菜单在一个短暂出现的材料上显示一列选项。
用户单击按钮、操作图标或其他控件可以打开菜单。菜单上显示一系列的选项,每行显示一个选项。
如果不适用于特定的页面内容,菜单项可能被禁用。与页面内容相关的菜单将根据当前应用状态动态改变可用的菜单项。

用户单击按钮、操作图标或其他控件可以打开菜单。菜单上显示一系列的选项,每行显示一个选项。
如果不适用于特定的页面内容,菜单项可能被禁用。与页面内容相关的菜单将根据当前应用状态动态改变可用的菜单项。

菜单是一片临时的材料,由按钮、操作图标、指示器或其他控件触发。它至少包含两个菜单项。
每一个菜单项都由一个独立的选项或操作组成,它可以影响应用、视图、或视图中的选定元素。
菜单不应该用作应用中主要的导航方法。

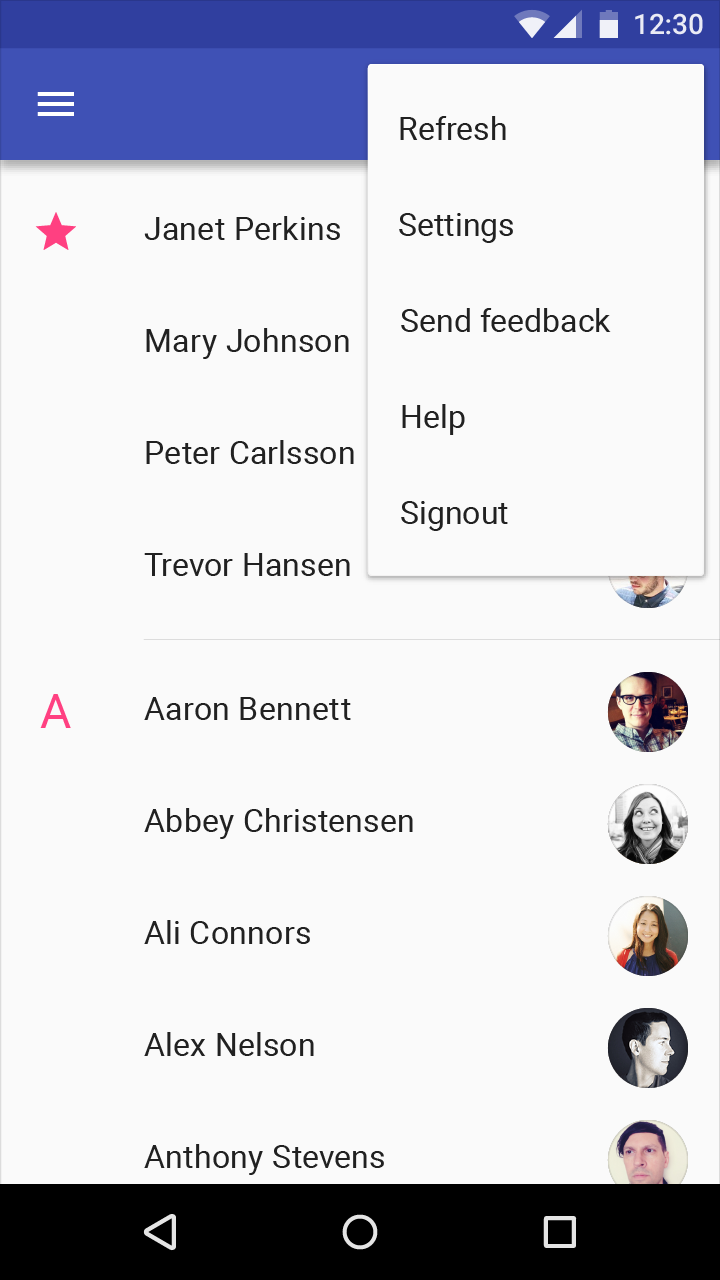
应用栏中的操作按钮会触发菜单。

此操作触发的菜单包含 5 个菜单项:“Refresh”,“Settings”,“Send feedback”,“Help” 和 “Sign out” 。
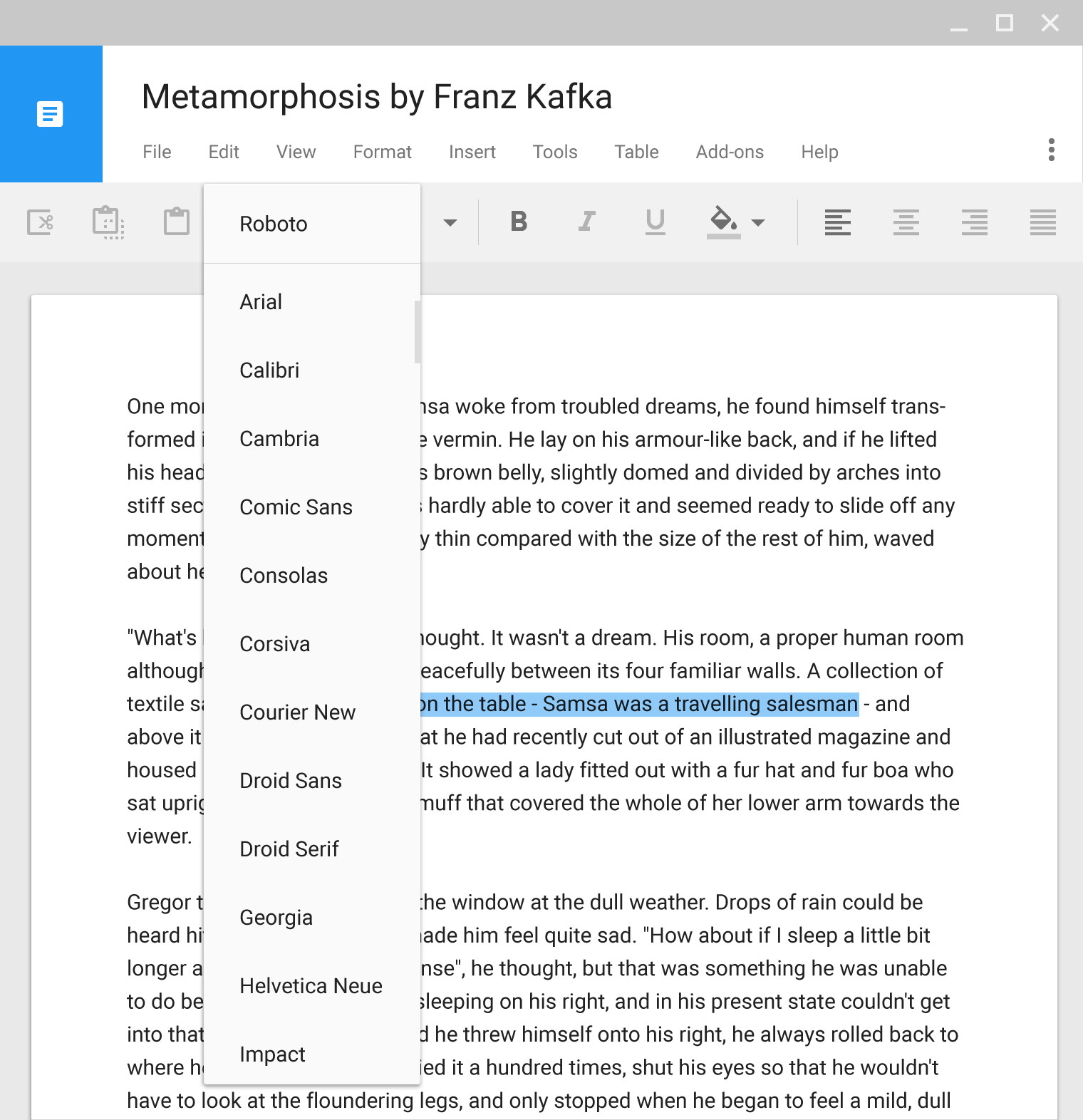
按钮或控件的标签应该简明、准确的反映出菜单中的菜单项。菜单栏通常使用一个单词作为标签,像 “文件” 、 “格式” 、 “编辑” 和 “视图” 。其他内容可能会有更长的标签。
菜单显示一组一致的菜单项。每个菜单项可以基于应用的当前状态来启用或禁用。

