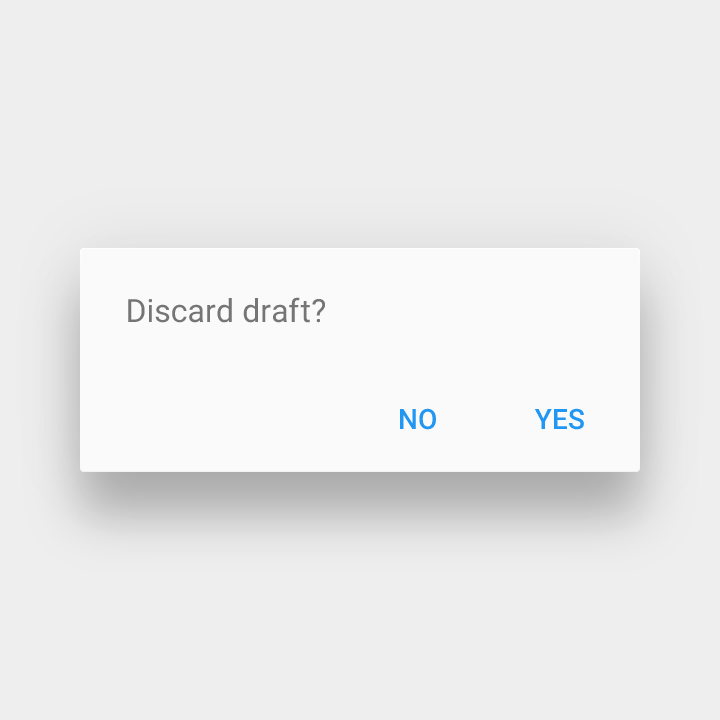
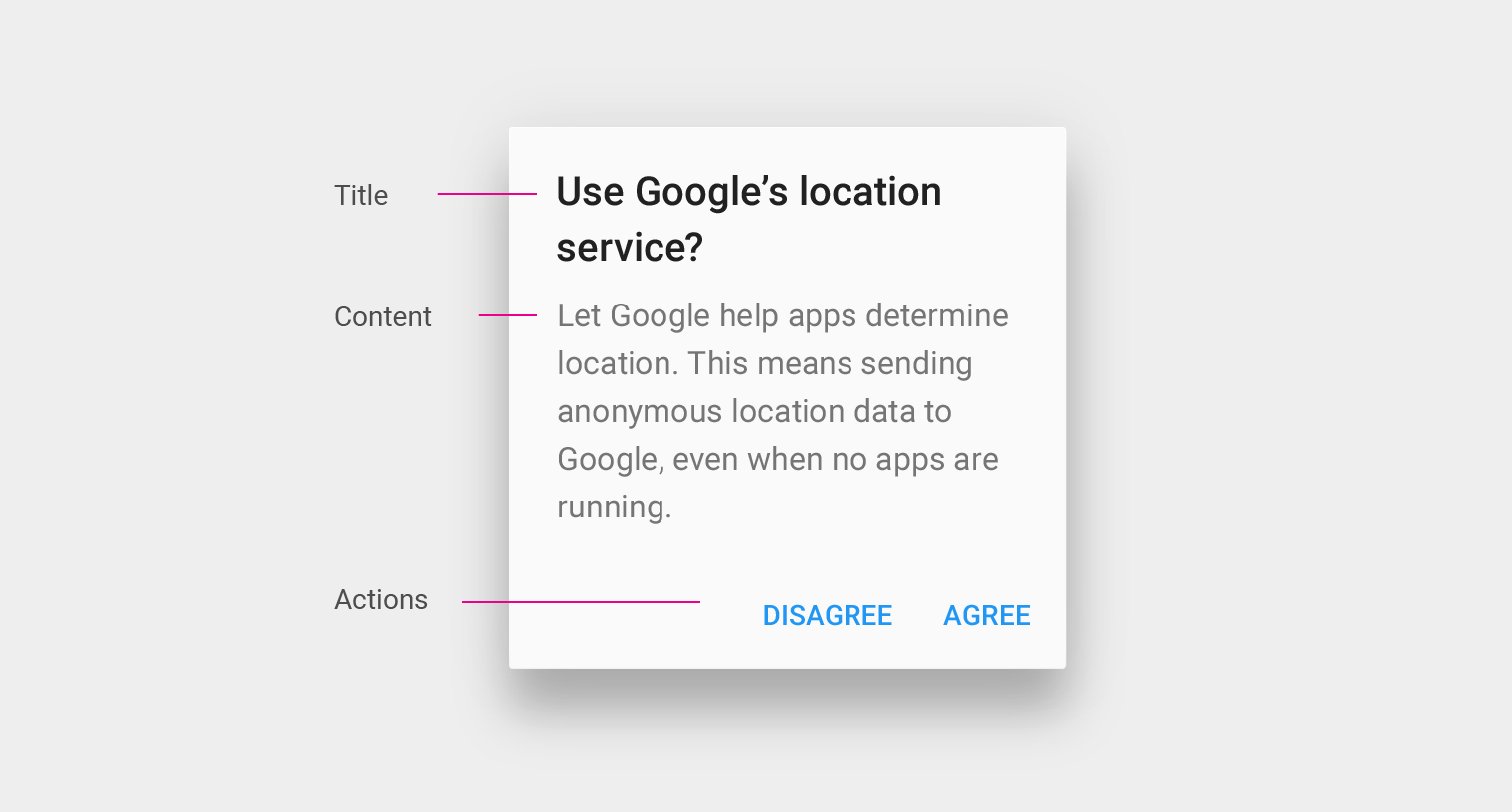
对话框用于提示用户做一些决定,或者提供完成某个任务时需要的一些其他额外信息。
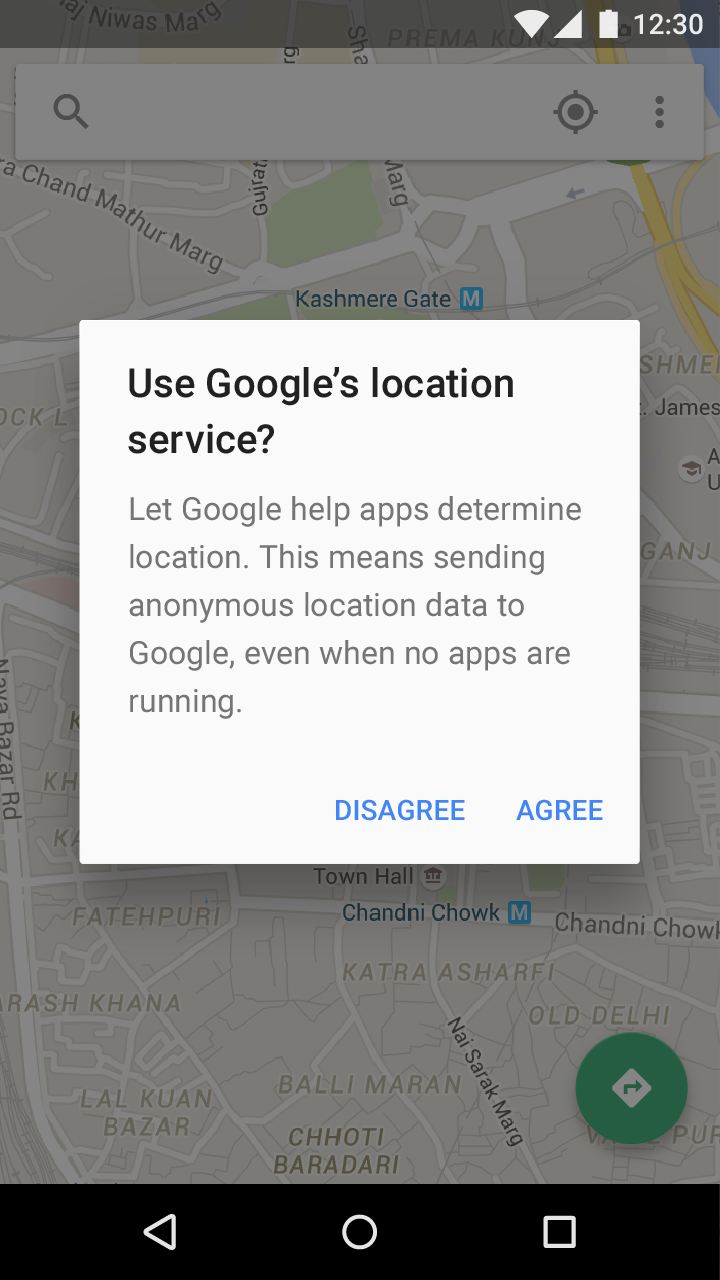
对话框包含文本和 UI 控件。对话框始终保持聚焦状态,直到被关闭或触发了必要的操作。谨慎使用对话框,因为它们会分散用户的注意力。
对话框的类型包括:
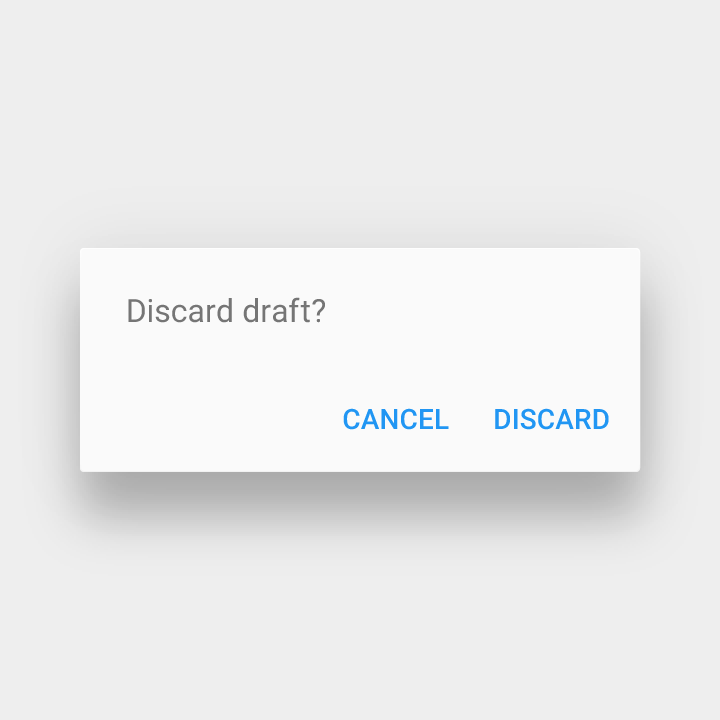
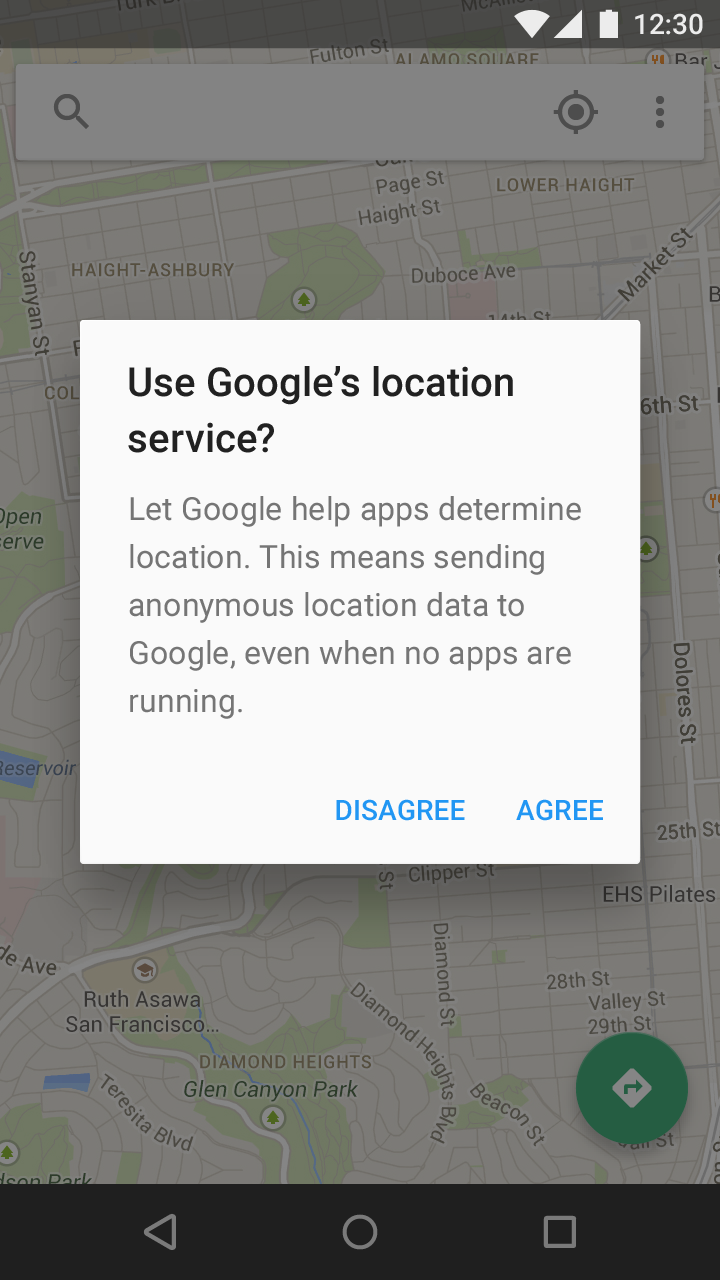
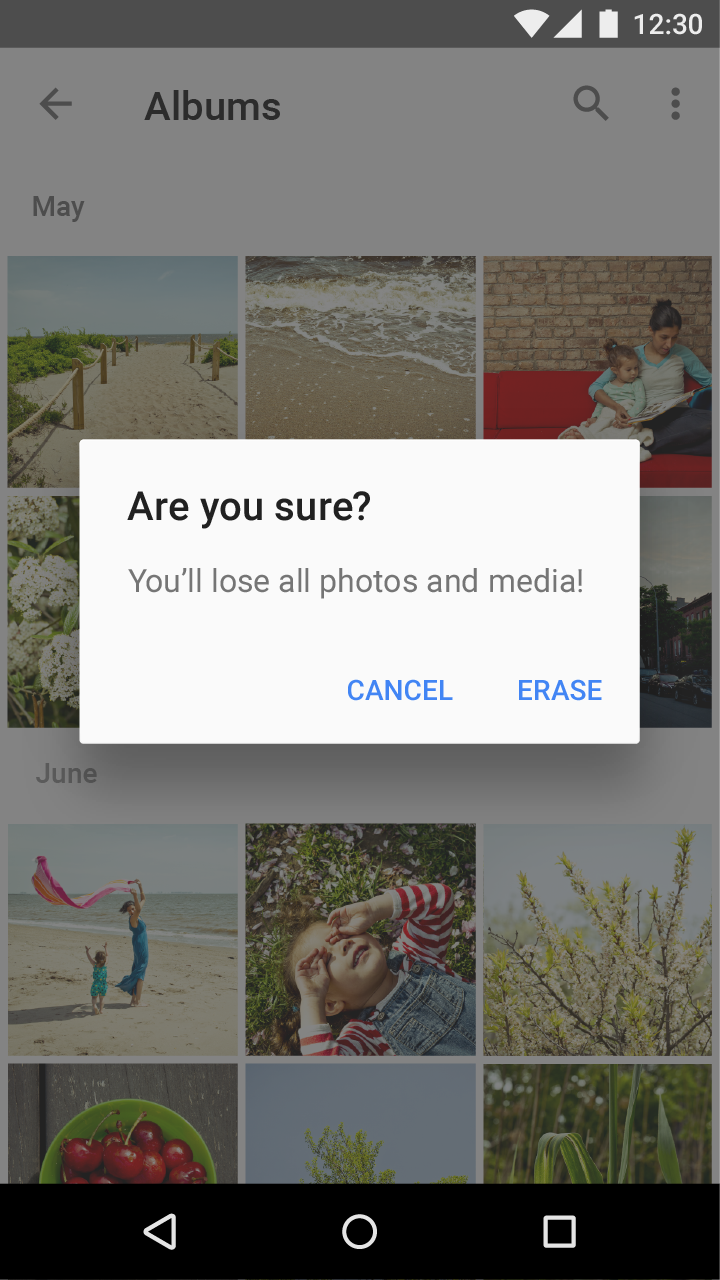
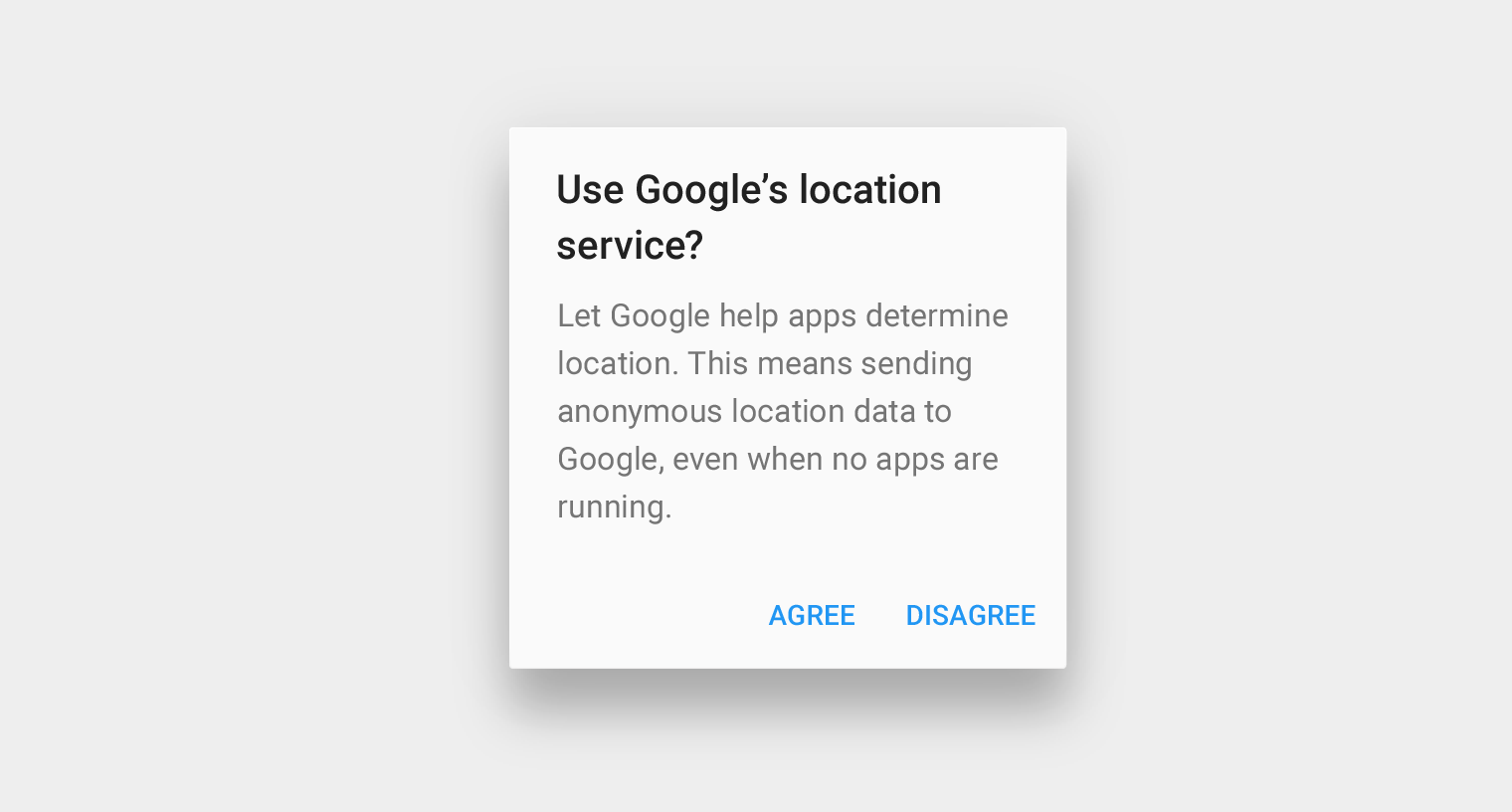
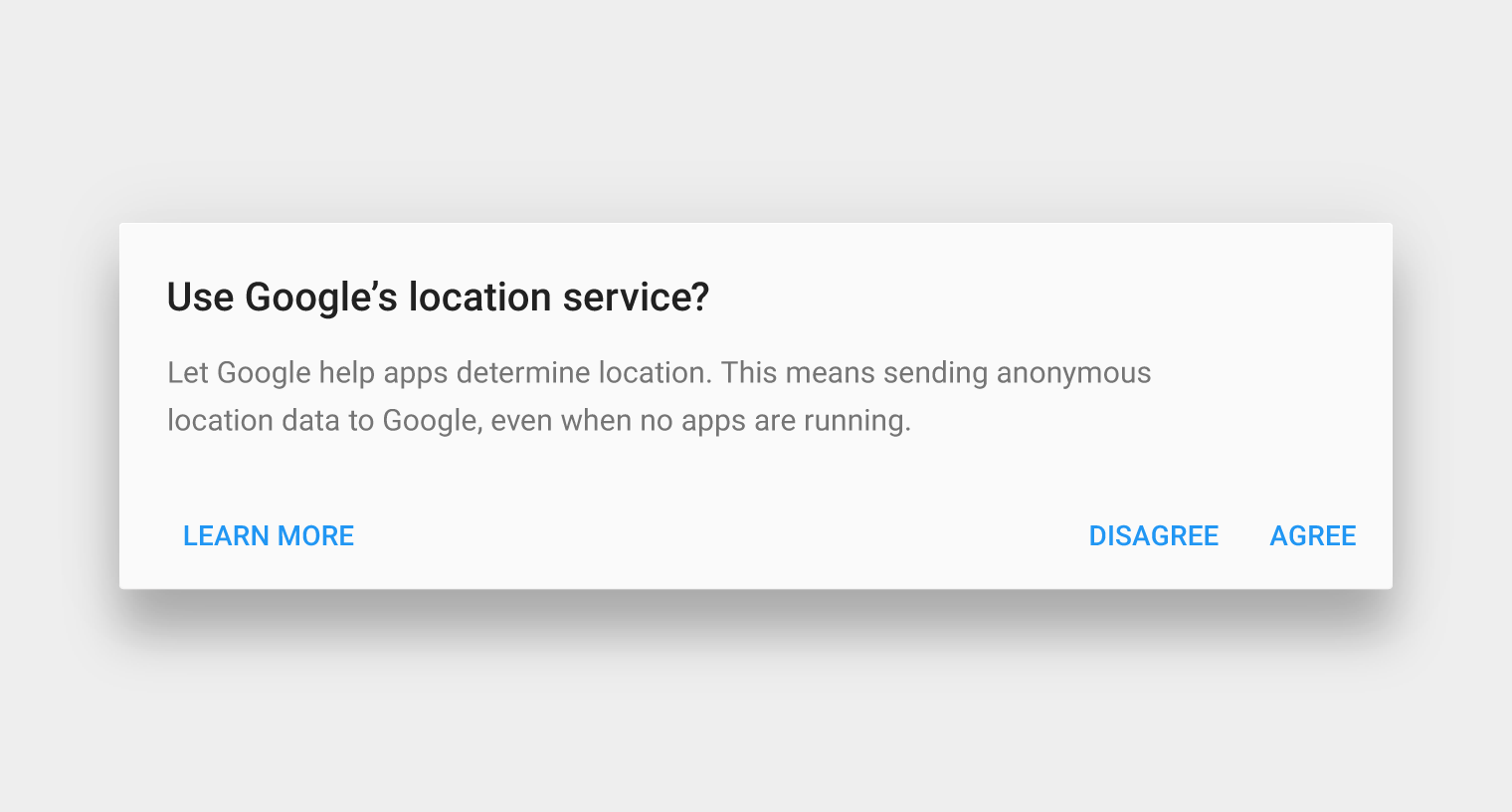
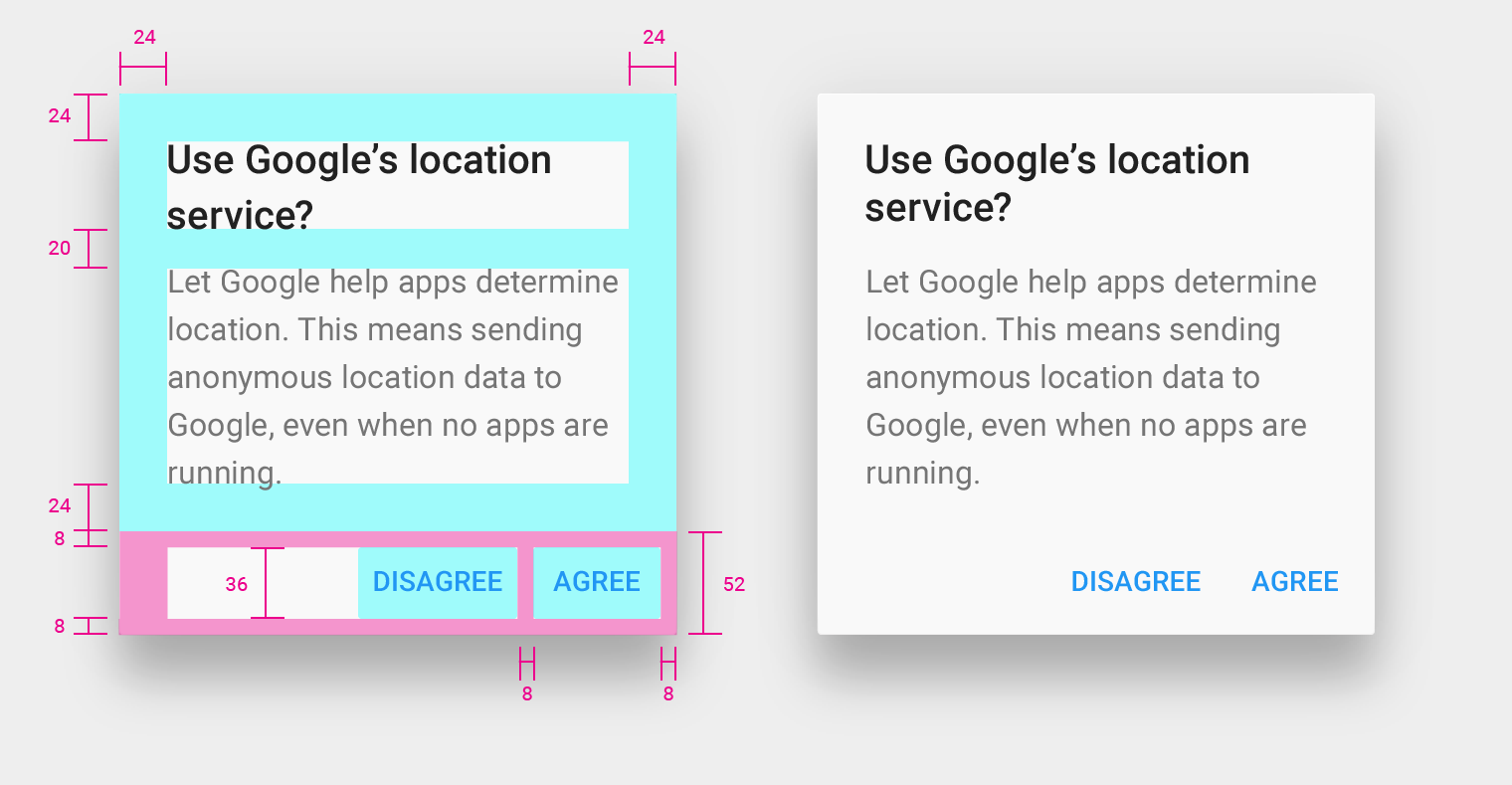
