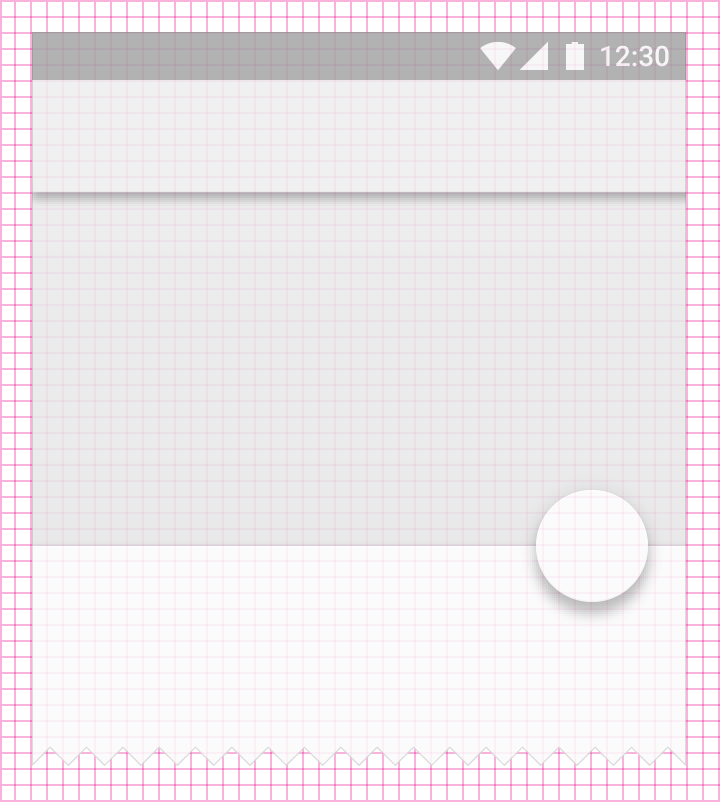
手机、平板和桌面设备的所有组件都与 8dp 的基准网格对齐。工具栏中的图标则与 4dp 的基准网格对齐。

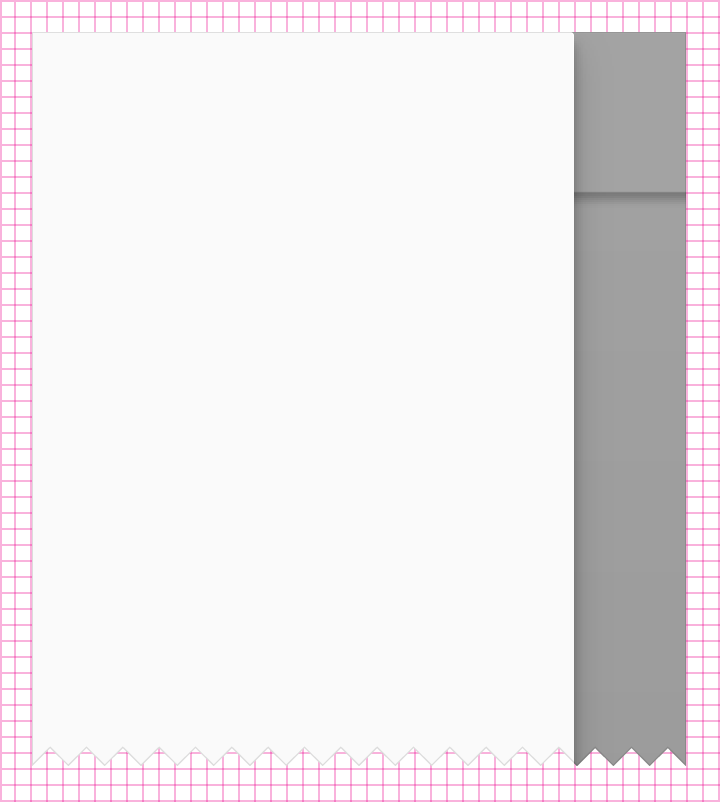
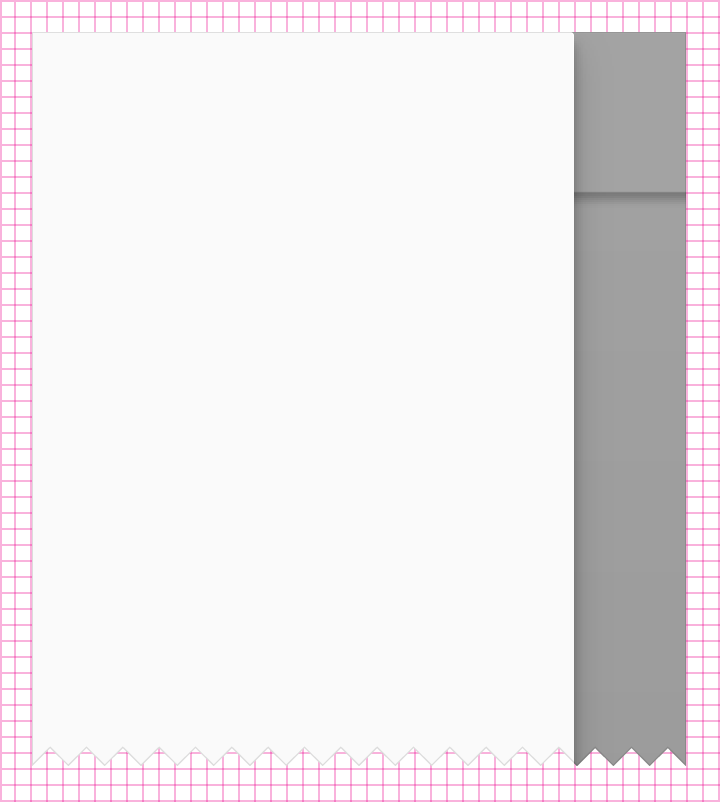
基准网格示例

基准网格示例
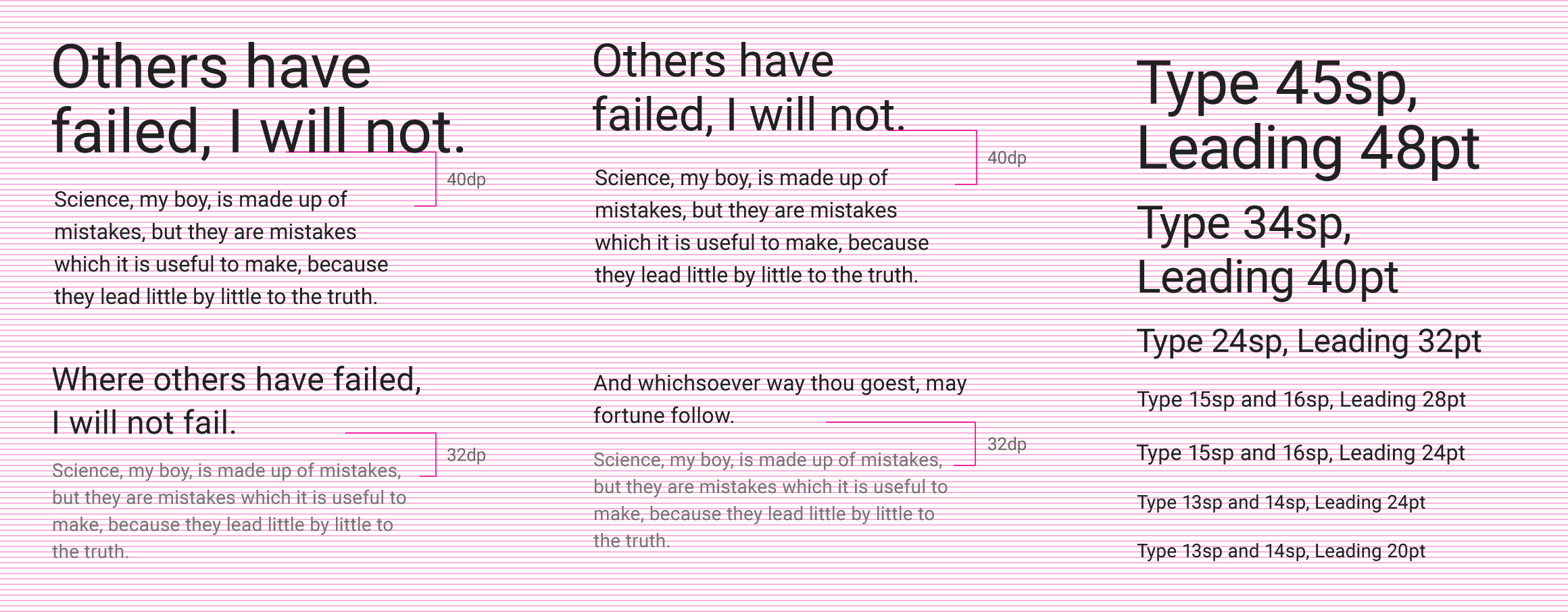
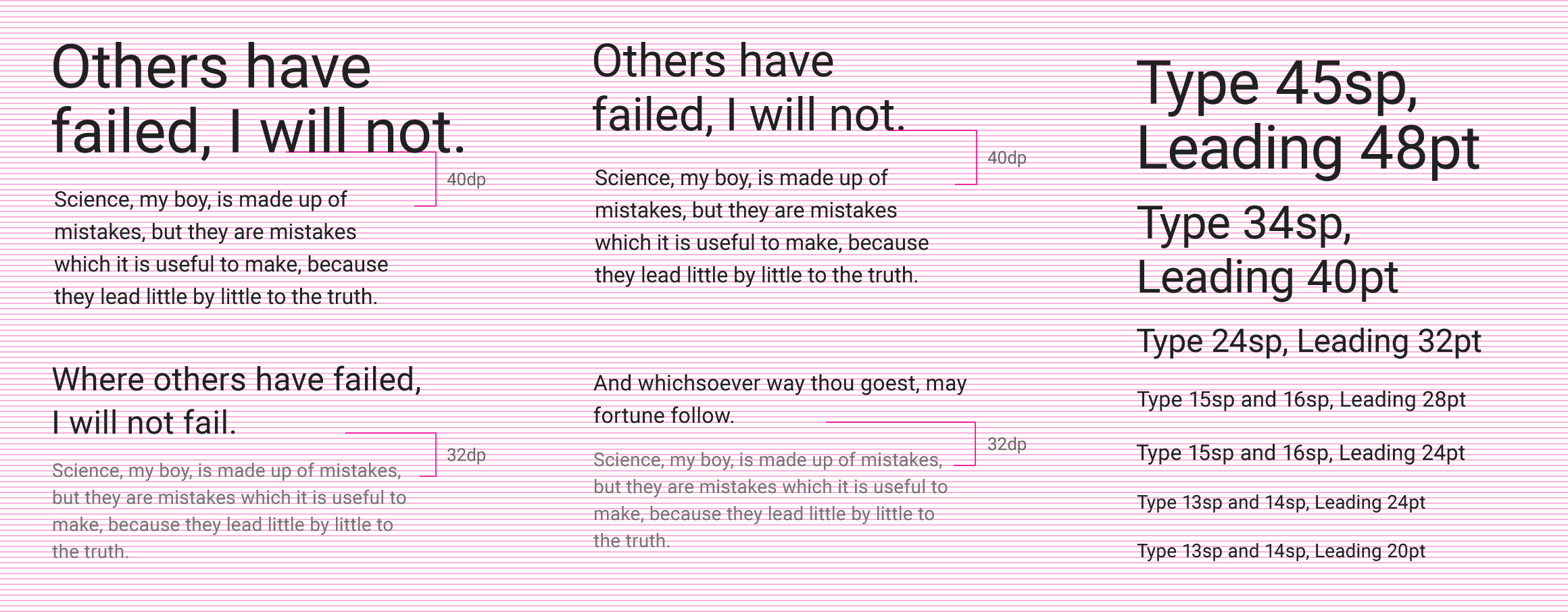
文字与 4dp 的基准网格对齐。更多细节详见排版。