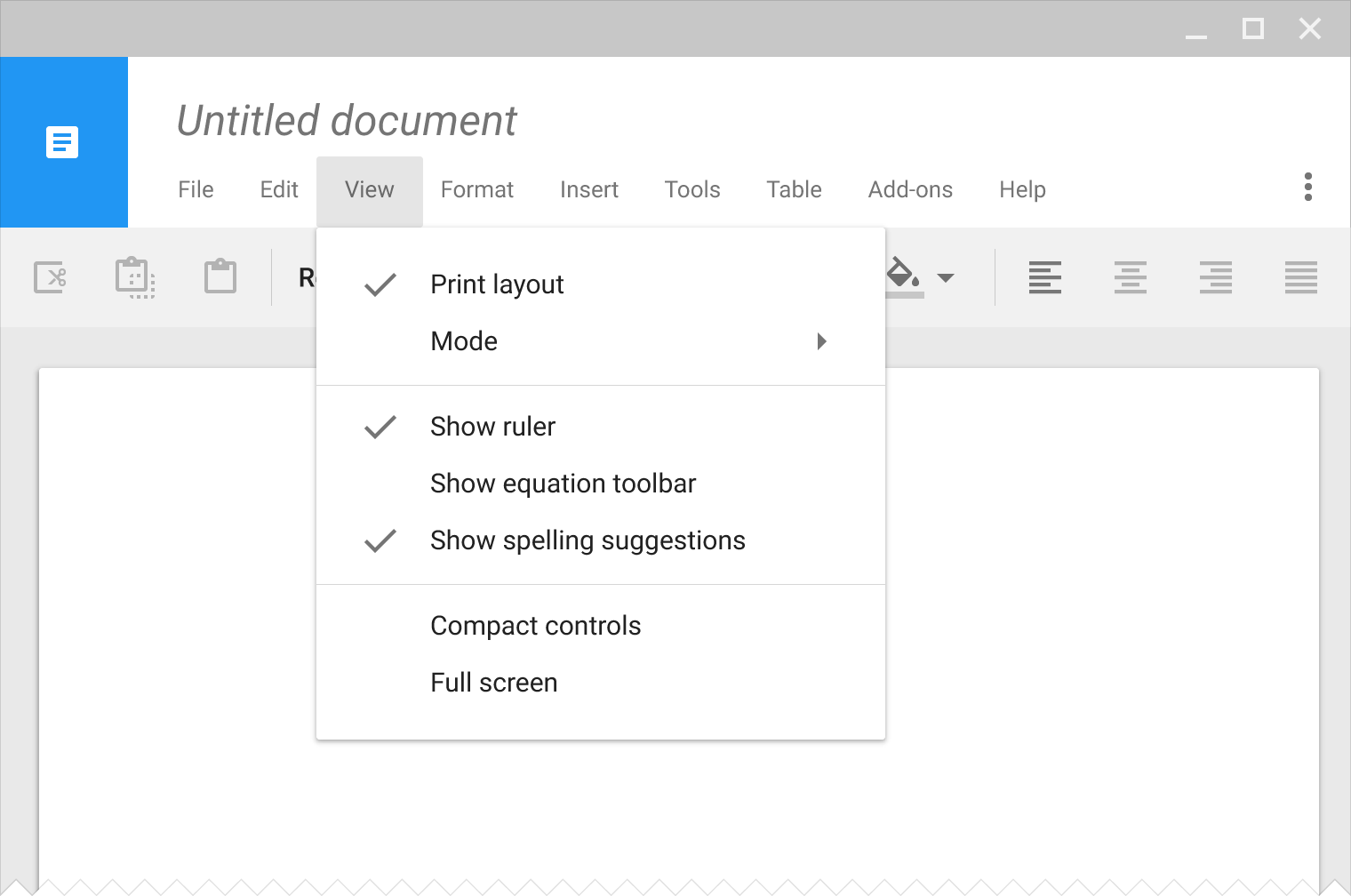
正确示例
标题 “视图” 准确地描述了其包含的菜单项的统一特性。

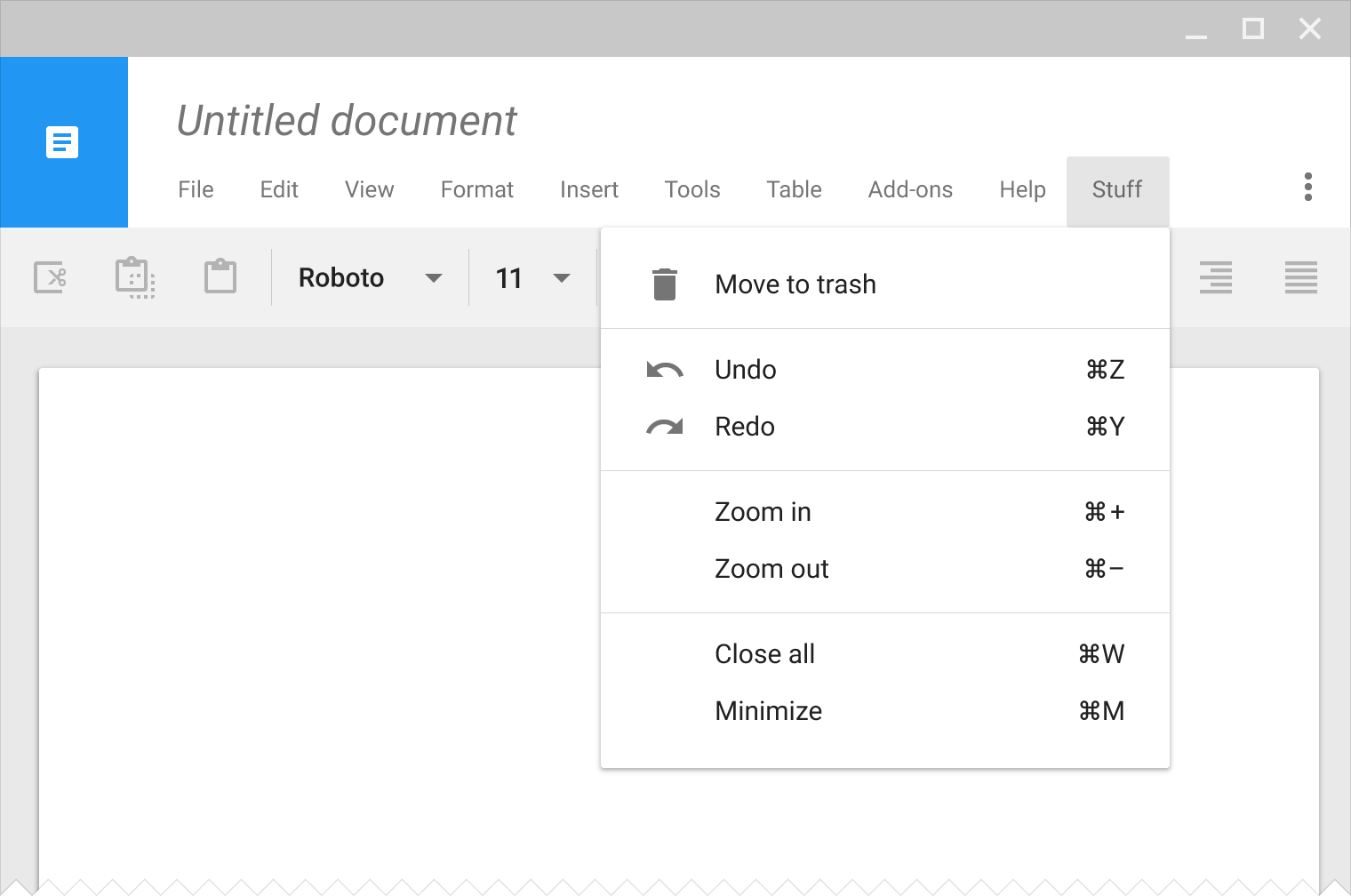
错误示例
标题 “Stuff” 不是描述性的,无法帮助用户预测他们将在 “Stuff” 菜单中找到什么菜单项。
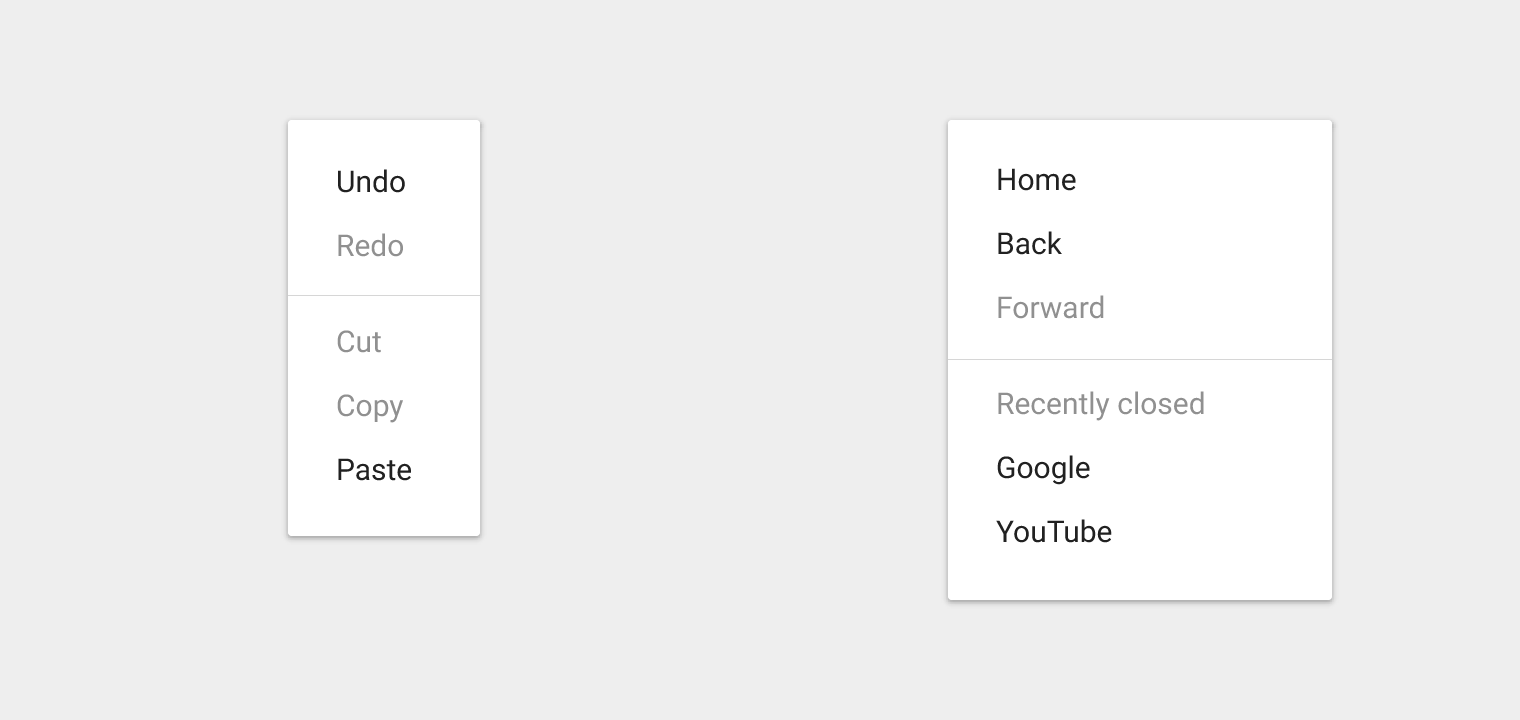
上下文菜单能够根据应用的当前状态动态的改变可用的菜单项。
单个菜单项状态
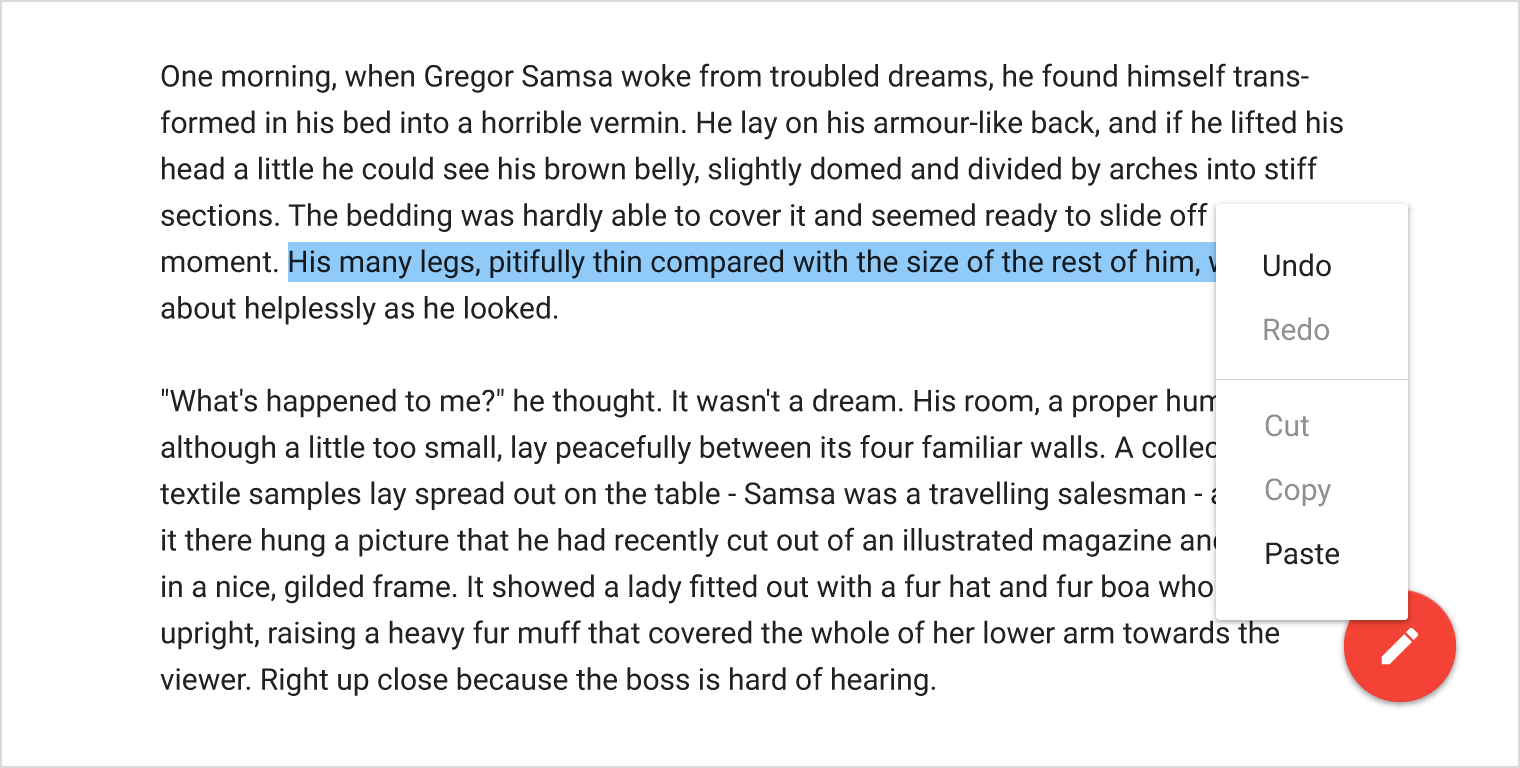
一些应用状态会导致上下文菜单只含一个菜单项。例如,当选中网页上的文本时,Android 只显示 “复制” 菜单项,因为用户不能剪切或粘贴文本。


上下文菜单
如果菜单的高度不足以显示所有的菜单项,那么菜单可以内部滚动。一个典型的例子是在手机横屏状态下查看菜单。

内部滚动菜单
对于级联菜单,根据其与屏幕边缘的距离,垂直和水平地定位菜单。
开发人员注释:此组件的实现可能因平台而异。通过使用标准平台实现,您将收到任何相关的进一步改进。

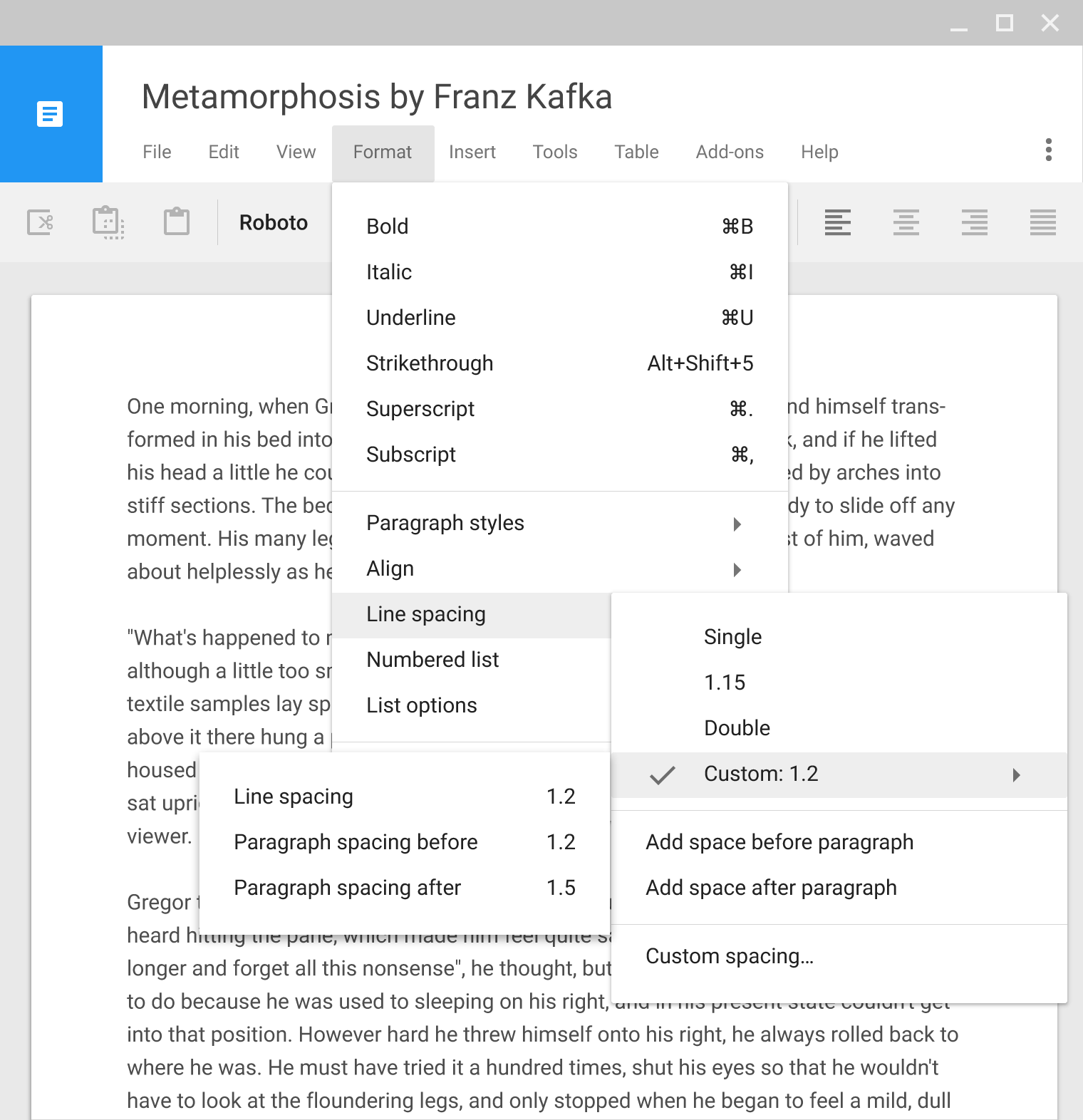
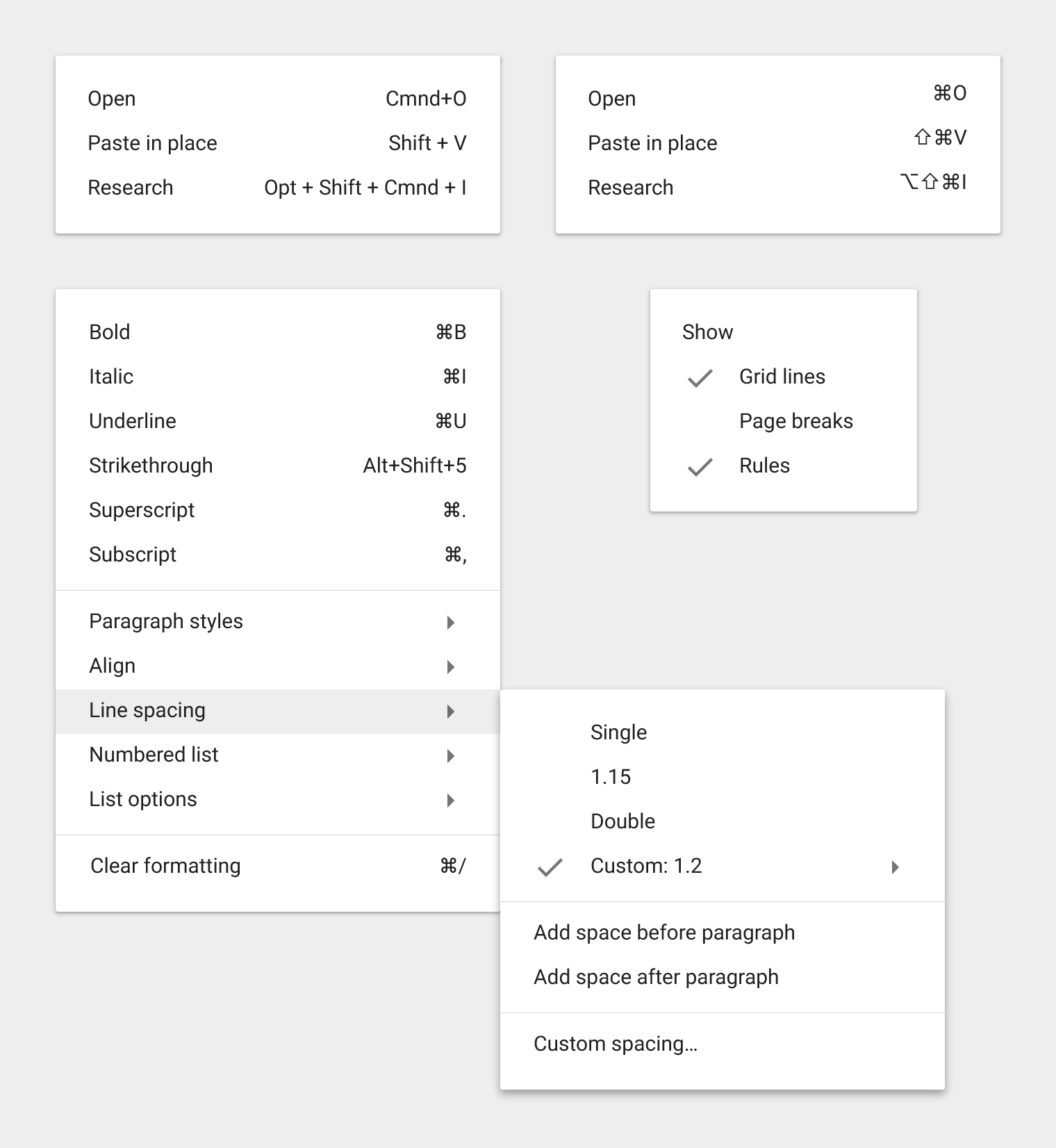
桌面端的级联菜单
桌面端的级联下拉菜单
下拉菜单
应用栏弹出菜单
每一个菜单项都只能使用单行文本(一个单词或短语)来描述被选中时执行的操作。
菜单项还可以包括:
带有静态内容的菜单应该在菜单的顶部放置最常用的菜单项。
带有动态内容的菜单可能具有其他行为,例如在菜单的顶部放置之前使用过的字体。顺序可以根据用户的操作而改变。
菜单项可以显示嵌套的子菜单。最好只嵌套一层,因为导航多级嵌套的子菜单会比较困难。