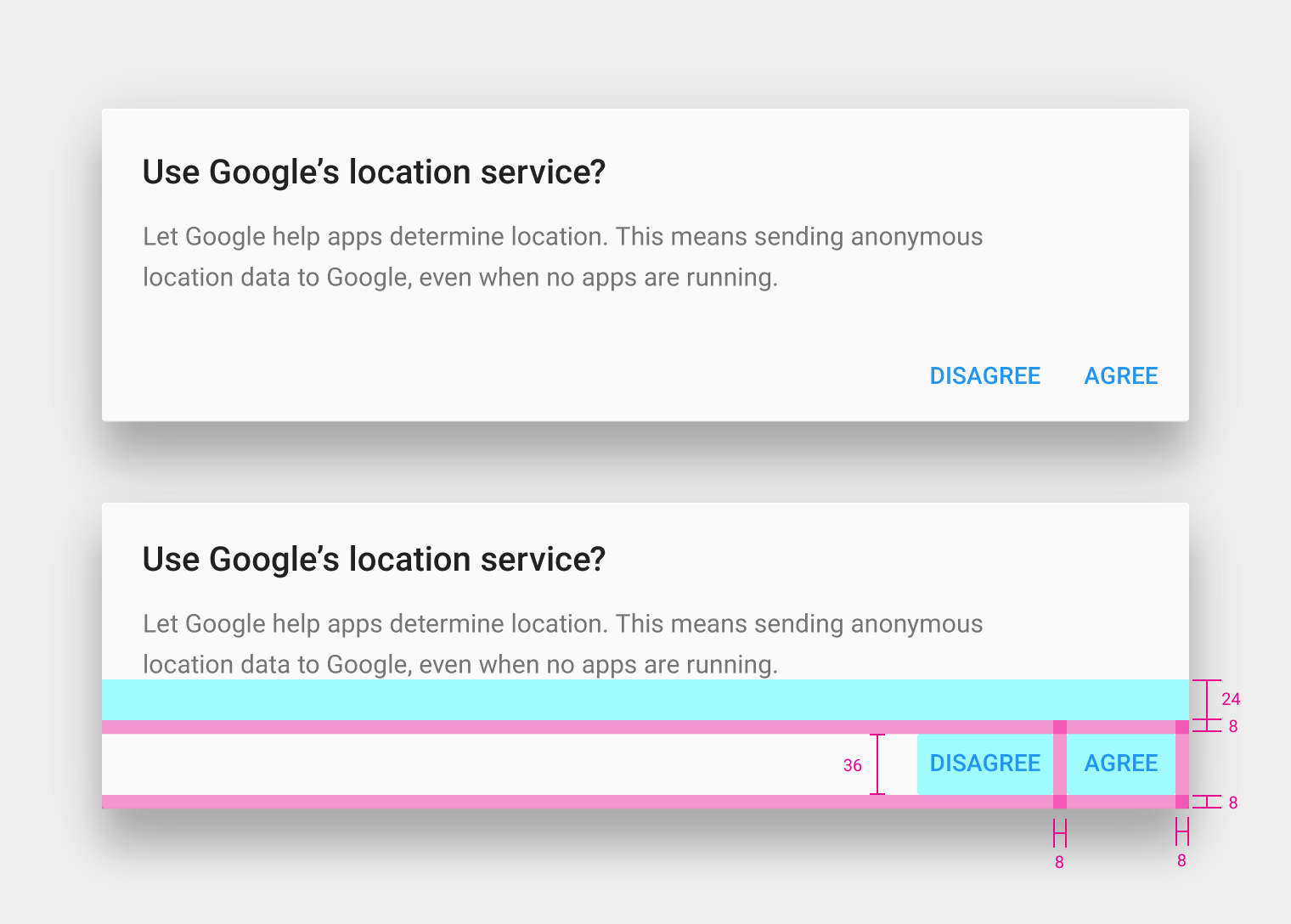
- 警告是需要提醒用户,并需要用户确认的重要操作的提示框。
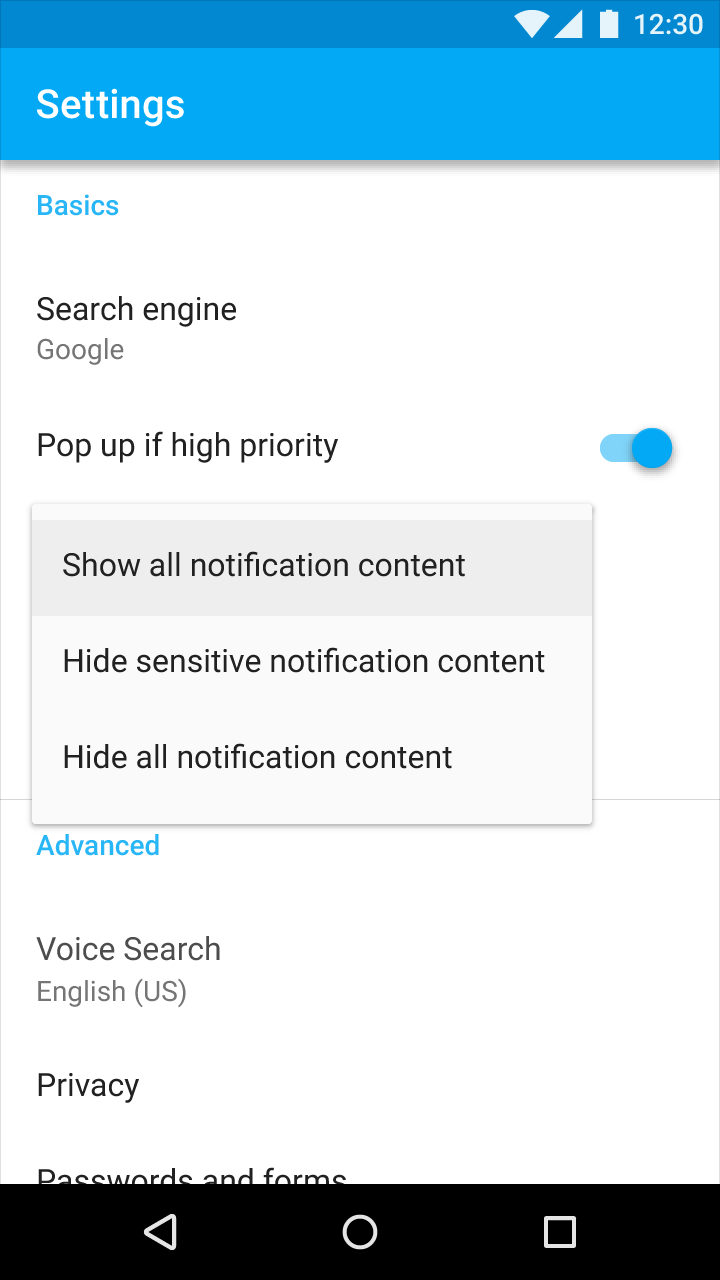
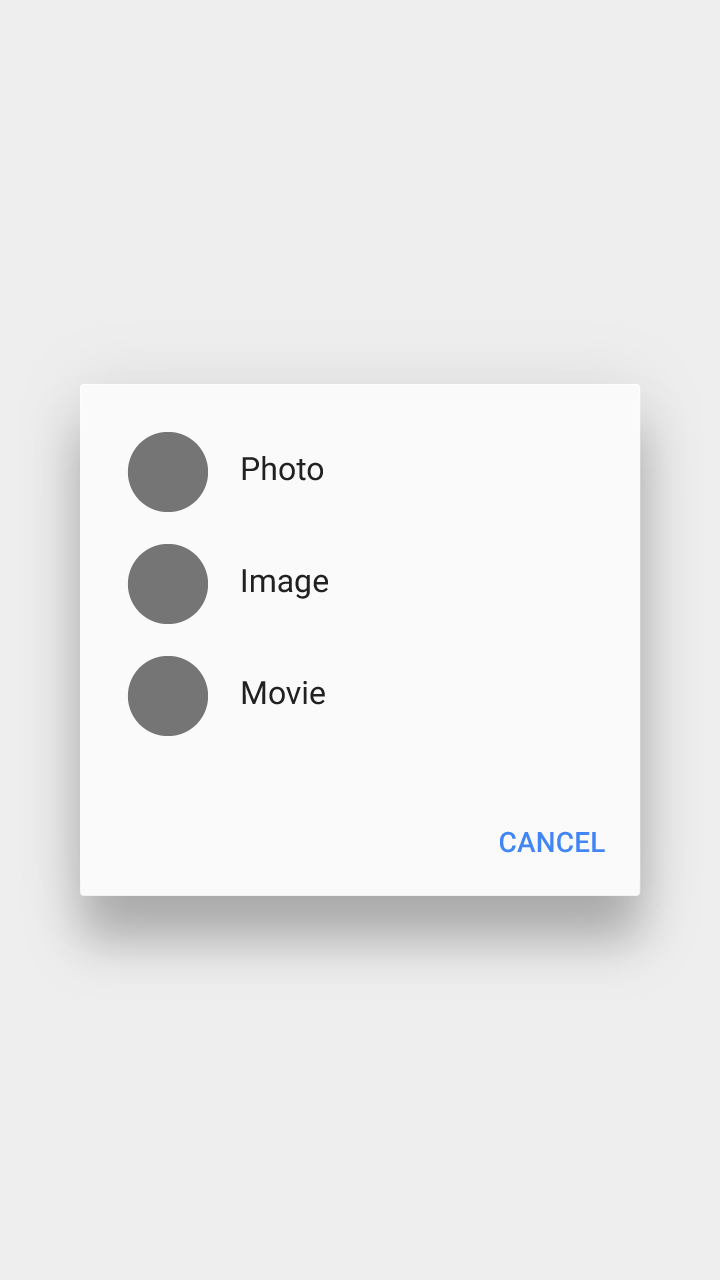
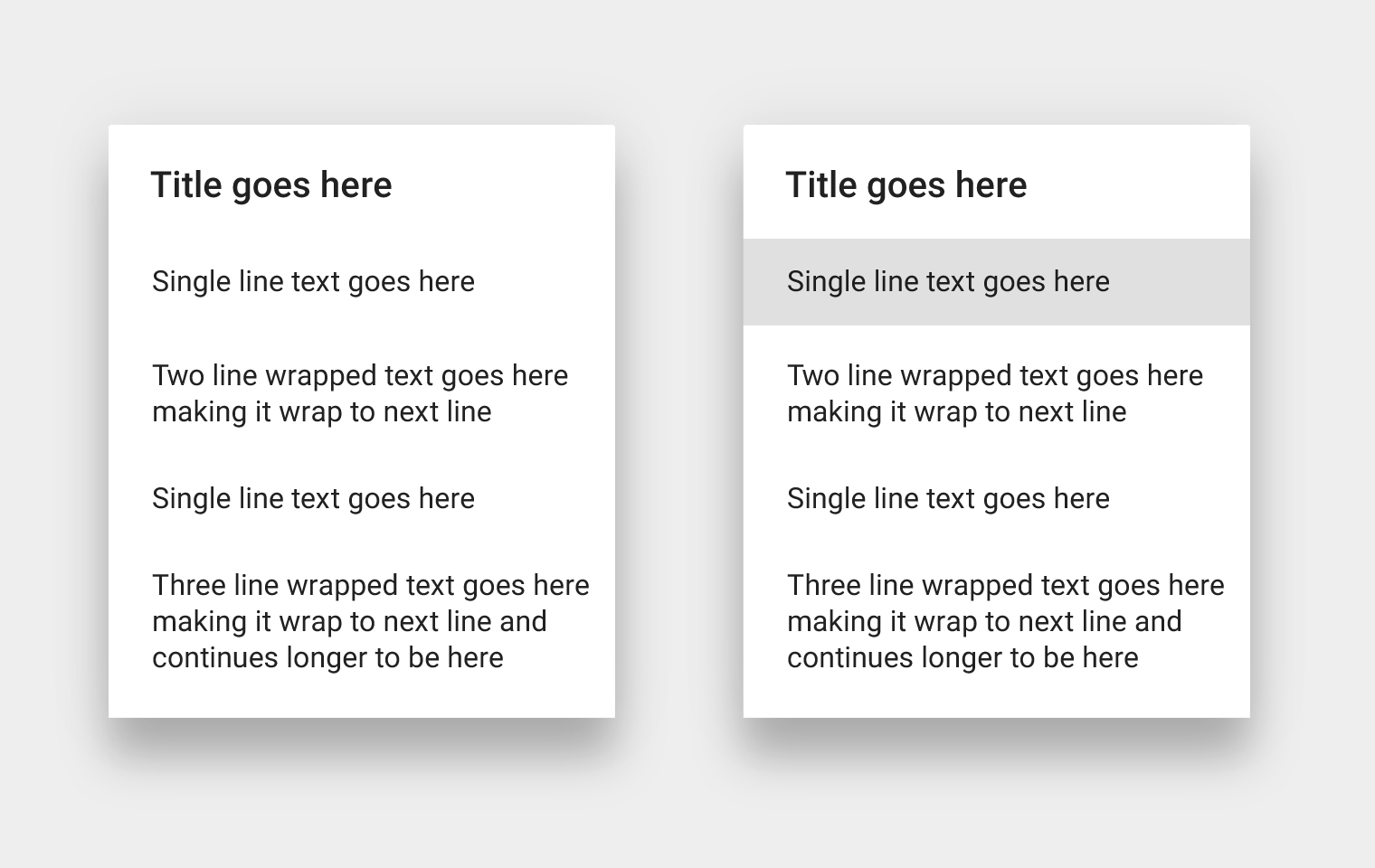
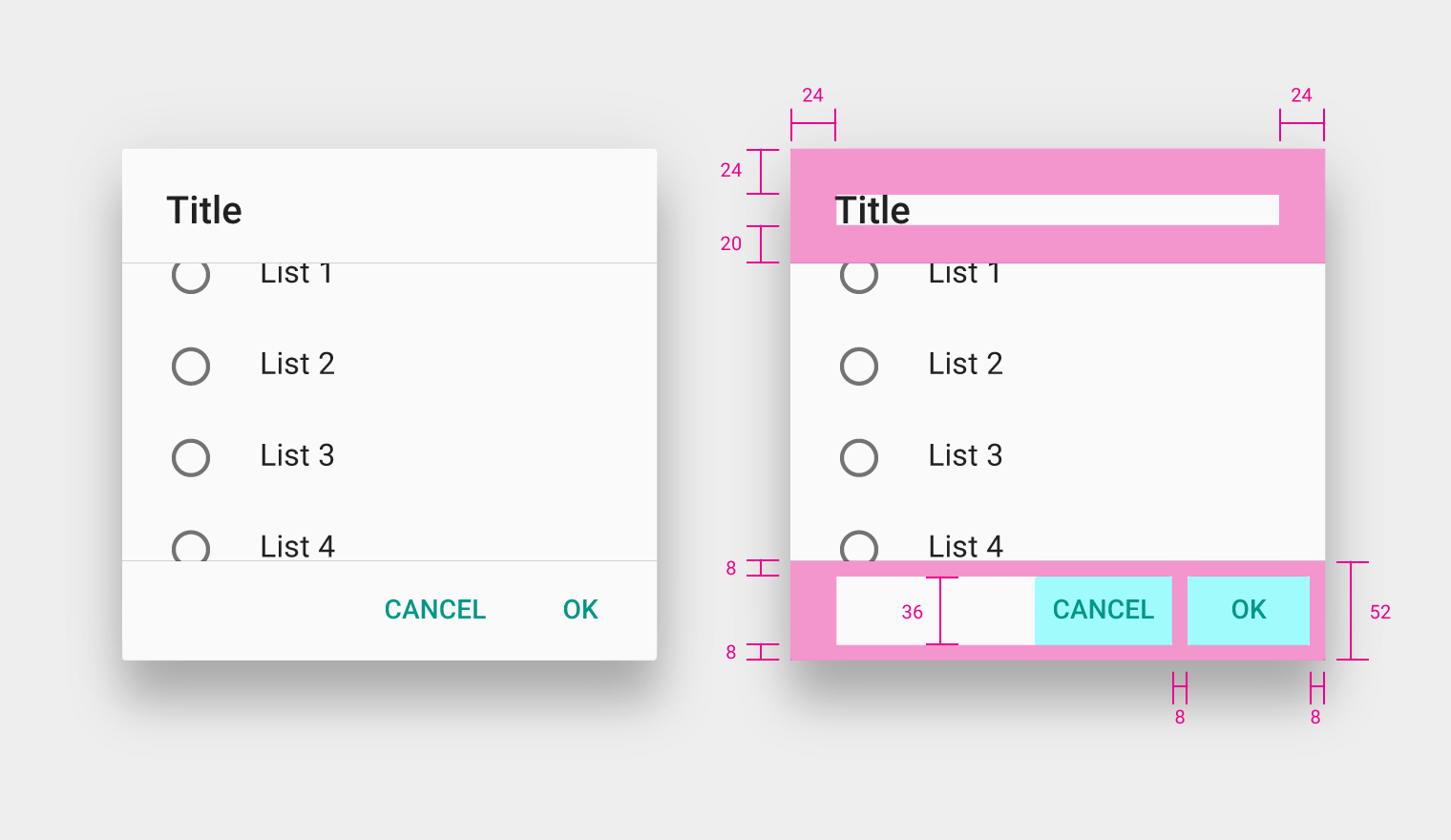
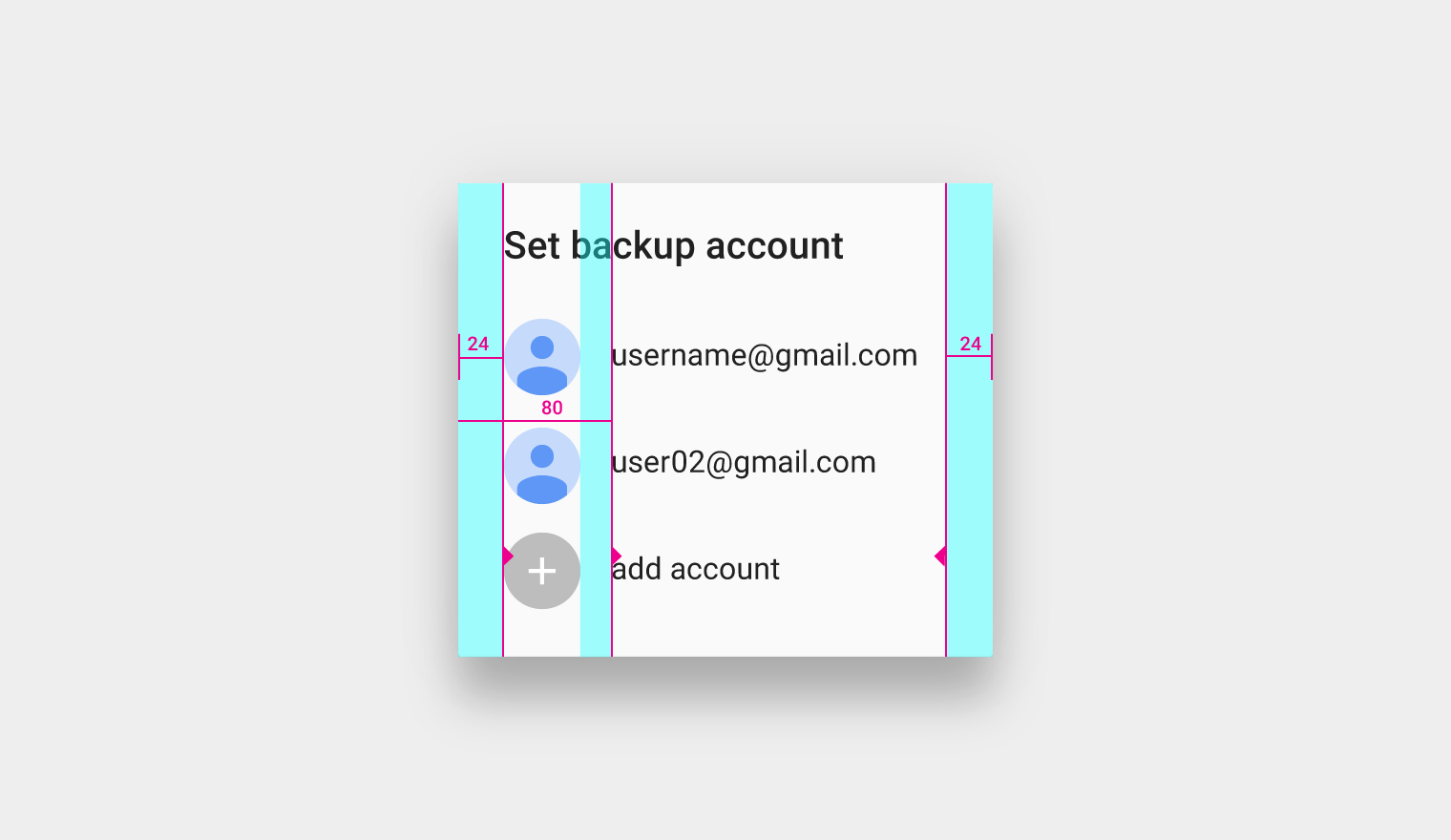
