“选择” 使用户可以通过手势或视觉提示进行选择
复选框表示完成,例如选中列表中的项目。
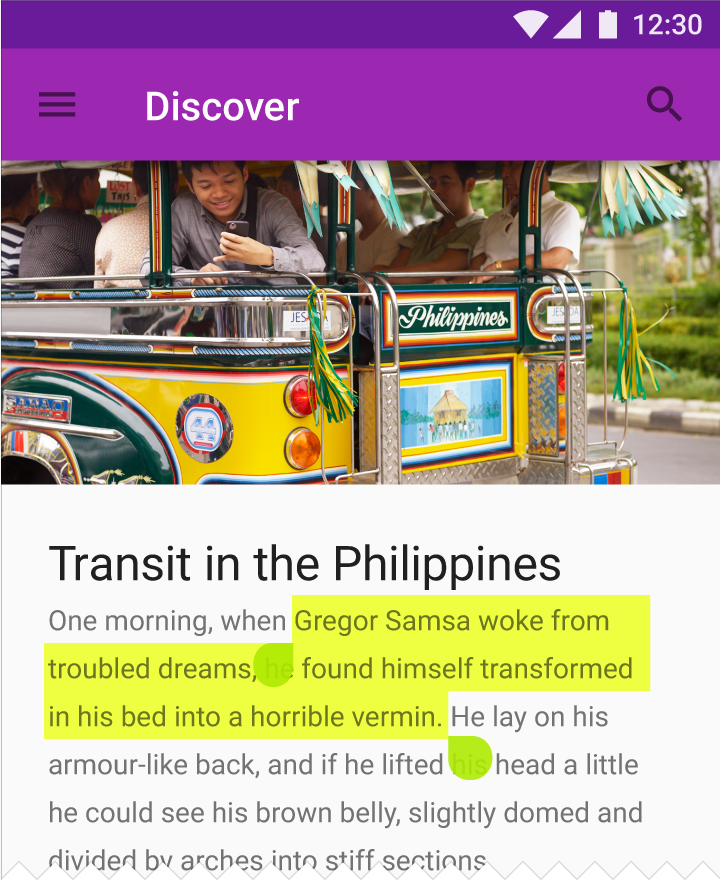
文本选择由一段高亮的文本来表示。
选择的类型
项目选择
文本选择
选择的手势
- 在一个位置长按、触摸或按下鼠标,并保持一会儿
- 双指触摸(仅限触摸设备)

复选框表示完成,例如选中列表中的项目。
文本选择由一段高亮的文本来表示。
项目选择
文本选择

用于选择数据的全局手势是,在同一位置长按、触摸或按下鼠标,并保持一会儿。在触摸设备上,双指触摸也可以触发选择。
复选框、或自定义的类似组件,应该仅用于表示完成任务,例如选中列表中的项目。
复选框行为:
避免把复选框作为项目的一部分持续显示。
项目选择允许用户将操作应用到选中的项目上。
在触摸设备上,可以通过长按选择一个项目。
要退出选择模式,请取消所有选择的项目,或在工具栏中对已选择的项目执行操作。
在触摸设备上,通过长按选择一个项目。
通过点击一个项目,使该项目在选中和未选中状态之间切换。
通过长按并拖动光标,来选择多个项目。
选中一个项目后,点击该项目即可切换其选中状态。
用户可以长按并拖动光标来选择多个项目。
桌面端
要在桌面端切换选中状态,可以将鼠标悬停在某个项目上,以显示可以单击的复选标记。
在桌面设备上,用户可以通过点击来选择多个项目。
要指示一个项目已被选中,请显示一个与该项目或该项目的头像重叠的复选标记和透明遮罩。
如果图标或头像和项目内容是分隔开的,那么在选中后可以用复选标记替换图标和头像。
使用紧凑型复选标记来减少对显示内容的遮盖。
.