菜单项示例
将菜单项禁用,而不是移除,这样可以让用户知道在正确的条件下它们是可用的。
例如,当没有东西可以恢复时,“恢复”菜单项是禁用的。在内容被选中之前,“剪切” 和 “复制” 菜单项是禁用的。

禁用菜单项示例
菜单出现在所有其他应用内部的 UI 元素上面。

菜单出现在所有其他应用内部的 UI 元素上面的示例。
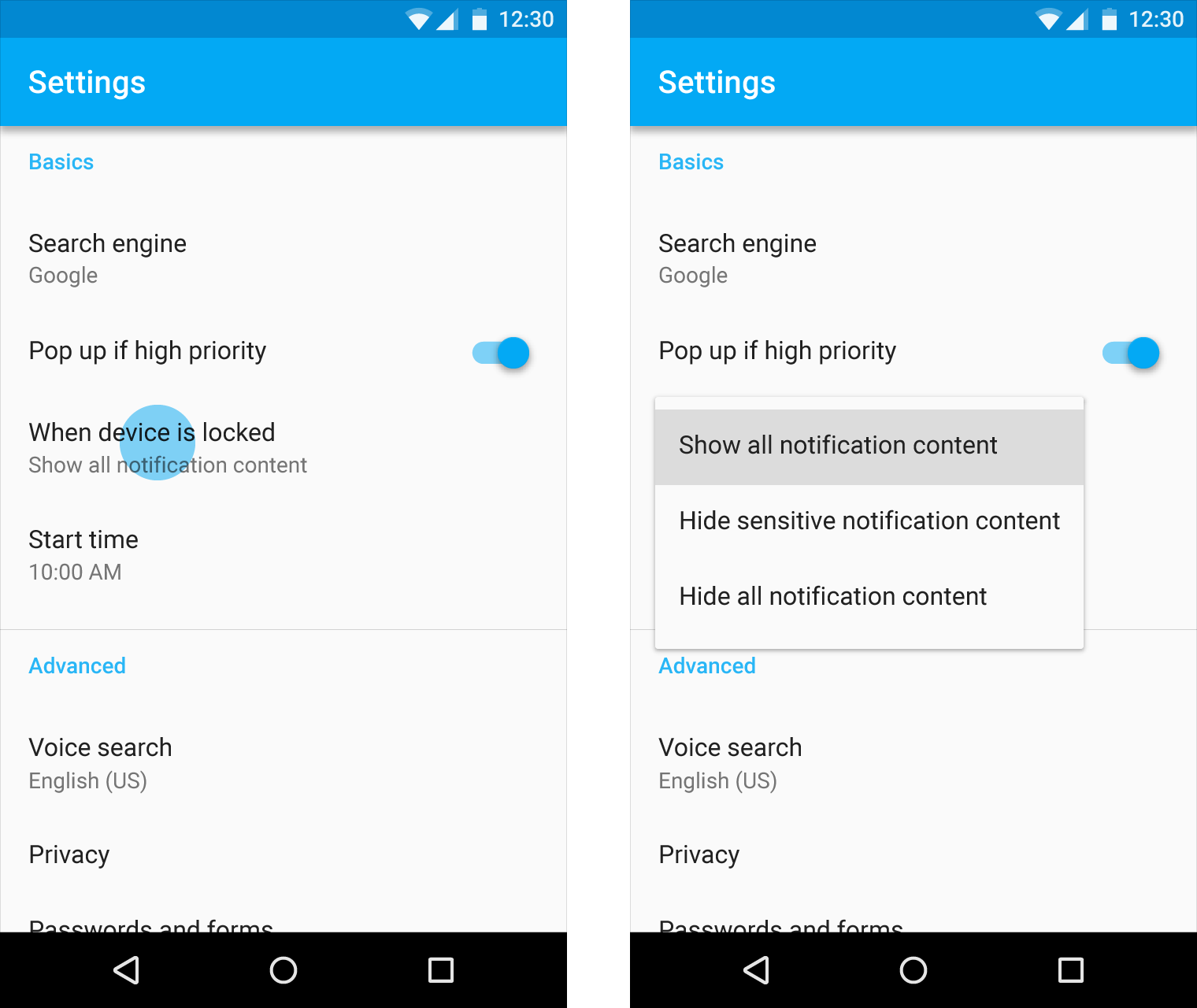
菜单显示在触发它的元素的位置,当前选中的菜单项显示在触发它的元素的顶部。

正确示例
当前选中的菜单项出现在触发它的元素上面。
不要重复显示已选中的菜单项。

错误示例
不要重复显示已选中的菜单项。
菜单不要放在触发它的元素的下面。

错误示例
菜单不要放在触发它的元素的下面。
触摸菜单外部或触发菜单的元素可以关闭菜单。
选择了一个菜单项后也应该关闭菜单。一个例外是当菜单允许选择多个项目时,例如通过使用复选标识。
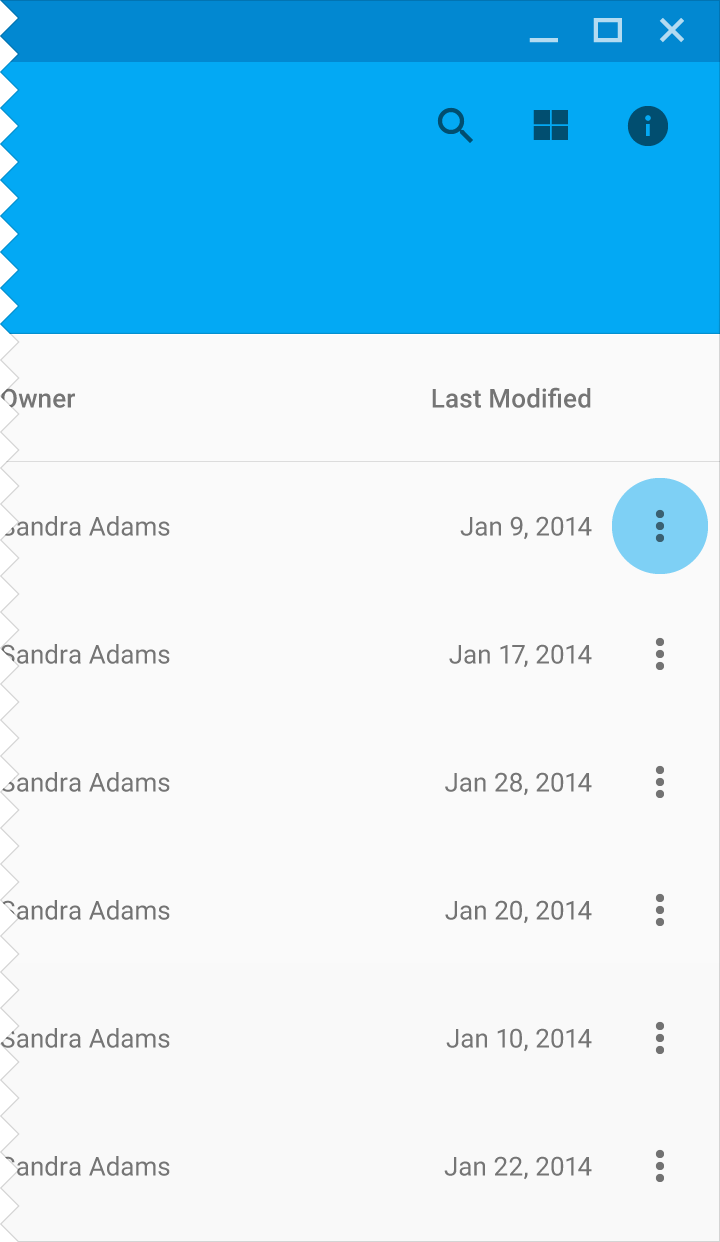
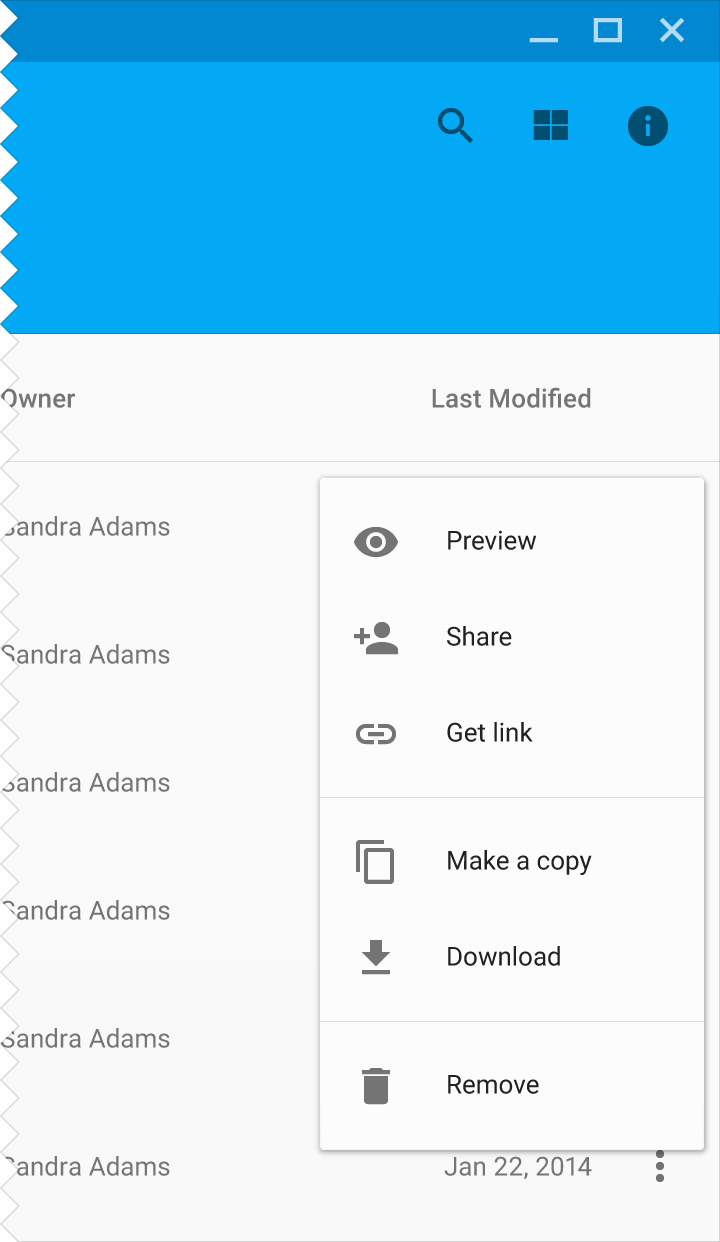
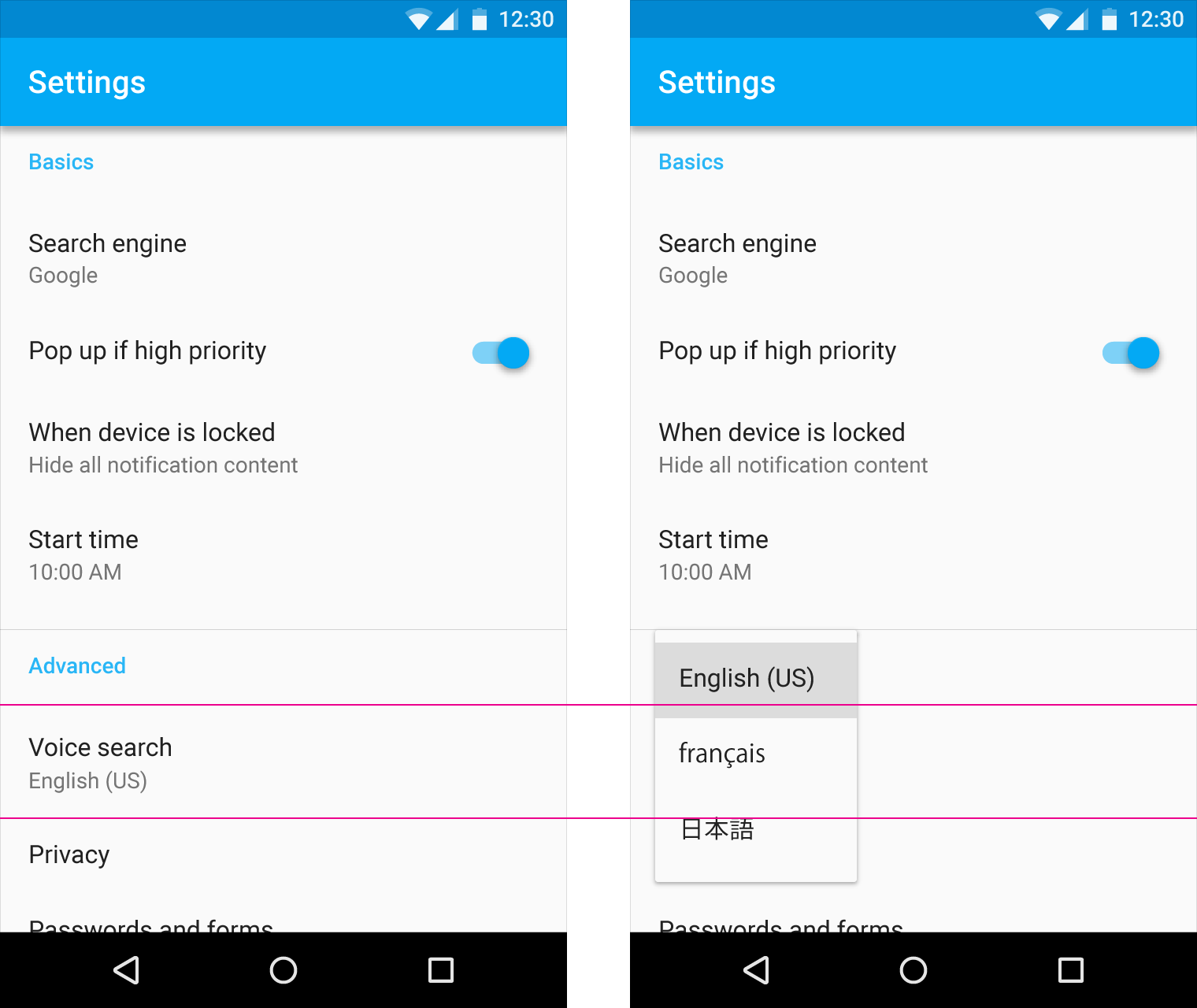
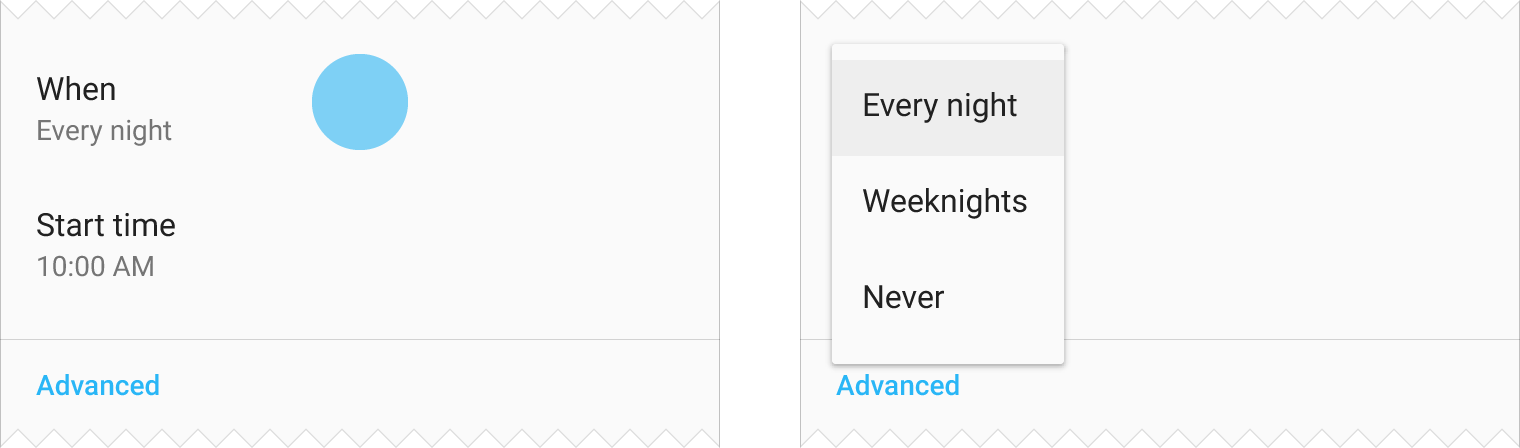
在列表中使用简单菜单显示特定列表项的选项。
当靠近屏幕边缘时,简单菜单垂直对齐,使所有菜单项完全可见。
消除歧义:与简单菜单相反,简单对话框可以呈现与可用列表项相关的附加细节,或提供与主要任务相关的导航或正交操作。尽管它们可以显示相同的内容,但是简单菜单比简单对话框更好,因为简单菜单对用户的当前上下文干扰较小。
选择一个选项将立即提交该选项并关闭菜单。
触摸菜单外部,或按下系统后退按钮,会取消操作并关闭菜单。

