为元素在 Z 轴空间的排列提供指导,以使其拥有正确的行为和阴影,见环境和海拔高度和阴影章节。
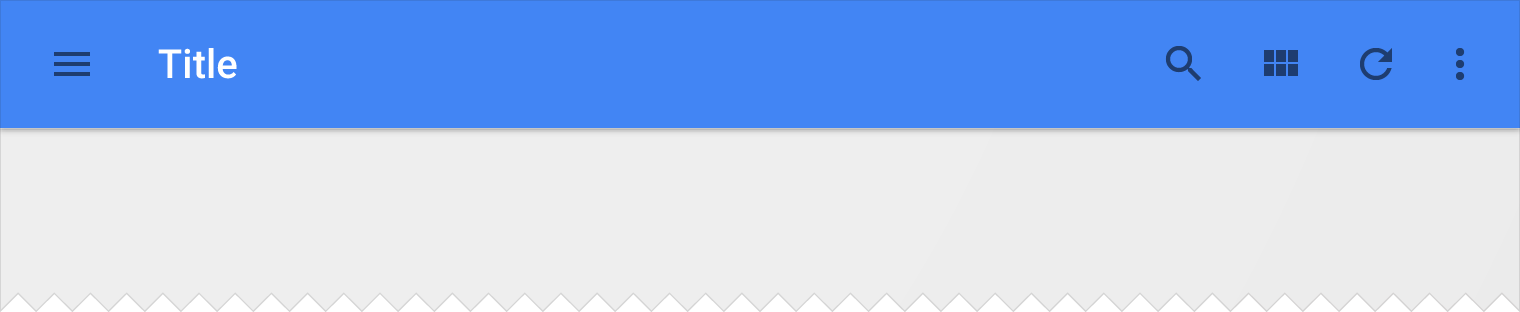
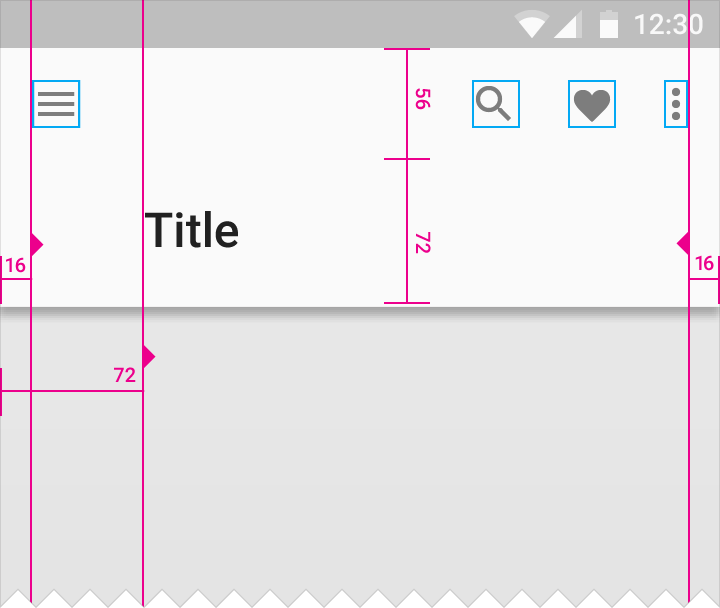
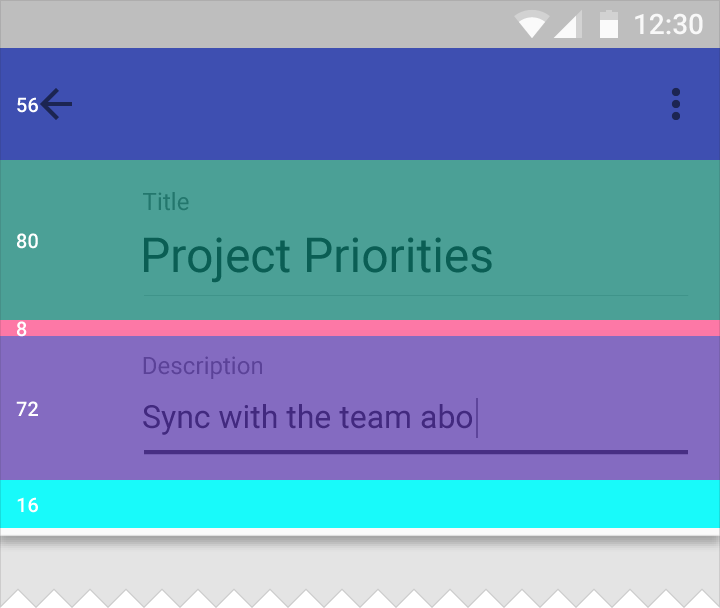
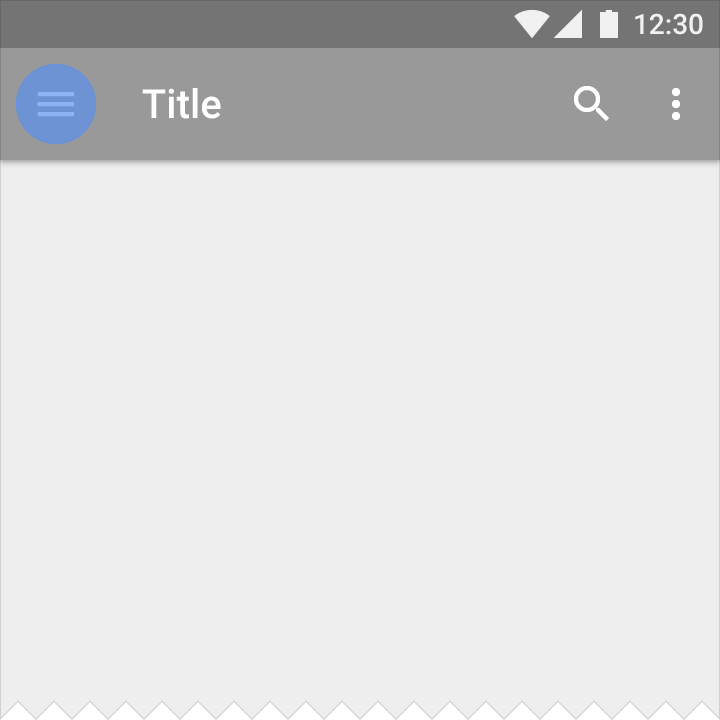
手机端结构
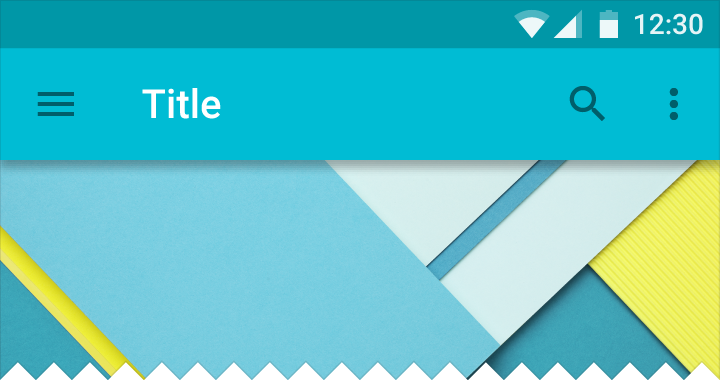
