原则

适应不同的网络状态
当用户的网络缓慢、网络时常中断、或者没有连接到互联网时,你的应用的功能要怎么展现。

功能说明
使用一个精心设计的元素来解释离线状态下如何使用。

显示可用的内容
显示一些东西比什么都不显示要好,同时也可以解释当前互联网连接处于受限状态。

当用户的网络缓慢、网络时常中断、或者没有连接到互联网时,你的应用的功能要怎么展现。

使用一个精心设计的元素来解释离线状态下如何使用。

显示一些东西比什么都不显示要好,同时也可以解释当前互联网连接处于受限状态。
你的应用应该指明当前是在线状态还是离线状态,特别是应用的某些功能可以离线使用,而有些功能必须联网才能使用时。
如果可以的话,应用还应该提供一个管理离线文件的地方。
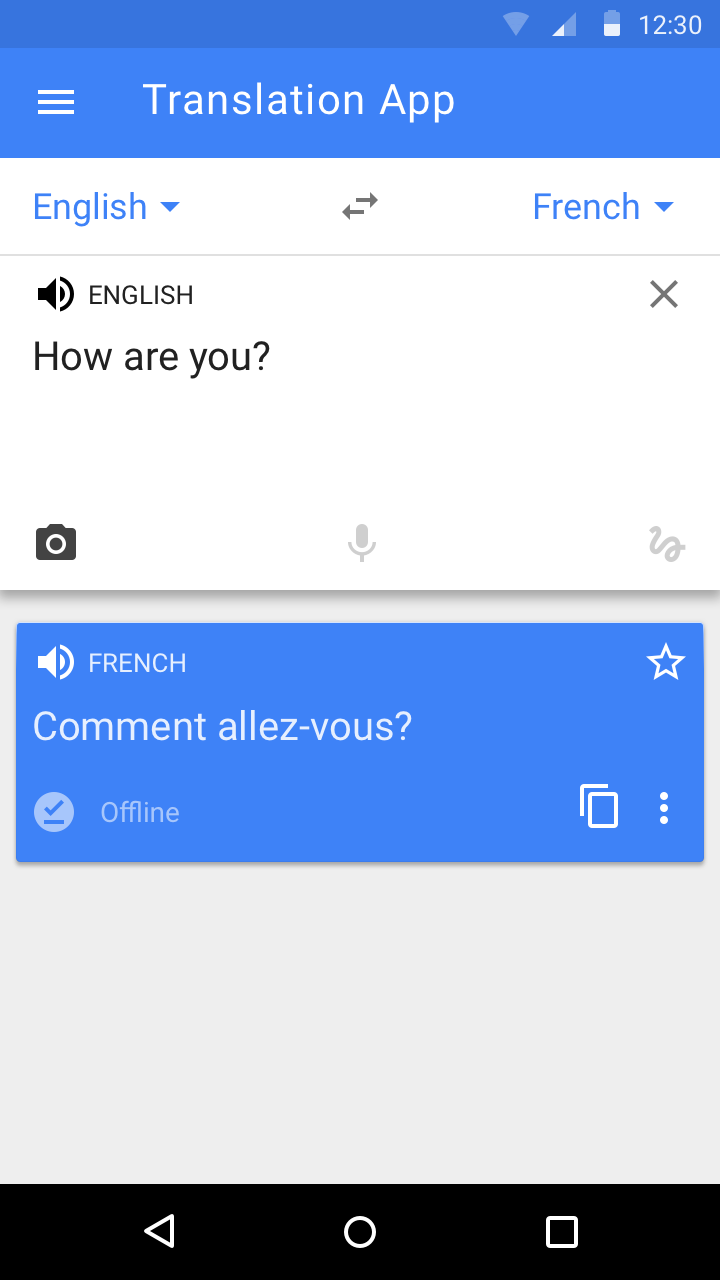
显示一个脱机图标和 “Offline” 文本,以表明当前操作正处于离线状态。