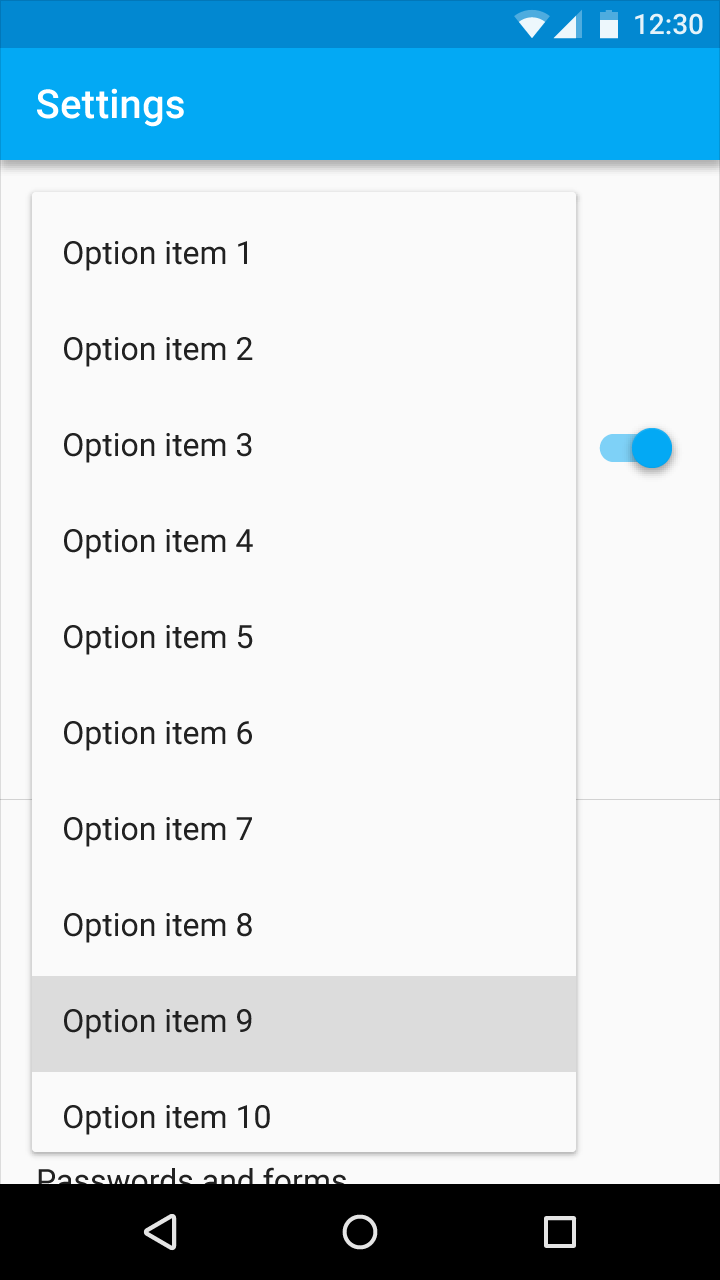
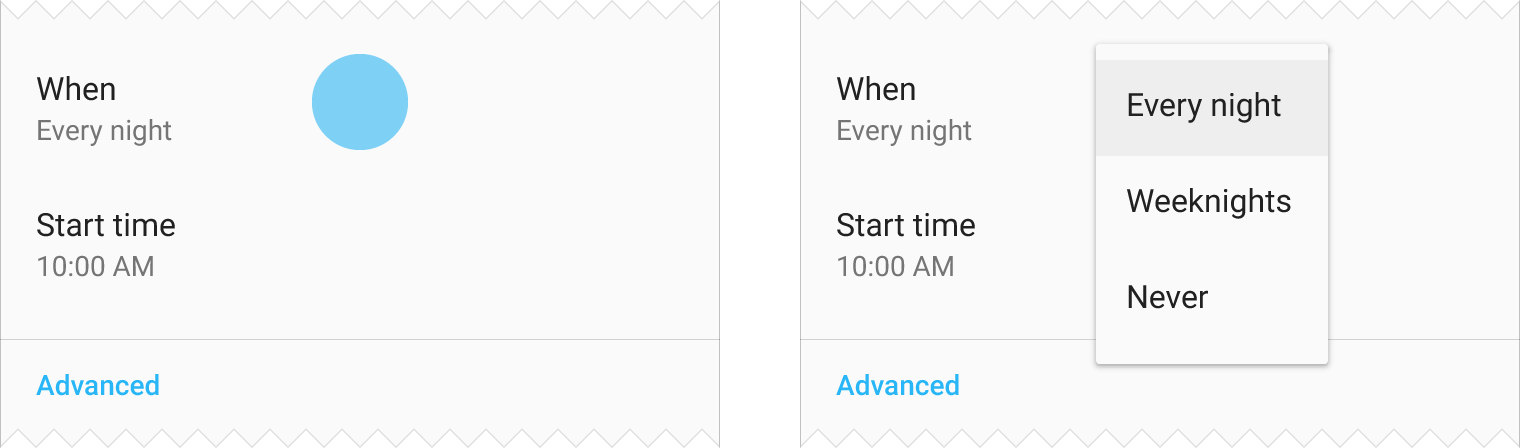
简单菜单示例
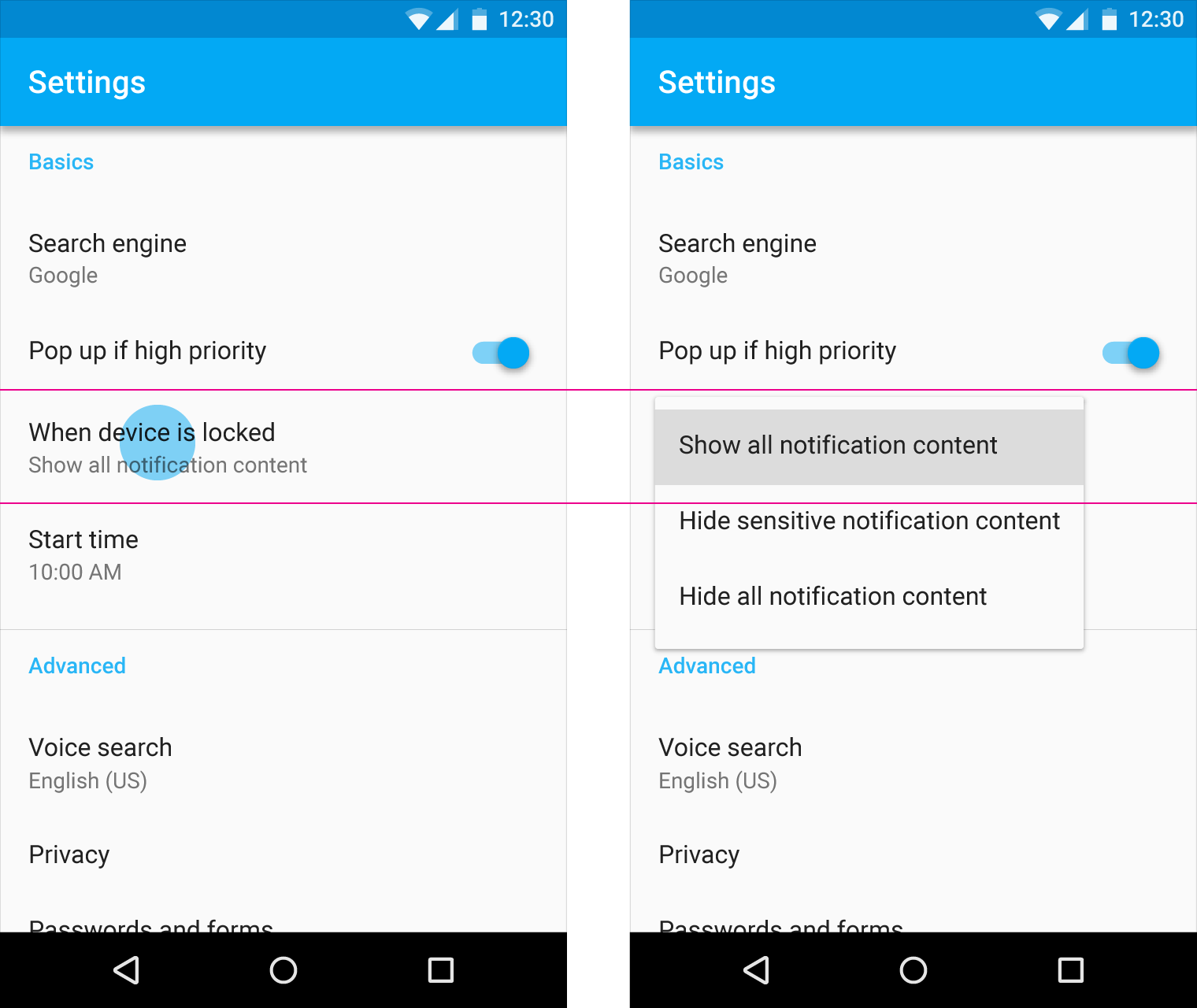
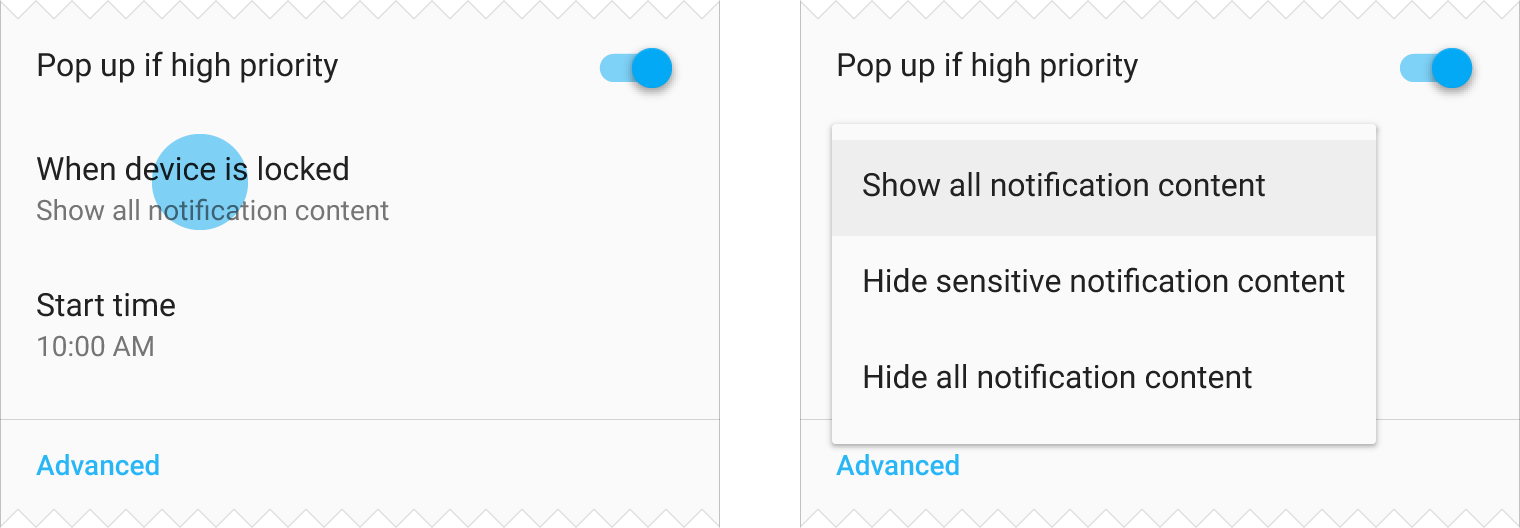
当简单菜单打开时,会尝试将当前选定的菜单项与列表项垂直对齐。当前选定的菜单项将高亮显示。