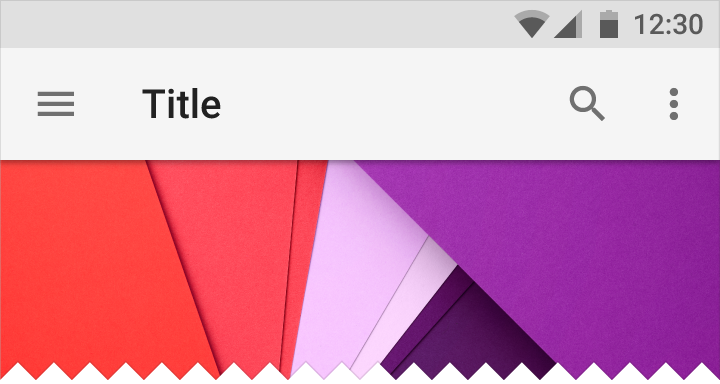
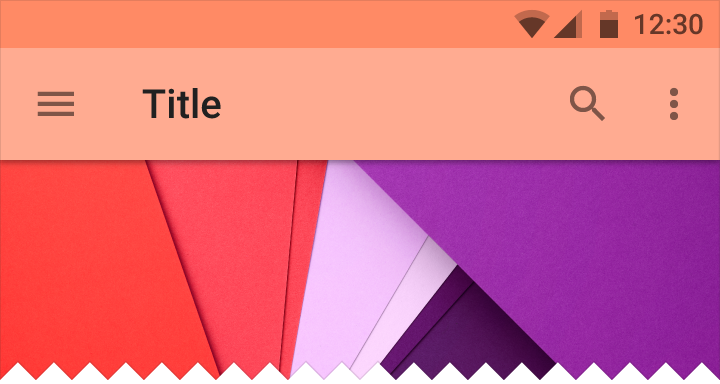
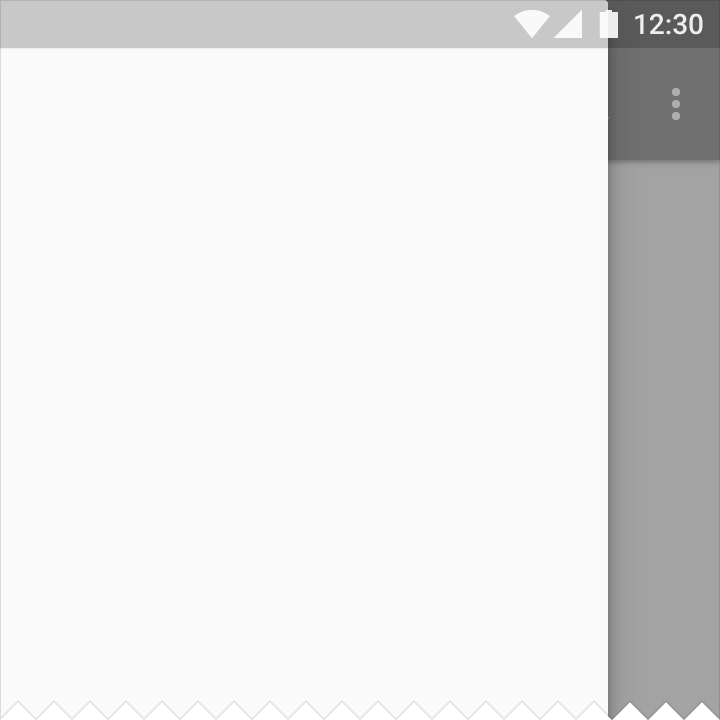
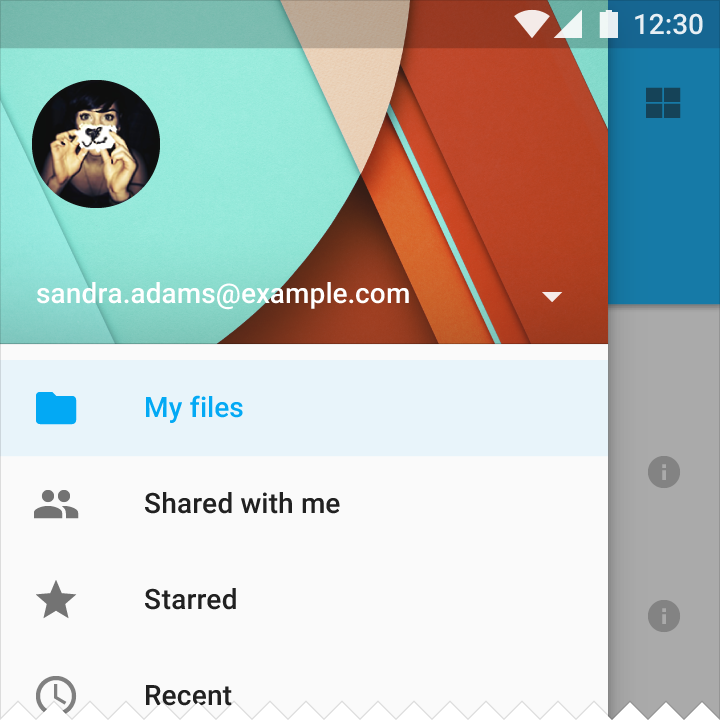
此结构中包含一个固定的应用栏和浮动操作按钮。可以添加一个可选的底栏,用于放置额外的功能或弹出操作。侧边栏会遮盖结构中的所有元素。

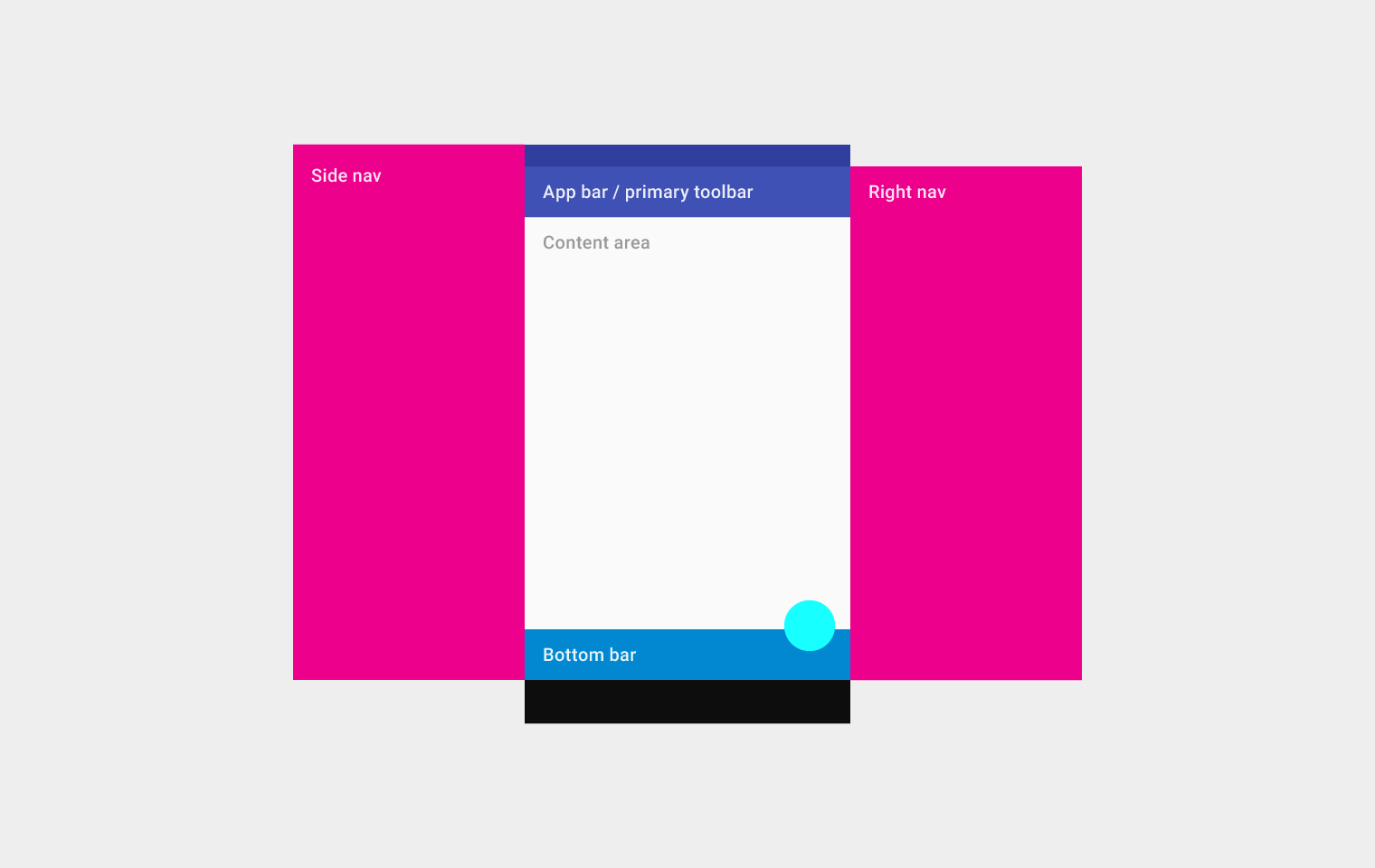
