卡片通常是通往详细信息的入口。
卡片可以包含一个主题的照片、文字和链接。它们可以显示包含不同尺寸的元素的内容,例如有可变长度标题的照片。
卡片集是多个卡片在同一平面上的布局结构。

卡片可以包含一个主题的照片、文字和链接。它们可以显示包含不同尺寸的元素的内容,例如有可变长度标题的照片。
卡片集是多个卡片在同一平面上的布局结构。

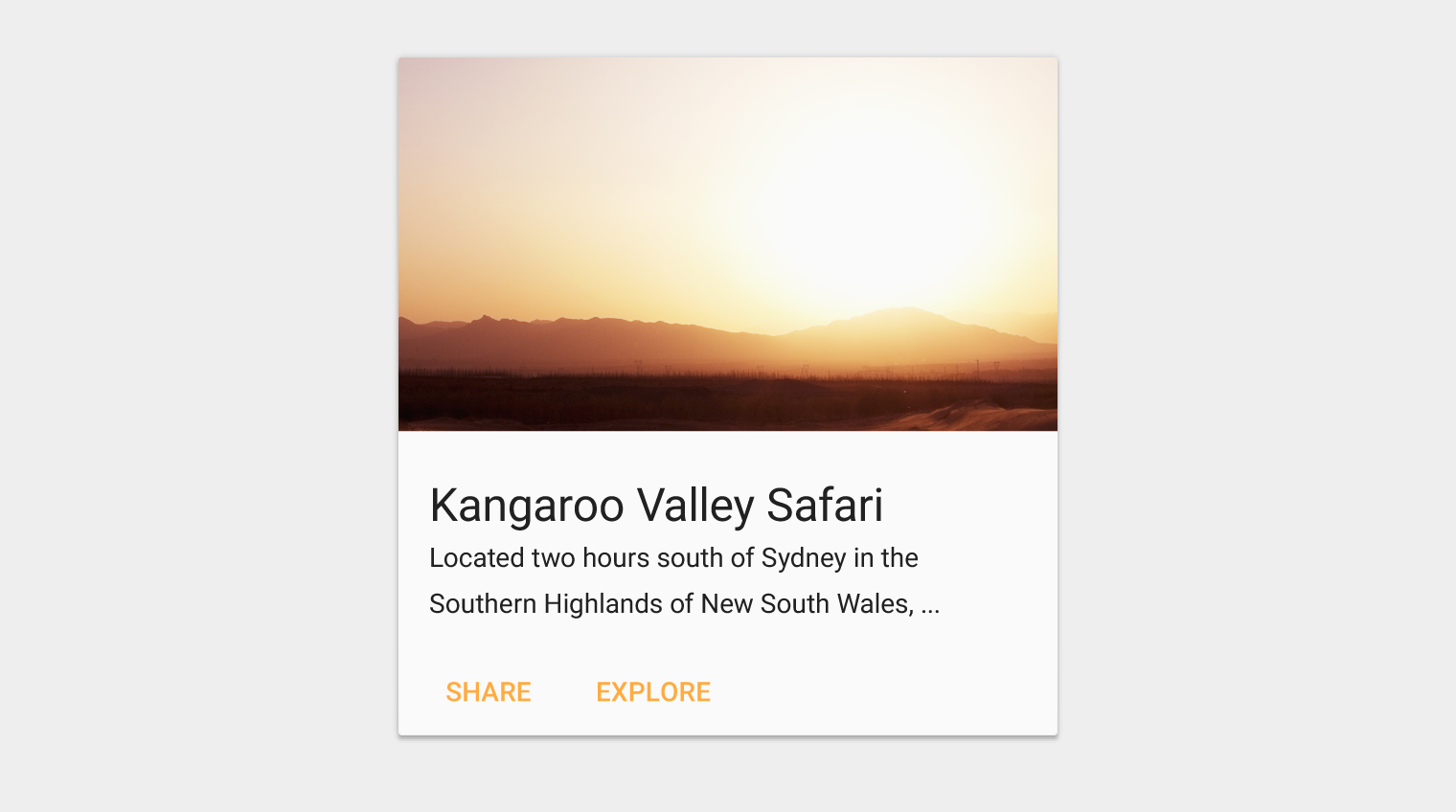
卡片是用来显示由不同元素组成的内容的便捷方式。它们也适合用来展示拥有不同尺寸和操作的元素,例如有可变长度标题的照片。

卡片的例子
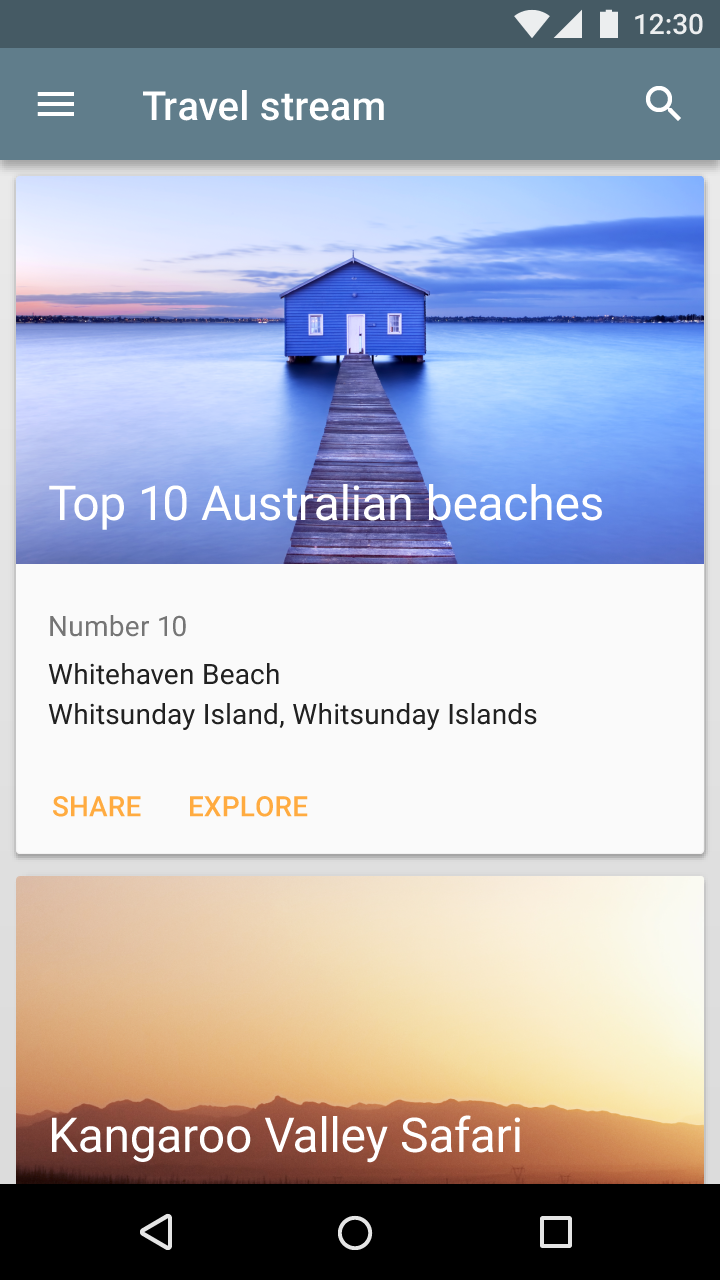
卡片集是在同一平面上的卡片的布局。

卡片集的例子

卡片集的例子
何时使用
显示这些内容时可以使用卡片布局:

正确示例
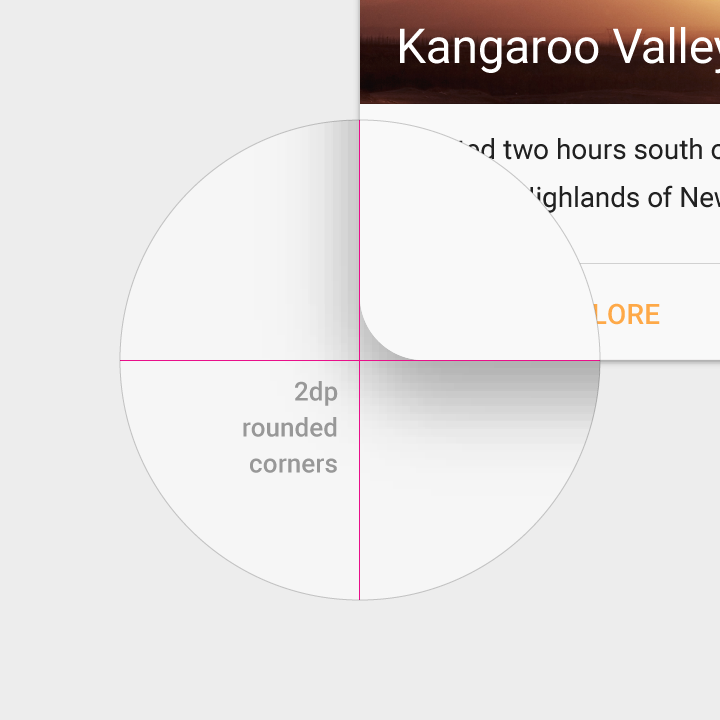
1. 卡片带圆角。
2. 卡片可以带有多种操作。
3. 卡片可以被移除和重新排列。

错误示例
这是瓷砖,不是卡片
1. 瓷砖带直角
2. 瓷砖的操作少于两个

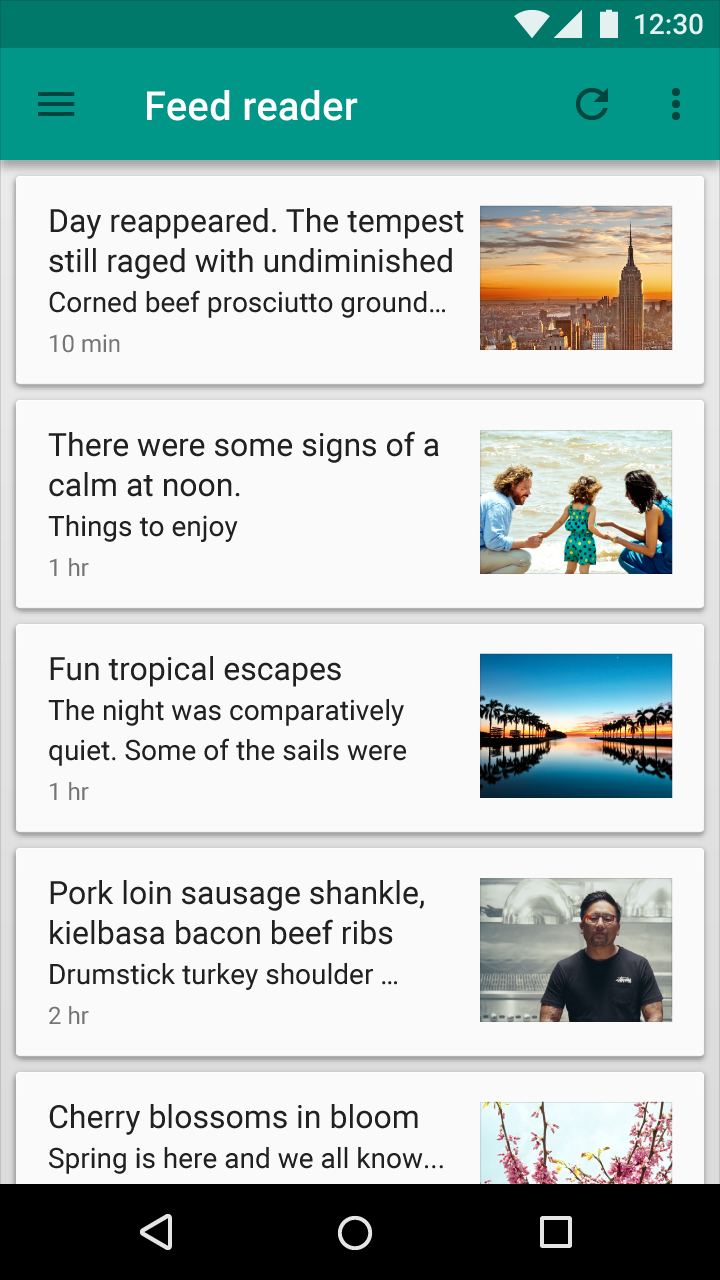
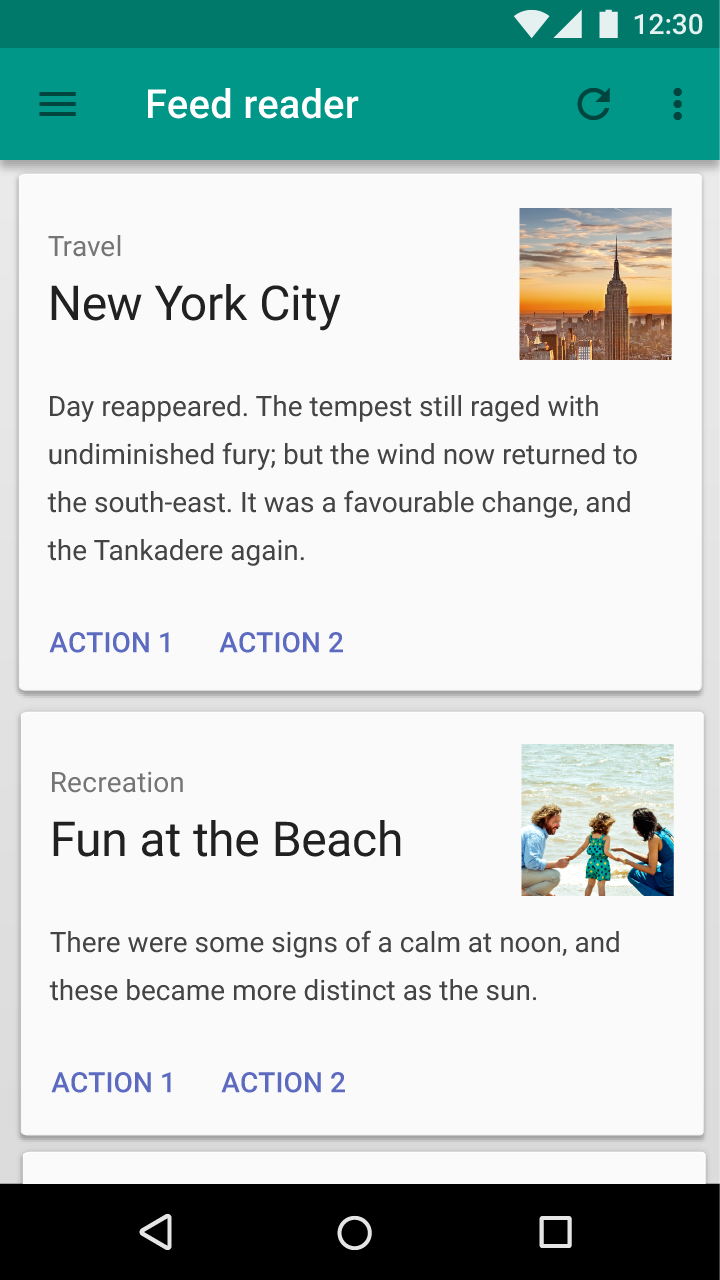
正确示例
列表可以进行快速浏览,用列表代替卡片,来展示操作不多的同类内容,是一个更合适的方法。

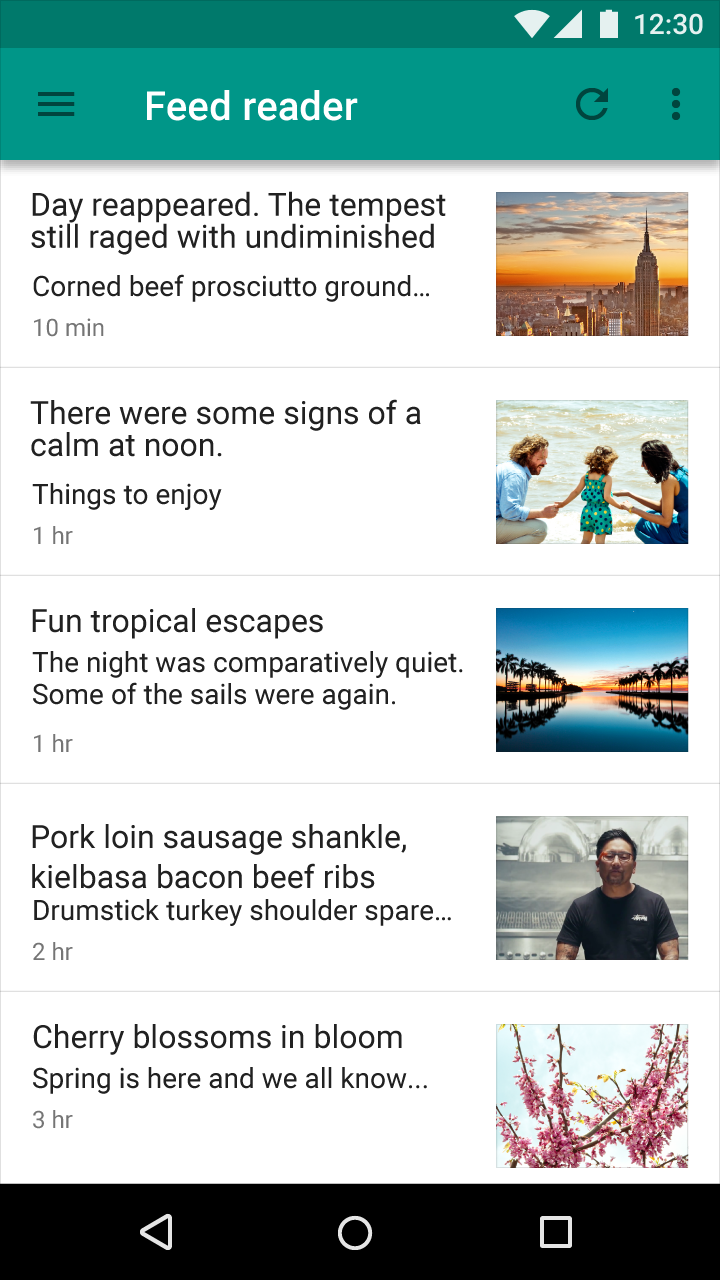
错误示例
这里卡片的使用分散了用户的注意力,使用户不能快速地浏览。这些列表项也不能被取消,所以把它们放在不同的卡片上是不合适的。