正确示例
当前选择的菜单项在列表项上垂直对齐。

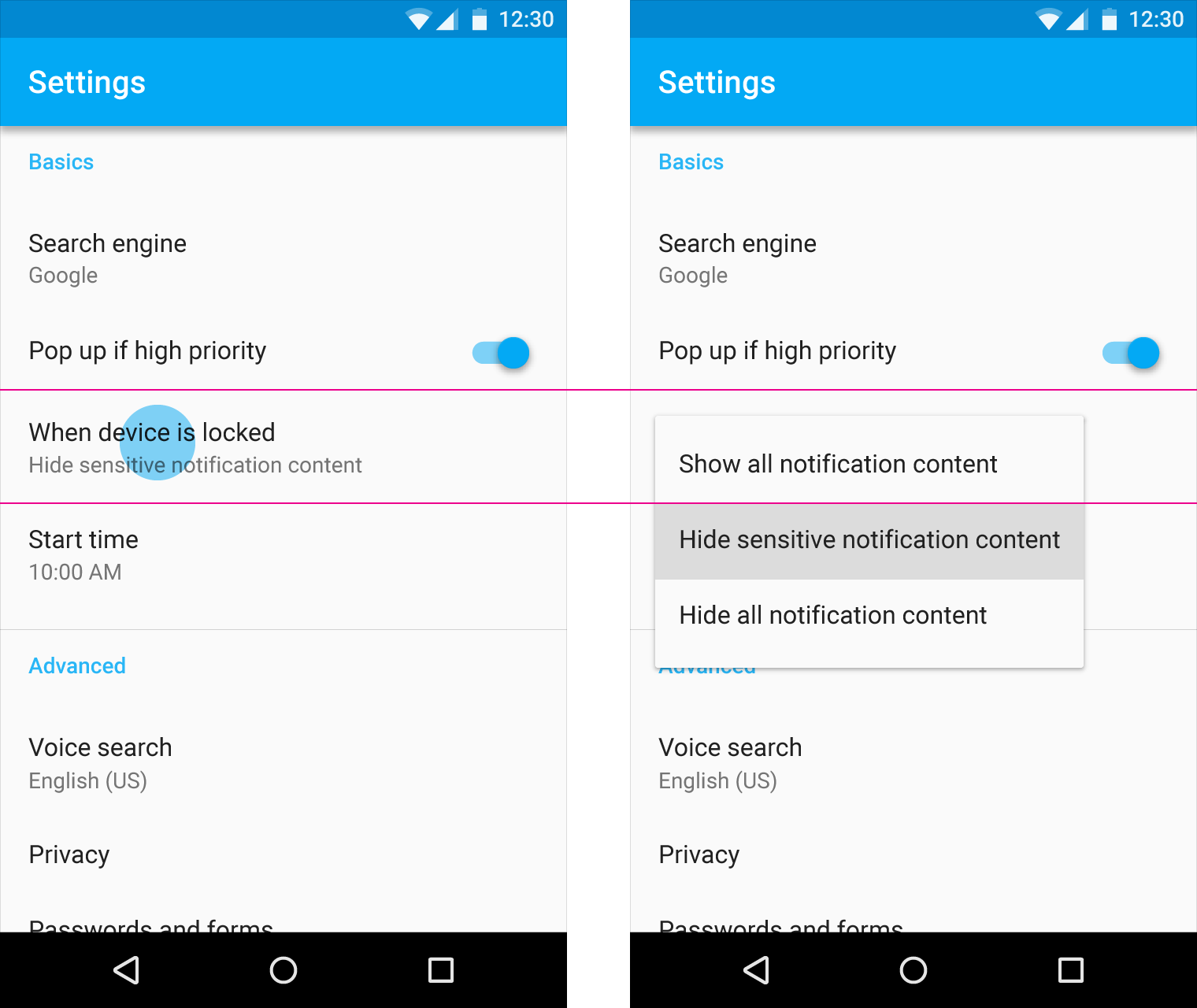
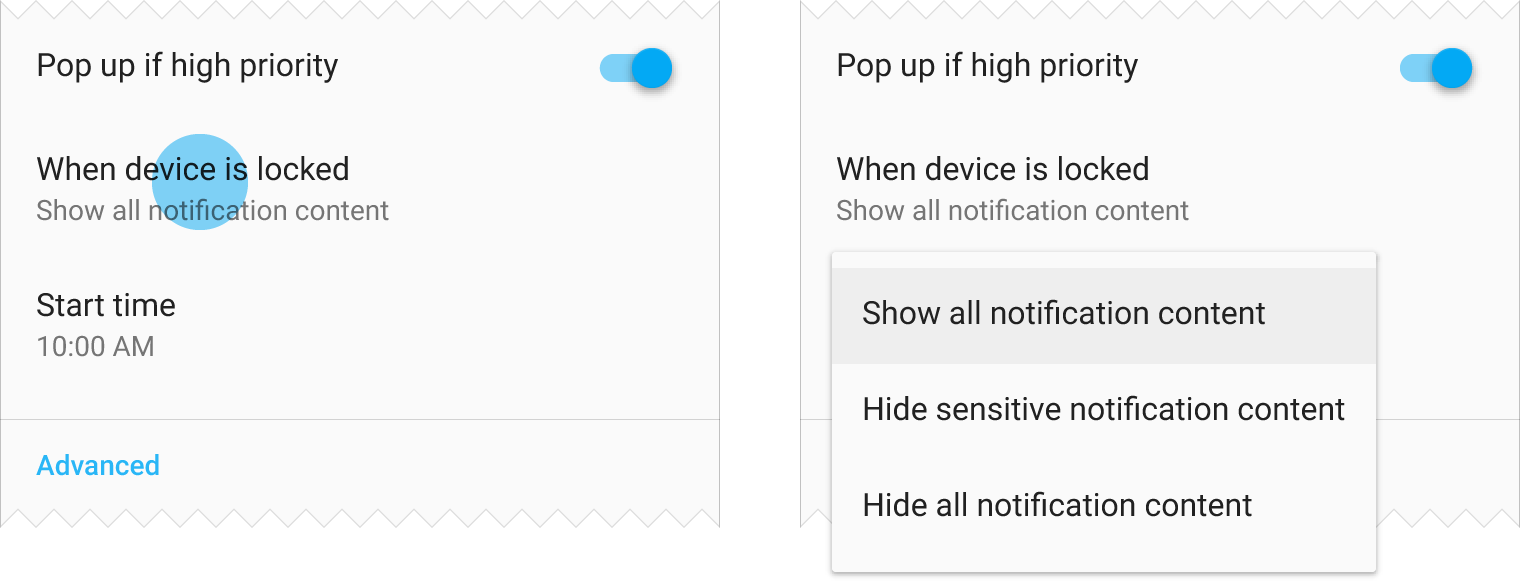
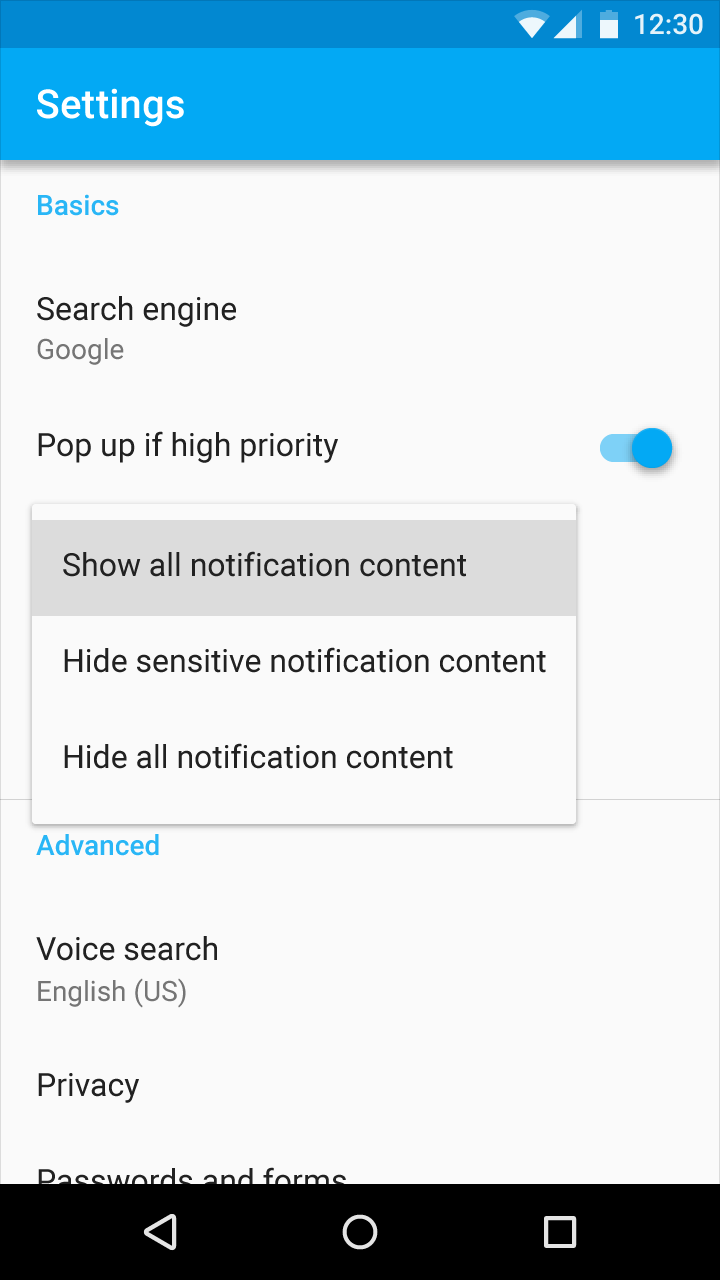
正确示例
当前选择的菜单项在列表项上垂直对齐。
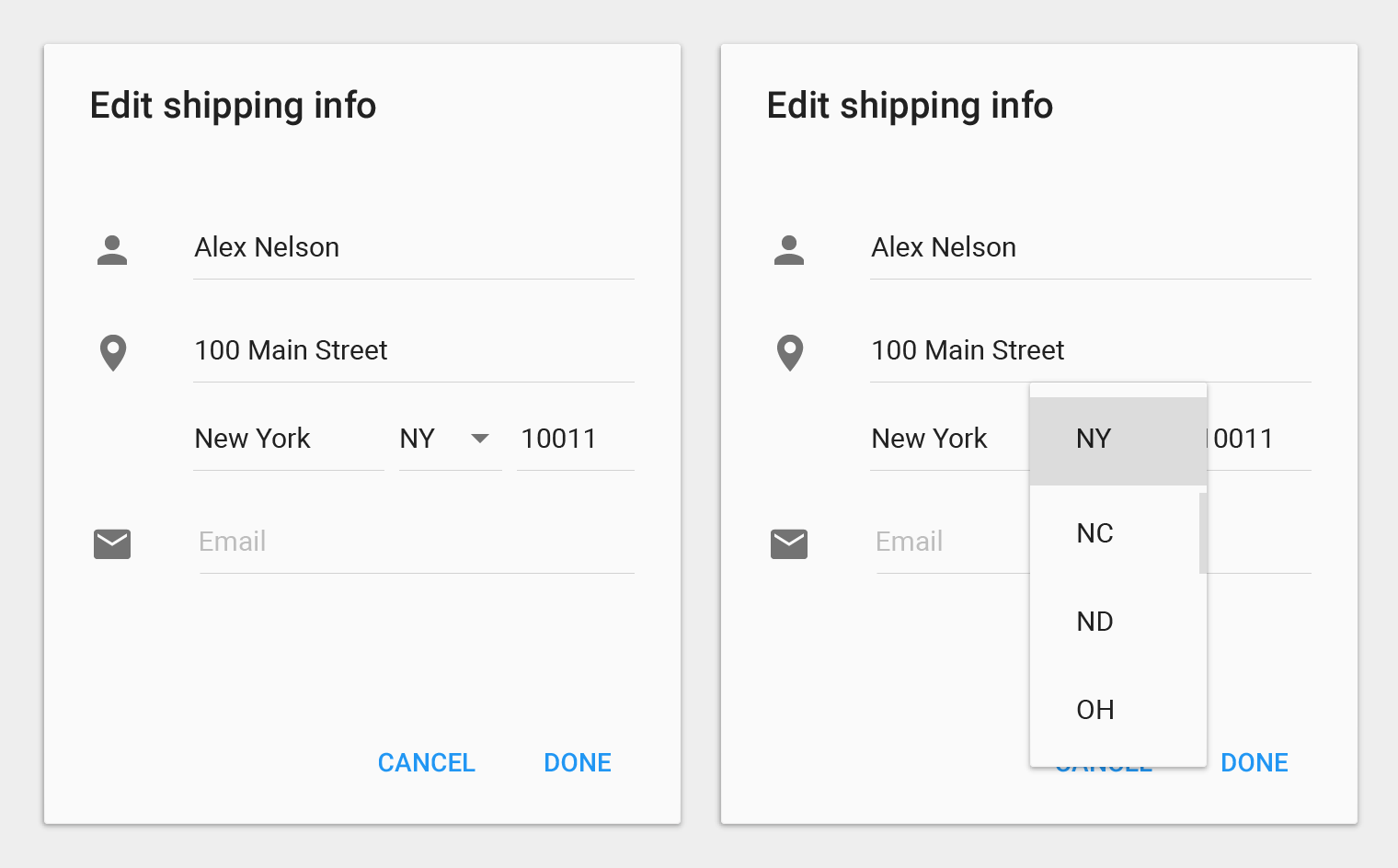
不要随意地把第一个菜单项置于列表项上。

错误示例
一个菜单项被随意地放在了列表项上,而不管当前选择的菜单项。
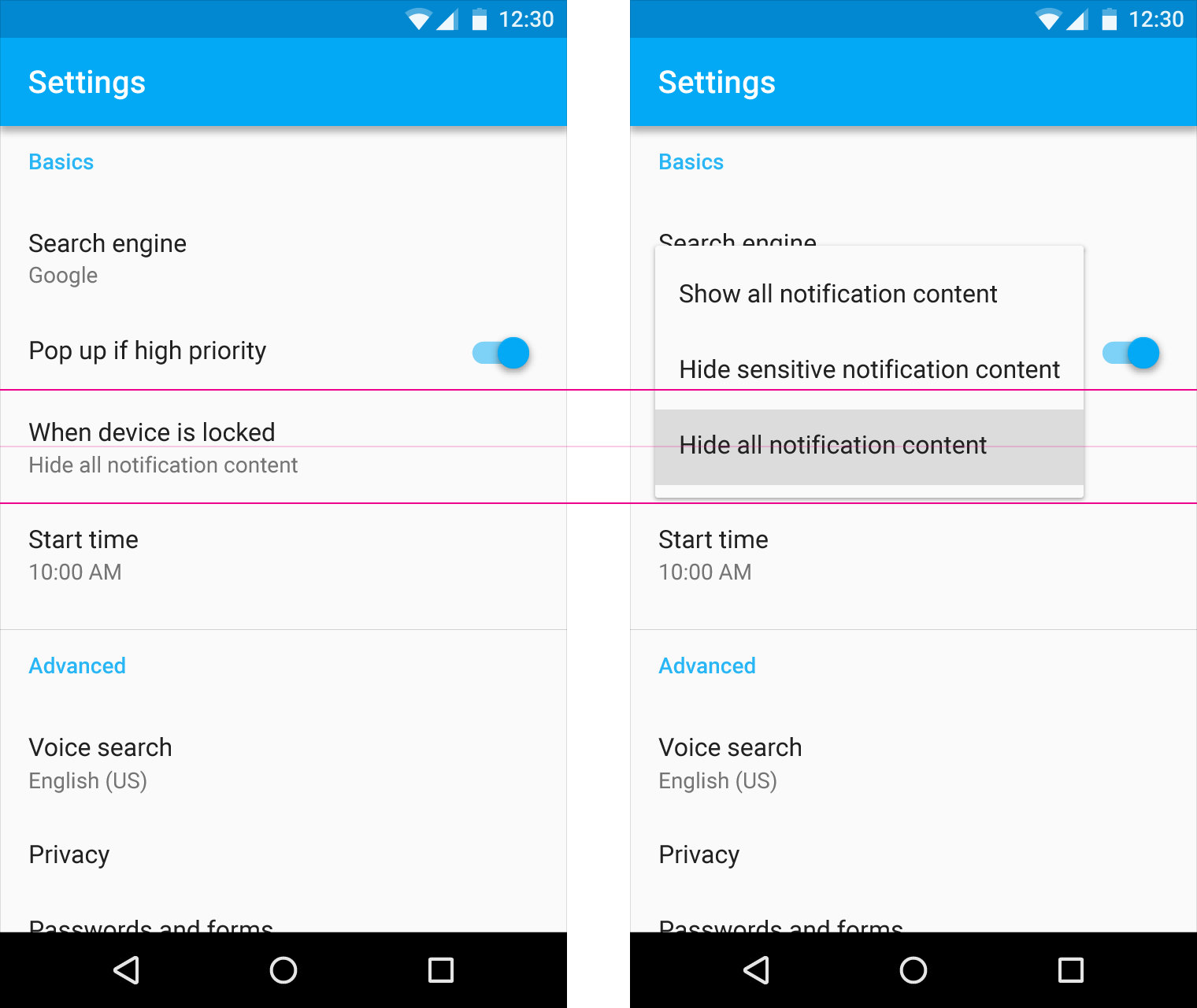
当靠近屏幕边缘时,简单菜单会重新定位进行垂直对齐,以使所有菜单项完全可见。

正确示例
当前选择的菜单项通常位于列表项之上,但是在这种情况下,这样做会导致菜单的一部分出现在屏幕外面,所以整个菜单被垂直地重新定位。
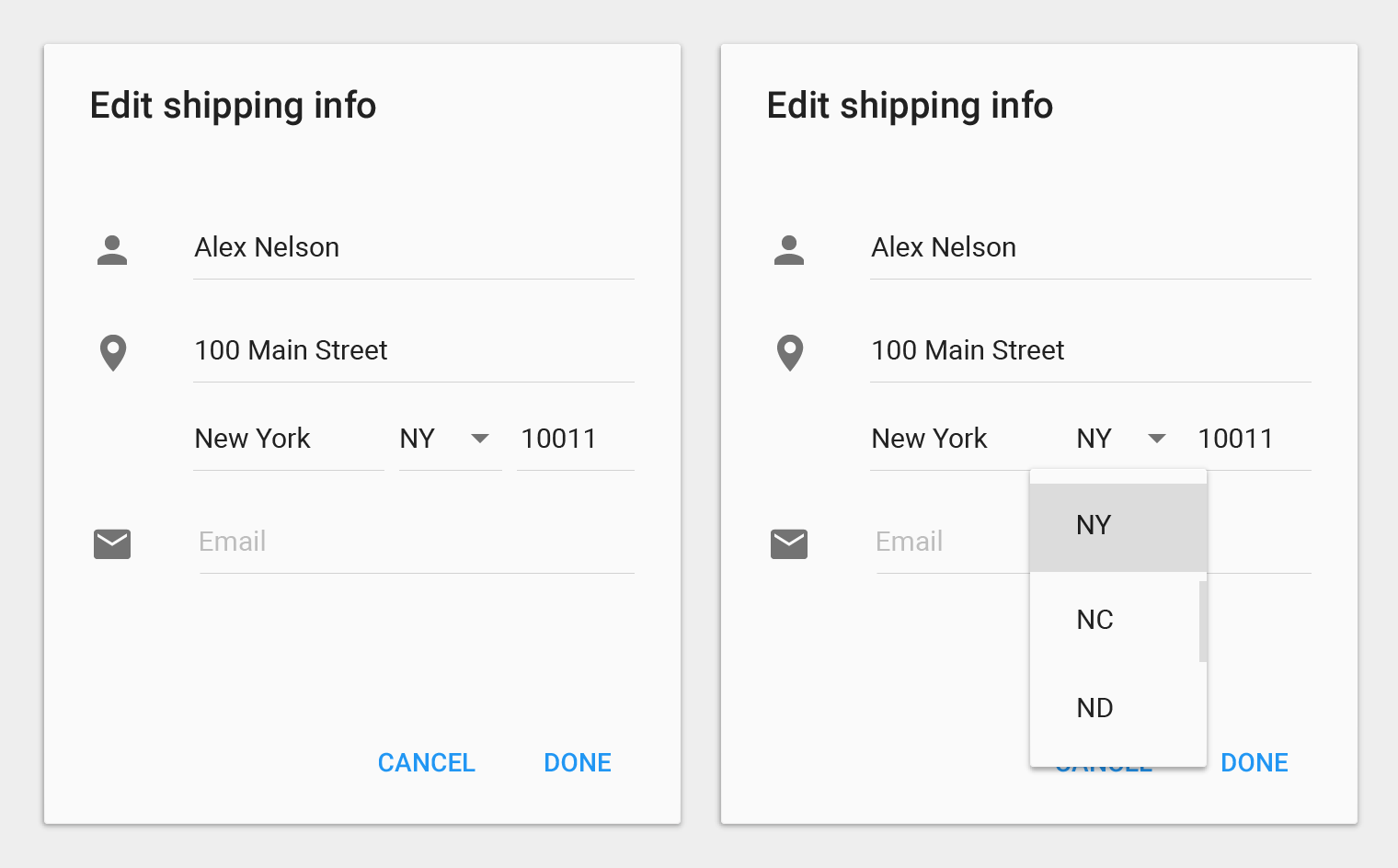
简单菜单出现在触发它的元素上,而不是下面。