基准网格中的排版示例
手机、平板和桌面设备的所有组件都与 8dp 的基准网格对齐。工具栏中的图标则与 4dp 的基准网格对齐。

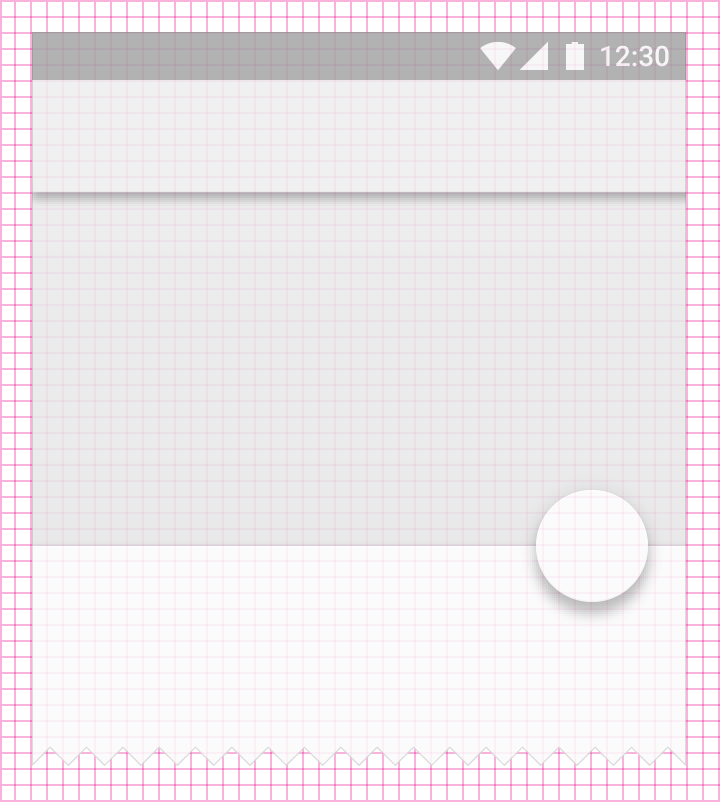
基准网格示例

基准网格示例
文字与 4dp 的基准网格对齐。更多细节详见排版。

基准网格中的排版示例
以下模板包含移动端、平板端和桌面端的元素的关键线、间距指南和示例界面。
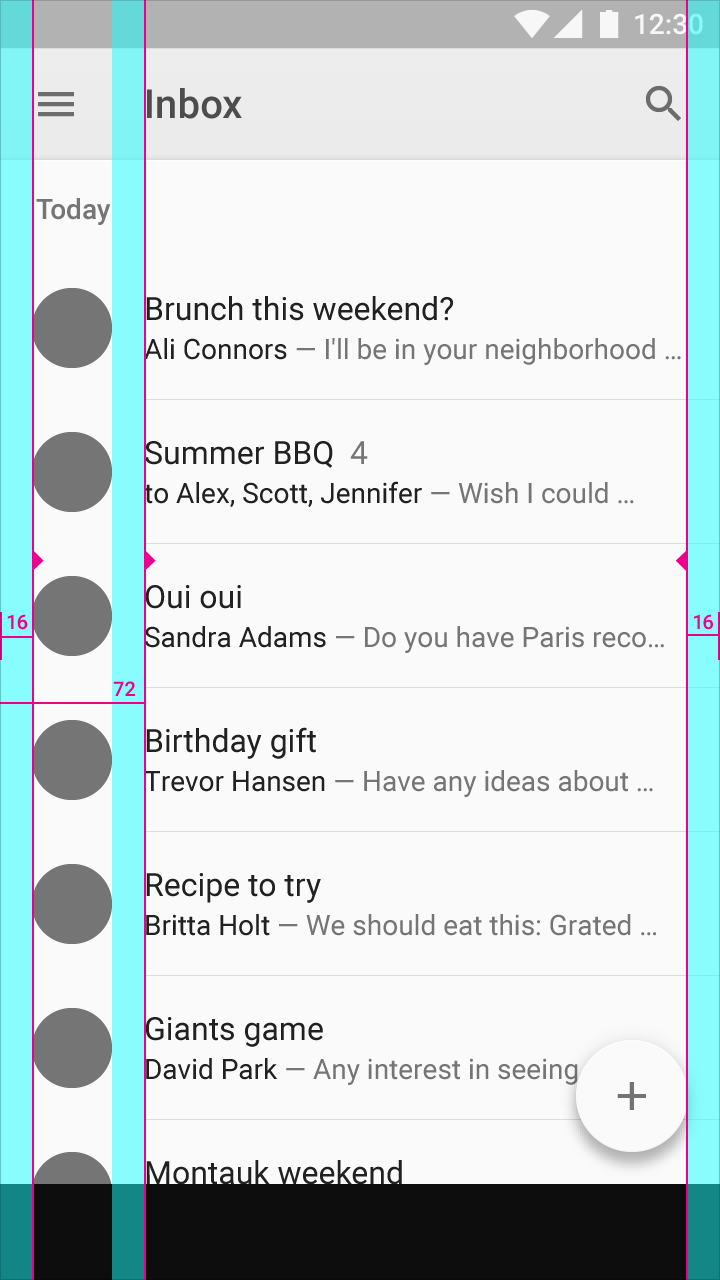
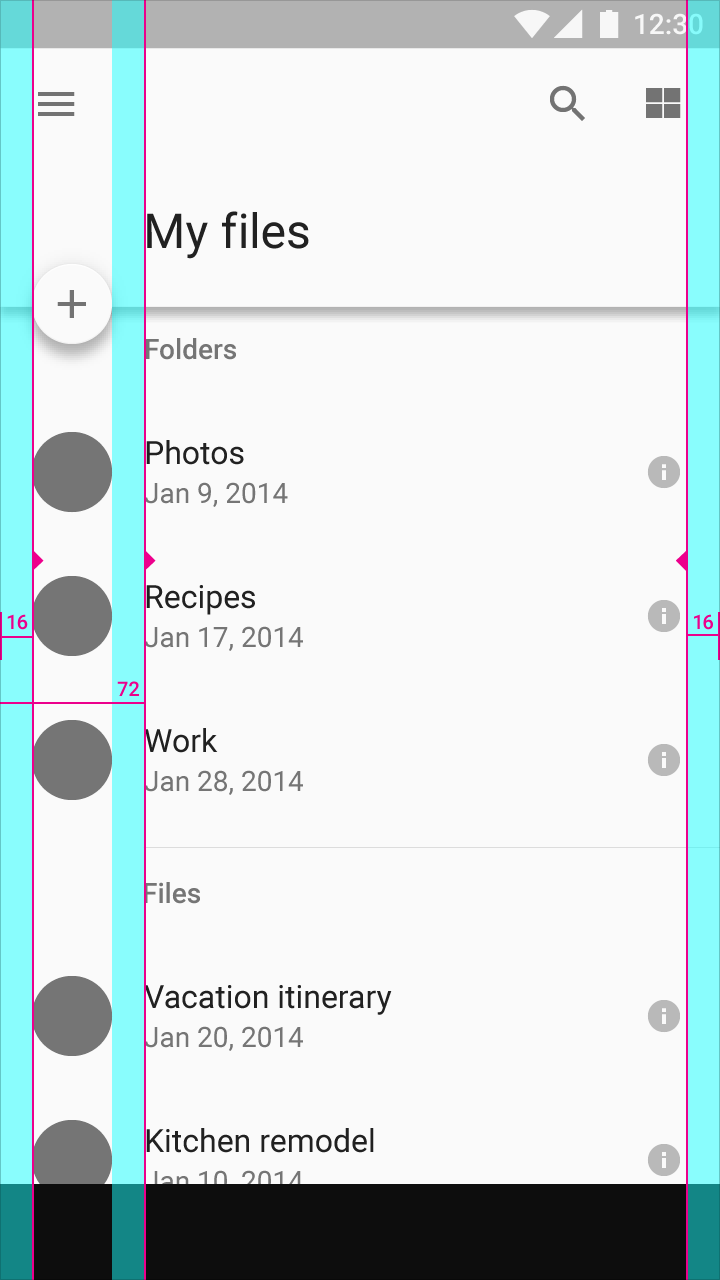
列表
一个两列、左对齐的列表,且有一个 56dp 的浮动操作按钮。

关键线和边距
屏幕边缘的左右边距:16dp
与图标或头像相关联的内容的左边距:72dp
手机上的水平边距:16dp

垂直间距

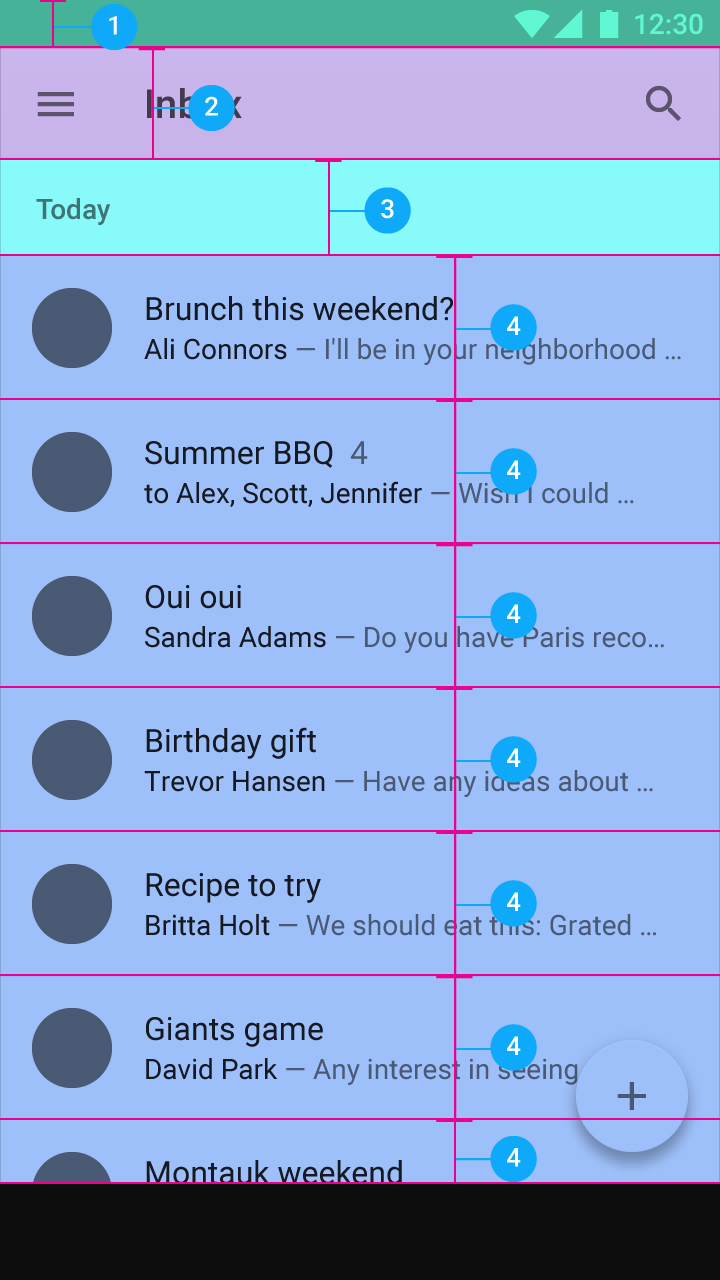
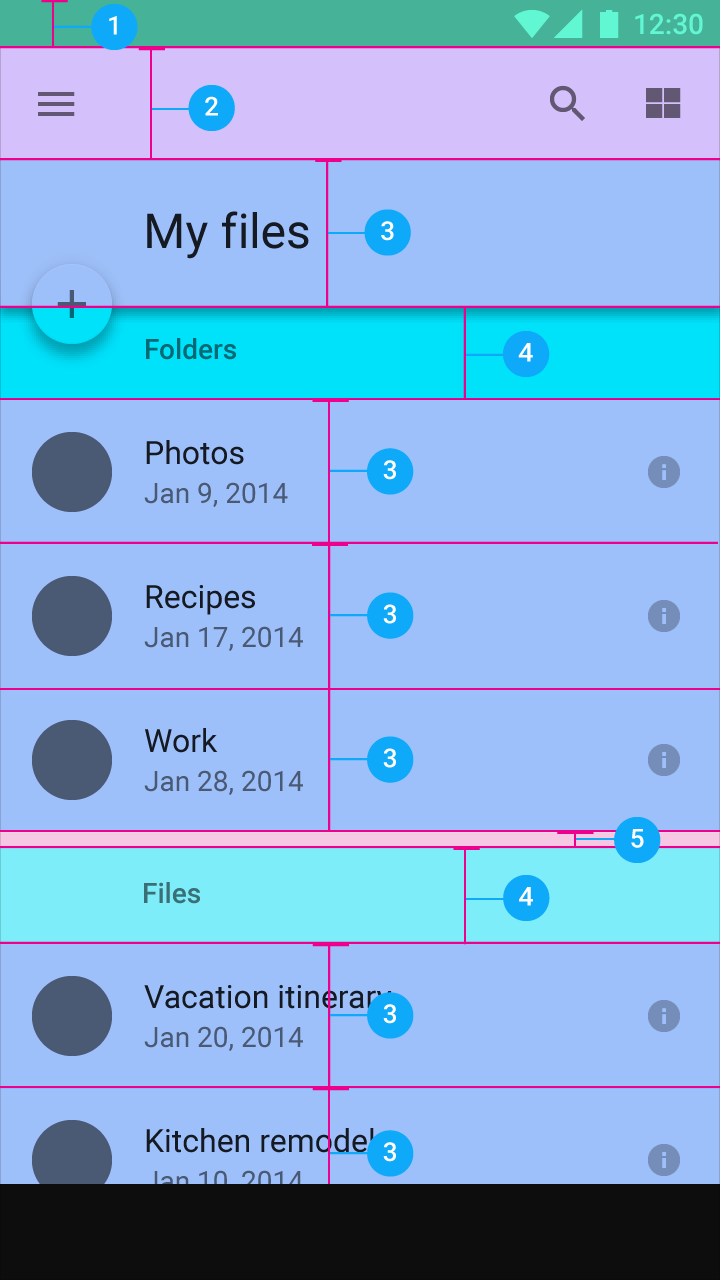
关键线和边距
屏幕边缘的左右边距:16dp
内容与屏幕左边缘的间距:72dp