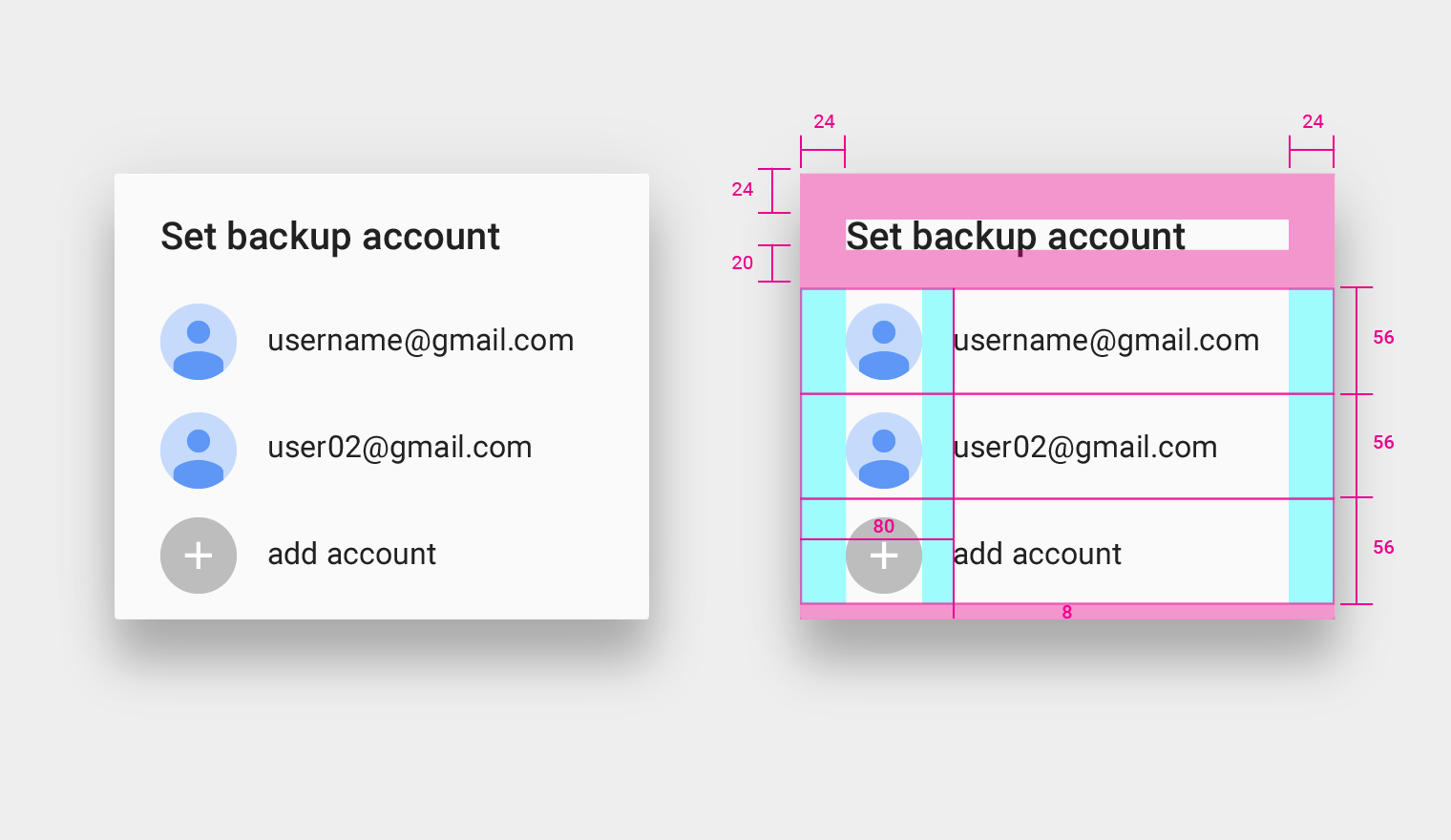
- 简单菜单提供列表选项给用户,而简单对话框可以提供一个列表项的详细信息或操作。
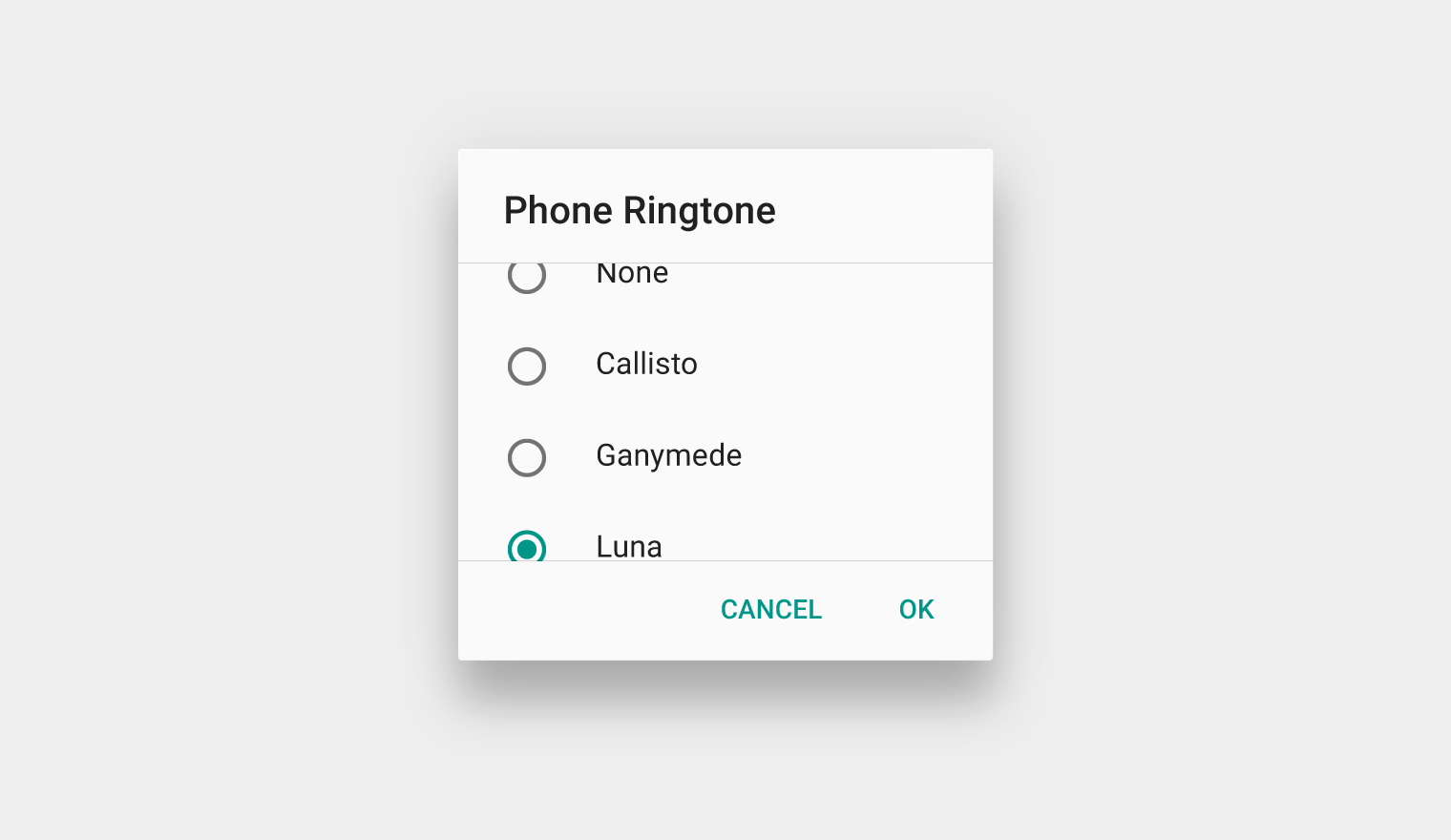
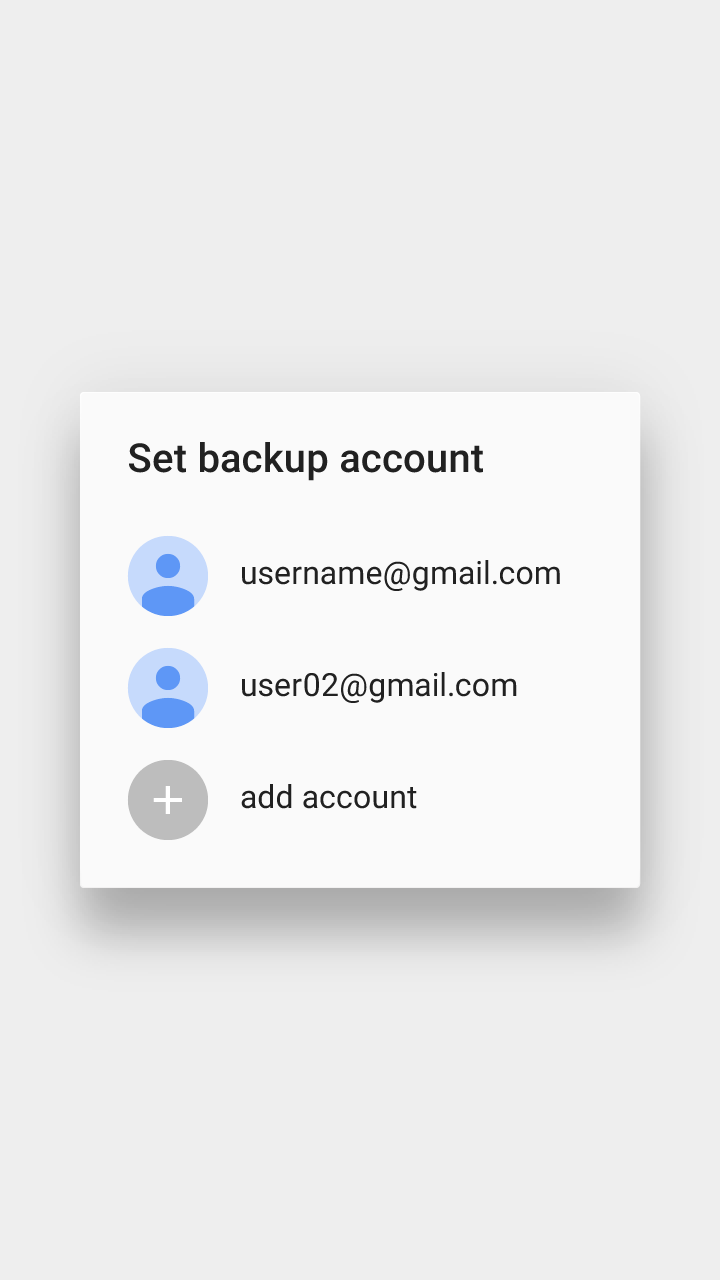
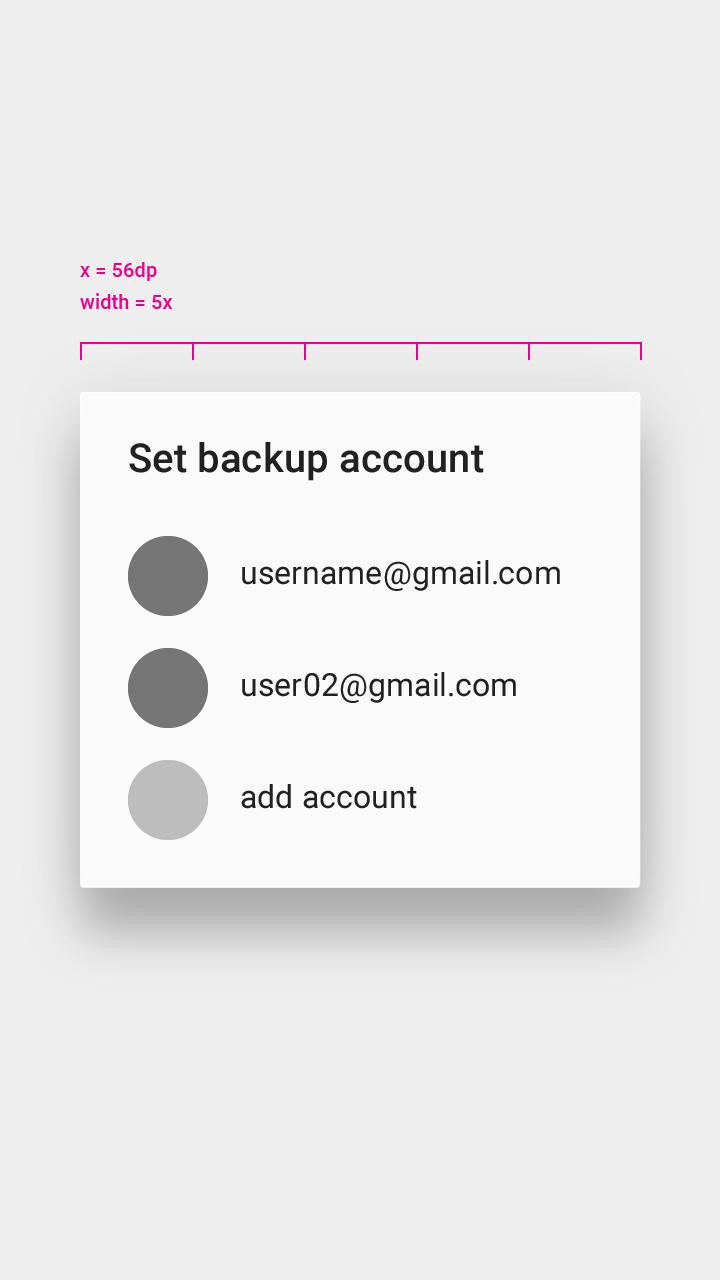
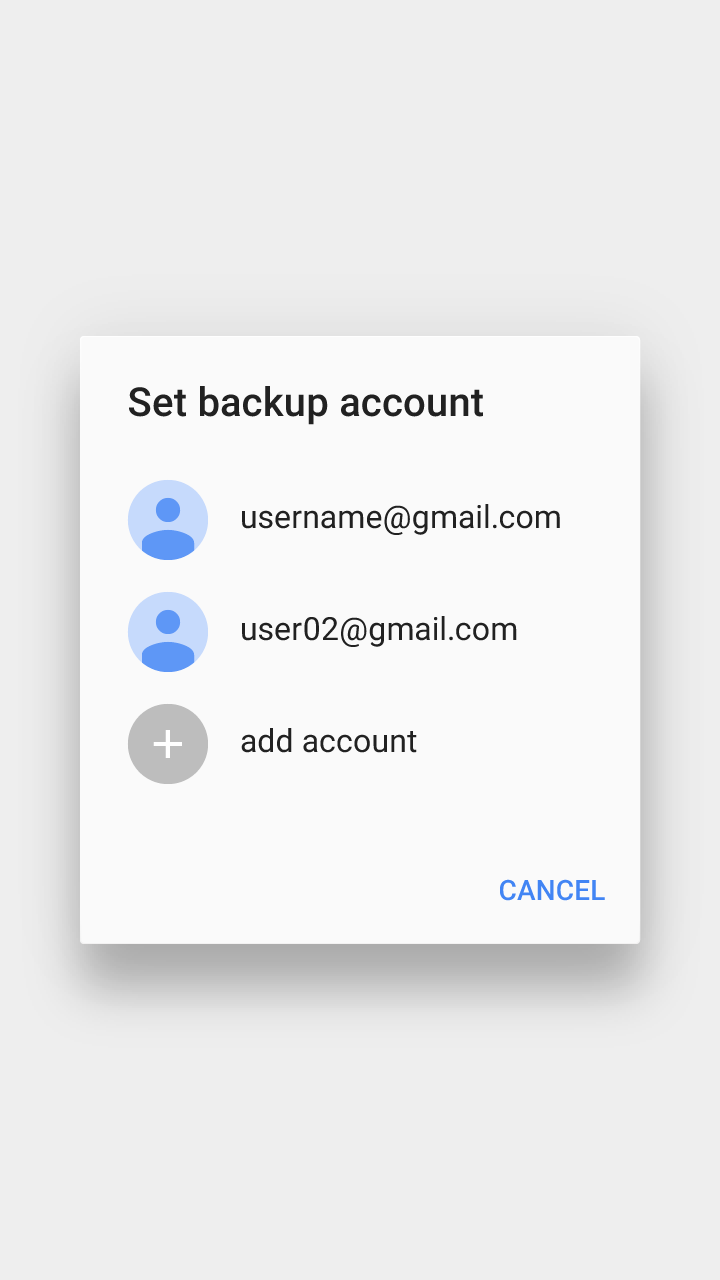
