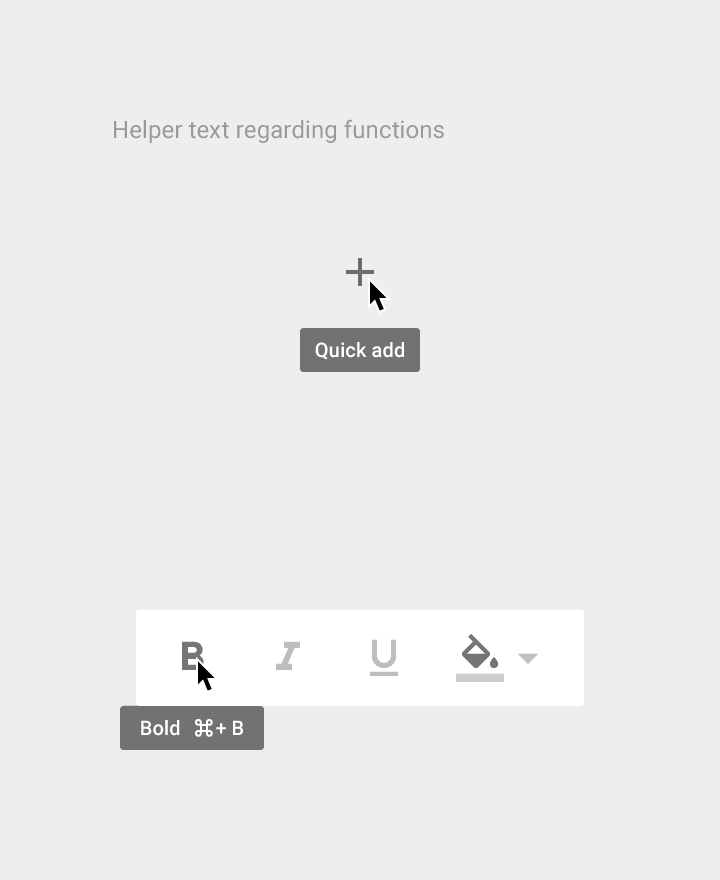
工具提示是一个文本标签,会在用户鼠标悬停、聚焦、或触摸一个元素时显示。
工具提示在元素被激活时找到元素。它们可能包含关于其功能的简要帮助文本。例如,它们可能包含关于一个操作图标的文本信息。
工具提示标签无法获得焦点。
可以通过以下操作呼出工具提示:
- 鼠标悬停在元素上
- 用键盘把焦点聚焦到一个元素上(通常是 tab 键)
- 触摸时