用户执行一项离线操作时,会显示脱机图标。

当网站离线访问时,网址旁边会显示脱机图标。
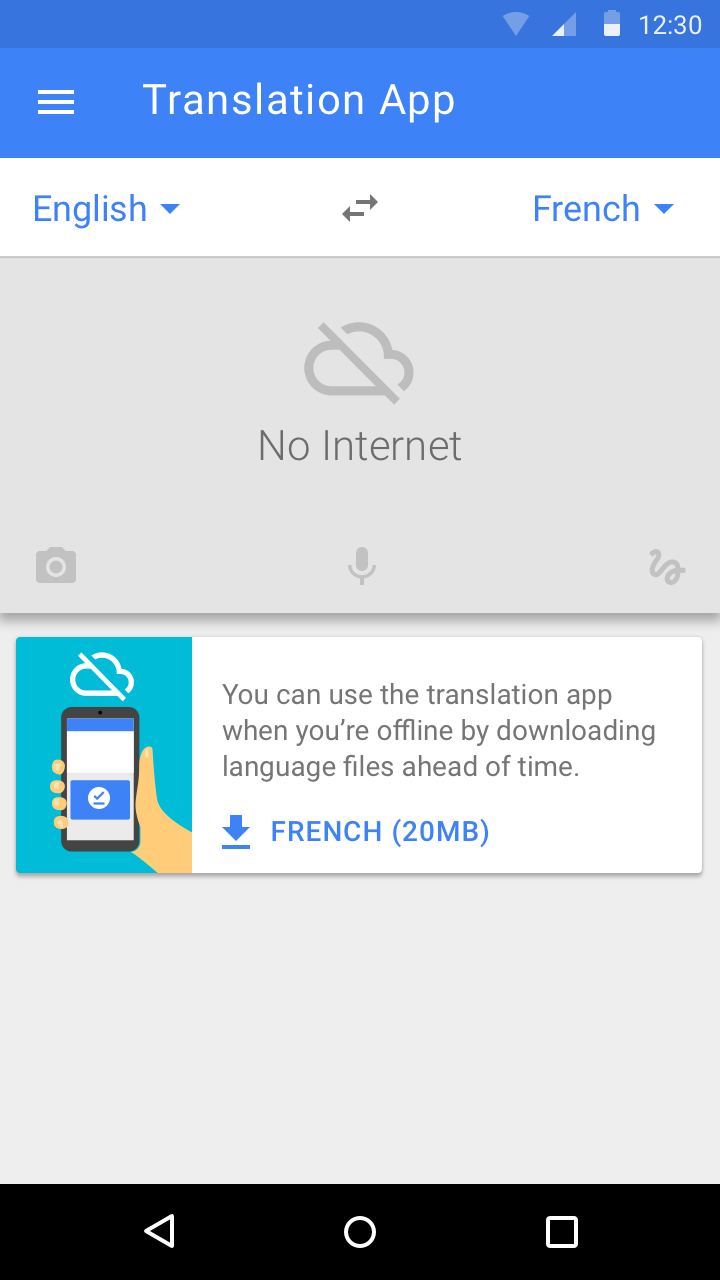
离线时,不可用的功能应使用 “cloud off” 图标。产品离线时,仅显示此图标。有可能的话,使用带此图标的文本 “No internet”。