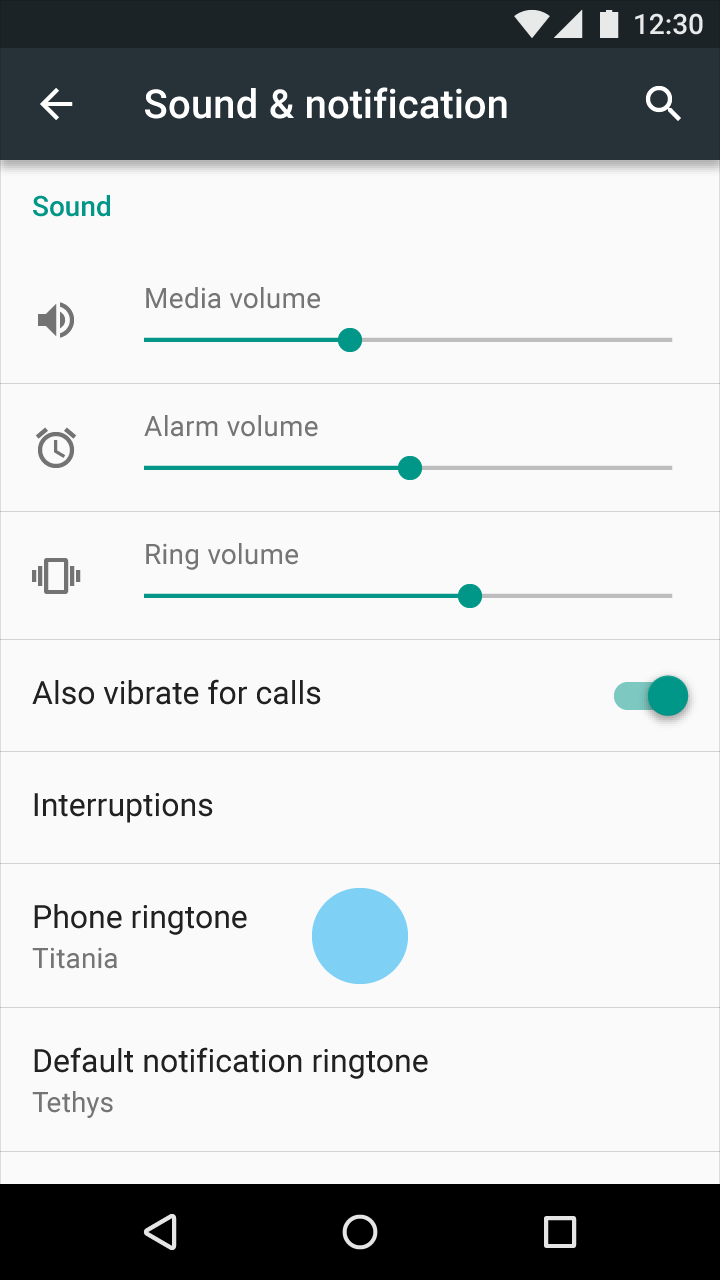
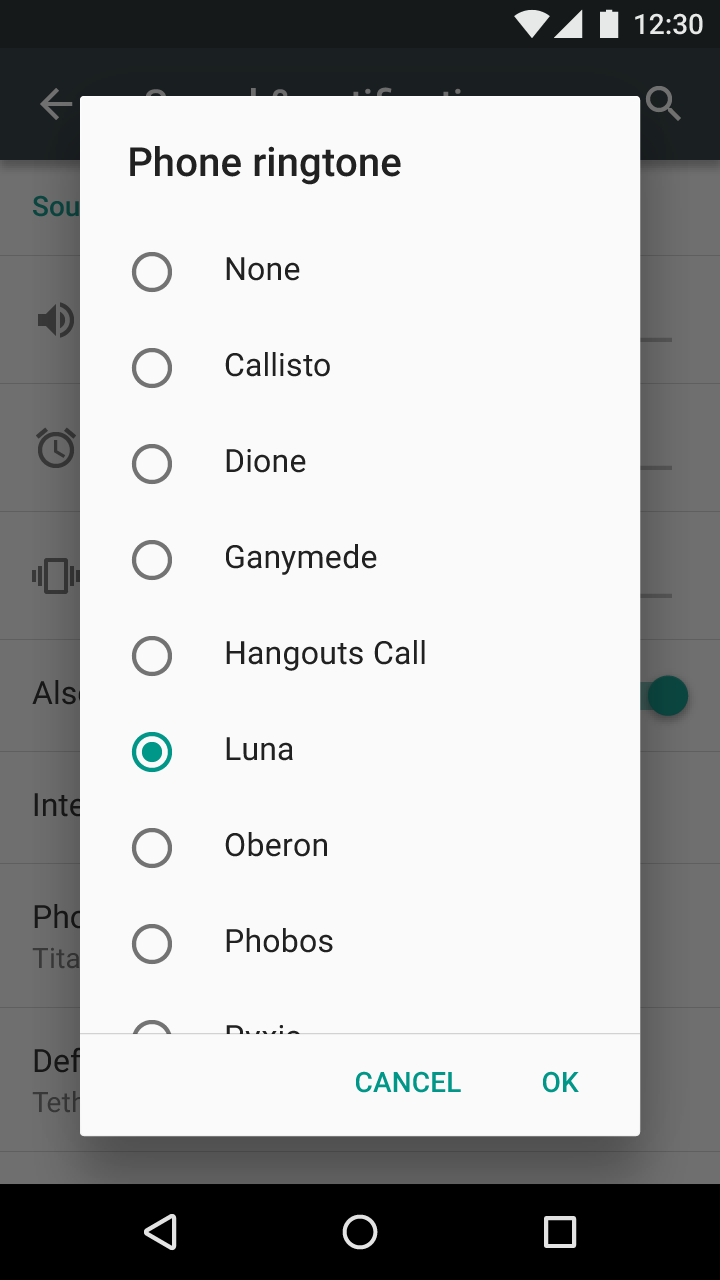
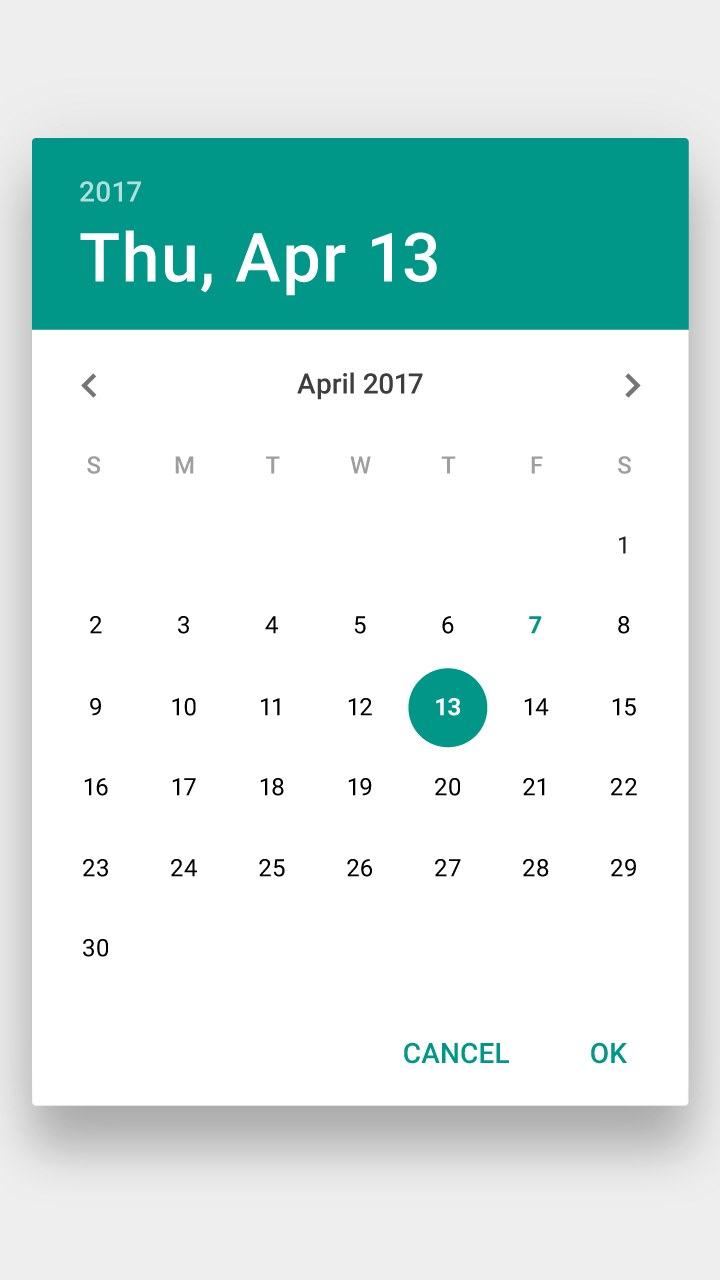
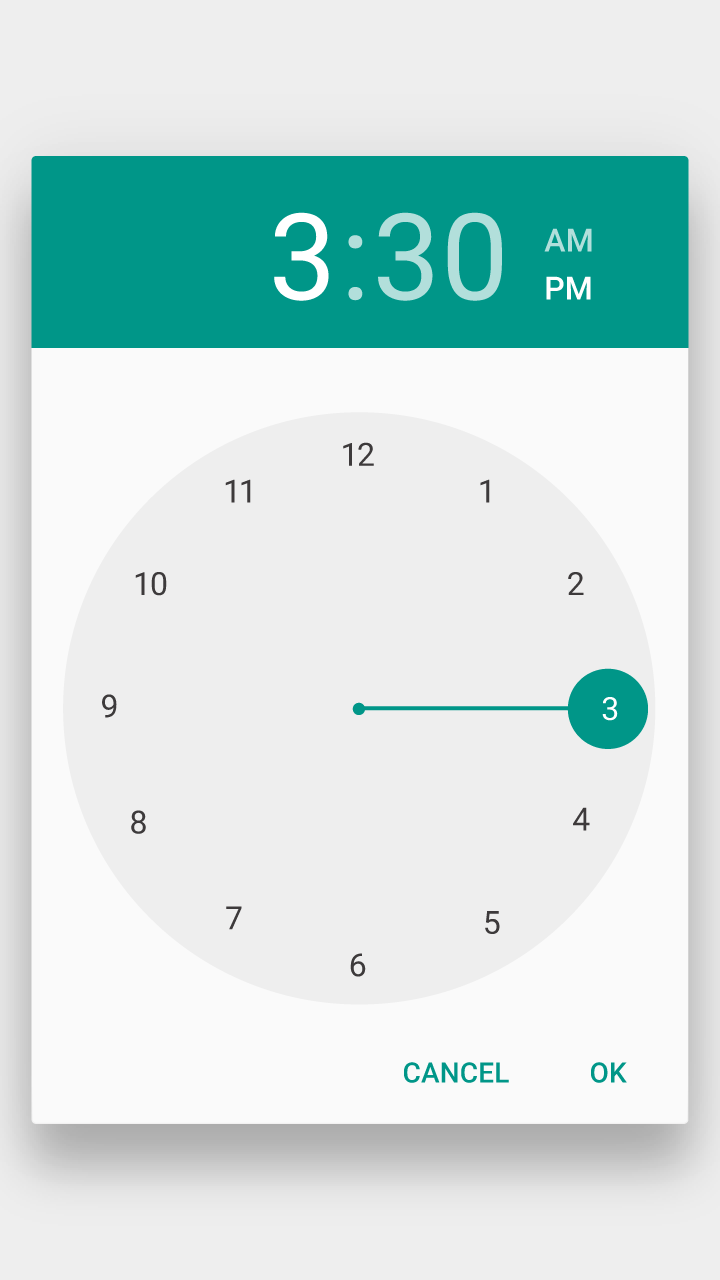
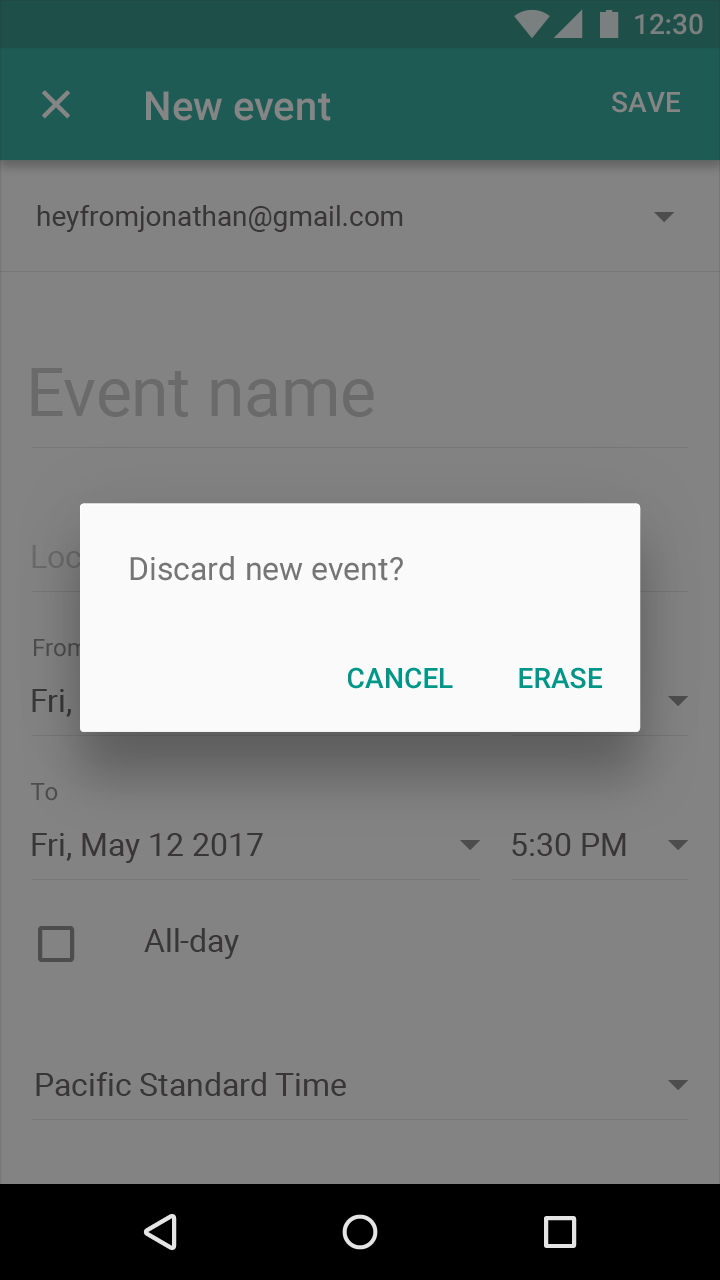
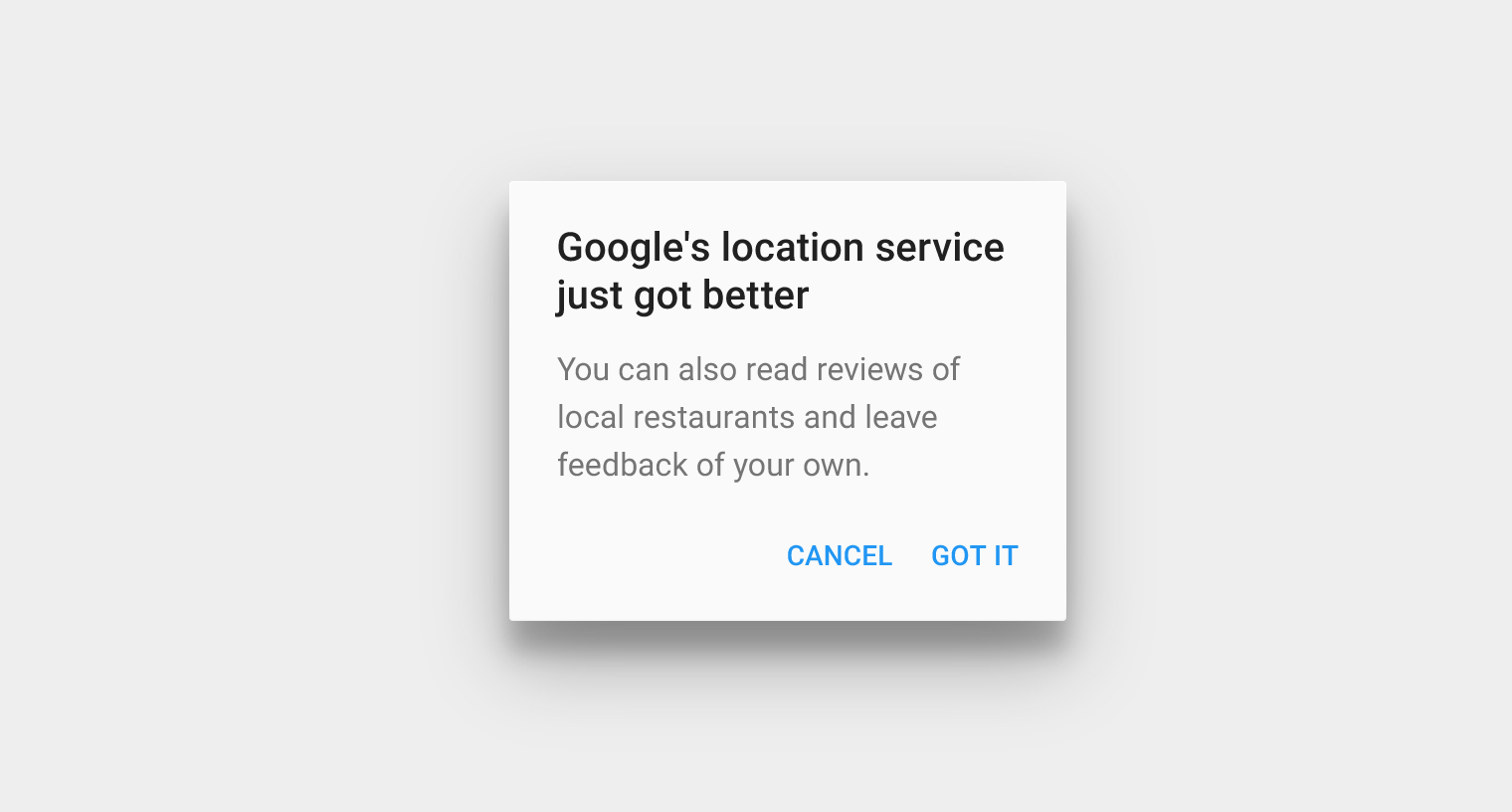
