断点
为了获得最佳用户体验,Material Design 应该为以下断点适配布局:480、600、840、960、1280、1440、以及 1600dp。
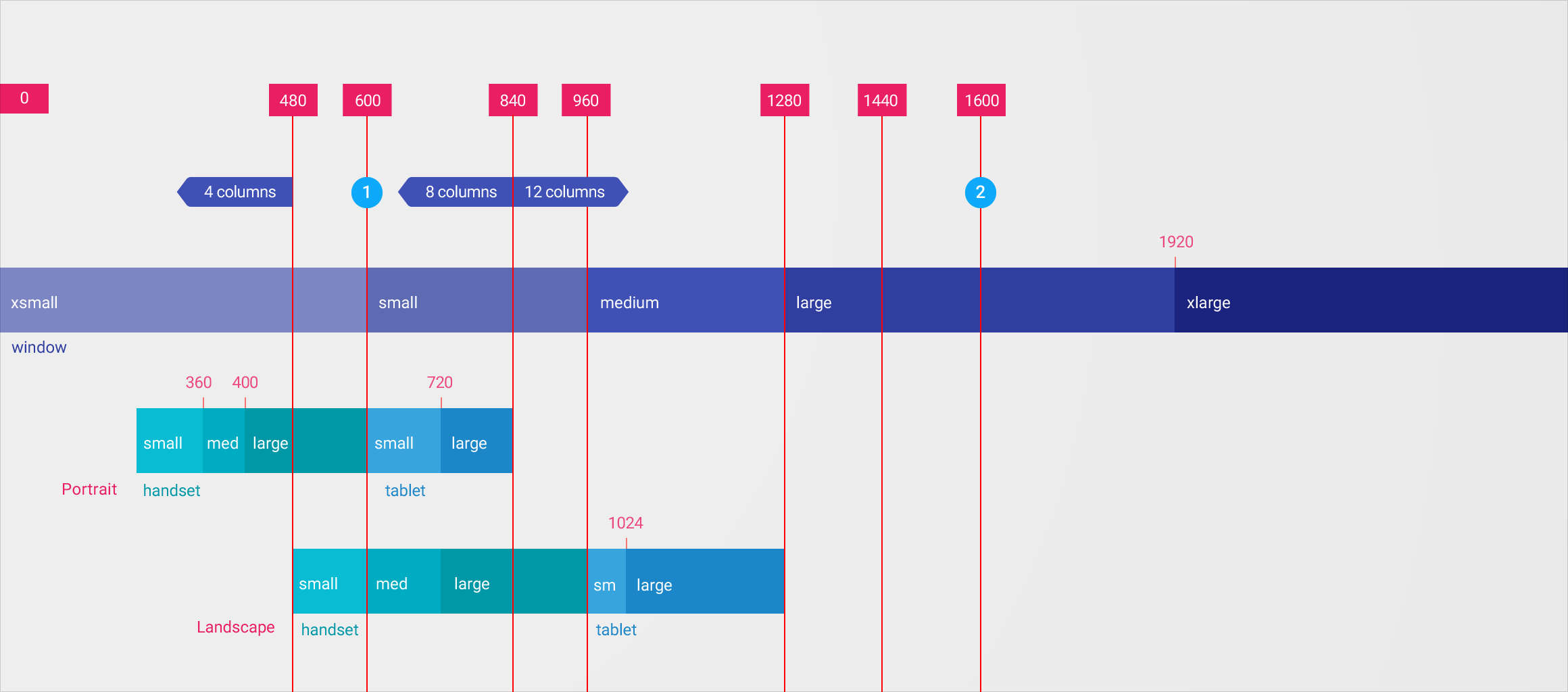
通过这款工具预览 Material Design 在桌面、手机和平板上的断点。

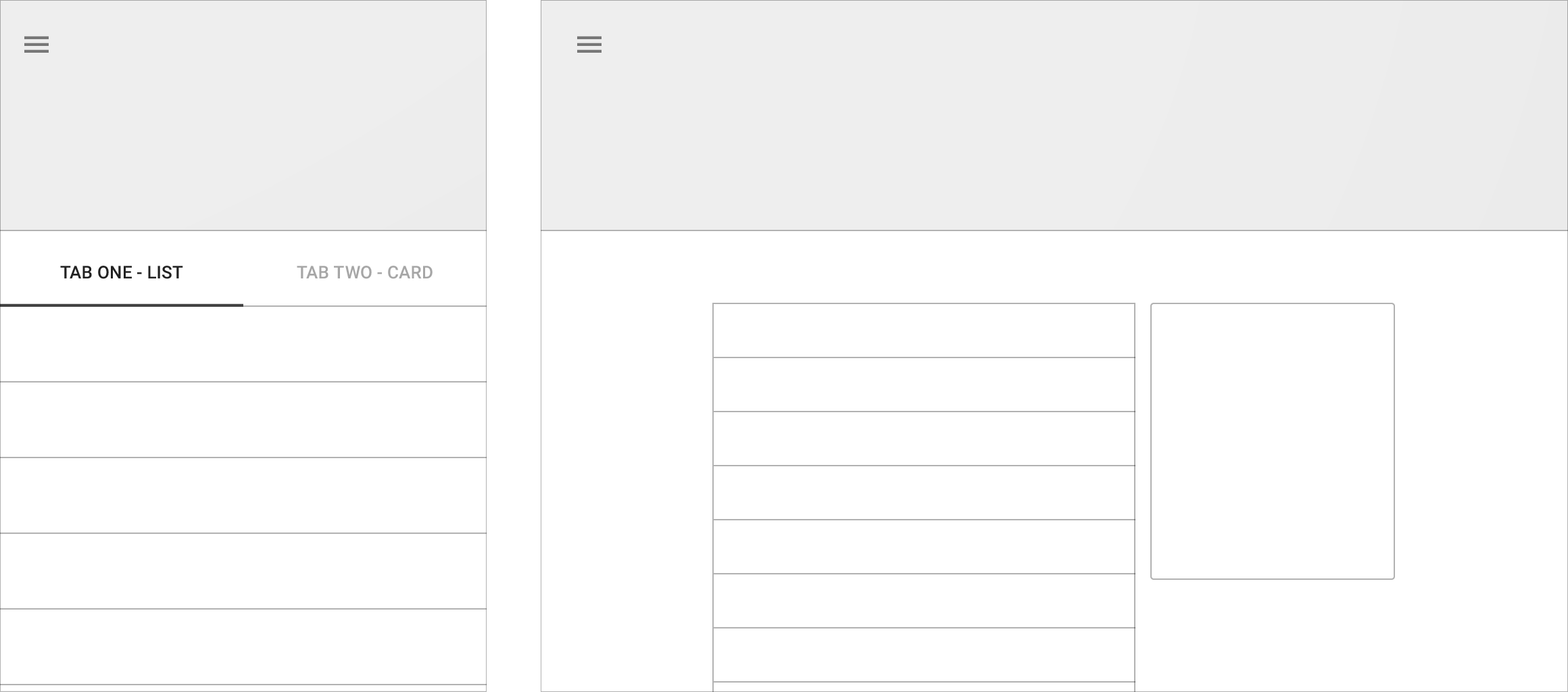