垂直间距
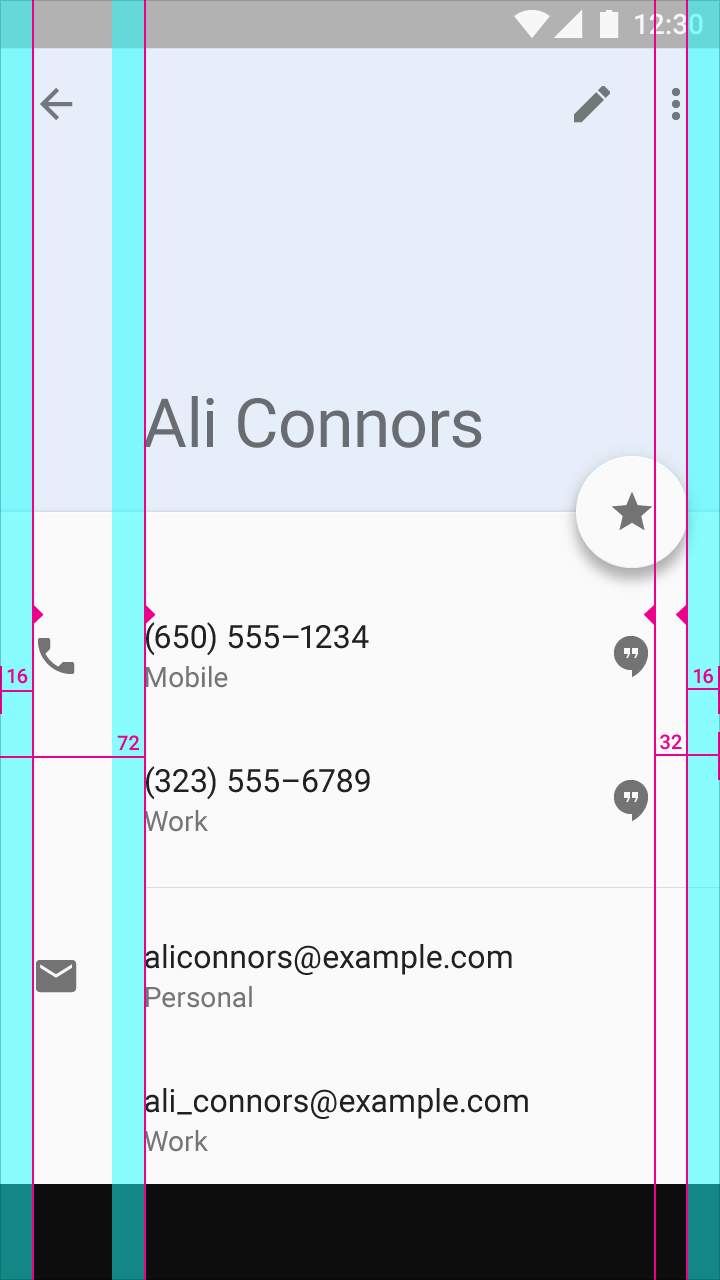
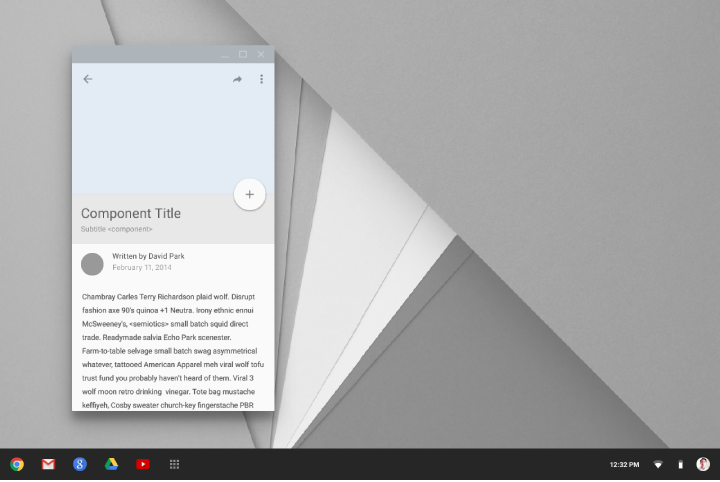
详情视图
详情卡片,包含 56dp 的浮动操作按钮。

关键线和边距
屏幕边缘的左右边距:16dp
内容与屏幕左边缘的间距:72dp
右侧图标距离屏幕的右边距为 32dp,以便与浮动操作按钮同轴对齐。

垂直间距
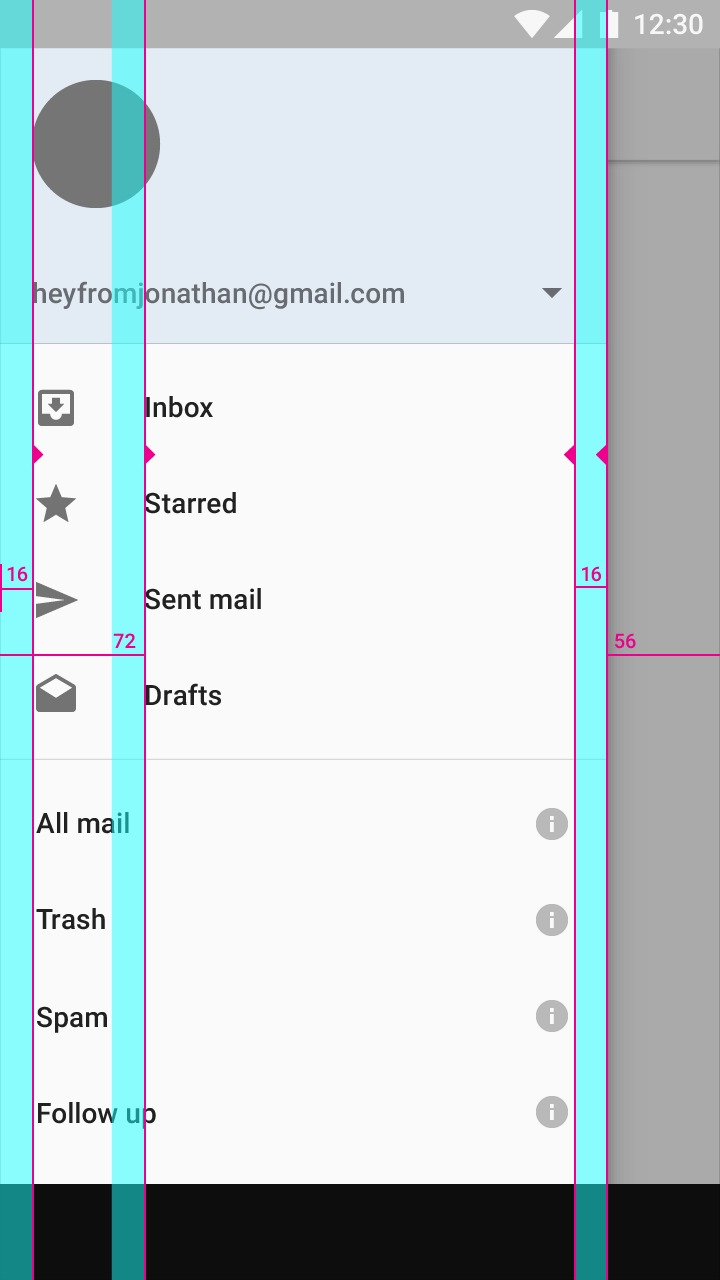
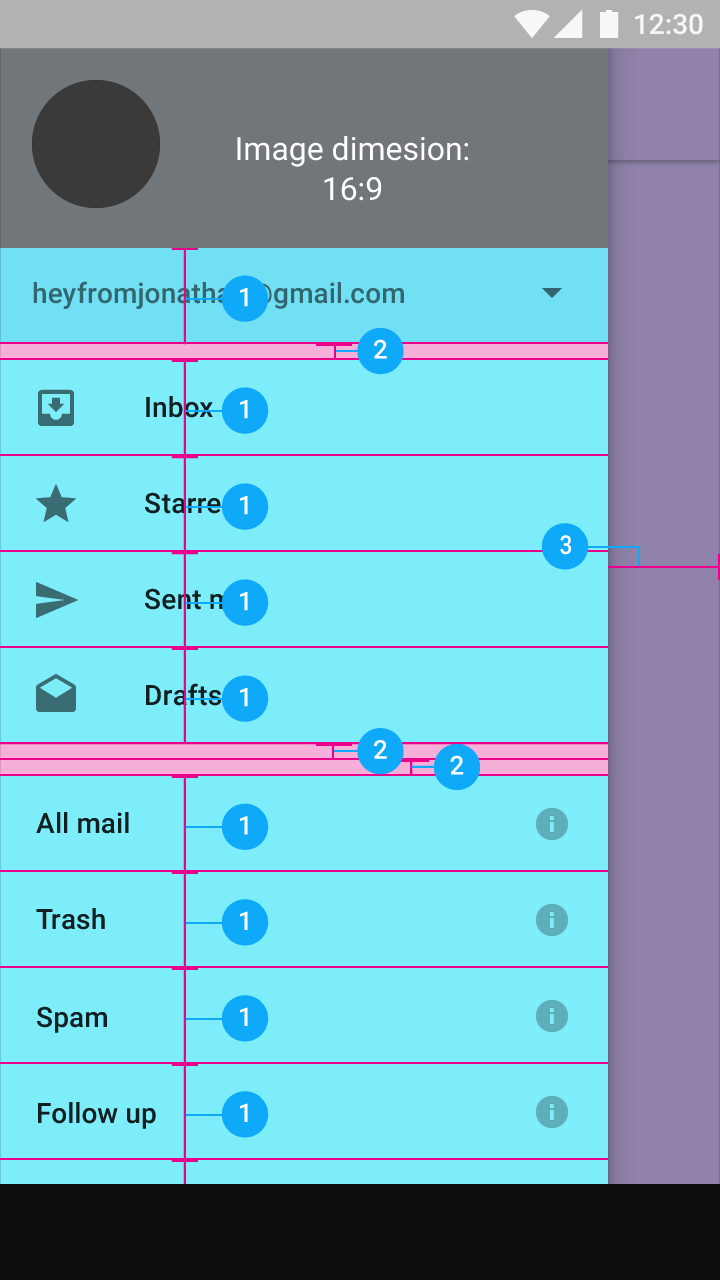
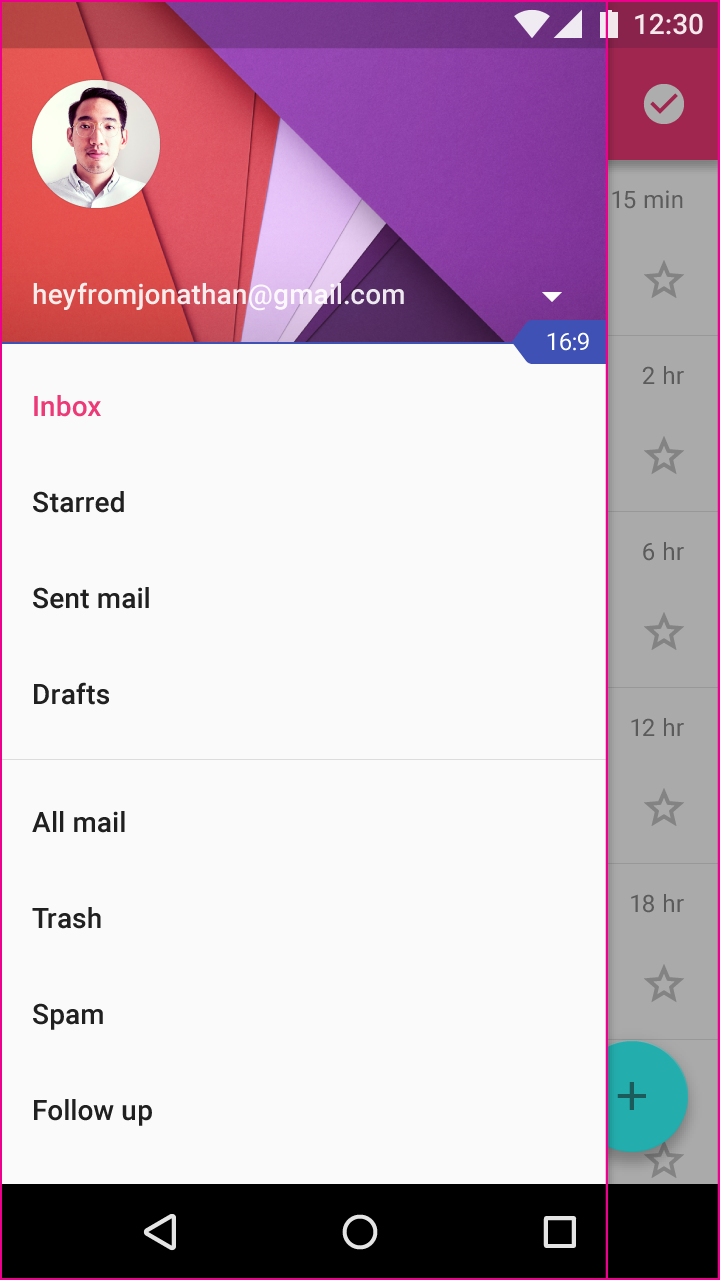
抽屉式导航
一个侧边栏的导航菜单,包含图标、头像、和左对齐的文本。其他图标右对齐。