通过高亮一段文字来指示文本选择。
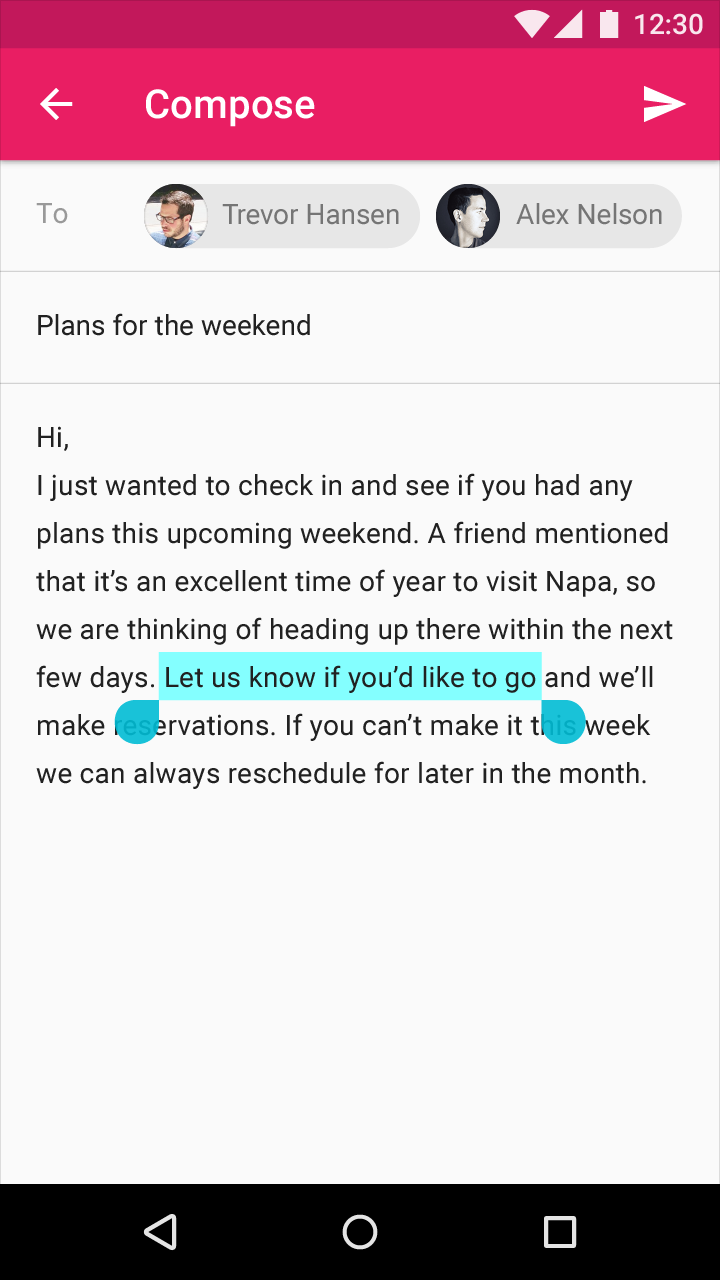
在移动设备上,会在选中的文字的开头和结尾各加上一个选择手柄。和文本相关的操作会显示在一个下拉菜单中,该下拉菜单会紧挨着文本上方,但不会和文本重叠。
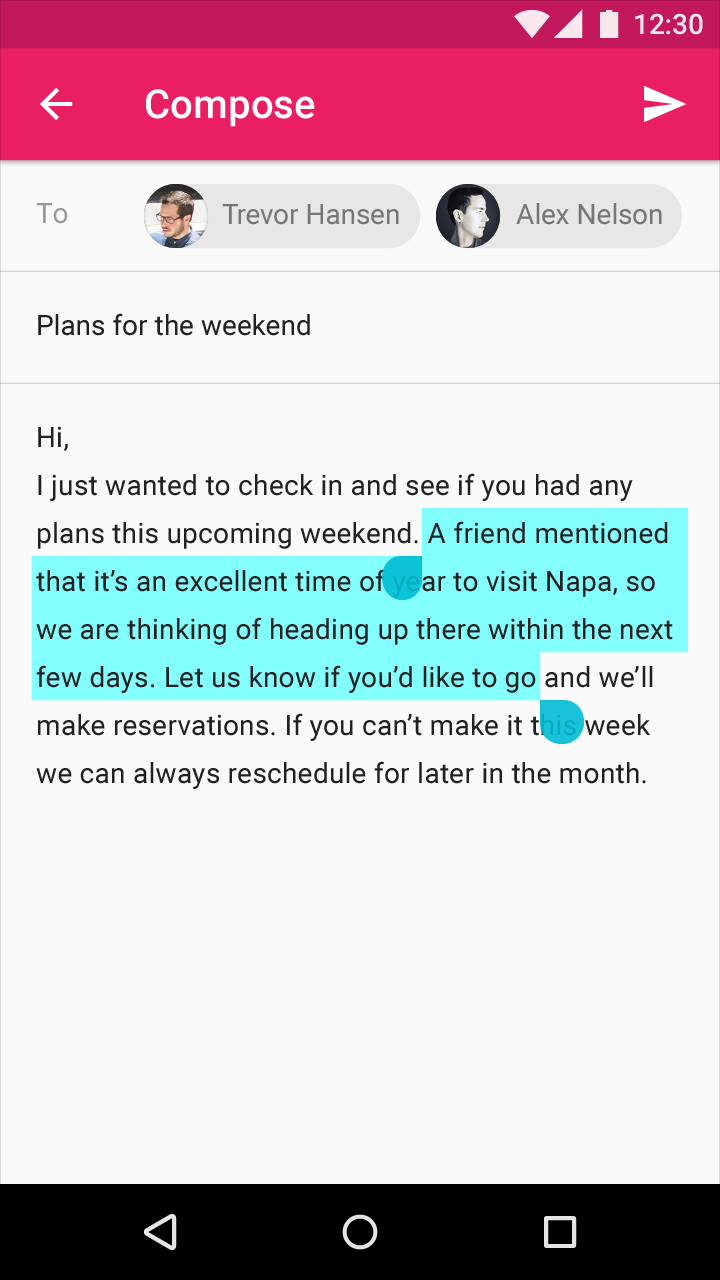
用户可以通过以下方式来调整选中的文本:
键盘快捷键 | 结果 |
Shift+左/右方向键 | 逐字选择 |
Shift+上/下方向键 | 逐行选择 |
Ctrl/Command+A | 全选 |
文本选择快捷键可用于更改选择范围。

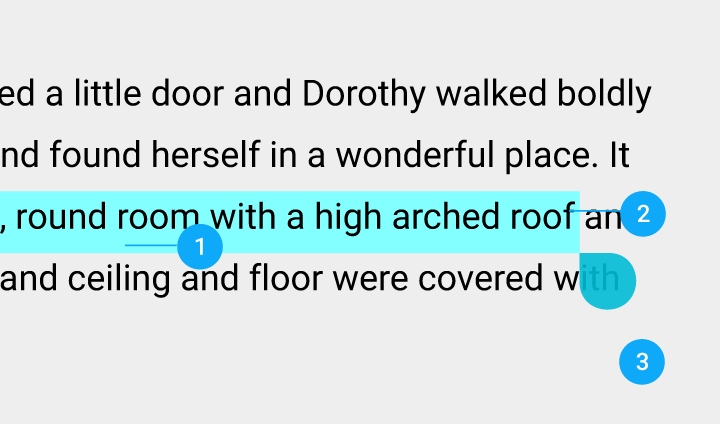
文本选择手柄示例

文本选择手柄示例
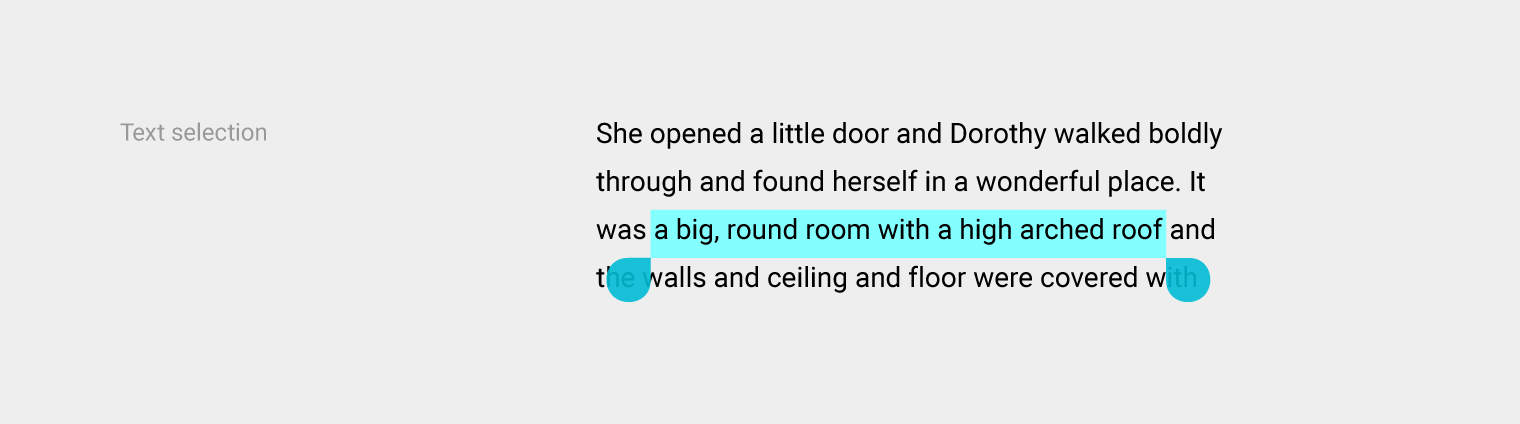
