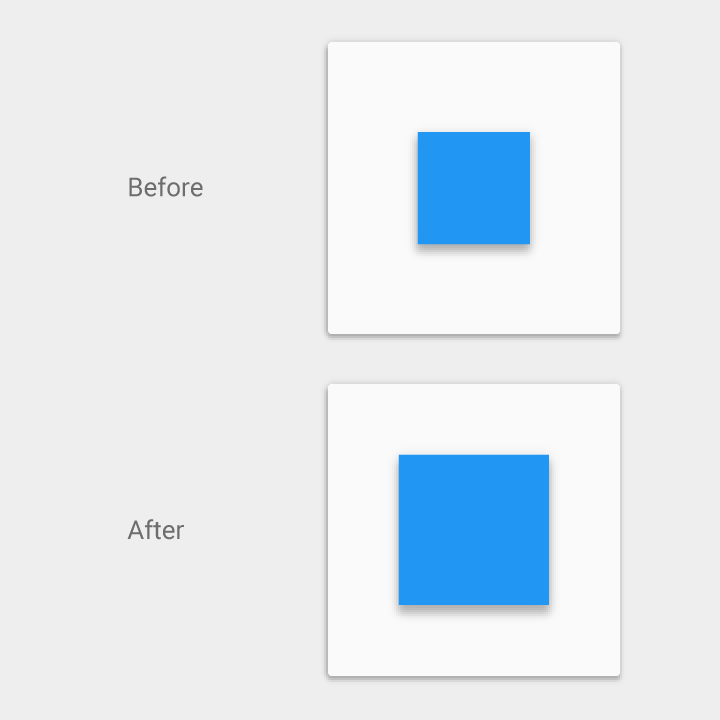
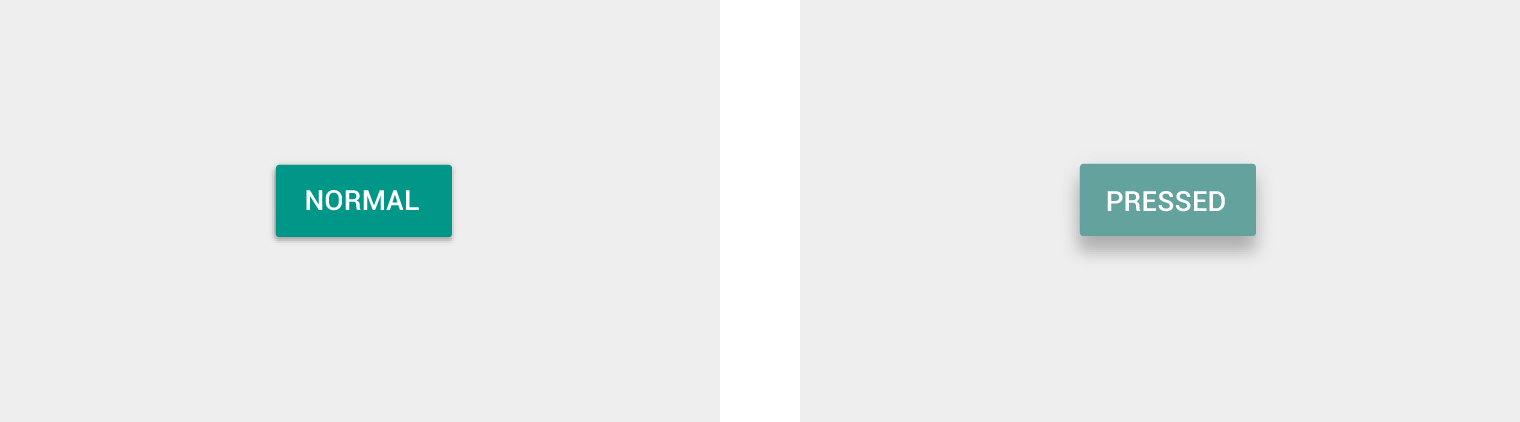
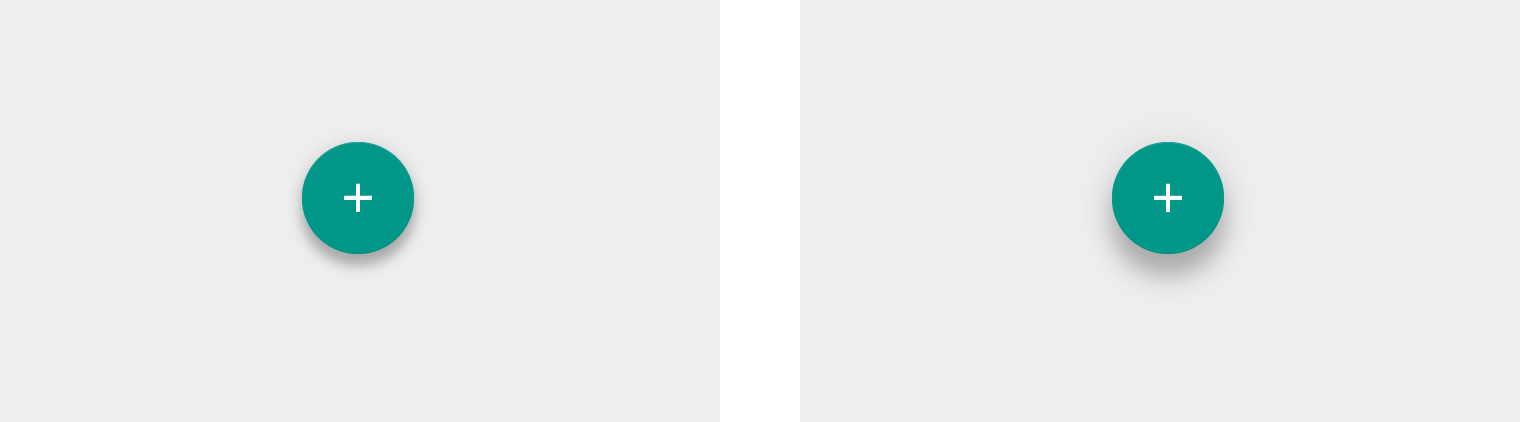
动态海拔高度偏移
动态海拔高度偏移是组件从静止状态向目标海拔移动的距离。