关键线和边距
屏幕边缘的左右边距:16dp
为了与图标和头像相协调,内容的左边距为:72dp
侧边导航宽度:屏幕宽度减去操作栏高度。本例中,侧边导航的宽度为屏幕宽度减去 56dp。

垂直间距
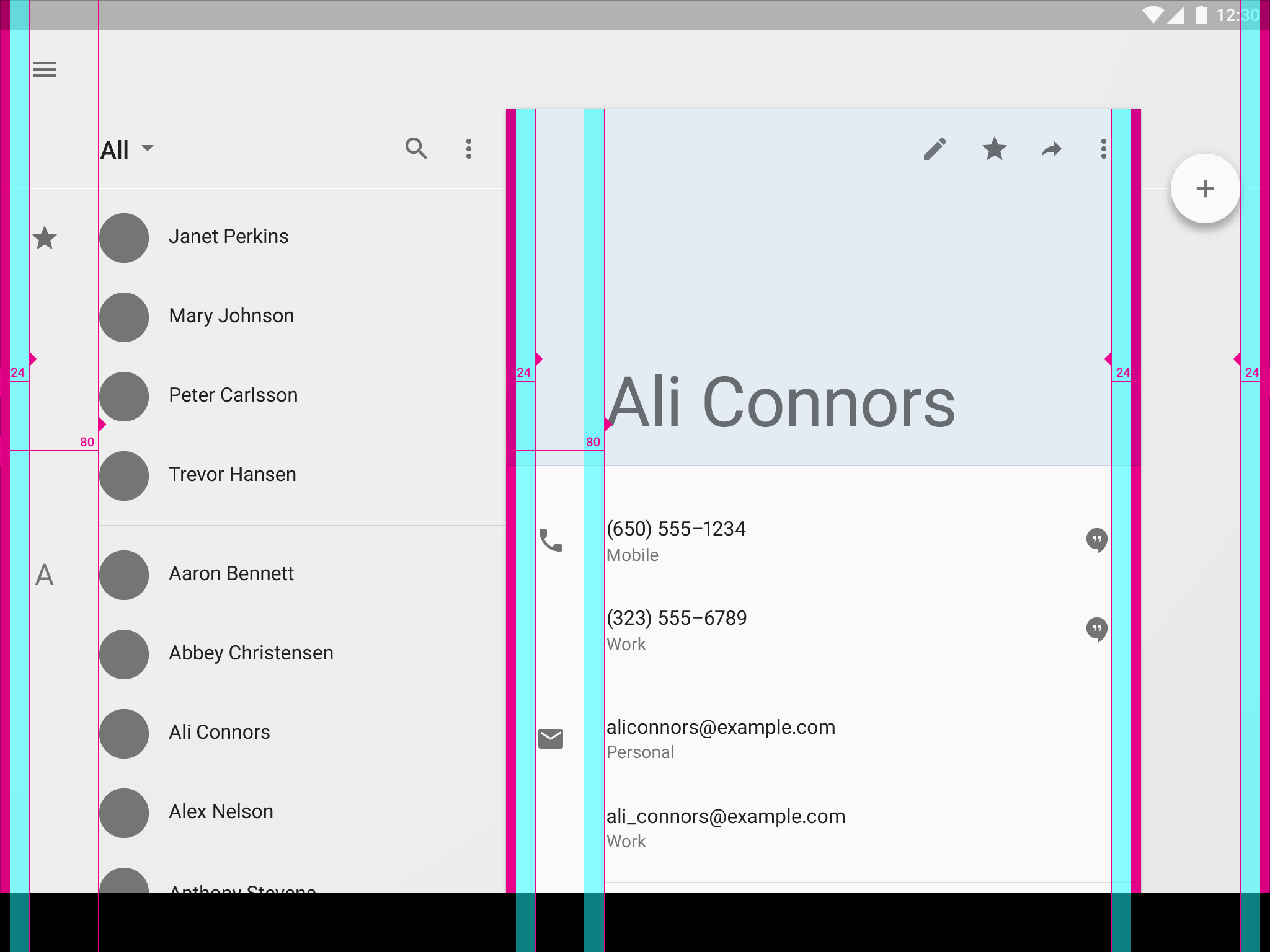
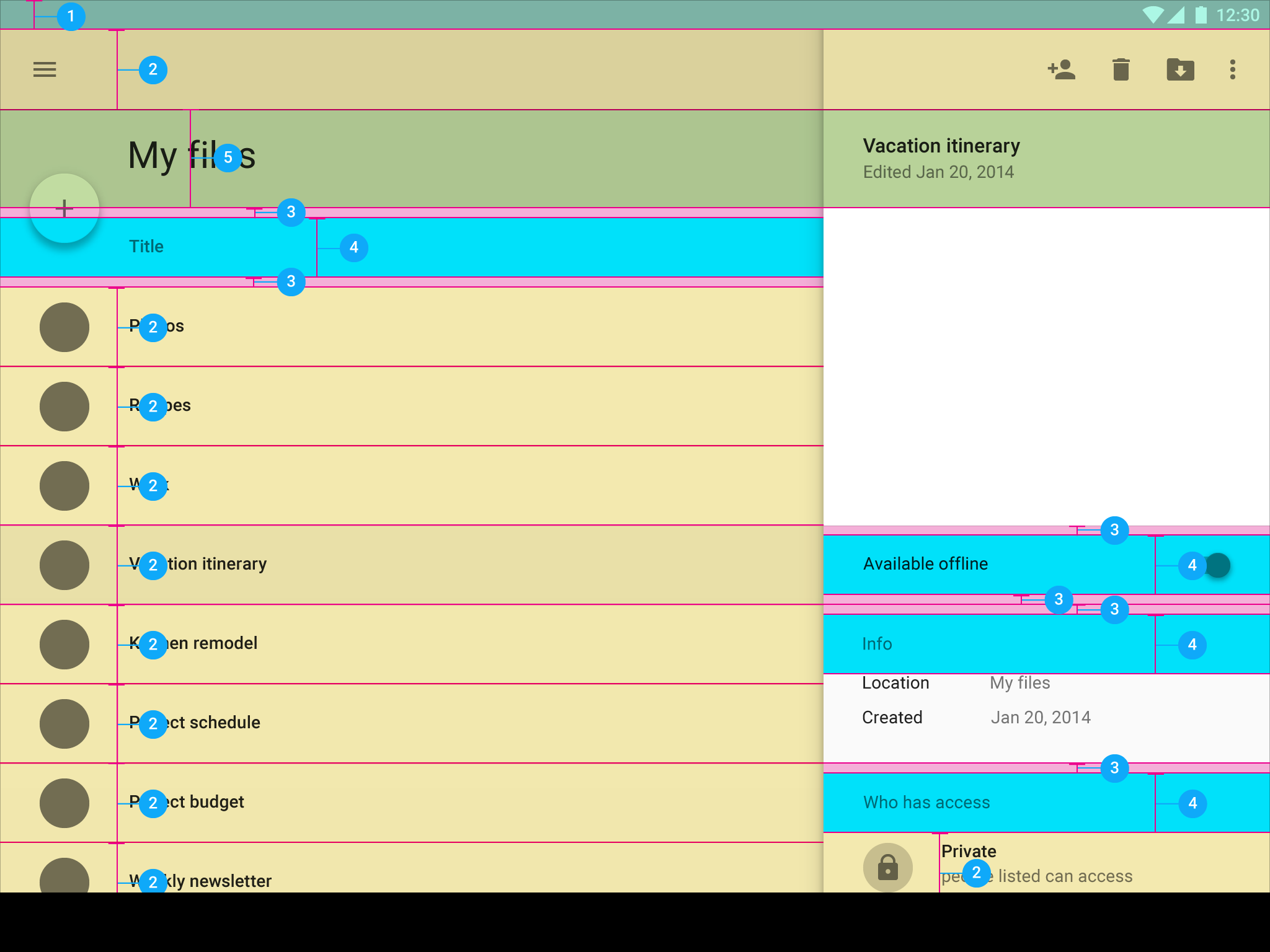
带详细视图的列表
左对齐的列表,带有一个右对齐的浮动操作按钮