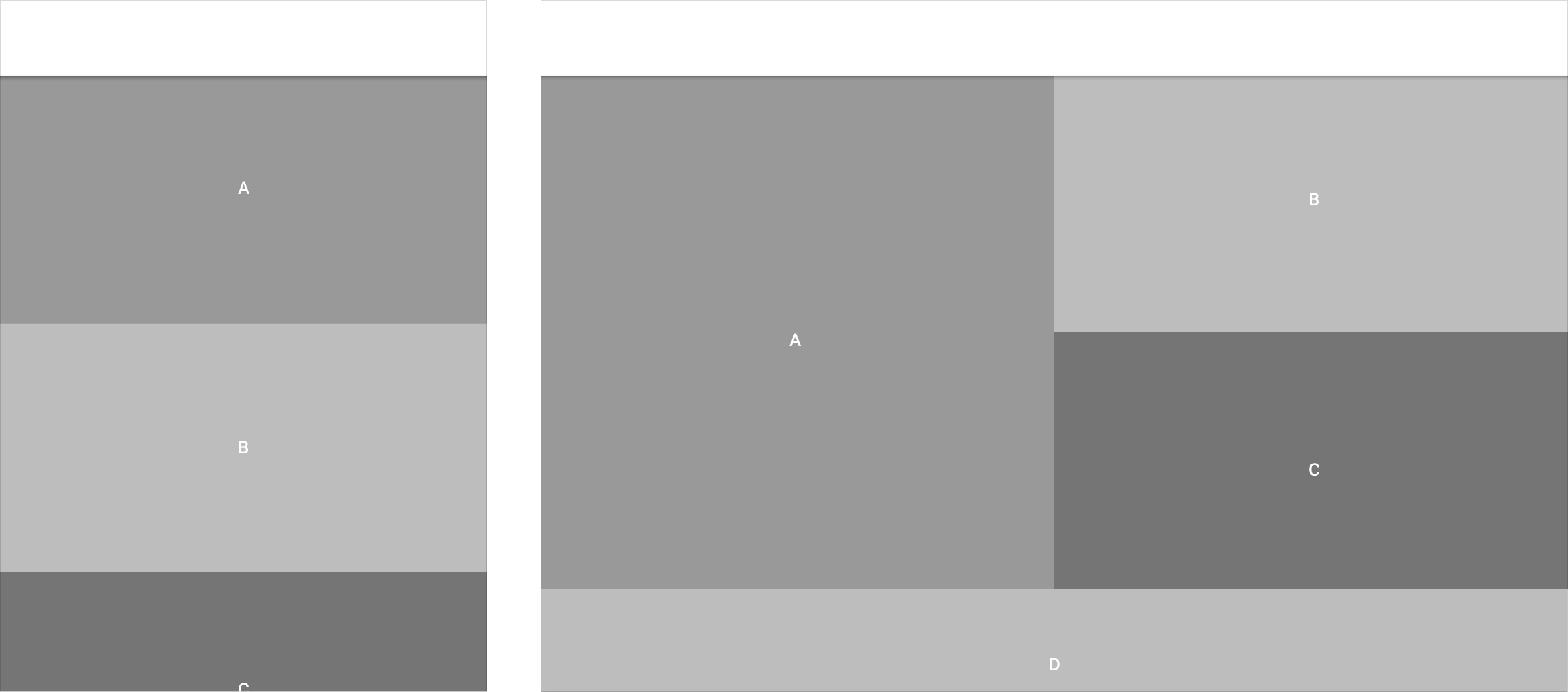
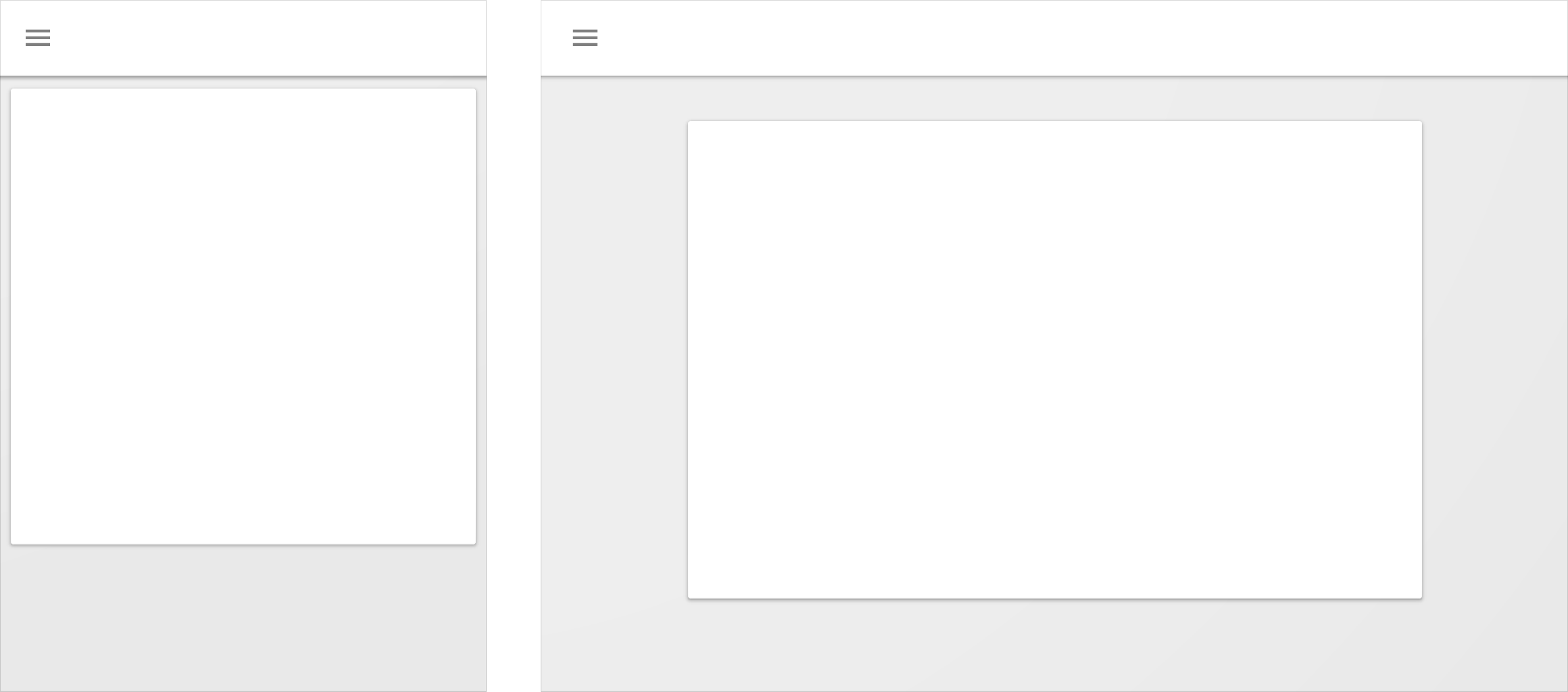
1. 布局中的摘要和详细信息视图
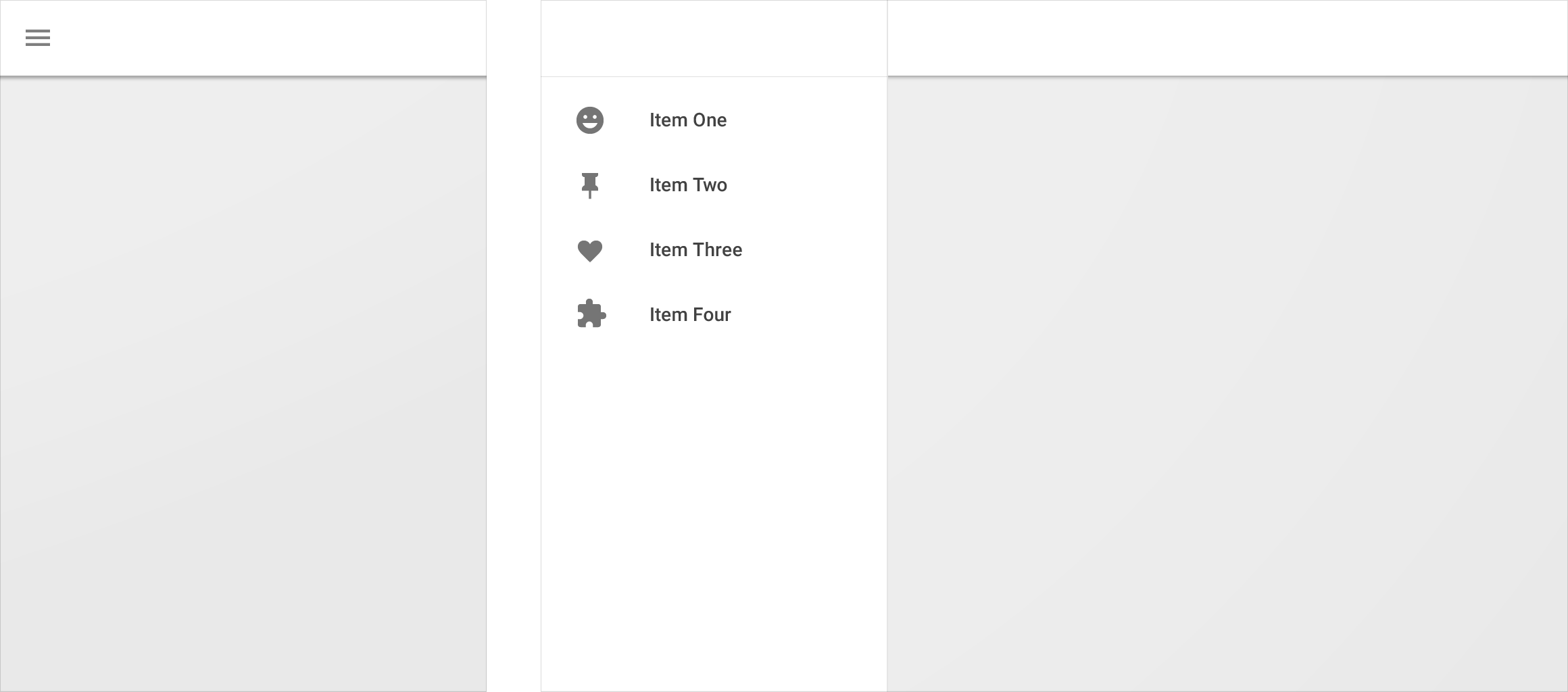
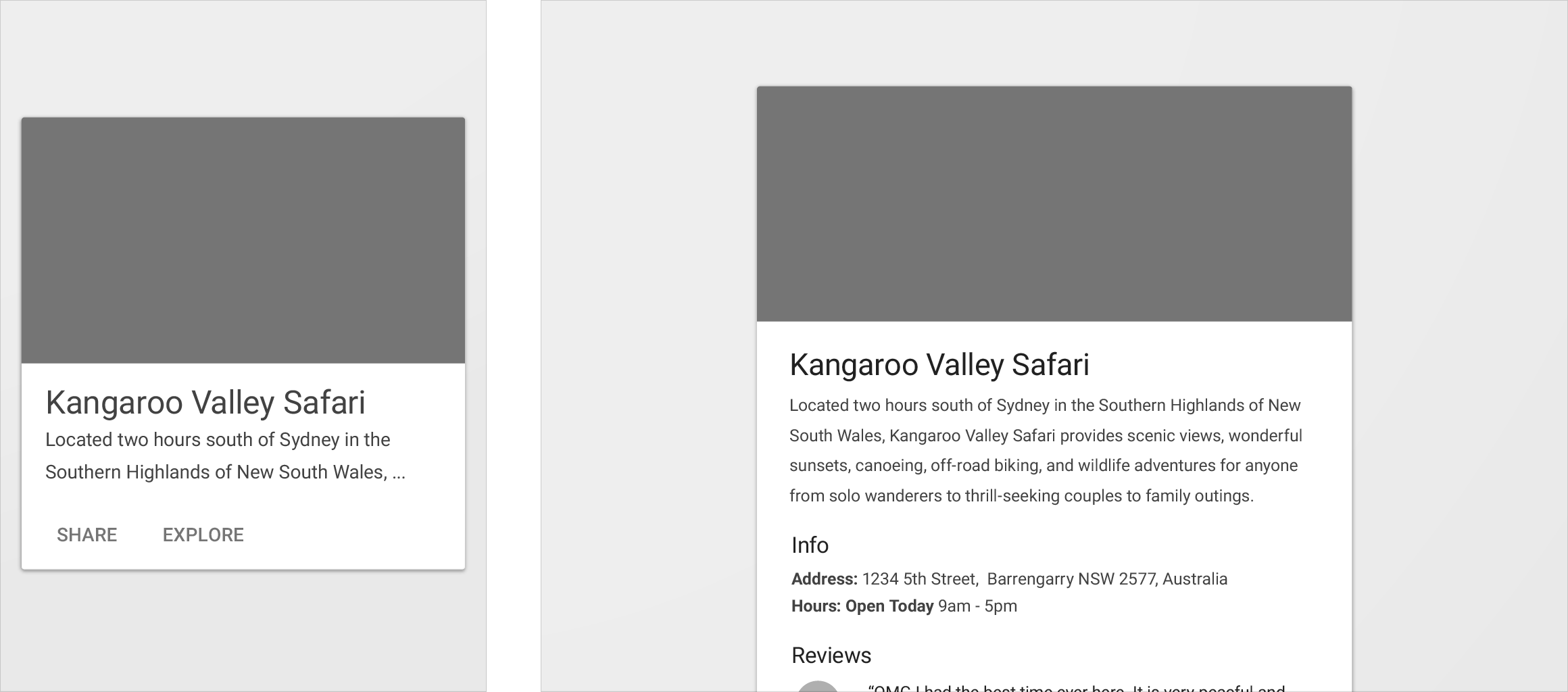
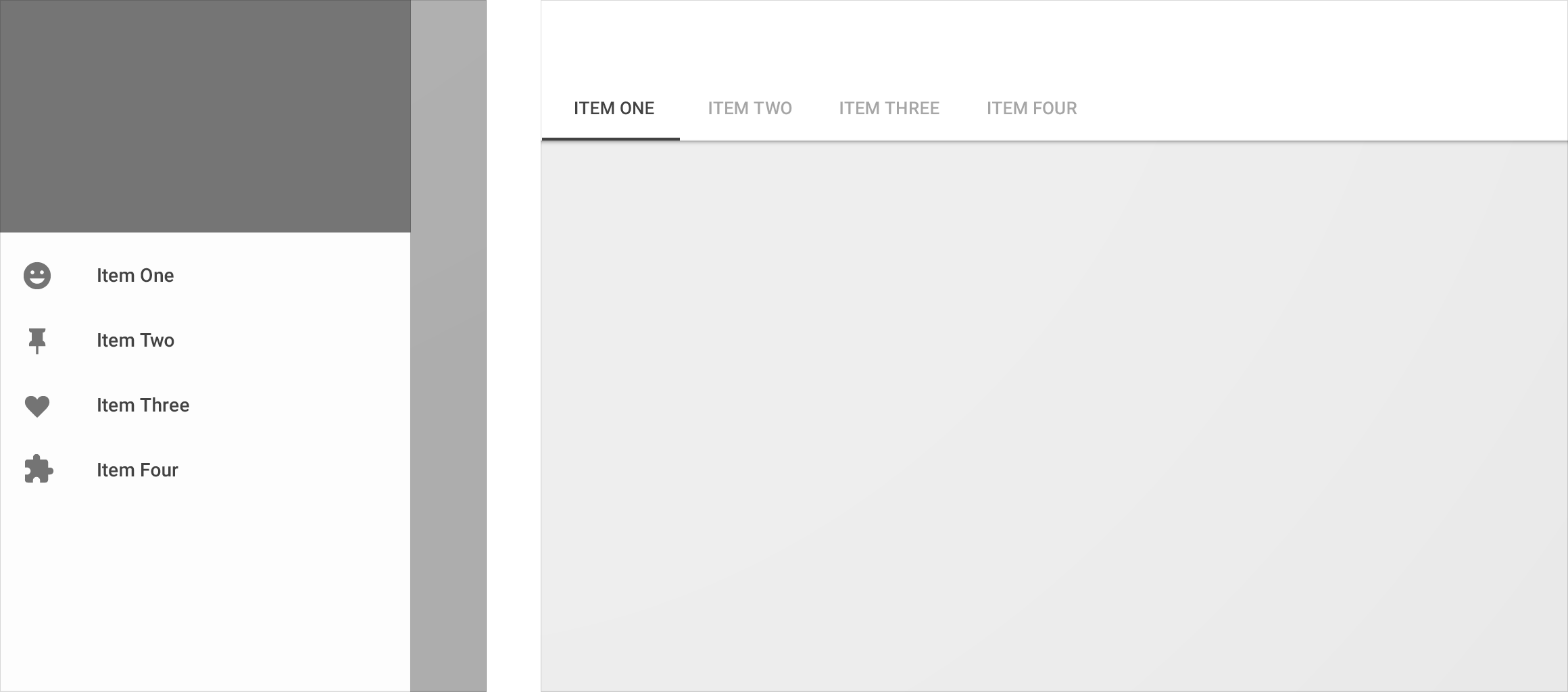