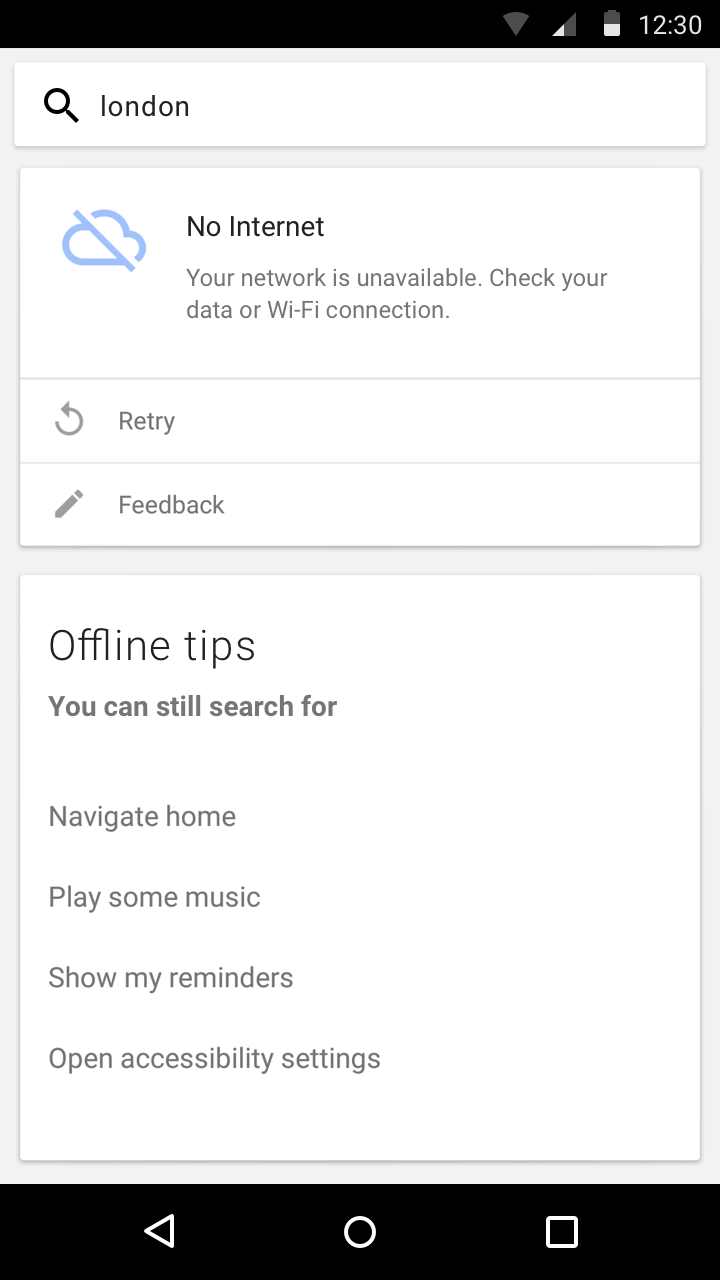
使用对用户有用的提示表示离线状态,告诉用户离线时,用户可以做什么。

当联网时,提供一个下载操作按钮,以供将来离线使用。
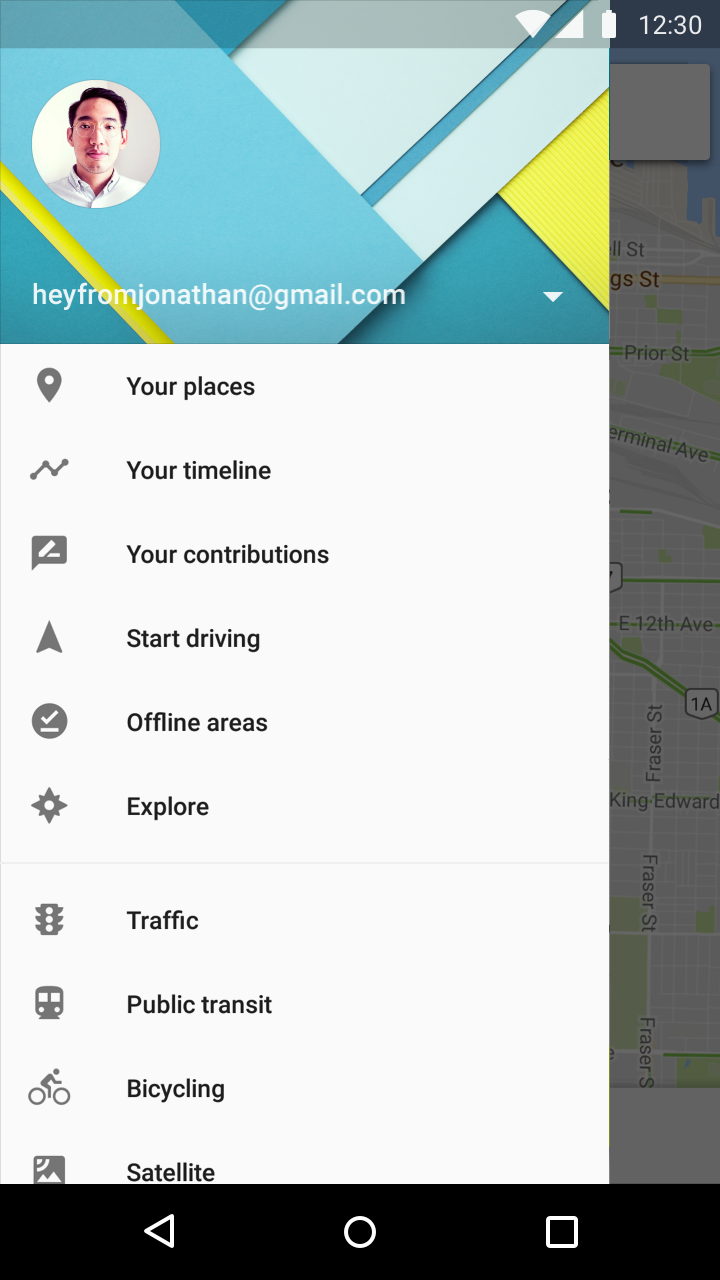
为用户提供一个管理离线设置的地方。如果适用的话,使用脱机图标标记此位置。