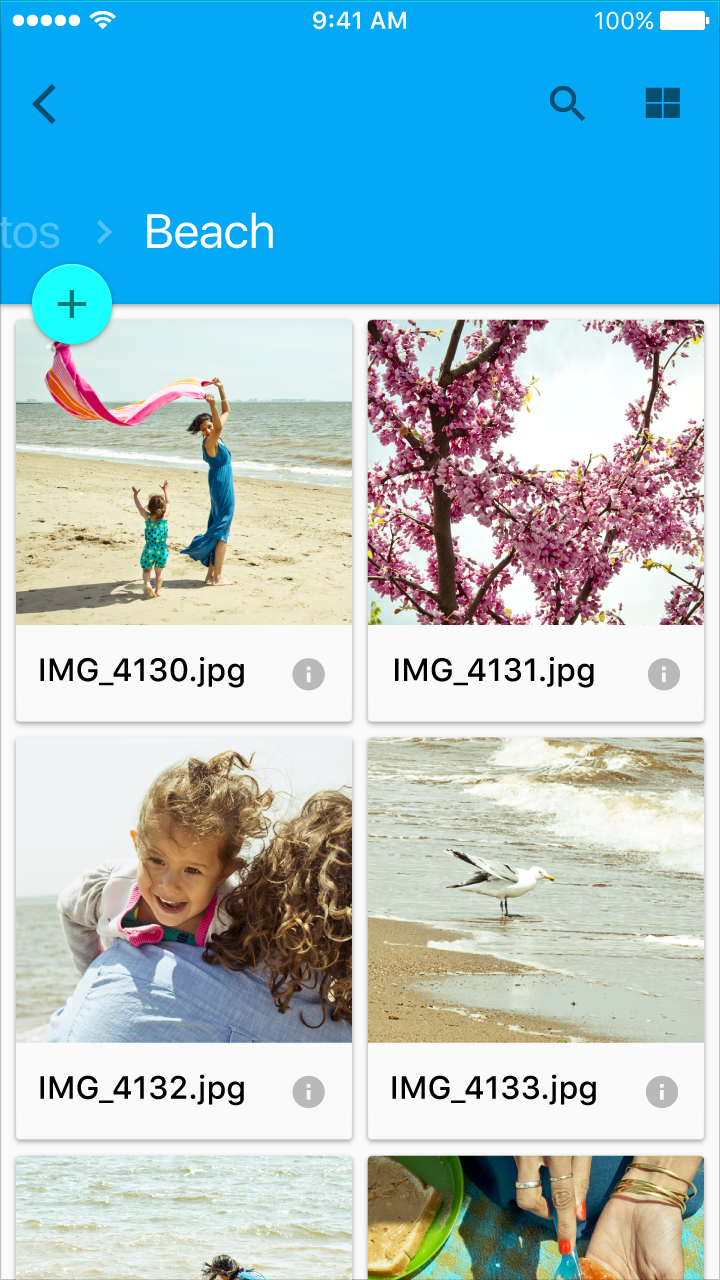
正确示例
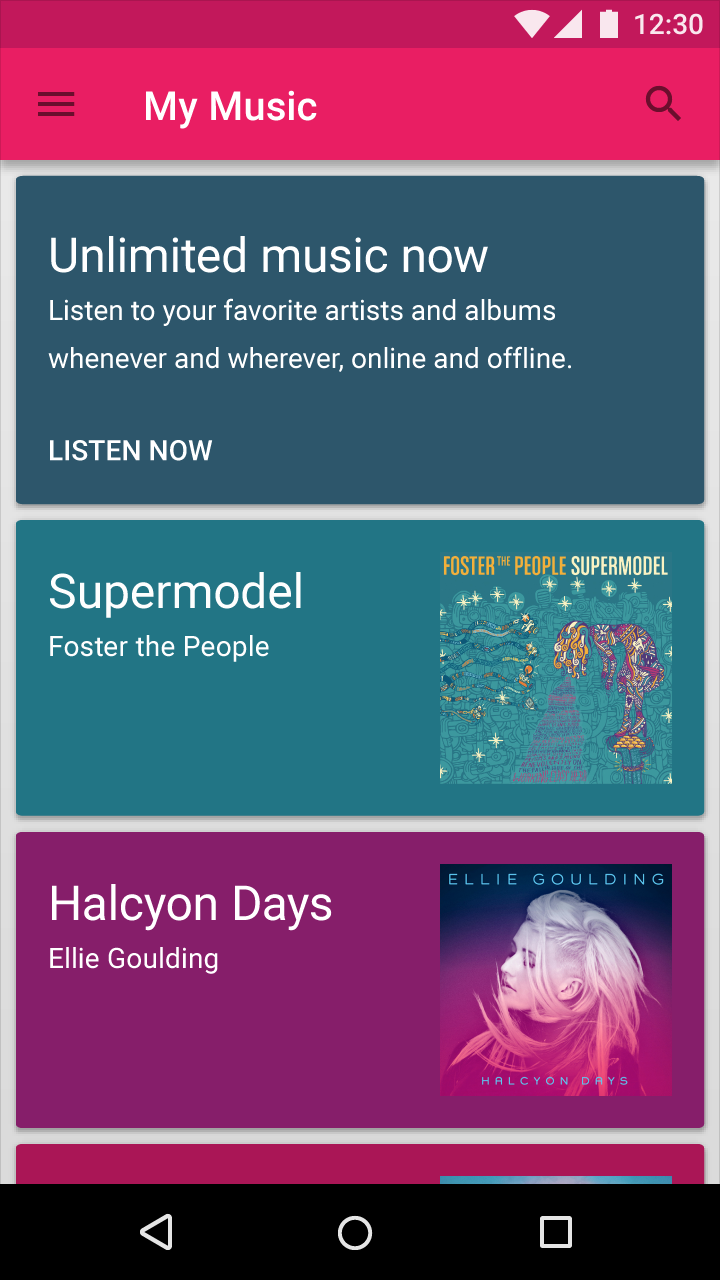
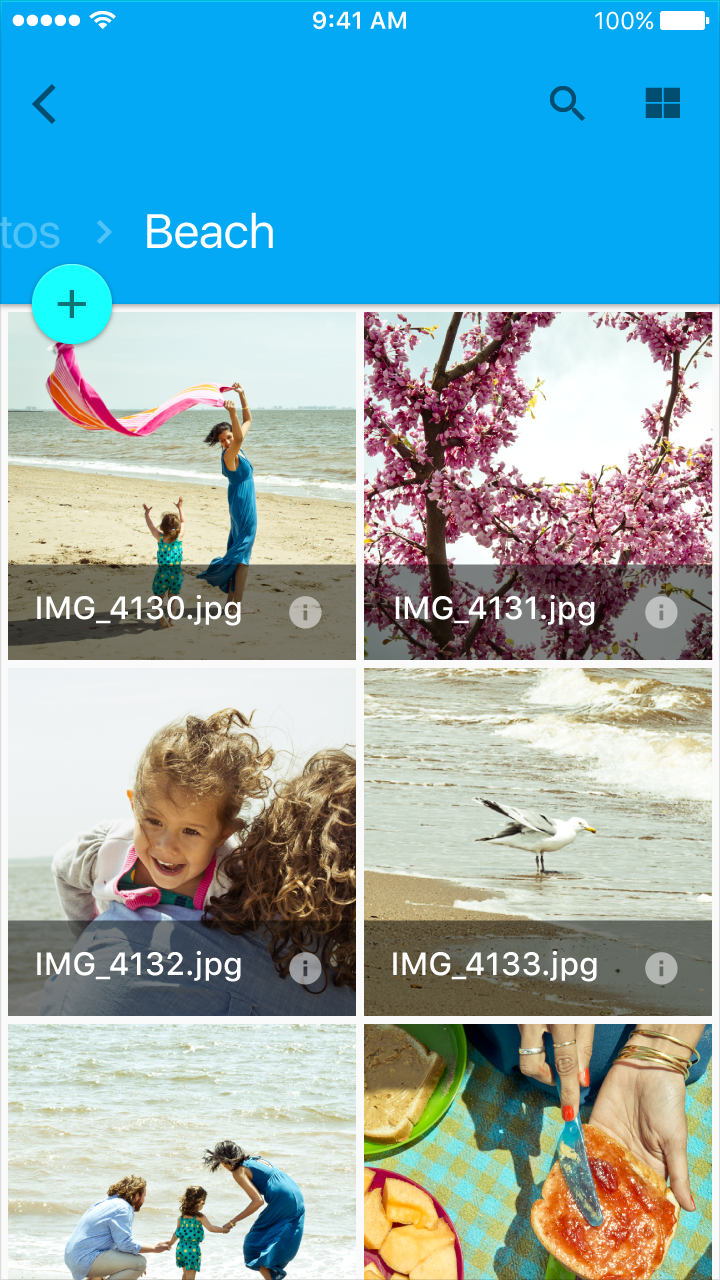
用网格瓷砖来展示相册,是一种干净又轻巧的方式。

错误示例
在相册(同类内容)中不需要用到卡片。
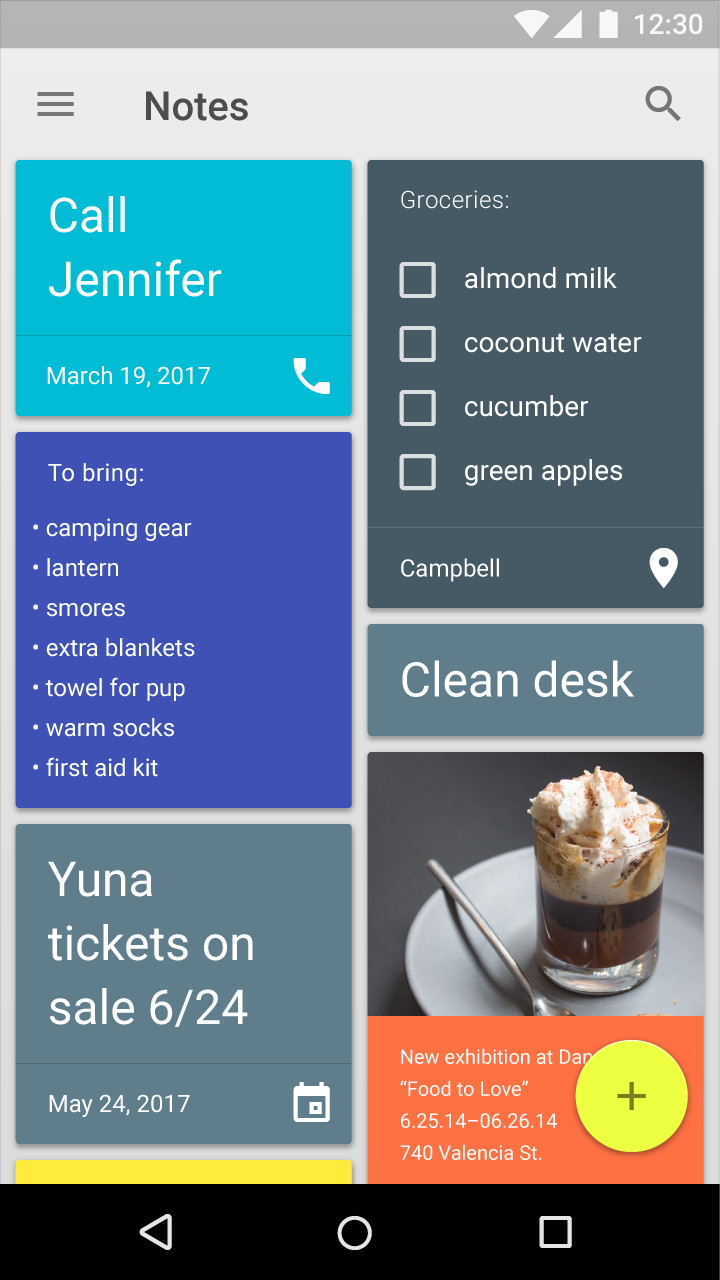
卡片提供上下文、及通往更详细信息和视图的入口,并且卡片的内容和数量可以有很大的差异。卡片集中的每一个卡片都可以包含独特的数据集,例如含操作的选项列表、含操作的笔记、含图片的笔记。
不要滥用带有无用信息或操作的卡片。
使用卡片的层次结构来把用户的注意力引导到最重要的信息上。例如,把重要内容放在卡片的顶部,或利用排版来强调重要内容。
图片可以进一步加深卡片中的其他内容。然而,它们在卡片中的尺寸和位置取决于图片是主要内容还是只用于补充卡片中的其他内容。
背景图
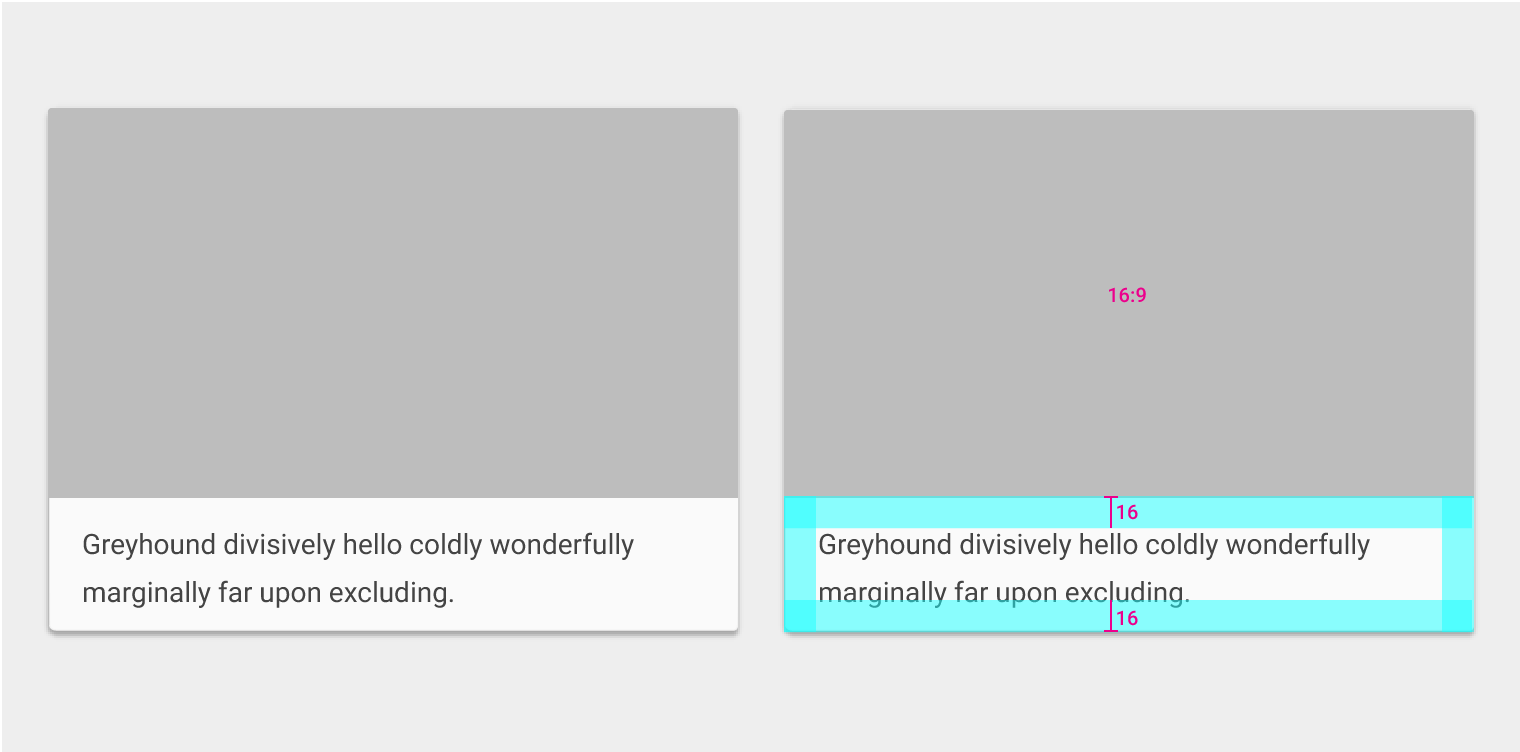
文本在与其有足够对比度的纯色背景上时最清晰。把文本放在背景图片上时,应保持文本的可读性。

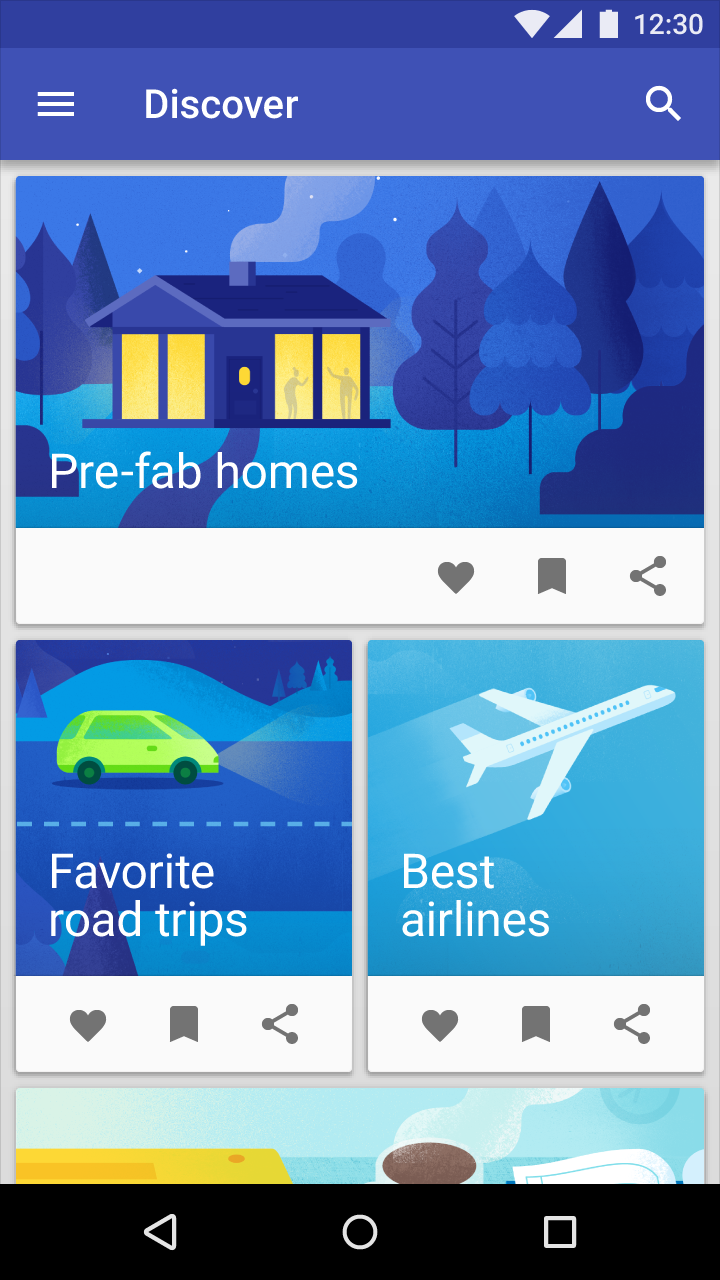
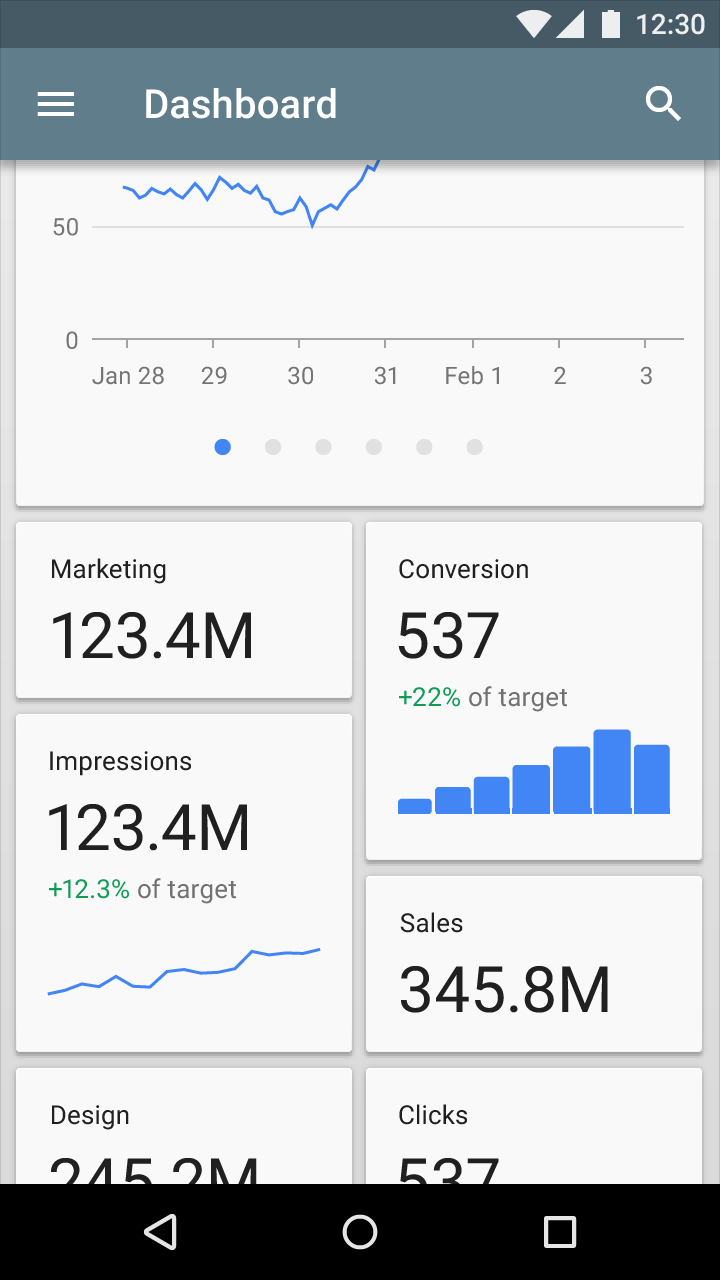
该卡片集包含拥有不同布局的卡片。