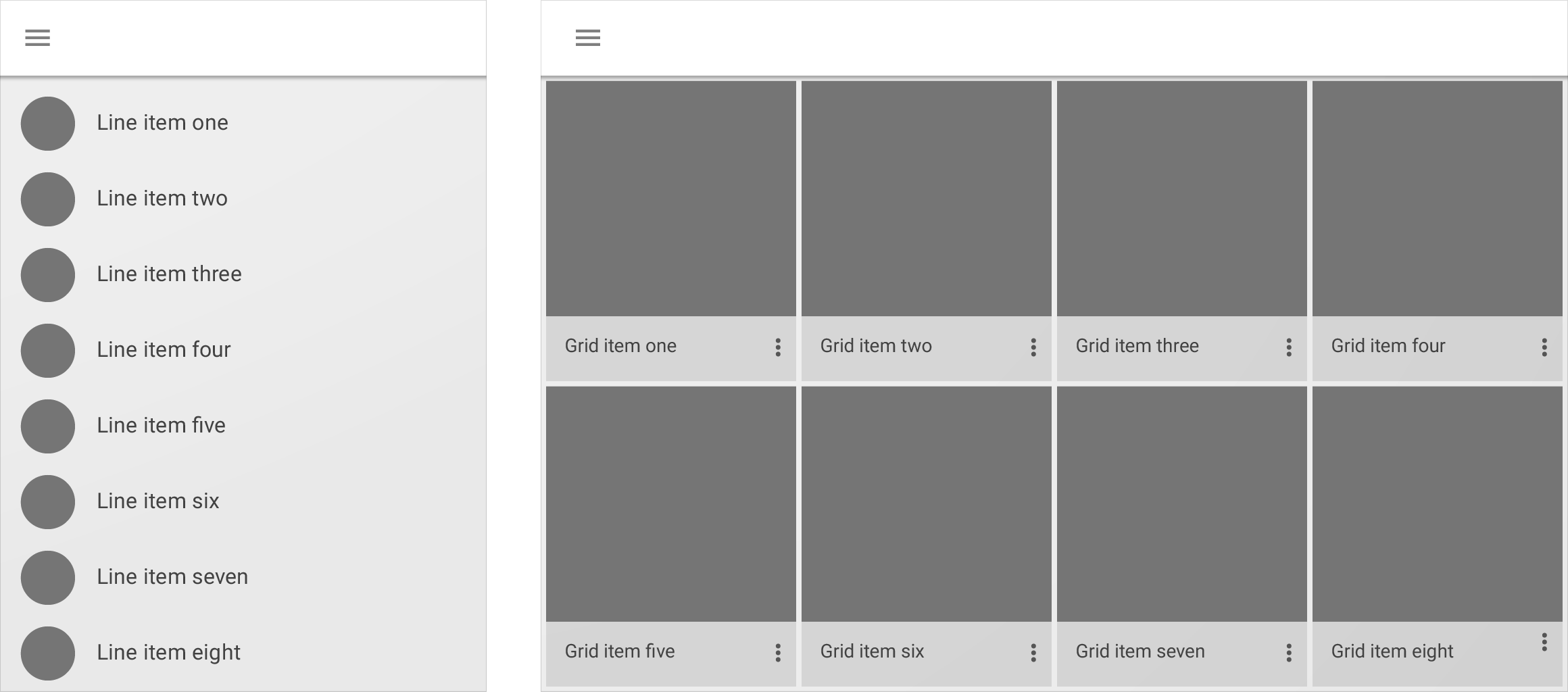
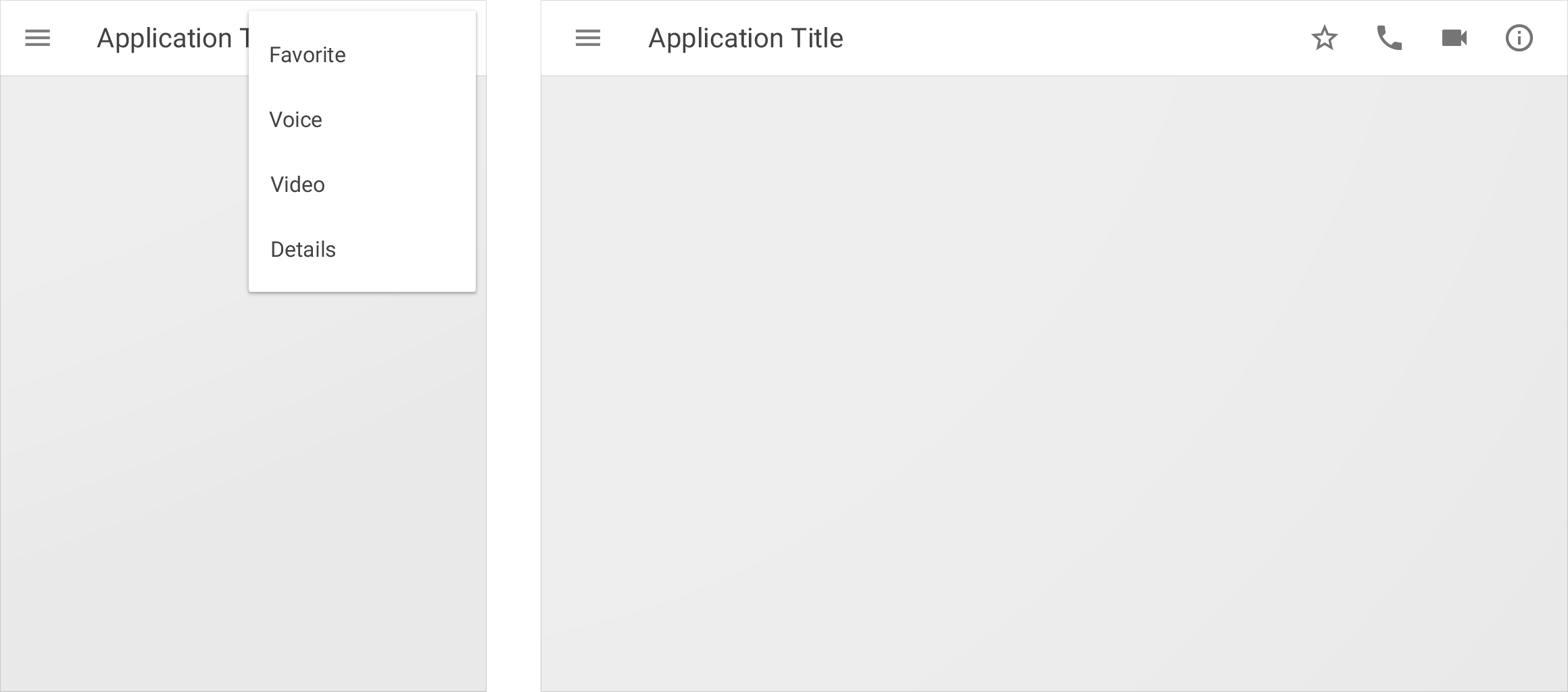
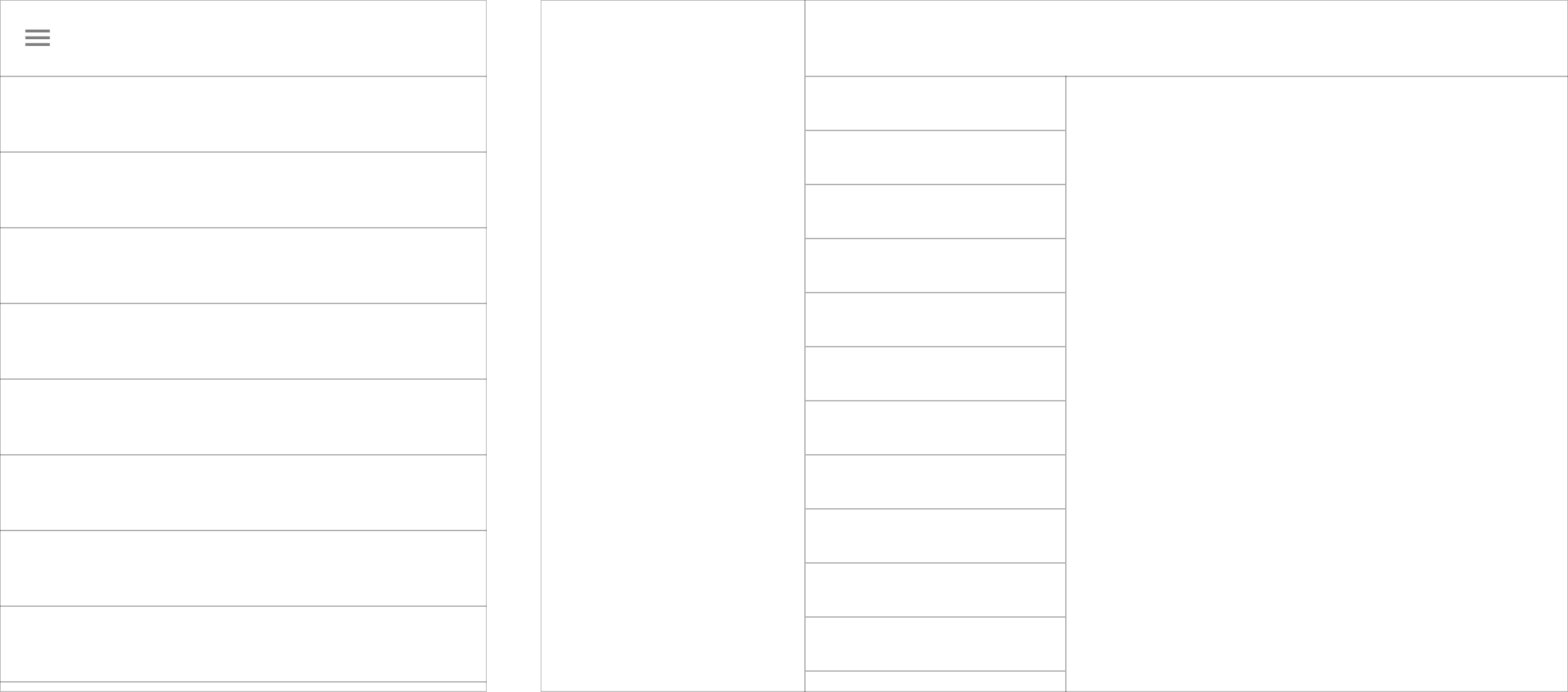
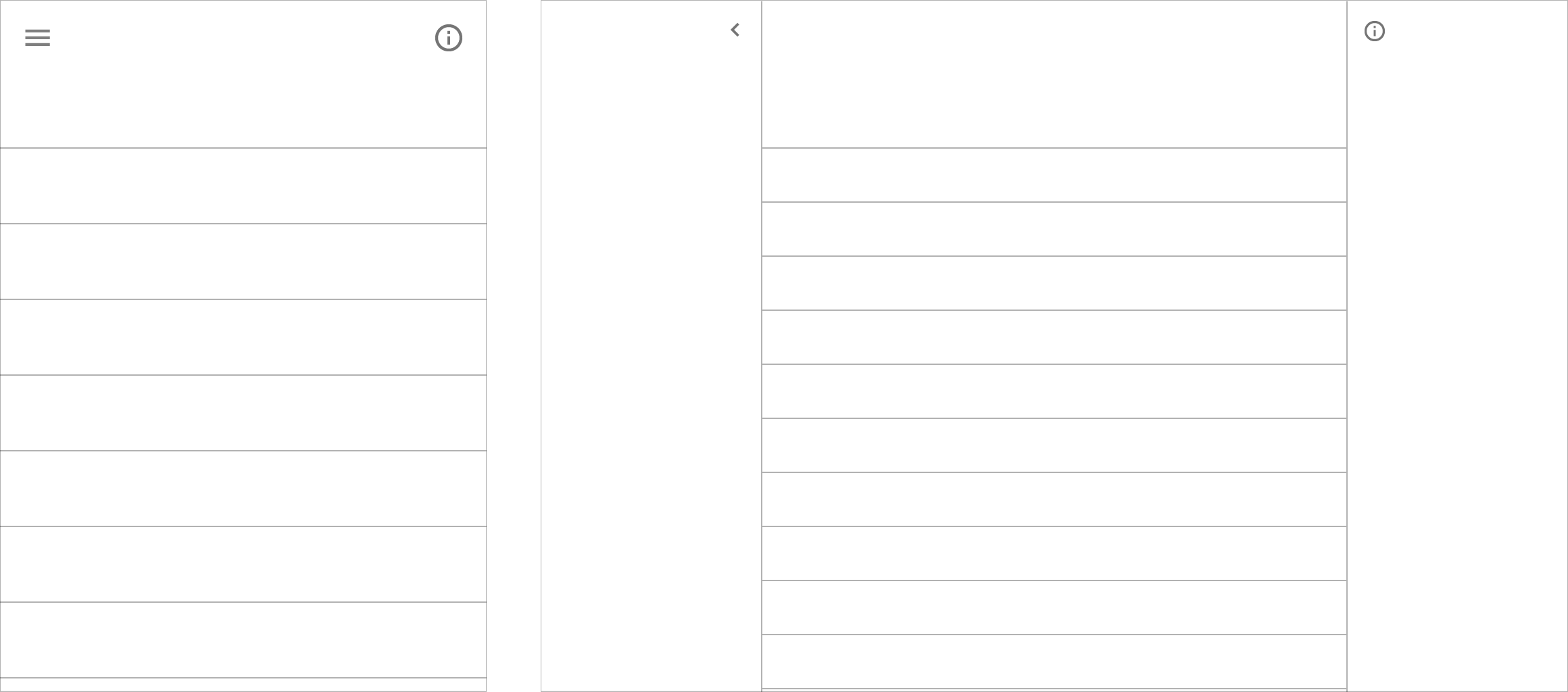
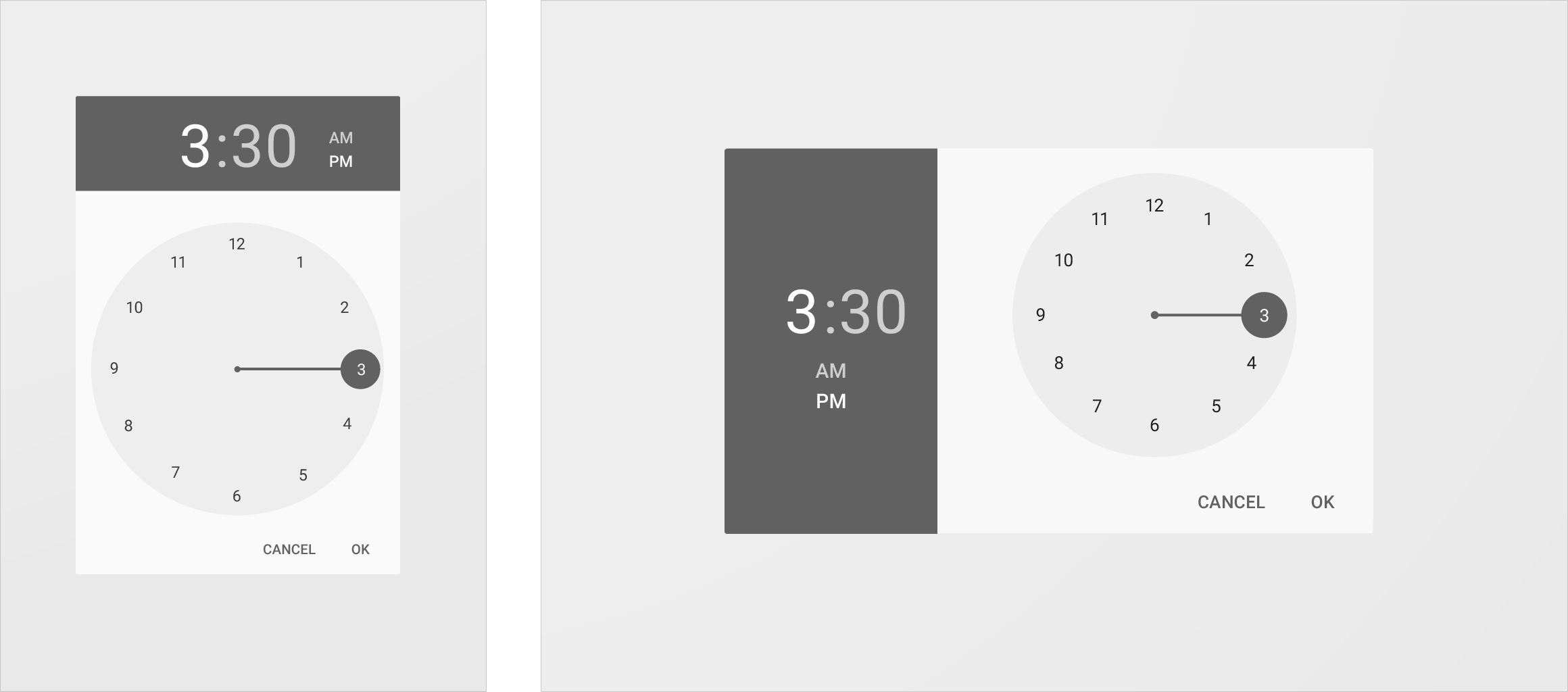