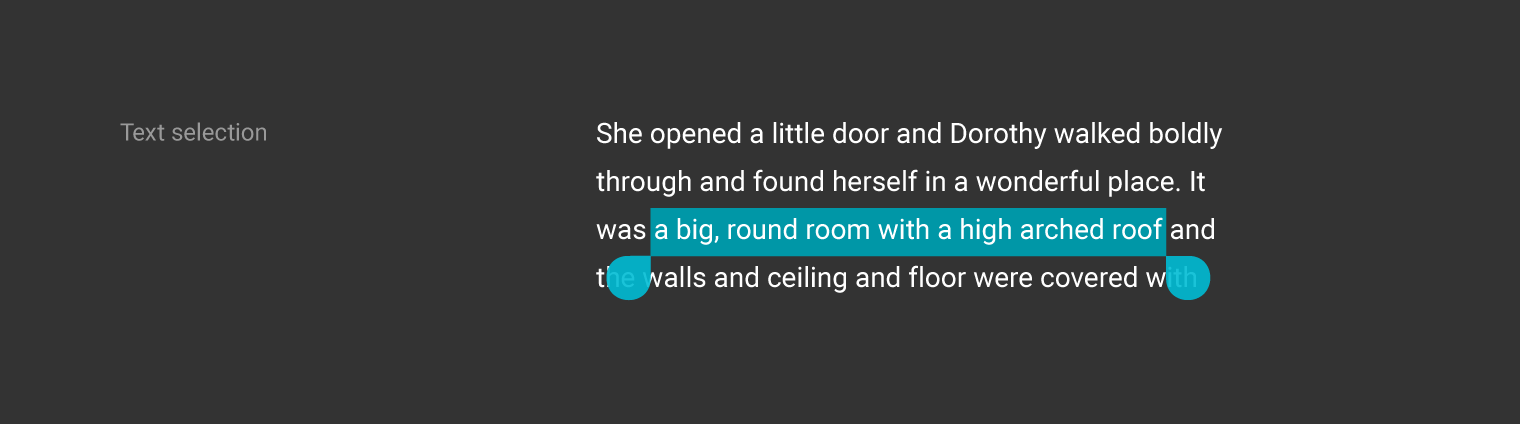
文本选择元素可以使用调色板中应用的强调色。
选中的文本应清晰易读,与背景颜色对比明显。或者,可以通过显示轮廓、文本解释、动画、或复选标记来指示选中的文本。
在webaim.org了解更多有关对比度(或颜色对比度检查器)的信息。


文本选择可使用调色板中的强调色进行自定义。