手机端结构
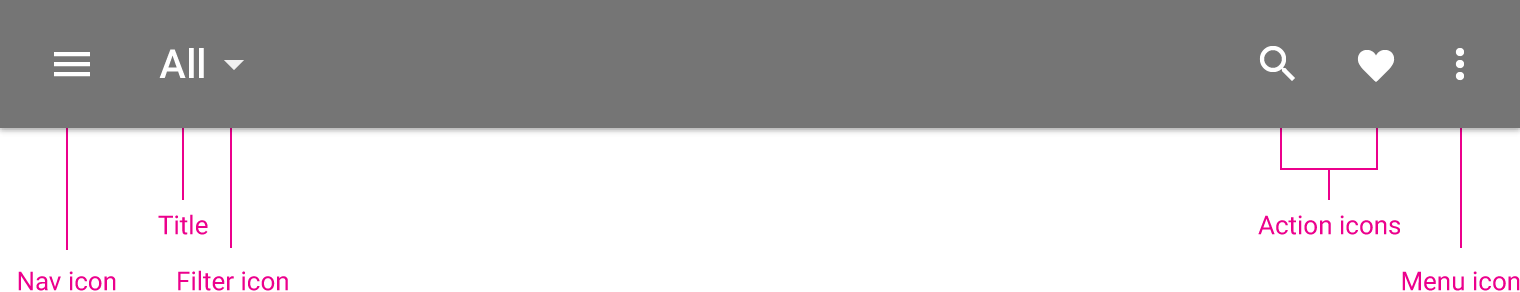
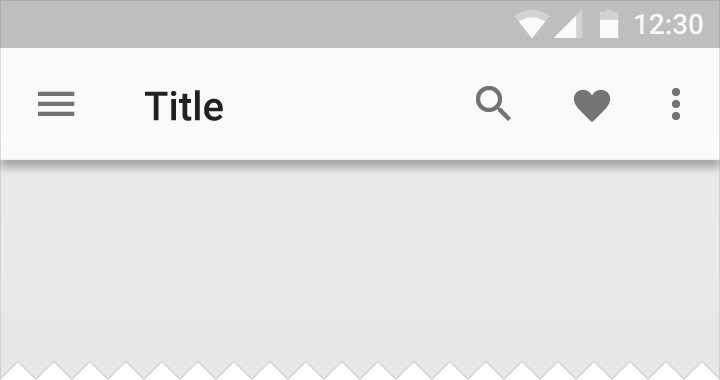
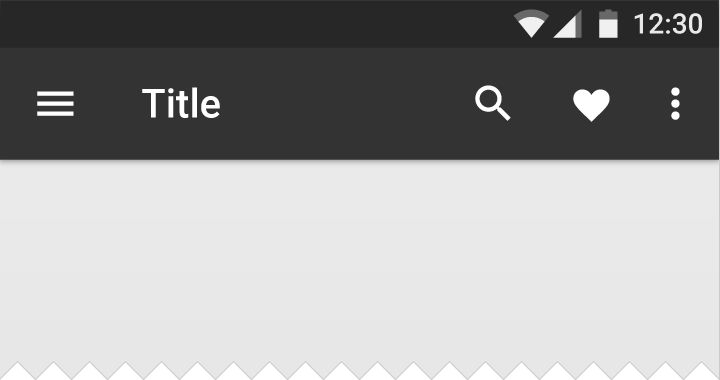
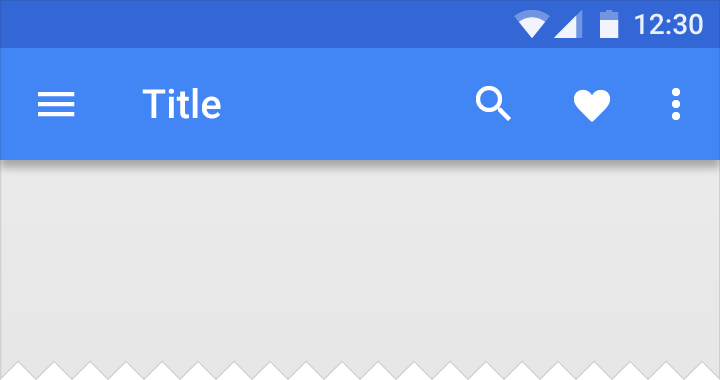
顶部从左到右:应用栏/主工具栏,内容区域(在应用栏/主工具栏下方),右侧导航
底部:底栏
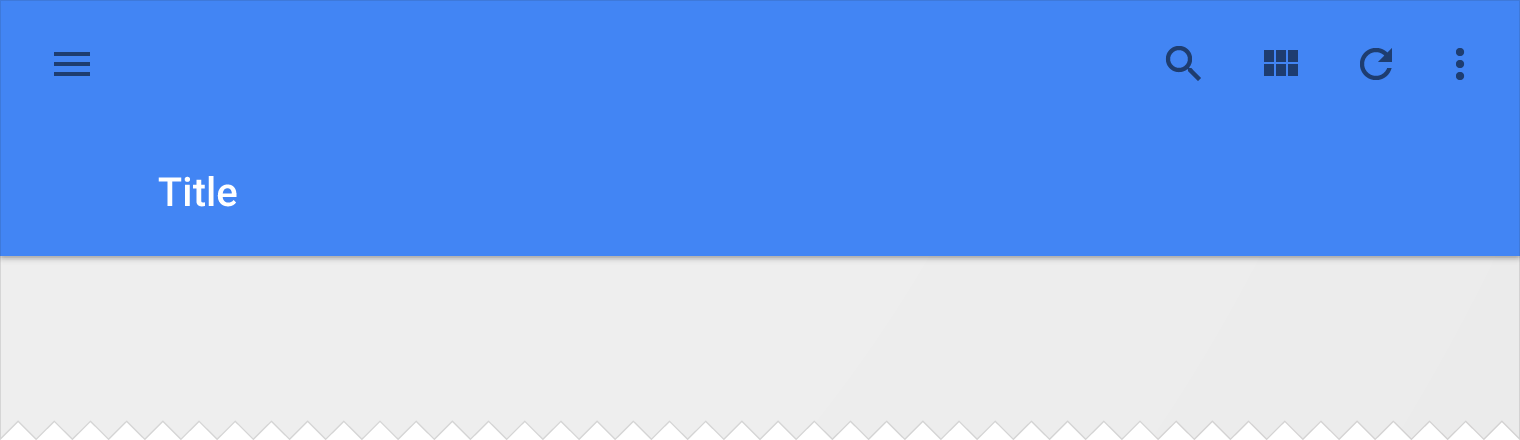