该卡片集包含拥有不同类型和布局的卡片。

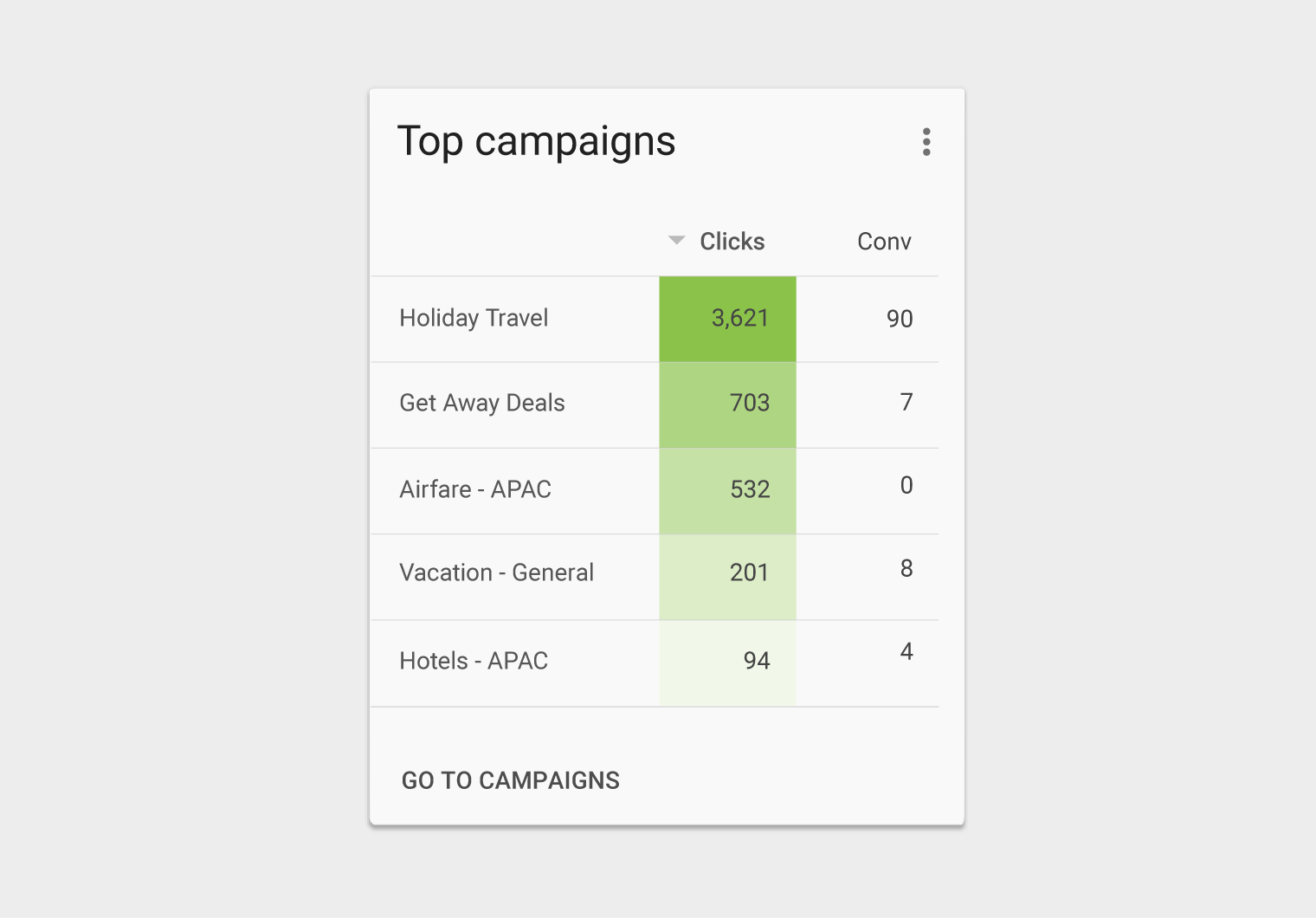
可以利用排版来强调主要内容。

该卡片集包含拥有不同布局和内容层次结构的卡片。
卡片具有恒定的宽度和可变的高度。最大高度不超过平台上可用空间的高度,但是可以临时展开(例如,显示注释字段)。
卡片不会翻转来显示背面的信息。
卡片的手势在卡片集中同样适用。
支持的手势包括:
卡片集可以按日期、文件大小、字母顺序或其他参数以编程方式排序或过滤。

卡片以从左到右、从上到下的顺序排列。
卡片集只能垂直滚动。
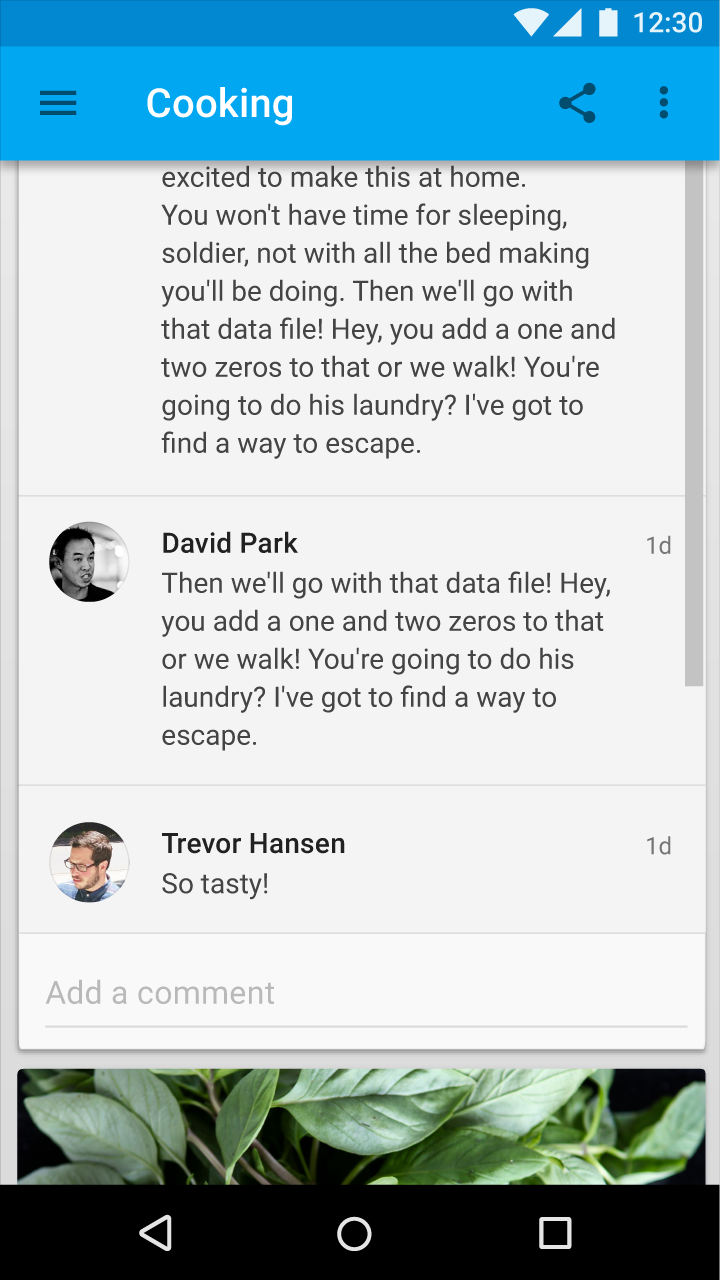
超过卡片最大高度的卡片内容会被截断,不会滚动,但是卡片可以展开。展开后,卡片可能会超出视图的最大高度。在这种情况下,卡片将与卡片集一起滚动。

超过卡片最大高度的卡片内容会被截断,不会滚动。

正确示例
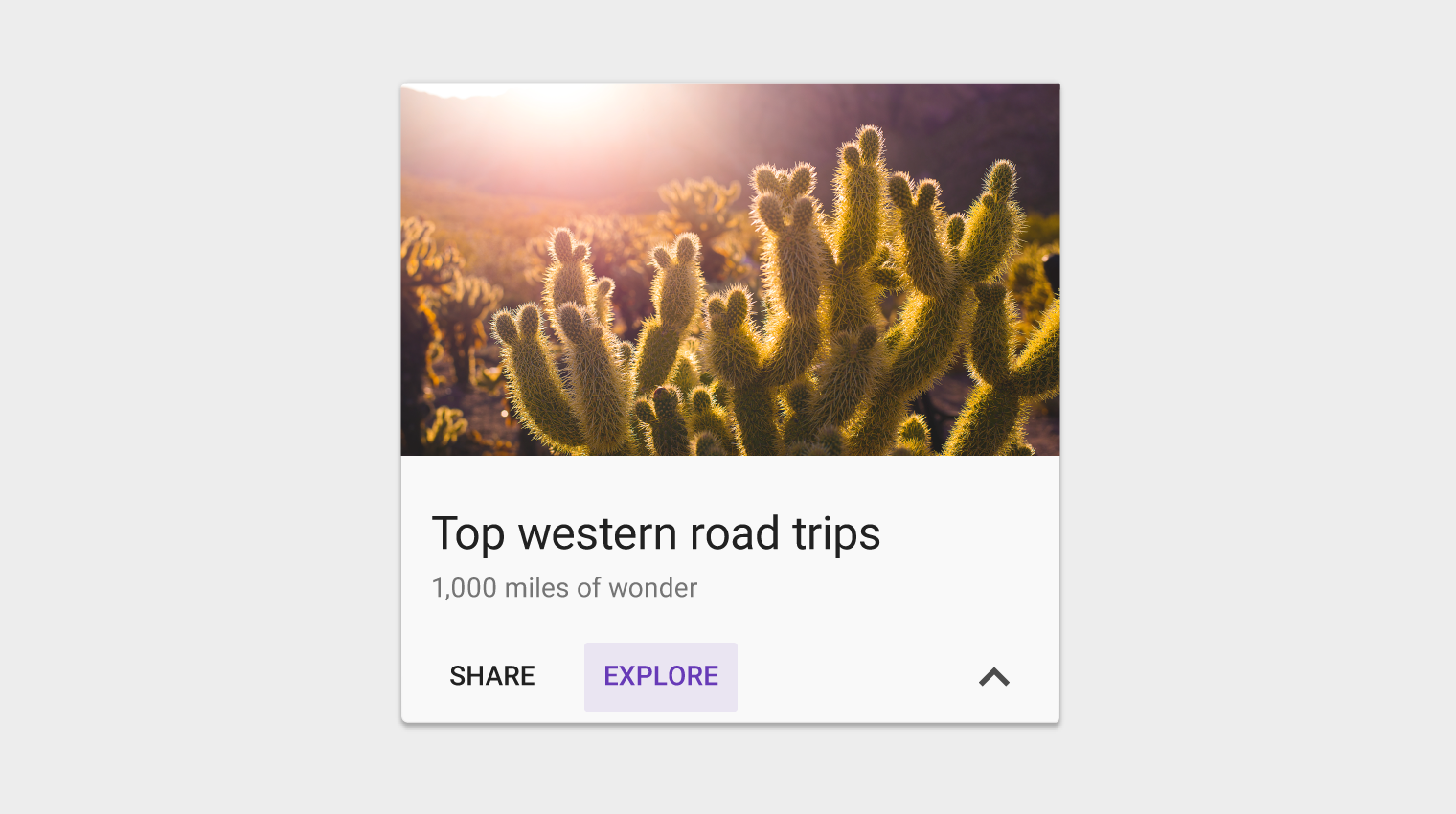
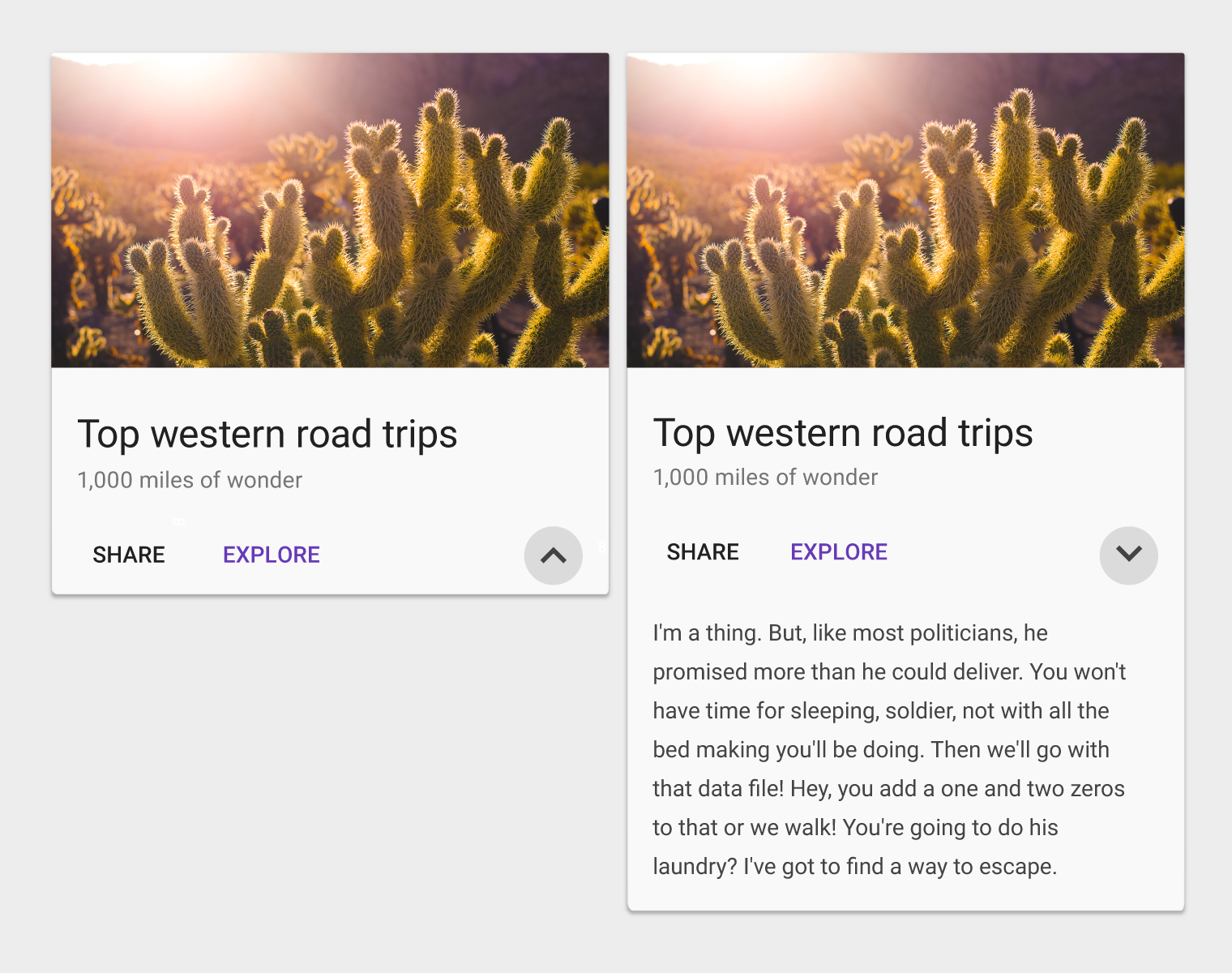
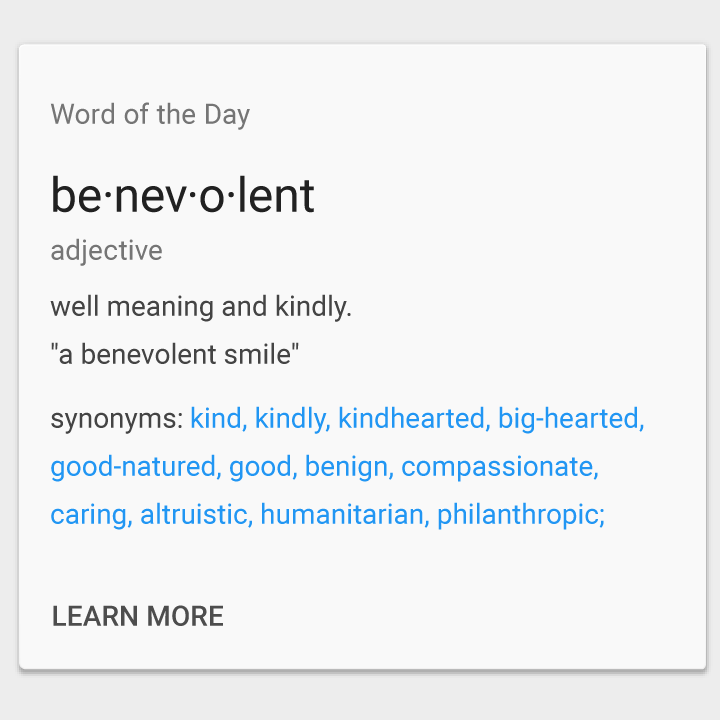
卡片可以展开以显示更多内容,无需使用滚动。

错误示例
在移动设备上,避免在卡片内部出现滚动条,因为这可能导致视图内同时显示两个滚动条。

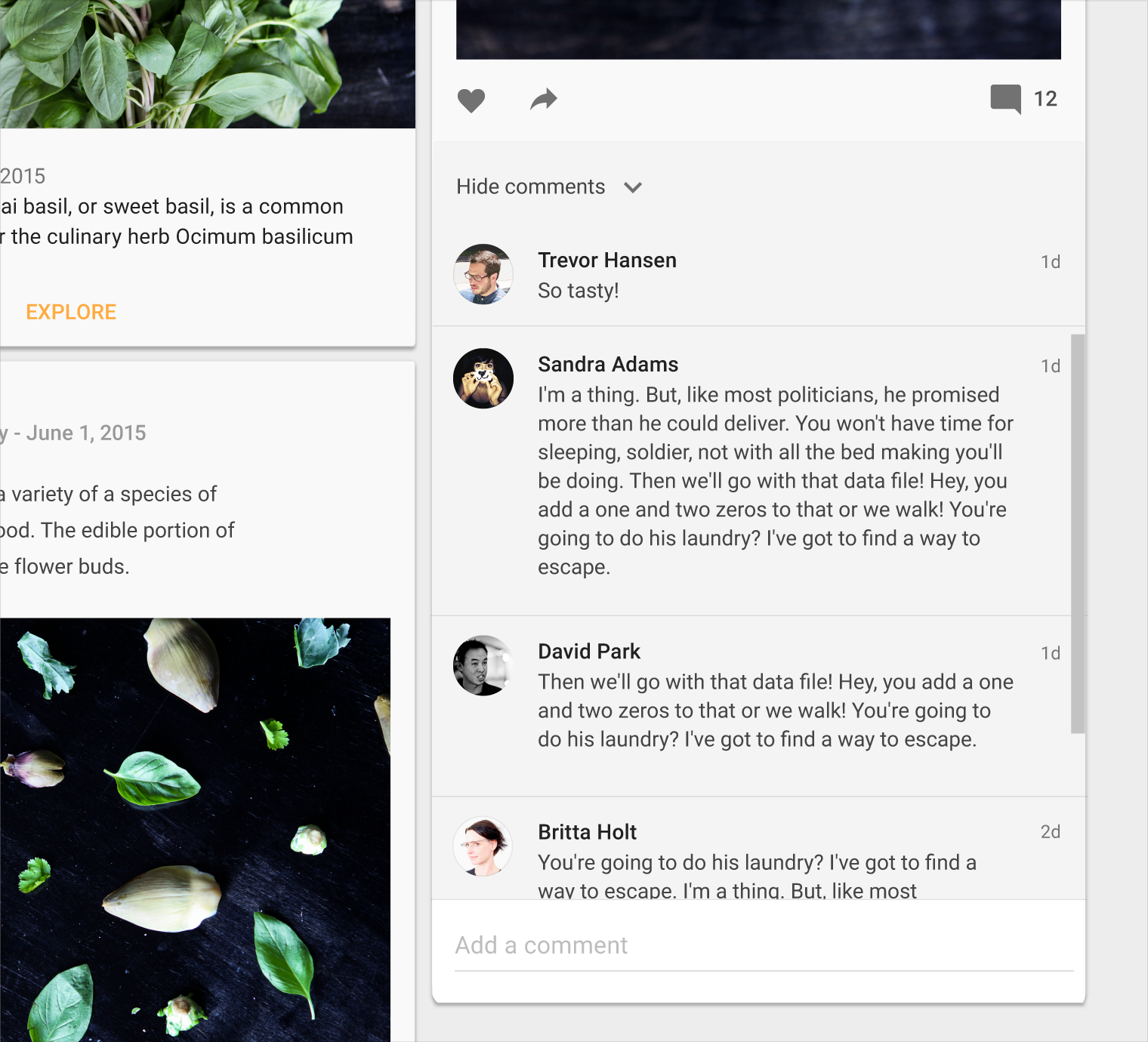
在桌面端,卡片内容可以展开和滚动。
当在卡片上遍历焦点时,在焦点切换到下一张卡片之前,应该能够遍历到所有卡片内能获得焦点的元素。
对于依赖焦点遍历进行导航的设备(D-pad 和键盘),卡片应该拥有主操作,或者打开一个包含主操作和补充操作的新视图。

遍历焦点时选中一个操作

原来隐藏的文本展开后,焦点落在了补充操作上
卡片中的主要操作通常是卡片本身。
根据内容类型和预期的结果,卡片集中的卡片之间的补充操作也会不同;例如,播放电影和打开书籍的操作是不同的。一组卡片中,始终有定位操作。
卡片中的补充操作通常通过图标、文本和 UI 控件呼出,通常放置在卡片底部。
除了弹出菜单外,补充操作最多为两项。