此导航菜单中提供了 Offline areas。
离线功能可以让用户使用预先下载的文件,例如视频和网站。要离线访问这些文件,用户必须在联网时把文件下载到设备上。
要指明文件可以下载,需要同时显示下载图标和文本 “download”。包括文件大小,以帮助用户决定文件是否太大。
离线时,允许用户选择在联网后需要下载的文件。

正确示例
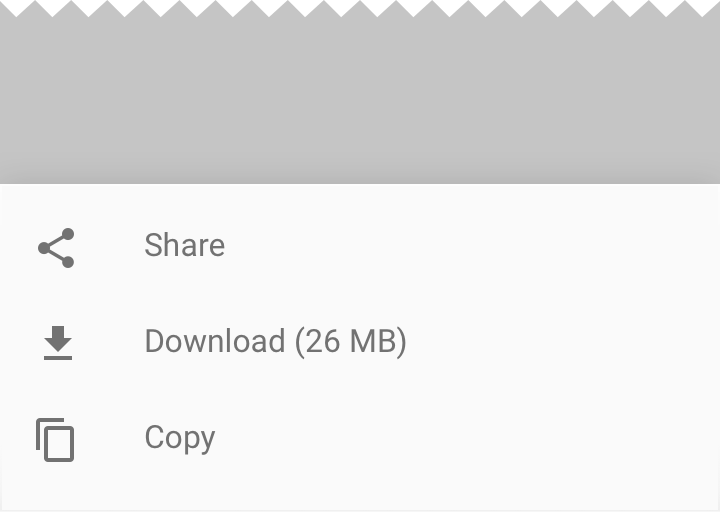