工具提示在元素被激活时找到元素。它们可能包含关于其功能的简要帮助文本。例如,它们可能包含关于一个操作图标的文本信息。
工具提示标签无法获得焦点。

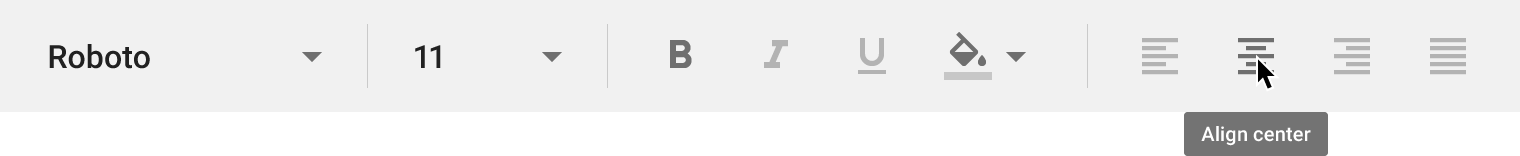
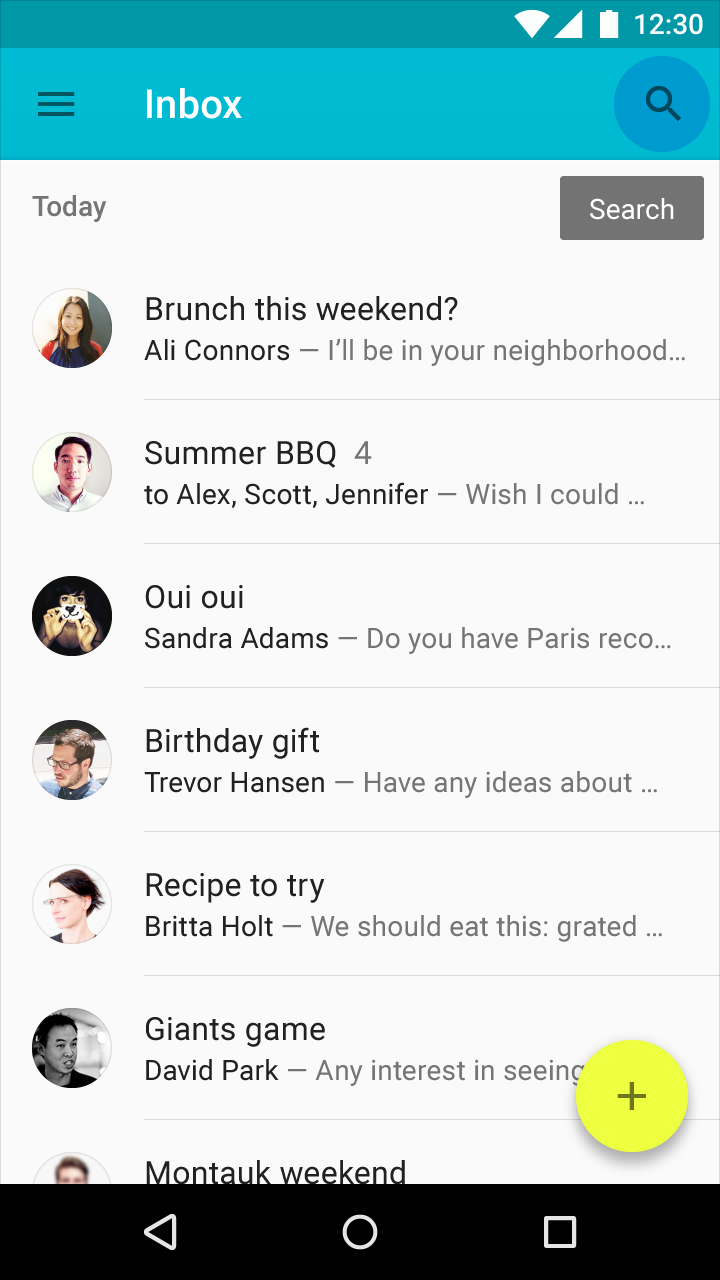
为交互式图像提供工具提示。

正确示例

错误示例
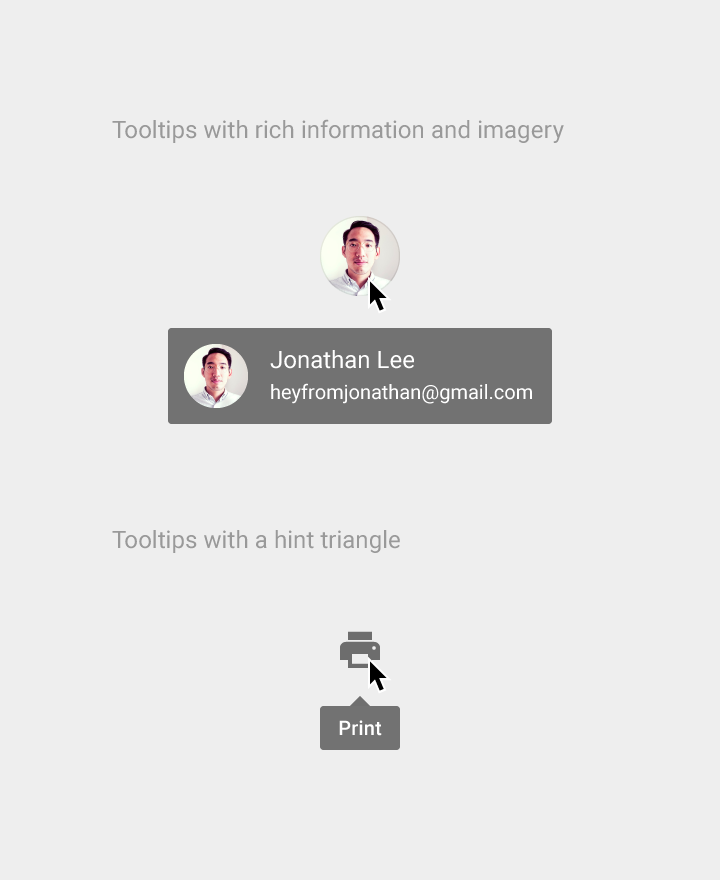
工具提示不会显示如图片和格式化文本之类的富文本信息。
工具提示与 ALT 属性不同,ALT 属性主要用于静态图片。
工具提示没有方向箭头;相反,它们依靠动画方向来表达工具提示的方向。