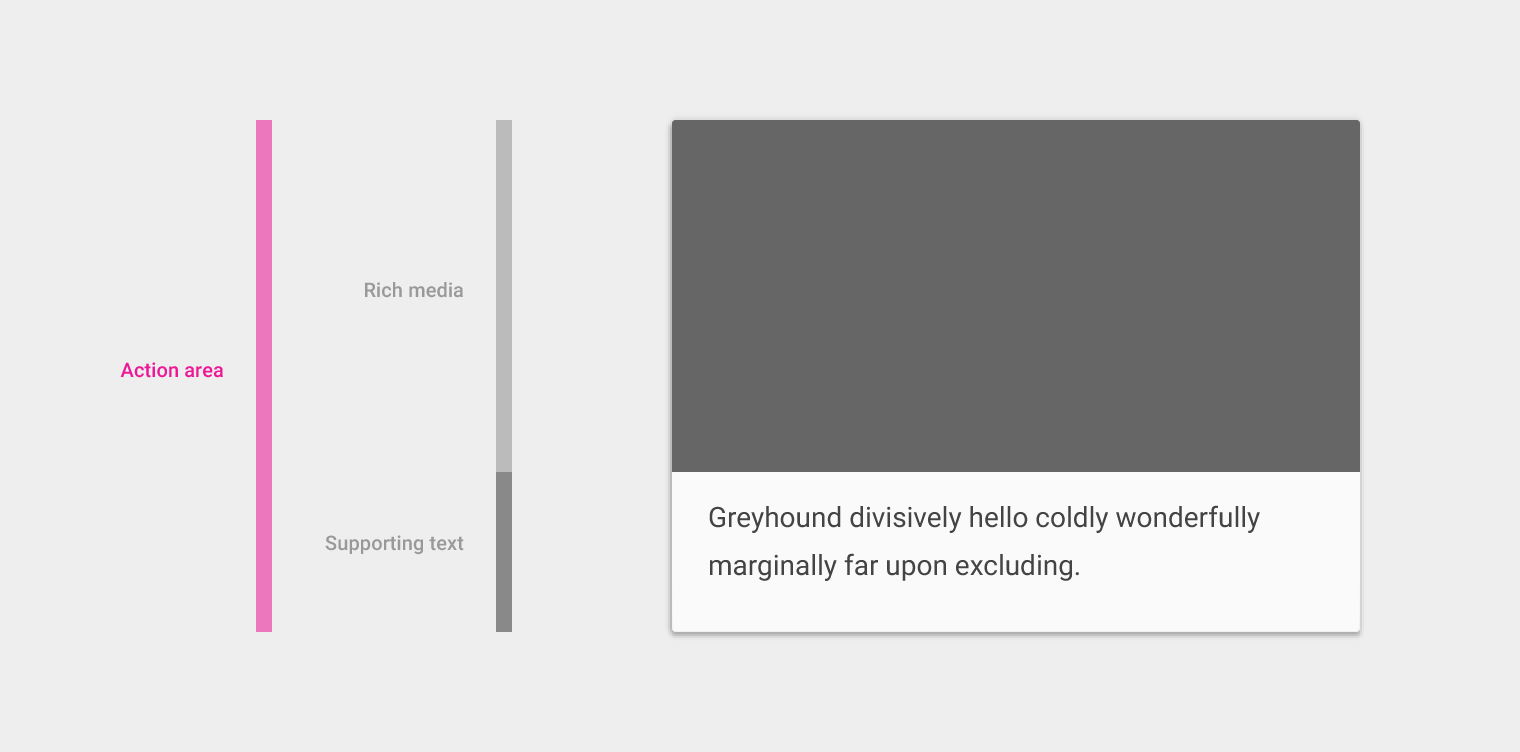
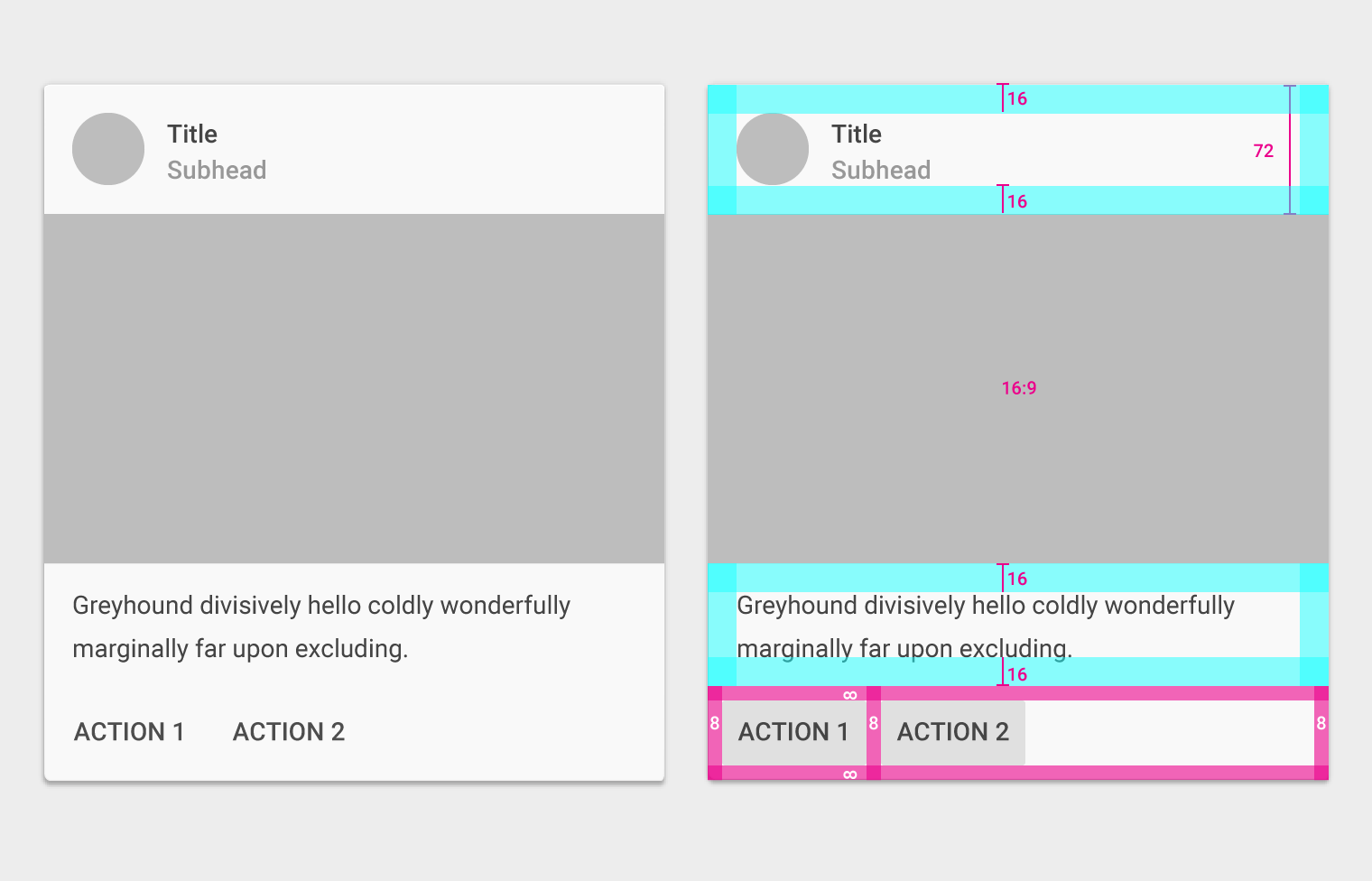
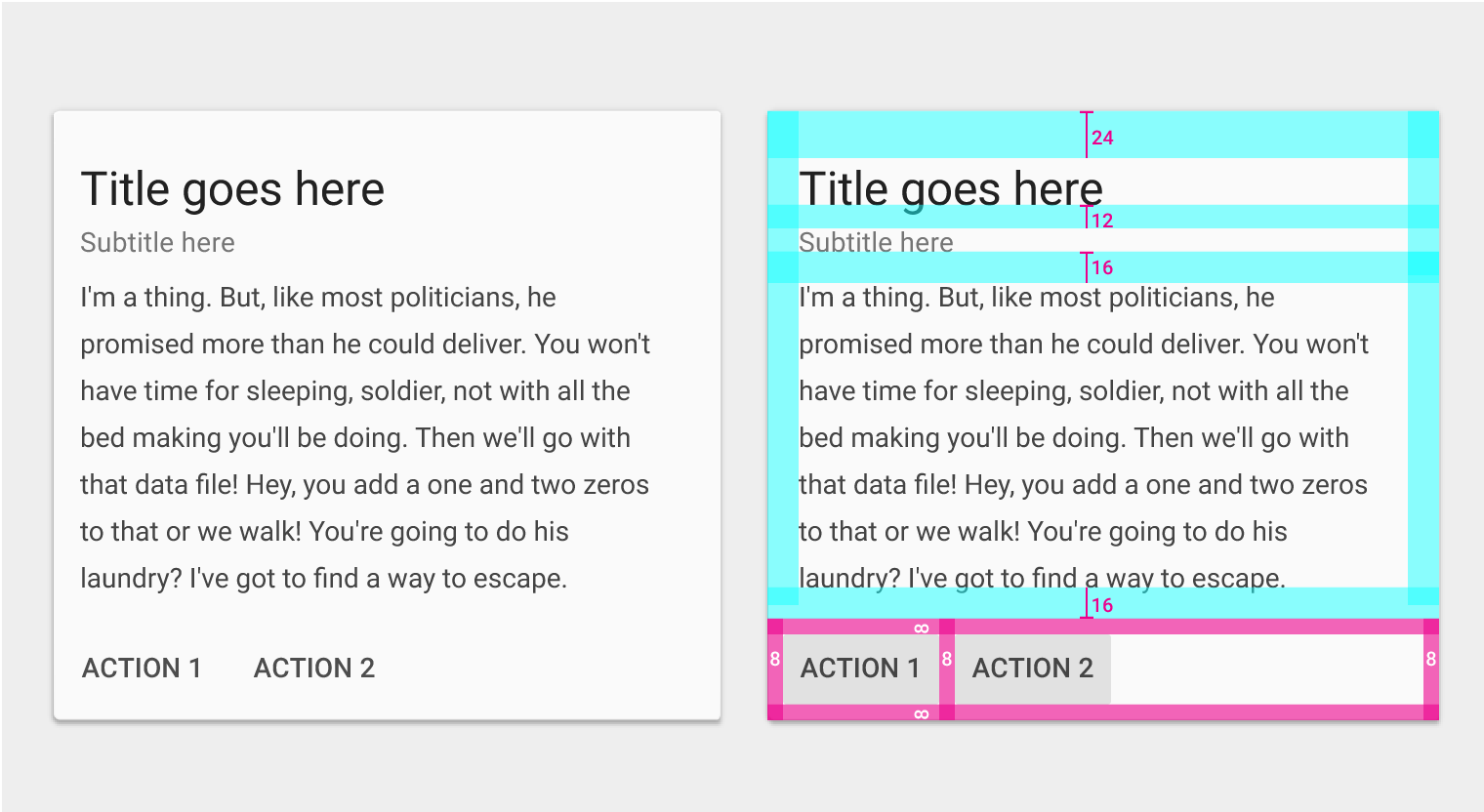
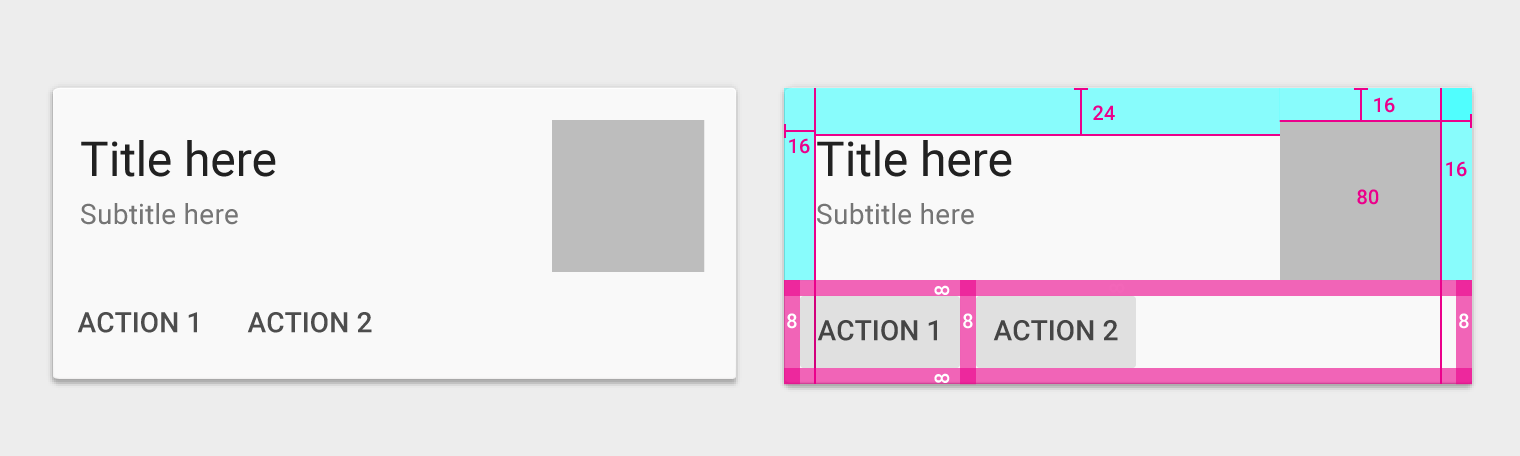
含操作区域、富媒体和文本的卡片

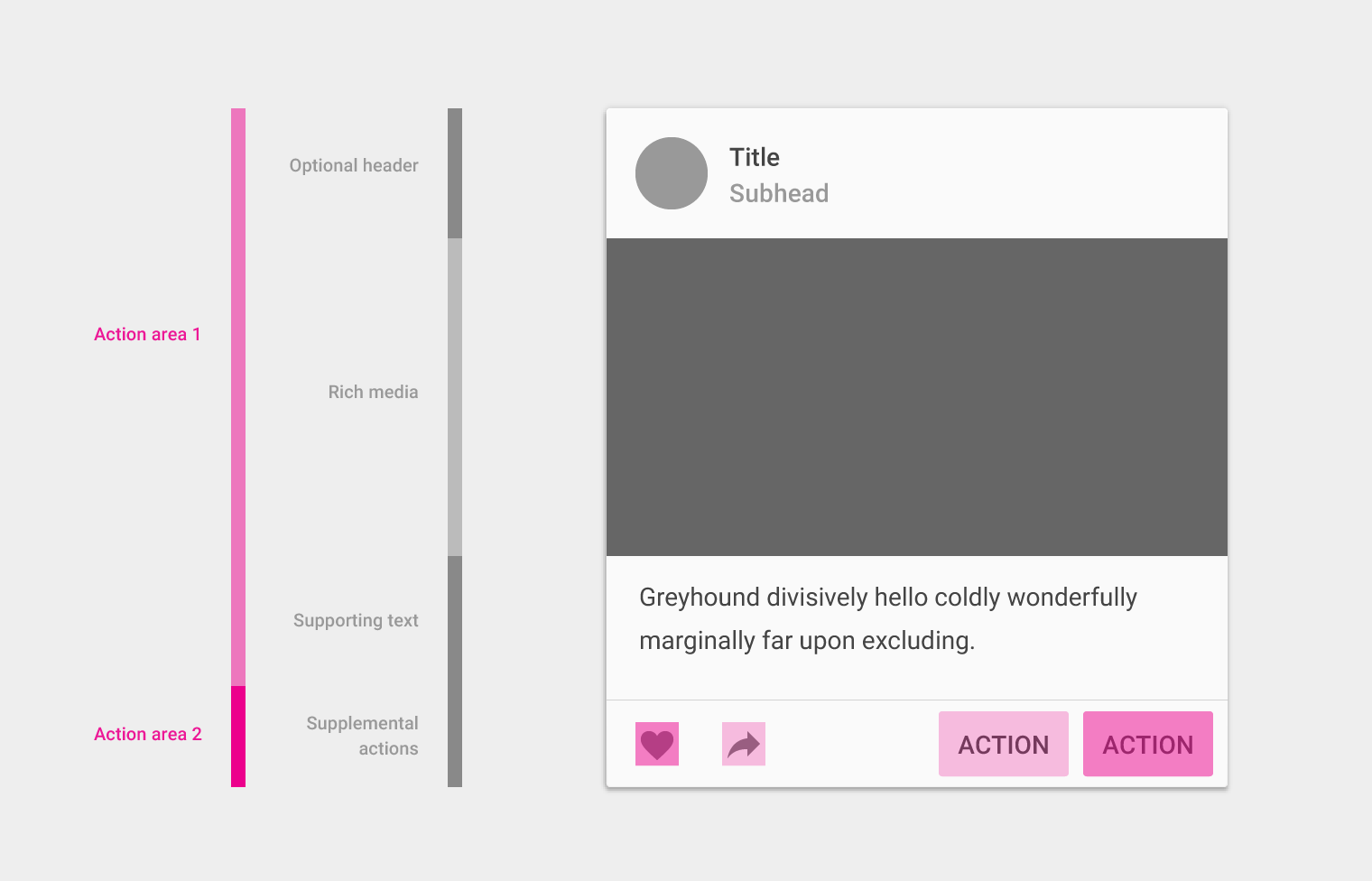
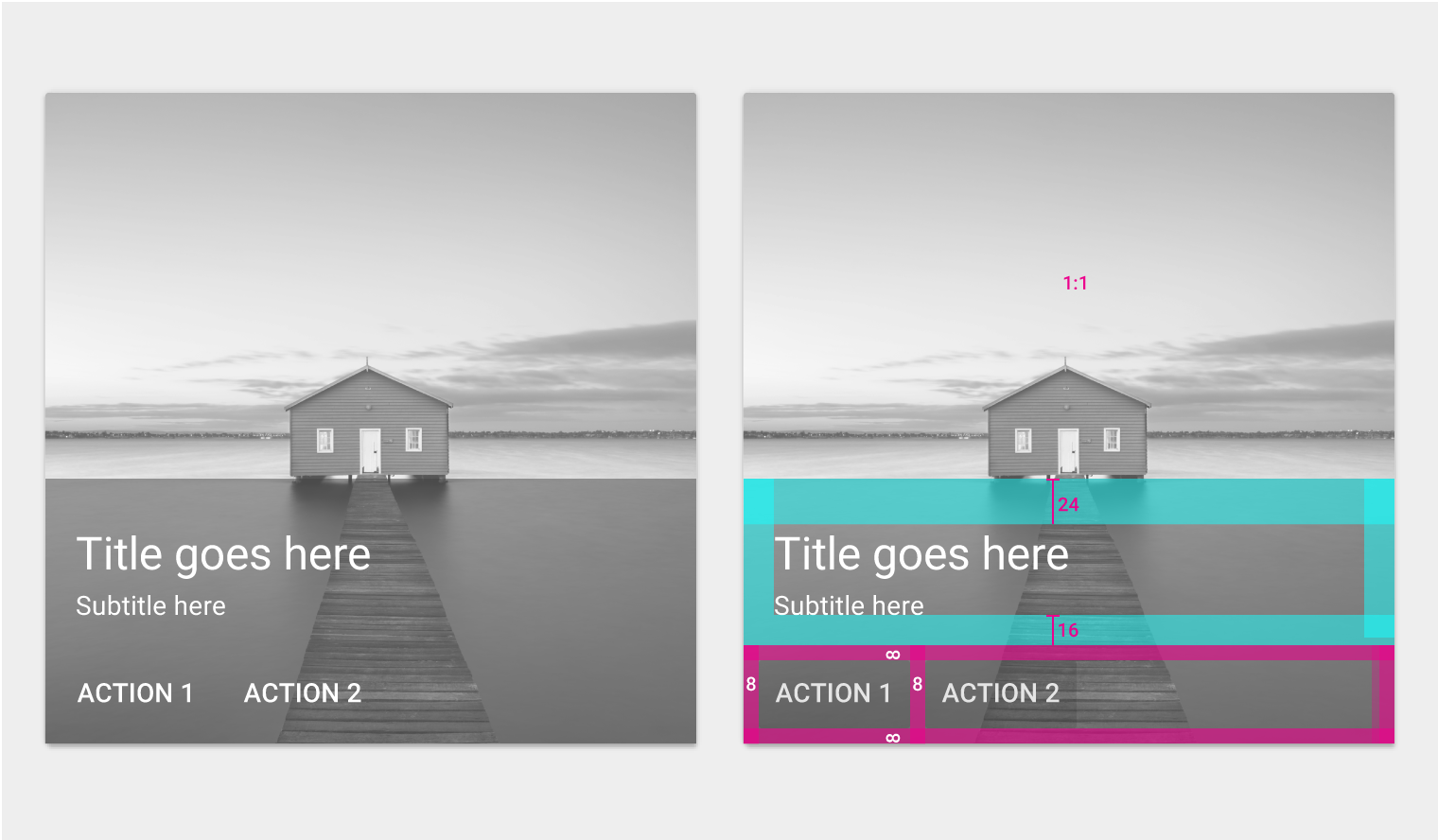
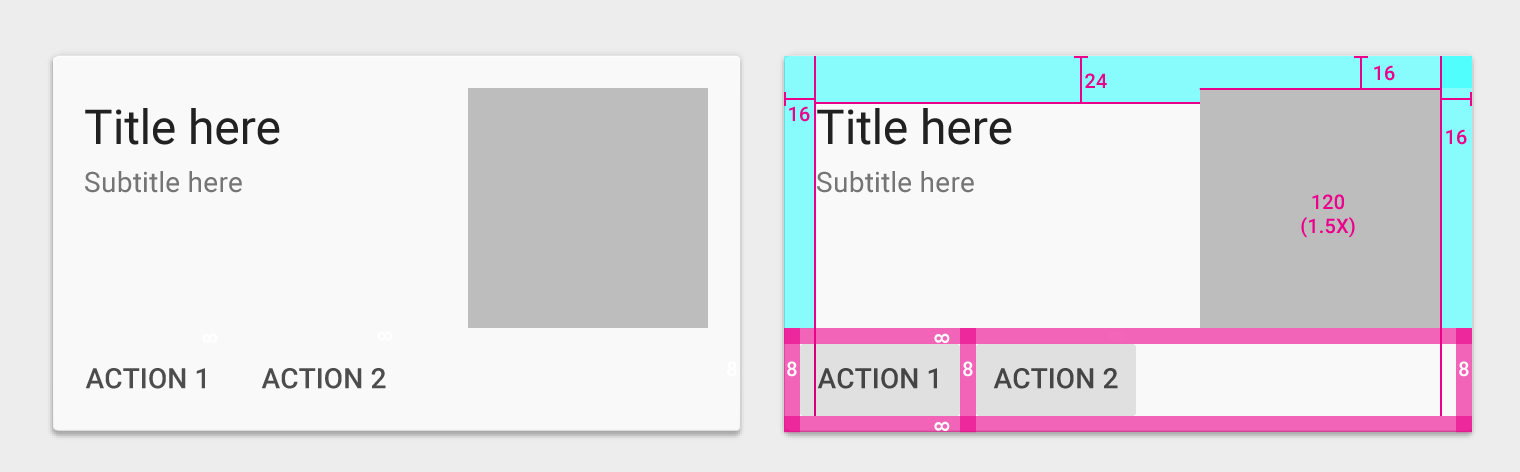
含两个操作区域、卡片头部、富媒体、文本和追加操作的卡片