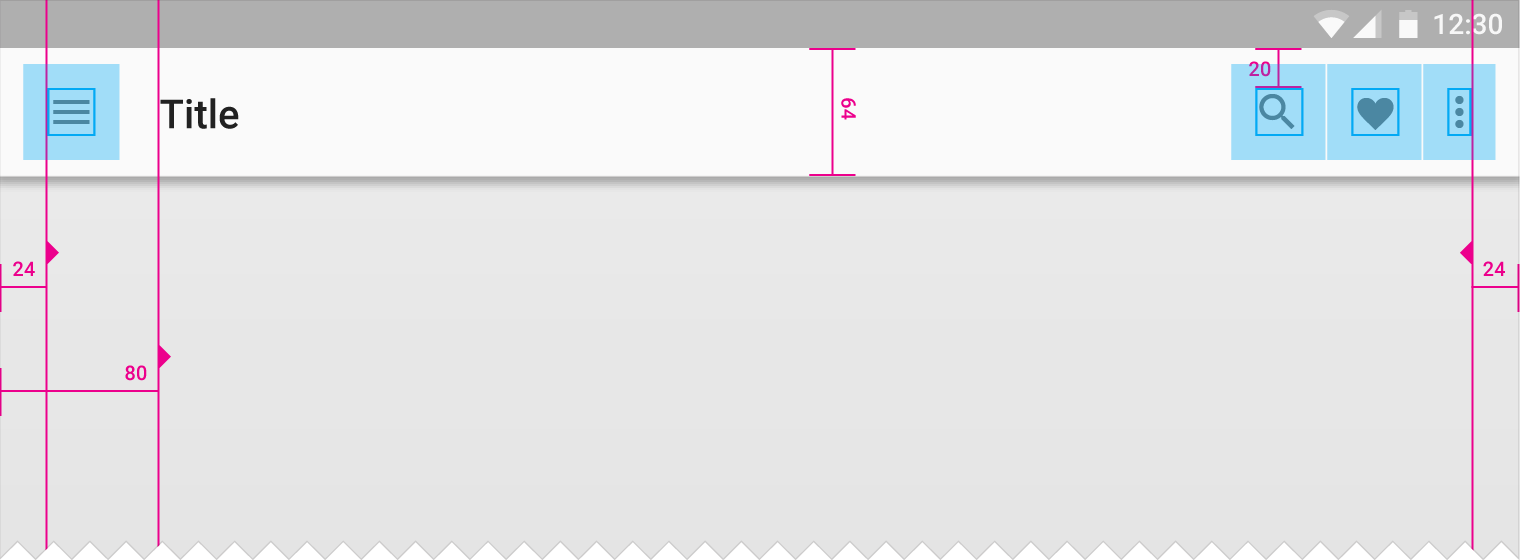
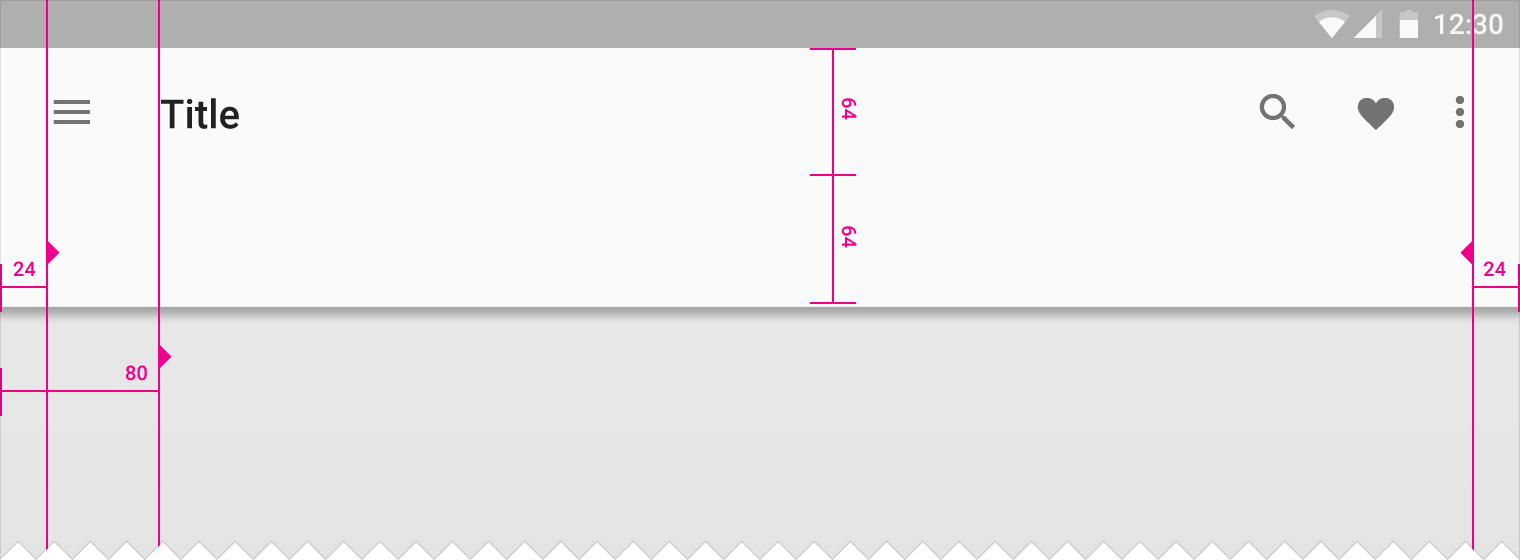
平板端结构
此结构包含固定应用栏和浮动操作按钮。平板和手机的底栏中的元素可以合并到应用栏中。可以添加一个可选的底栏,用于放置额外的功能和弹出操作。侧边栏会覆盖结构中的所有元素。右侧导航可以临时显示,也可以永久固定显示。

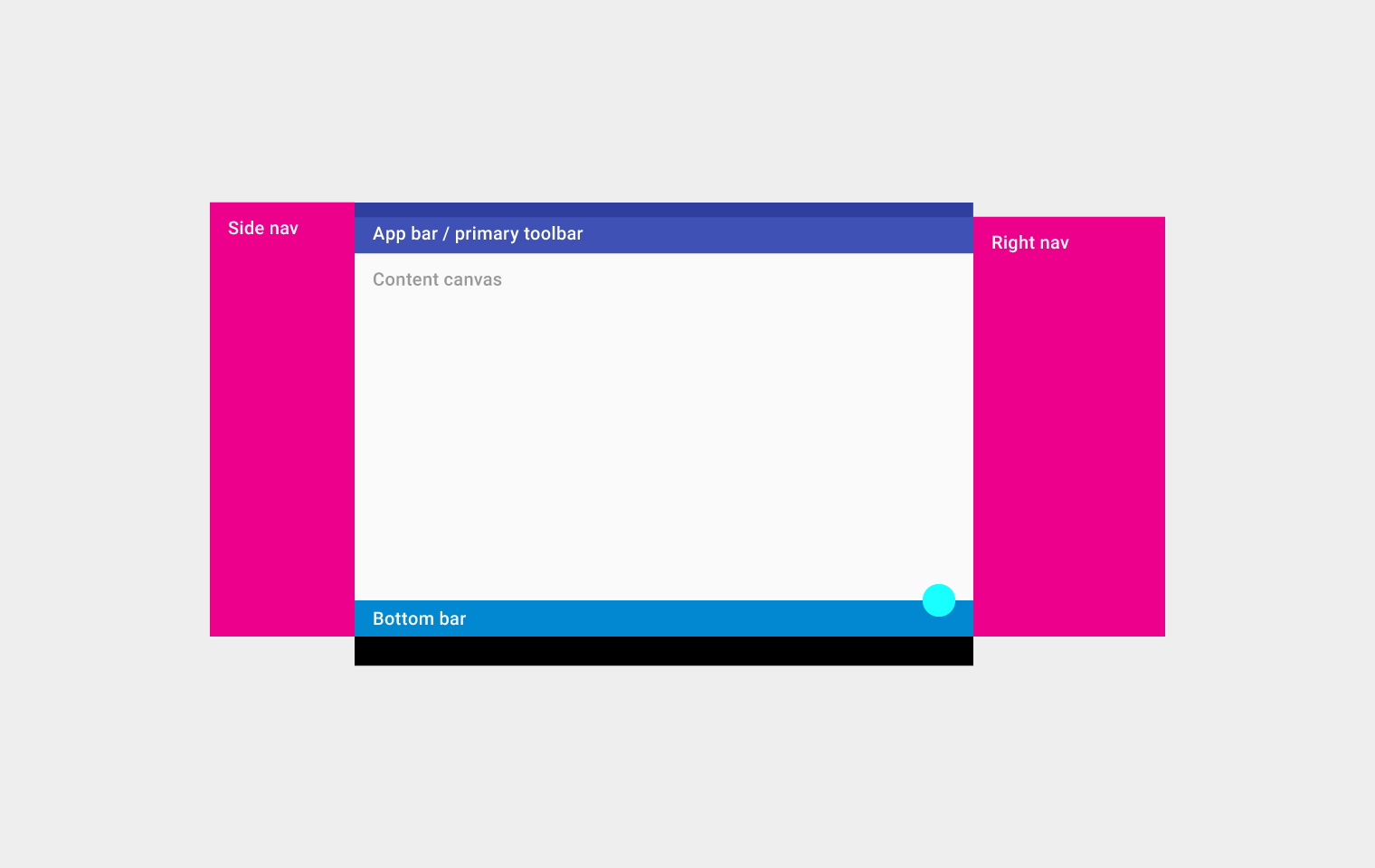
平板端结构