正确示例

错误示例
文本:Roboto Medium 10sp
颜色:Grey 700
不透明度:90%

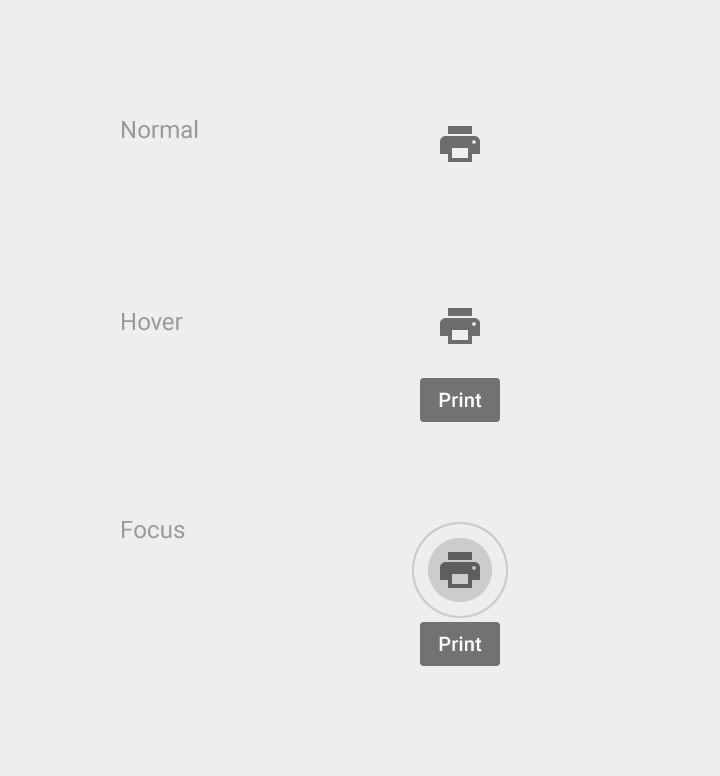
光标/键盘工具提示
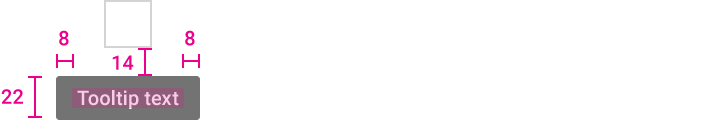
瓦片高度:22dp
文本左右内边距:8dp
顶部外边距:14dp