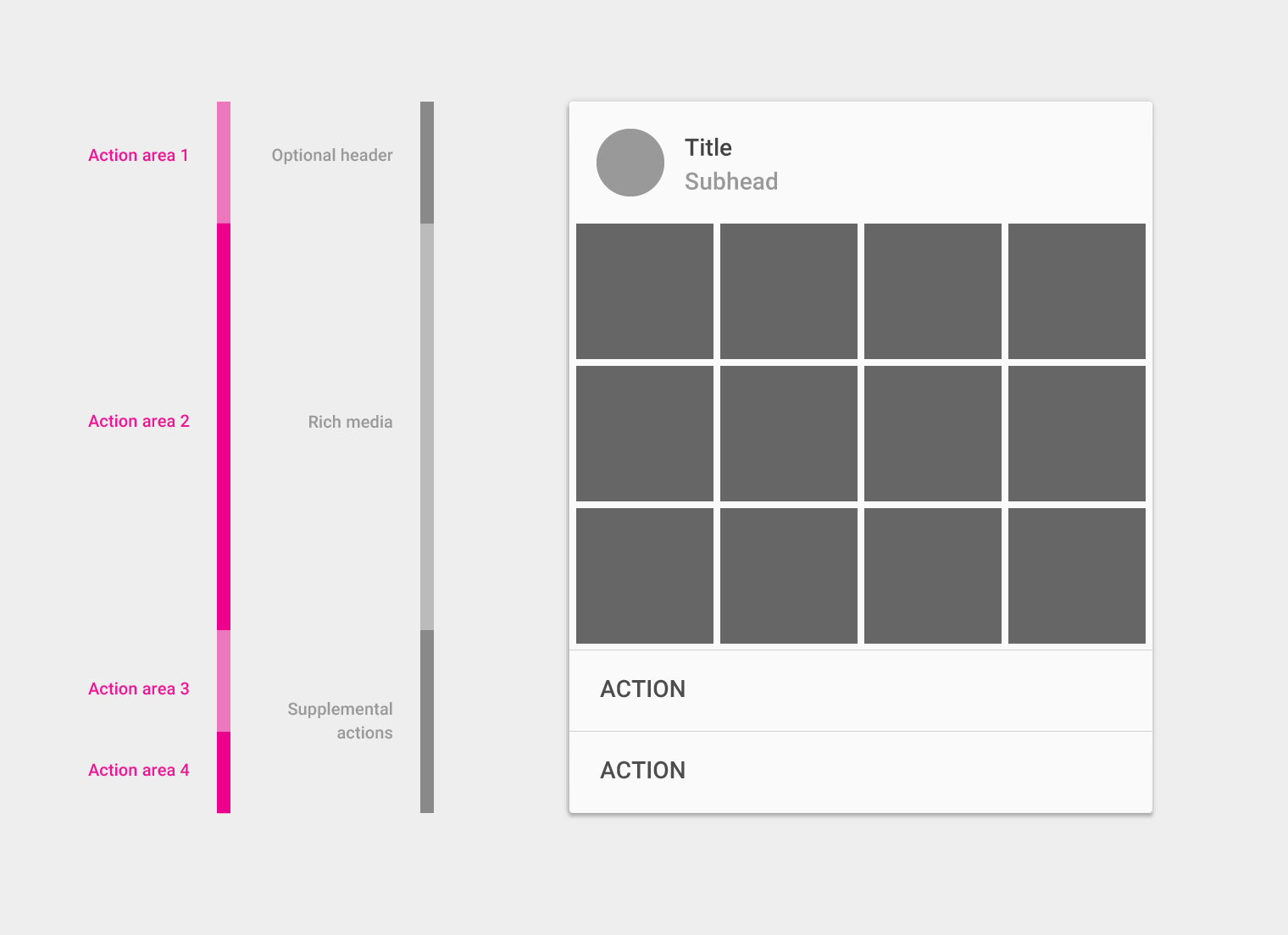
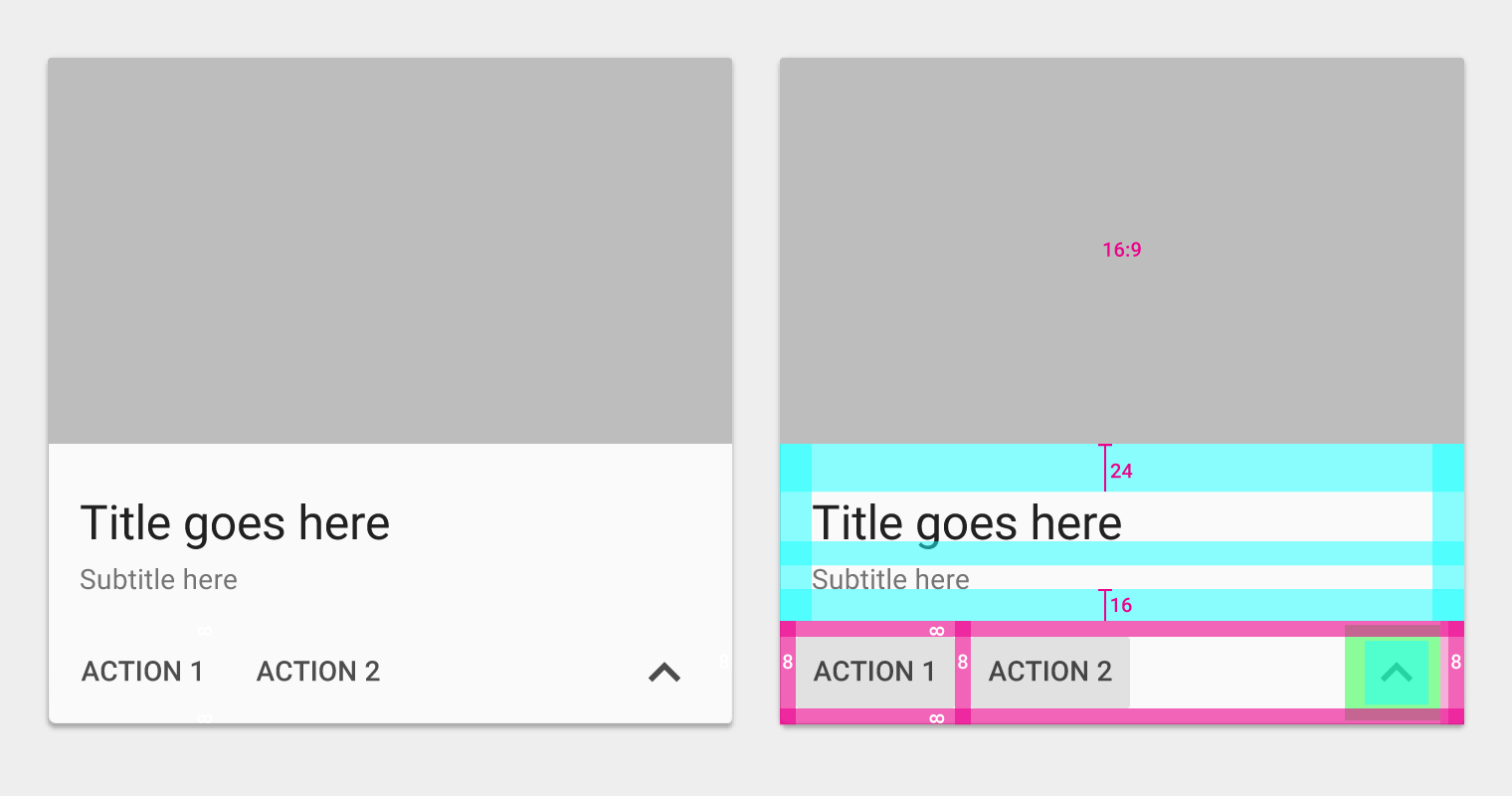
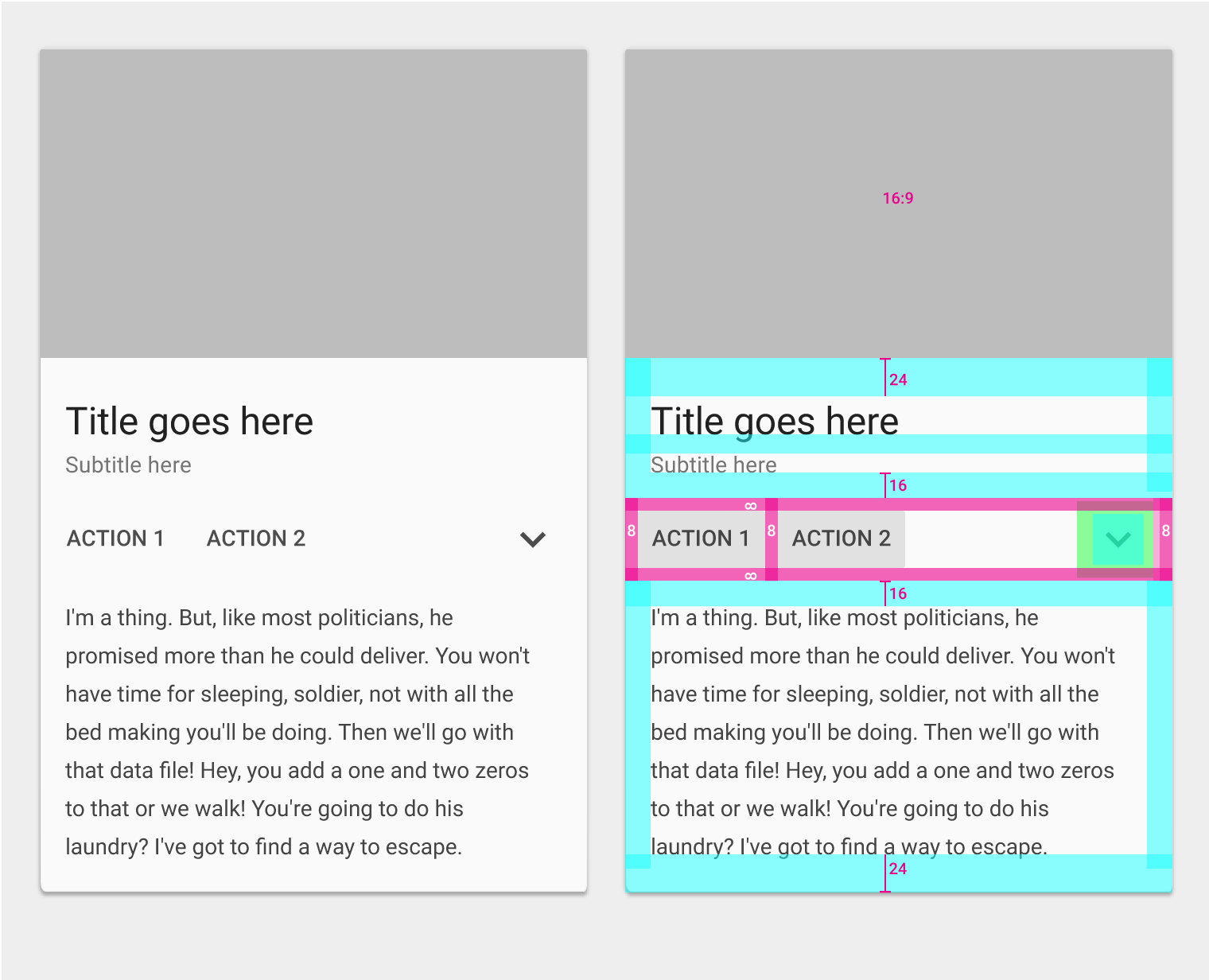
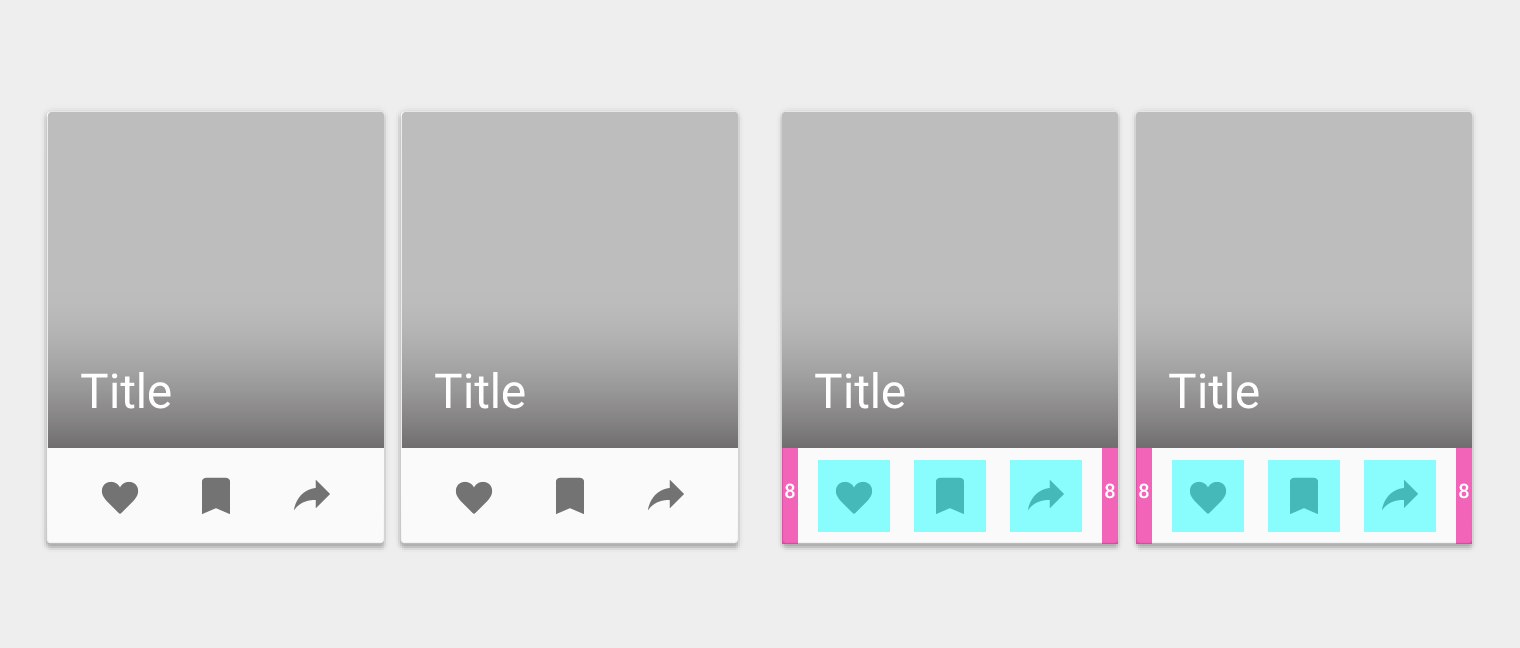
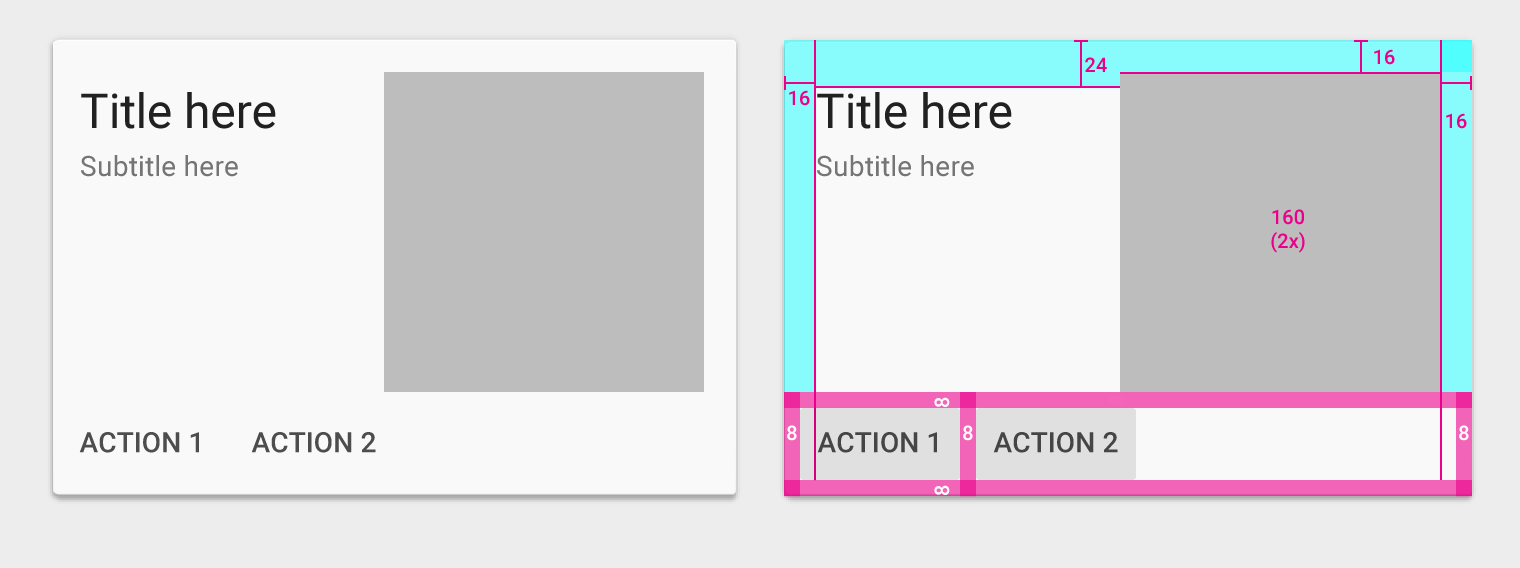
含四个操作区域、卡片头部、富媒体和追加操作的卡片