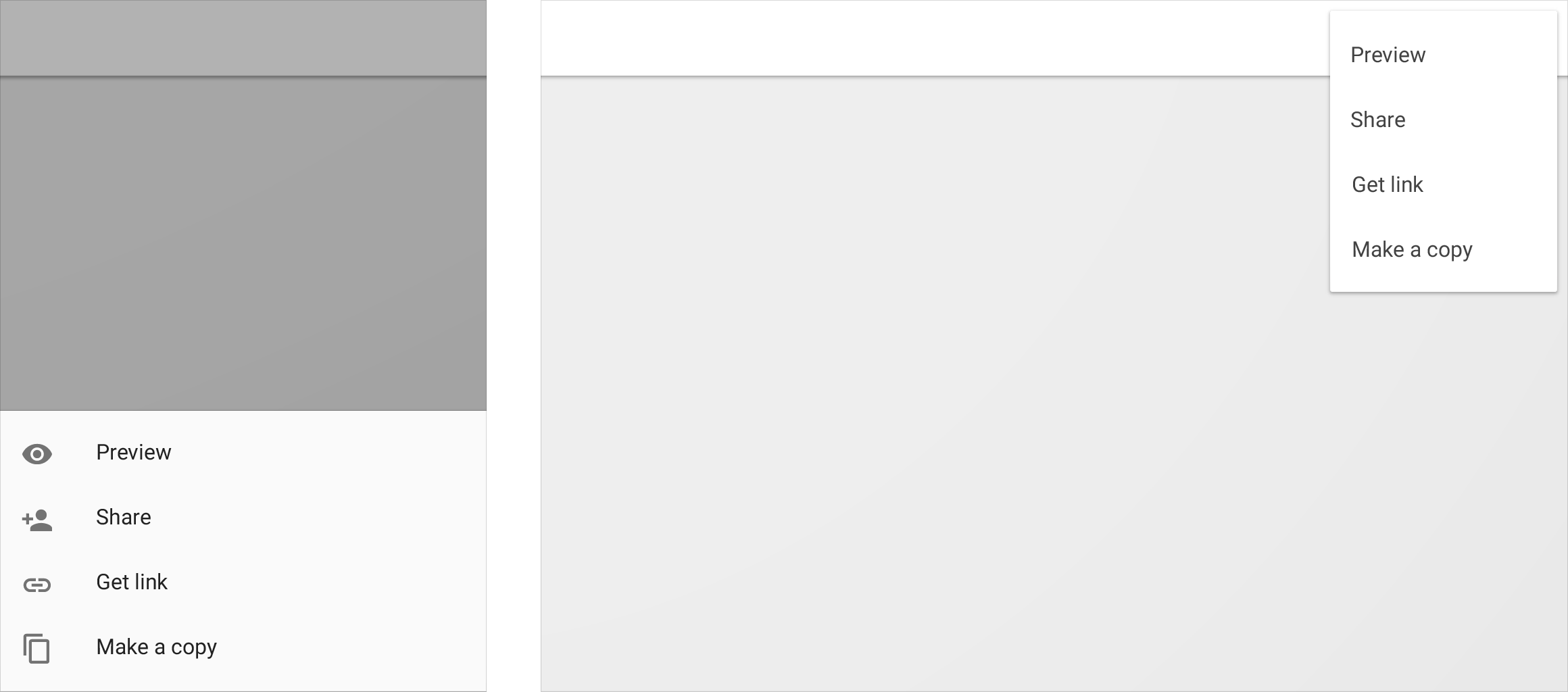
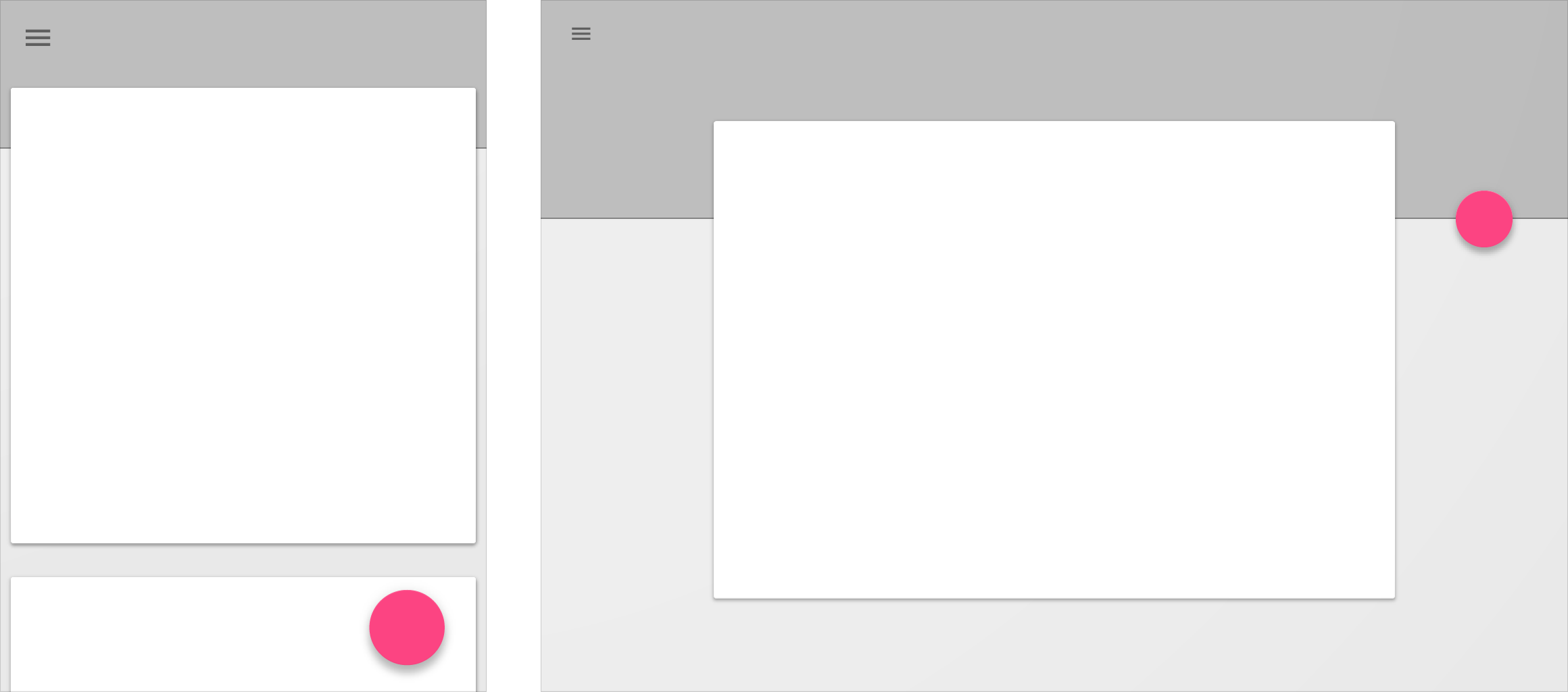
- 布局宽度小于 600dp 时,可以使用单级的内容层次(可以是摘要或详细信息,但两者不能同时显示)填满屏幕。
- 布局宽度超过 600dp 时,可以同时放置两级内容层次(可以同时显示摘要和详细信息)。
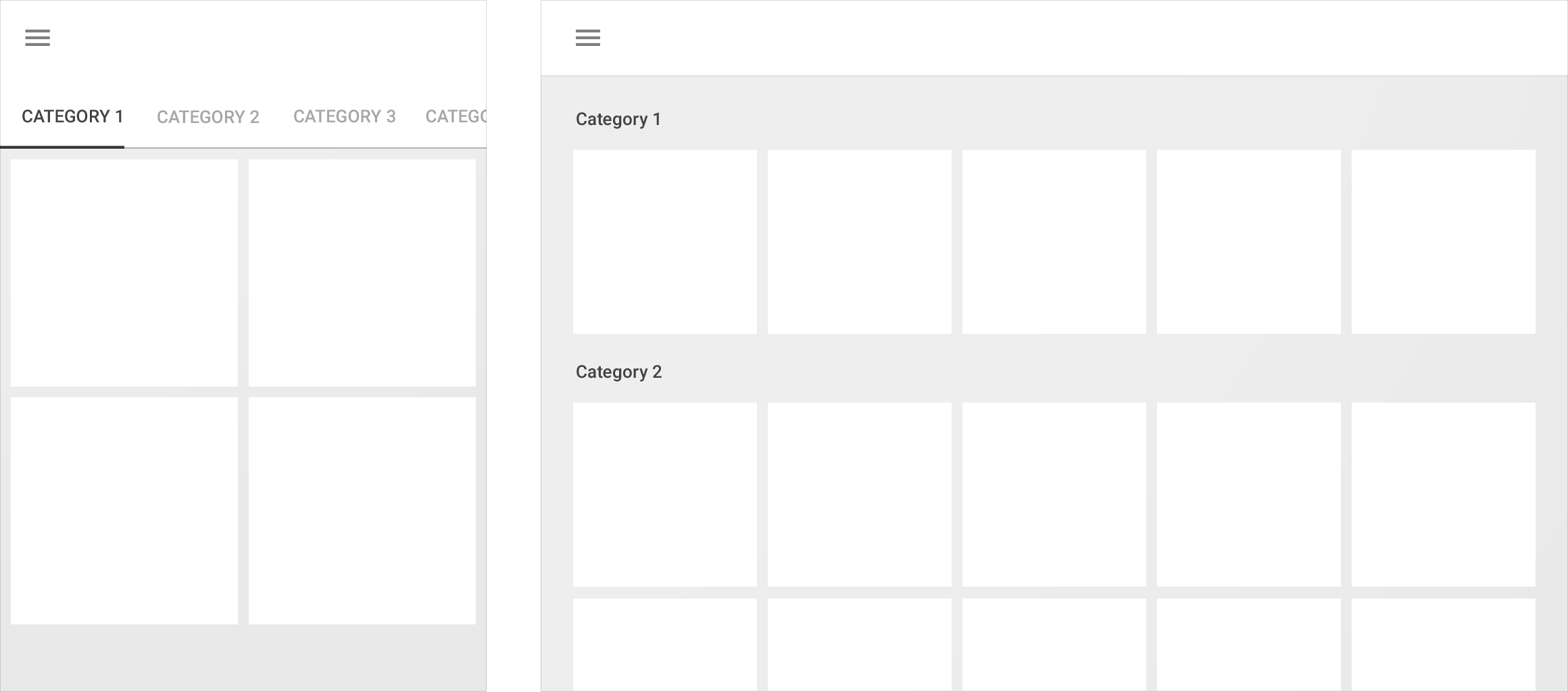