正确示例
简单菜单出现在触发它的元素上。

错误示例
简单菜单不会出现在触发它的元素下面。
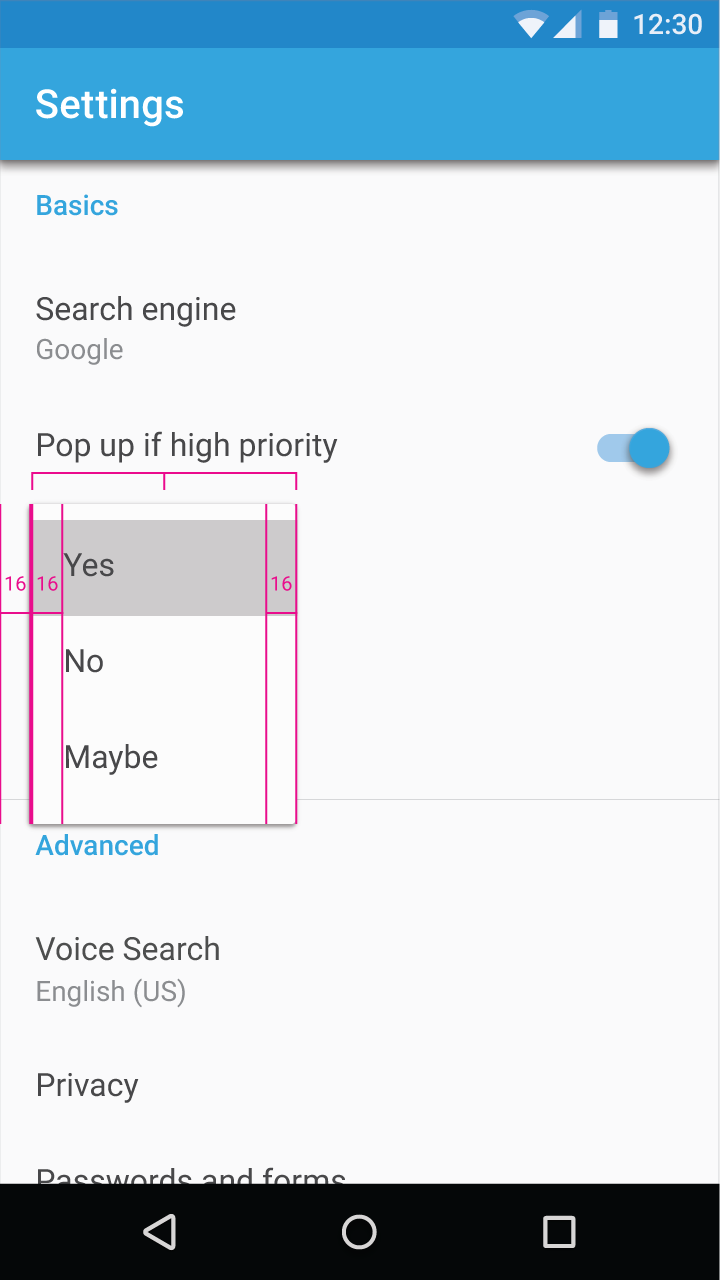
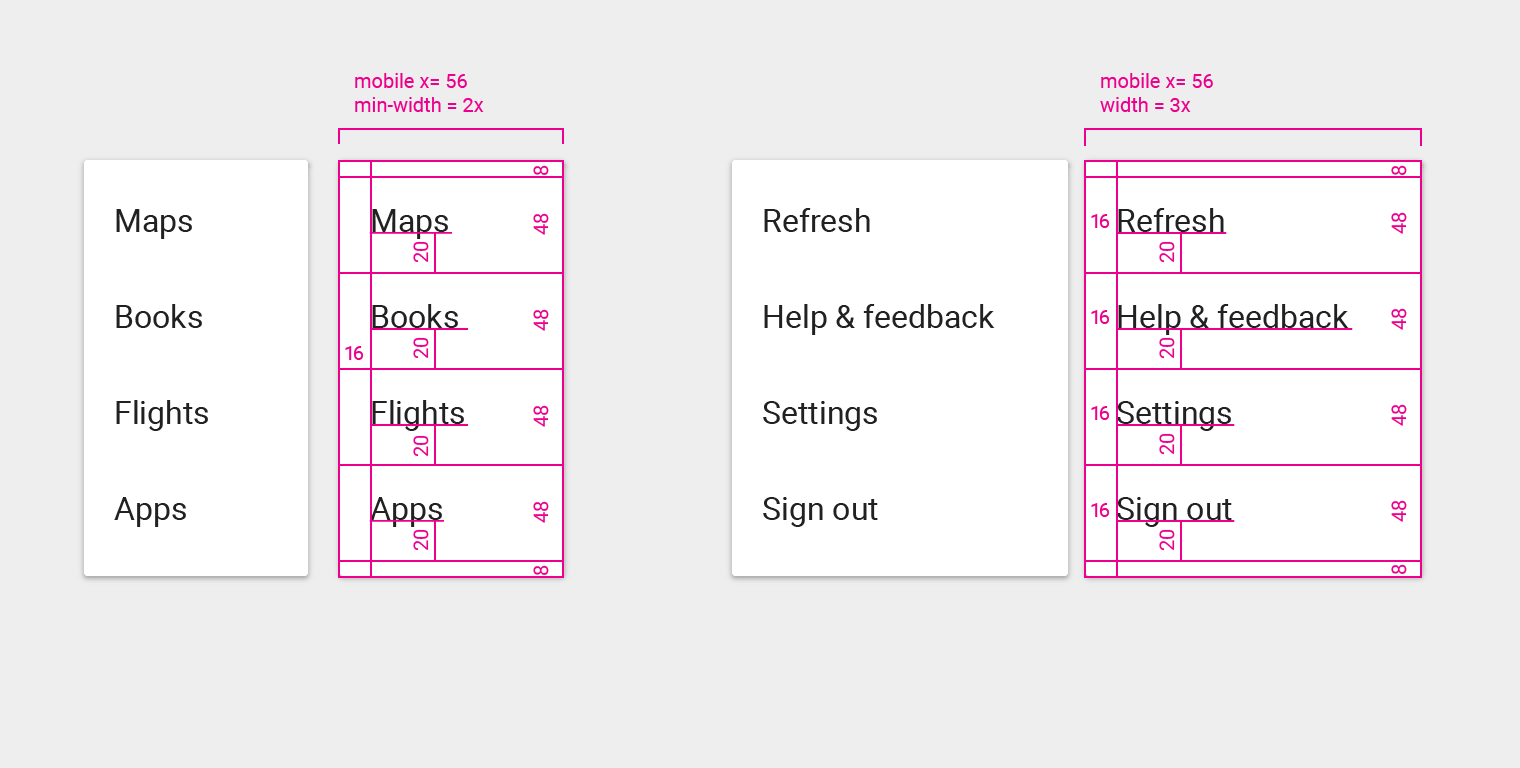
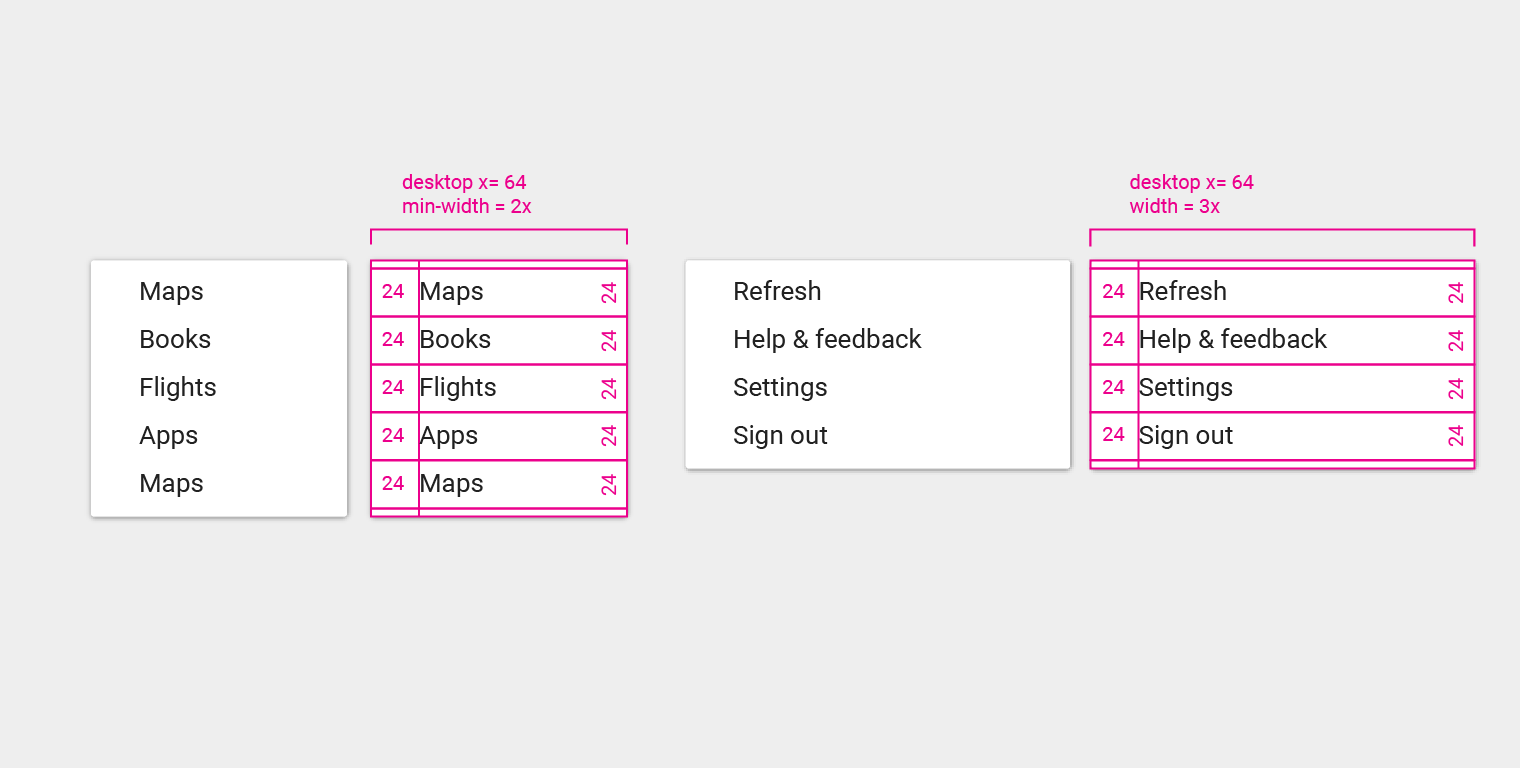
菜单宽度取决于字符串长度,在移动设备上定义为 56dp 单位的倍数。
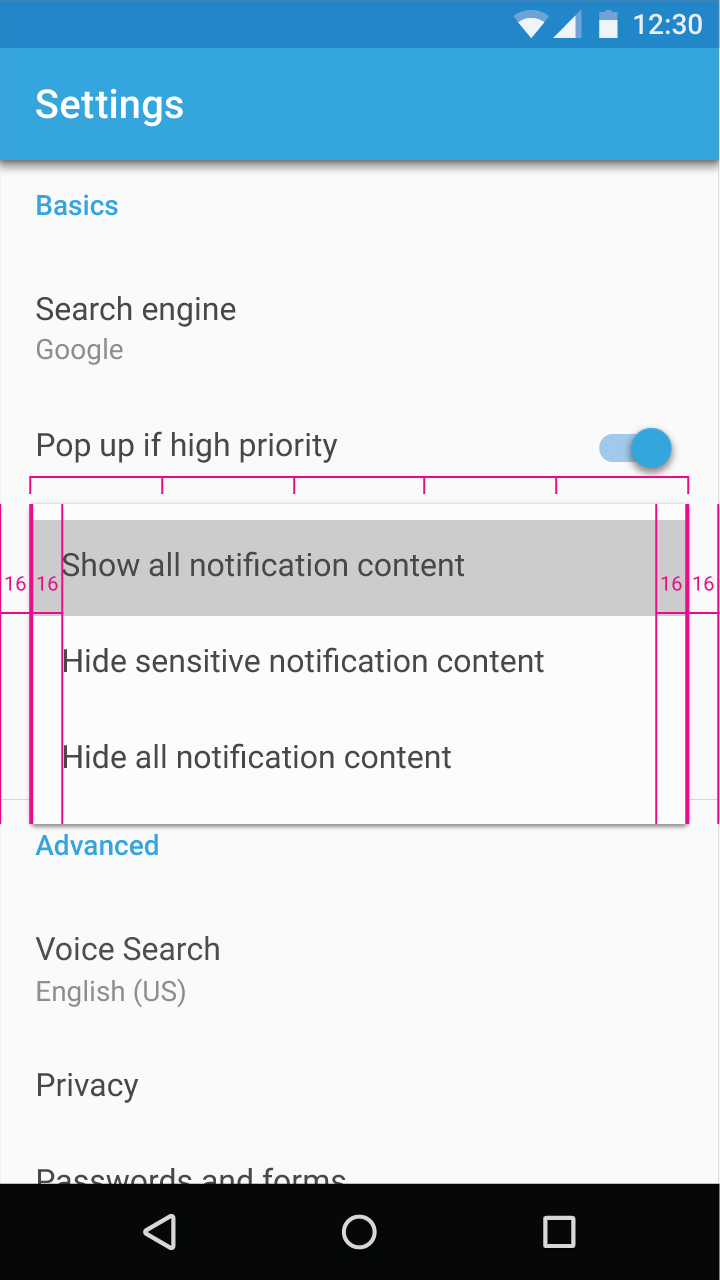
简单菜单通常和屏幕的左右边缘保持 16dp(手机)或 24dp(平板)的距离。