顶部从左到右:侧边栏,应用栏/主工具栏,内容区域(在应用栏/主工具栏下方),右侧导航
底部:底栏
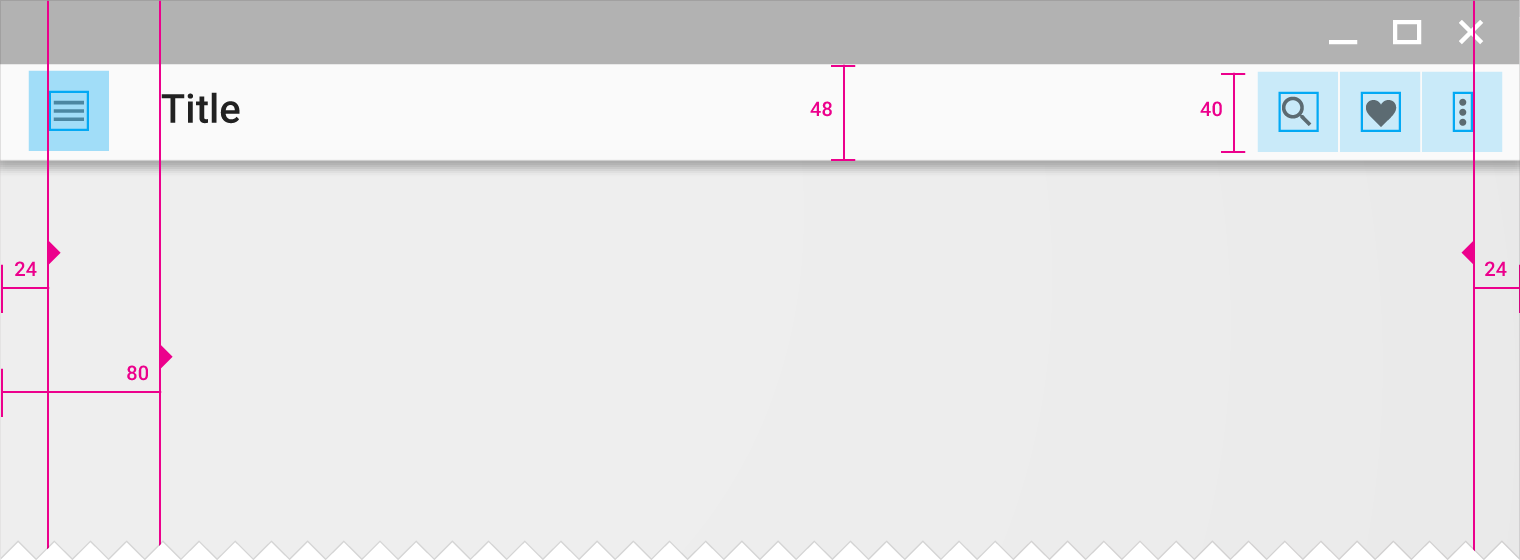
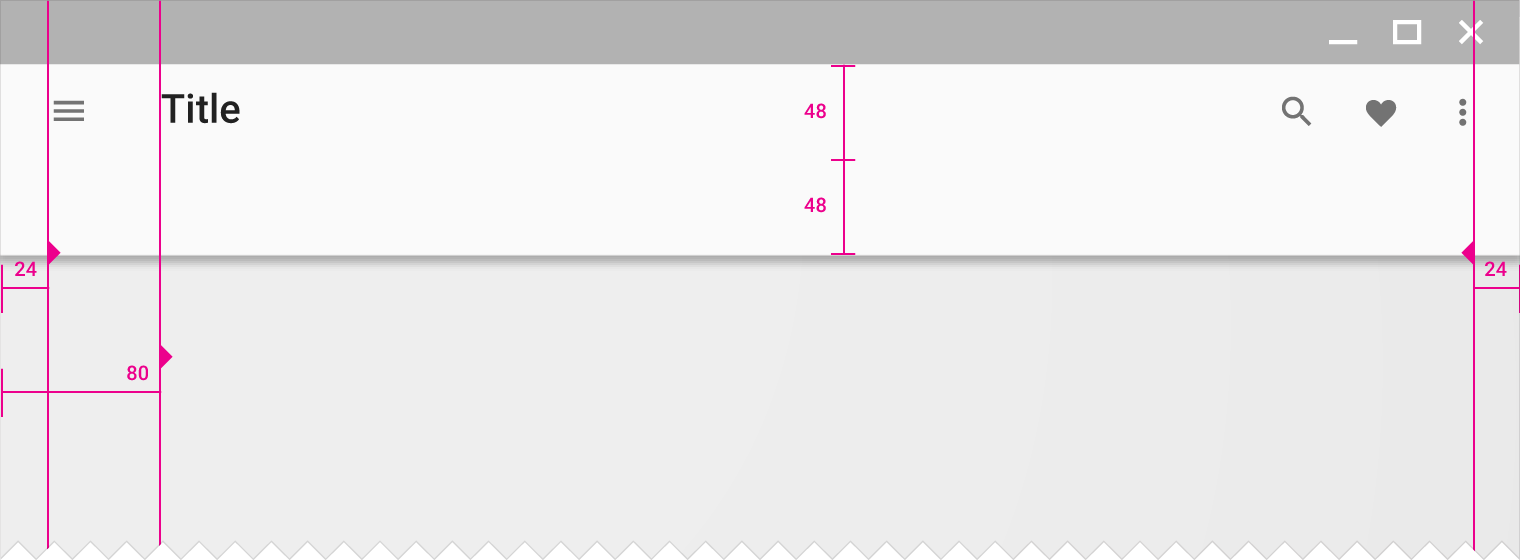
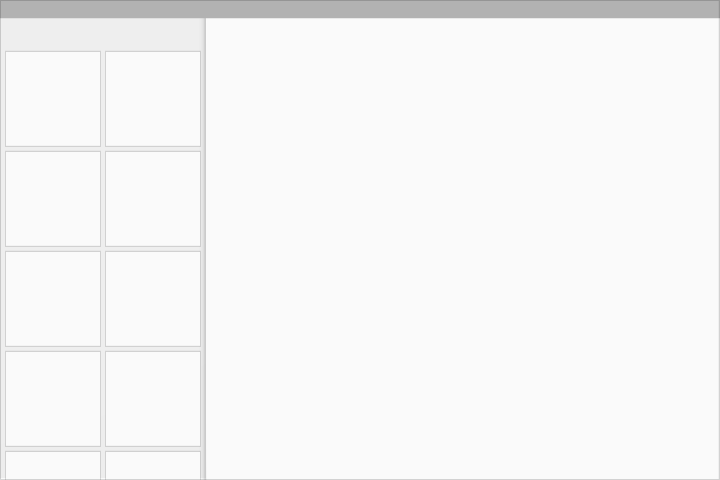
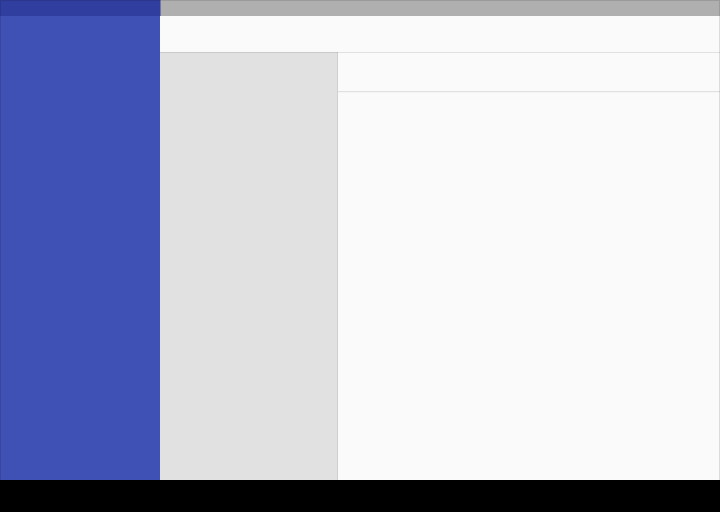
桌面端结构
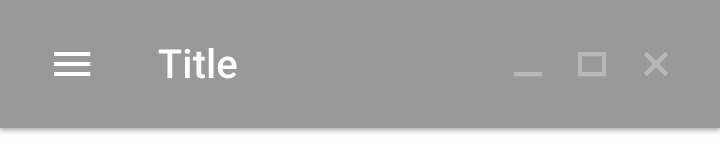