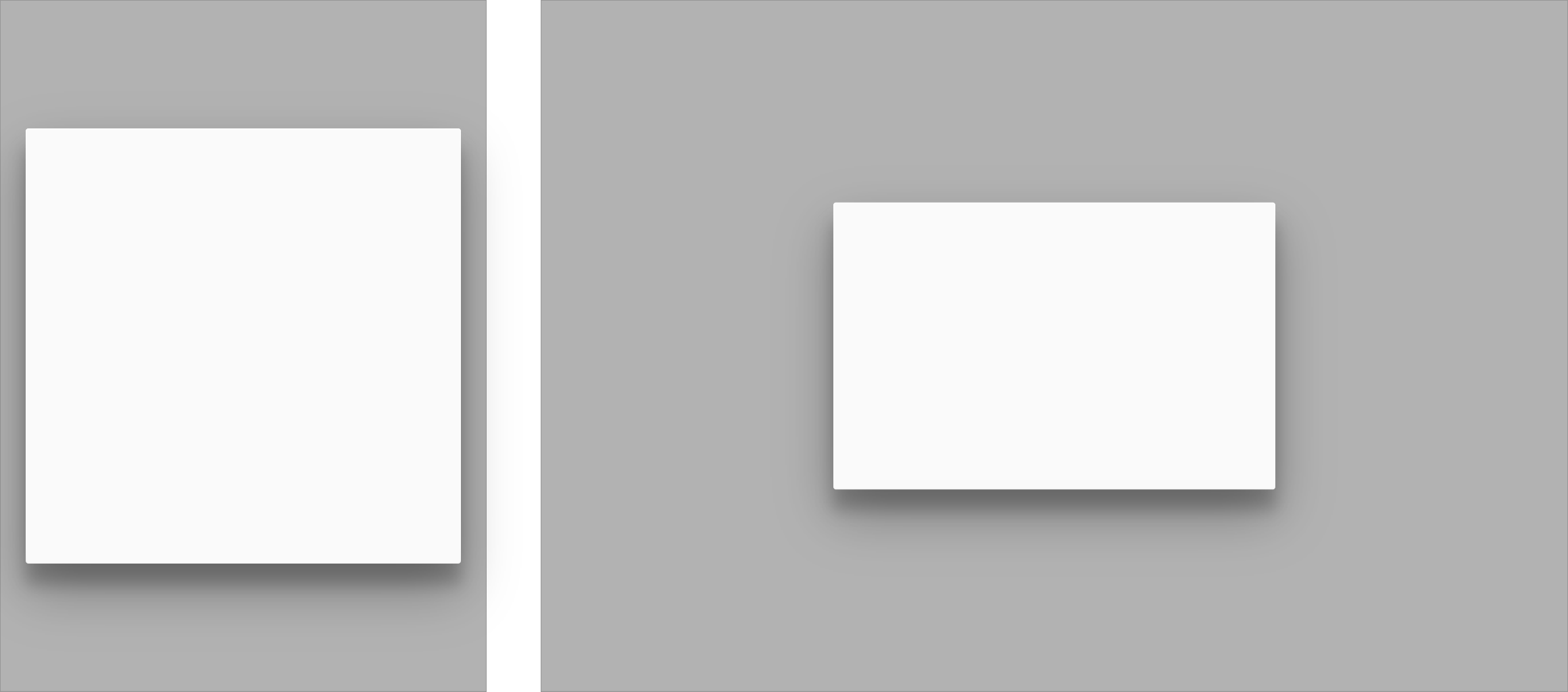
2. 最大屏幕宽度
布局宽度超过 1600dp 时,可以让布局宽度一直增加,直到达到最大宽度。此时,网格可以执行以下的某一项:
- 变成居中对齐,在内容区域两侧增加外边距
- 保持左对齐,同时不断增加内容右侧外边距
- 内容宽度继续增加,同时展示出更多额外的内容
断点系统
这些断点描述了不同屏幕、设备和方向下,列和宽度的规范。