光标/键盘工具提示示例
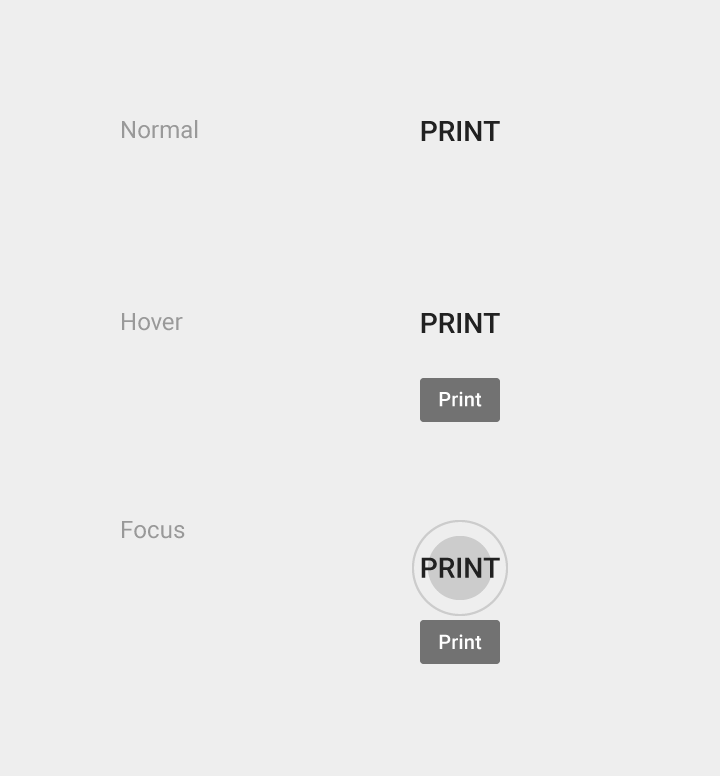
文本:Roboto Medium 14sp
颜色:Grey 700
不透明度:90%

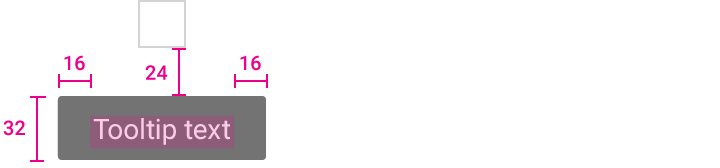
触摸元素工具提示
瓦片高度:32dp
文本左右内边距:16dp
顶部外边距:24dp

触摸元素工具提示示例

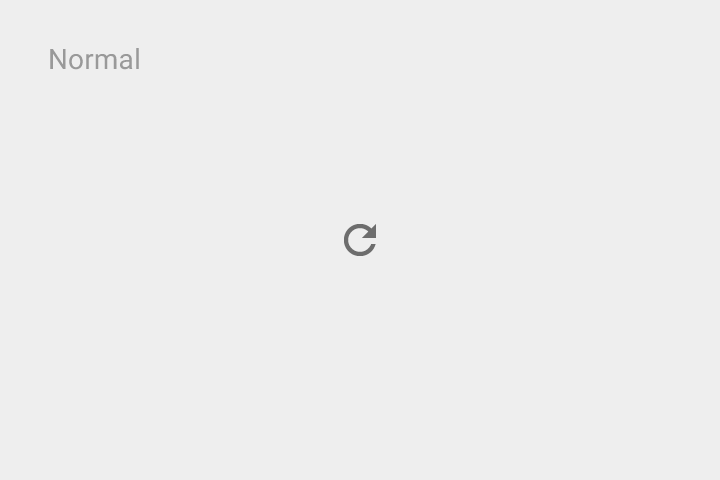
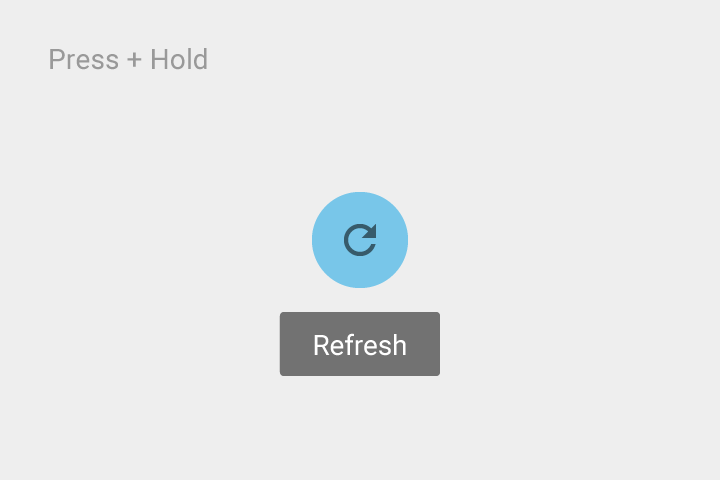
触摸元素工具提示示例

普通状态触摸元素工具提示示例

按下并持续按住状态的工具提示示例