文本选择 - 亮色主题

文本选择 – 暗色主题
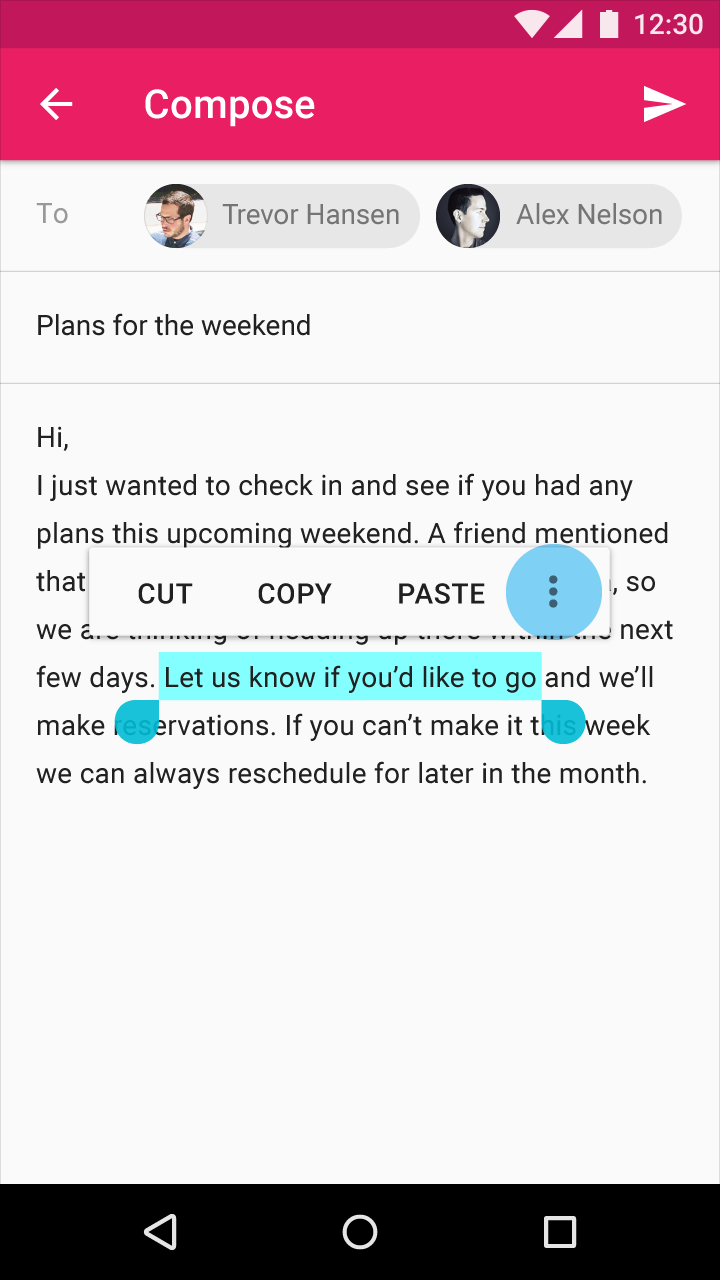
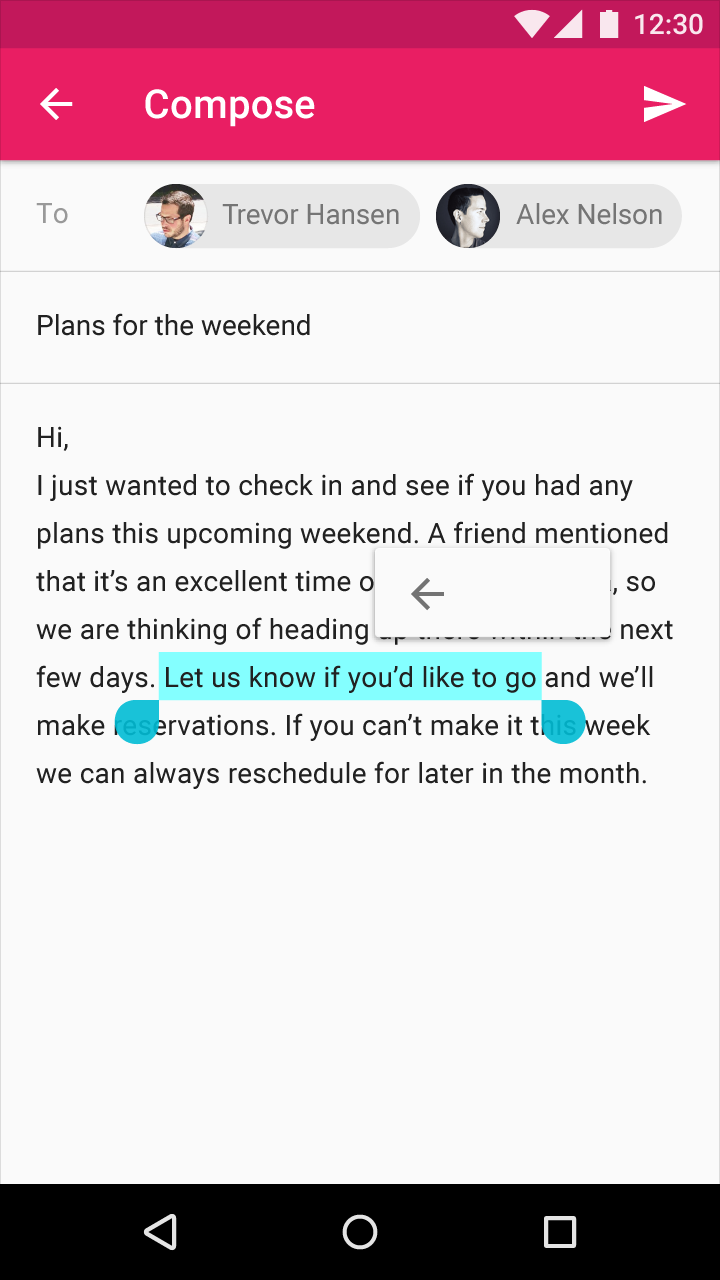
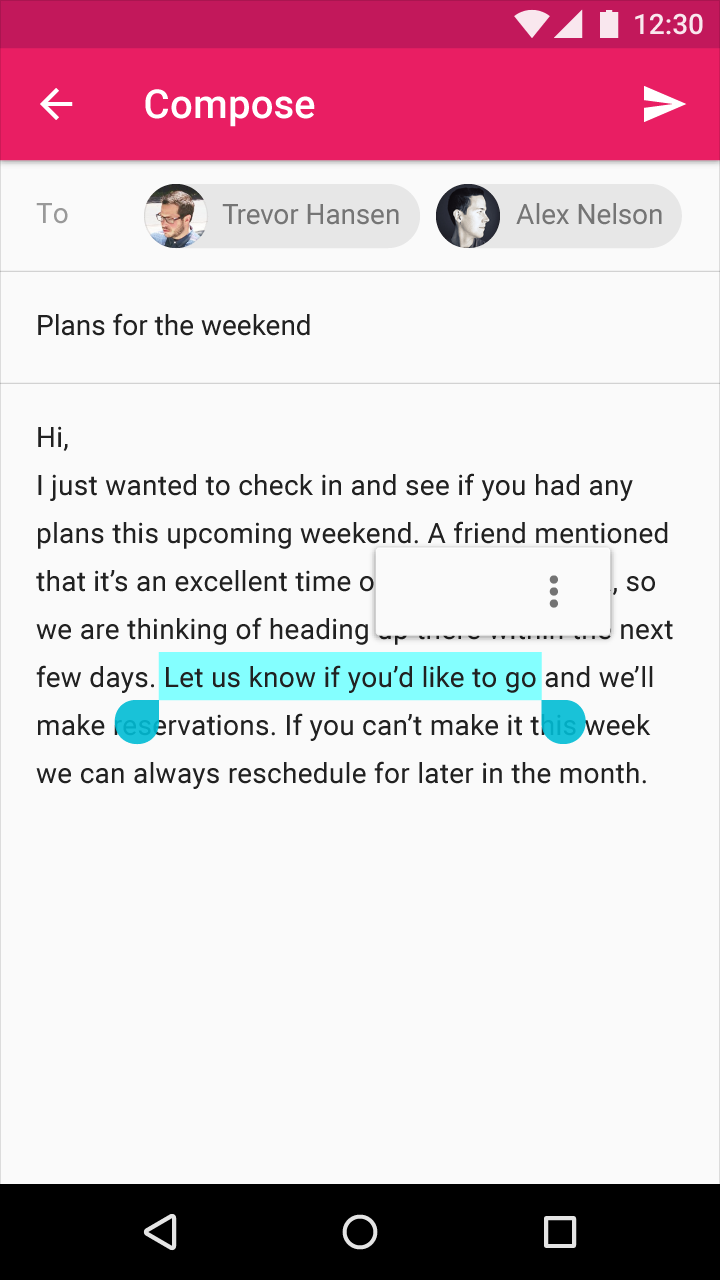
浮动工具栏出现在选择区域的上方,包含剪切、复制、粘贴及更多主要操作。当用户选择更多图标时,工具栏将折叠并转换为弹出菜单来显示其他操作。