关键线和边距
屏幕边缘的左右边距:24dp
内容与屏幕的左边距:80dp
卡片的左右内边距:24dp
卡片内容的左边距:104dp

垂直间距
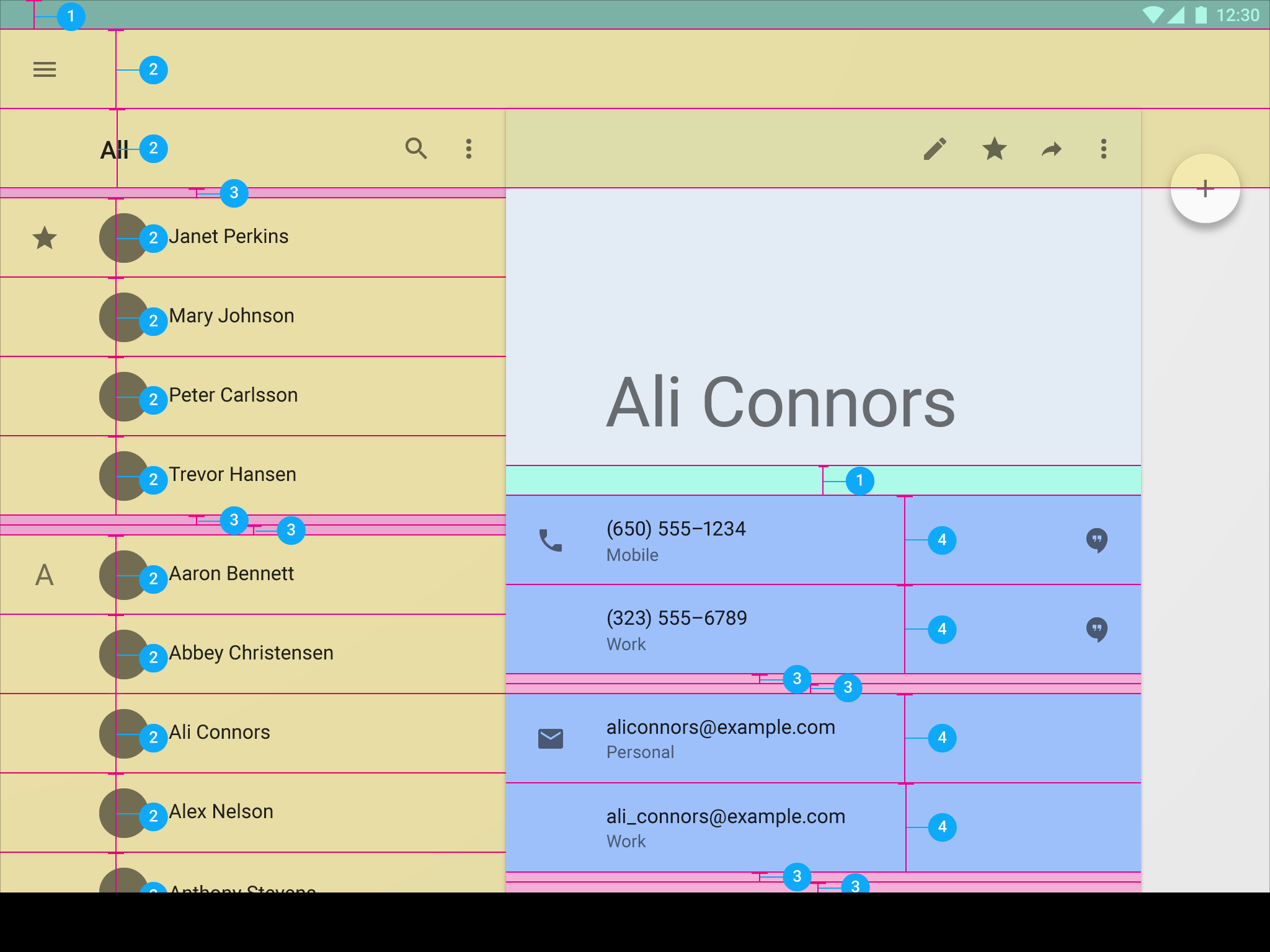
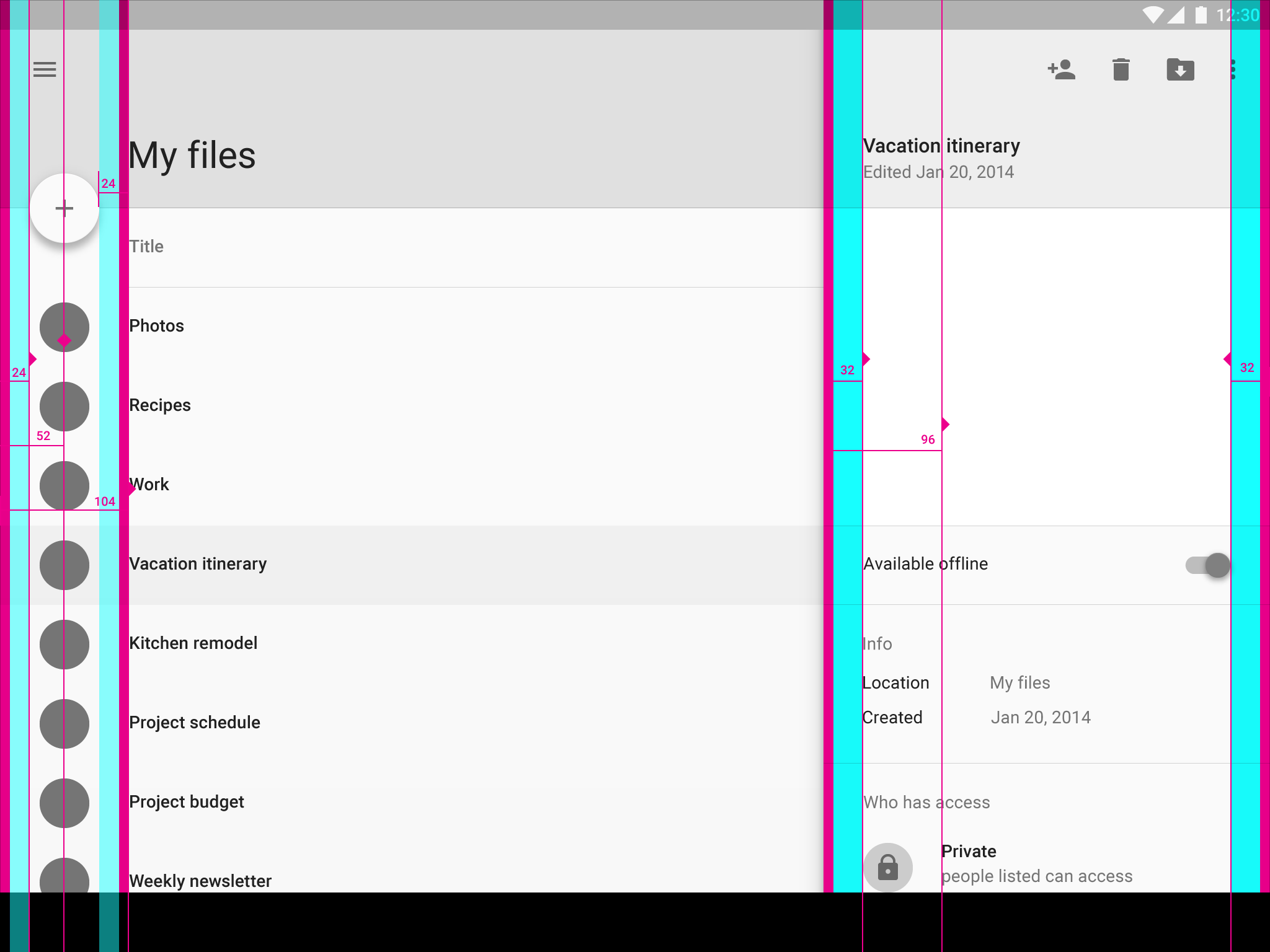
带详细视图的列表
左对齐的列表,带有一个右对齐的浮动操作按钮

关键线和边距
屏幕边缘的左右边距:24dp
图标的垂直中线与屏幕边缘的距离:52dp
导航项距离屏幕的左边距:104dp
内容与屏幕左边距:80dp
卡片左右内边距:32dp
卡片导航项的左边距:96dp

垂直间距
用于桌面的关键线和间隔块会根据窗口大小从平板端和移动设备继承网格规则。

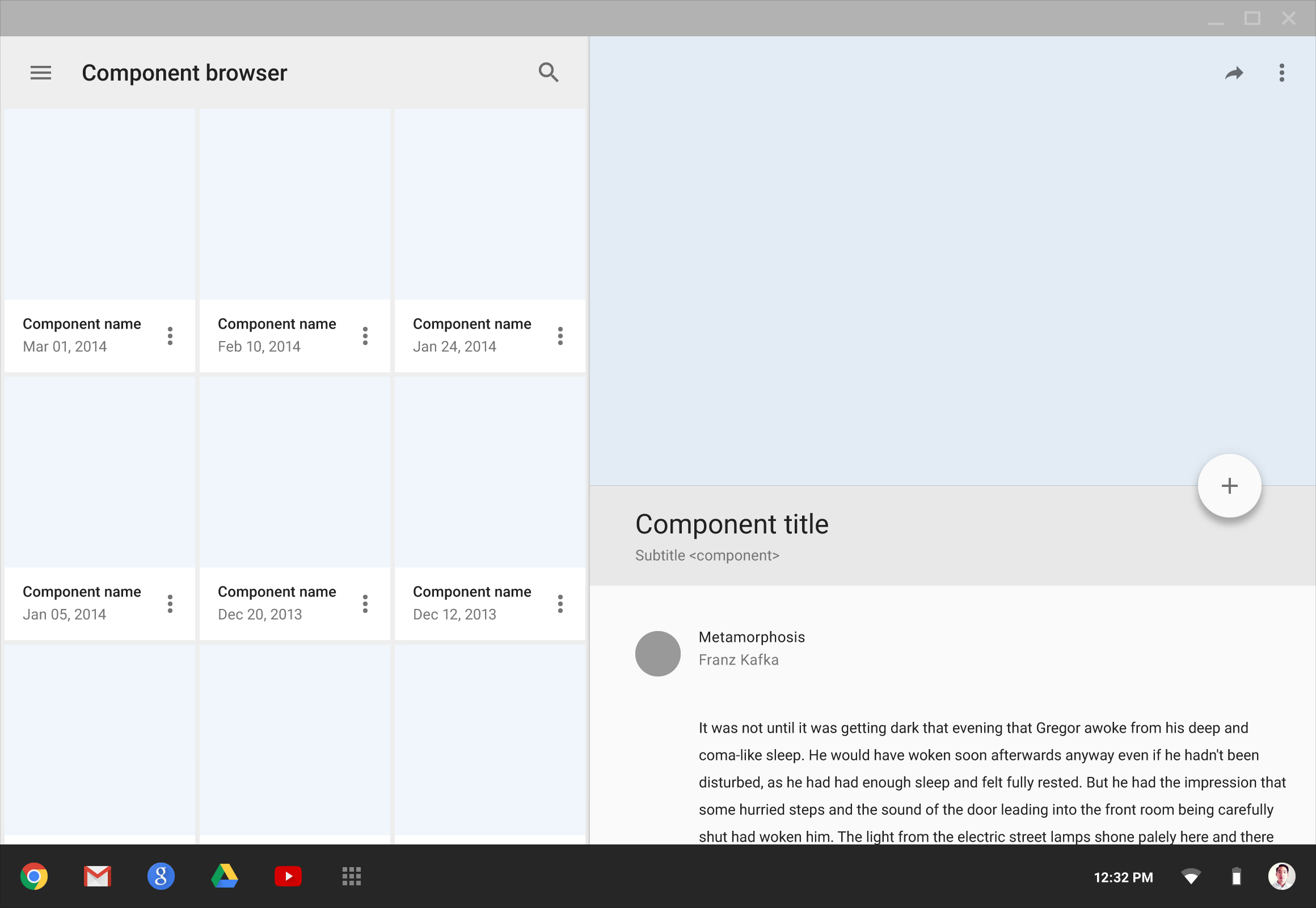
桌面端的全屏
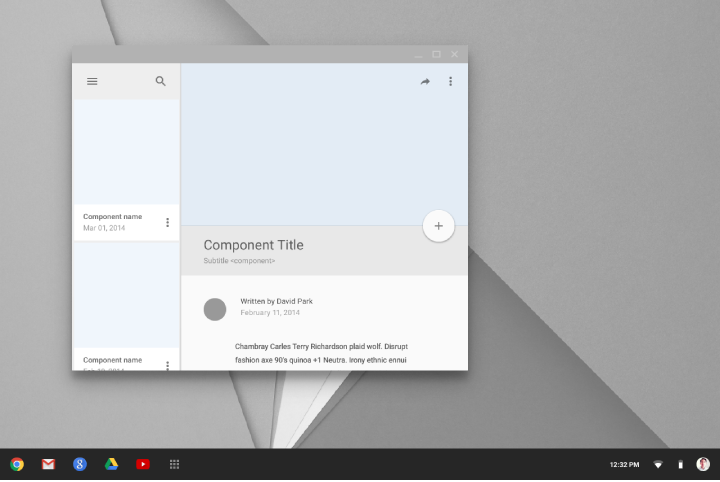
调整大小后的窗口