下载图标和文本 “Download” 配合使用。

错误示例
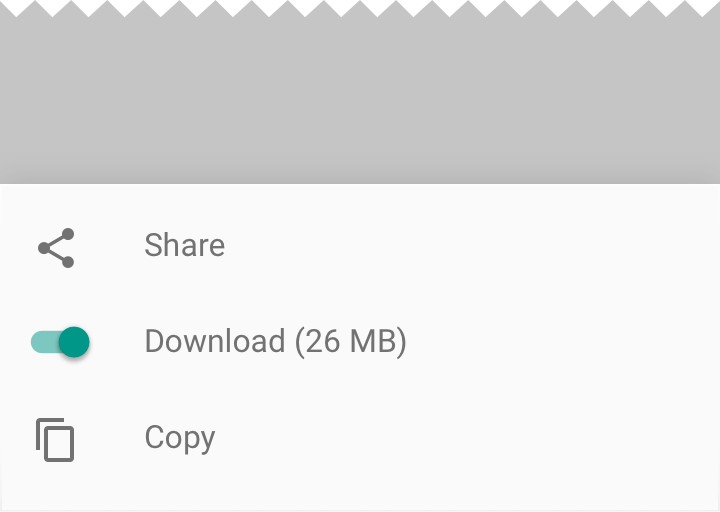
不要使用切换控件来下载单个文件。切换控件表示的是状态 “on” 或 “off”,而不是一次性的下载。
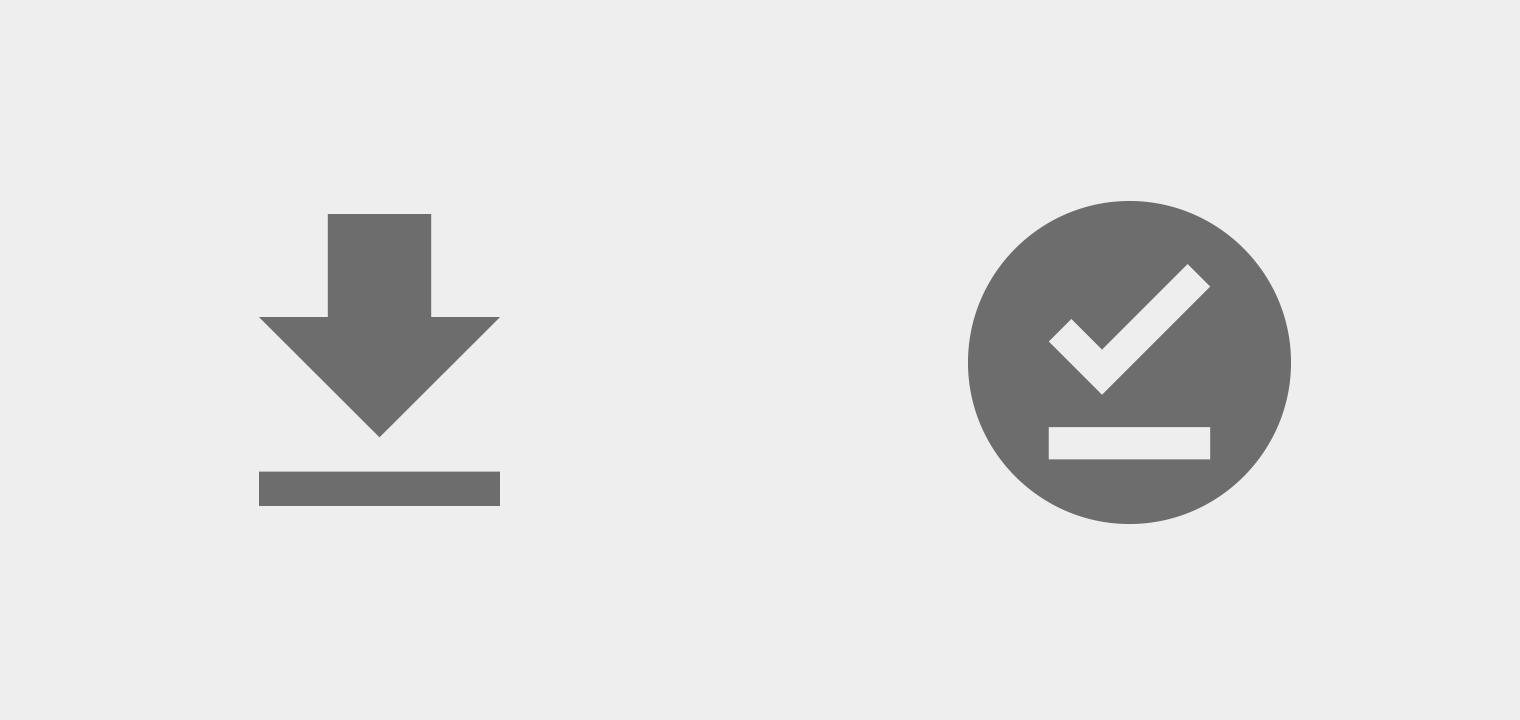
文件下载完毕后,显示一个脱机图标,表示可以离线使用。

