滚动技术影响内容相对于应用栏滚动的方式。
下列这些模式描述了滚动内容的海拔高度,如何调整弹性区域,以及何时固定指定元素。
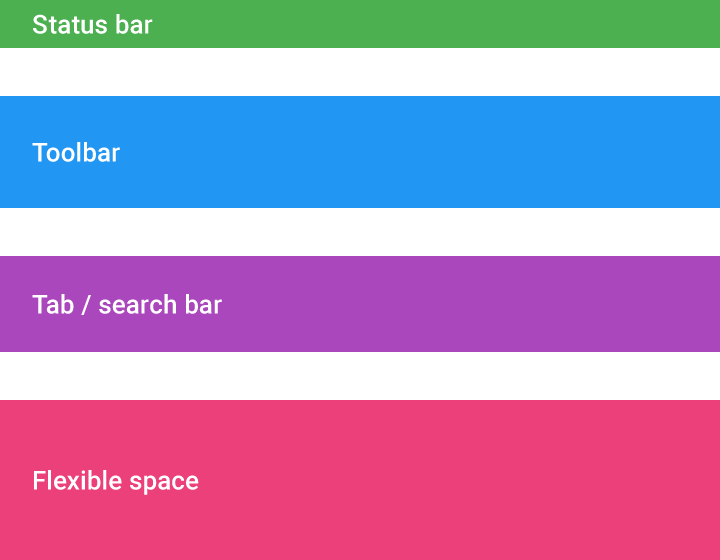
应用栏滚动区域
状态栏
工具栏
选项卡栏/搜索栏
弹性区域

下列这些模式描述了滚动内容的海拔高度,如何调整弹性区域,以及何时固定指定元素。
状态栏
工具栏
选项卡栏/搜索栏
弹性区域

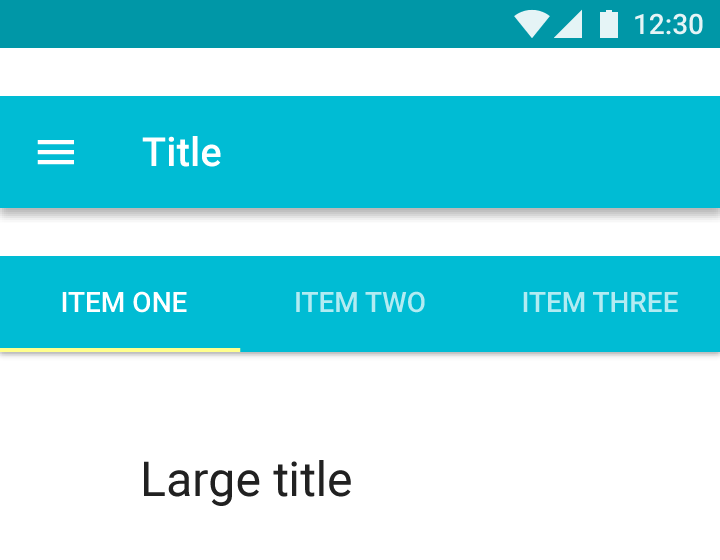
设计滚动行为时,应用栏包含 4 个主要区域(简称为块),包含下列滚动结构:

应用栏组件可以包括:状态栏、导航栏、选项卡栏/搜索栏、弹性区域

状态栏、导航栏、选项卡栏/搜索栏、弹性区域示例
规格:
标准应用栏在手机上为 56dp,在更大屏幕的设备上为 64dp。
应用栏有两个滚动选项:

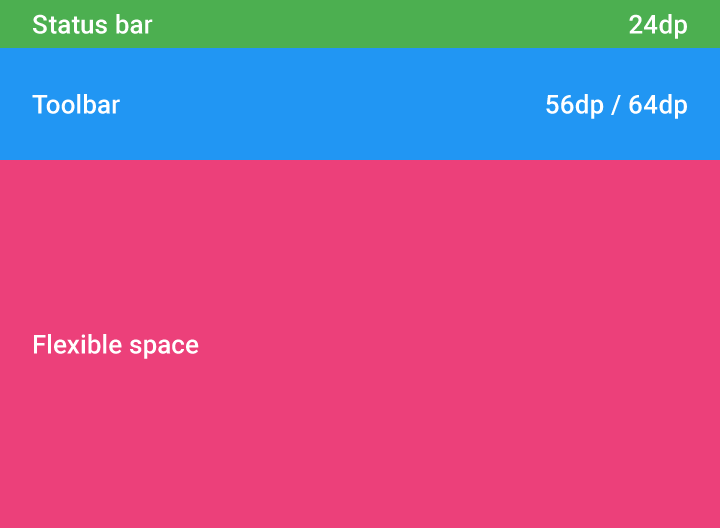
标准应用栏
状态栏高度:24dp
工具栏高度:56dp / 64dp
滚动时应用栏离开屏幕的动画
标准应用栏组件可以包含以下块:工具栏、选项卡栏、弹性区域。
选项卡可以具有以下之一的行为:

状态栏、工具栏、选项卡栏
状态栏高度:24dp
工具栏高度:56dp / 64dp
选项卡栏高度:48dp
动画显示工具栏滚动时离开屏幕,选项卡栏和应用栏固定在一个地方。
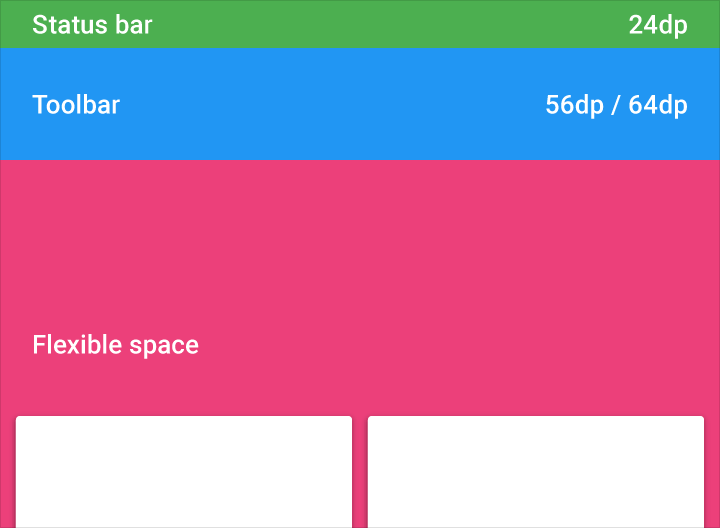
因为应用栏是弹性的,它可以扩展以适应更大的排版或图片。要扩展应用栏,请添加一个弹性区域块。
弹性区域可以通过以下两种方式之一来显示:

状态栏、工具栏、弹性区域
状态栏高度:24dp
工具栏高度:56dp / 64dp
动画显示滚动时的弹性区域
使用弹性区域来容纳应用栏中具有所需宽高比的图片。
在此示例中,宽高比是 4:3。滚动时,内容向上推动图片,缩小了弹性区域。在转换结束时,图片变成了应用的主色,且与滚动无关了。

状态栏、工具栏、弹性区域
状态栏高度:24dp
工具栏高度:56dp / 64dp
动画显示滚动时的弹性区域和图片
内容可以与应用栏重叠。
应用栏有两个滚动选项:
在此交互中,应用栏不能包含选项卡栏。

弹性区域
状态栏:24dp
工具栏:56dp/64dp
动画显示滚动时的弹性区域和覆盖应用栏的内容
Z 轴方向的空间图,侧视图