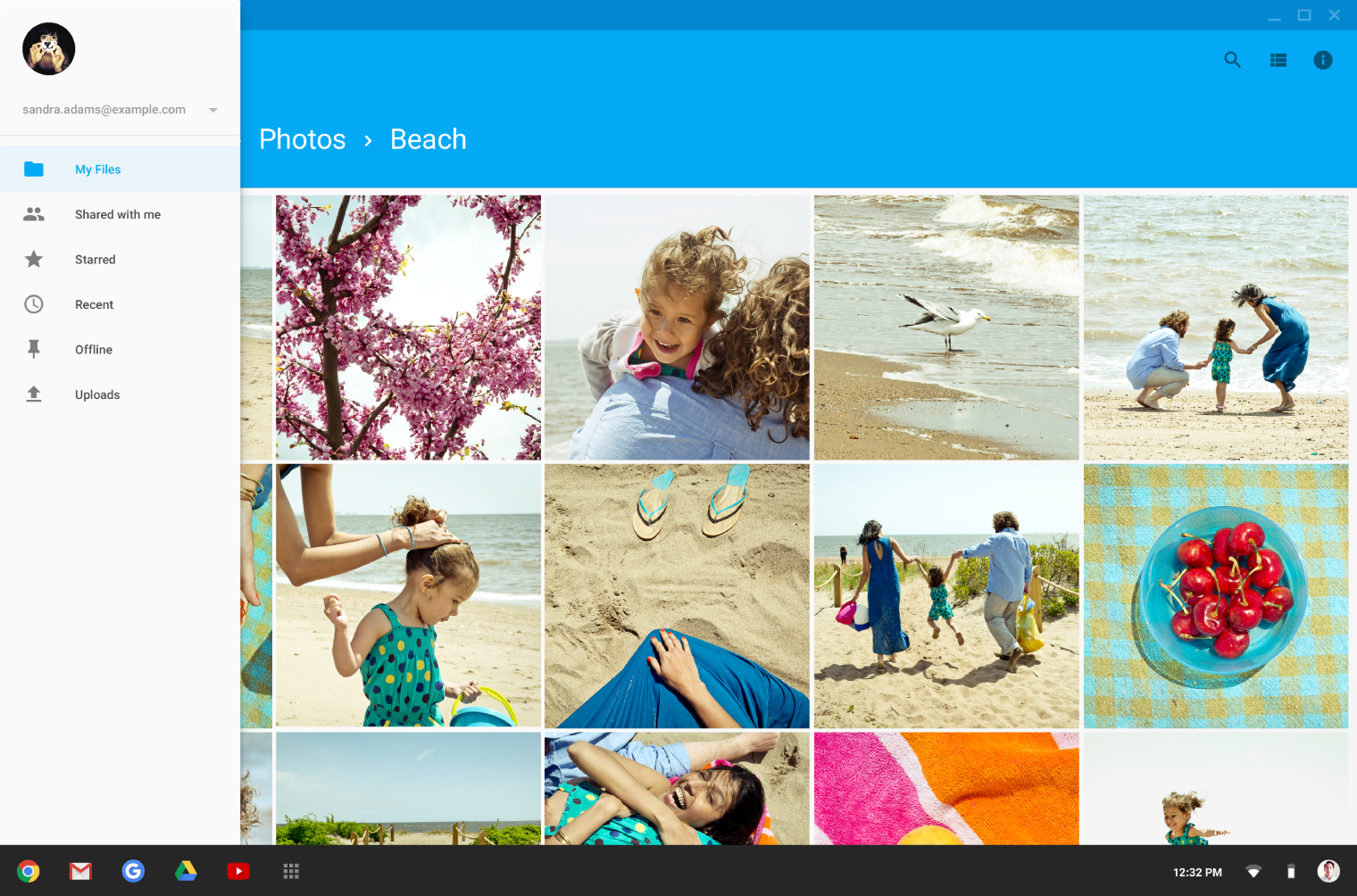
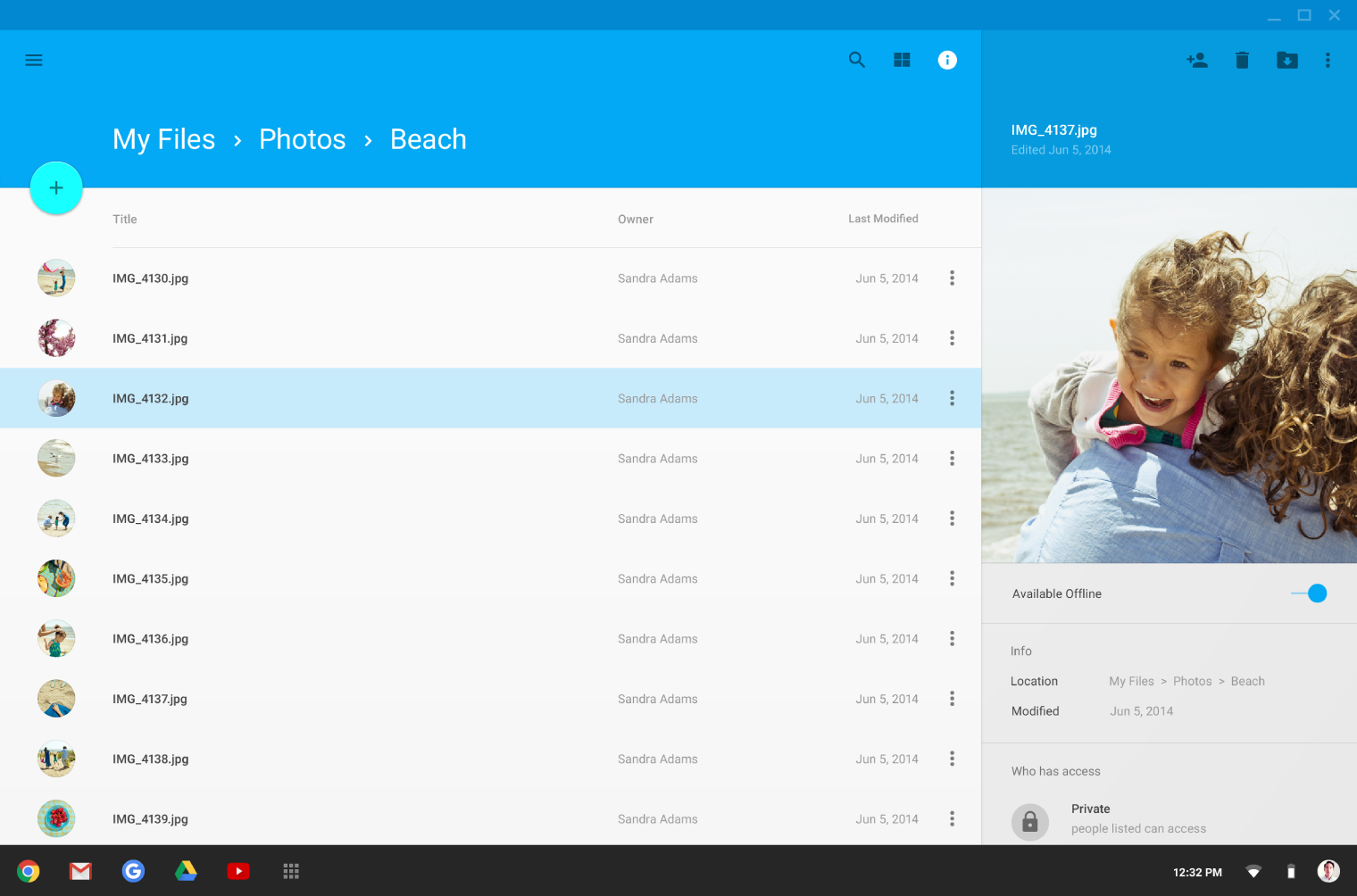
桌面端结构包含一个固定的应用栏和一个浮动操作按钮。手机和平板的底栏可以合并到应用栏中。如果有可能,窗口控件也会被合并到应用栏中。
侧边导航菜单可以占据屏幕大小的整个高度(包括应用栏下方的),可以临时显示,也可以永久固定显示。侧边栏菜单和内容区域一样,都可以有自己的二级工具栏,用来放置选项卡、选项或次要操作。