简单菜单具有 16dp 的外边距。
每个单位的宽是 56dp。
移动设备上最小宽度 = 2 * 56dp = 112dp

简单菜单左右均有 16dp 的外边距。
每个单位的宽是 56dp。
在移动设备上的最大宽度(纵向和横向) = 5 * 56dp = 280dp
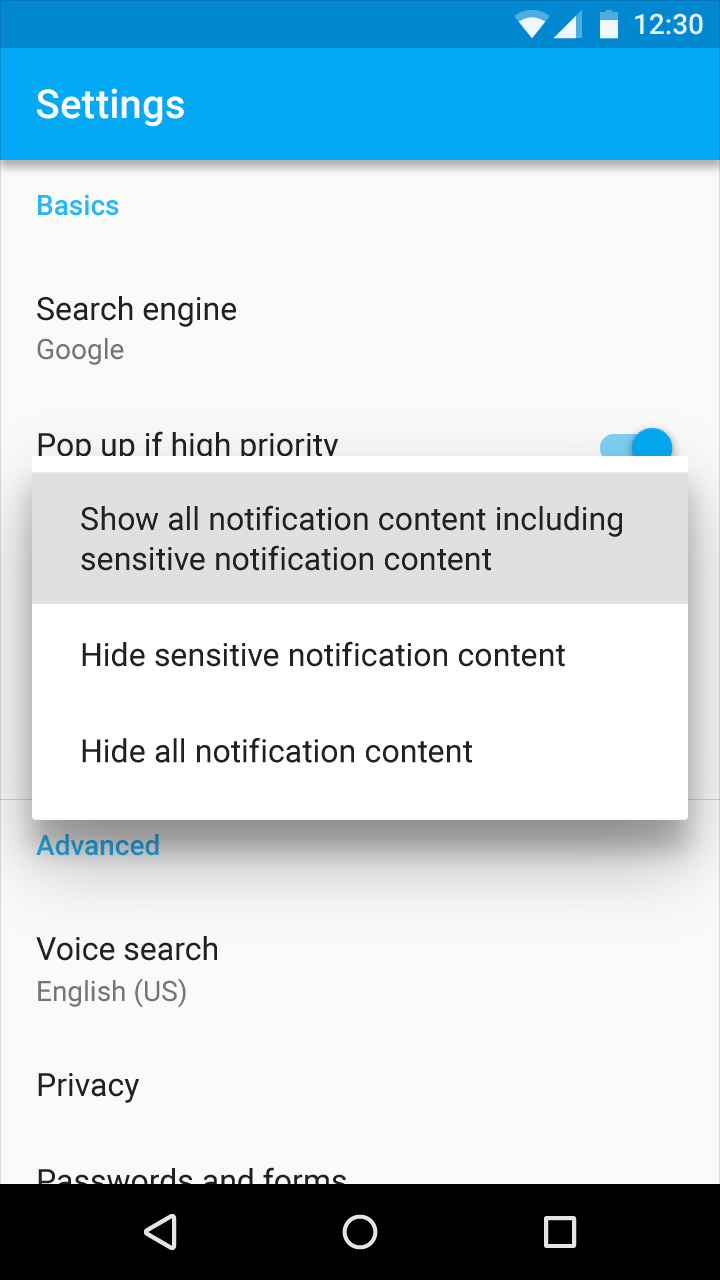
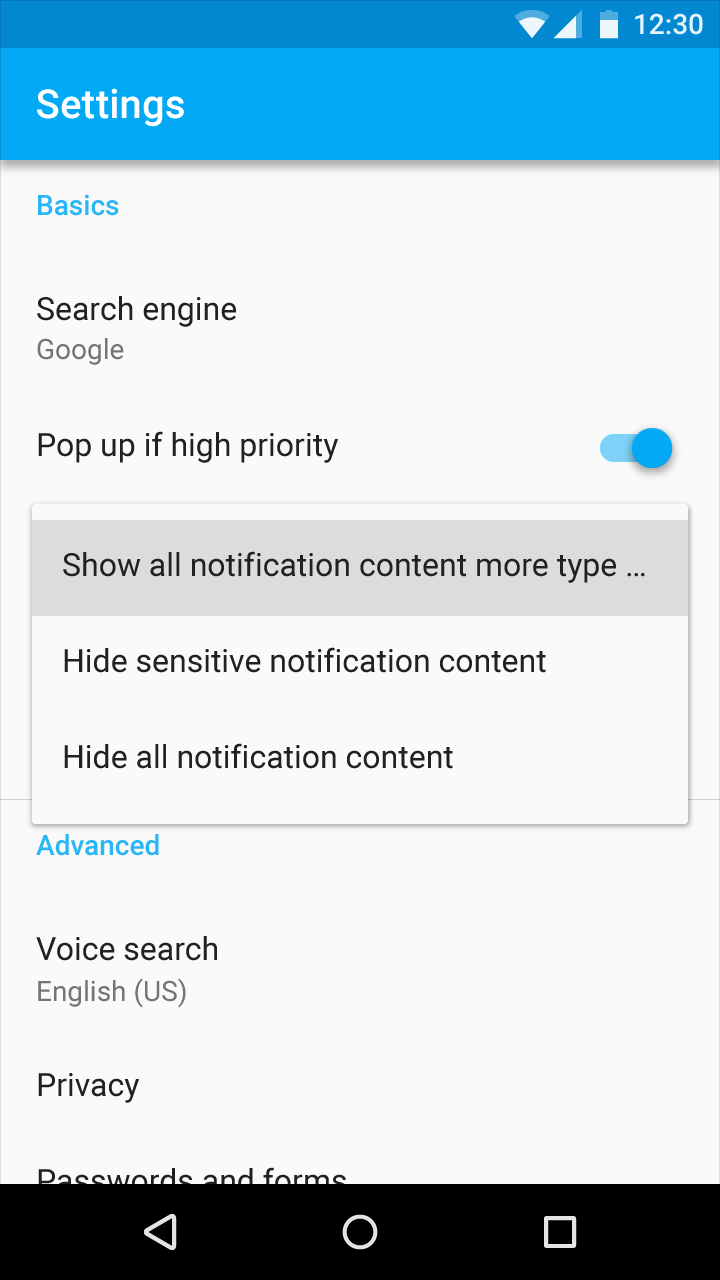
如果简单菜单中的文本需要换行,请改用简单对话框。简单对话框可以有不同高度的行。

正确示例
如果简单菜单中的任意文本产生了换行,请改用简单对话框。

错误示例
不要在简单菜单中截断文本。使用简单对话框代替。
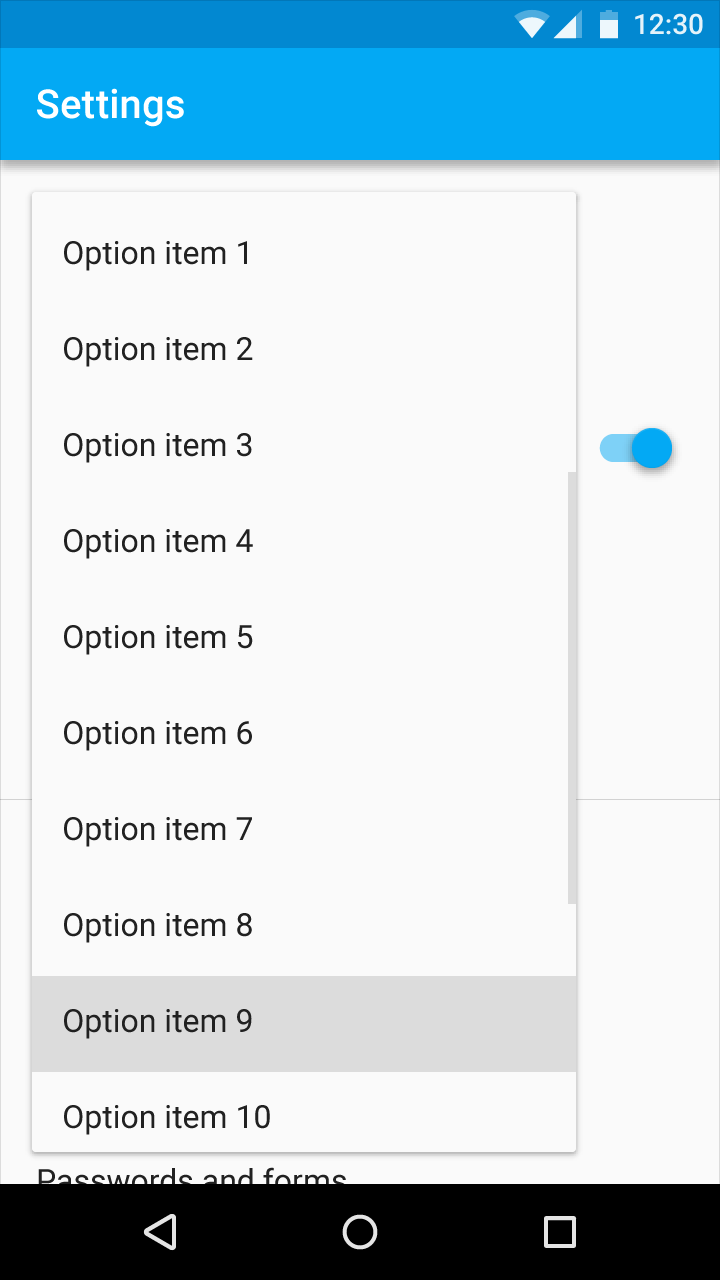
在内容可以滚动时,菜单会显示一个持续显示的滚动条。
简单菜单的最大高度应该比视图高度低一行或多行。这确保了在简单菜单外面留出一部分可点击区域,用于关闭菜单。

正确示例
默认显示可滚动内容的滚动条。

错误示例
没有滚动条,就不清楚是否有其他菜单项可用。
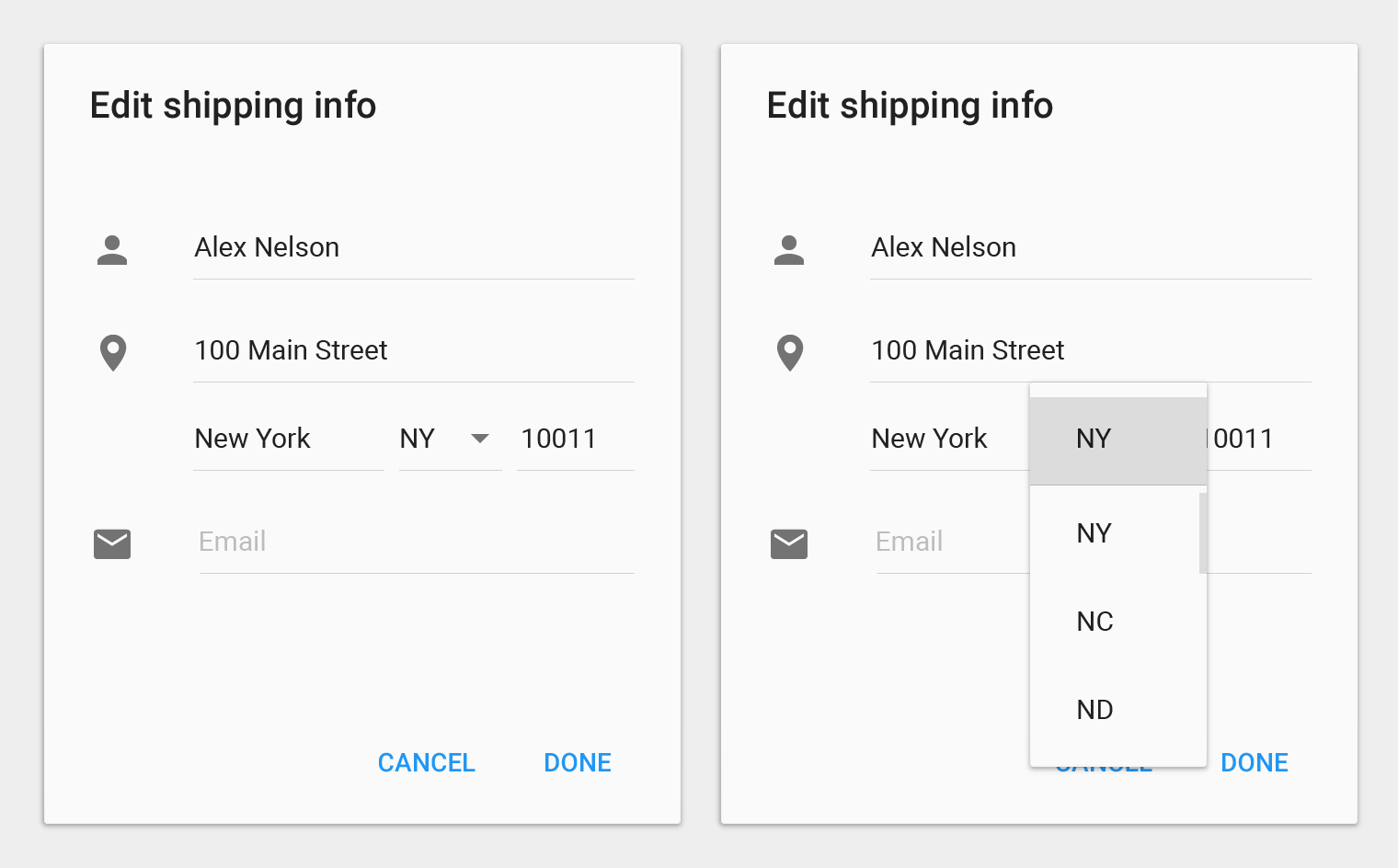
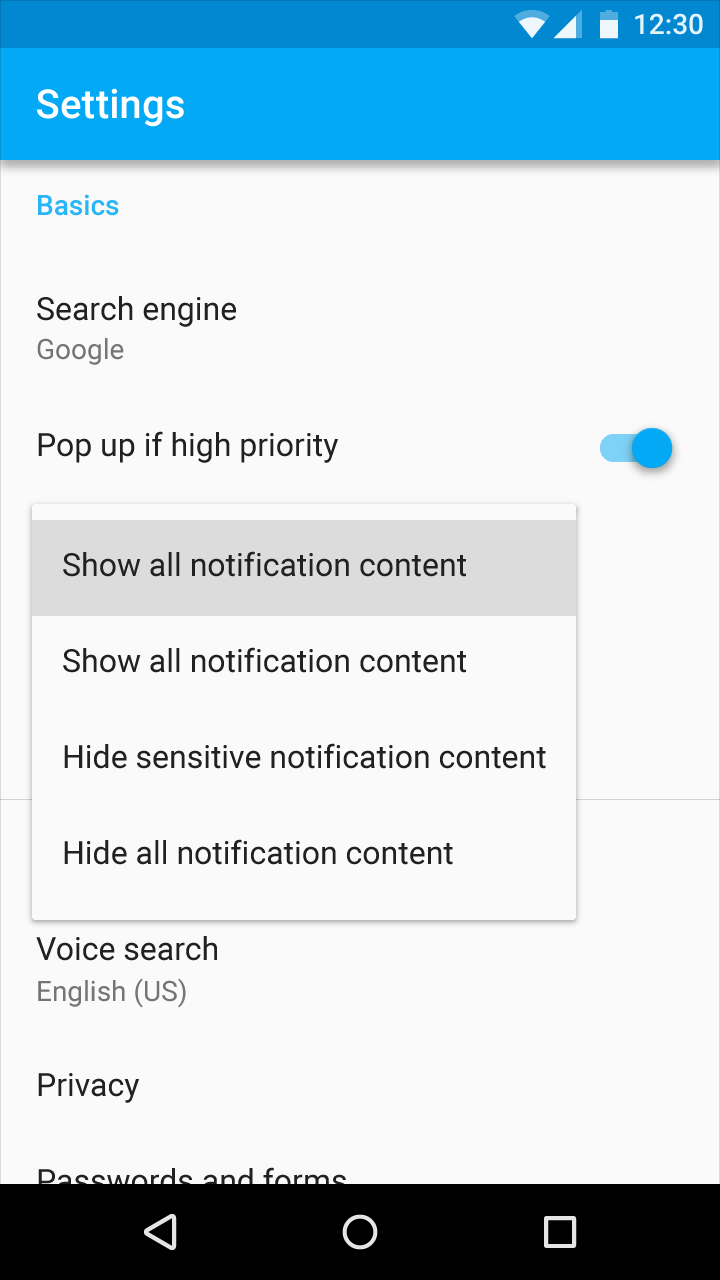
不要重复显示菜单项。