水平窗口

垂直窗口
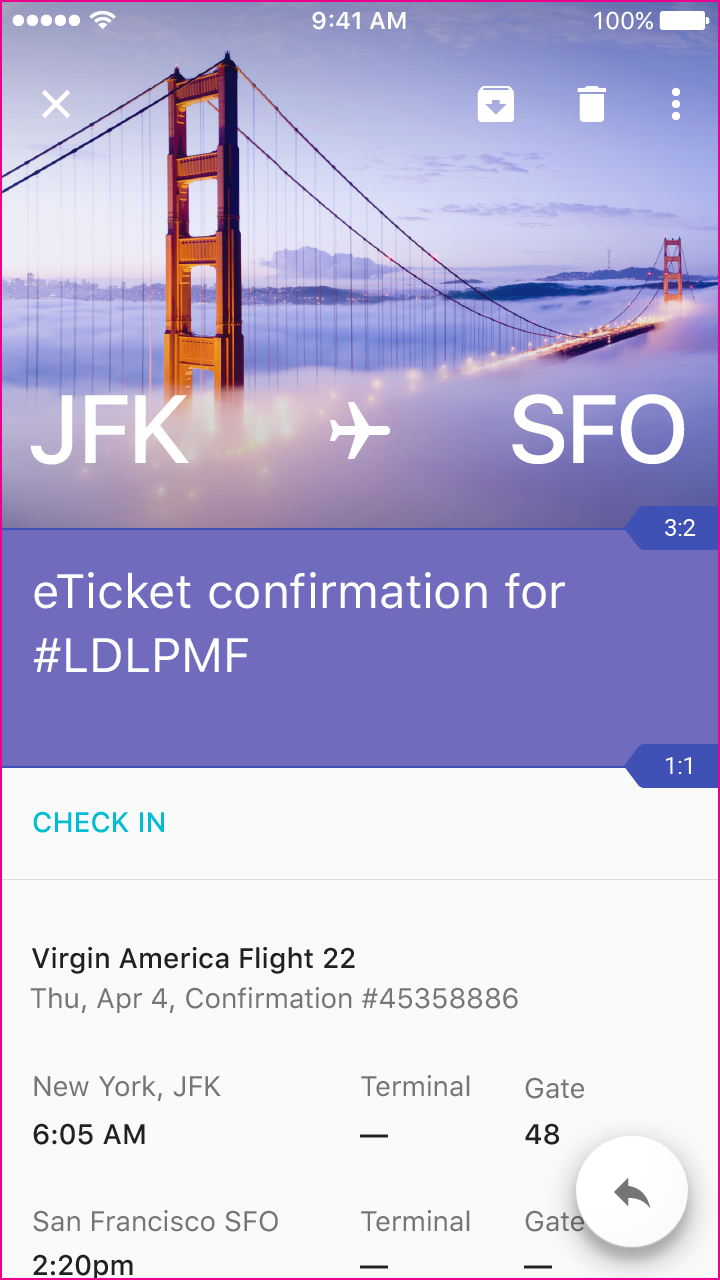
元素宽度与高度的比例(称为宽高比),可以同时应用于 UI 元素和屏幕尺寸。宽高比写作:宽:高。
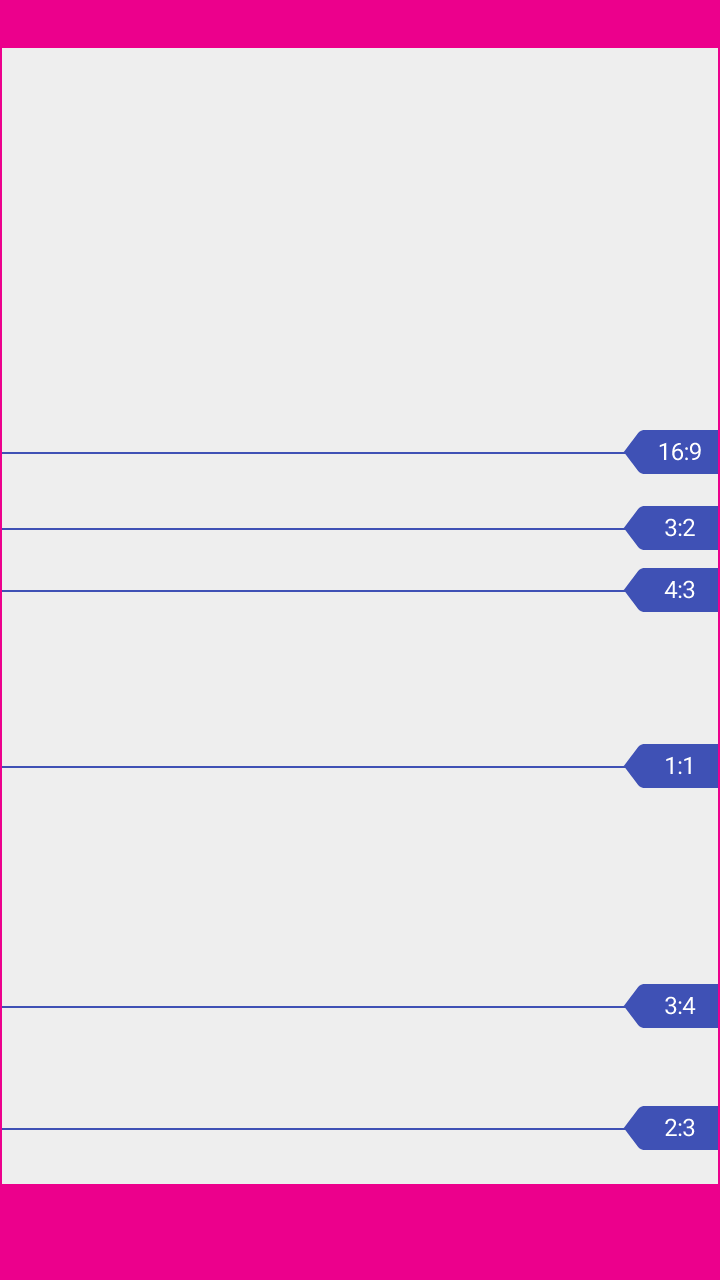
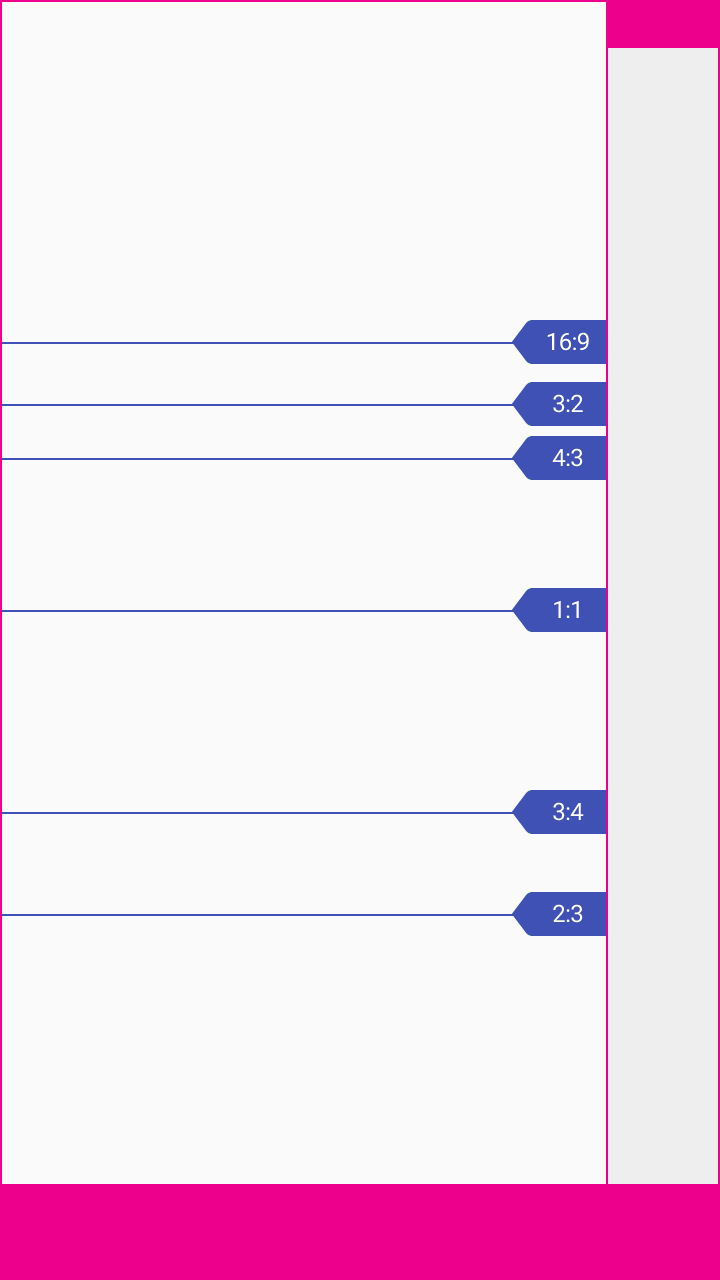
推荐的宽高比为:
例如:
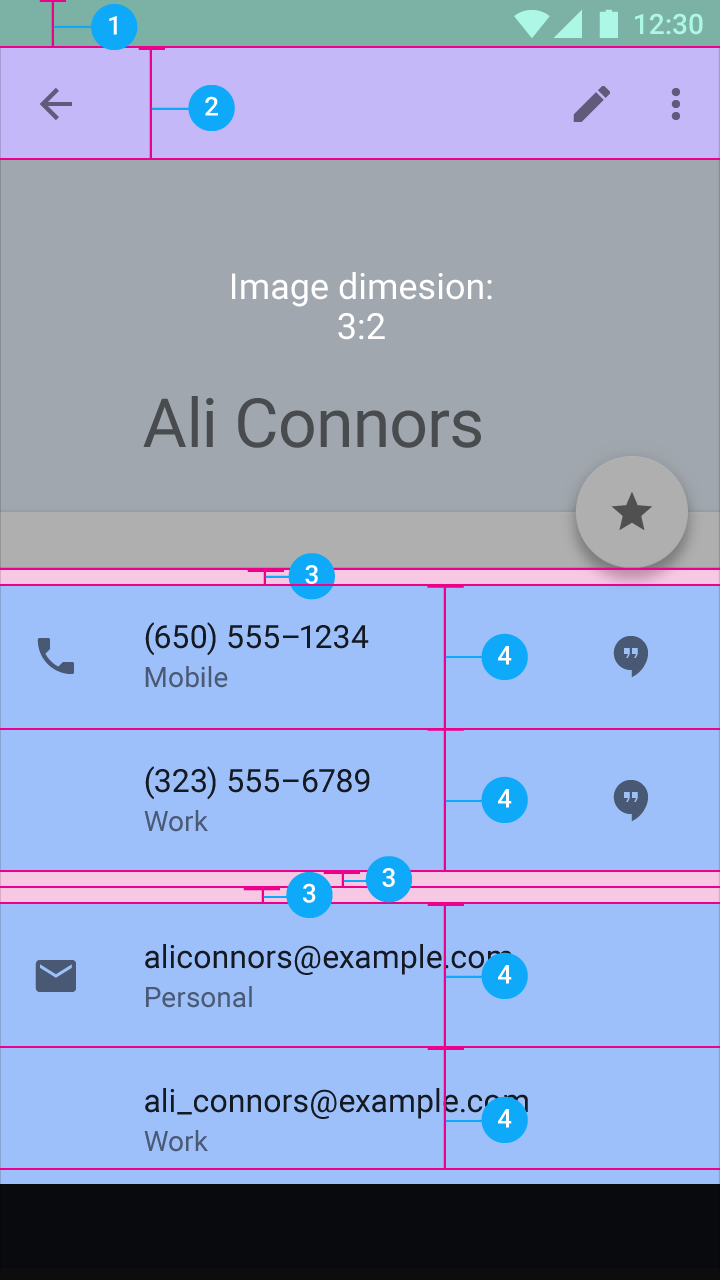
使用以下公式,根据宽高比来确定元素的宽度或高度。宽高比总是用分数表示。例如,3:2 会被视为 3/2。
宽度 = 宽高比 * 高度
高度 = 宽度 / 宽高比