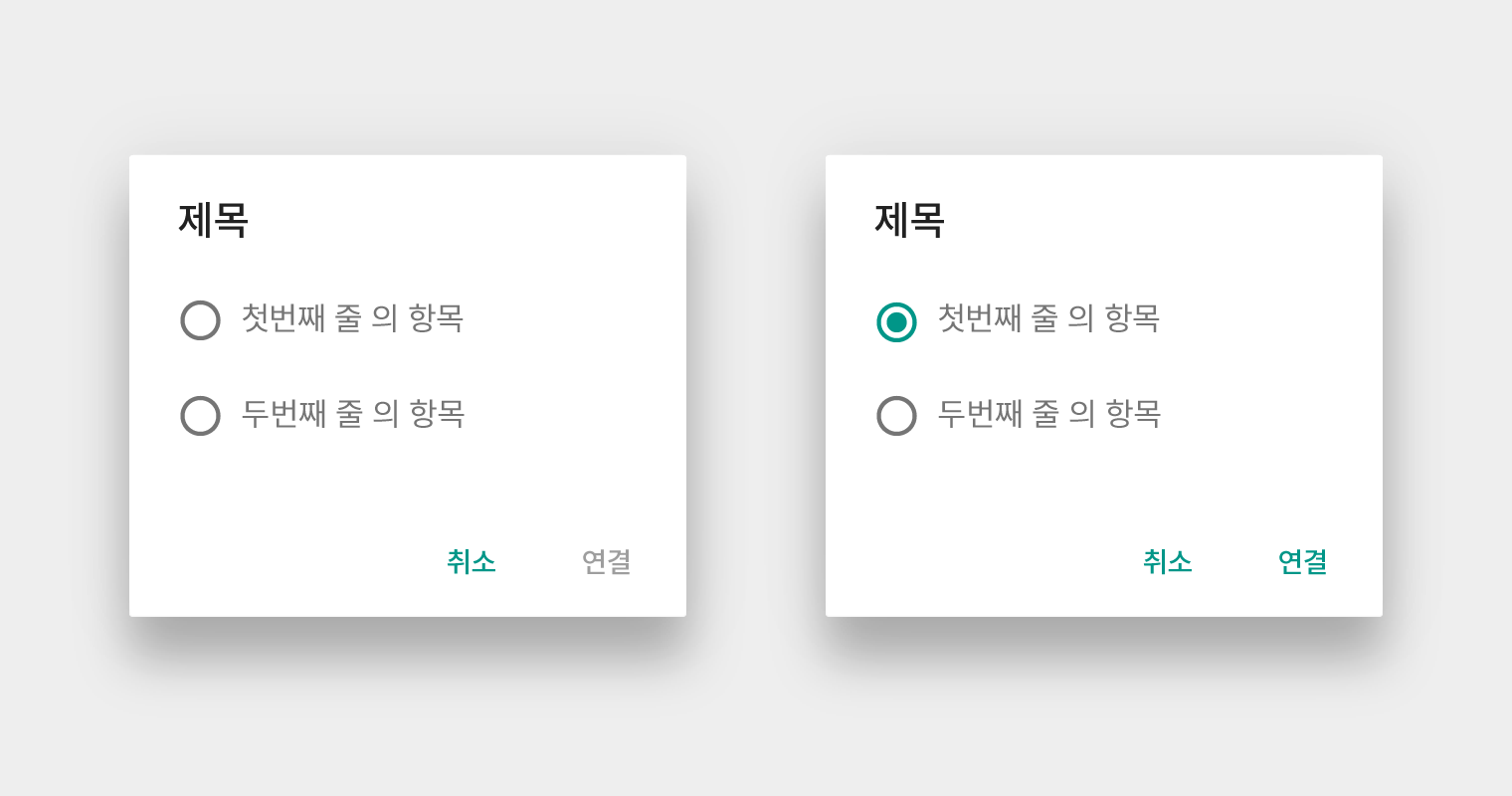
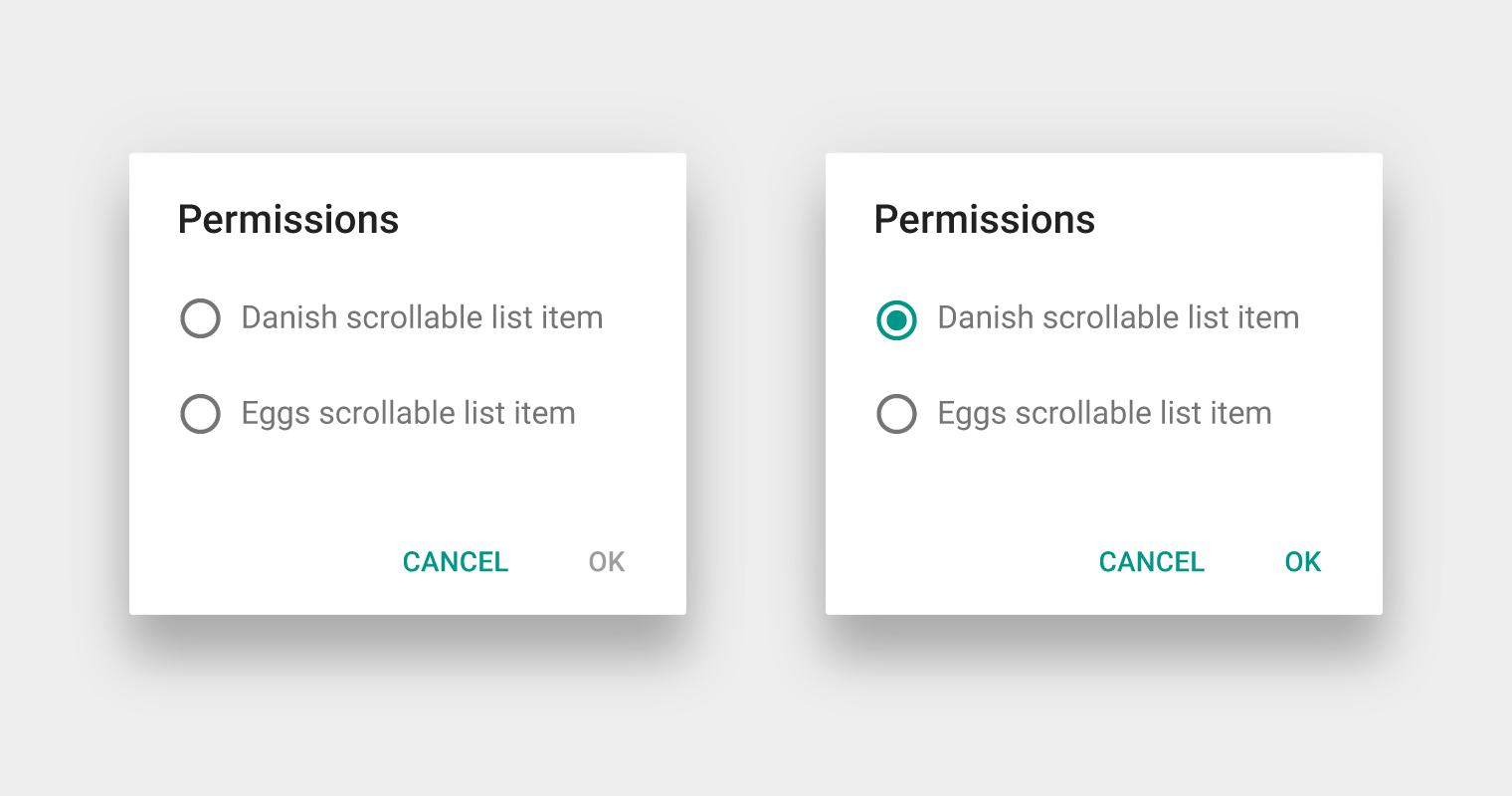
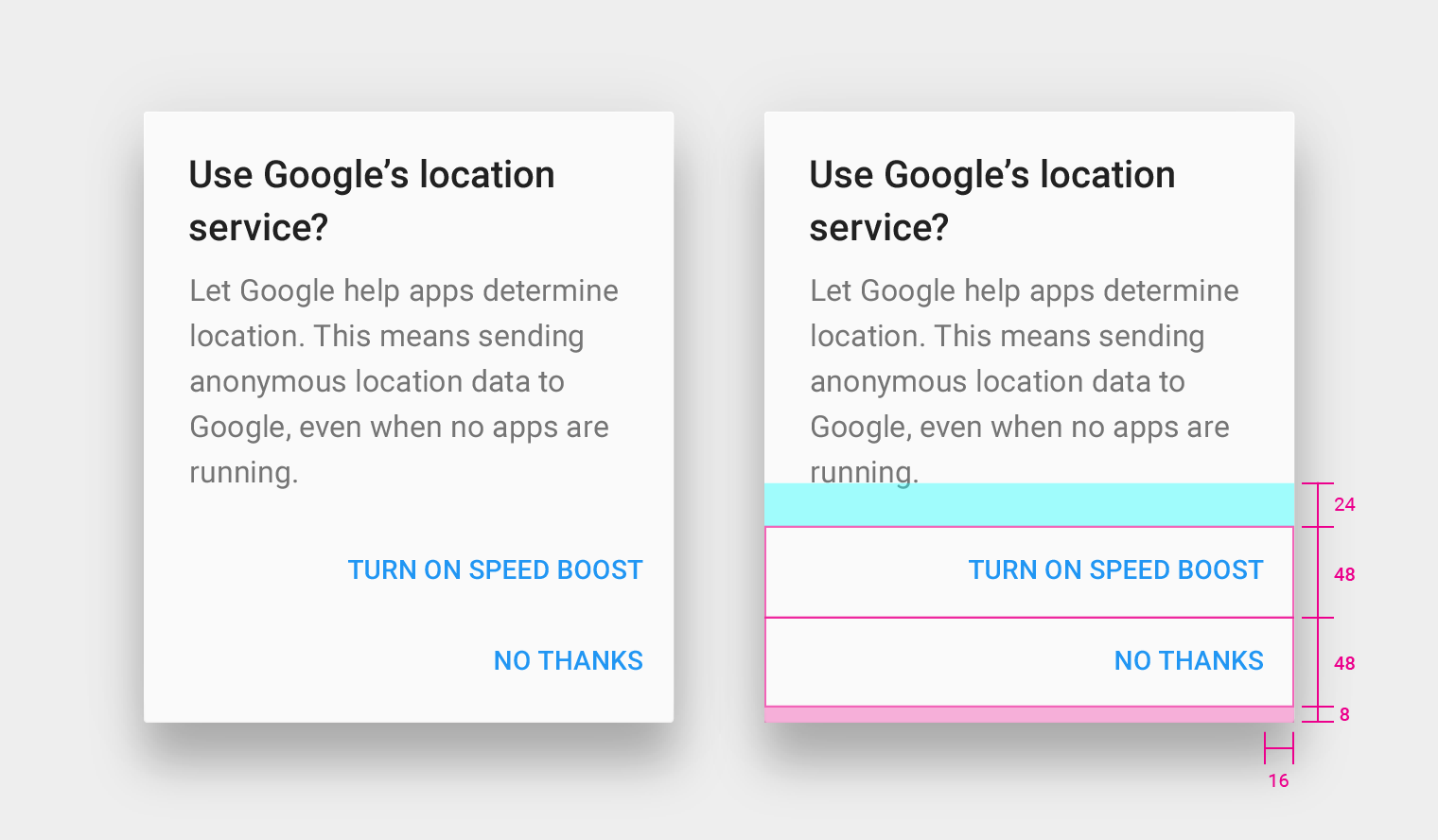
- 确认对话框是需要用户明确的确认一个选择的对话框。
行为
对话框不能被其他元素或屏幕边缘遮挡。对话框始终保持聚焦状态,直到被关闭或触发了必要的操作。
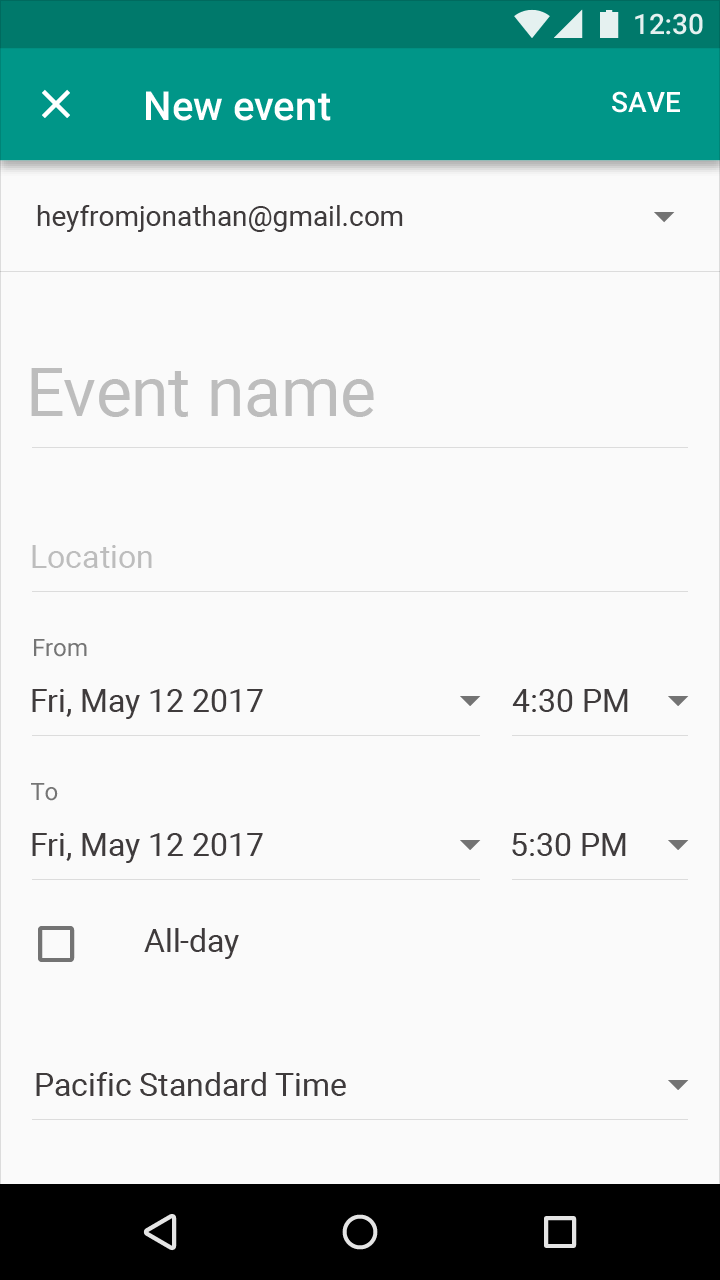