对于某些尺寸,即使设备发生了旋转,值也保持不变。因此任意方向上的最小宽度都是一个限定的值。
* 设备的最小宽度 <600 时为 16dp
** 桌面端的断点比列表中的值小 16dp,以适应 Chrome 浏览器的变化。
断点(dp) | 手机 / 平板纵向 | 手机 / 平板横向 | 窗口 | 列数 | 间隔 |
0 | 小尺寸手机 | xsmall | 4 | 16 | |
360 | 中尺寸手机 | xsmall | 4 | 16 | |
400 | 大尺寸手机 | xsmall | 4 | 16 | |
480 | 大尺寸手机 | 小尺寸手机 | xsmall | 4 | 16 |
600 | 小尺寸平板 | 中尺寸手机 | small | 8 | 16/24* |
720 | 大尺寸平板 | 大尺寸手机 | small | 8 | 16/24* |
840 | 大尺寸平板 | 大尺寸手机 | small | 12 | 16/24* |
960 | 小尺寸平板 | small | 12 | 24 | |
1024** | 大尺寸平板 | medium | 12 | 24 | |
1280** | 大尺寸平板 | medium | 12 | 24 | |
1440** | large | 12 | 24 | ||
1600** | large | 12 | 24 | ||
1920** | xlarge | 12 | 24 |