屏幕宽度

移动端的屏幕宽度示例

元素宽度

移动端的元素宽度示例
增量是一个度量单位,用来确定应用中其他元素的大小和位置。
例如,你可以把增量定义为标准元素(例如操作栏)的高度。如果操作栏高度是 56dp,增量就可以定义为 56 x 56dp。通过元素有多少个 56dp 的增量宽或高,来确定元素的大小。
如果一个元素是 8 增量宽,使用 56dp 作为增量大小,那么它的宽度是 448dp。
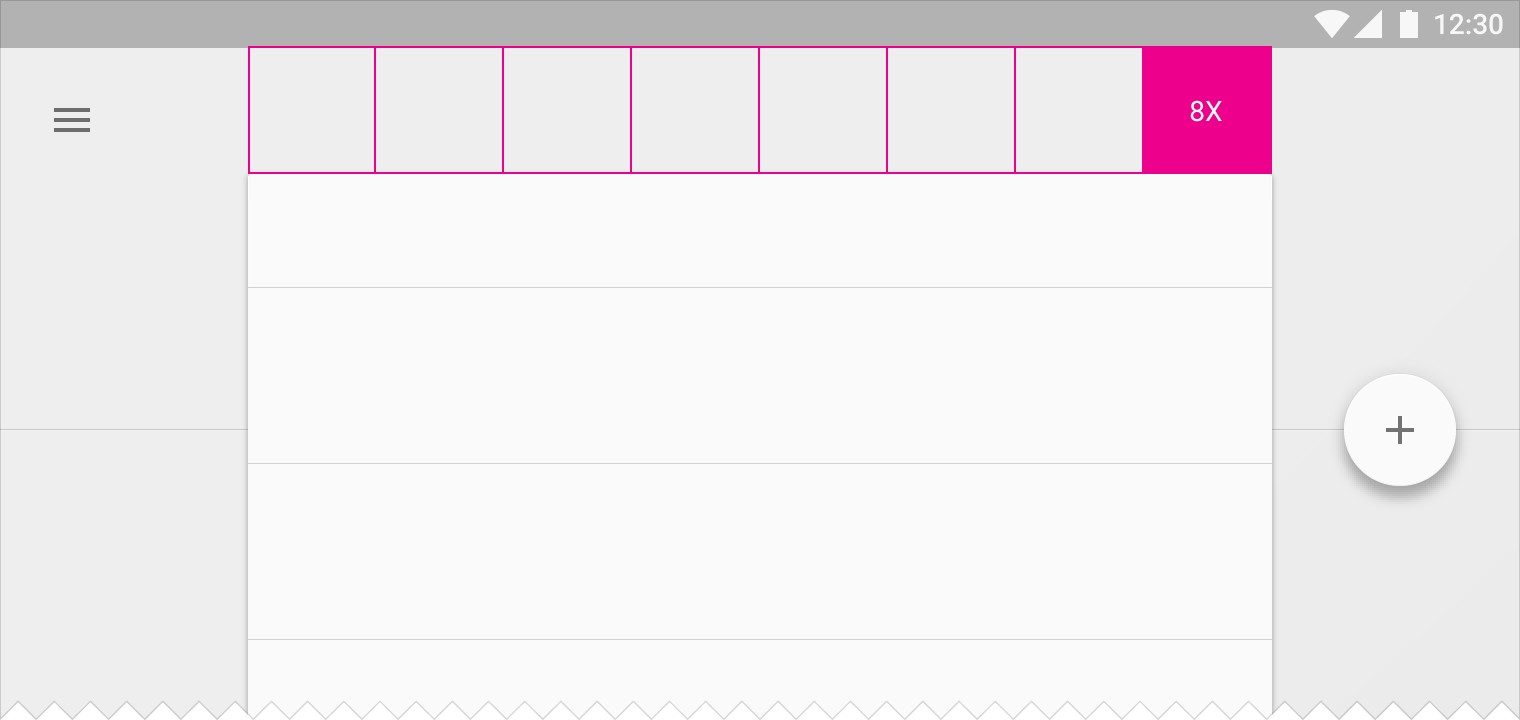
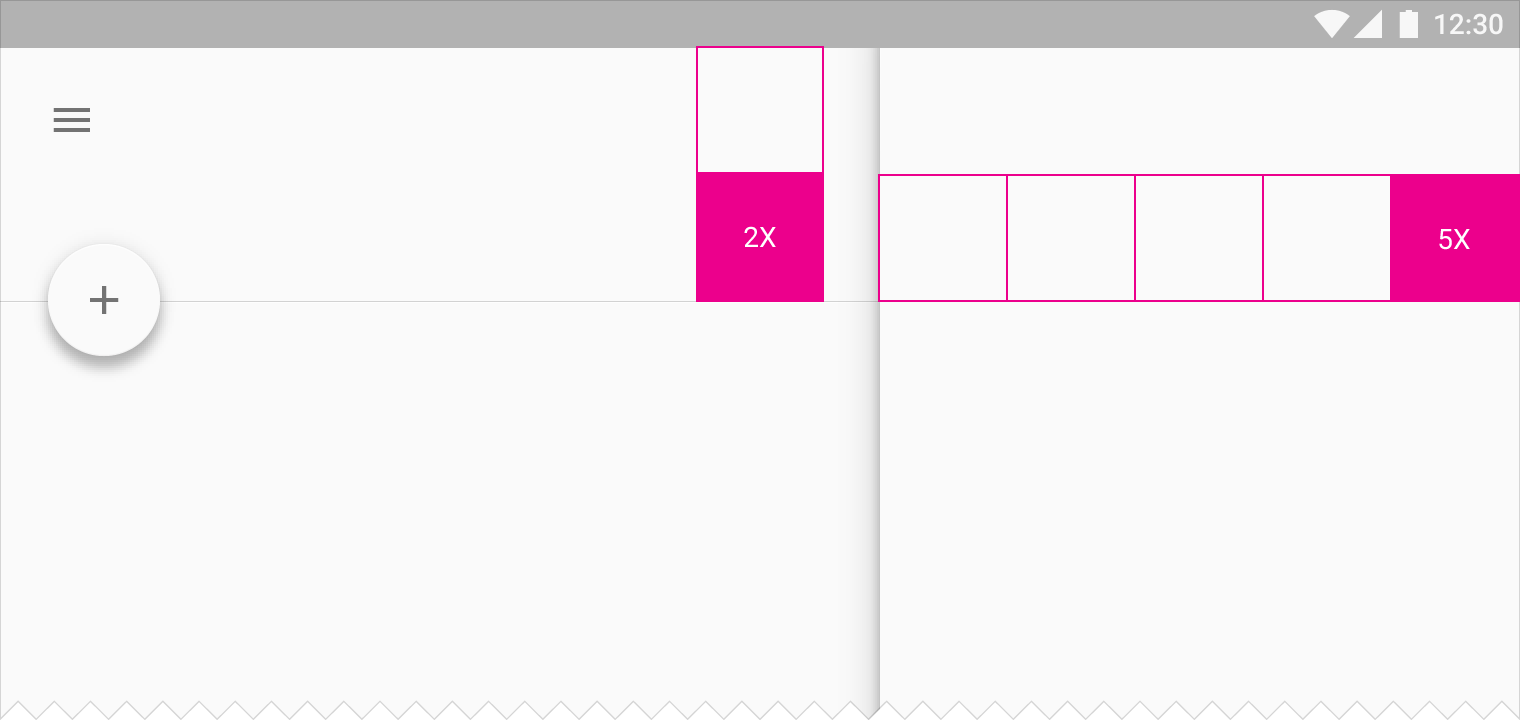
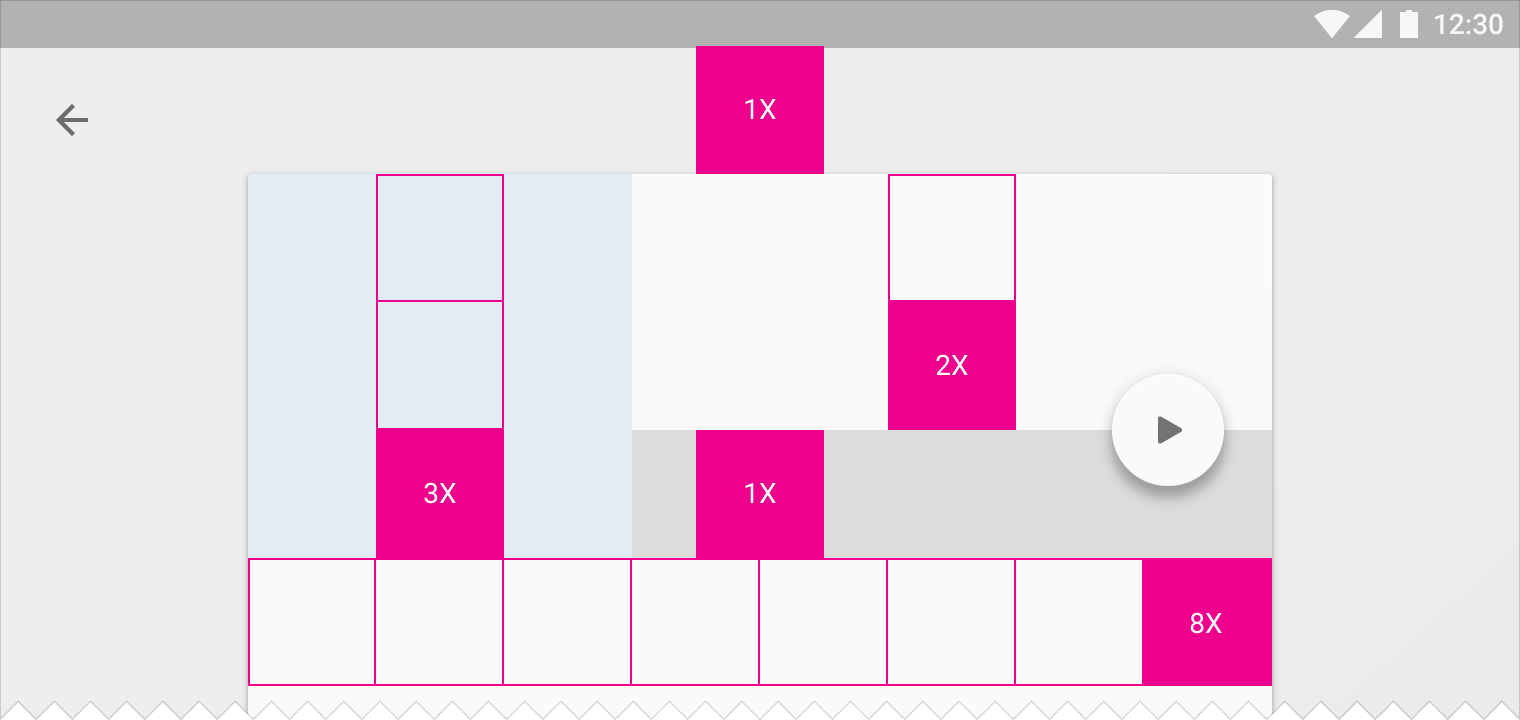
增量关键线主要应用于桌面端,也常用于平板端,但不常用与移动端。增量的数量会根据窗口大小而变化。