正确示例
每个菜单项只出现一次。

错误示例
不要重复显示菜单项。
简单菜单始终与列表项文本的开头左对齐,且不会基于触摸位置重新水平定位。

正确示例
简单菜单左对齐,无论触摸位置如何。

错误示例
简单菜单不根据触摸位置重新定位。
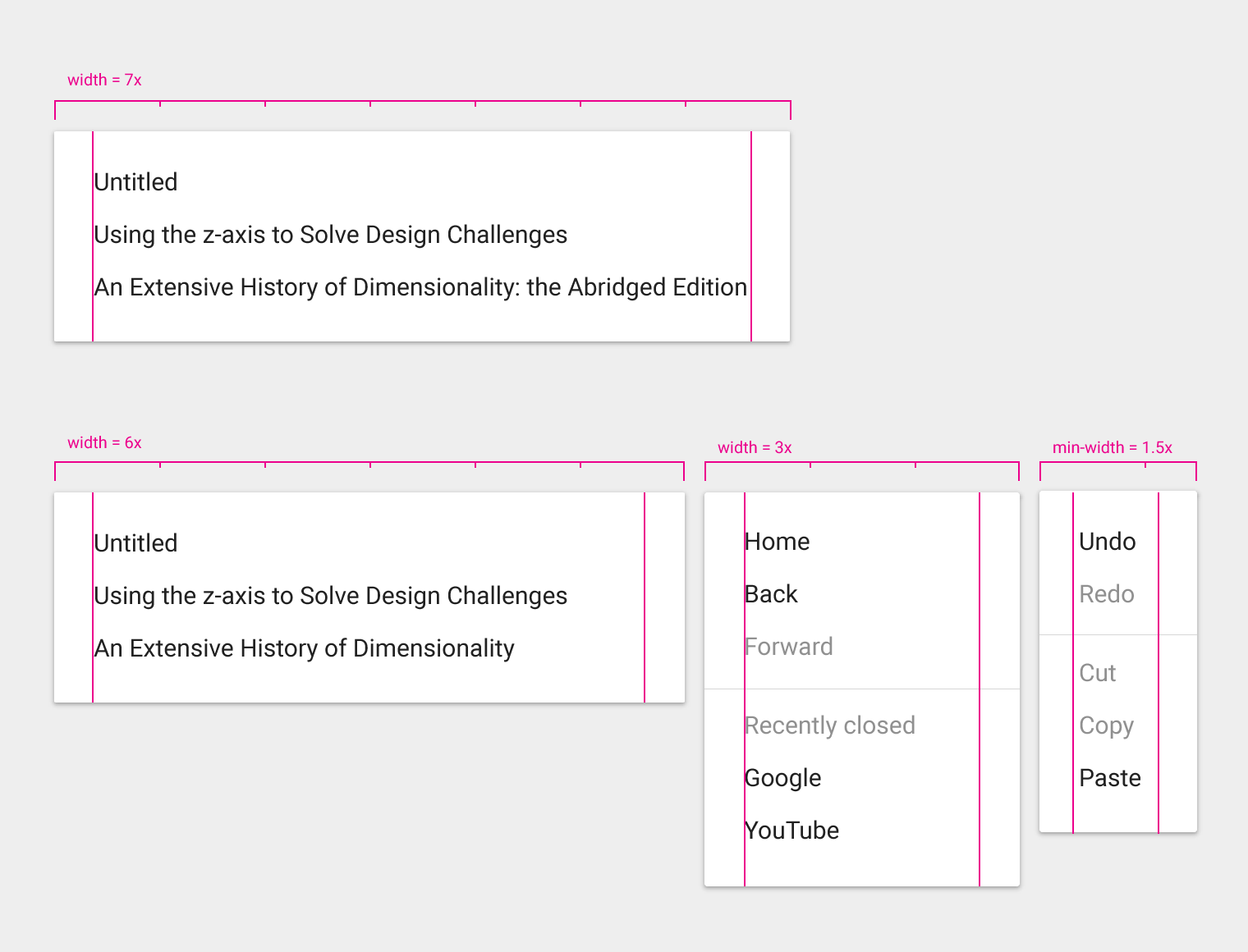
规范提供了不同平台上,不同大小及不同菜单类型的尺寸标准。在菜单顶部和底部添加 8dp 的内边距。
菜单的字体样式由Material 排版比例来决定。
默认情况下,菜单使用:16sp(移动设备上),15sp(桌面端)
密集型界面上使用:14sp(移动设备上),13sp(桌面端)

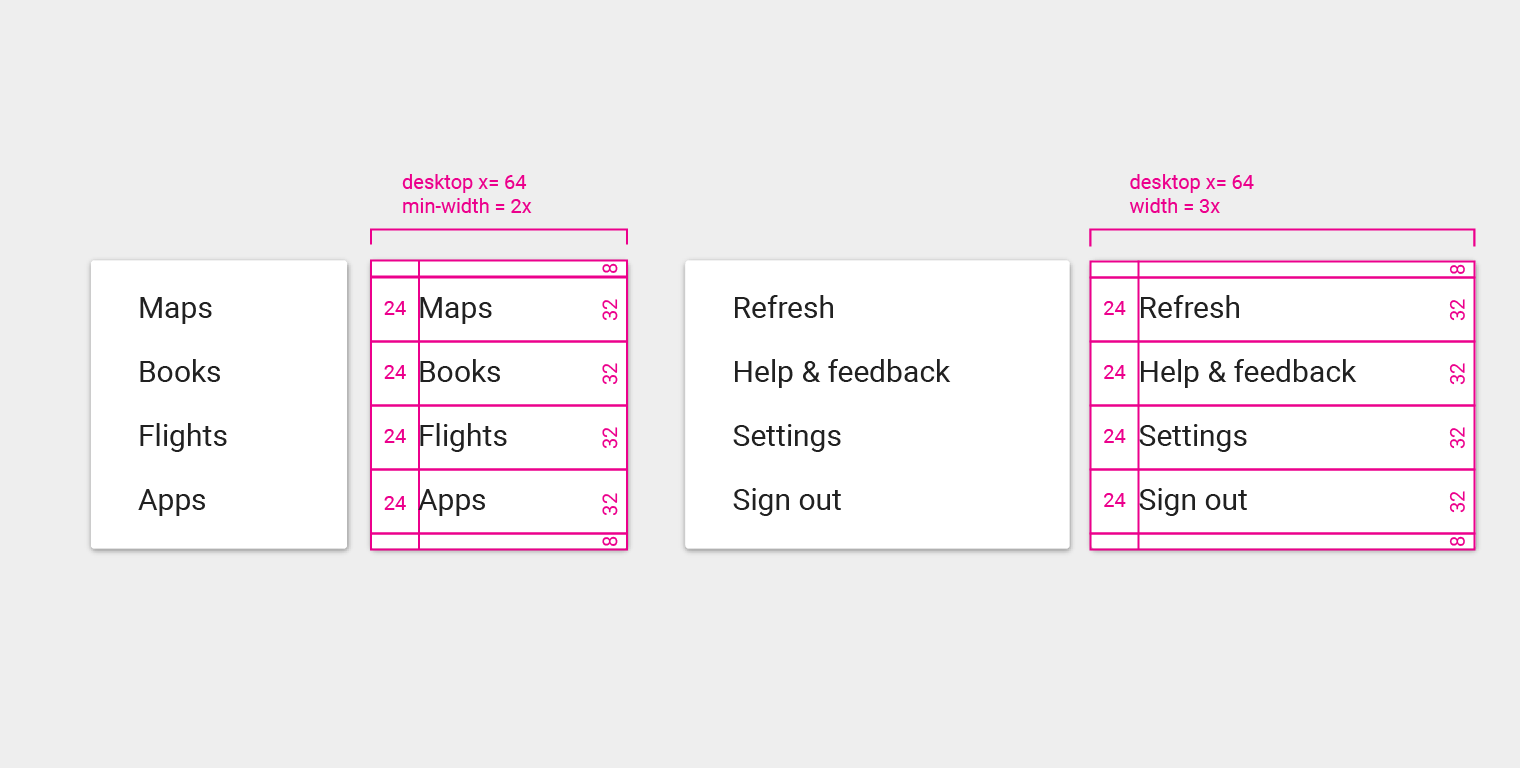
菜单项高度:48dp
菜单项文本左侧内边距:16dp
菜单项文本底部内边距:20dp
顶部内边距:8dp
底部内边距:8dp
字体排版:16sp

不同宽度的菜单:最小宽度 1.5x,3x,6x 和 7x

默认的桌面端菜单
菜单项高度:32px
菜单项文本左侧内边距:24px
顶部内边距:8px
底部内边距:8px
字体排版:15px

密集型桌面端菜单
菜单项高度:24px
菜单项文本左侧内边距:24px
顶部内边距:4px
底部内边距:4px
字体排版:13px

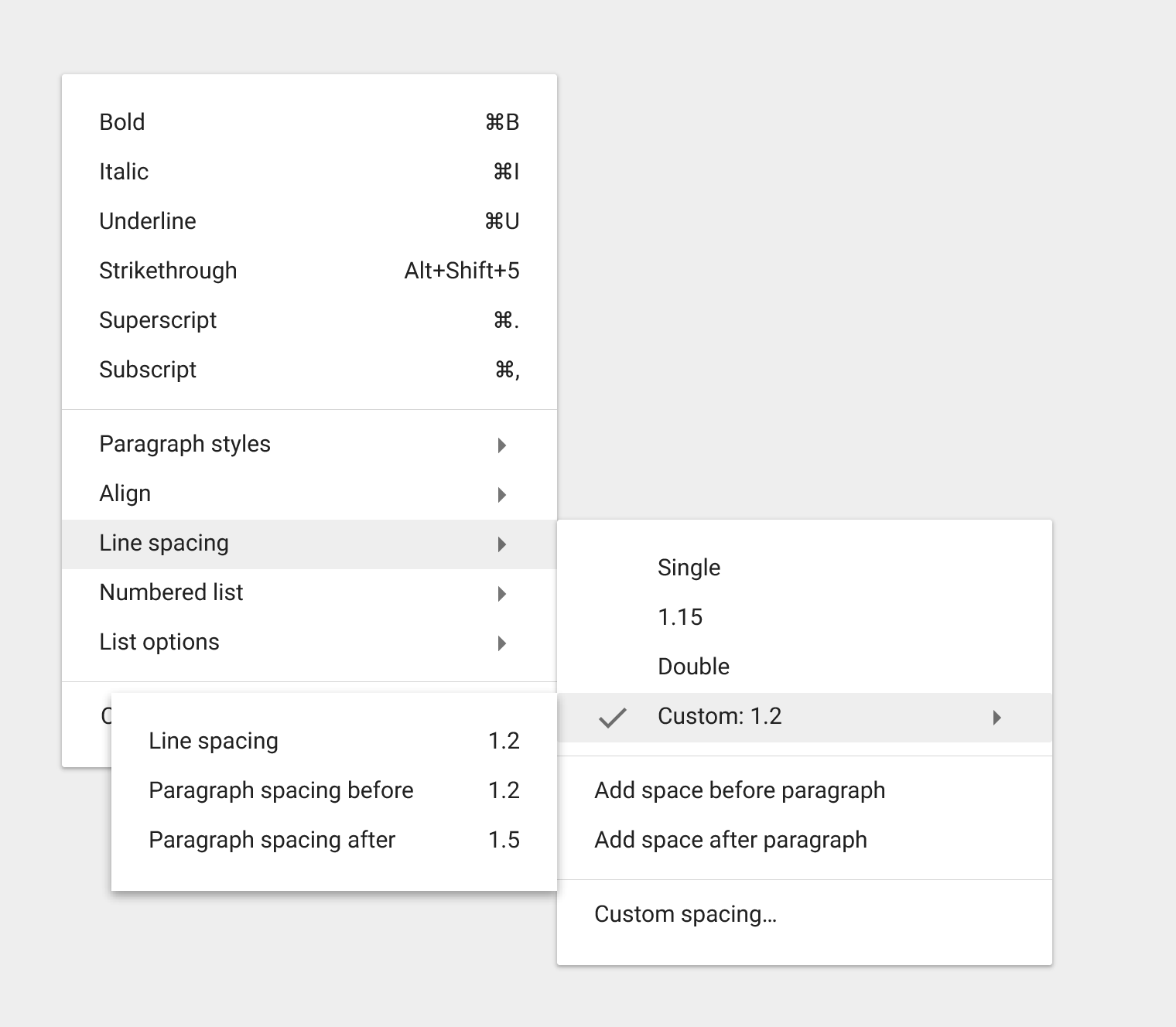
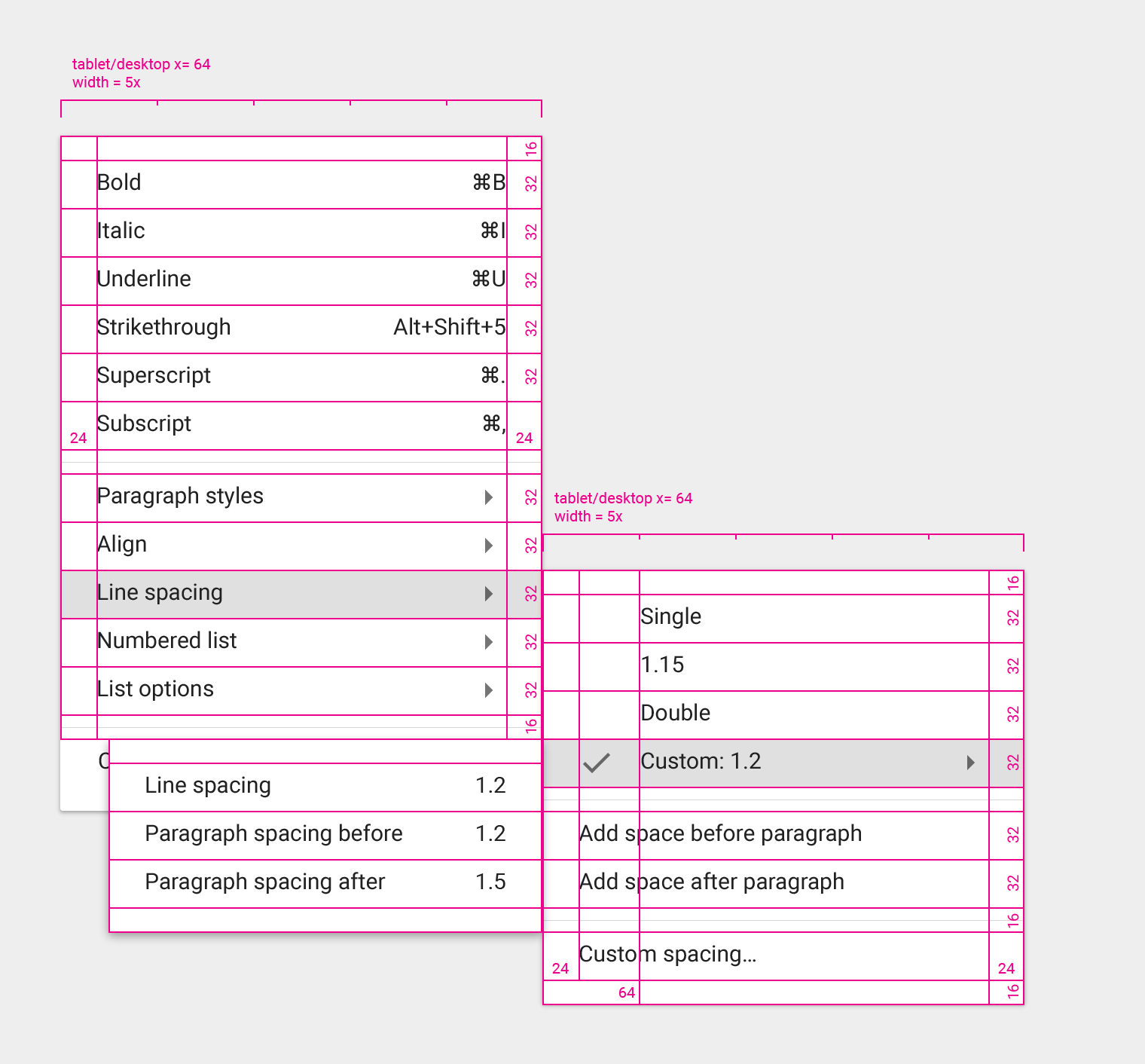
桌面端的级联菜单

默认级联菜单
级联菜单顶部内边距:16px
级联菜单左侧内边距:24px
级联菜单项高度:32px
菜单项图标右侧内边距:32px
子菜单项左侧内边距:64px
字体排版:15px
密集型级联菜单可以使用 13px 的字体排版