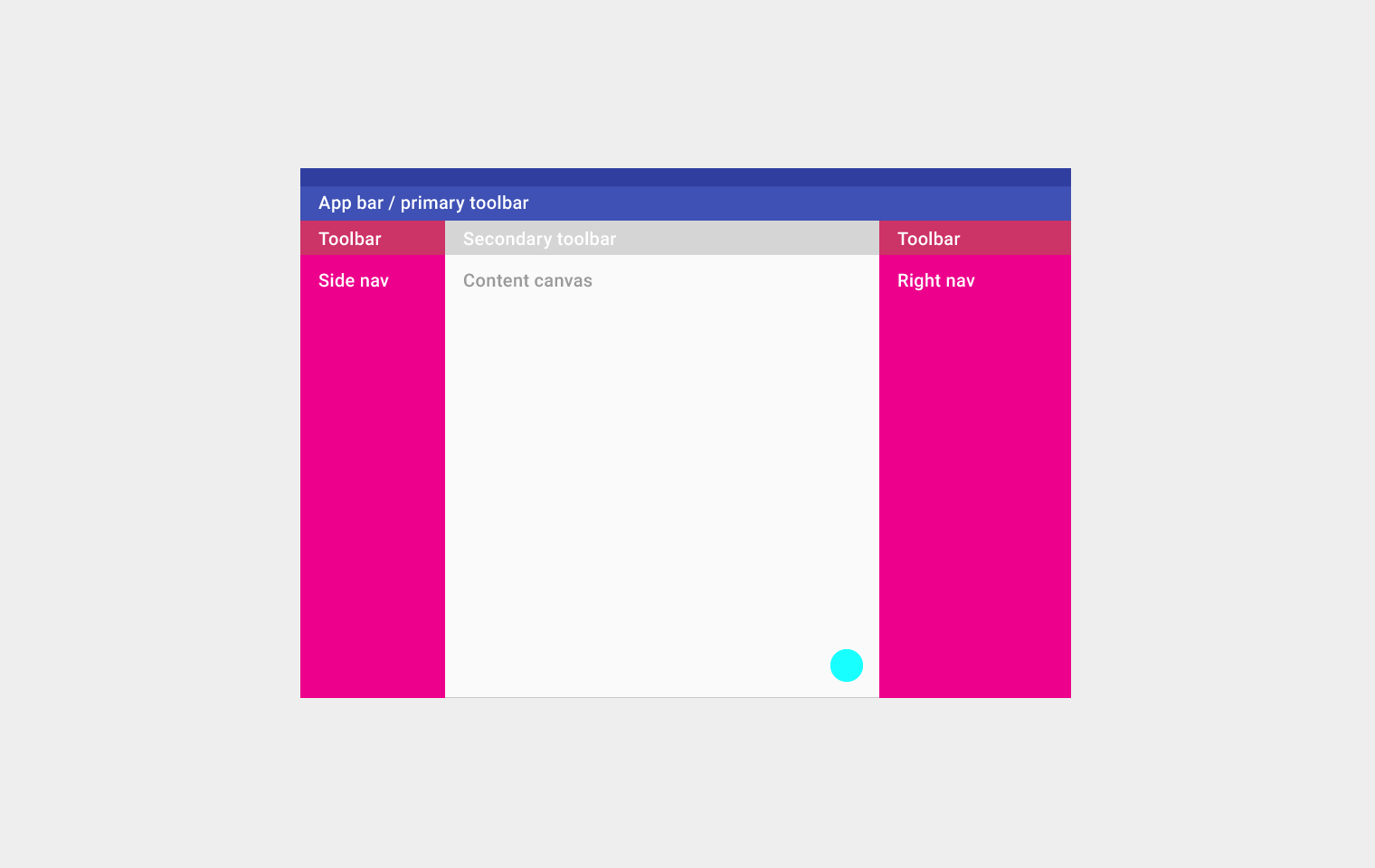
桌面端结构
顶部从左到右:应用栏/主工具栏
第二行从左到右:工具栏、次要工具栏、工具栏
第三行从左到右:侧边栏、内容区域、右侧边栏
底部:浮动操作按钮
UI 区域
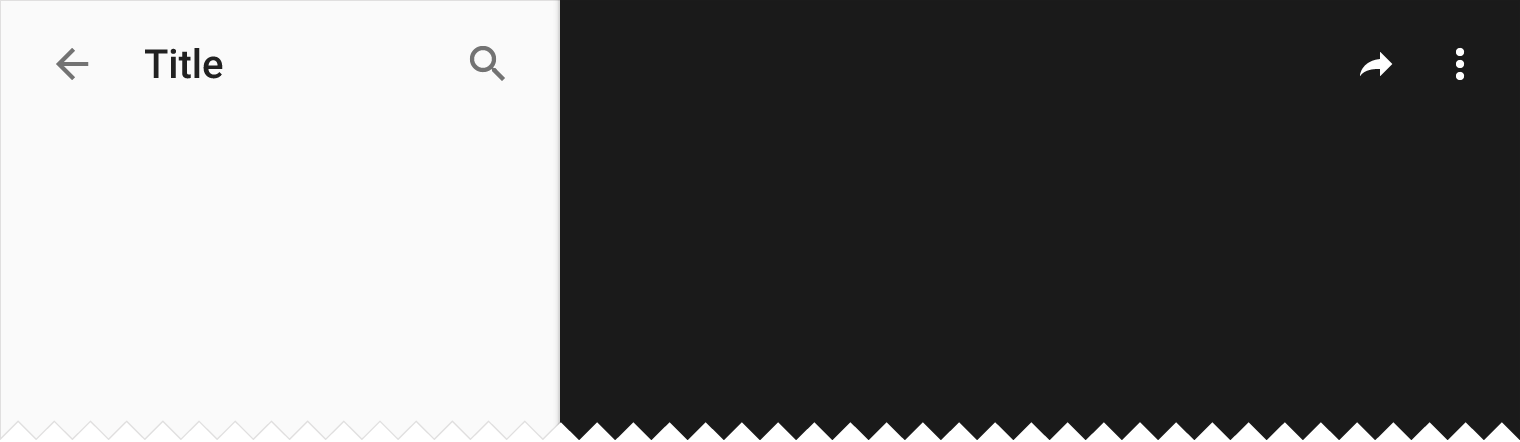
定义水平或垂直的主分隔线。

垂直分隔线

水平分隔线
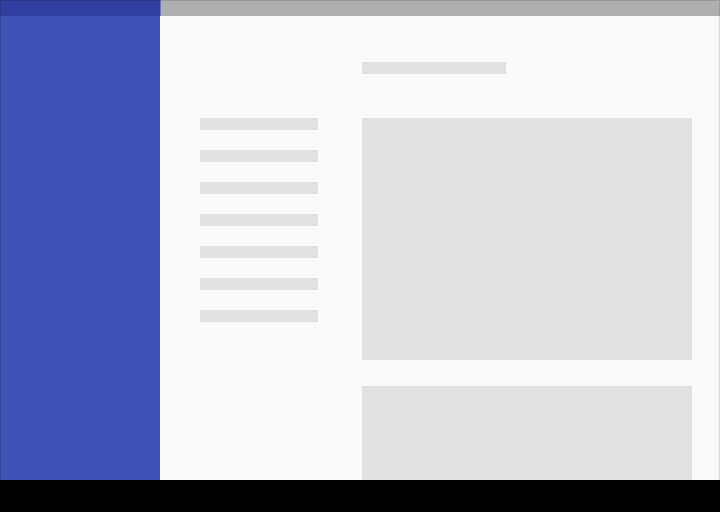
避免把界面分隔成太多区域,这样会导致布局呈现 L 形。相反,可以使用空白来描绘辅助区域。