该示例中的卡片宽度是 8x 的水平增量。

该示例中的应用栏扩展后的高度为 2x 的增量,右侧面板的宽度为 5x 的增量。

在 Material Design 的 UI 中,增量可以在很多元素上使用。
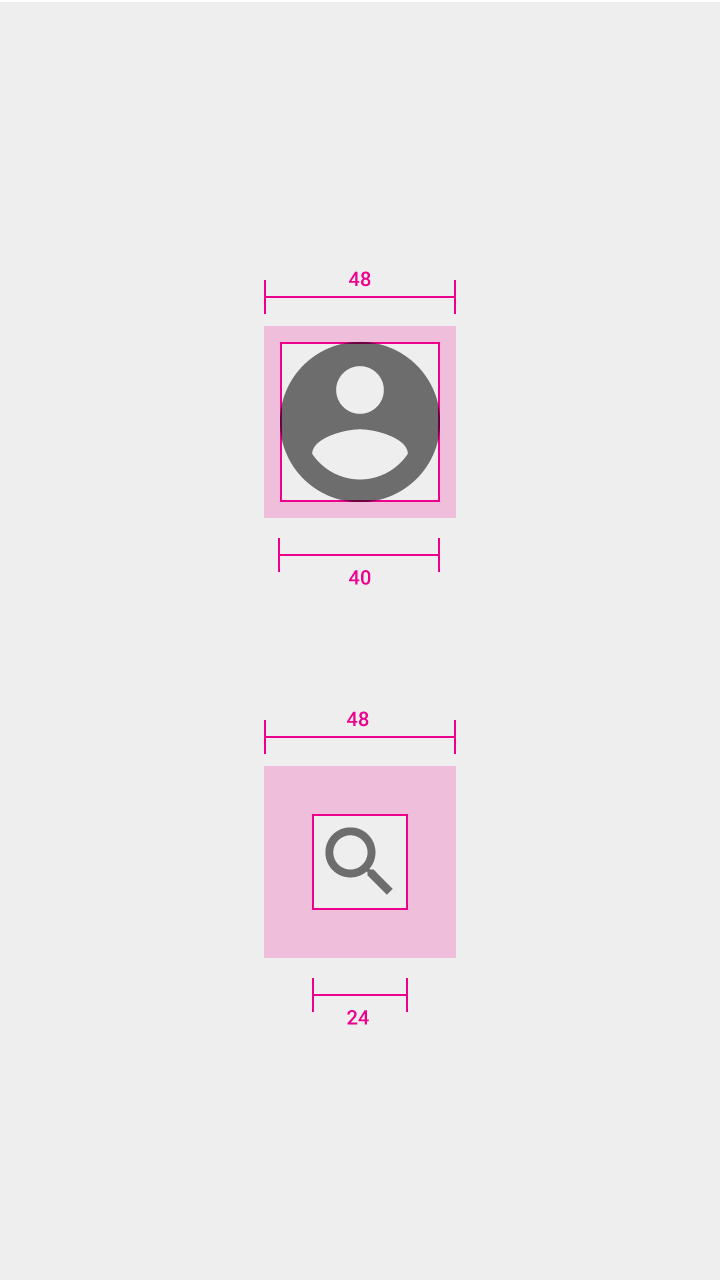
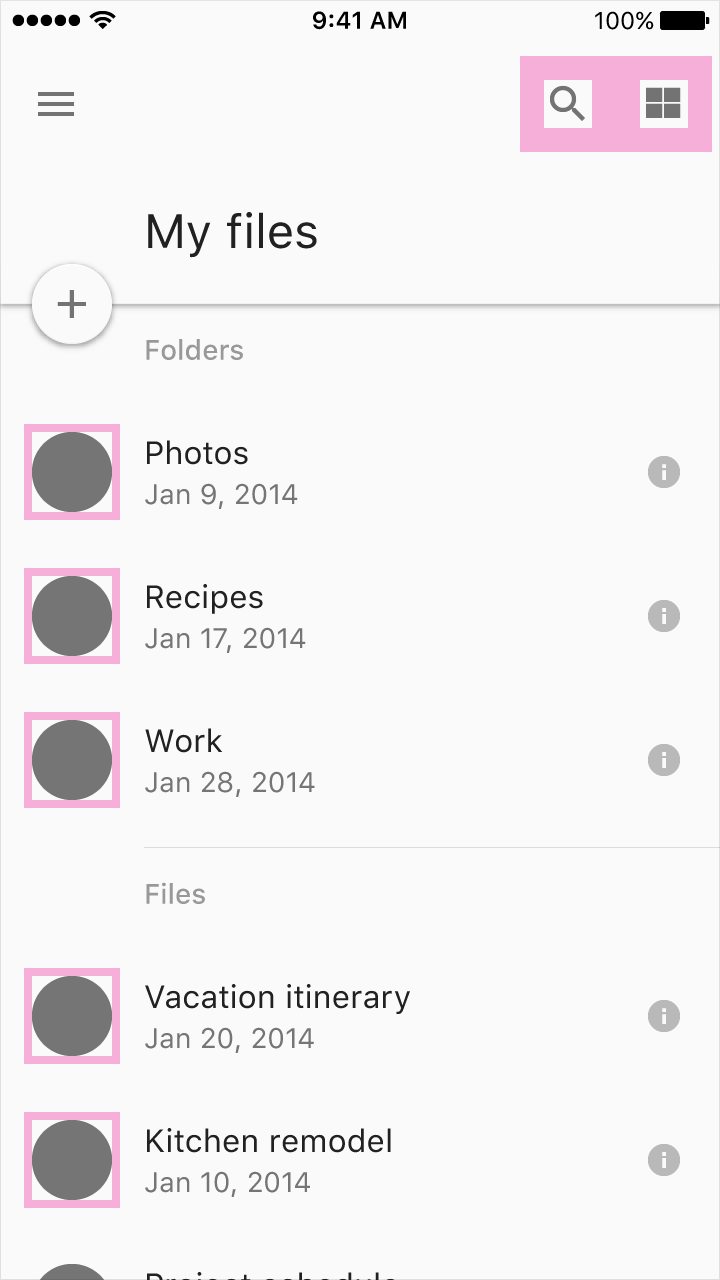
为了确保信息密度和可用性之间的平衡,触摸目标的尺寸至少为 48 x 48 dp。在大多数情况下,触摸目标之间至少还有 8dp 的间隔。
把元素的宽度和高度调整为至少 48dp,以确保在任何尺寸的屏幕中,元素的物理尺寸都至少为 9mm。触摸目标的大小建议为 7-10mm。

头像尺寸:40dp
图标尺寸:24dp
触摸目标尺寸均为:48dp

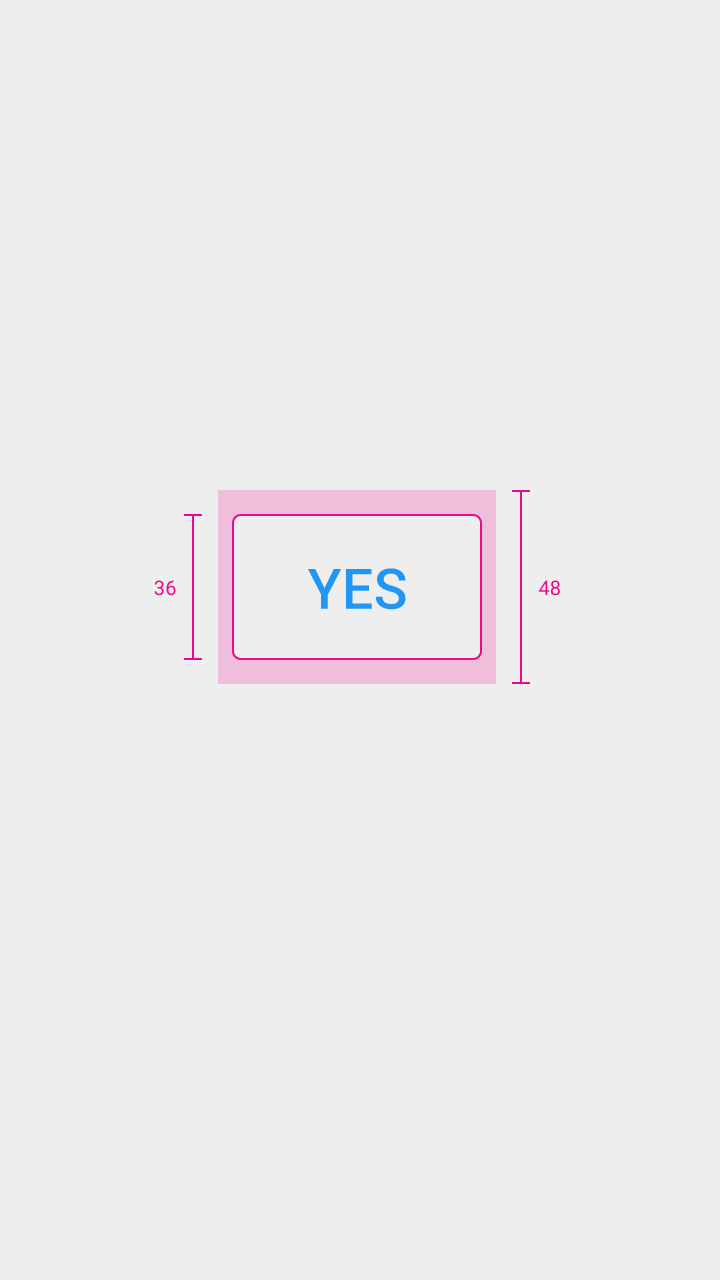
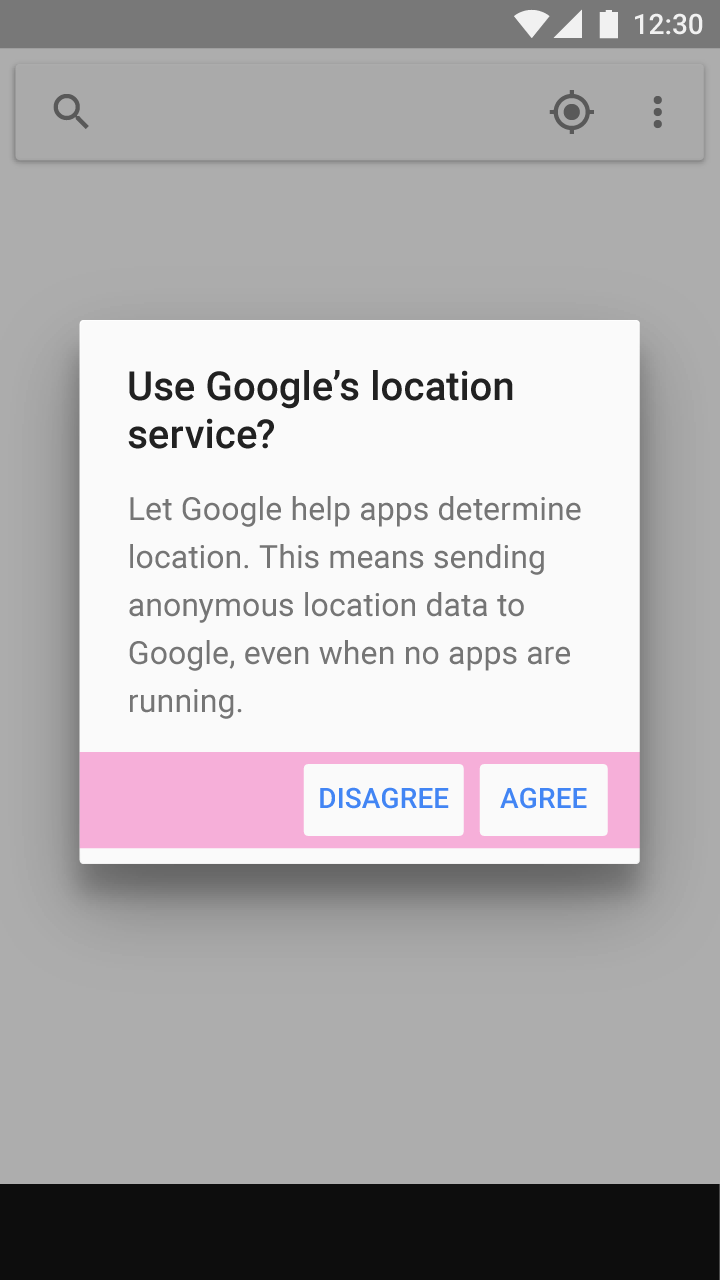
触摸目标高度:48dp
按钮高度:36dp

触摸目标示例

触摸目标和按钮示例