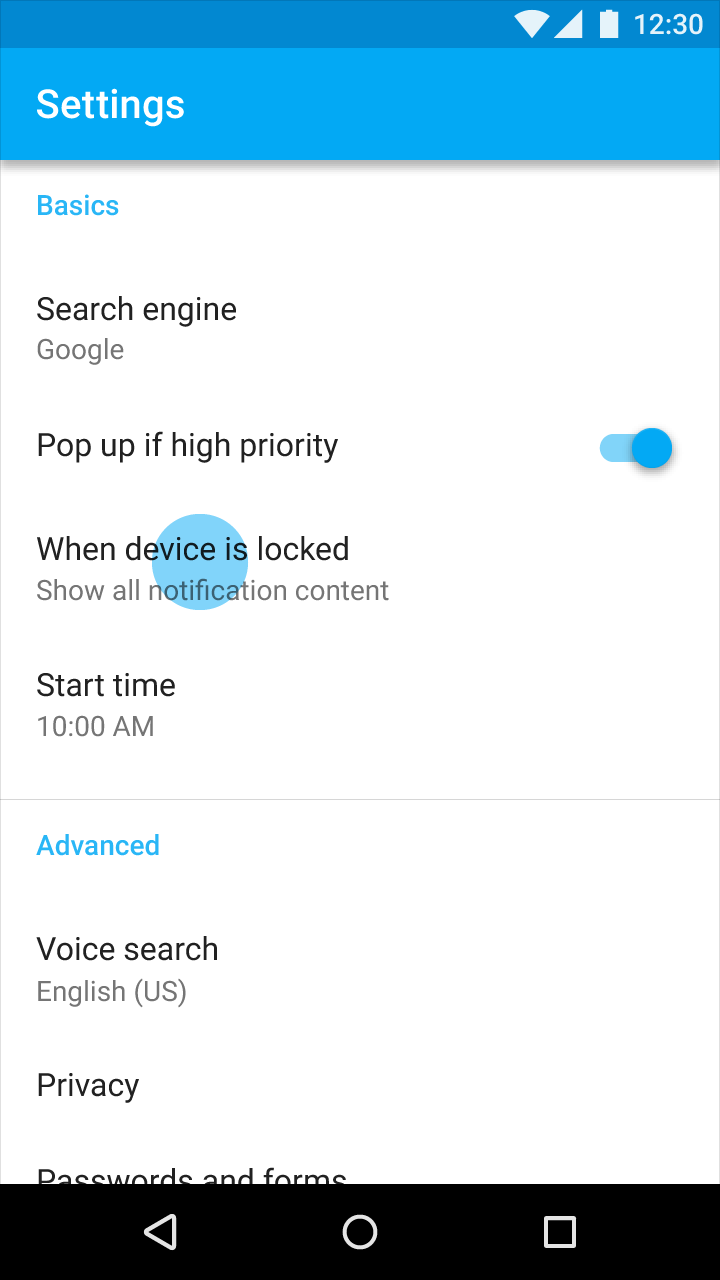
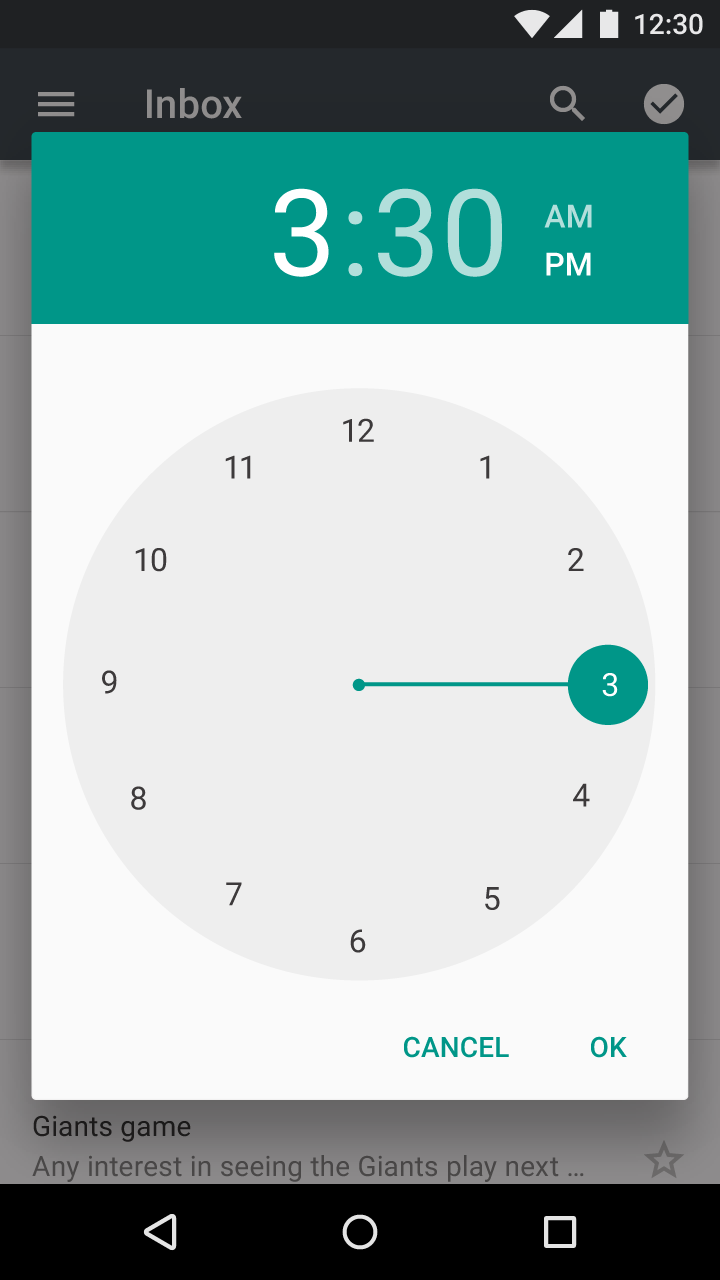
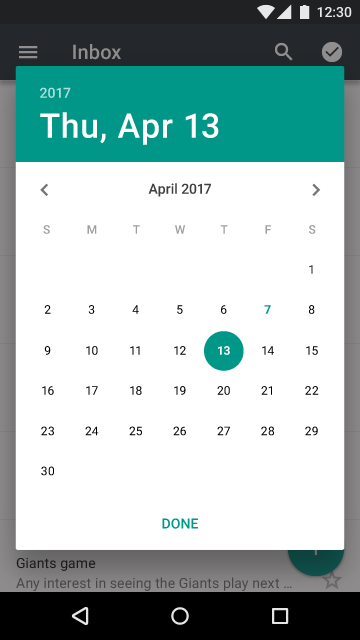
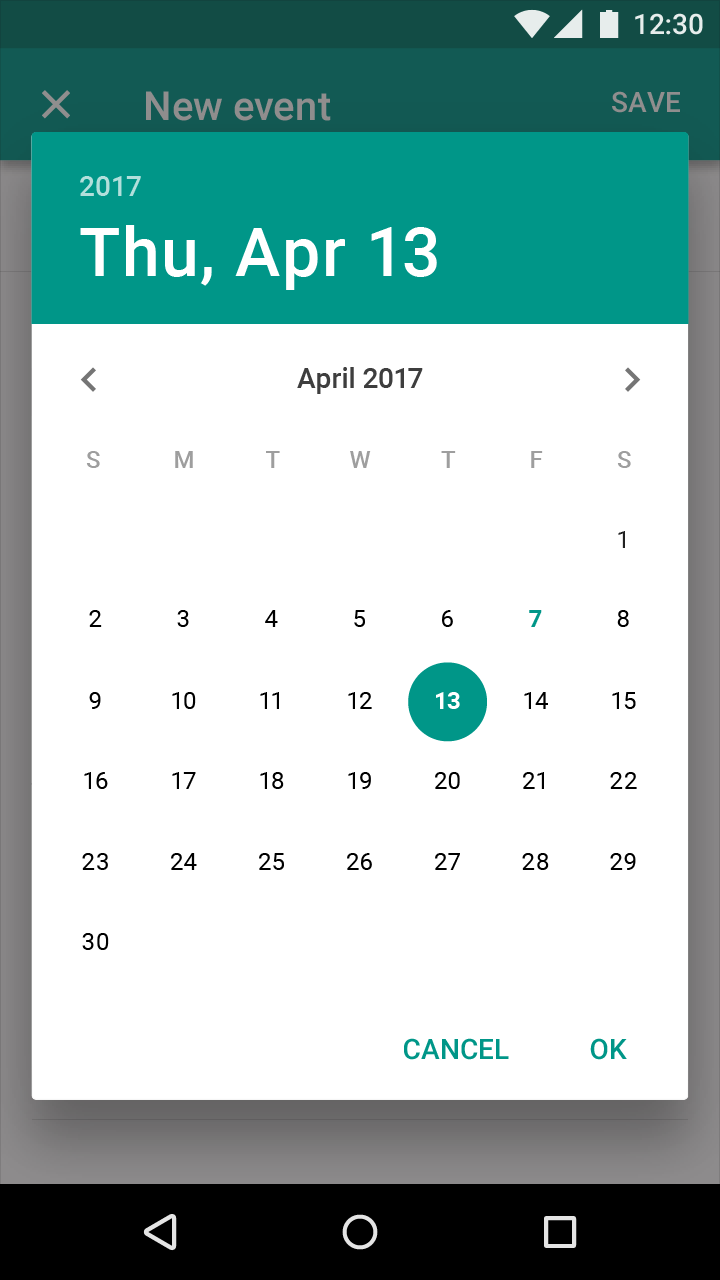
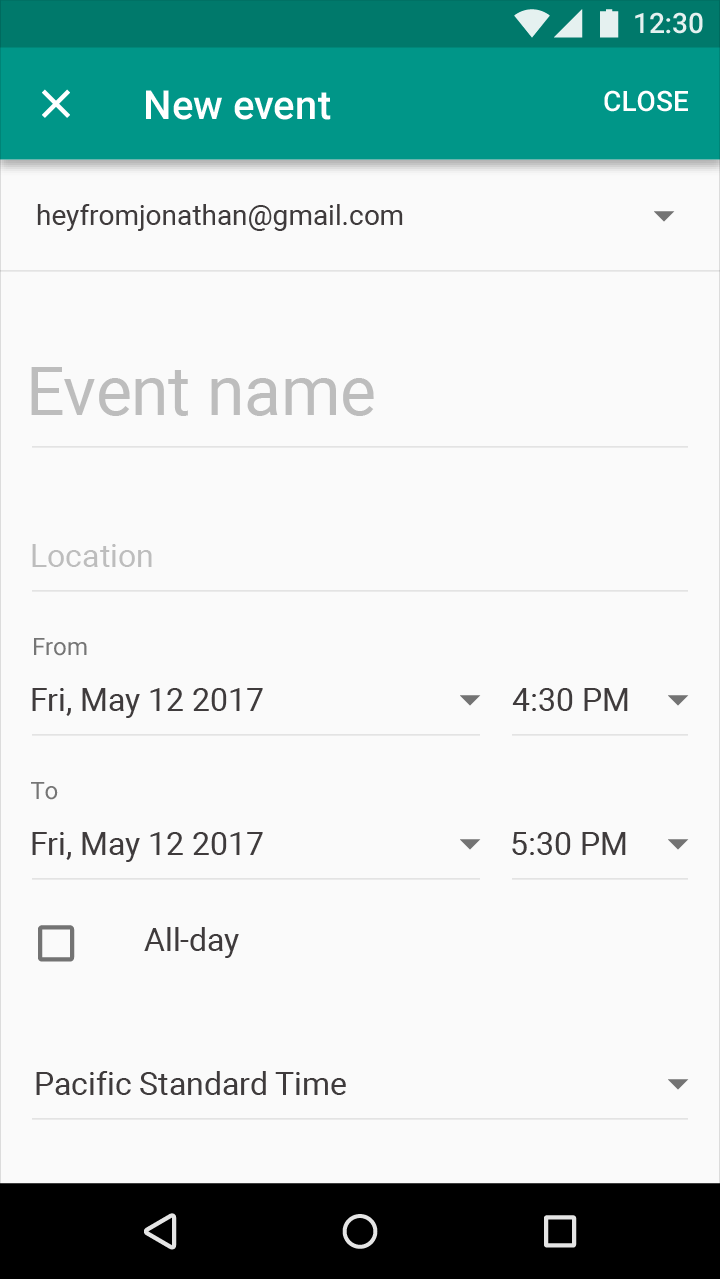
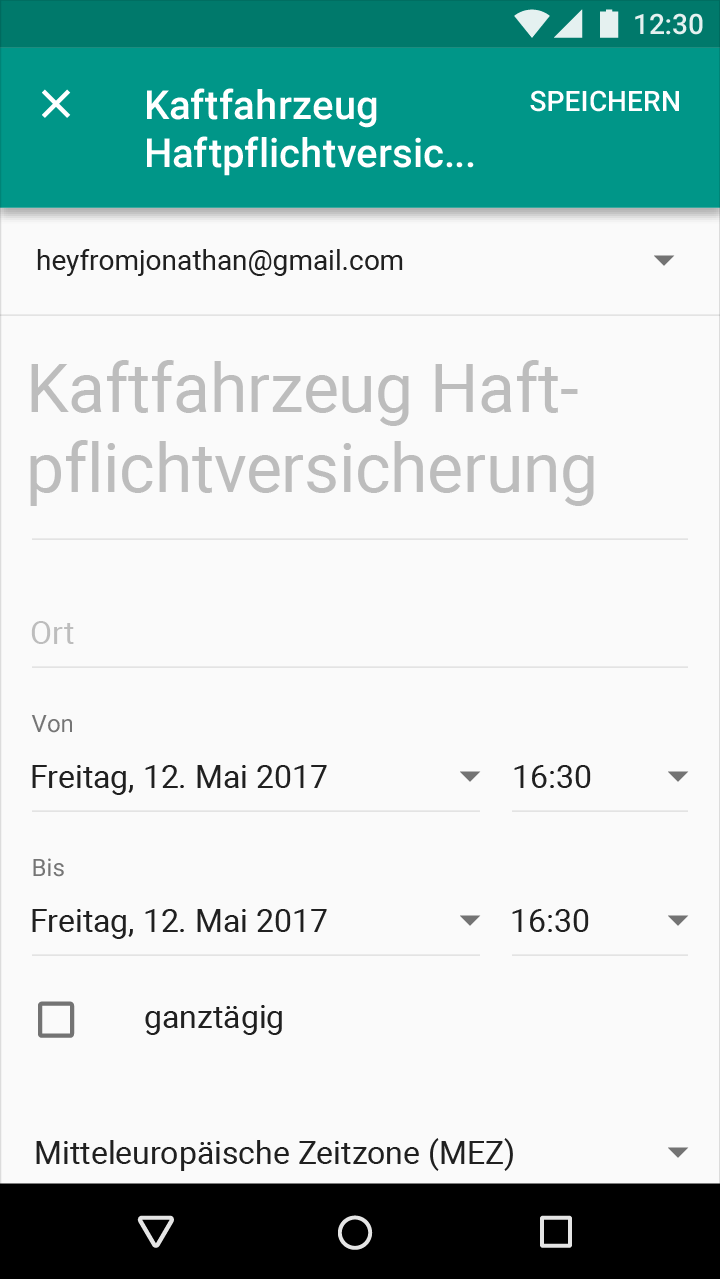