浮动工具栏文本的字体为 Roboto Medium 14sp,全部大写。

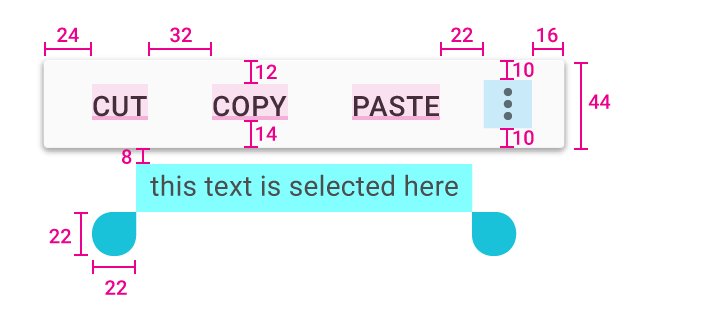
选择区域上方的工具栏菜单,显示剪切、复制、粘贴和更多操作。

更多

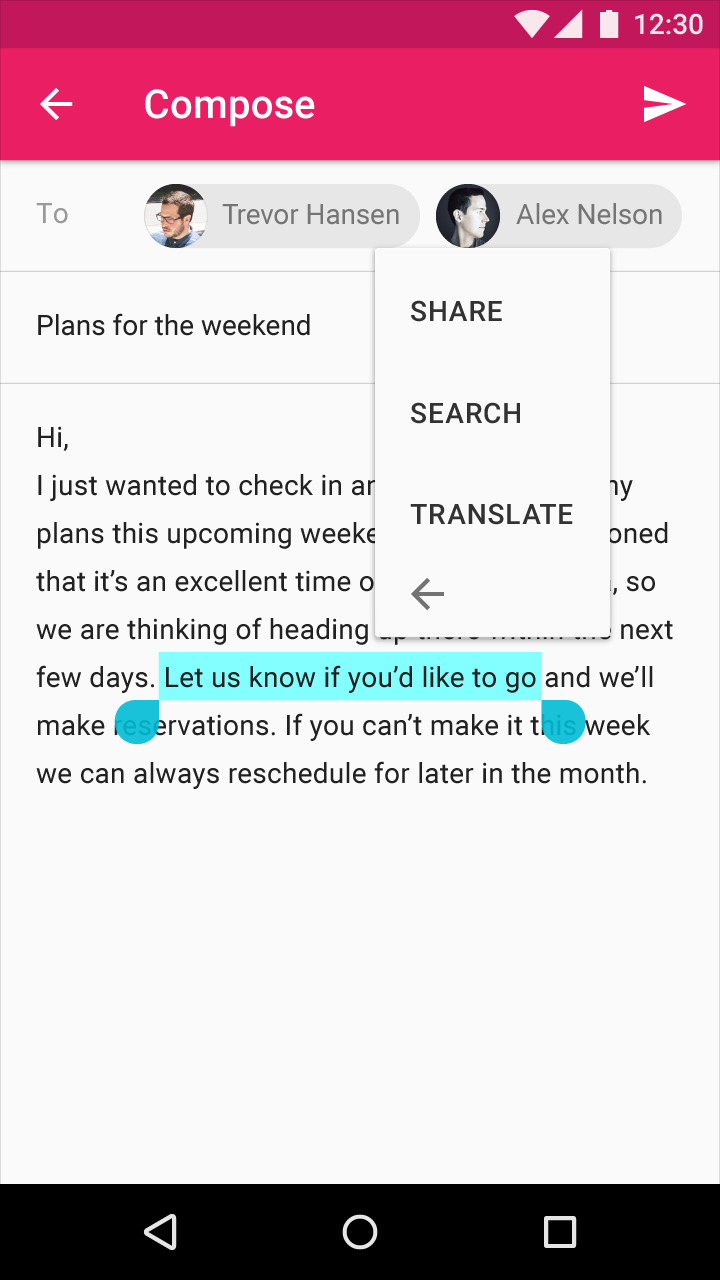
当用户选择更多时,菜单开始转换,以显示弹出菜单项。

弹出菜单项包括:分享、搜索和翻译

文本选择
工具栏菜单高度:44dp
工具栏菜单文本顶部边距:12dp
工具栏菜单文本底部边距:14dp
工具栏菜单文本左侧边距:24dp
工具栏菜单中的菜单项文本之间的间距:32dp
菜单和选中的文本之间的间距:8dp
扩展图标右边距:16dp
扩展图标左边距:22dp
扩展图标上下边距:10dp
文本选择的手柄:22 x 22 dp