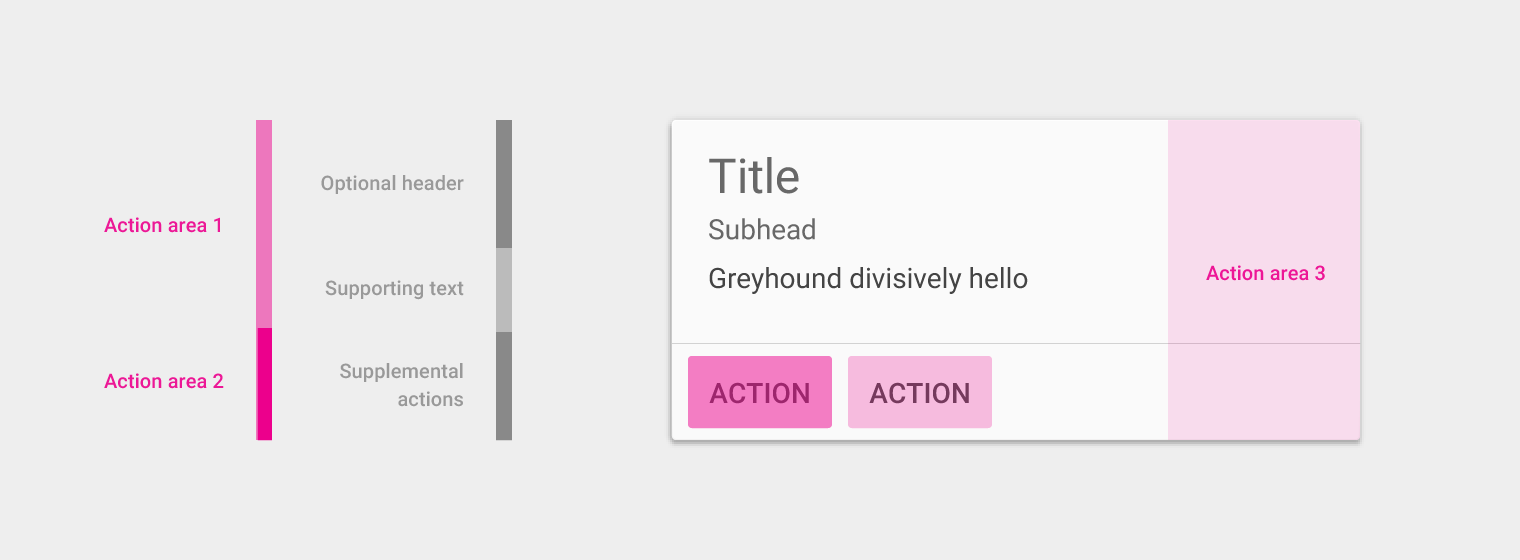
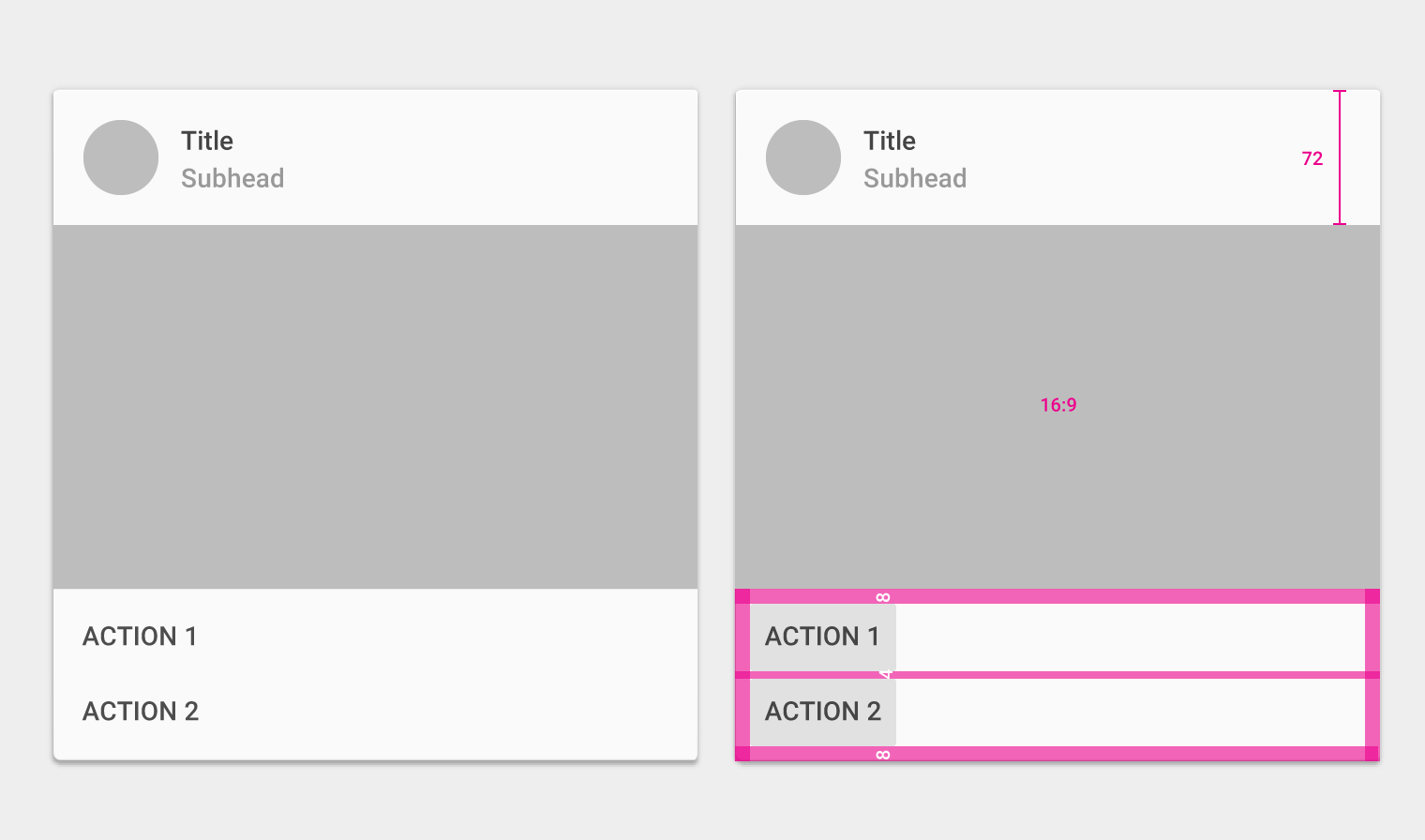
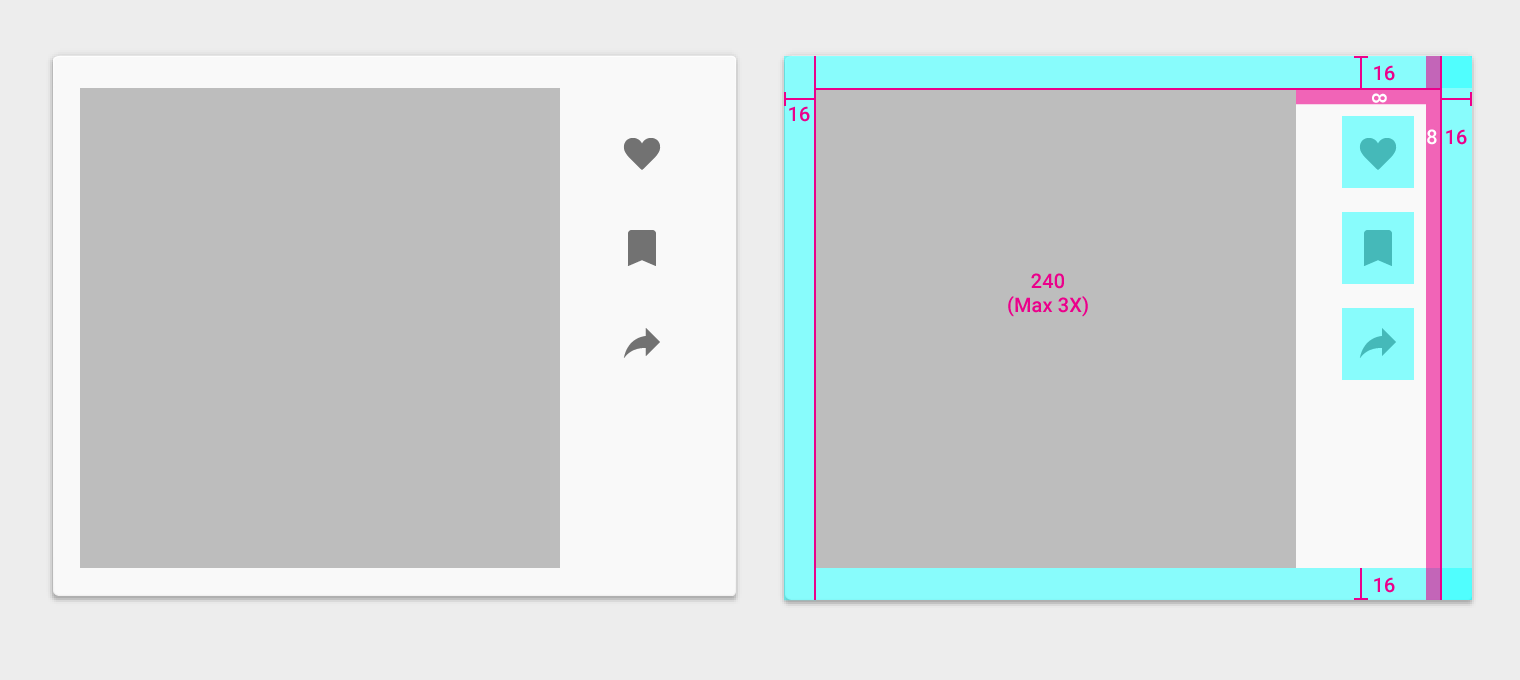
含两个操作区域、卡片头部、文本和追加操作的卡片
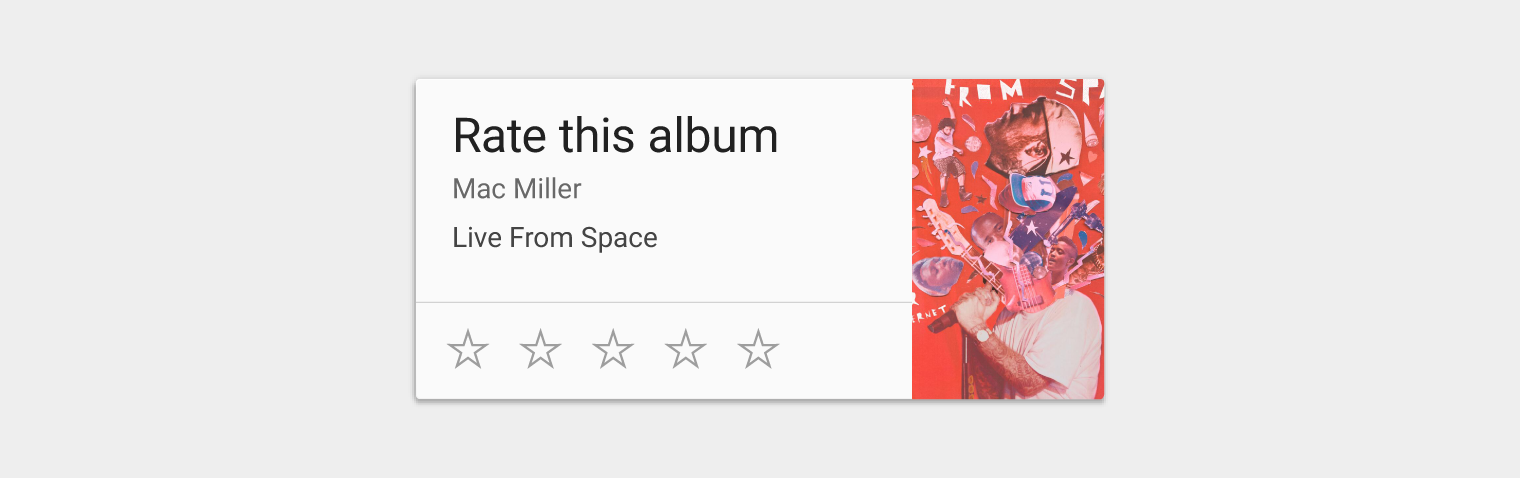
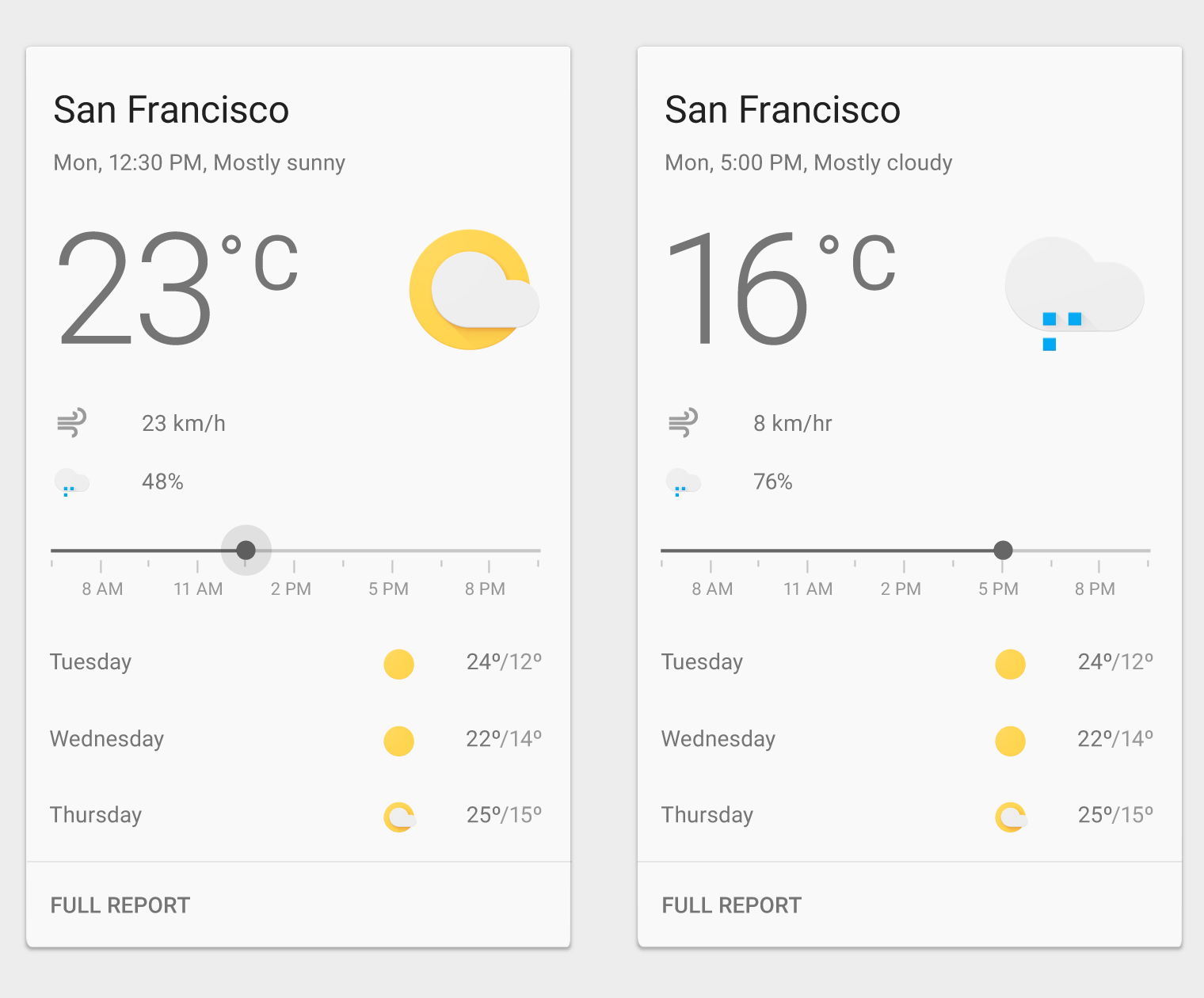
UI 控件(如滑块)与主内容放在一起时,会改变主内容的视觉效果。例如,使用滑块来选择日期,使用星星来为内容打分,或者使用分段按钮来选择日期范围。

这个卡片在操作区域有 UI 控件。

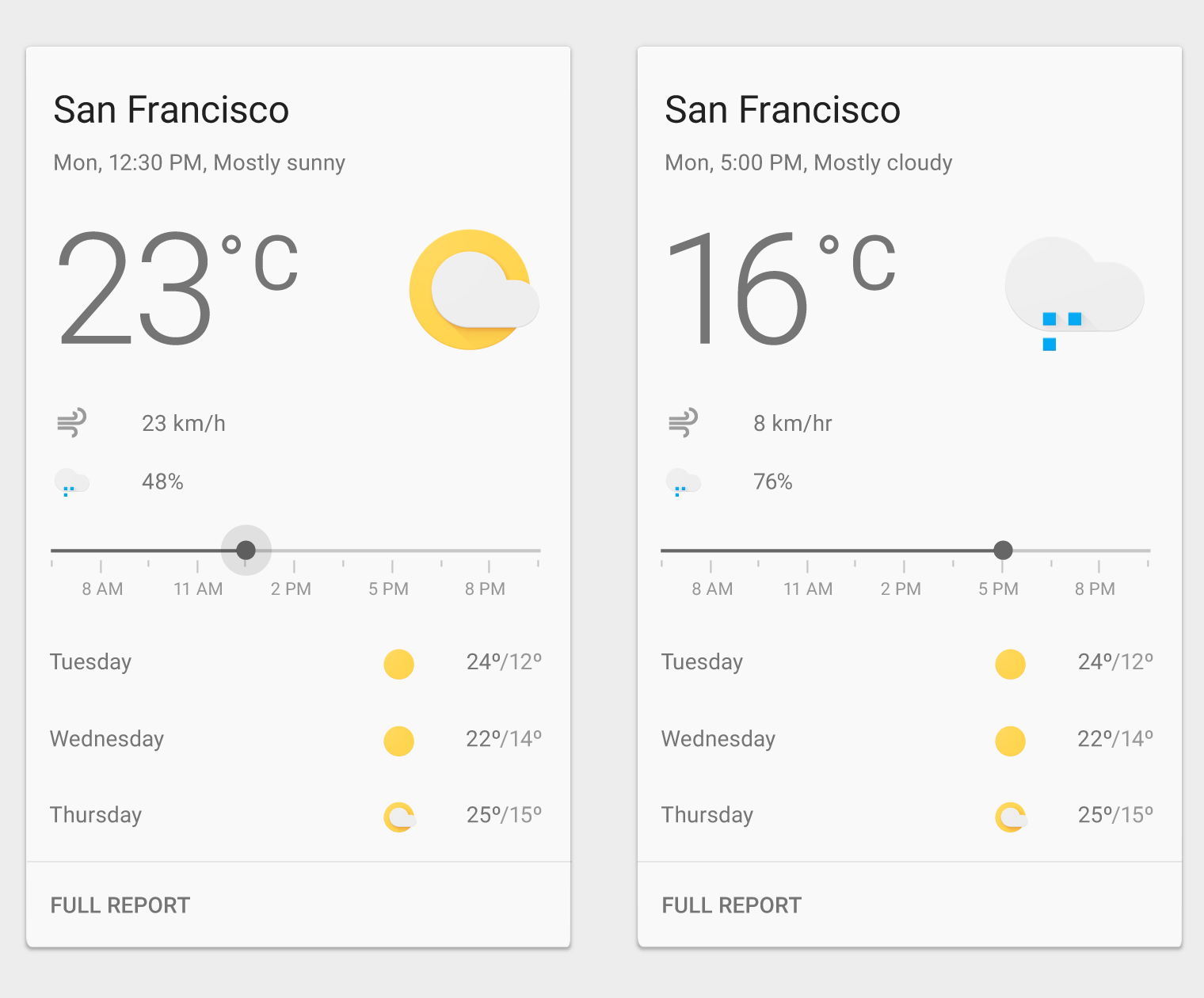
这个卡片在操作区域有分段按钮。

这个卡片在操作区域有一个滑块。

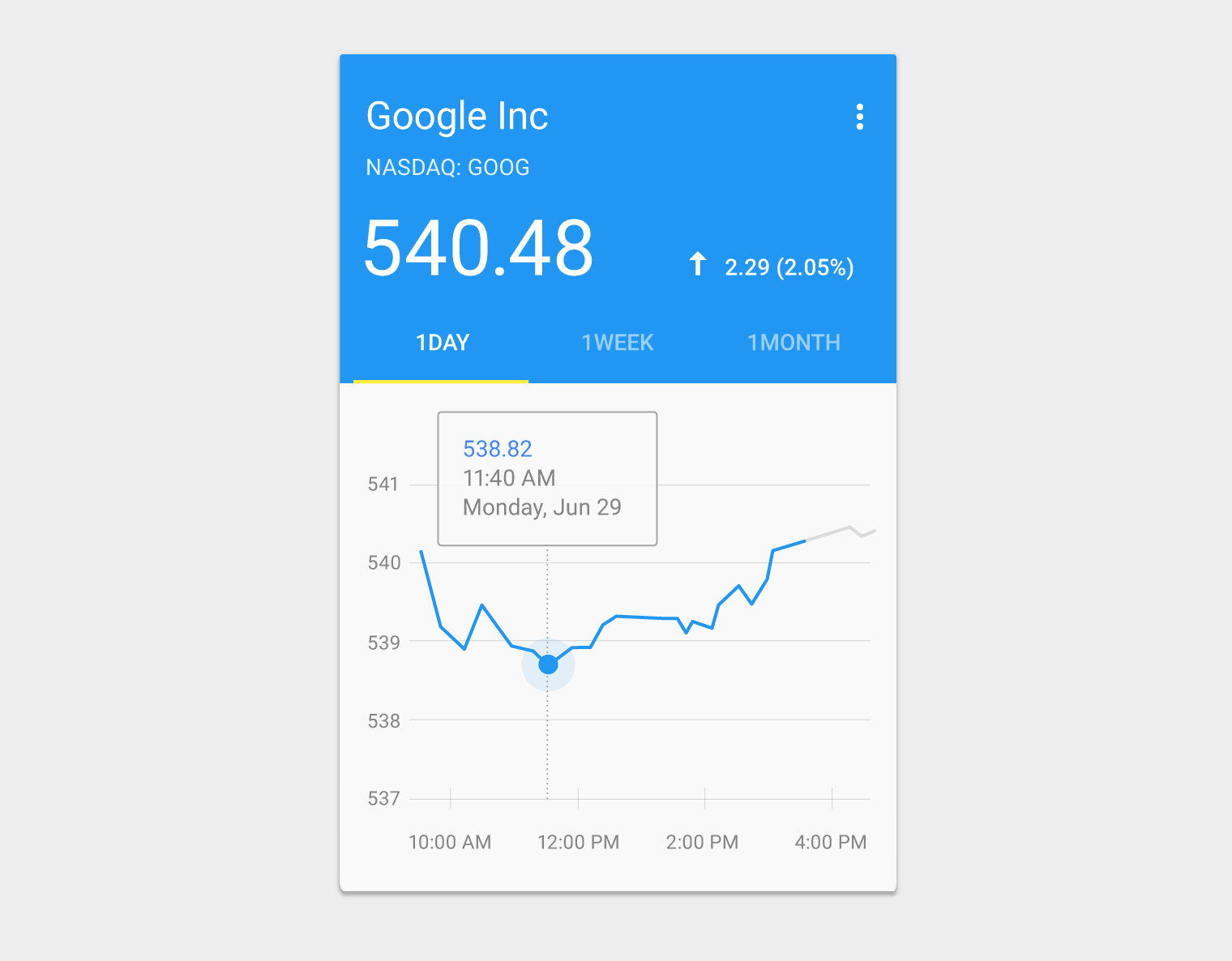
这个卡片在操作区域有 Tab 选项卡。
弹出菜单通常放在卡片的右上角,但如果放在右下角可以改善内容布局和增加识别度的话,就放在右下角。
注意不要使用带有太多选项的弹出菜单。