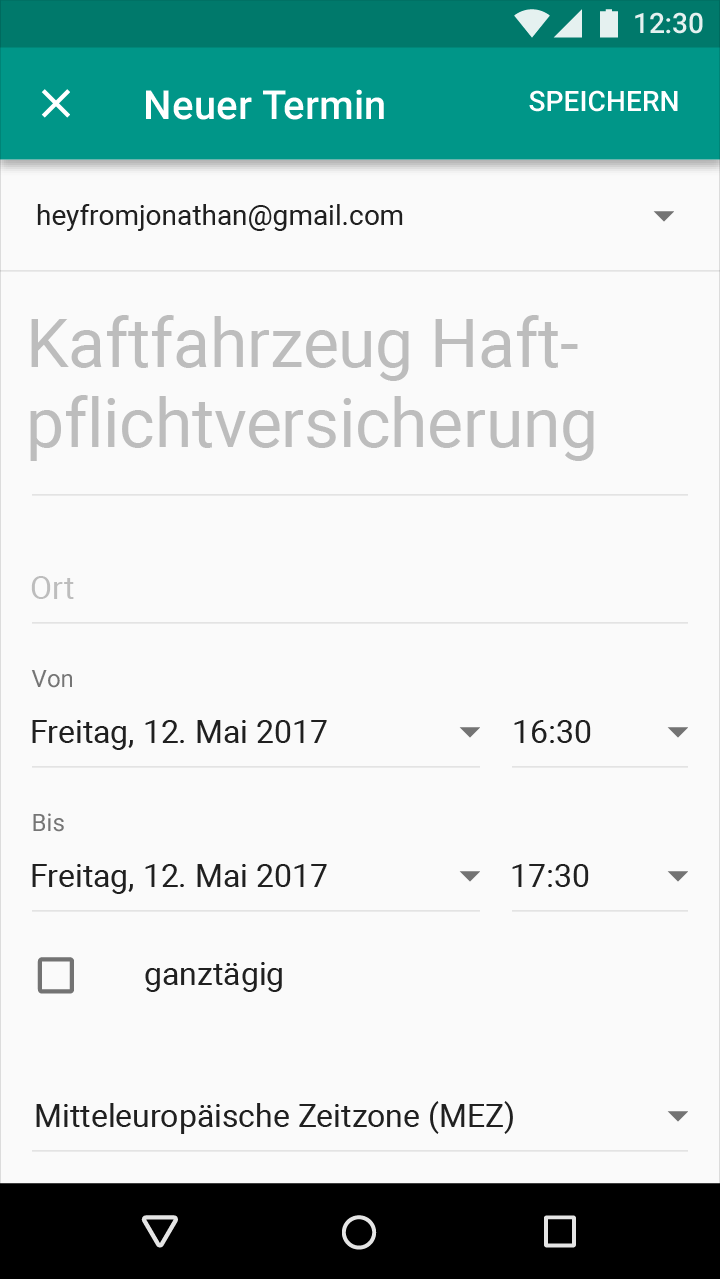
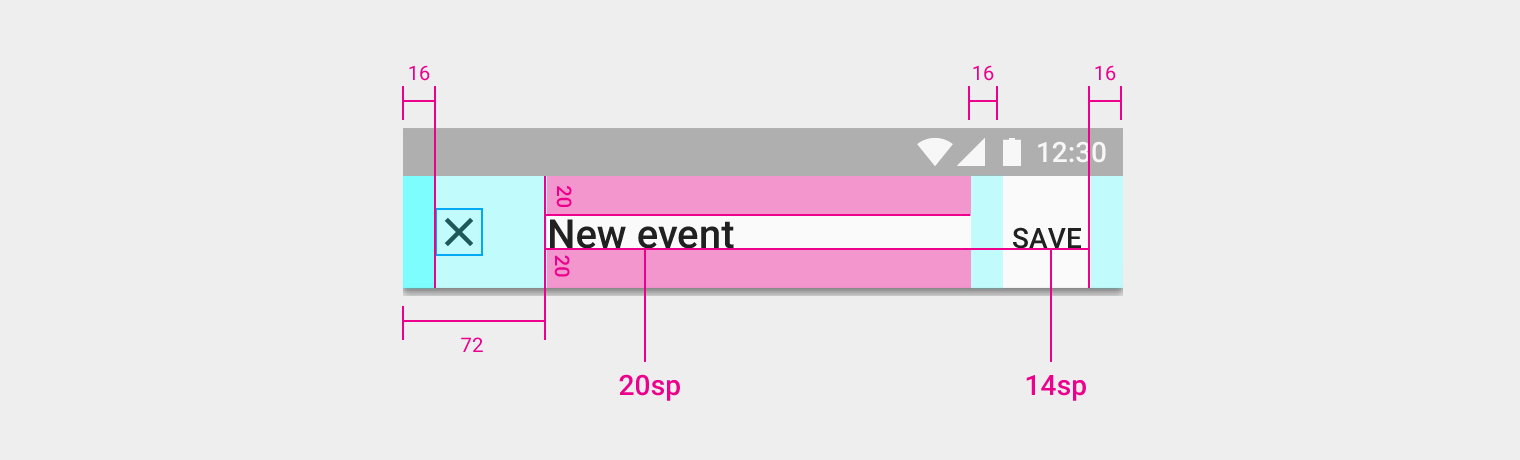
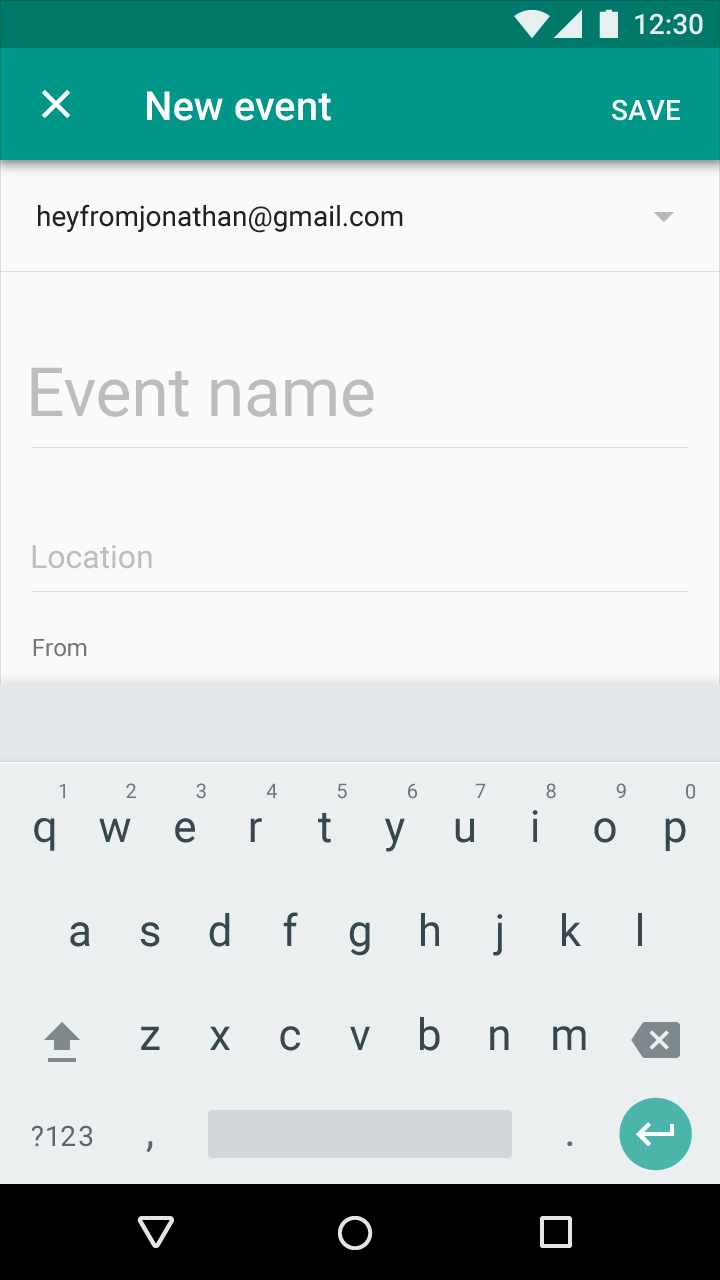
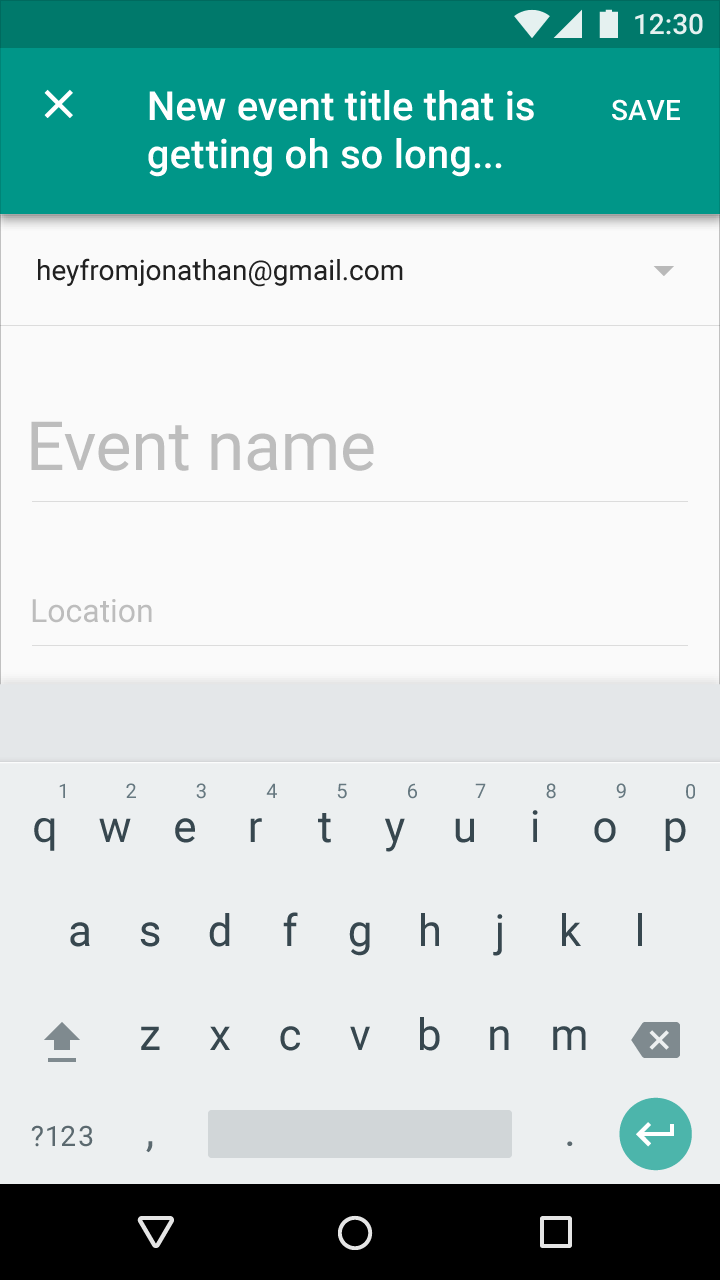
全屏对话框(仅移动端)
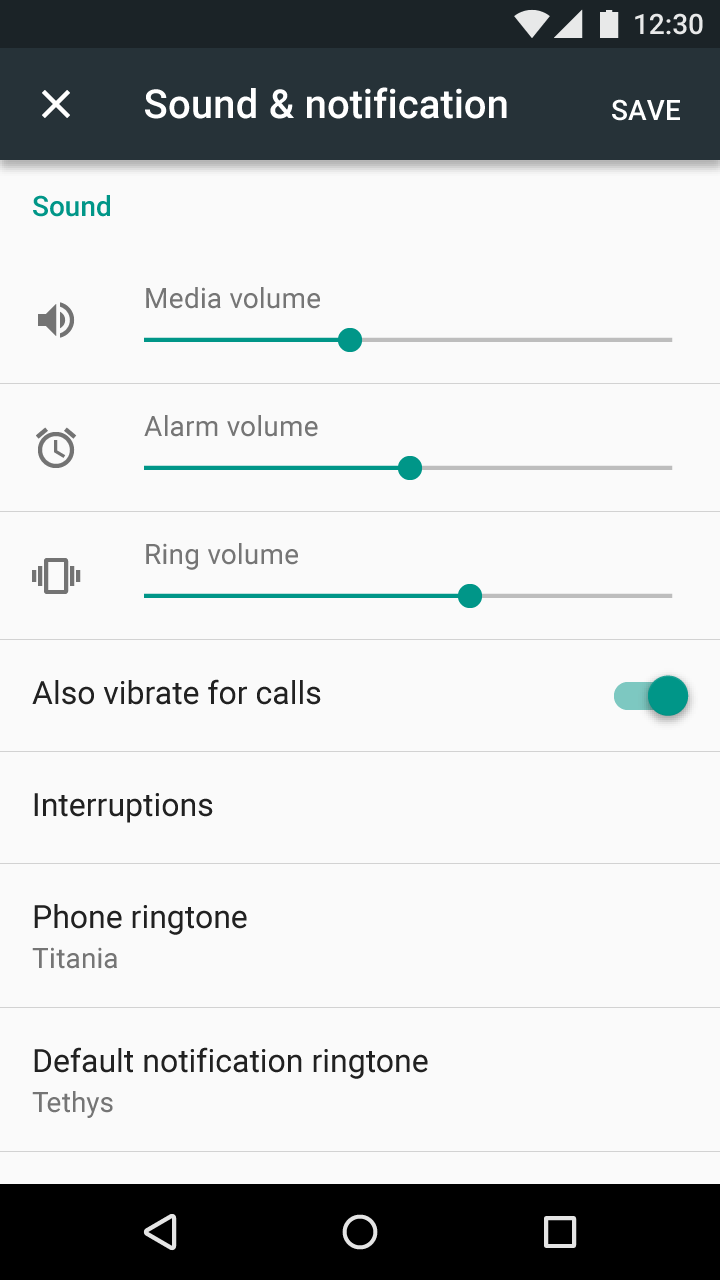
全屏对话框最适合用于复杂的任务、或需要一个输入法编辑器的任务,因为它们在保存之前会将一系列的任务分组在一起。