正确示例
使用空白。

错误示例
避免创建太多区域。
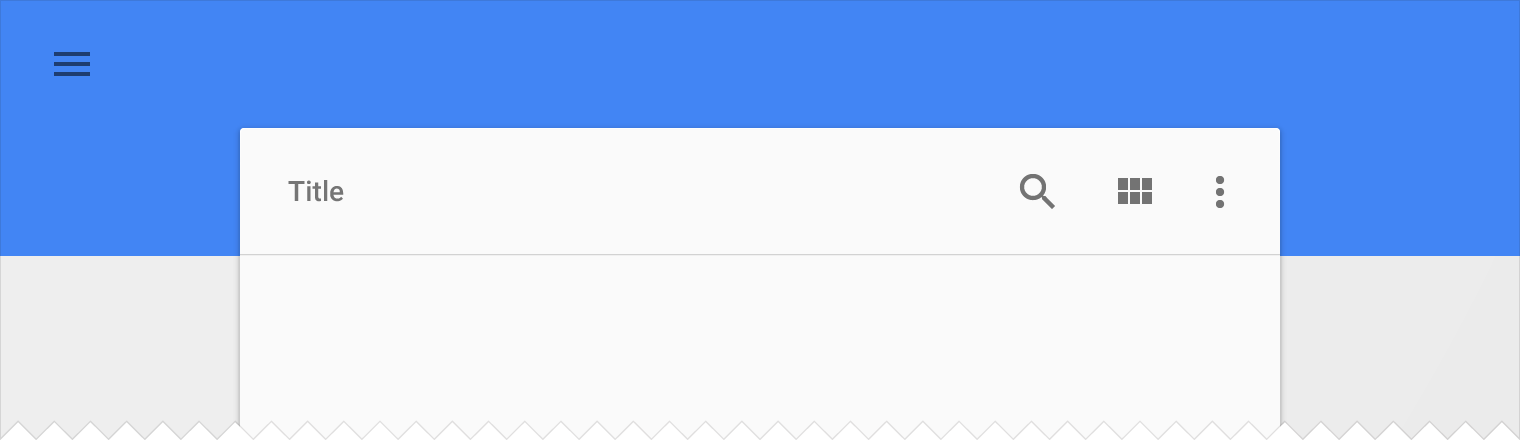
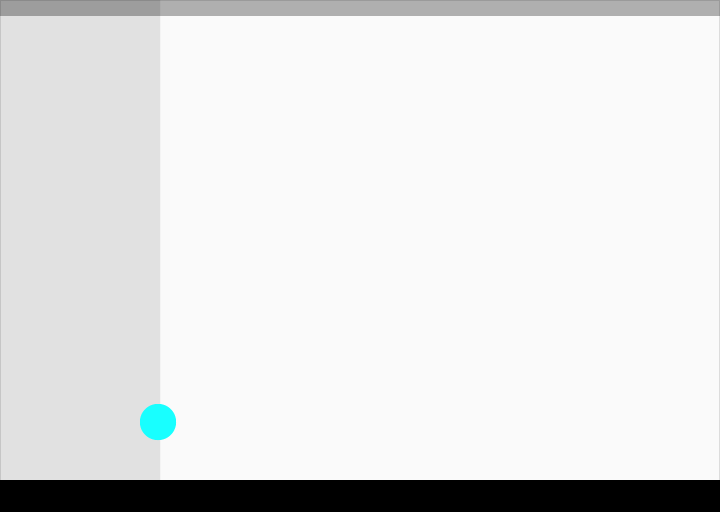
可以使用卡片和浮动操作按钮来打破区域的边界。

卡片打破了边界

浮动操作按钮打破了边界
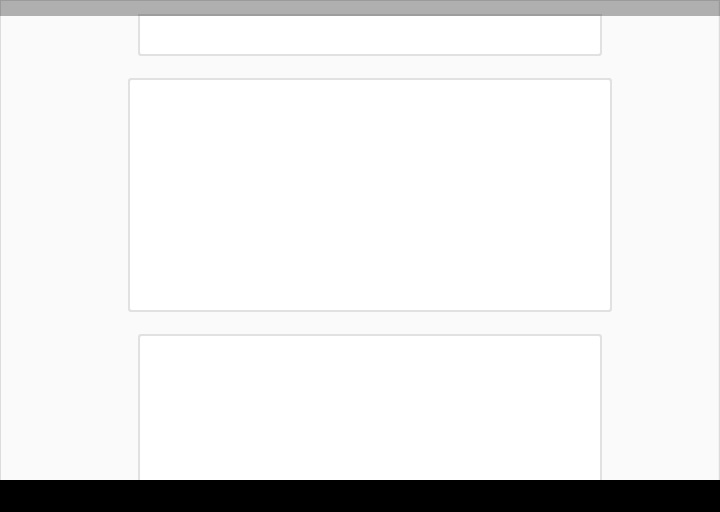
当需要特定行为、或需要比空格或分隔符更多的分隔来进行信息分组时,可以使用卡片来组织内容。

卡片

卡片