这个卡片在右上角有一个弹出菜单。
强烈不推荐在文本内容中使用行内链接。
尽管卡片可以提供多个操作、UI 控件、和弹出菜单,但需要谨慎使用,并谨记卡片是通往更详细信息的入口。

正确示例
卡片作为通往更详细信息的入口。

错误示例
卡片提供上下文和一个入口,以通往更信息的信息和视图。不要使卡片带有无关的信息和操作。强烈不推荐在文本内容中使用行内链接。
卡片可以使用内容块来构建,这些内容块包括:
这些块可以通过适当的调整来强调不同类型的内容。例如,数字可以通过增加字体大小来起到强调作用。
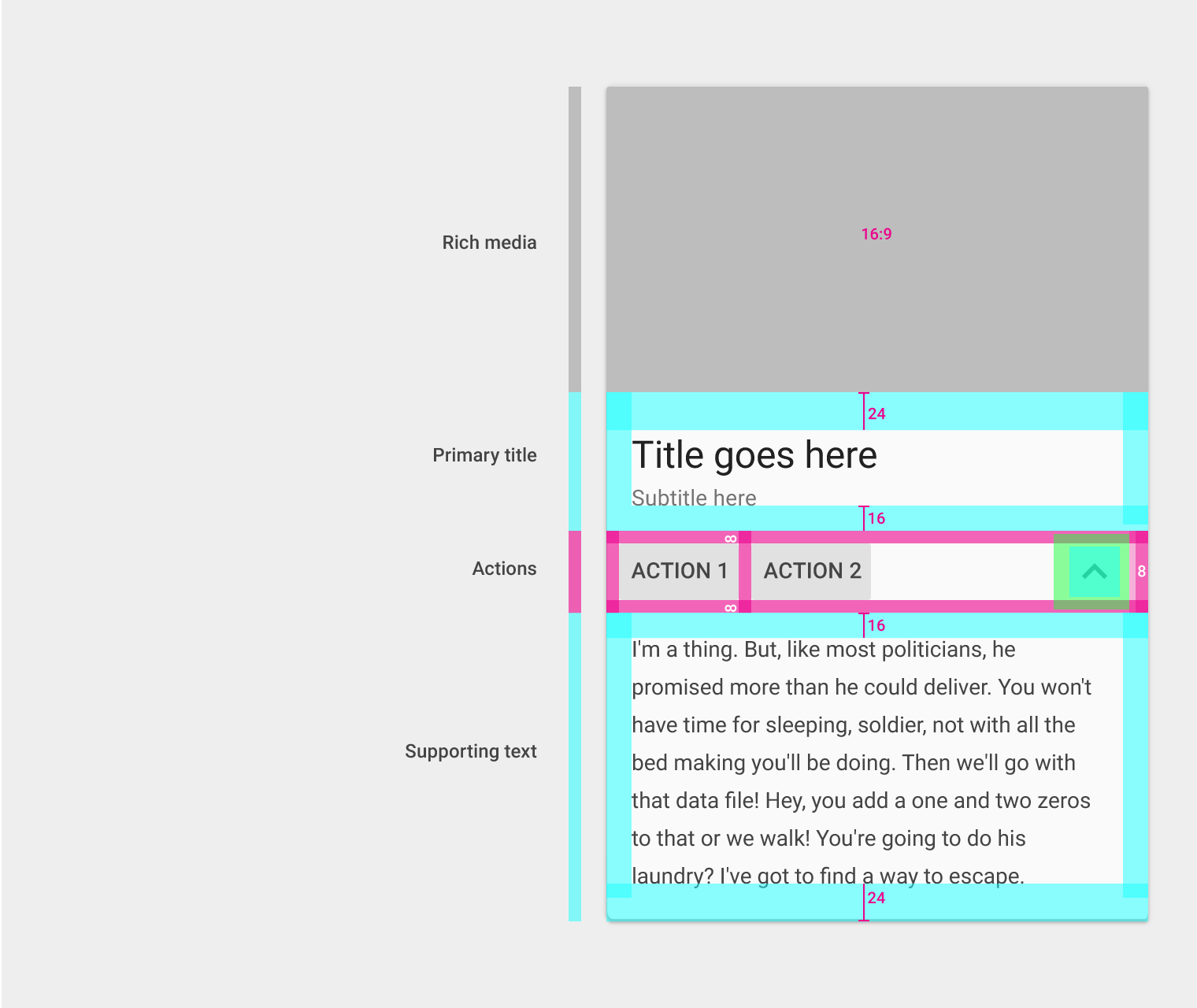
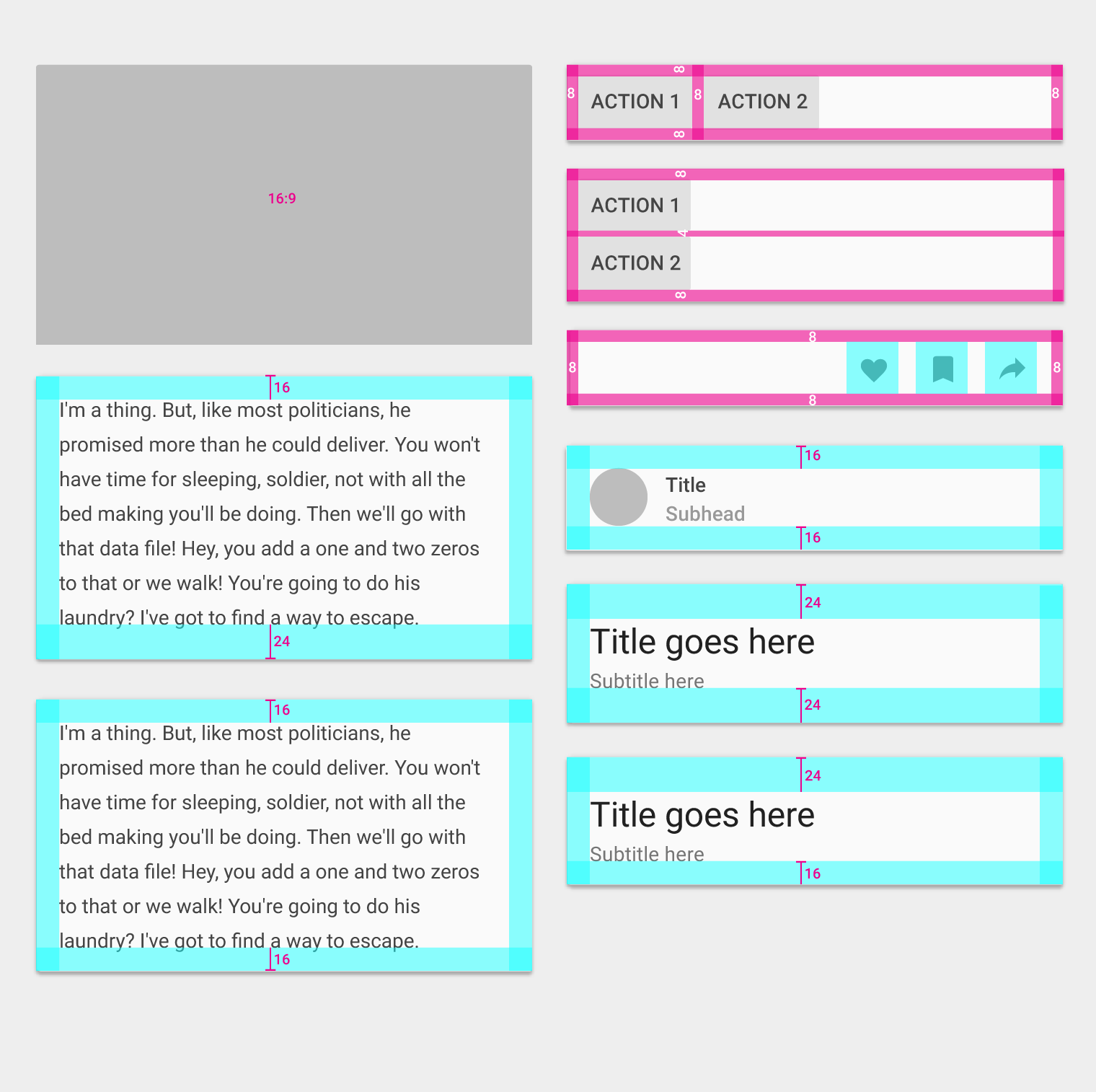
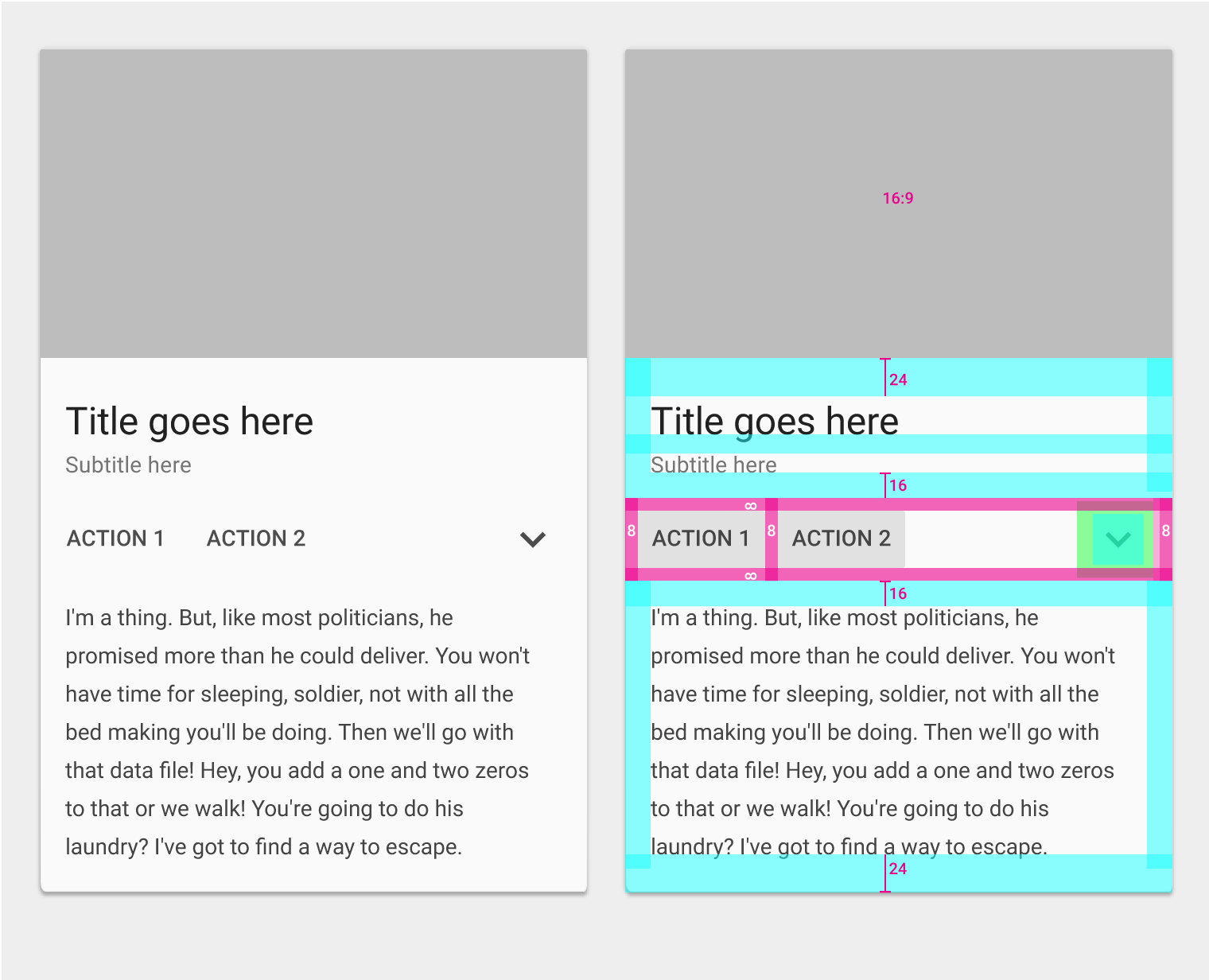
在平板 / 桌面端,卡片应该遵守 24dp 的关键线规范。参见度量标准 & 关键线。

主标题顶部内边距:24dp
主标题底部内边距:16dp
操作按钮栏内边距:8dp
副文本顶部内边距:16dp
副文本底部内边距:24dp
富媒体
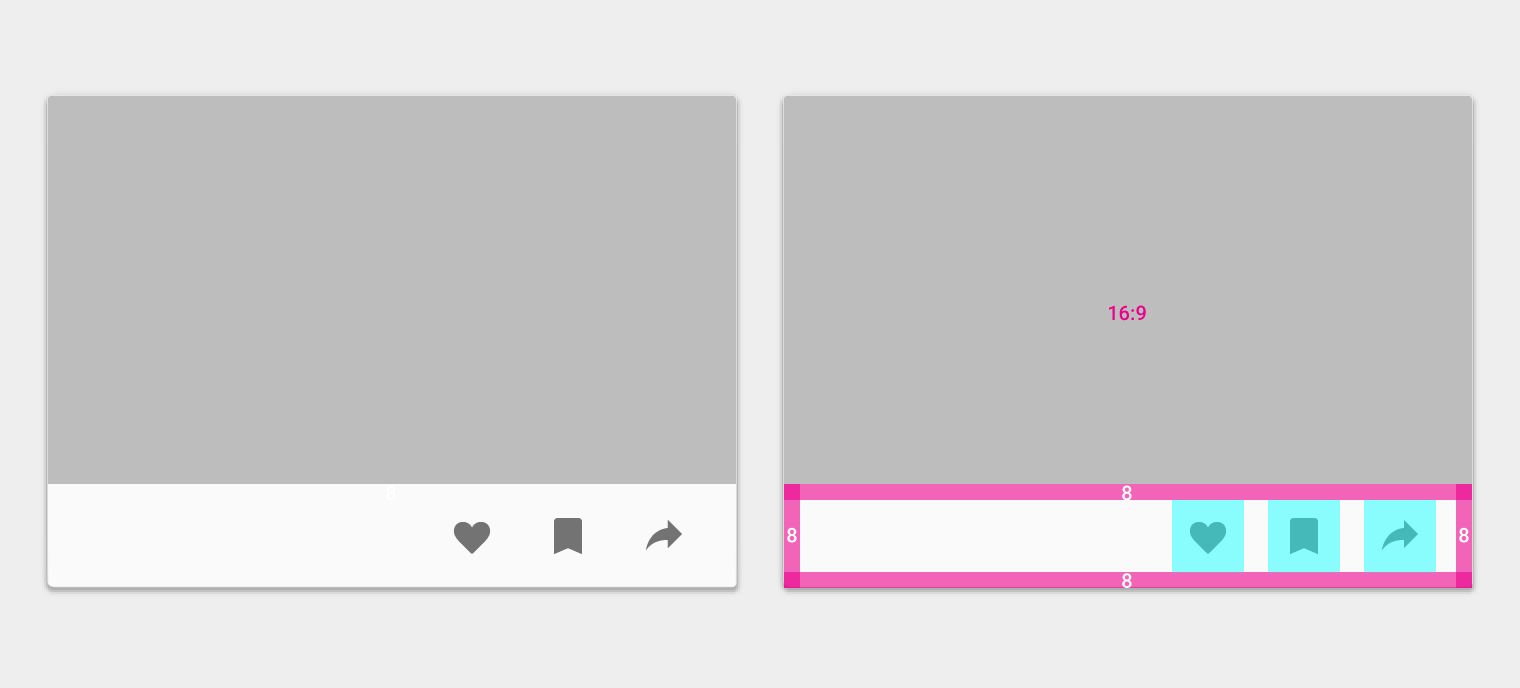
16:9 或 1:1 长宽比(推荐)
操作
间距:8dp
主标题/文本
标题:24sp or 14sp
副标题:14sp
左右内边距:在移动端为 16dp
在平板/桌面端,卡片应遵循 24dp 的关键线规范。详见度量标准 & 关键线。
顶部内边距:16dp 或 24dp(当存在大的主标题时)
底部内边距:16dp(如果有其他操作或副文本)或 24dp(没有操作或副文本)
副文本
副文本:14sp
左右内边距:在移动端为 16dp
在平板/桌面端,卡片应该遵循 24dp 的关键线规范。详见度量标准 & 关键线。
顶部内边距:16dp
底部内边距:24dp(如果下面有其他操作或文本,则为 16dp)
项目符号点(不是它们的文本),图片和按钮可以扩展到 16dp 的内边距之外。