下载和脱机图标可以在Material icon图标库中找到。
要表明已下载的文档可以离线访问,需要把下载图标使用动画转换为脱机图标。详见进度 & 活动状态。
进度指示器在两个图标之间切换。
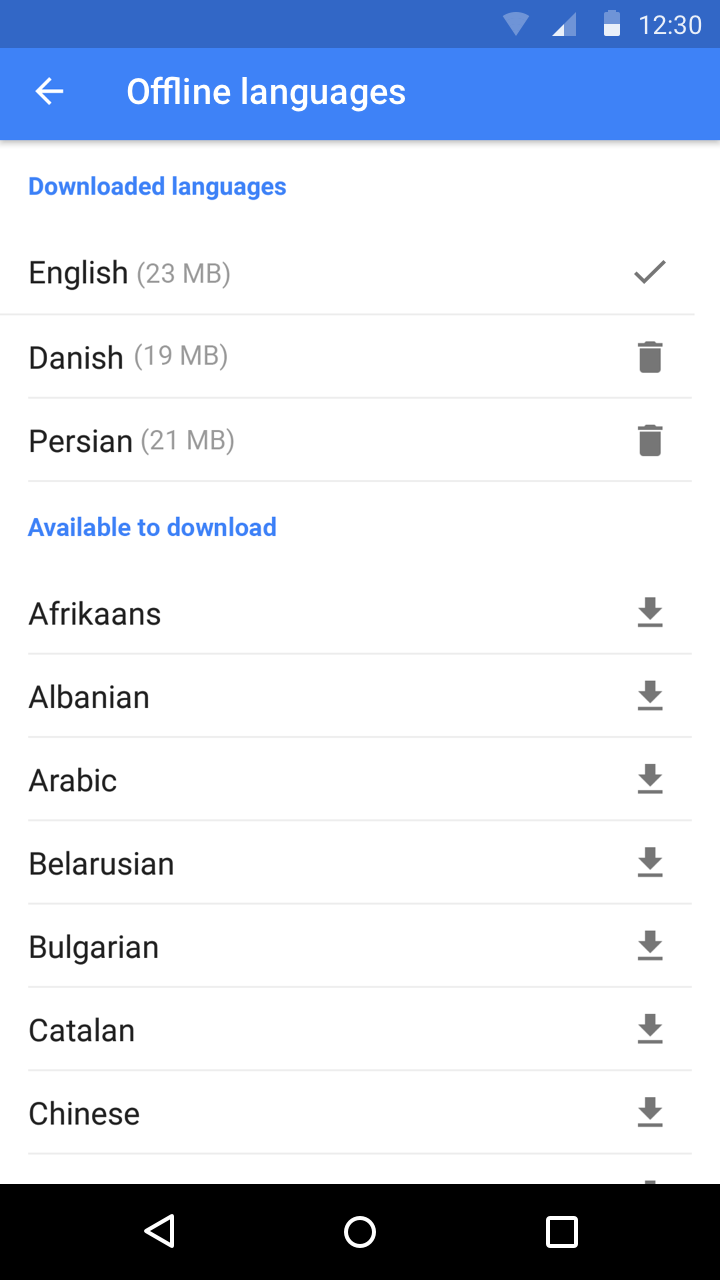
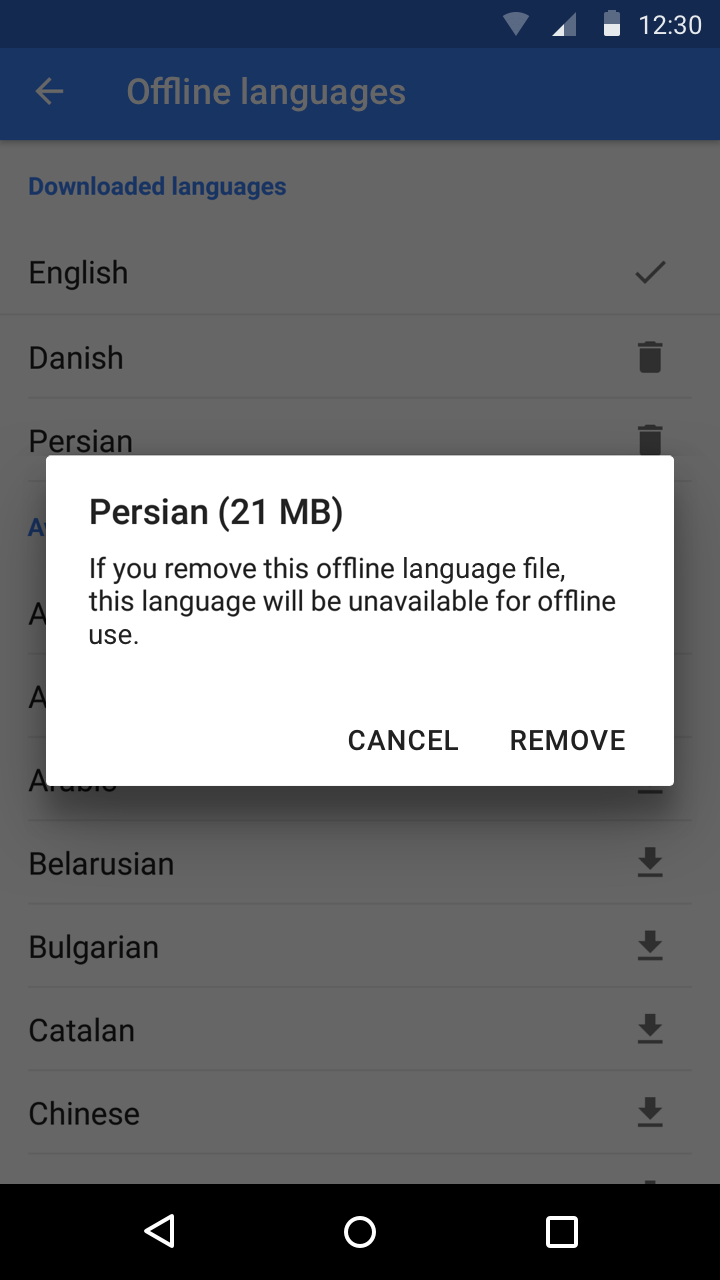
为了腾出存储空间,用户可能会删除设备上的文件。你的应用应该允许用户删除任何已下载的文件。

对于已下载的文件,显示一个含删除图标的操作按钮。

显示通过删除文件可以腾出多少空间。