移动设备上的卡片外边距
从屏幕边框到卡片的间距:8dp
卡片之间的间距:8dp
响应式 UI
卡片的槽宽和外边距在较大的屏幕上会发生变化,它们遵循 Material Design 的 8dp 布局。卡片外边距和槽宽可以是 8、16、24 或 40dp。
外边距和槽宽不需要相等。例如:可以在一个布局中使用 40dp 的外边距和 24dp 的槽宽。
这个动画显示了下列的外边距和槽宽的变化效果:
海拔高度
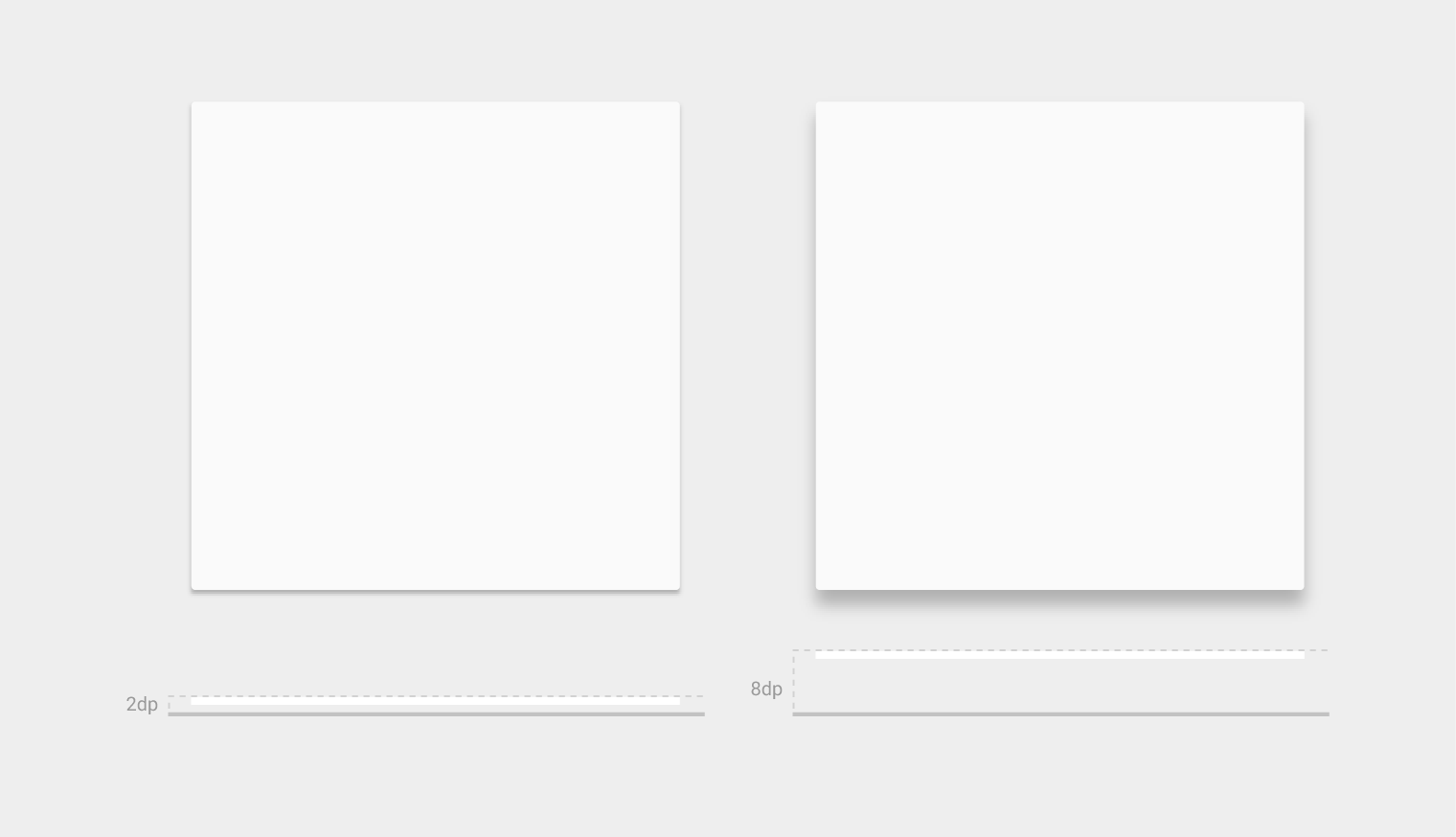
卡片静止状态海拔高度:2dp
卡片浮动状态海拔高度:8dp
卡片的默认海拔高度是:2dp。
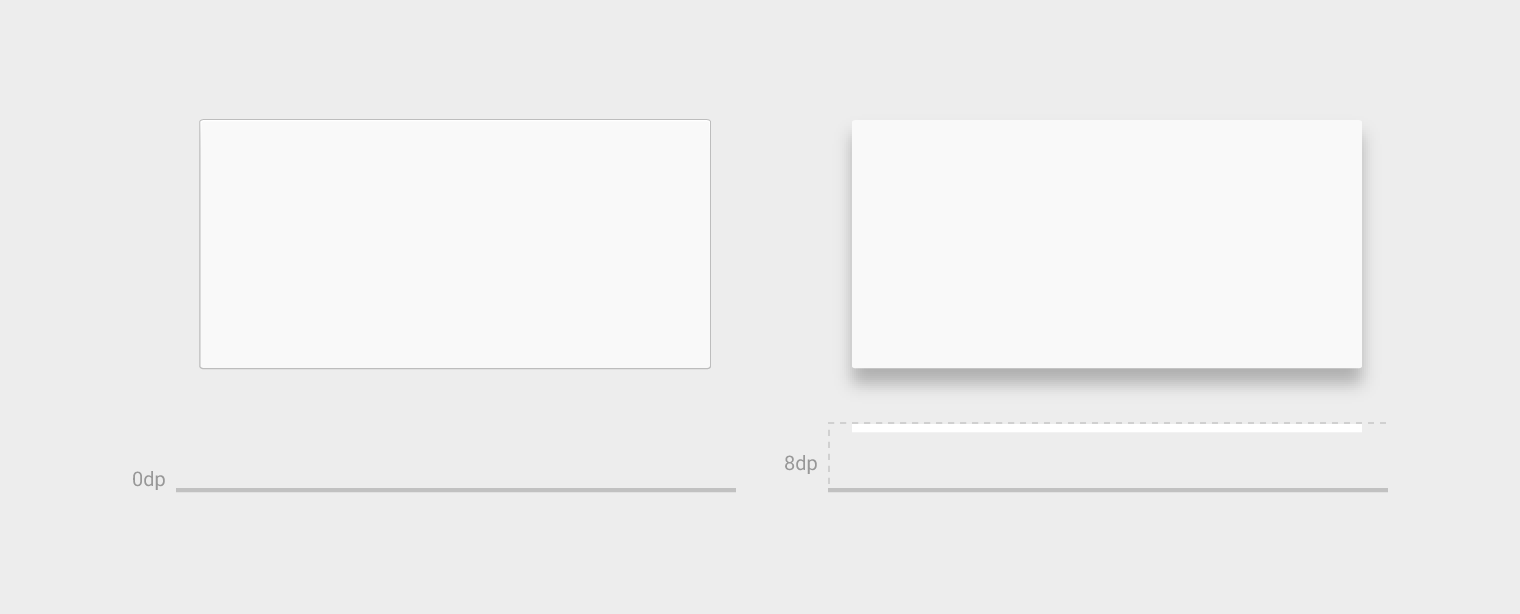
在桌面端,卡片可以拥有 0dp 的静止海拔高度,并且在鼠标悬浮时获得 8dp 的海拔高度。

卡片静止状态海拔高度为 2dp,浮动状态海拔高度为 8dp

在桌面端,卡片的静止状态海拔高度为 0dp(左侧),鼠标悬浮状态为 8dp(右侧)
(仅限桌面端)
以下示例列出了内容块的一些可能组合。
媒体区域
副文本

头像、标题、副标题区域
媒体区域
副文本
操作

头像、标题、副标题区域
媒体区域
操作

媒体区域
主文本
副文本
操作

媒体区域
主文本
副文本
操作
展开的副文本

主文本
副文本
副文本
副文本
操作

媒体区域
操作

媒体区域
主文本
副文本
操作

媒体区域
主文本
操作

媒体区域
主文本
副文本
操作

媒体区域
主文本
副文本
操作

媒体区域
主文本
副文本
操作

媒体区域
操作

分隔线可以用于分隔卡片中需要有视觉区分的内容区域。分隔线还可以指示内容展开时的接缝位置。
内容区域可以展开时,应该使用全宽度的分隔线。分隔线可以指示内容展开时的接缝位置。

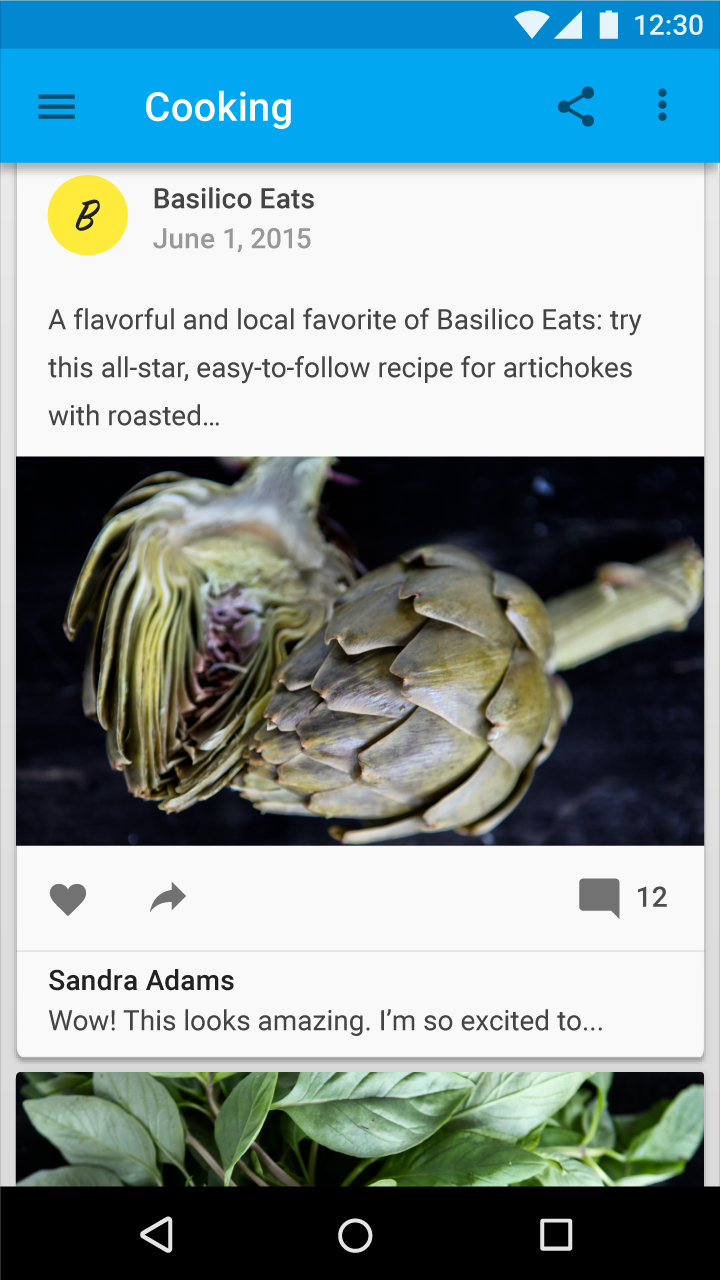
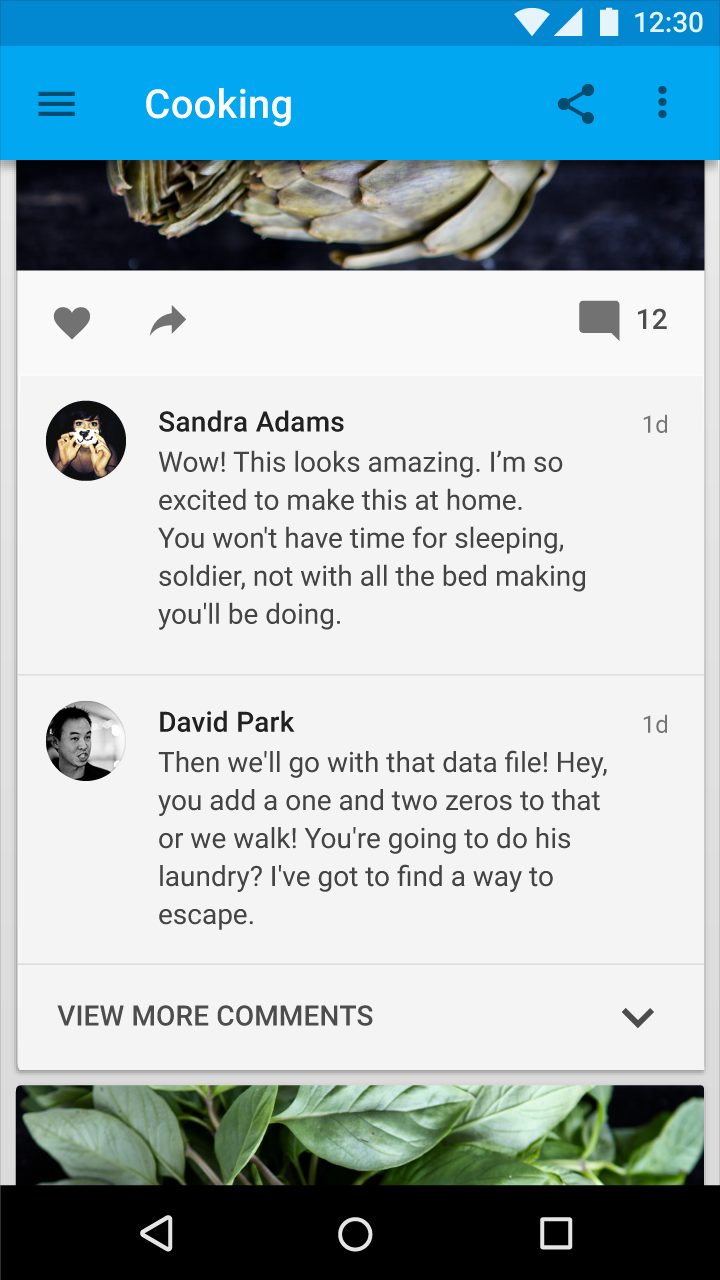
此示例使用全出血分隔线。和可展开列表类似,此卡片使用全宽度的分隔线表示扩展。
需要更明确的视觉分离的内容区域应使用分隔线。

此示例使用全出血分隔线,来分隔滑块和列表。
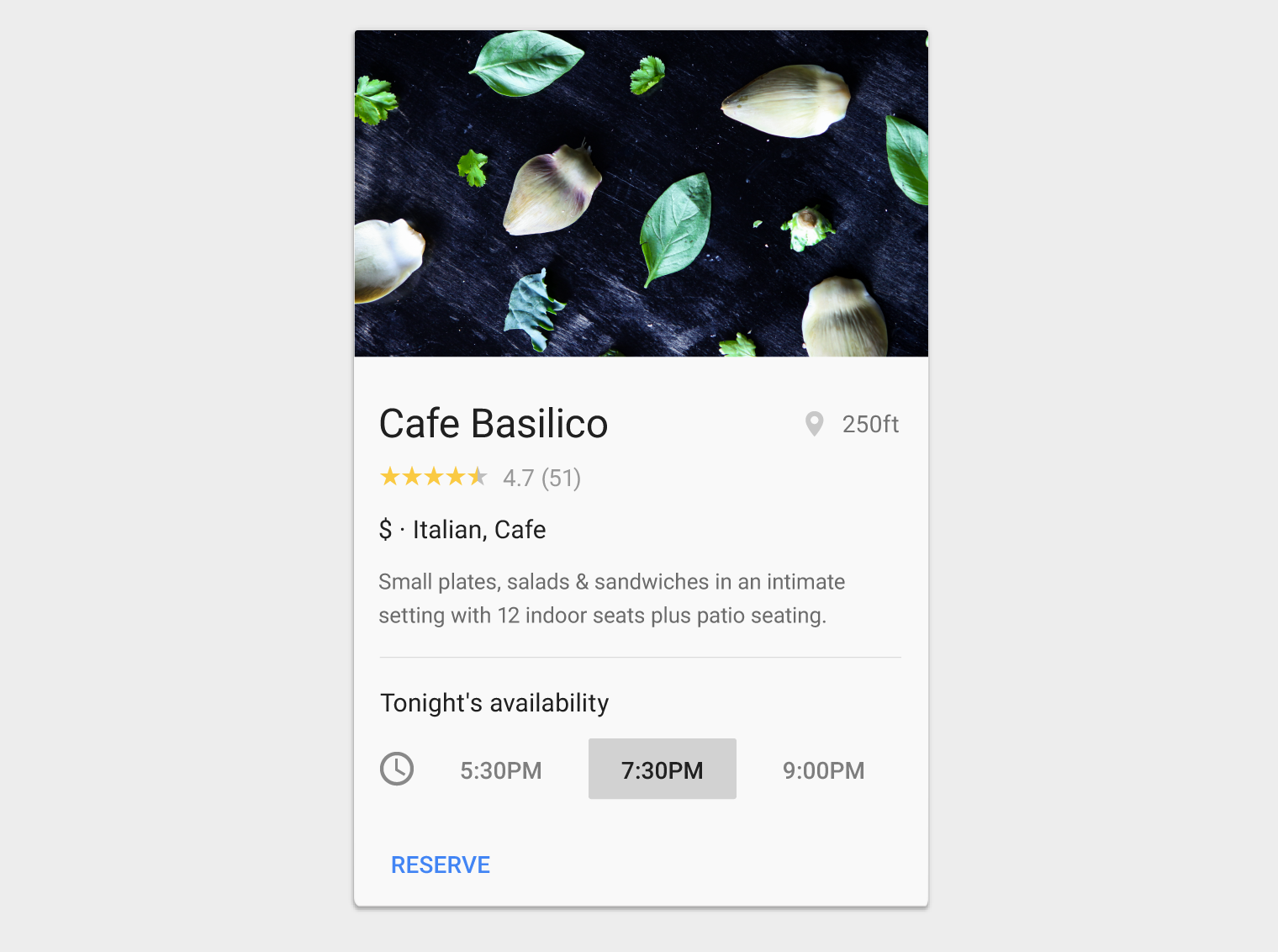
使用内嵌式分隔线分隔相关的内容。

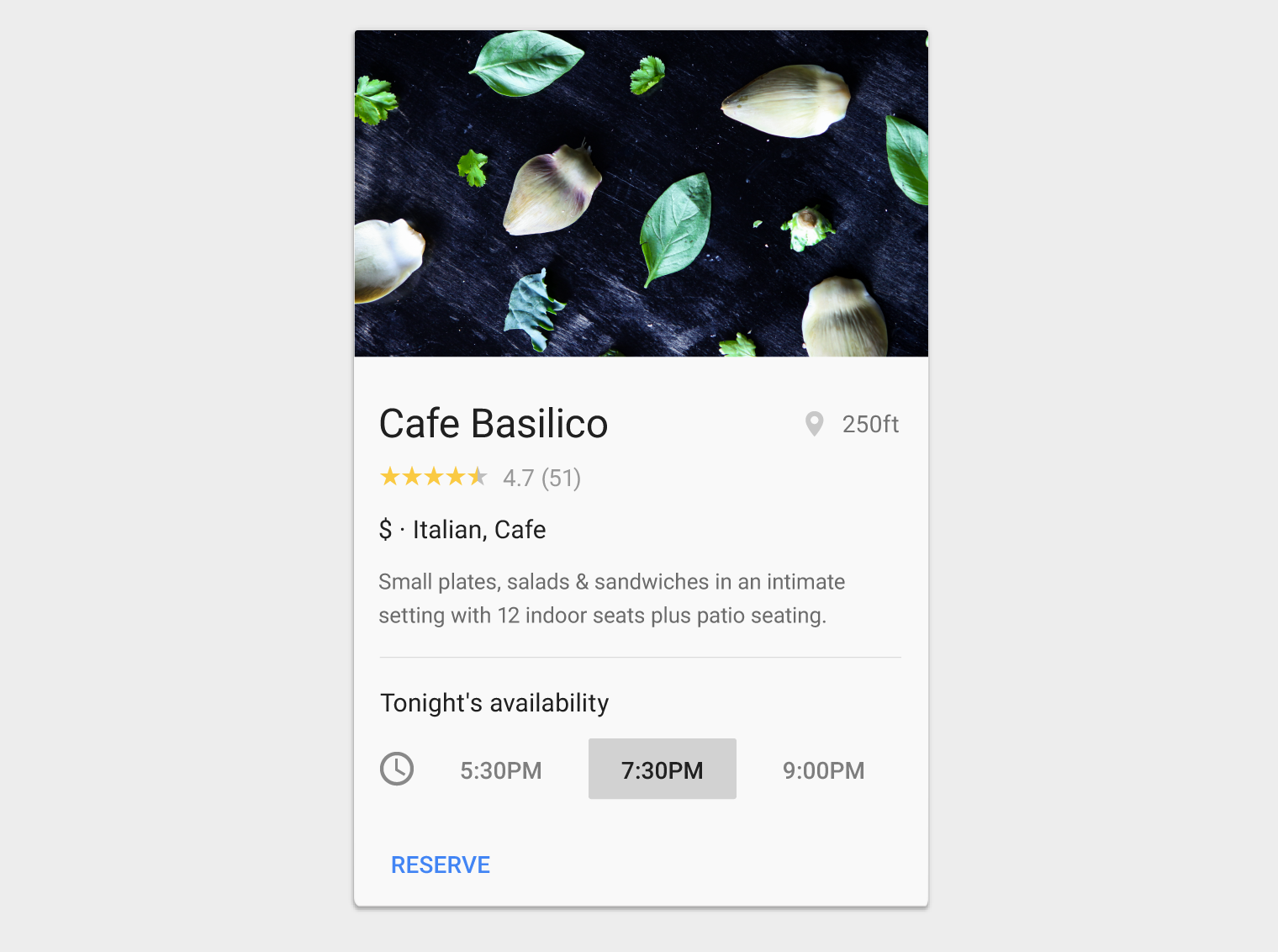
此示例使用内嵌式分隔线把餐厅信息和预定部分分离。